目录

前言
文章有点长,如果你是以学习的态度来看这篇文章,建议收藏起来慢慢看。
前端自动化部署一直以来概念很清楚知道怎么回事,但是其中怎么操作没怎么研究过,虽然之前环境都搭起来了,但是也只是Jenkins构建项目成功,比如提交代码之后怎么触发自动构建,打包后的文件如何迁移到指定服务器的文件目录下,流水线如何搞等等这都是我之前想想头疼也只能头疼的问题。终于还是费了点心思搞了搞自动化部署,又花了大量时间来记录这个过程。
本文主要实现的自动化部署的流程如下:
【 git push提交代码 】——>【触发Jenkins自动构建】——>【拉取GitHub代码】——>【build打包】——>【生成dist文件】——>【压缩dist文件】——>【迁移到指定环境目录下】——>【删除指定环境目录下的dist文件】——>【解压迁移过来的dist.tar】——>【删除dist.tar】——【Success】
从头到尾撸一波,Lets go!
一、前期准备工作
1、云服务器,我的云服务器配置如下:
CentOS
CPU - 2核 内存 - 2GB
系统盘 - SSD云硬盘 40GB
2、安装Docker
3、安装Docker Compose
4、安装Git
5、安装Nginx
7、安装Jenkins
7、添加安全组。在云服务器平台配置端口,比如Jenkins访问的端口,Nginx访问的端口。
1、示例环境
Docker version:24.0.7
Docker Compose version 1.24.0
GIt version:1.8.3.1
Nginx version:1.25.3
Jenkins version:2.414.3
查看上面的版本信息的具体操作可参考拓展中的步骤
2、安装docker
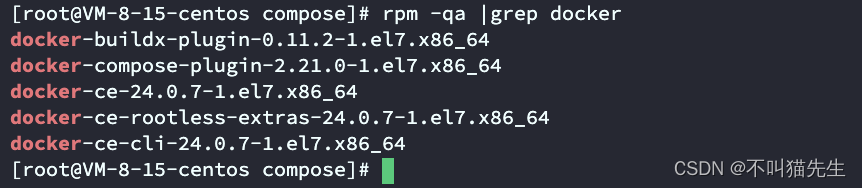
具体安装可查看菜鸟教程,安装完之后,查看docker相关的rpm源文件是否存在
rpm -qa |grep docker 
启动docker
sudo systemctl start docker 3、安装Docker Compose
Docker Compose 可以定义和运行多个 Docker 容器应用的工具。它允许你使用一个单独的文件(通常称为 docker-compose.yml)来配置应用程序的服务,然后使用该文件快速启动整个应用的所有服务。
第一步,下载安装
curl -L https://get.daocloud.io/docker/compose/releases/download/v2.4.1/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose 第二步,查看是否安装成功
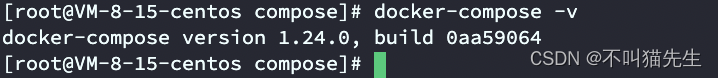
docker-compose -v 
