文章目录
前言
本教程适用于小白第一次从零开始进行Node.js的下载、安装、环境配置及测试。
如果你之前已经安装过了Node.js或删除掉了Node.js想重新安装,需要先参考以下博客进行处理后,再根据本文进行Node.js的下载、安装、环境配置及测试。
参考文章:彻底删除和重新安装Node.js
下载Node.js
(1)下载网址
(2)选择对应系统的版本
安装Node.js
双击安装包
一路【next】
记住自己的安装目录路径(建议默认路径,不要更改,方便下面的环境变量配置)。
默认的安装路径为:C:\Program Files\nodejs\点击【Install】,等待安装点击【Finish】完成安装
配置Node.js
主要配置npm全局模块的安装路径以及缓存cache的路径。如果不配置的话,默认【npm install 模块名 -g】是安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,而此处希望将全局模块和缓存路径放到Node.js的安装目录下【C:\Program Files\nodejs】。
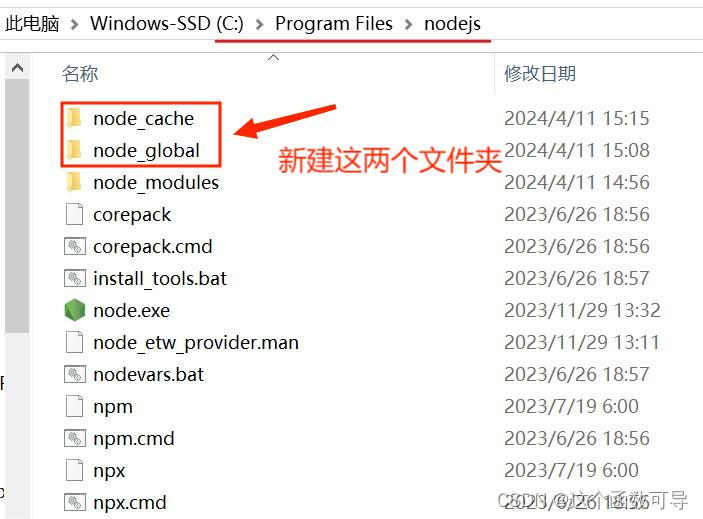
(1)在Node.js的安装目录下创建文件夹【node_global】和【node_cache】
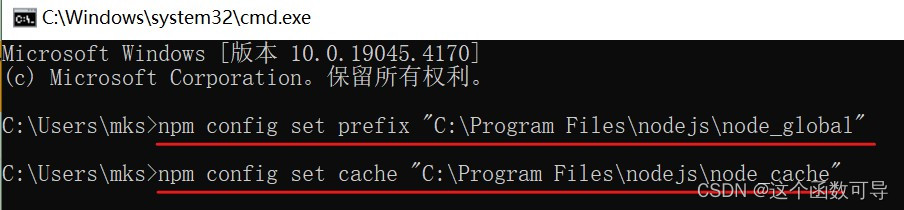
(2)打开cmd命令提示符窗口,分别执行以下两个命令:
npm config set prefix "C:\Program Files\nodejs\node_global" npm config set cache "C:\Program Files\nodejs\node_cache" 
配置环境变量
(1)依次执行【此电脑】-->【右键】-->【属性】-->【高级系统设置】-->【高级】-->【环境变量】,打开环境变量设置窗口
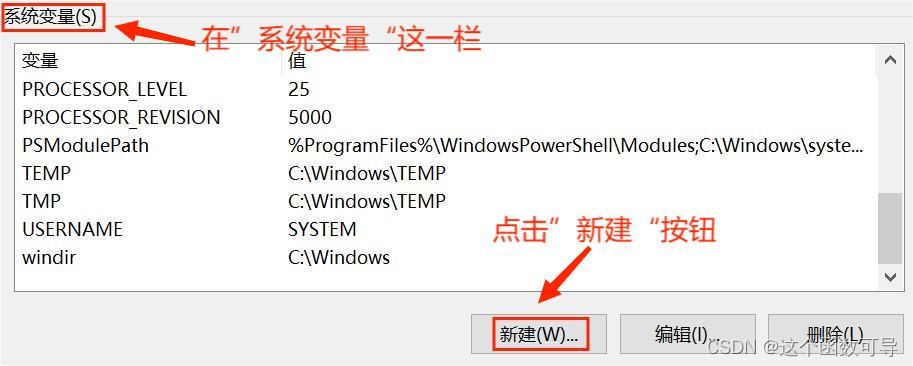
(2)配置系统变量
在【系统变量】中点击【新建】
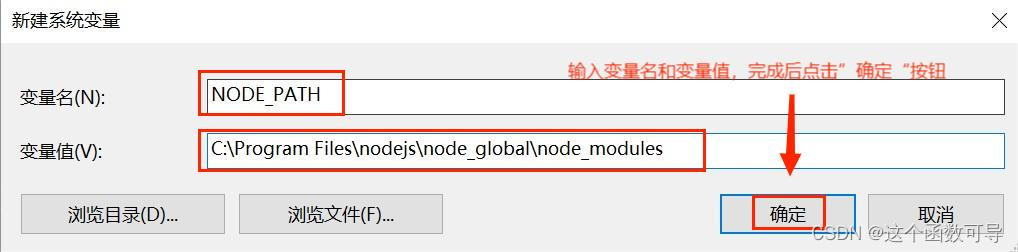
