
<template>
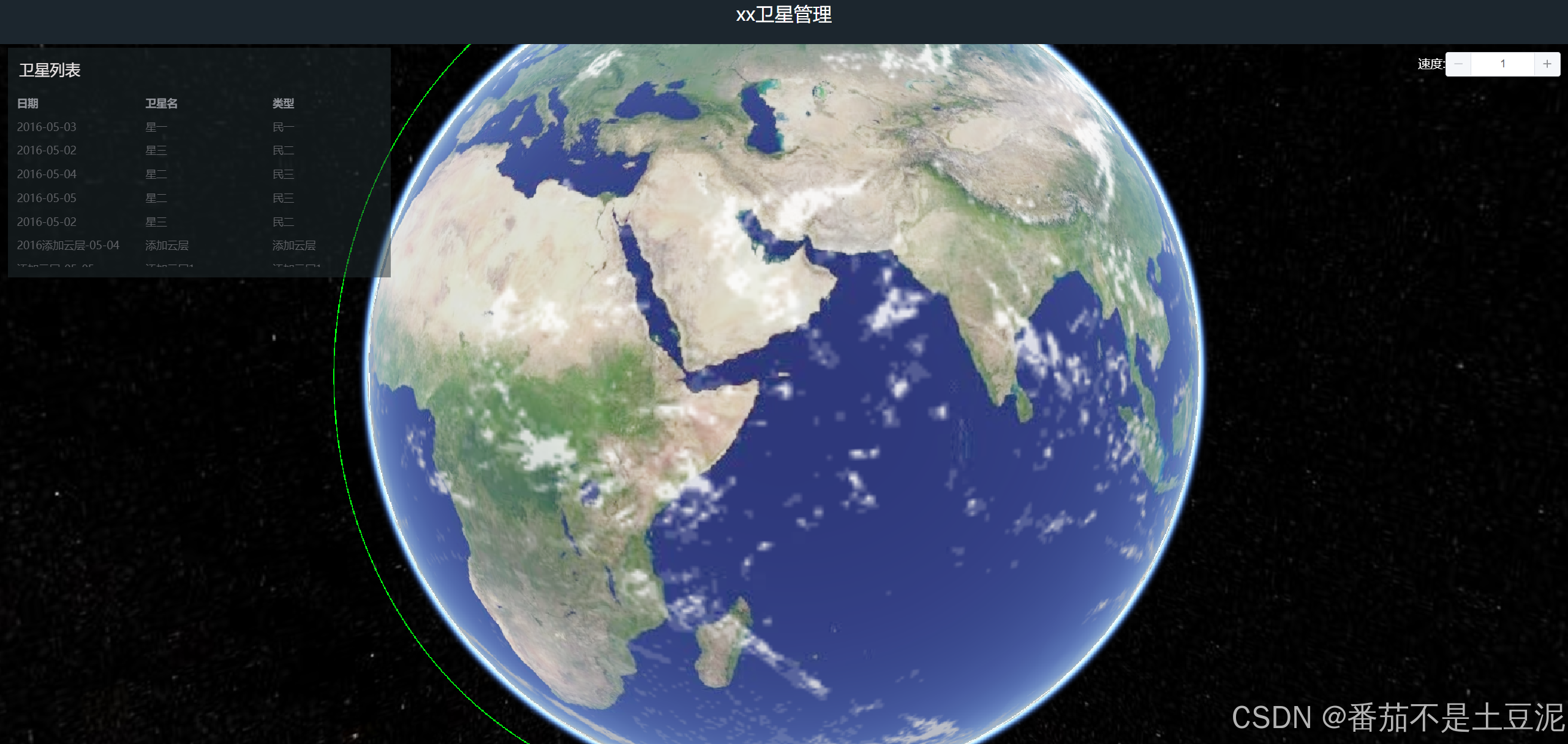
<div class="topbox">
xx卫星管理
</div>
<div class="selectbox">
<div class="title">
卫星列表
</div>
<el-table :data="tableData" style="width: 100%;height:230px;" @row-click="row">
<el-table-column prop="date" label="日期"/>
<el-table-column prop="name" label="卫星名"/>
<el-table-column prop="address" label="类型" />
</el-table>
</div>
<div style="color:#ffffff;position:absolute;top:90px;right:10px;z-index:100;">
速度:<el-input-number v-model="currents" :min="1" :max="100" @change="handleChange" />
</div>
<div id="container" class="mainMap2"></div>
</template>
<script setup lang="ts">
import { ref, onMounted} from 'vue';
import {hyczData} from "../../../assets/fj";
let esc,viewer,scene;
let addurl ;
onMounted(async () => {
esc = new easyCesium.init();
// 默认加载本地静态图片
viewer = esc.init({url:"./baseImage.jpg",Cesium:Cesium,id:"container"});
esc.utils().tools({val:"高程"})
scene = esc.scenes()
scene.hideTime()
addurl = esc.addUrl();
});
let currents = ref(1)
let arrsp=ref([])
hyczData.forEach((item,index)=>{
arrsp.value.push({name:"站点"+(index+1),lt:item})
})
let tles = {
"code": "xyz",
"index": 0,
"name": "xyz-000000",
"startTime": "2018-09-15 08:00:00",
"endTime": "2018-09-15 20:00:00"
};
let gltf = "./beidou.gltf";
let imgurl = './satellite.png';
let time = new Date(tles.startTime);
let pathColor=Cesium.Color.fromCssColorString("#00ff0f")
let labelColor = Cesium.Color.fromCssColorString("#00ffff")
let endTime = 24
const option = {
text: tles.name,
startTime: time,
BoardUri: imgurl,
BoardShow: false,
font: "5px sans-serif", // 卫星名称字体和字号大小
pathColor: [pathColor.red * 255, pathColor.green * 255, pathColor.blue * 255, 255],
pathWidth: 1,
model: gltf,
modelScale: 500,