第三步,给/docker/jenkins_home 目录设置最高权限,所有用户都具有读、写、执行这个目录的权限。(等建了/docker/jenkins_home目录之后设置)
chmod 777 /docker/jenkins_home 第四步,将 /usr/local/bin/docker-compose 文件设置为可执行文件,这样可以通过命令行直接执行 docker-compose 命令,而不必指定脚本的路径。
sudo chmod +x /usr/local/bin/docker-compose 4、安装Git
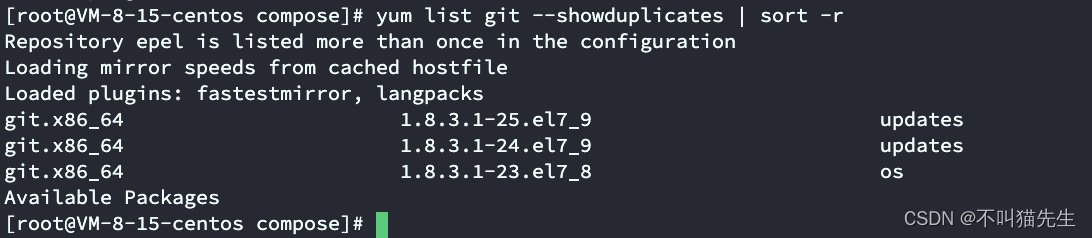
查看可安装的git版本
yum list git --showduplicates | sort -r 
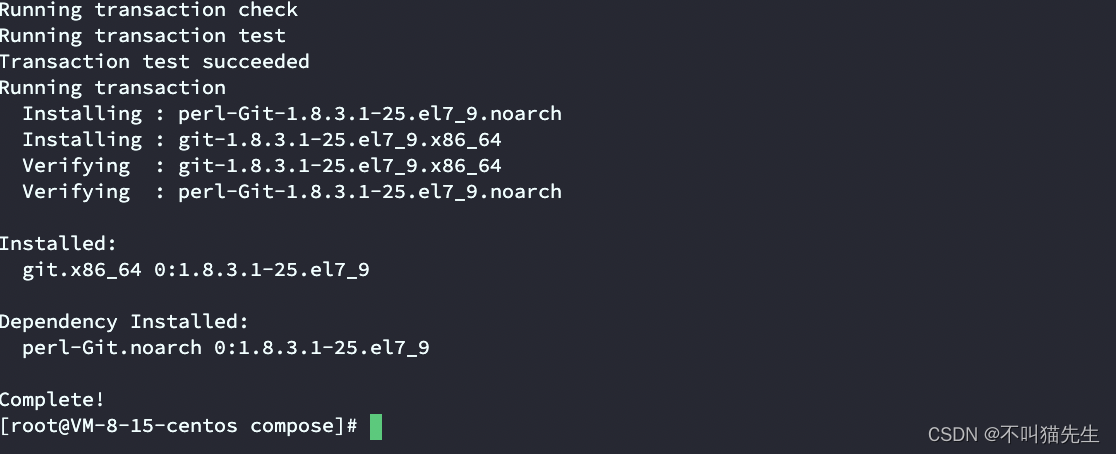
安装
yum install -y git -y 表示在安装过程中不询问用户是否确认安装,而是自动回答 “yes”,即自动确认安装。这样可以在命令执行时跳过确认步骤,直接安装软件包,适用于需要自动化安装且无需用户交互的情况。
查看是否安装成功
git --version 
卸载git,当然这里不需要卸载,只是做一下拓展
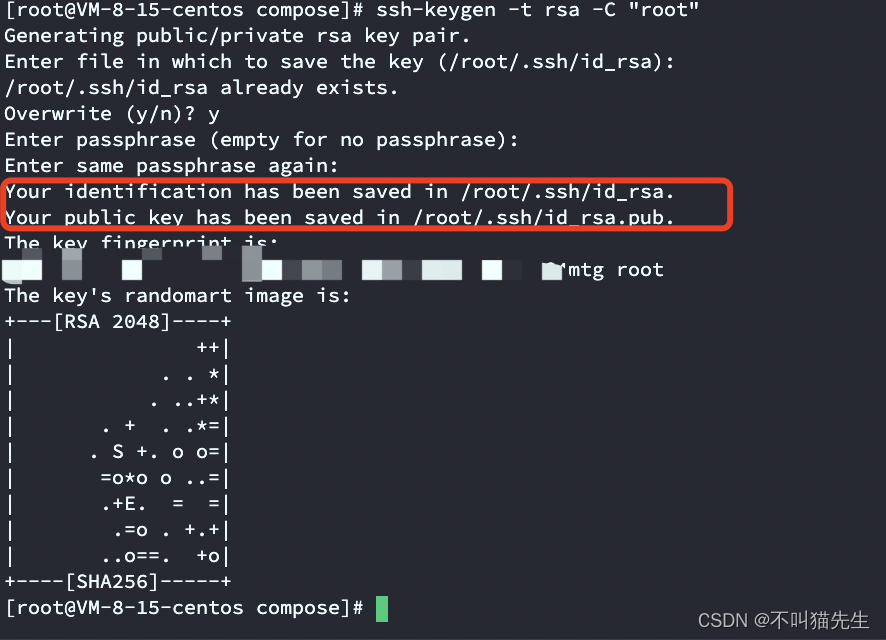
yum remove git 配置密钥,一直Enter,最终会生成id_rsa(私钥)、id_rsa_pub(公钥)
ssh-keygen -t rsa -C "root" 
然后输入cd /root/.ssh
cd /root/.ssh 
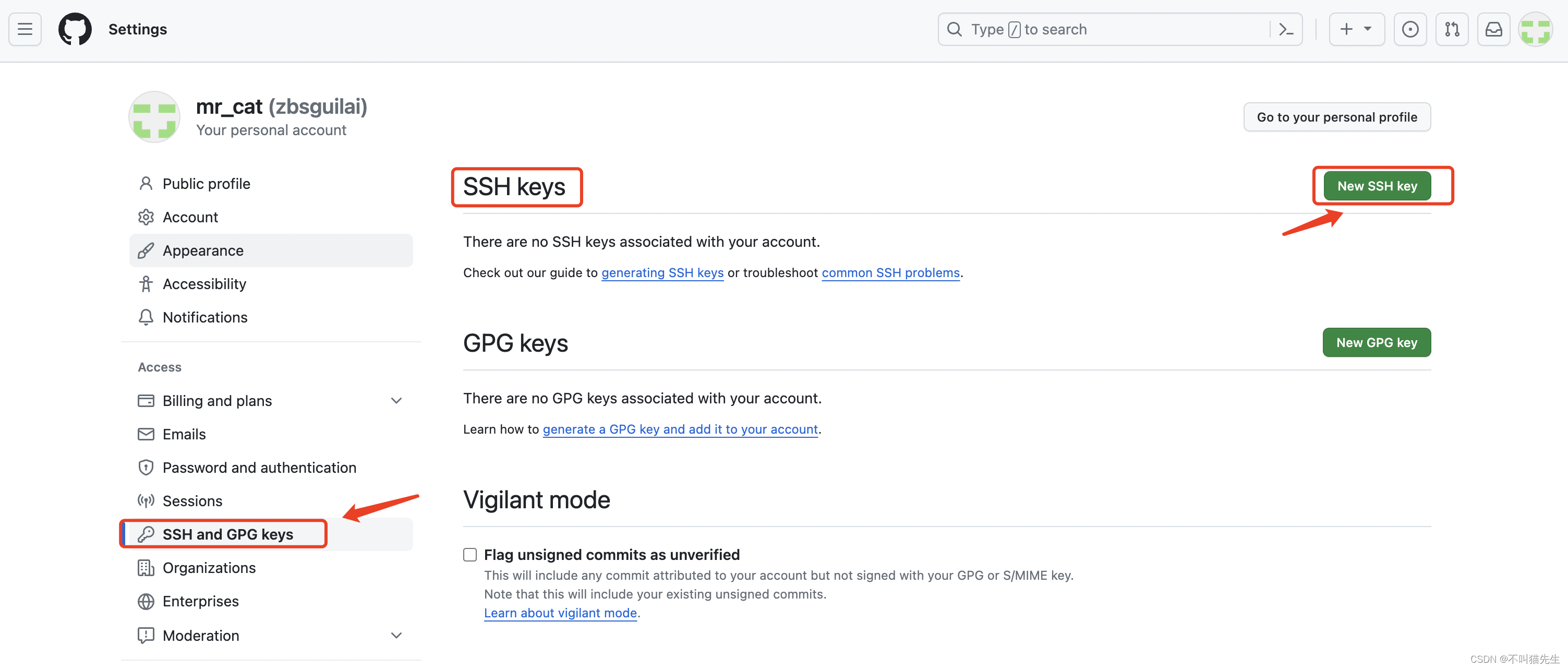
将公钥添加到GitHub或其他代码库的SSH Keys
添加之后,就是酱样子
如果设置么有问题,那么服务器就可以拉取GitHub上的代码。
在root目录下新建一个home目录,在home目录下拉取代码
git clone https://github.com/zbsguilai/WeChat-Reading.git 
5、安装Nginx和Jenkins
使用docker拉取nginx、jenkins镜像,jenkins镜像不维护了,改用jenkins/jenkins:lts
docker pull nginx docker pull jenkins/jenkins:lts 拉取完之后,查看镜像
docker images 
创建docker的相关目录,方便维护
mkdir /docker mkdir /docker/compose mkdir /docker/jenkins_home mkdir /docker/nginx mkdir /docker/nginx/conf mkdir /docker/html mkdir /docker/html/dev mkdir /docker/html/release mkdir /docker/html/pro 创建docker-compose.yml、nginx.conf配置文件