输入变量名和变量值
变量名:NODE_PATH
变量值:C:\ProgramFiles\nodejs\node_global\node_modules
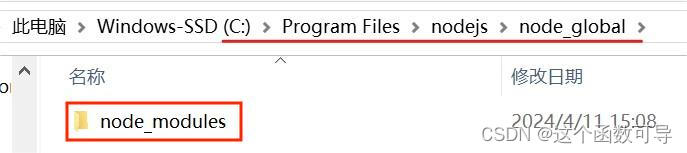
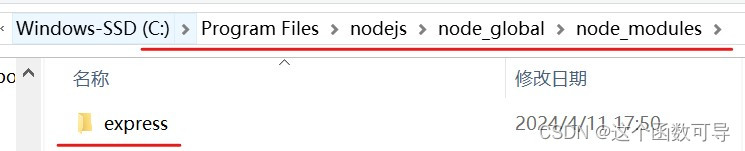
打开文件夹【node_global】,查看是否有多出了一个【node_modules】文件夹
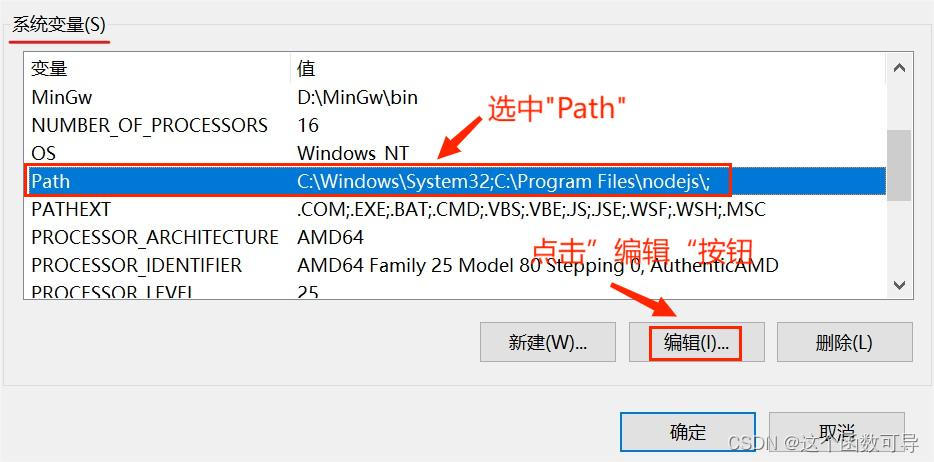
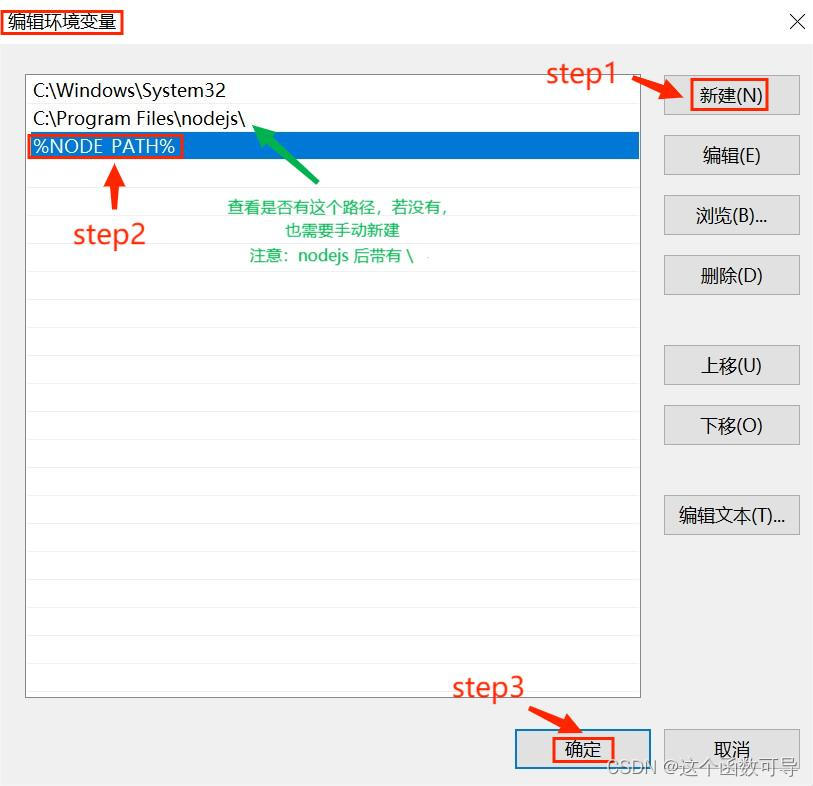
注:如果 文件夹【node_global】里没有出现 【node_modules】文件夹,则在【node_global】下手动创建一个【node_modules】文件夹,再复制你创建的【node_modules】文件夹的路径地址到变量值。在【系统变量】中选择【Path】点击【编辑】添加【NODE_PATH】,随后一直点击【确定】

(2)配置用户变量
