阅读量:0
兼容浏览器,切换PC端显示PC端,切换H5端显示H5端
Uniapp + vue3 + Uview 项目 Vue3 + Vite + Ts + ElementPlus PC端 (在浏览器PC端,切换H5端兼容显示H5端页面) 浏览器H5端 (在浏览器H5端,切换PC端兼容显示PC端页面) PC端 (在浏览器PC端,切换H5端兼容显示H5端页面)
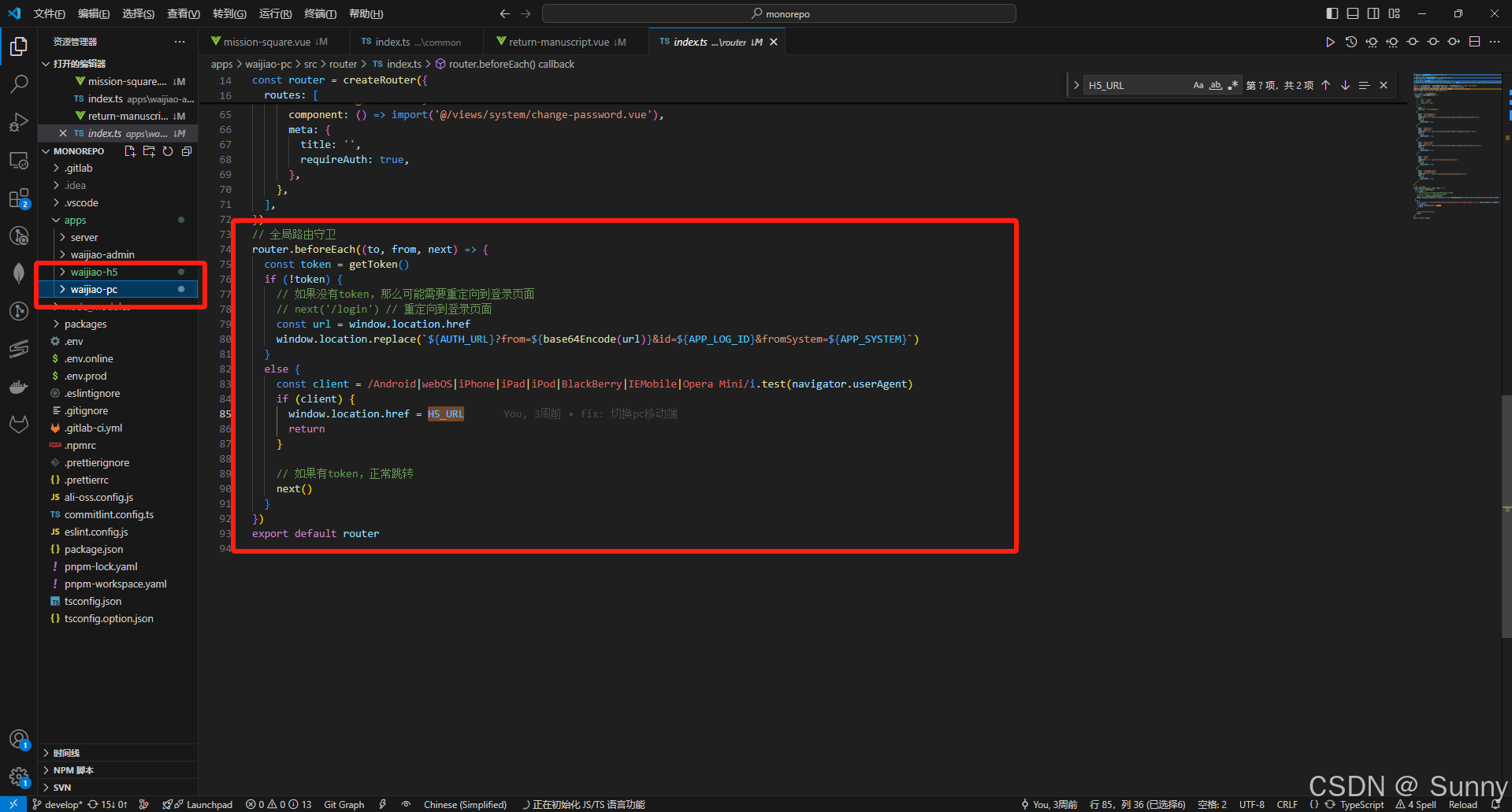
在全局路由守卫中中获取是否是手机端
代码如下:
const isOnline = import.meta.env.VITE_SERVER_ENV === 'online' export const H5_URL = isOnline ? '生产H5地址' : '测试H5地址' const client = /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) if (client) { window.location.href = H5_URL return } 浏览器H5端 (在浏览器H5端,切换PC端兼容显示PC端页面)
在app.vue中获取是否是那个端的
代码如下:
//获取 uniapp 自带的方法 const systemInfo = uni.getSystemInfoSync(); const platform = systemInfo.platform; // PC_URL 和PC端同理 if (platform === 'windows' || platform === 'mac') { window.location.href = PC_URL } else if (platform === 'browser') { console.log('当前是H5环境'); } else { console.log('其他环境'); } 