cd /docker/compose touch docker-compose.yml cd /docker/nginx/conf touch nginx.conf 最终目录结构如下:
+ docker + compose - docker-compose.yml //docker-compose配置 + html //各环境代码目录(实际项目可能不在同一目录) + dev //dev环境代码目录 + release //release环境代码目录 + pro //pro环境代码目录 + jenkins_home //Jenkins工程目录 + nginx //nginx工程目录 + conf - nginx.conf //nginx配置 nginx.conf
# nginx.conf 例: user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; gzip on; #dev环境 server { #监听的端口 listen 8001; server_name localhost; #设置日志 # access_log logs/dev.access.log main; #定位到index.html location / { #linux下HTML文件夹,就是你的前端项目文件夹 root /usr/share/nginx/html/dev/dist; # root /home/html/dev/dist; #输入网址(server_name:port)后,默认的访问页面 index index.html; try_files $uri $uri/ /index.html; } } #sit环境 server { #监听的端口 listen 8002; server_name localhost; #设置日志 # access_log logs/sit.access.log main; #定位到index.html location / { #linux下HTML文件夹,就是你的前端项目文件夹 root /usr/share/nginx/html/sit/dist; # root /home/html/dev/dist; #输入网址(server_name:port)后,默认的访问页面 index index.html; try_files $uri $uri/ /index.html; } } # include /etc/nginx/conf.d/*.conf; } 重点: 进入服务器控制台安全组配置添加三个都端口。
8080:对应jenkins
8001:对应dev环境
8002:对应sit环境
docker-compose.yml
