阅读量:0
目录
在本章中,我们将学习如何编写一个基本的片段着色器。片段着色器是图形管线中的关键阶段,负责处理图形渲染中的每个像素(即片段)。它通常用于计算最终像素的颜色,并决定如何将这些颜色输出到屏幕上。
4.1 片段着色器的作用
片段着色器的主要任务是计算每个片段的颜色值,并将其输出到帧缓冲区。它在图形渲染管线的最后阶段执行,处理来自顶点着色器的数据,进行颜色计算、纹理采样以及其他图像处理操作。
片段着色器的关键功能:
- 颜色计算:根据输入数据计算每个像素的最终颜色。
- 纹理映射:从纹理中采样颜色值,并将其应用到片段上。
- 光照计算:进行光照计算以影响最终颜色,增强渲染效果。

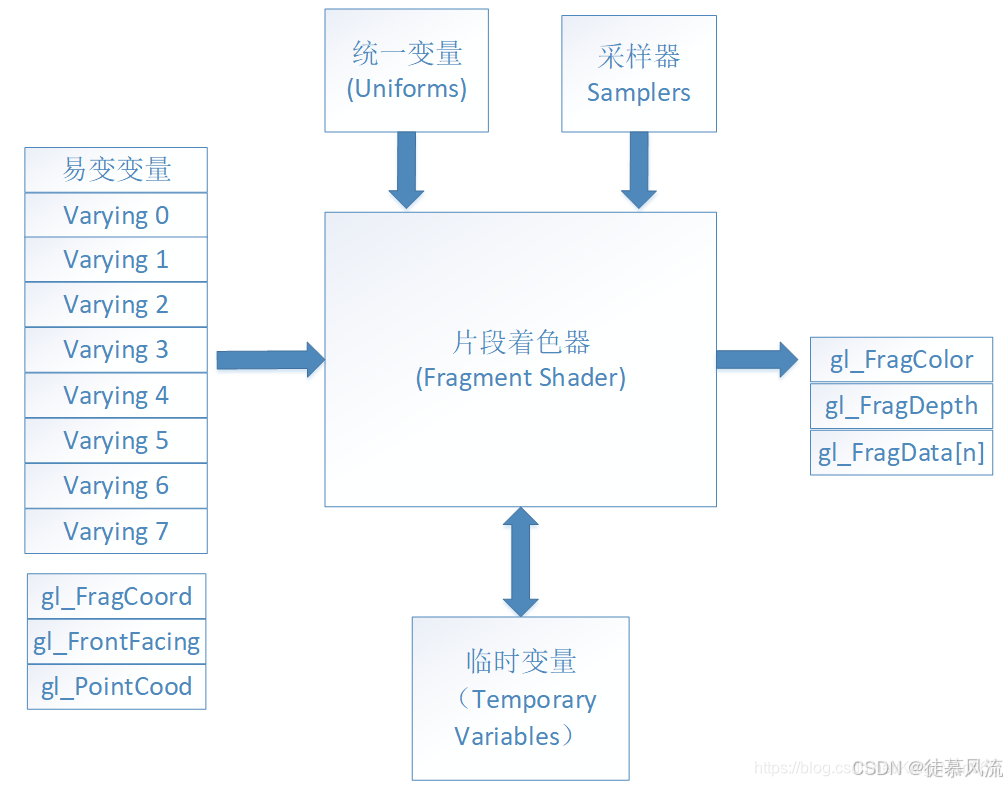
解释:
- 易变变量:易变变量用于在顶点着色器和片段着色器之间传递数据。这些变量在顶点着色器中定义并赋值,然后在片段着色器中读取。在现代GLSL版本中,易变变量使用
in和out关键字。 - 统一变量:统一变量用于将相同的数据传递给着色器程序中所有的顶点或片段。它们通常用于传递变换矩阵、光照参数、材质属性等。
- 采样器:采样器用于在片段着色器中访问纹理数据。采样器变量本质上是一个句柄,通过它可以访问绑定到特定纹理单元的纹理。
- 临时变量:临时变量是片段着色器内部的局部变量,用于存储中间计算结果。它们在着色器的每次执行中都是独立的。
- 片段着色器:计算每个片段的最终颜色。
- 输出颜色:片段着色器的输出是最终的颜色数据,这些数据将被写入帧缓冲区中。输出变量通常使用
out关键字定义。
4.2 片段输出和颜色
在片段着色器中,最终的颜色输出是通过 out 变量进行的。这些变量的类型通常是 vec4,代表红色、绿色、蓝色和透明度四个分量。
- 颜色值:通常为
vec4类型,其中每个分量的范围为[0.0, 1.0]。- R (Red):红色分量。
- G (Green):绿色分量。
- B (Blue):蓝色分量。
- A (Alpha):透明度分量。
示例:基本的片段着色器
#version 330 core in vec3 vertexColor; // 从顶点着色器接收的输入变量 out vec4 FragColor; // 输出到屏幕的颜色值 void main() { FragColor = vec4(vertexColor, 1.0); // 设置片段颜色为顶点颜色,并设定透明度为1.0(不透明) } 解释:
in vec3 vertexColor:从顶点着色器接收的颜色数据。out vec4 FragColor:指定片段着色器的输出颜色。vec4(vertexColor, 1.0):将传递的颜色数据和透明度设置为不透明。
4.3 编写第一个片段着色器的步骤
以下是编写和使用第一个片段着色器的步骤:
编写片段着色器代码:
- 使用GLSL编写片段着色器代码,实现颜色计算和输出。
编译片段着色器:
- 使用OpenGL API将片段着色器源代码编译成着色器对象。
- 检查编译错误和警告。
链接着色器程序:
- 创建一个着色器程序对象,将片段着色器附加到程序中。
- 链接着色器程序,生成可执行的着色器程序。
使用片段着色器:
- 在渲染过程中,激活编译后的着色器程序。
- 使用该着色器程序处理片段数据并生成渲染结果。
示例:OpenGL中使用片段着色器的代码