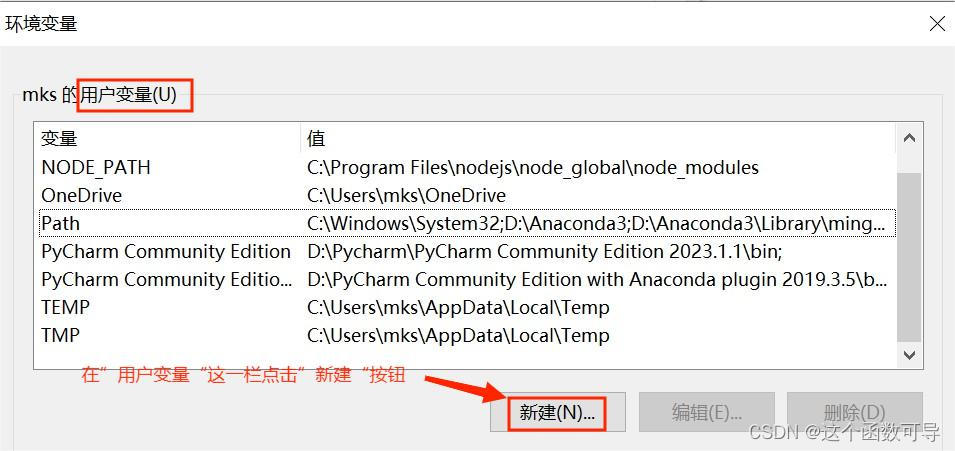
在【用户变量】中点击【新建】
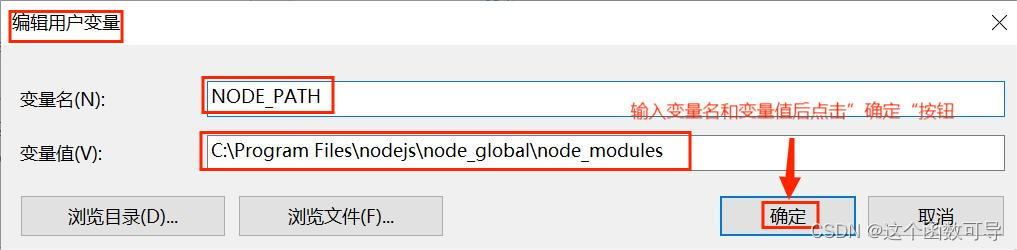
变量名:NODE_PATH
变量值:C:\ProgramFiles\nodejs\node_global\node_modules
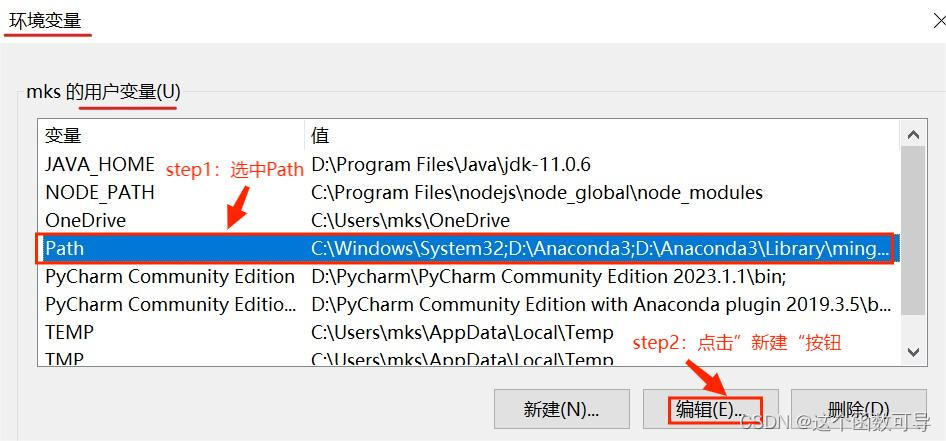
编辑【用户变量】中的【Path】
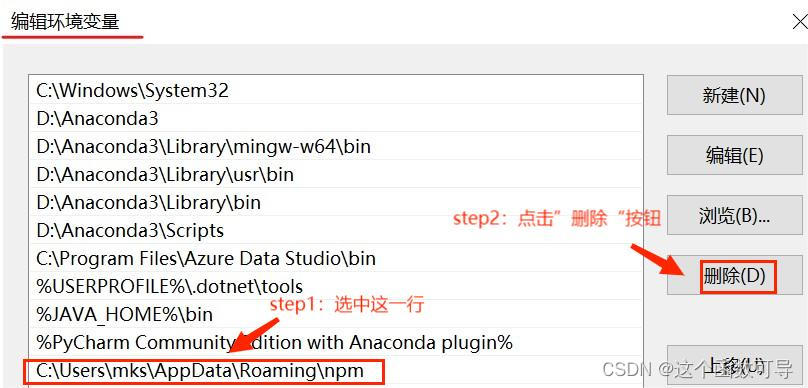
删除默认的 C 盘下的【C:\Users\mks\AppData\Roaming\npm】
如果在你编辑【用户变量】中的【Path】中出现了【C:\Users\mks\AppData\Roaming\npm】,则需要进行删除。
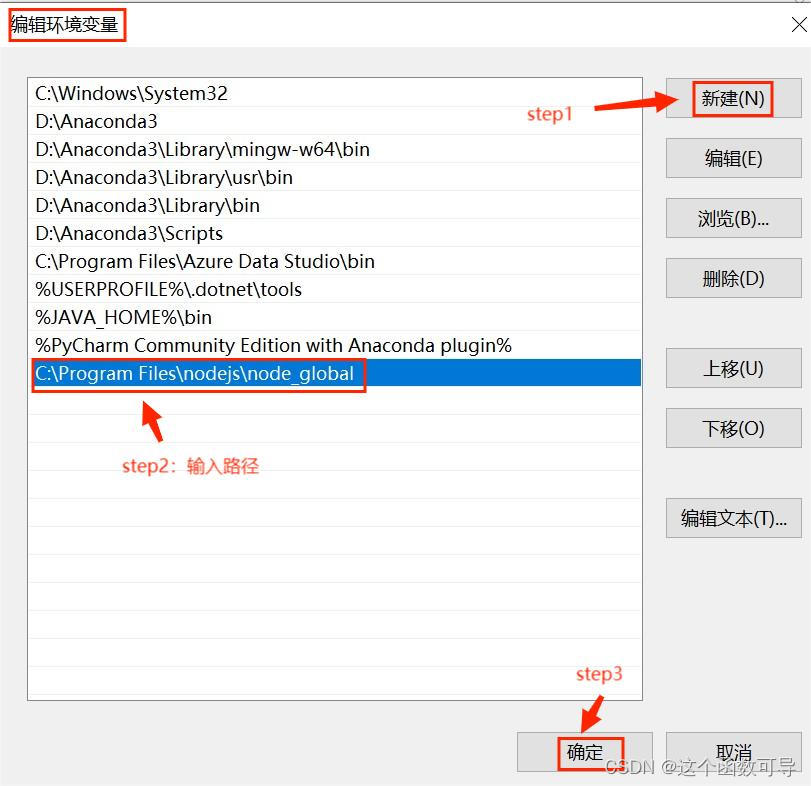
在【用户变量】中选择【Path】点击【编辑】,添加【C:\Program Files\nodejs\node_global】的路径,点击确定