version: '3' networks: frontend: external: true services: # 容器 docker_jenkins: user: root # root权限 restart: always # 重启方式 image: jenkins/jenkins:lts # 使用的镜像 container_name: jenkins # 容器名称 environment: - TZ=Asia/Shanghai - "JENKINS_OPTS=--prefix=/jenkins_home" ## 自定义 jenkins 访问前缀(上下文context) ports: # 对外暴露的端口定义 - 8080:8080 - 50000:50000 volumes: # 卷挂载路径 - /docker/jenkins_home/:/var/jenkins_home # 挂载到容器内的jenkins_home目录 - /usr/local/bin/docker-compose:/usr/local/bin/docker-compose docker_nginx_dev: # nginx-dev环境 restart: always image: nginx container_name: nginx_dev ports: - 8001:8001 volumes: - /docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf - /docker/html:/usr/share/nginx/html - /docker/nginx/logs:/var/log/nginx docker_nginx_sit: # nginx-sit环境 restart: always image: nginx container_name: nginx_sit ports: - 8002:8002 volumes: - /docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf - /docker/html:/usr/share/nginx/html - /docker/nginx/logs:/var/log/nginx 配置说明:
docker_jenkins 是一个定义的服务名称。user: root 指定了 Jenkins 容器使用 root 权限。restart: always 表示容器总是在退出时重启。image: jenkins/jenkins:lts 指定了 Jenkins 镜像及其版本。container_name: jenkins 是容器的名称。ports 定义了容器内外端口的映射。volumes 定义了主机文件系统路径与容器内路径的挂载关系。image: nginx指定了 Nginx 镜像。container_name: nginx_dev 是容器的名称。
6、启动环境
先启动docker
systemctl start docker 然后启动Jenkins、Nginx
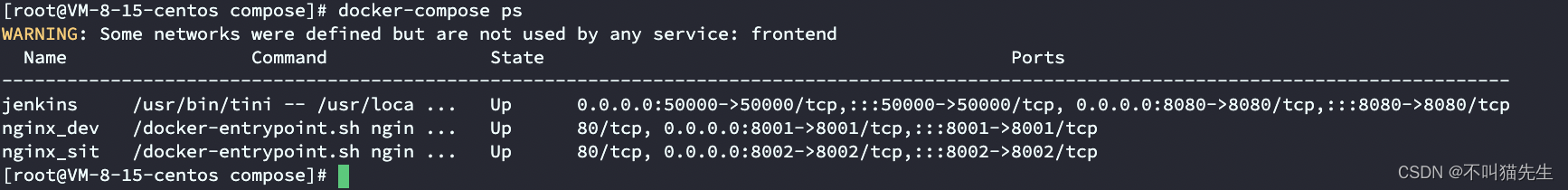
docker-compose up -d 查看运行状态