// 1. 编写片段着色器代码 const char* fragmentShaderSource = R"( #version 330 core in vec3 vertexColor; out vec4 FragColor; void main() { FragColor = vec4(vertexColor, 1.0); } )"; // 2. 编译片段着色器 unsigned int fragmentShader; fragmentShader = glCreateShader(GL_FRAGMENT_SHADER); glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL); glCompileShader(fragmentShader); // 检查编译错误 int success; char infoLog[512]; glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success); if (!success) { glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog); std::cout << "Fragment Shader Compilation Error: " << infoLog << std::endl; } // 3. 链接着色器程序 unsigned int shaderProgram; shaderProgram = glCreateProgram(); glAttachShader(shaderProgram, fragmentShader); glLinkProgram(shaderProgram); // 检查链接错误 glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success); if (!success) { glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog); std::cout << "Shader Program Linking Error: " << infoLog << std::endl; } // 4. 使用着色器程序 glUseProgram(shaderProgram); 解释:
glCreateShader(GL_FRAGMENT_SHADER):创建一个片段着色器对象。glShaderSource:设置着色器的源代码。glCompileShader:编译着色器。glCreateProgram:创建一个着色器程序对象。glAttachShader:将片段着色器附加到程序中。glLinkProgram:链接着色器程序。glUseProgram:激活着色器程序用于渲染。
4.4 实际应用和调试
在实际应用中,片段着色器通常与其他着色器(如顶点着色器)配合使用,以实现复杂的渲染效果。调试片段着色器时,常见问题包括:
- 颜色输出不正确:检查片段着色器中颜色计算的逻辑,确保正确设置颜色值。
- 透明度问题:确保透明度设置符合需求(如
vec4的最后一个分量)。 - 编译错误:检查GLSL代码的语法和逻辑,确保代码符合GLSL规范。
调试技巧:
- 使用OpenGL调试工具:如RenderDoc、NVIDIA Nsight等,检查渲染结果。
- 检查编译和链接日志:确保没有错误或警告信息。
- 逐步测试:从最简单的片段着色器开始,逐步增加复杂性,确认每个步骤的正确性。
小结
本章介绍了如何编写一个基本的片段着色器,包括片段着色器的作用、片段输出和颜色、编写片段着色器的步骤以及实际应用和调试。掌握片段着色器的编写和调试技巧是理解图形渲染管线和实现复杂渲染效果的关键。