labelColor: [labelColor.red * 255, labelColor.green * 255, labelColor.blue * 255, 255],
stepNum: 360,
time: endTime
};
const tle = {
tle1: "1 50000U 18001B 21349.00000000 .00000000 00000-0 30000-3 0 111",
tle2: "2 50000 97.4085 63.8633 0004624 104.1156 214.7760 15.25669381 2222",
};
const row=(data)=>{
if(!entity.value){
let czml = addurl.getCzml(tle,option);
let add = addurl.addEntity(czml);
add.then(res=>{
})
}
if(data.name=="添加云层"){
esc.utils().tools({viewer:viewer,val:"动态云",url:"./earth_cloud.png",step:0.1})
}
}
const tableData = [
{
date: '2016-05-03',
name: '星一',
address: '民一',
},
{
date: '2016-05-02',
name: '星三',
address: '民二',
},
{
date: '2016-05-04',
name: '星二',
address: '民三',
},
{
date: '2016-05-05',
name: '星二',
address: '民三',
},
{
date: '2016-05-02',
name: '星三',
address: '民二',
},
{
date: '2016添加云层-05-04',
name: '添加云层',
address: '添加云层',
},
{
date: '添加云层-05-05',
name: '添加云层1',
address: '添加云层1',
}
]
let isleft = ref(false)
let textnum = ref(1)
let value1 = ref(true)
let value2 = ref(true)
let entity = ref(null)
let currentnum = ref(1)
let callback=(res)=>{
if(res.entity){
entity.value = res.entity
}
if(res.num){
currentnum.value = res.num+1
}
}
let handleChange=(val)=>{
scene.status({options:{multip:currents.value}})
esc.utils().tools({viewer:viewer,val:"动态云",url:"./earth_cloud.png",step:currents.value})
}
let handleChange1=(val)=>{
if(isleft.value){
scene.status({options:{status:value1.value,multip:textnum.value,entity:entity.value,track:value2.value}})
}
}
const change = (val)=>{
}
const value = ref('')
// const num = 0
const options = [
]
</script>
<style scoped>
@import url("../../../assets/css/scene.css");
</style>
<style>
@import url("../../../assets/css/scenet.css");
</style>