docker-compose ps -a 
7、验证Nginx
在/docker/html/dev/dist 目录下新建index.html,文件内容如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>welcome to Nginx</h1> </body> </html> 浏览器打开,输入服务器地址:8001看到下面的页面说明nginx配置没问题,同样的操作可测试下8002端口
8、验证Jenkins
浏览器输入服务器地址:8080/jenkins_home。为什么要加jenkins_home后缀?(思考一波🤔)
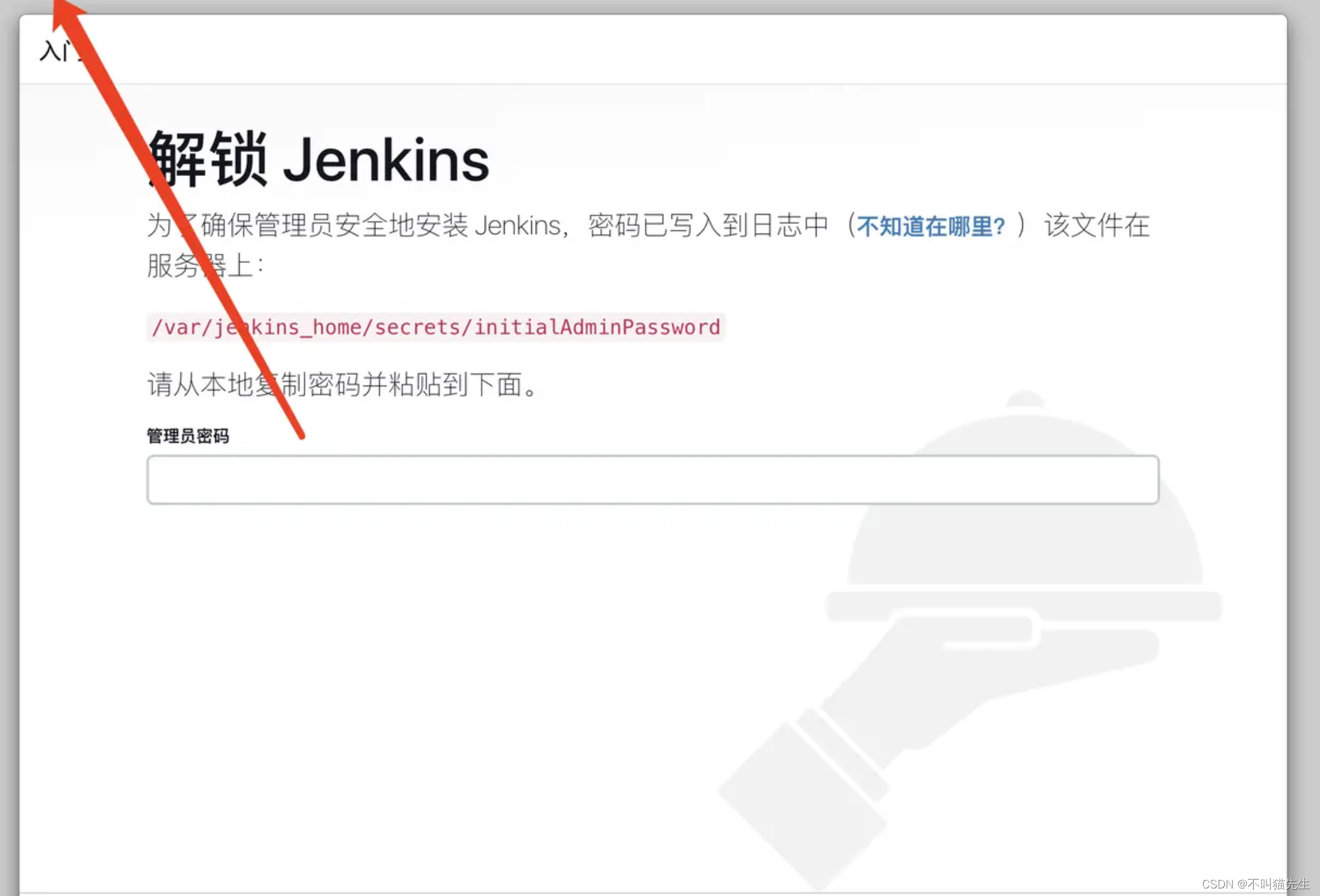
会提示要输入密码,密码位于docker/jenkins_home/secrets/initialAdminPassword,
cat /docker/jenkins_home/secrets/initialAdminPassword 登录后,选择安装推荐的插件

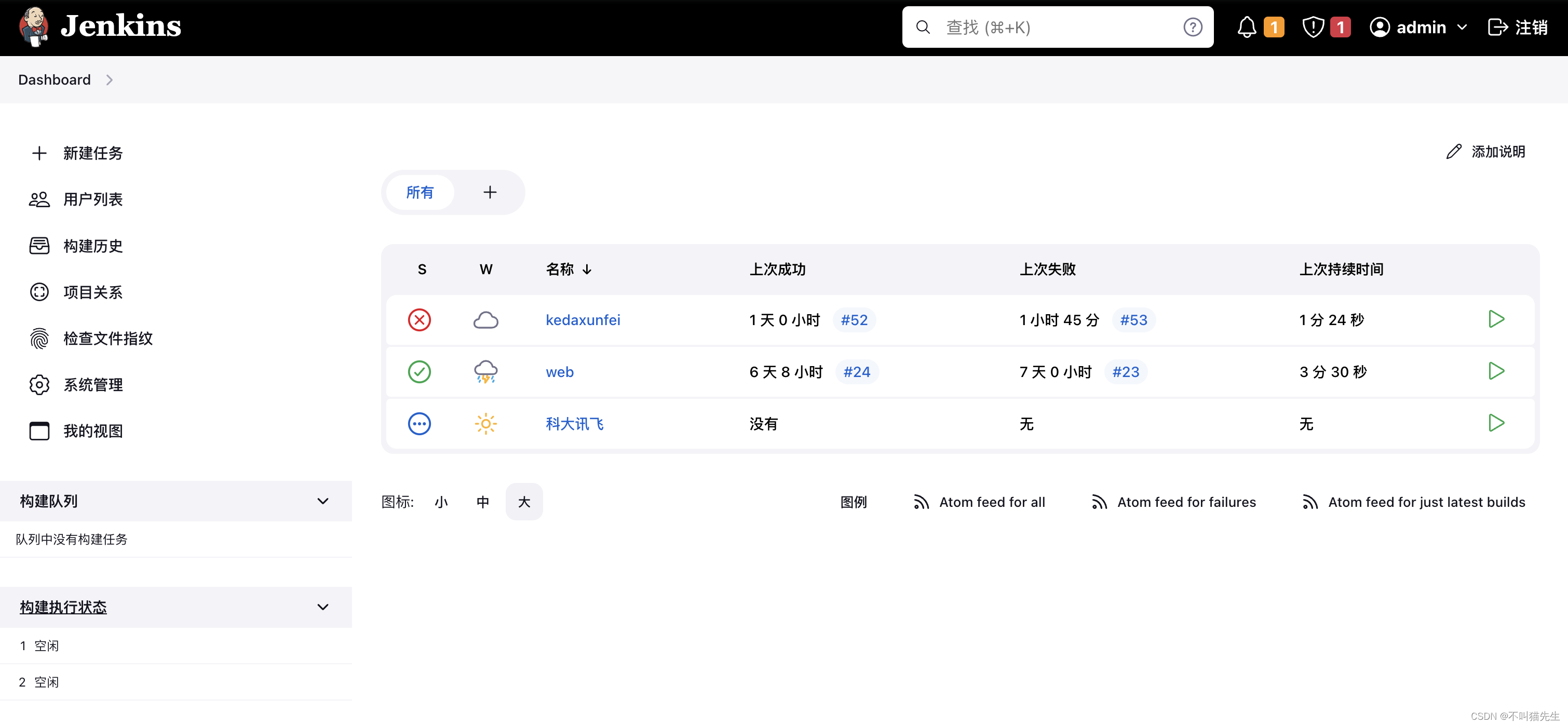
然后就可以了,到达Jenkins主页面。(我的已经使用过了,所有会有记录)
二、Jenkins 自动化部署配置
1、设置中文
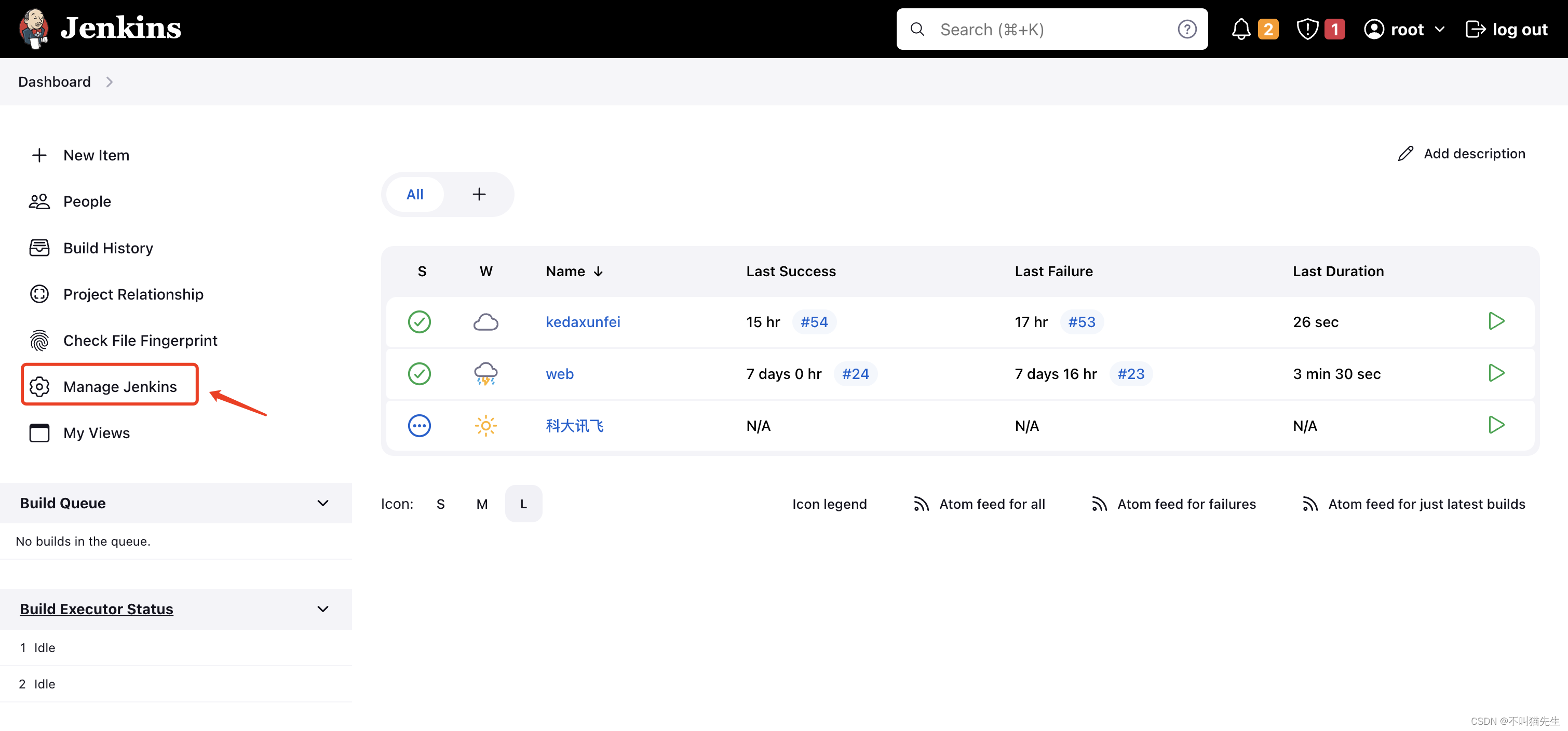
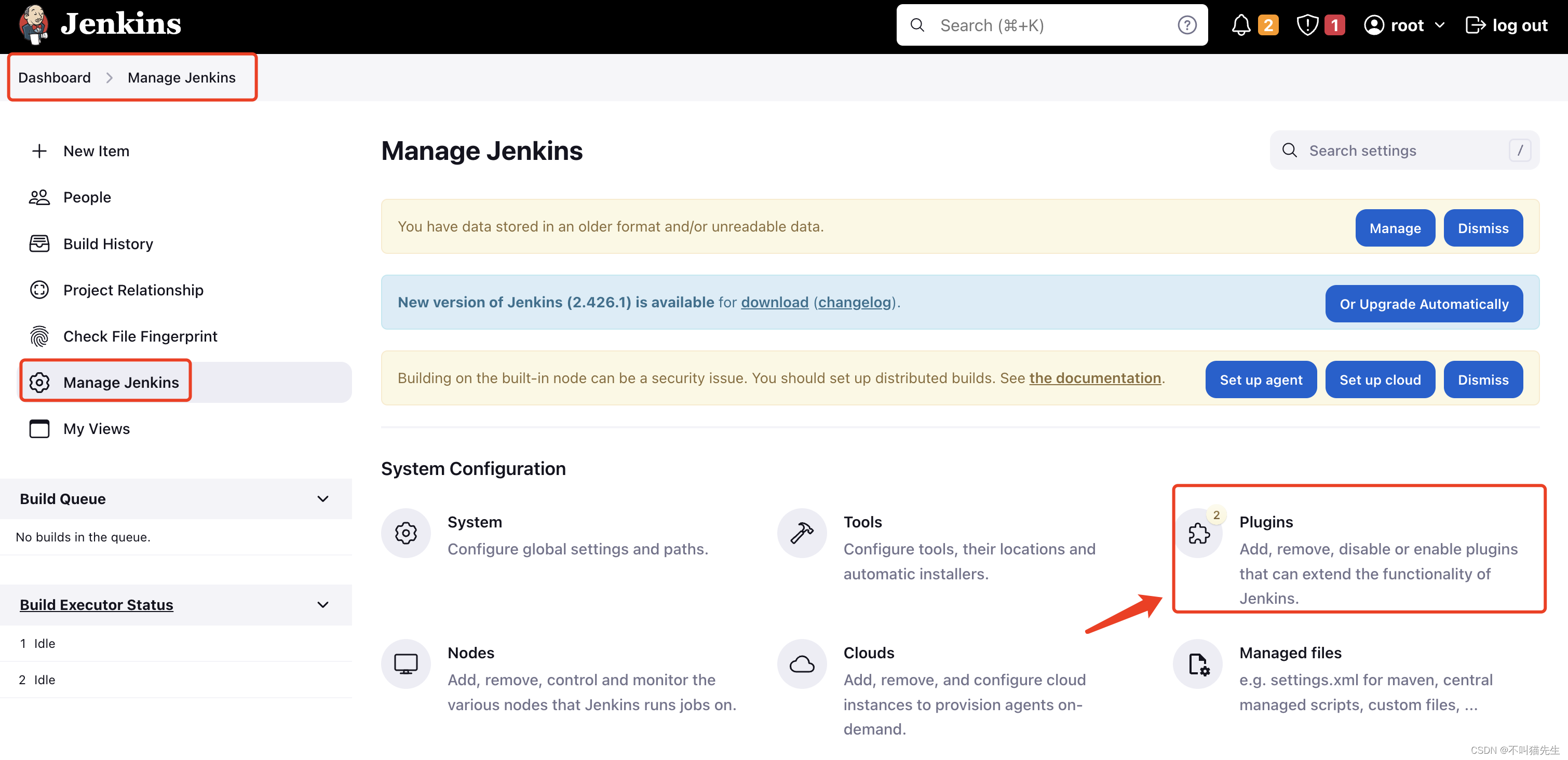
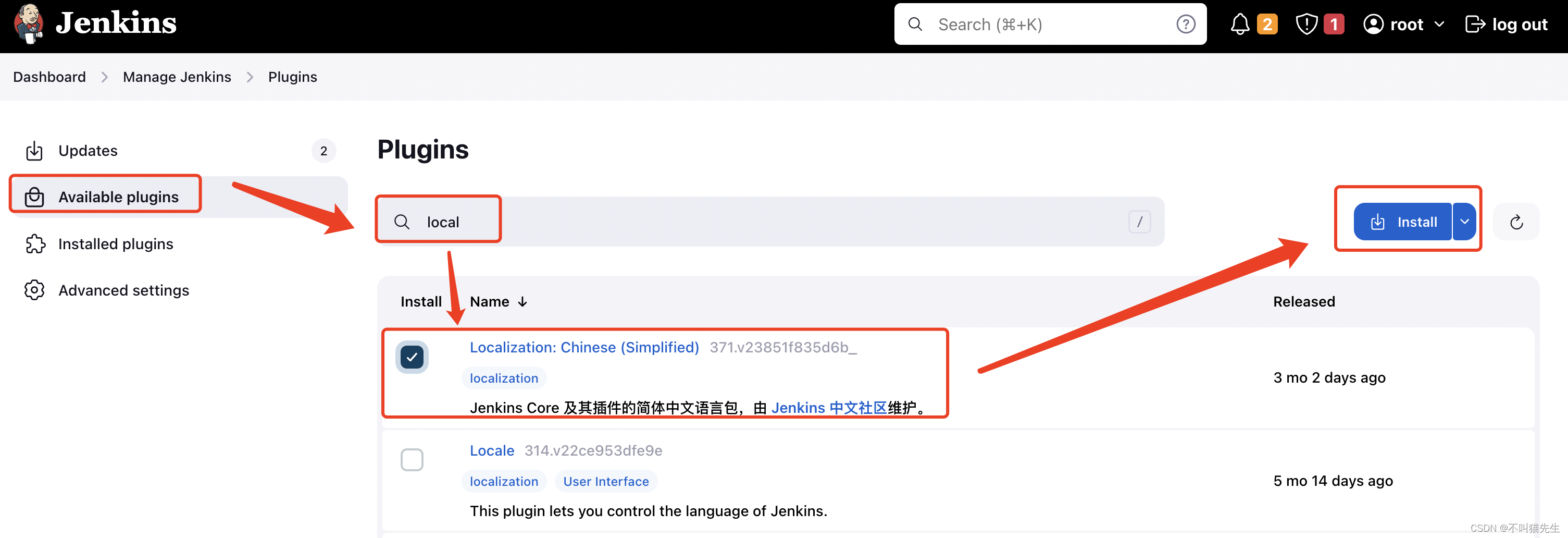
【Dashboard】——>【Manage Jenkins】——>【Plugins】——>【Available plugins】,搜索local,选择localization Chiness,点击install进行安装



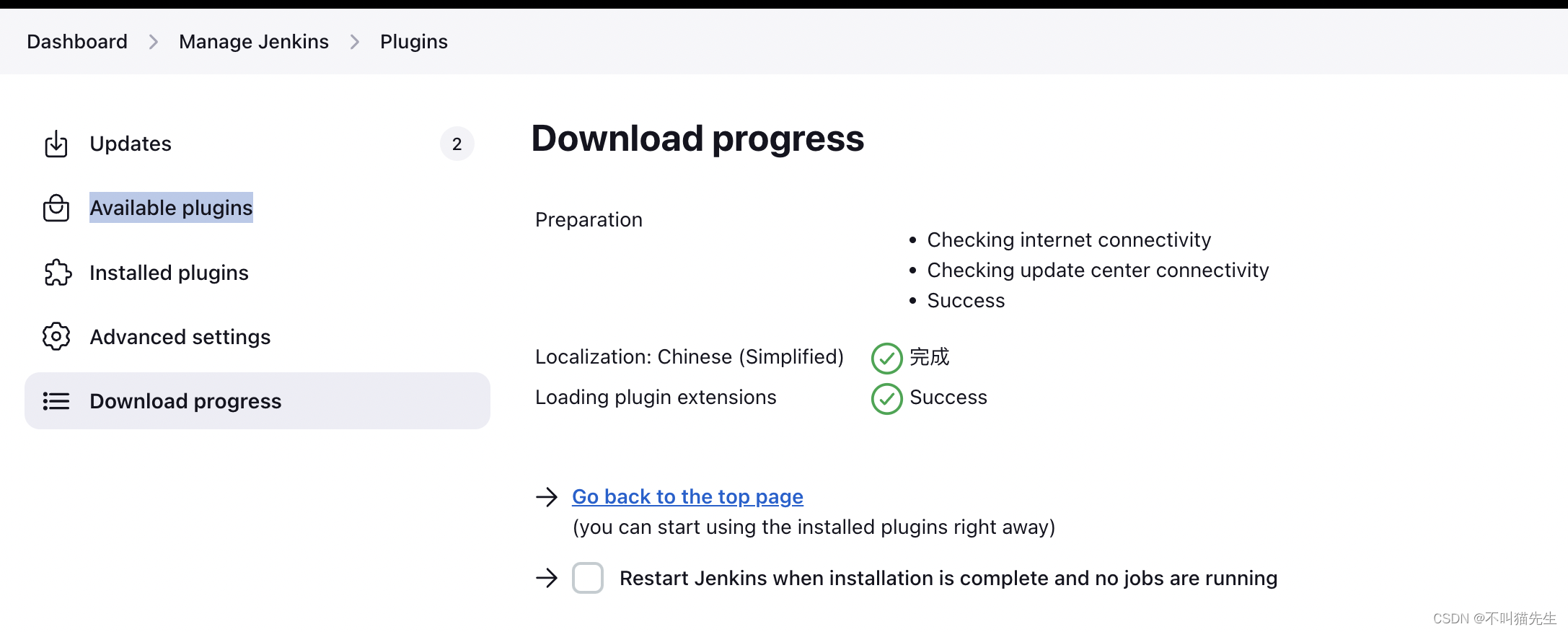
安装完成后,重启Jenkins或者在浏览器输入服务器地址:8080/jenkins_home/restart。此时页面变成酱样子
2、安装Publish Over SSH、NodeJS
同样的方式这里不再具体操作,【Dashboard】——>【Manage Jenkins】——>【Plugins】——>【Available plugins】,搜索Publish Over SSH、NodeJS,安装后重启。
(1)Publish Over SSH配置远程服务器
Publish Over SSH用来连接远程服务器,接下来去设置连接远程服务器验证方式,本案例采用密码验证。
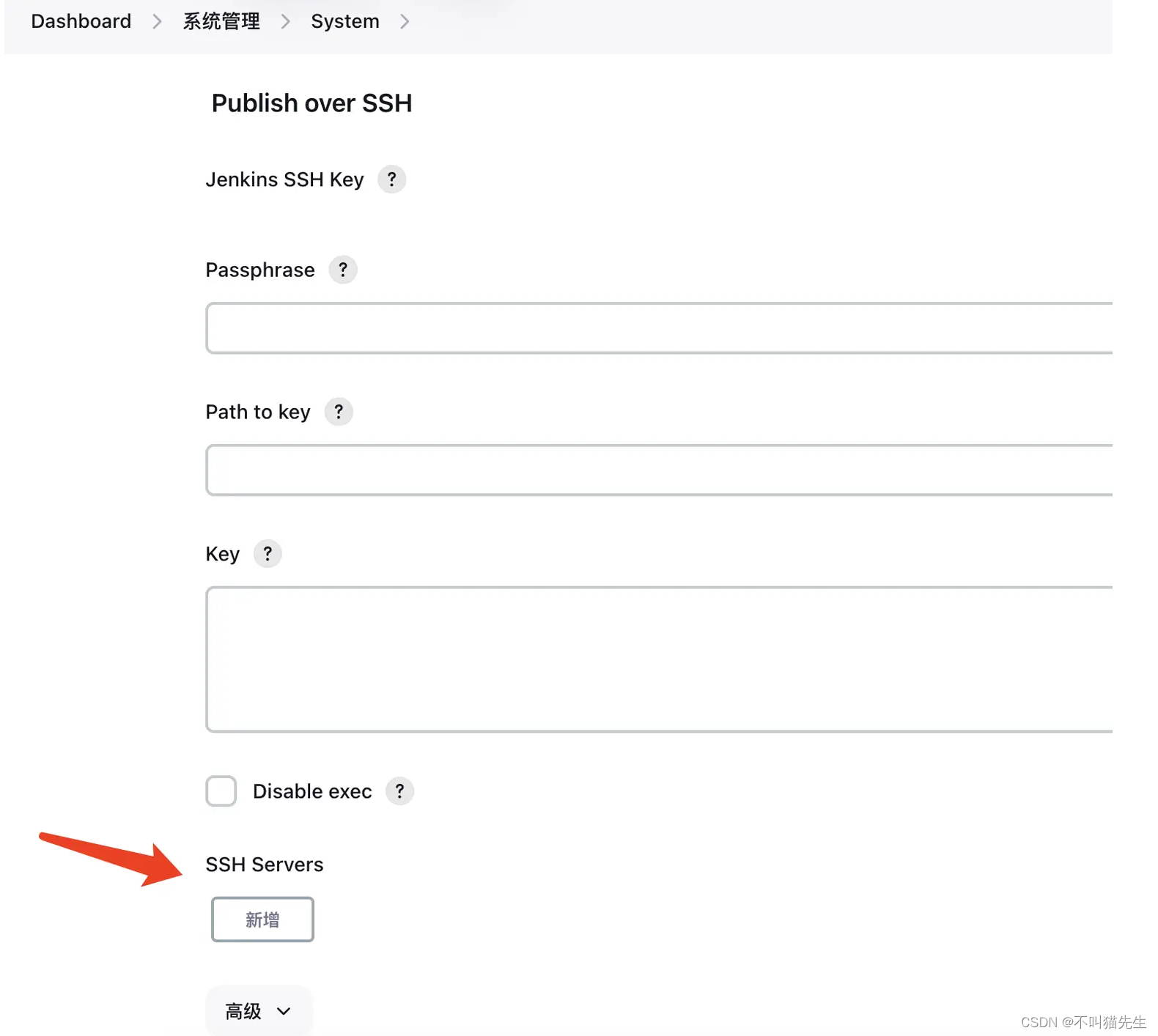
找到Publish Over SSH,点击新增
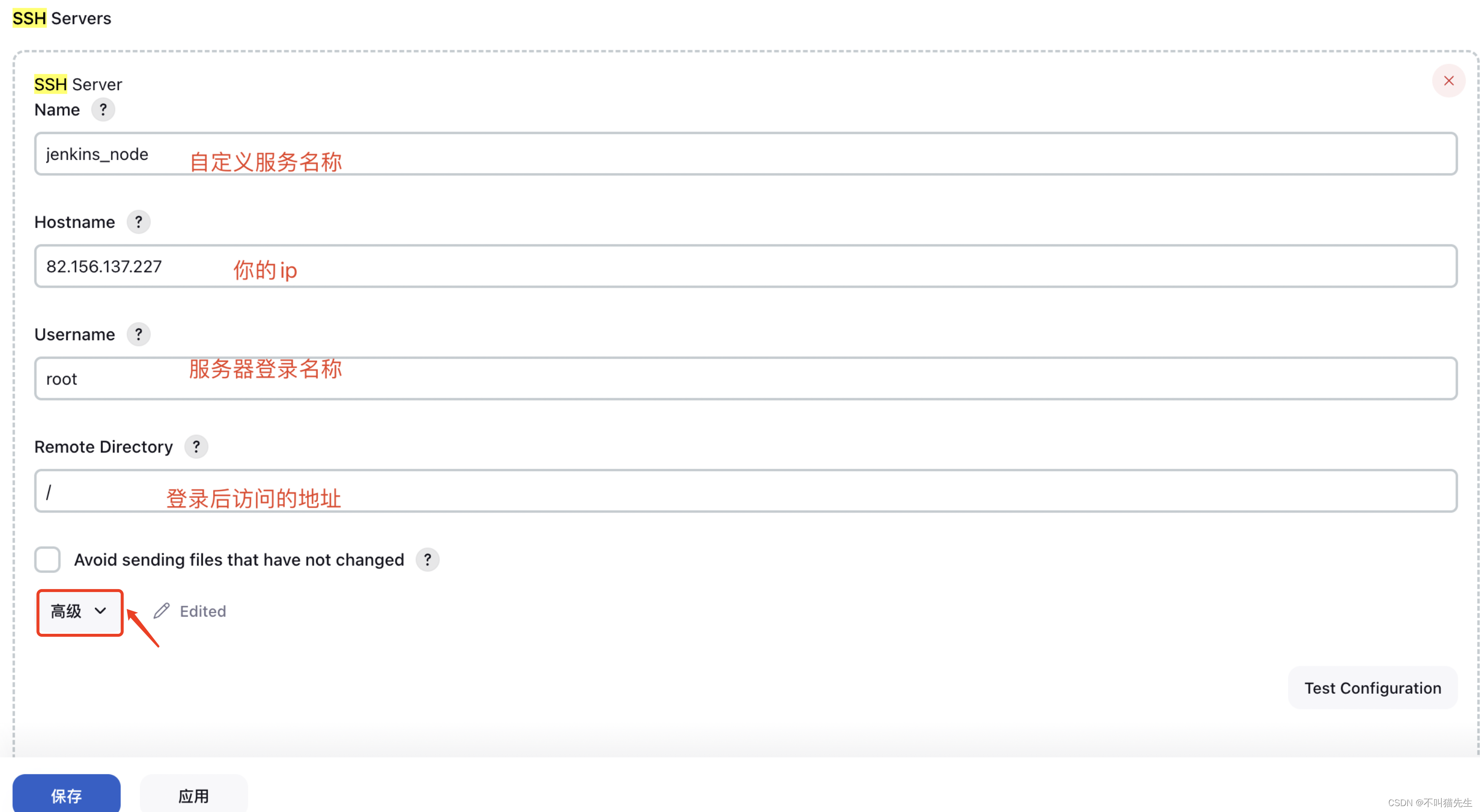
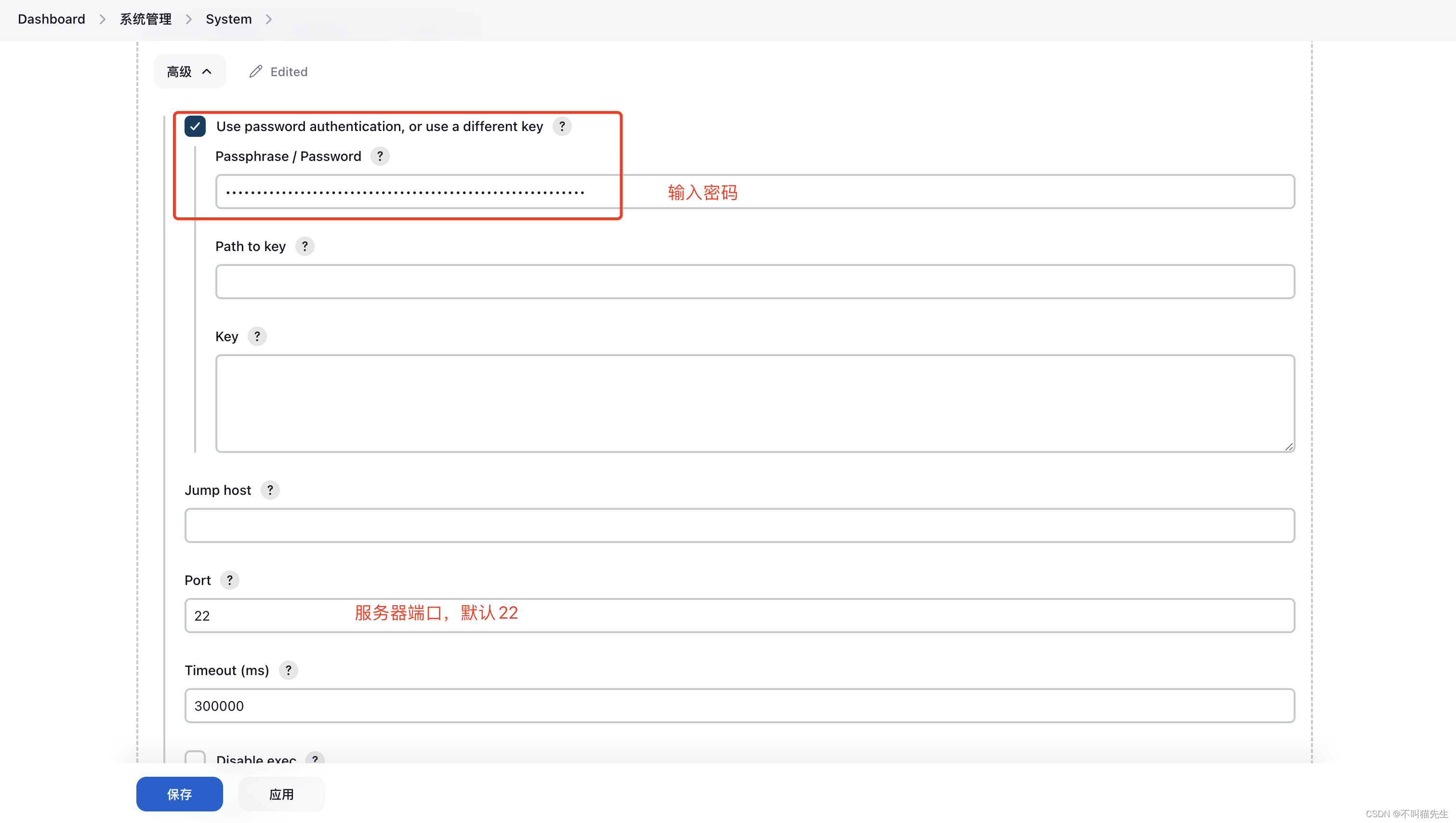