测试
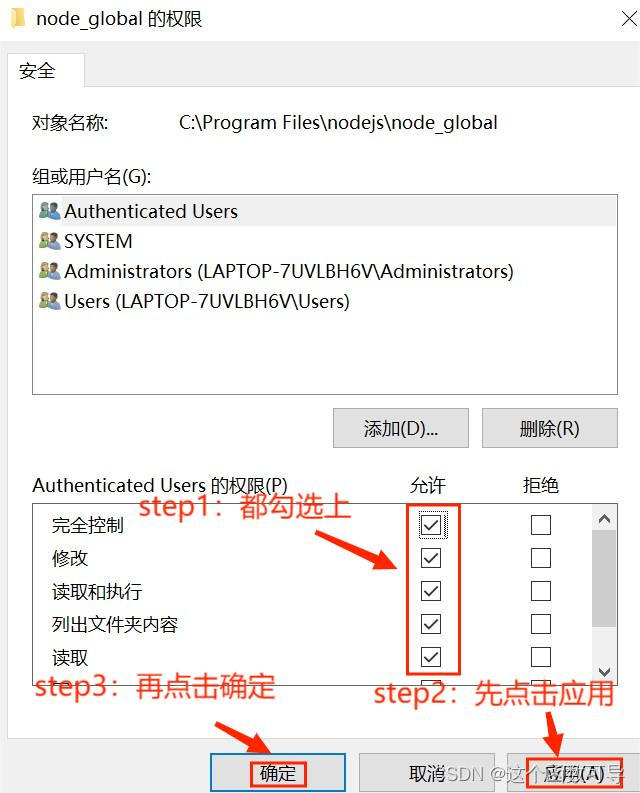
(1)赋予【node_global】和【node_cache】文件夹权限
步骤如下:
鼠标右击【node_global】的文件夹–>点击【属性】–>点击【安全】,–>点击【编辑】–>将权限都勾上–>点击【确定】。【node_cache】步骤同理。
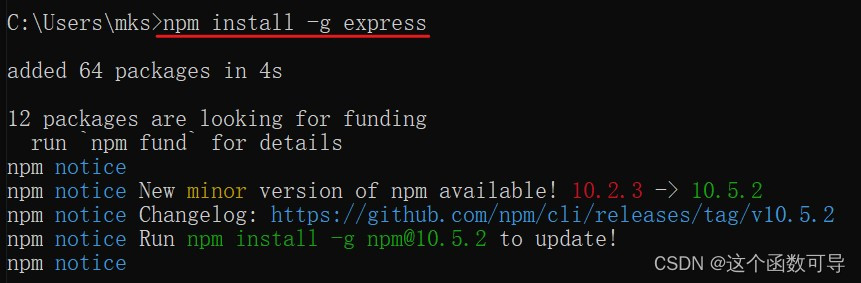
(2)在cmd中使用以下命令下载 express 模块
npm install -g express 注:-g 代表全局安装。
出现以下界面即为配置成功

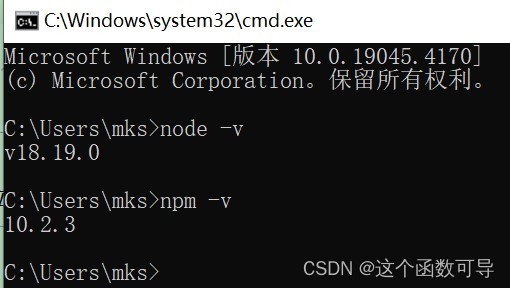
(3)在cmd中分别输入以下命令查看node和npm版本
node -v npm -v 
后言
如果你看到了这里,那么恭喜你成功安装了Node.js,可以开心地去跑你的Vue项目了。
如何运行Vue项目可参考以下博客:
如何运行vue项目(超详细图解)