在新增后出来的面板中输入信息,之后点击高级
输入密码、服务器端口,并点击Test Configuration Success进行测试,显示successs则成功,之后先点击应用,再保存
(2)NodeJS配置
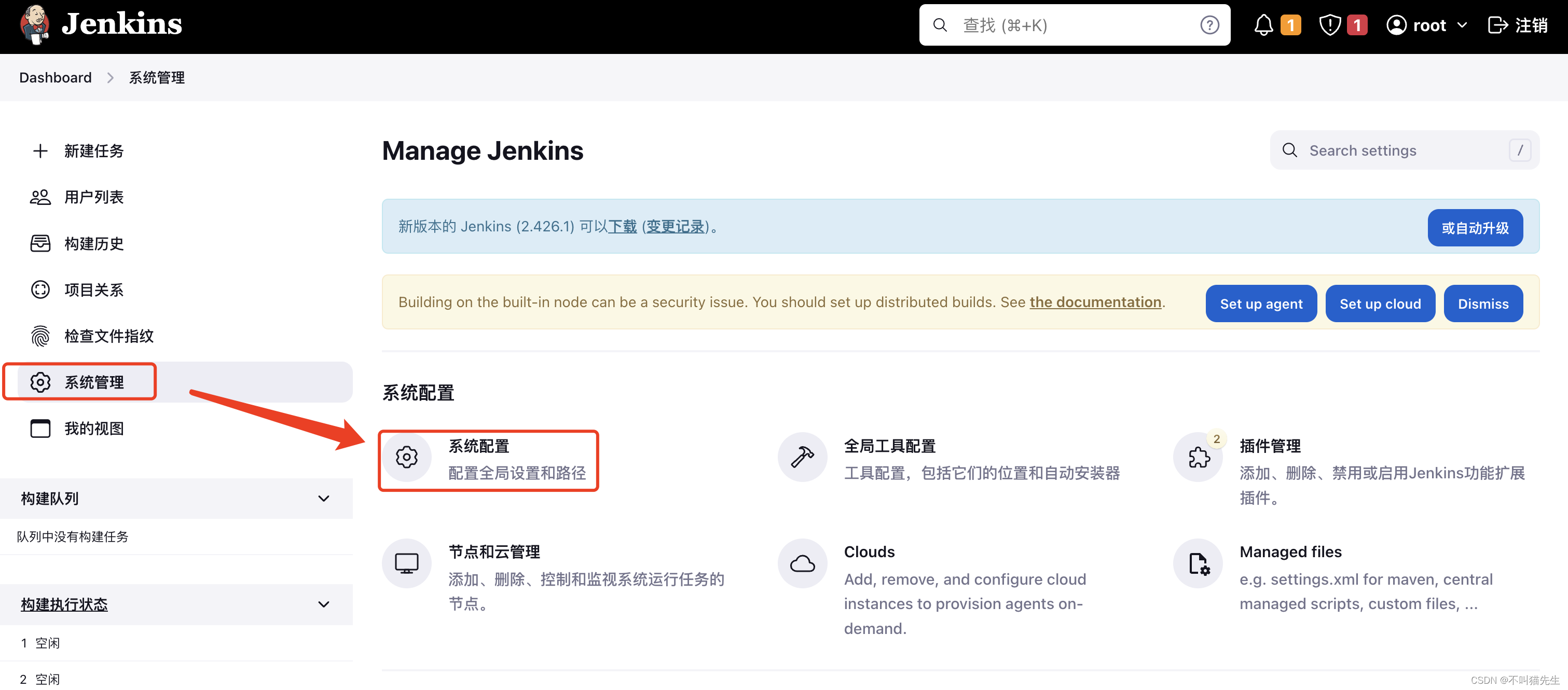
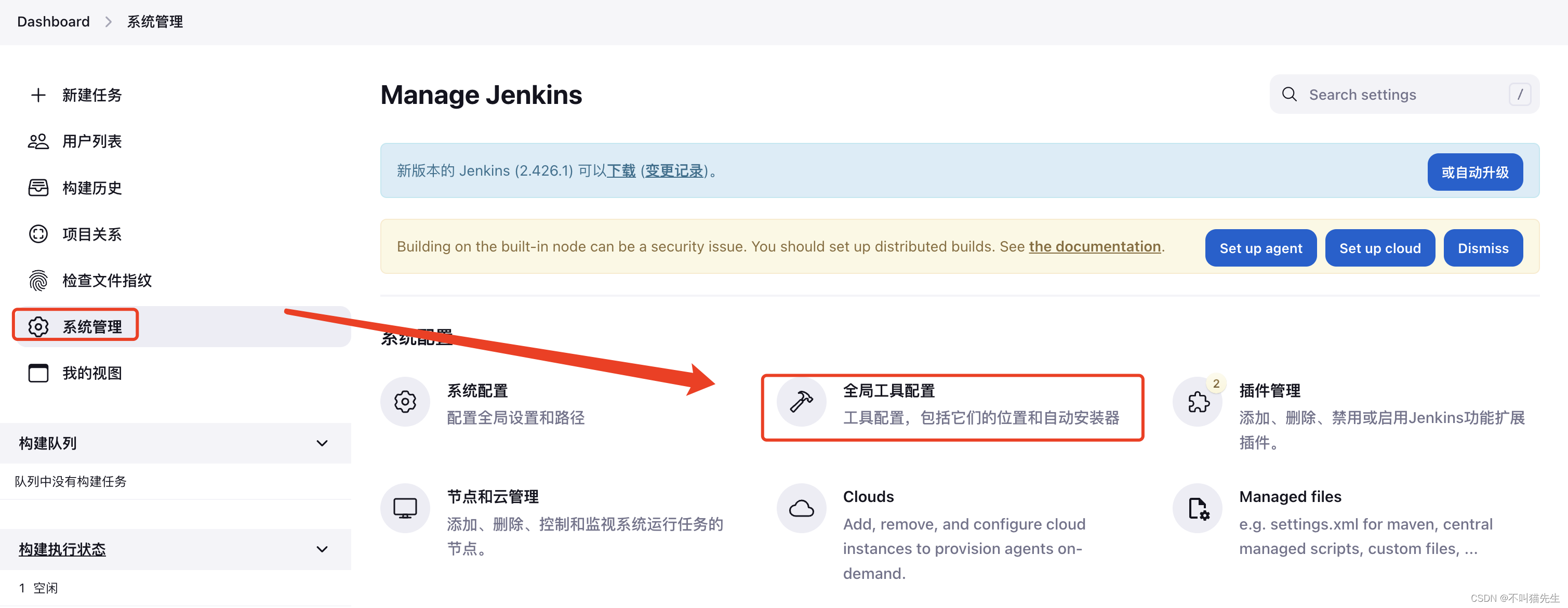
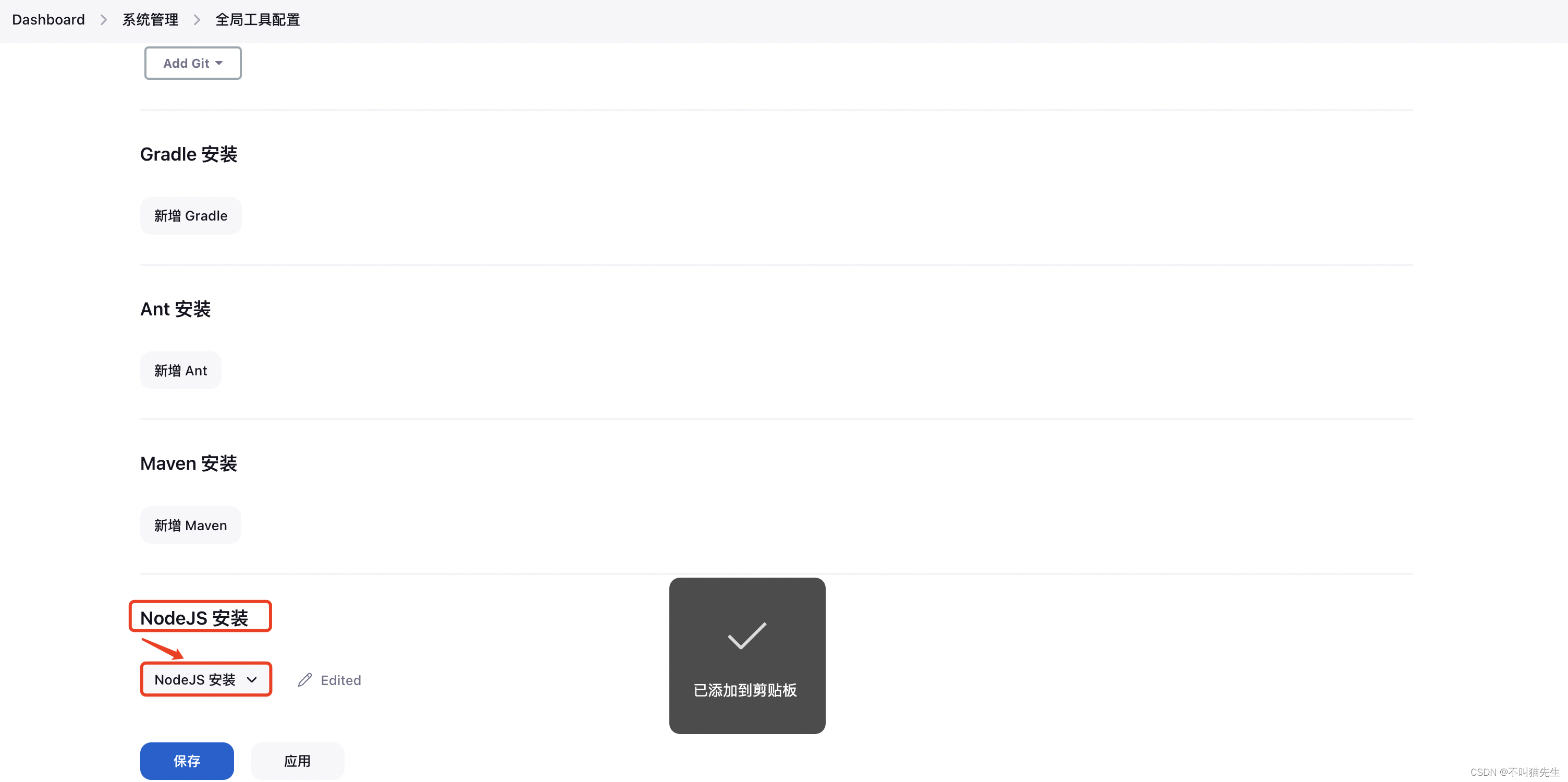
话不多说,Lets go!【Dashboard】——>【系统管理】——>【全局工具配置】——>【NodeJS 安装】
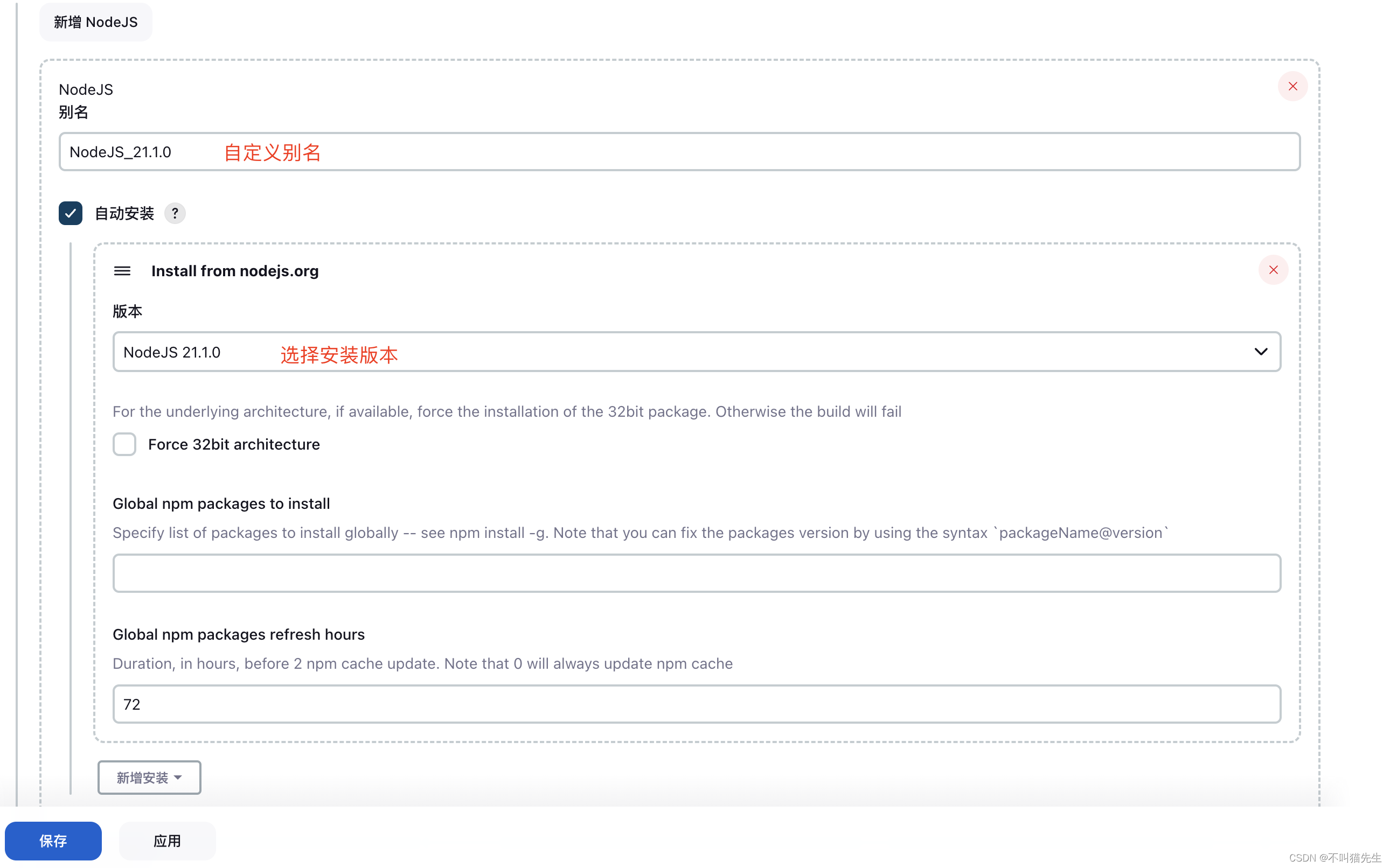
点击新增NodeJS
配置安装NodeJS的基本信息,自定义别名、选择安装版本,最后,先点击应用再保存。

3、添加凭据
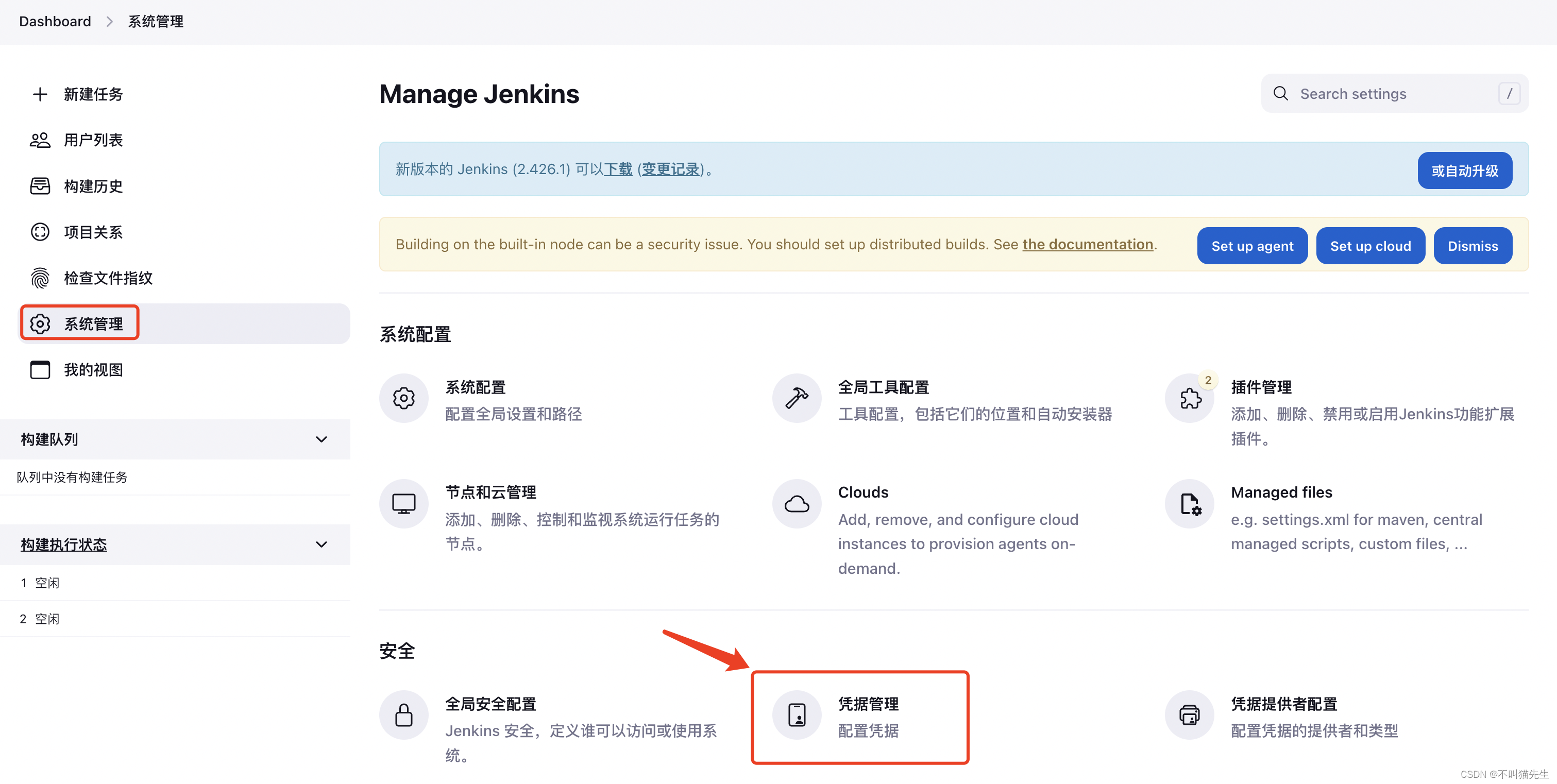
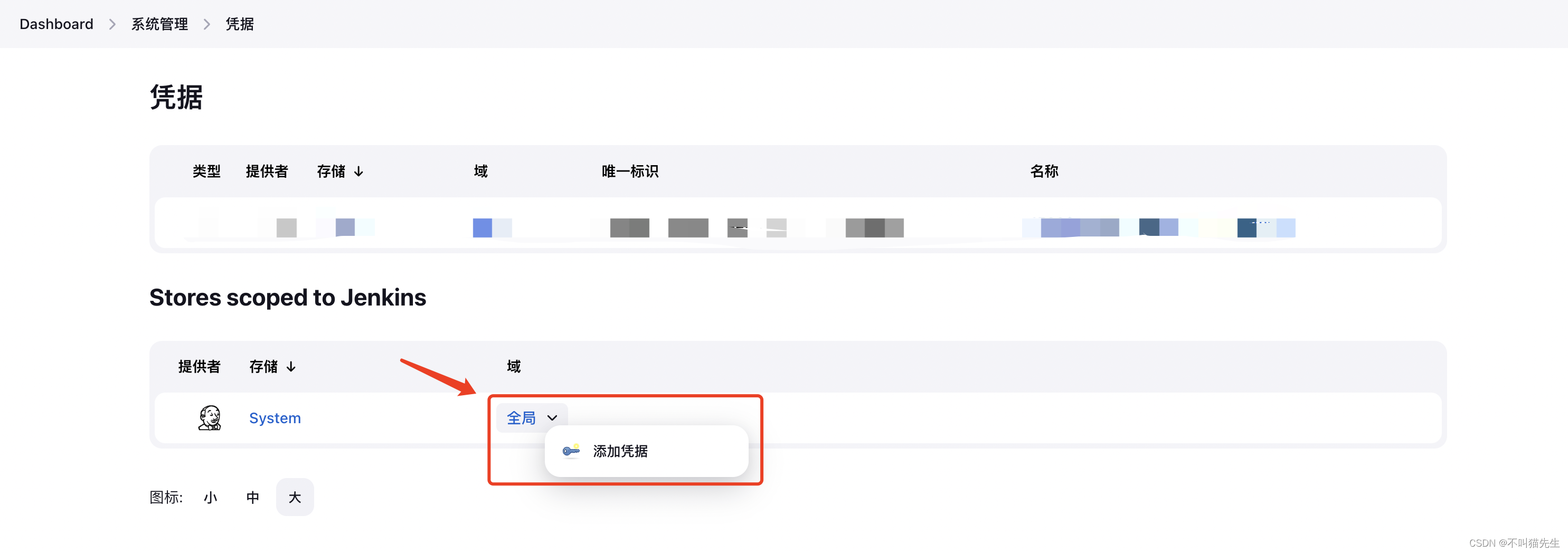
添加凭据,也就是GitHub或者其他远程仓库的账号密码,方便之后使用。话不多说,Lets go!【系统管理】——>【凭证管理】
点击添加凭证
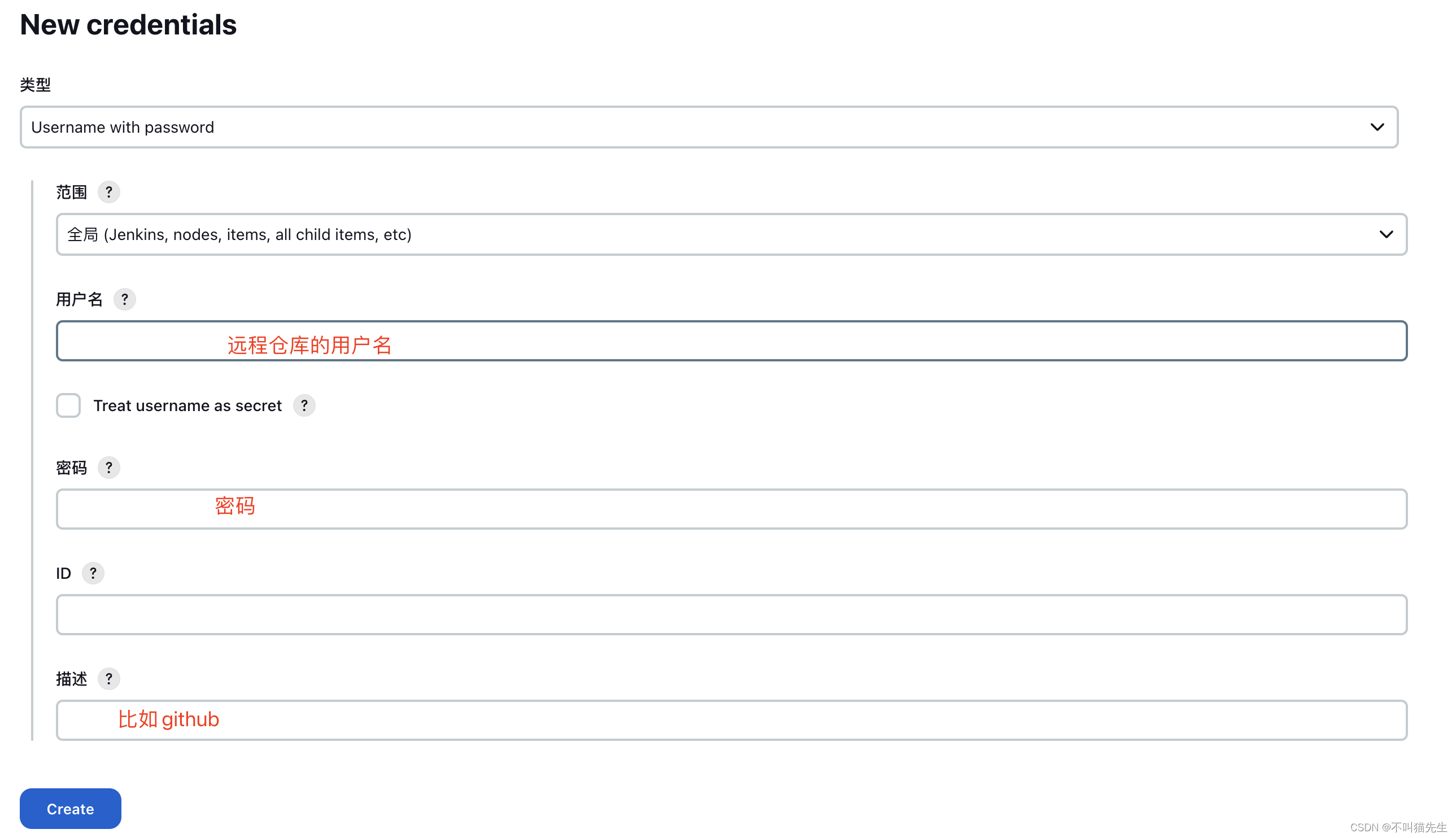
填写用户名、密码、描述
4、创建Job
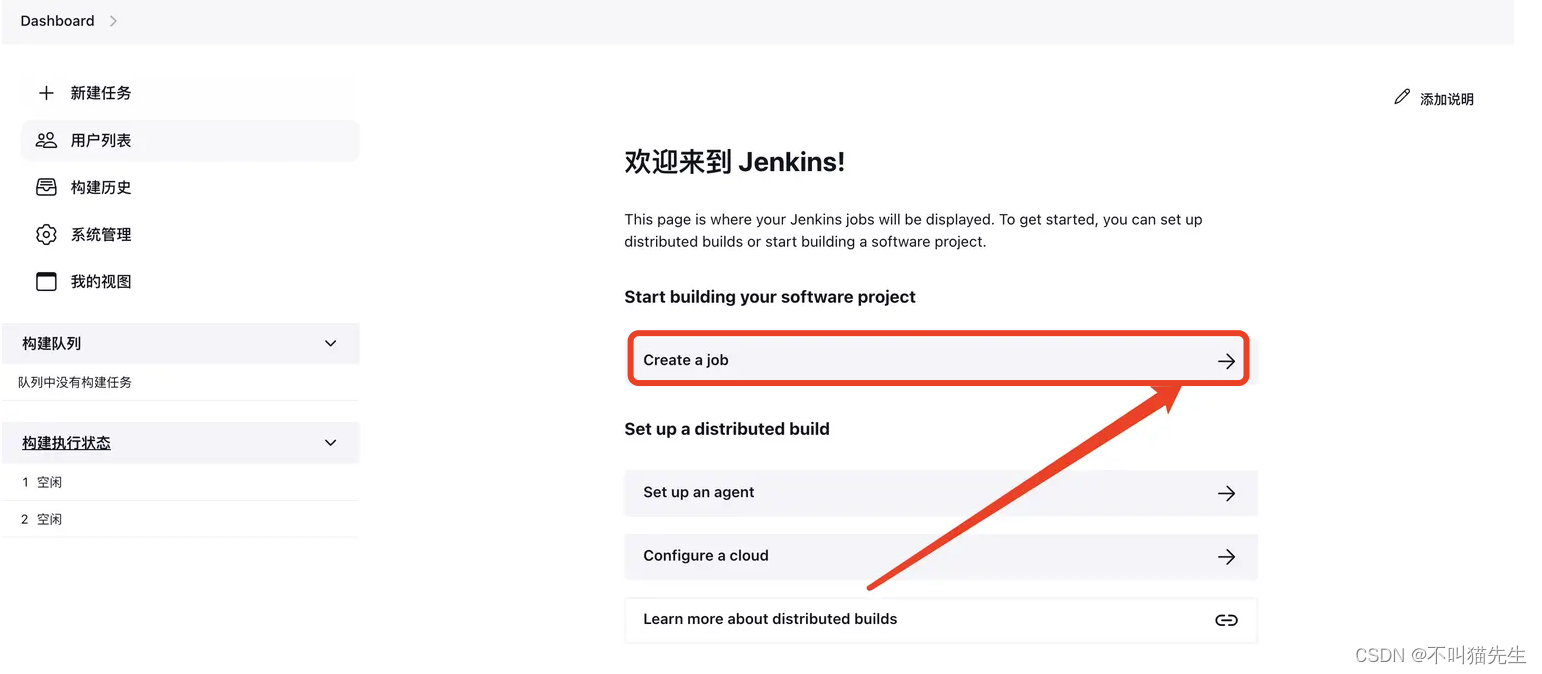
第一次部署的Jenkins没用Job,创建一个,首页右边视图中,点击Create a job。

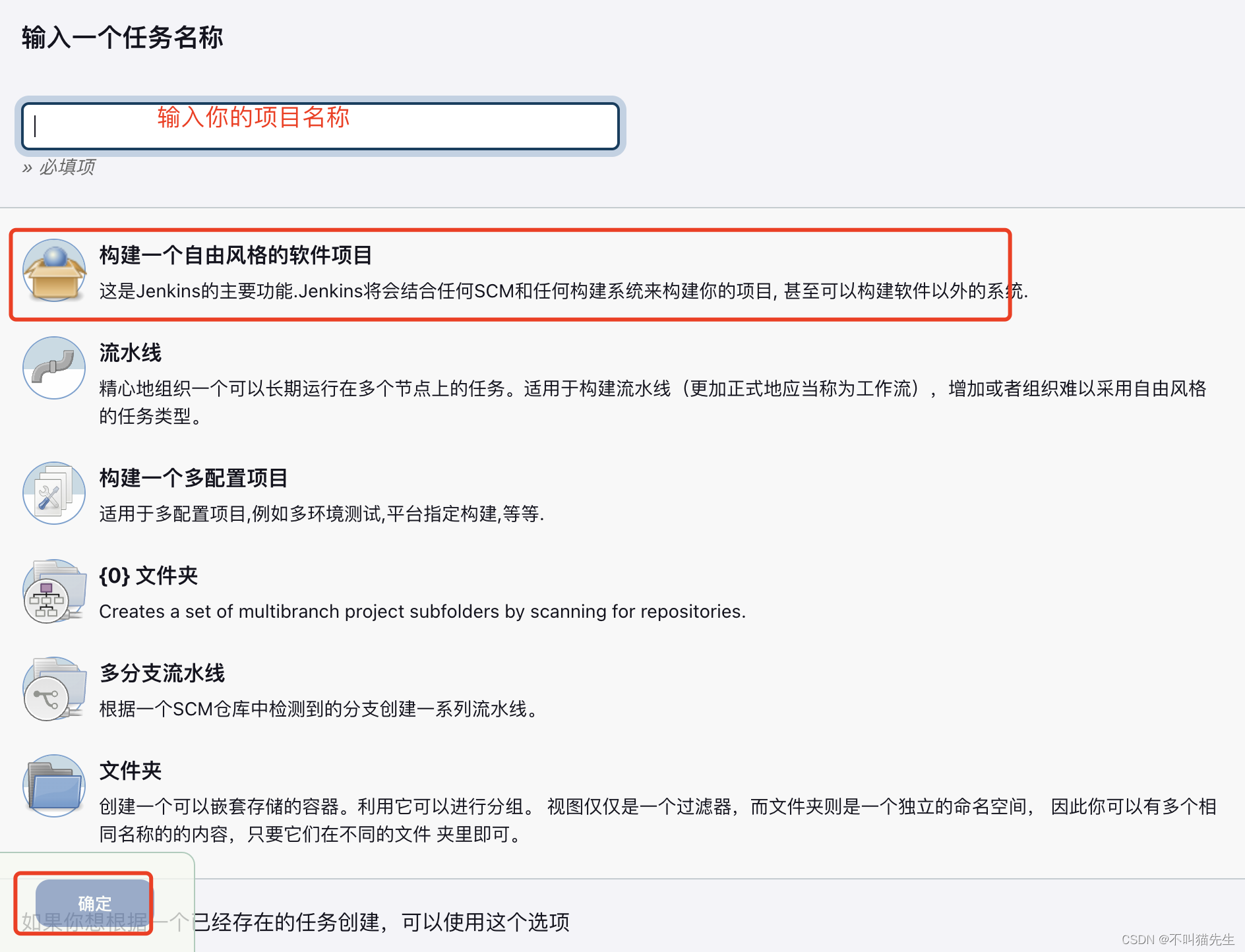
输入项目名称:测试项目,选择构建一个自由风格的软件项目,点击确定
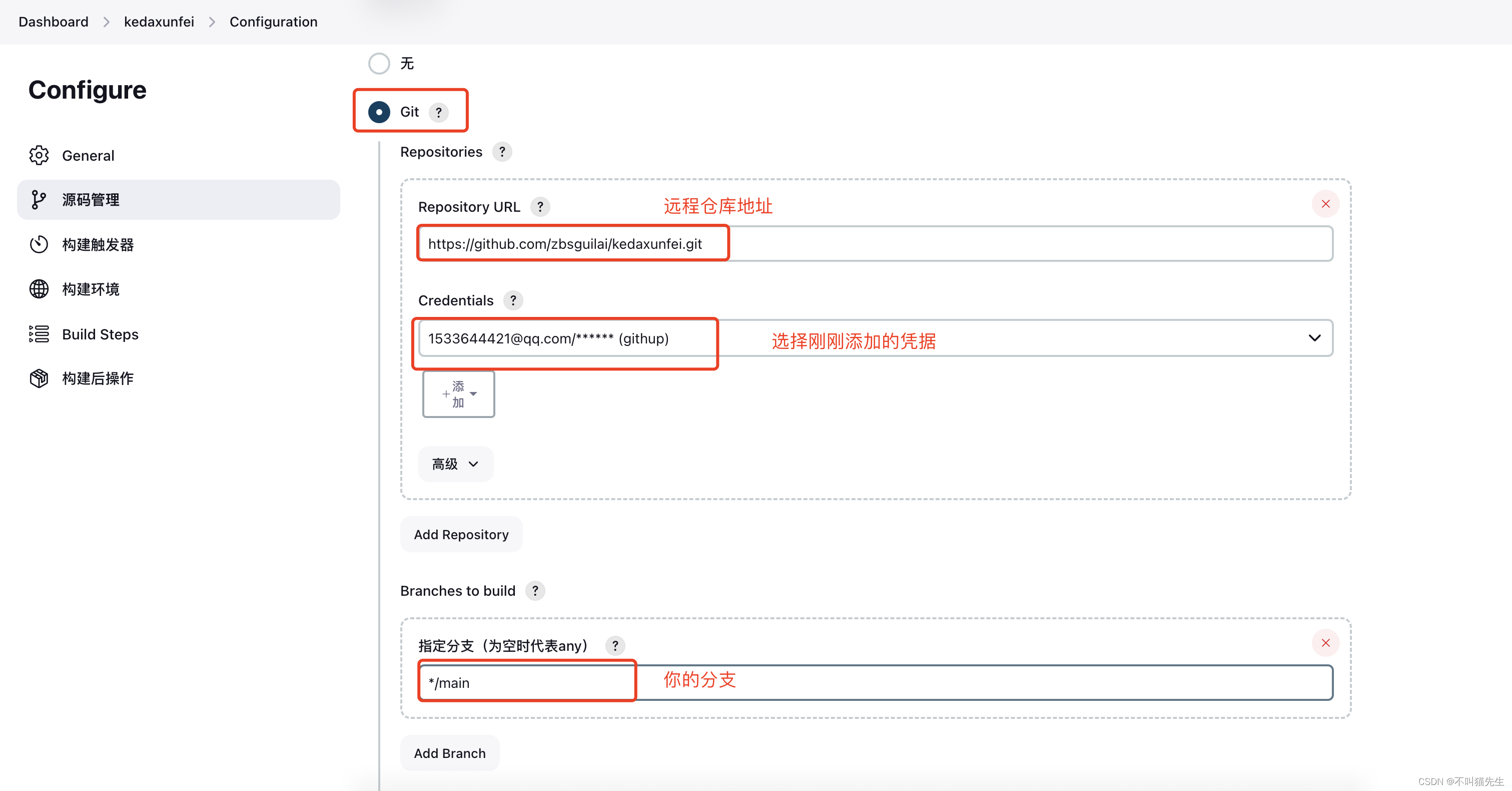
接下来需要配置项目的一些信息
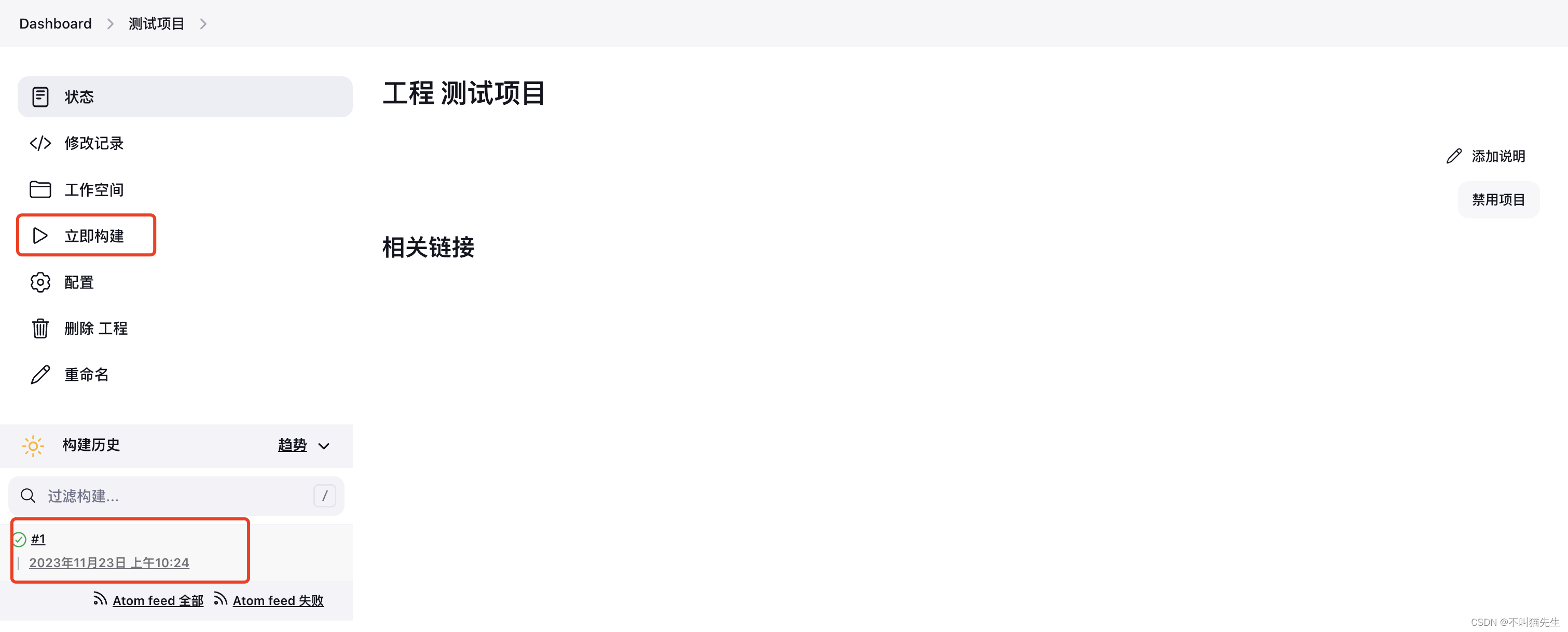
配置完成后,先应用后保存,然后返回首页,打开项目,点击立即构建
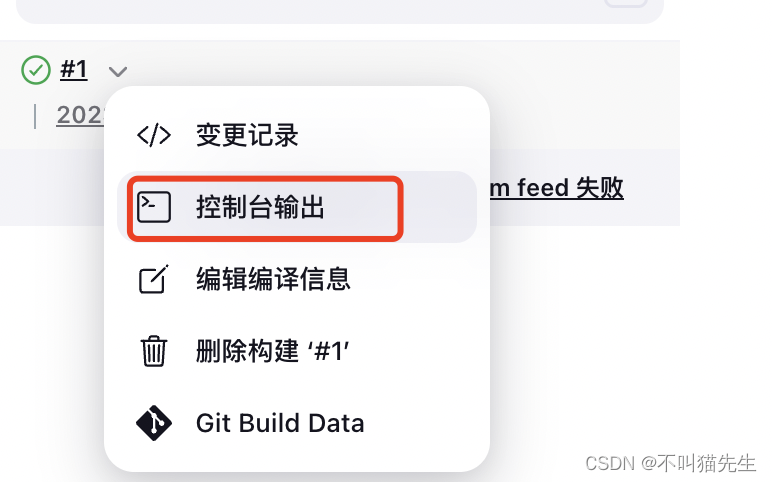
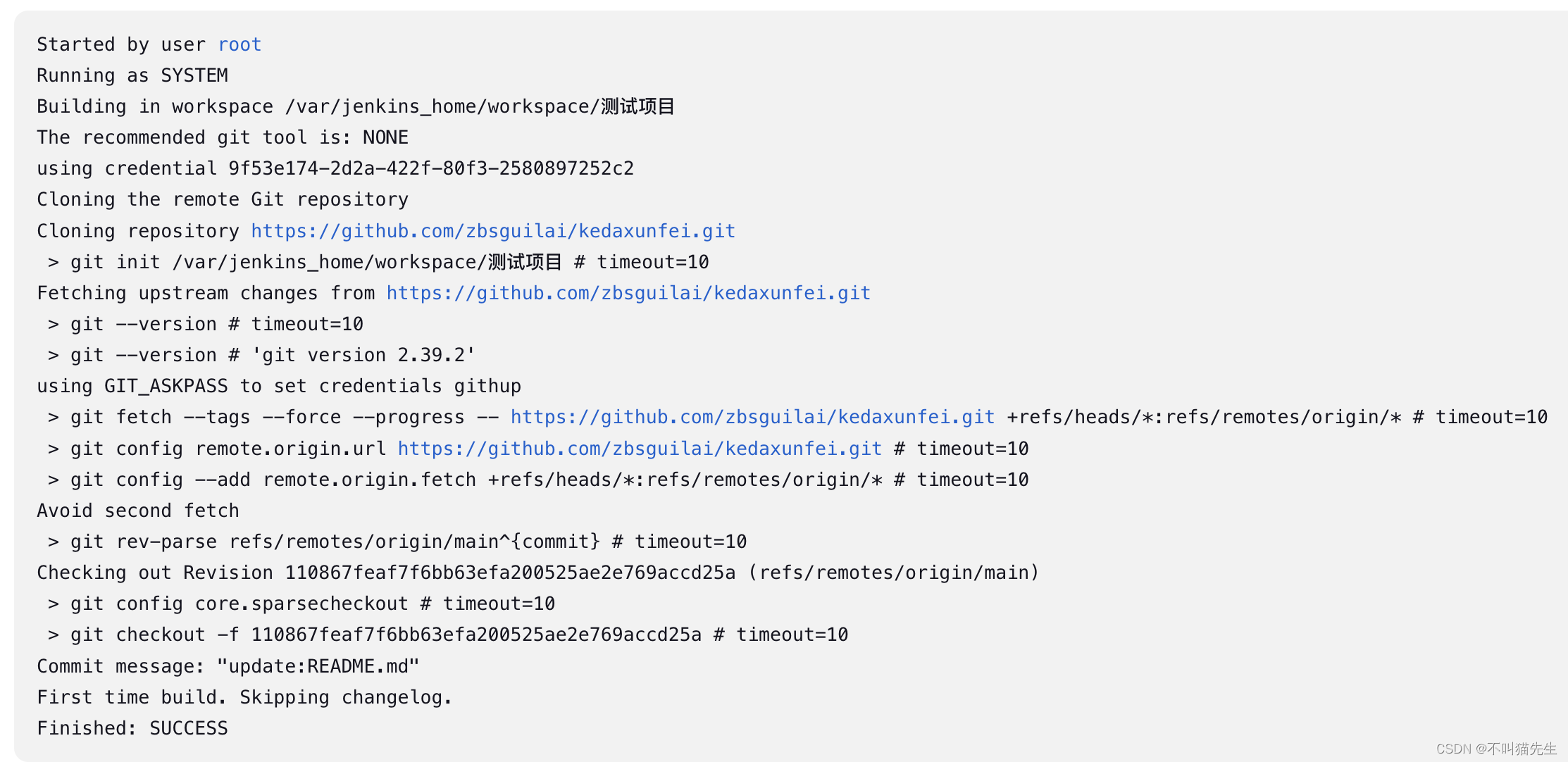
查看控制台输出

可以看到构建过程中并没有出现error,并最终显示success,此时基础构建基本完成
5、GitHub webHooks配置
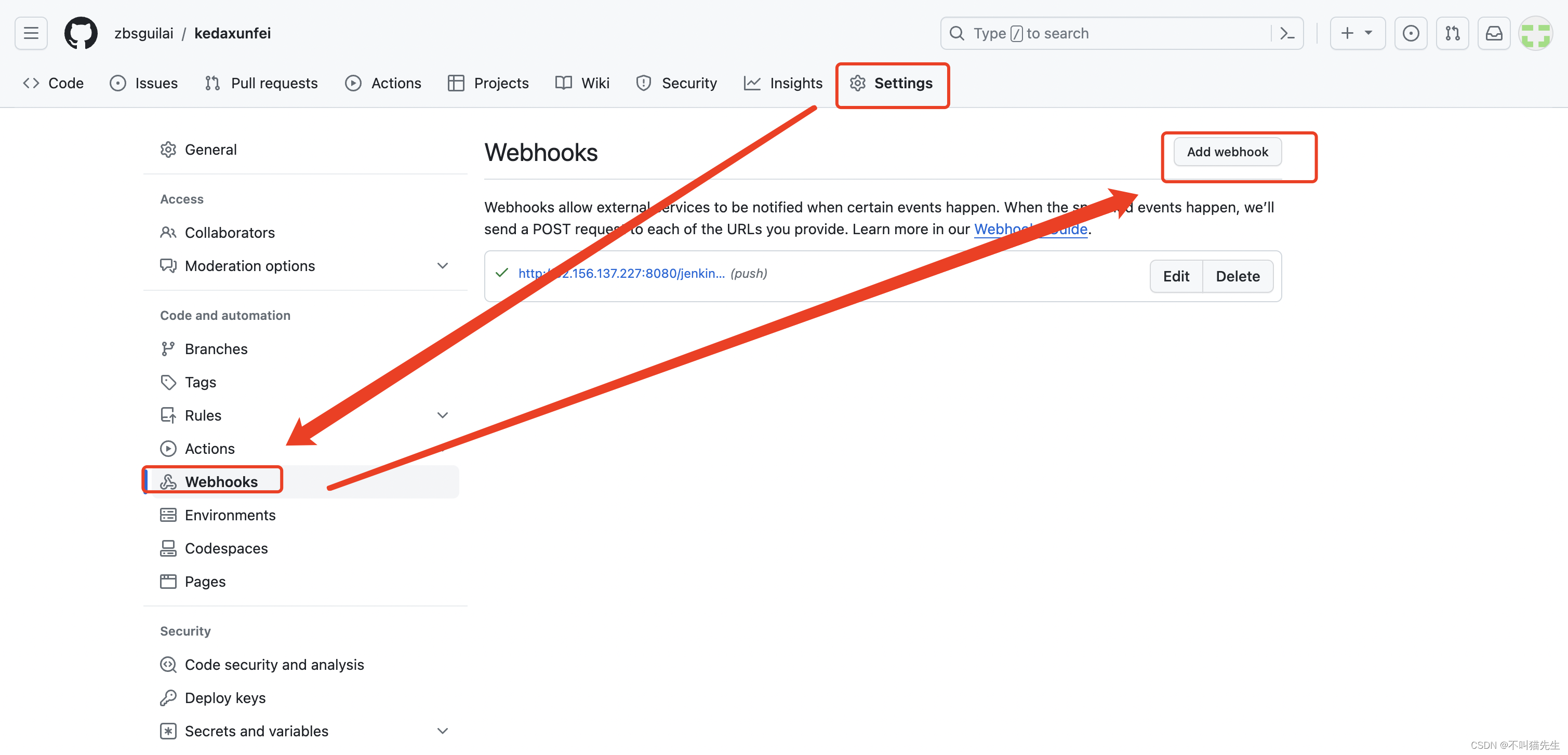
在git push代码之后,可以自动触发Jenkins自动拉取GitHub上的代码进行构建。打开GitHub中的项目,在Setting中选择Webhooks.
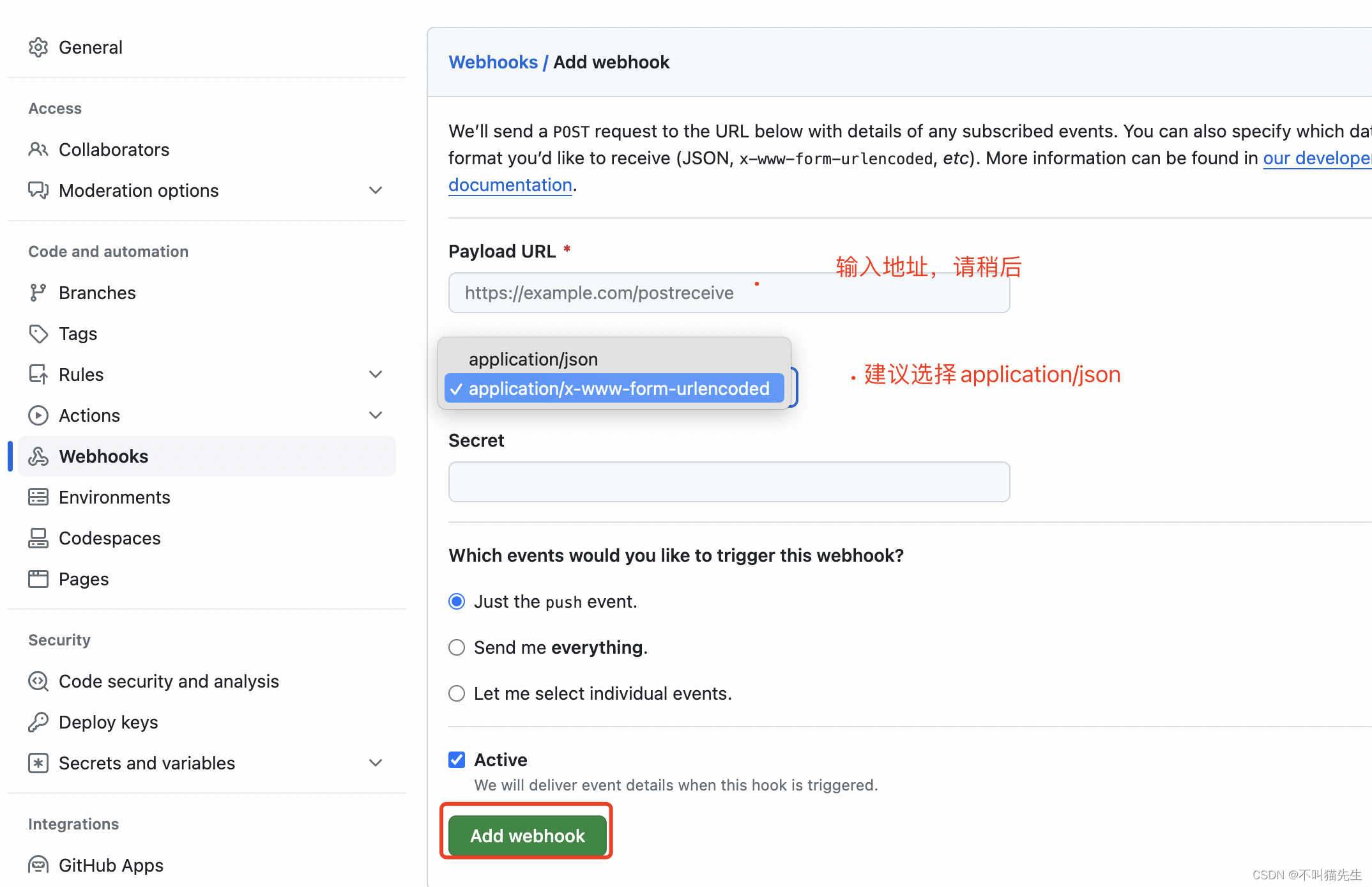
payload URL 为:http://ip:8080/jenkins_home/github-webhook/
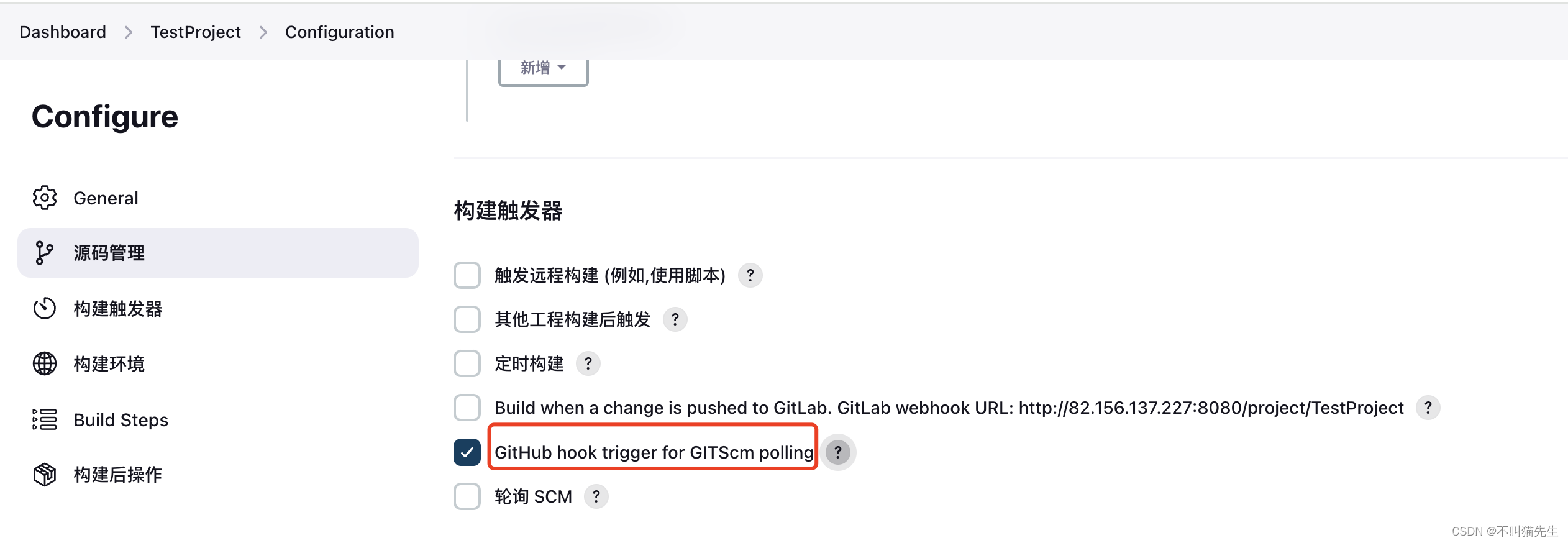
之后点击Add webHook就可以了,然后需要在Jenkins配置一个选项。构建触发器模块中的GitHub hook trigger for GITScm polling,先应用后保存

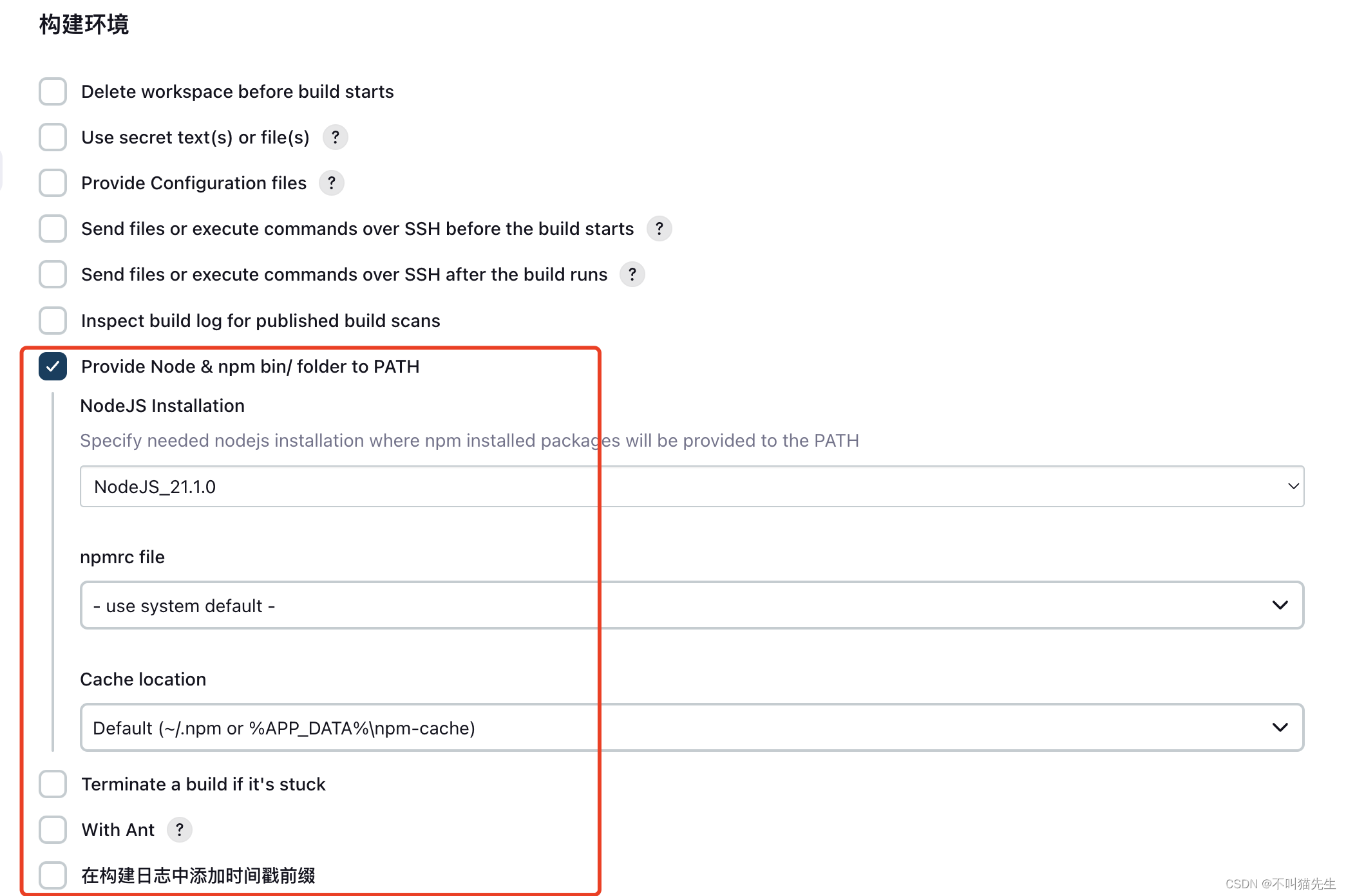
6、构建环境
在 Jenkins 中将 Node.js 和 npm 的 bin 文件夹添加到 PATH 中,否则可能就会报错。
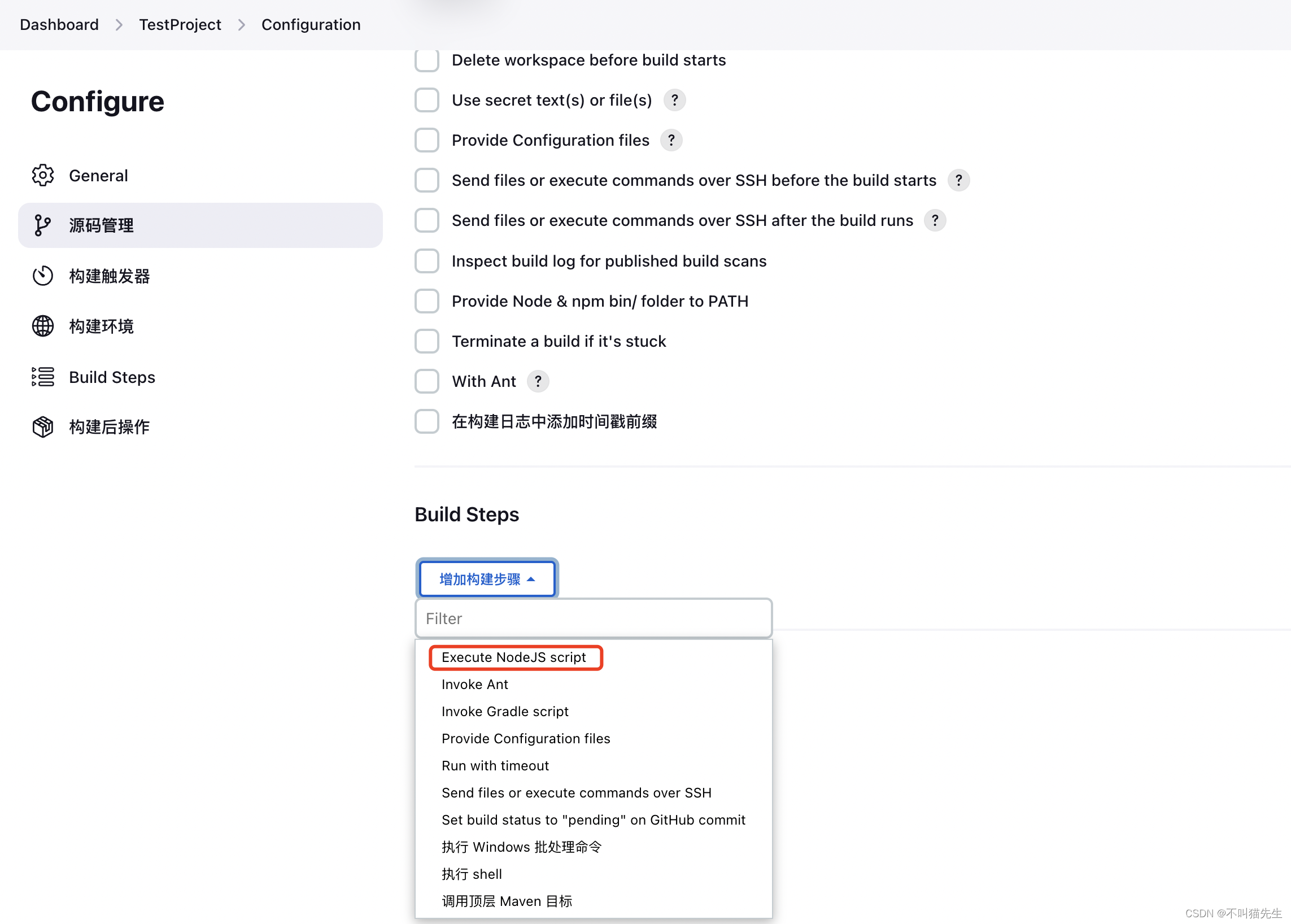
7、Build Steps
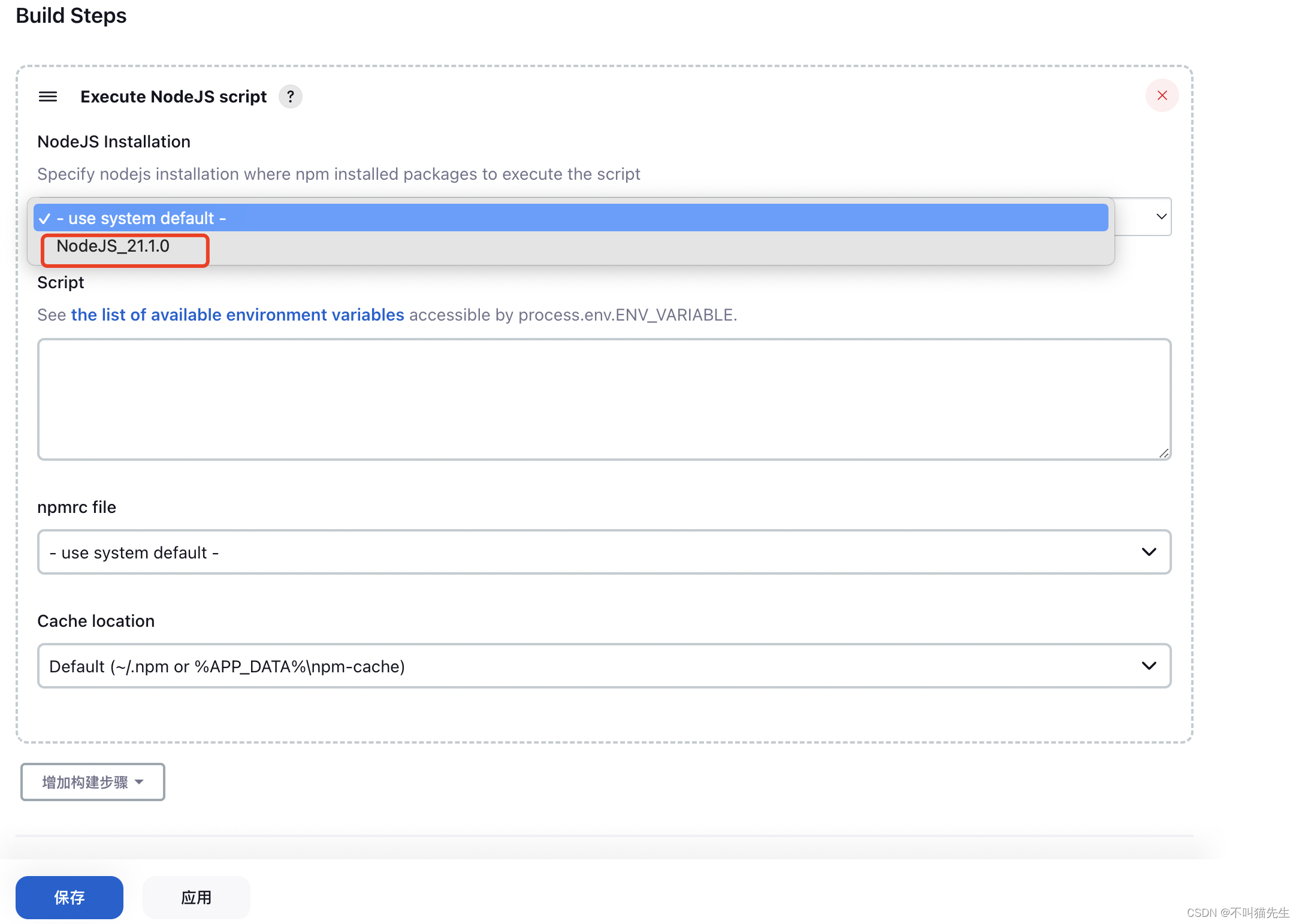
因为提交服务器代码是没有node_moudle,所以我们需要执行脚本去安装依赖,Lets go!源码管理可以看到Build Steps模块,选择Execute NodeJS script
选择node版本,这个node版本是在上面我们已经配置过的,如果需要其他版本可通过上面操作新增NodeJs即可
配置完成之后,建议 立即构建 项目
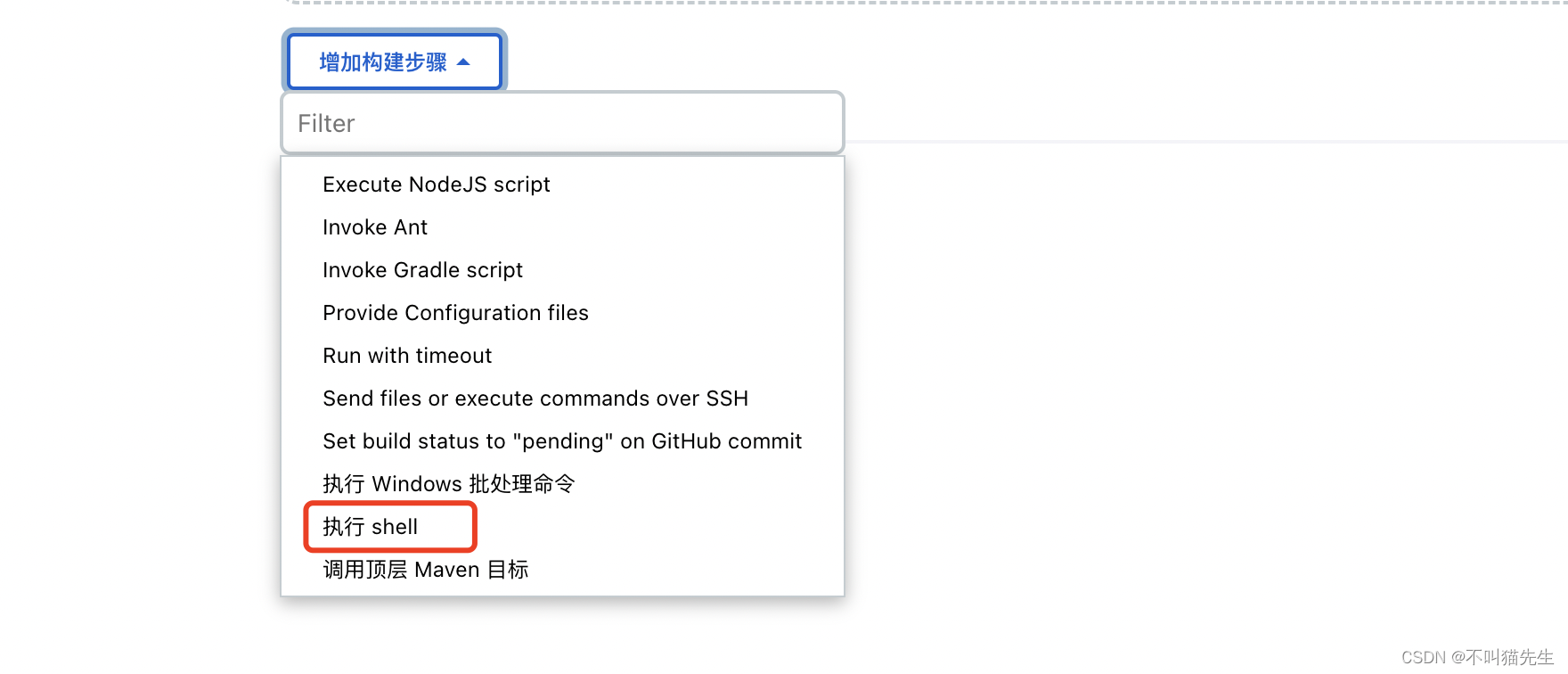
8、shell 命令
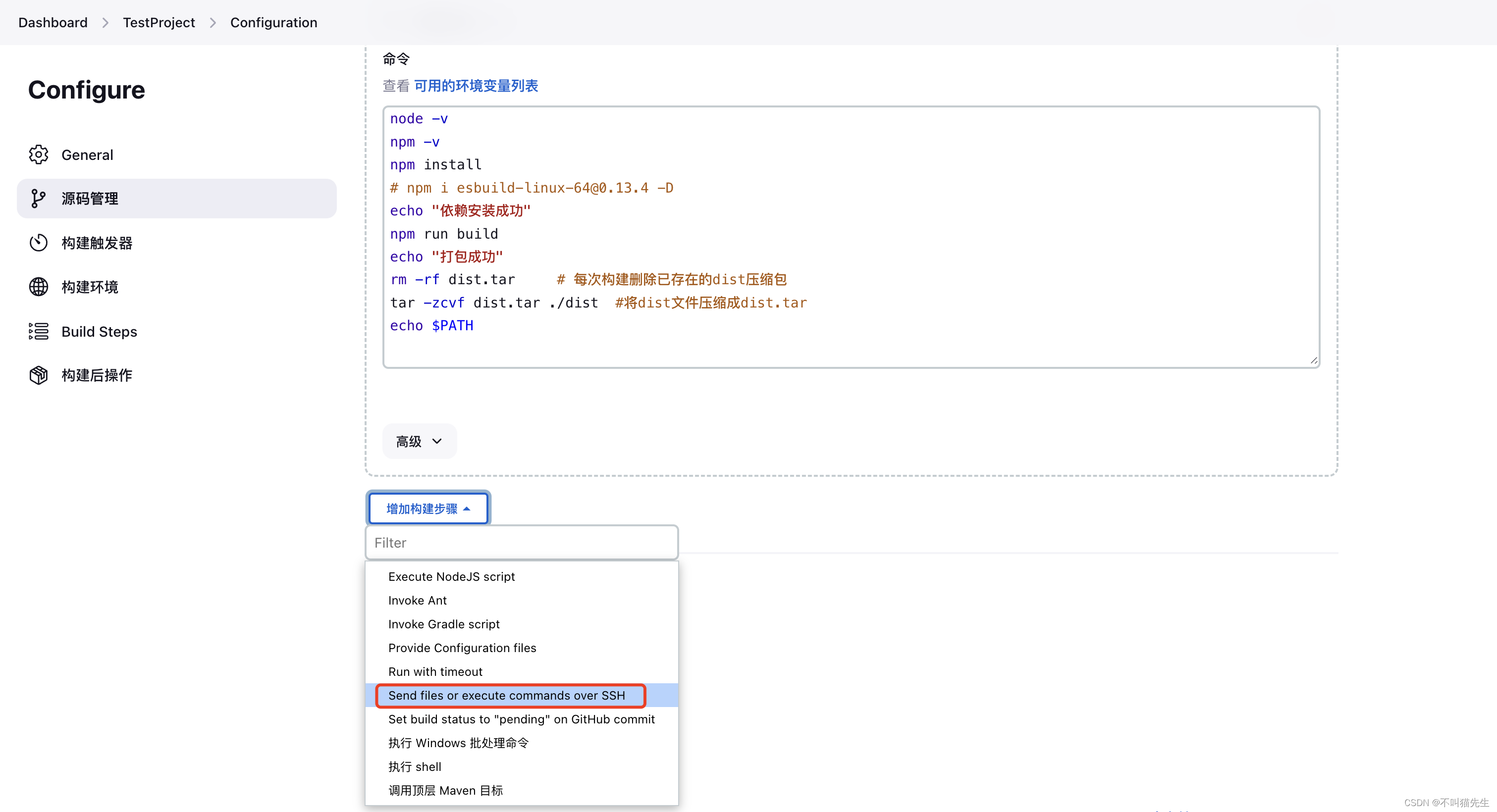
在上图中选择增加构建步骤,在下拉框选中执行 shell
然后输入下面的指令
#!/bin/bash node -v npm -v echo $PATH 
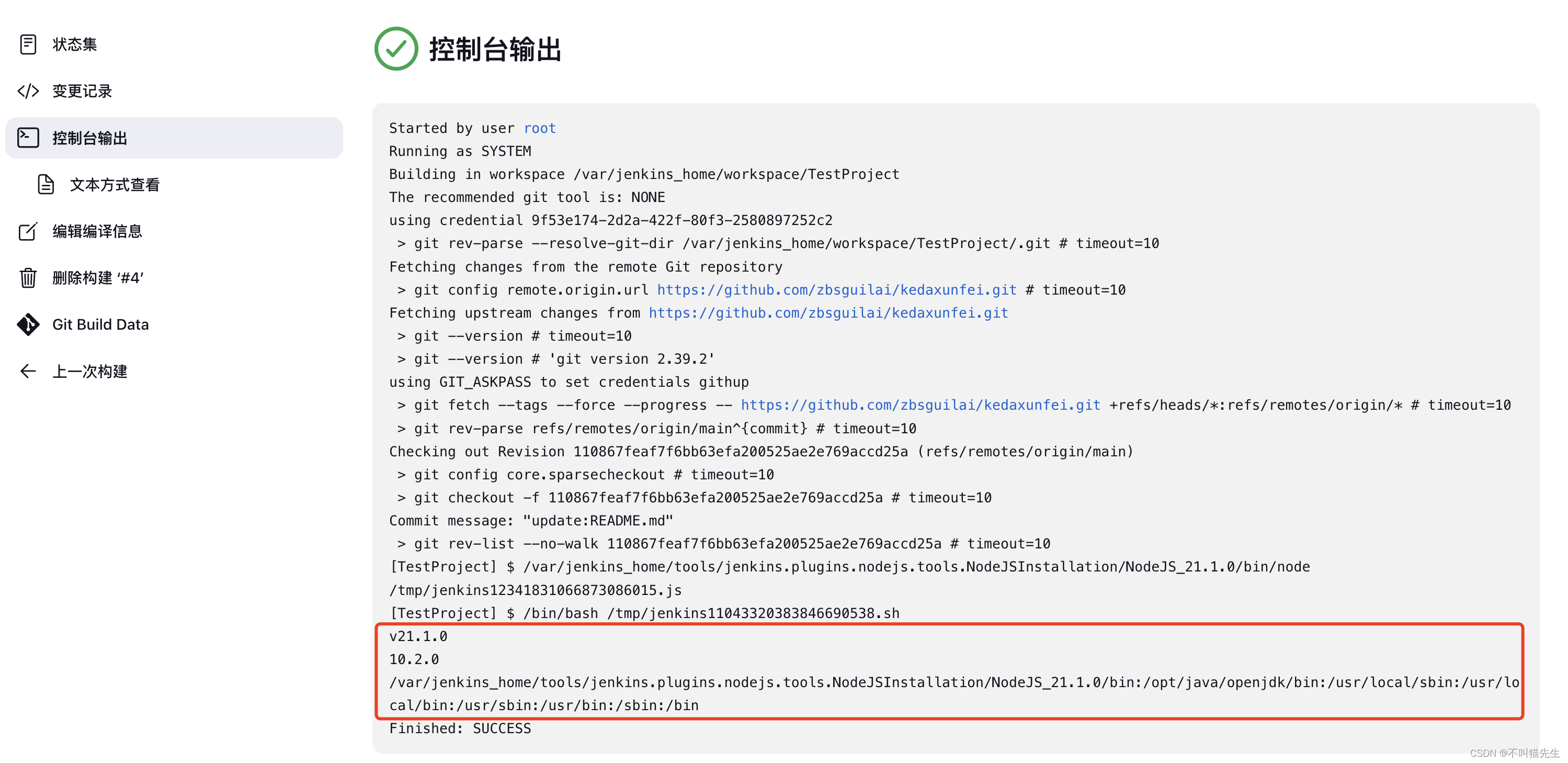
之后去构建,可以看到我们打印的版本信息都打印出了
接下来我们脚本中执行安装node_module以及打包命令。
#!/bin/bash node -v npm -v npm install # npm i esbuild-linux-64@0.13.4 -D echo "依赖安装成功" npm run build echo "打包成功" echo $PATH 
然后先应用后保存,去立即构建。
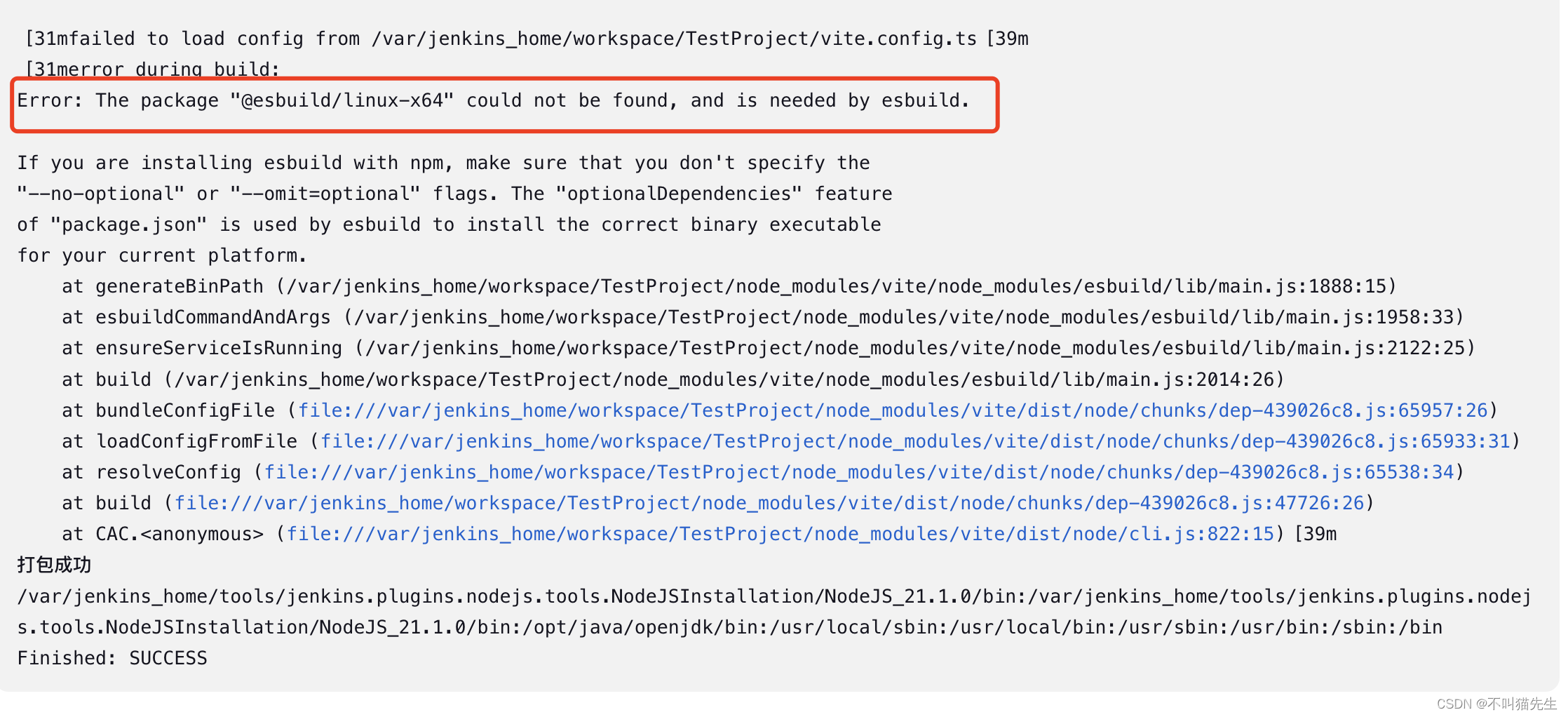
如果构建出现这个错误,就取消npm i esbuild-linux-64@0.13.4 -D注释
然后再构建就可以了
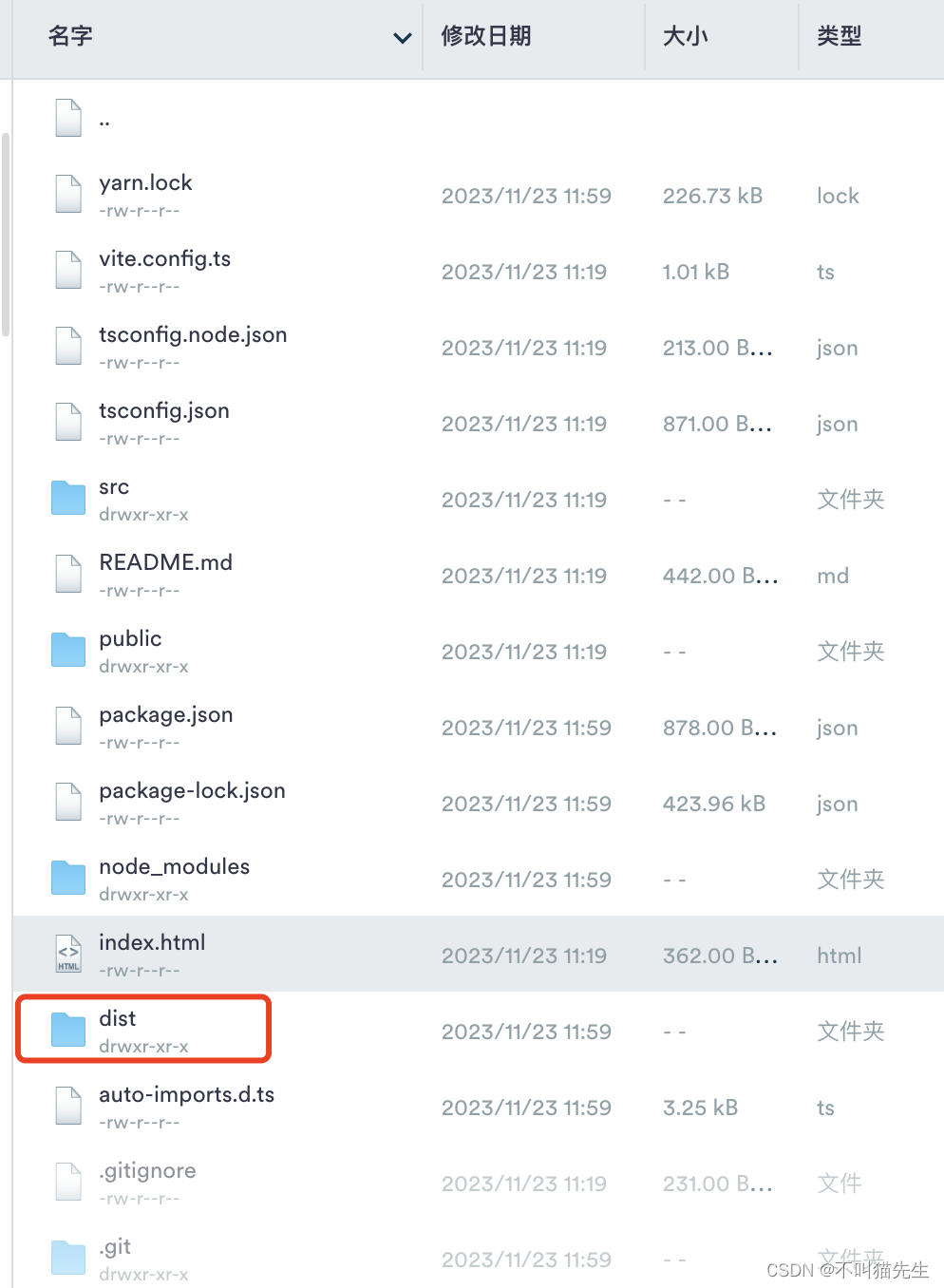
并且,还可以再服务器中看到打包后的dist文件。
接下来,在本地修改一下代码提交到GitHub,然后可以看到Jenkins会立即出发构建。
9、自动部署到对应环境项目目录
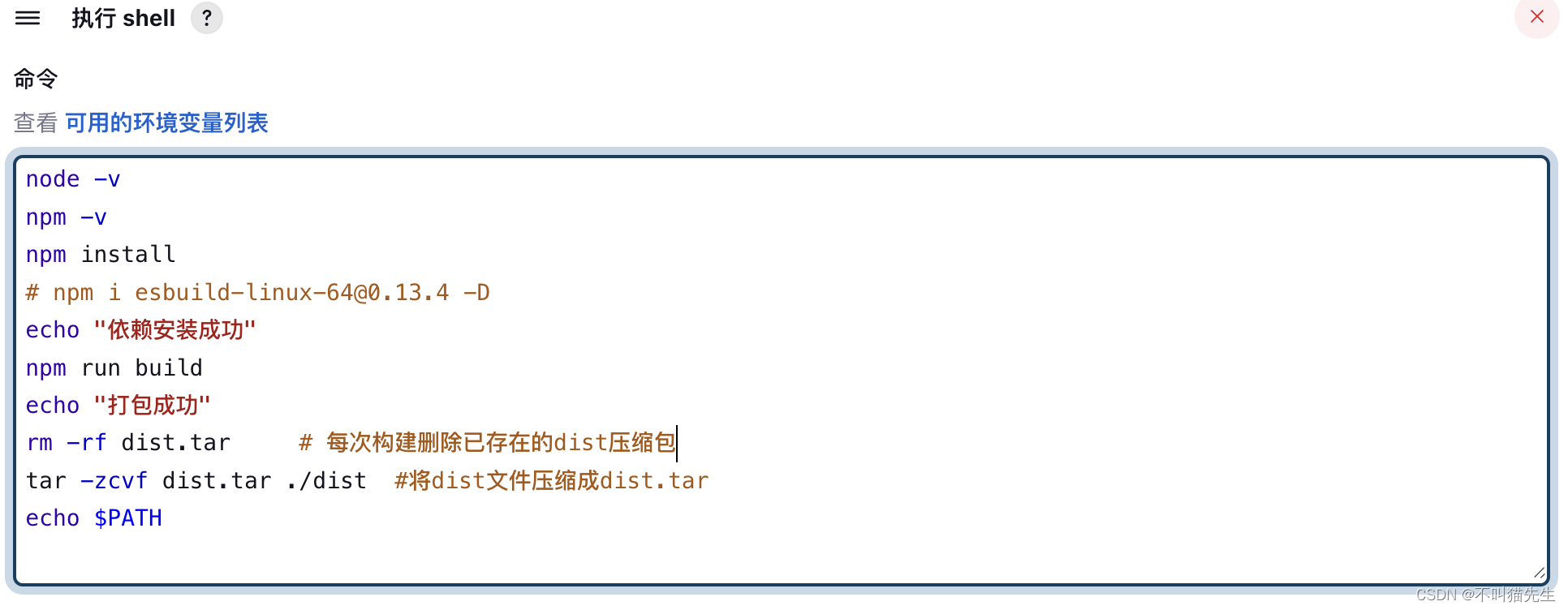
上面打包到了Jenkins中的workspace中,但是我们设置的项目环境路径跟这个不同,比如开发环境项目目录是/docker/html/dev/dist/,所以需要打包后,把dist文件内容推送到/docker/html/dev/dist/目录下。修改一下上面的脚本,改为下面:
#!/bin/bash node -v npm -v npm install # npm i esbuild-linux-64@0.13.4 -D echo "依赖安装成功" npm run build echo "打包成功" rm -rf dist.tar # 每次构建删除已存在的dist压缩包 tar -zcvf dist.tar ./dist #将dist文件压缩成dist.tar echo $PATH 
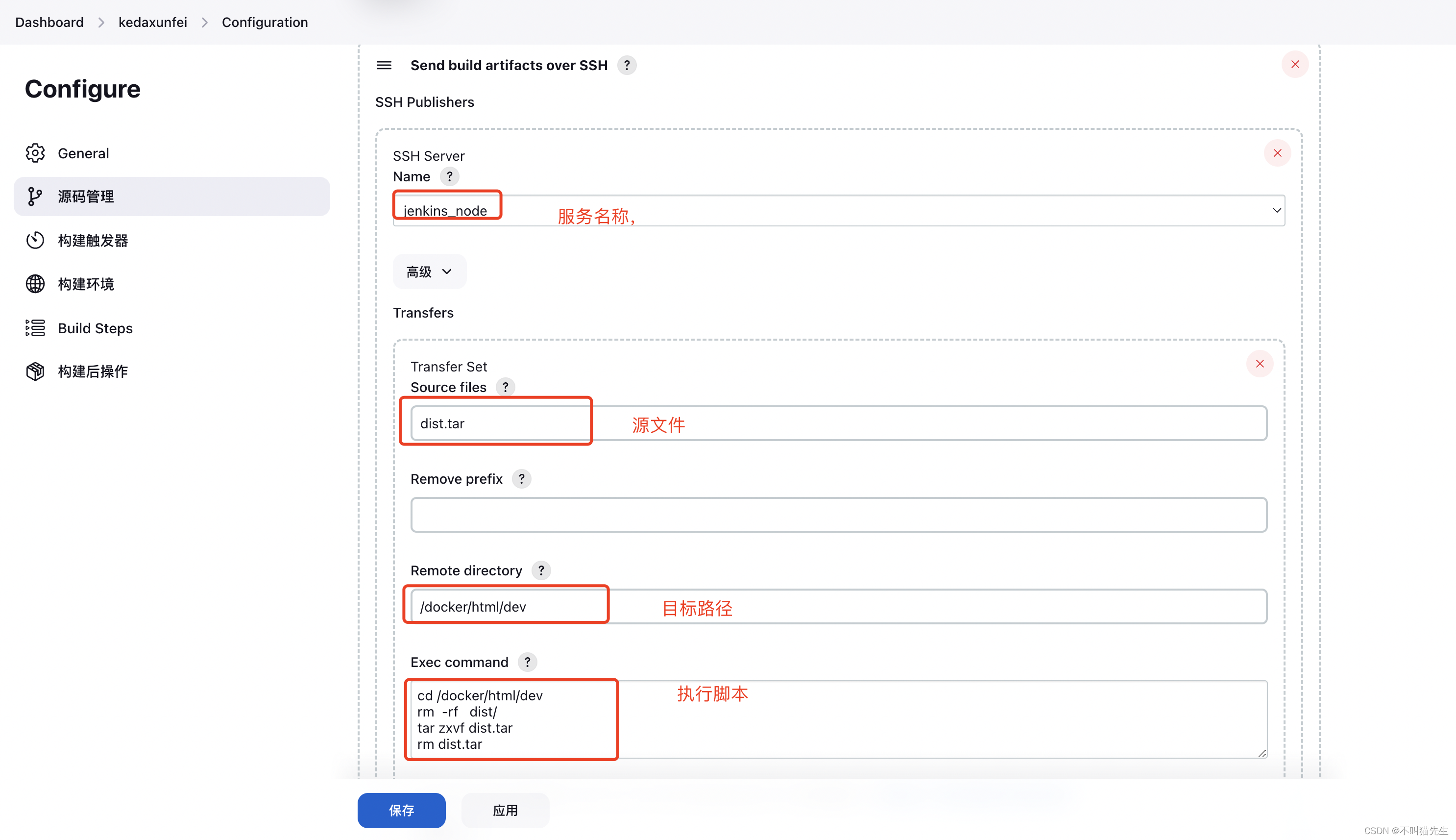
然后点击增加构建步骤,选择Send files or execute commands over SSH,Send files or execute commands over SSH命令允许你在构建过程中通过SSH连接到远程服务器执行命令或发送文件。
然后填写源文件、目标路径、执行脚本
cd /docker/html/dev rm -rf dist/ tar zxvf dist.tar rm dist.tar 
打包流程是:删除之前打包的tar压缩文件dist,把本次打包的dist文件压缩,然以压缩后的dist.tar为源文件,连接到远程服务器,放到/docker/html/dev目录下。然后删除dist目录,解压刚刚远道而来的dist.tar文件,之后删除压缩包。
- Source files:准备发送的文件,该文件是相对于这个项目的workspace目录。例如要发送/docker/jenkins_home/workspace/gitlab_web/dist.tar到目标目录,则设置Source files为dist.tar
- Remove prefix:目标文件前缀添加,例如要操作src下面的某个文件,就设置成src,本案例是跟目录,无需设置
- Remote directory:目标目录,本案例要复制到dev环境下的dist文件,/docker/html/dev
- Exec command:最后执行的命令,可在这里进行解压,删除,复制等操作
最后再次执行立即构建。打开你的服务器地址:8001。可以看到刚刚部署的项目啦。over
三、踩坑记录
踩坑记录都在文中做了正确记录,这里先不多介绍,有问题的话可评论区留言
四、拓展
查看安装软件版本
Docker
docker -v Nginx
进入nginx容器内,查看版本信息
docker exec -it nginx_dev bin/bash nginx -v Jenkins
进入nginx容器内,查看版本信息
docker exec -it jenkins bin/bash java -jar /usr/share/jenkins/jenkins.war --version Docker Compose
docker-compose -v Git
git --version 