阅读量:0
在Django中,表单(Form)是用来处理HTML表单数据的重要工具。Django的表单API允许你定义表单字段及其验证规则。每个表单字段都可以通过多种参数来定制其行为。以下是一些常用的表单字段参数:
label:字段的标签,用于在HTML表单中显示。help_text:字段的帮助文本,通常显示在标签旁边或字段下方。required:是否为必填字段。默认为True。initial:字段的初始值。widget:指定用于渲染字段的HTML小部件(例如TextInput,PasswordInput,Textarea等)。validators:一个验证器列表,用于在字段验证时执行额外的检查。error_messages:自定义错误消息的字典,可以覆盖默认的错误消息。disabled:是否禁用字段。默认为False。localize:是否对字段值进行本地化处理(例如日期、时间、数字格式)。label_suffix:字段标签的尾缀,默认为冒号(::)。
1,添加表单
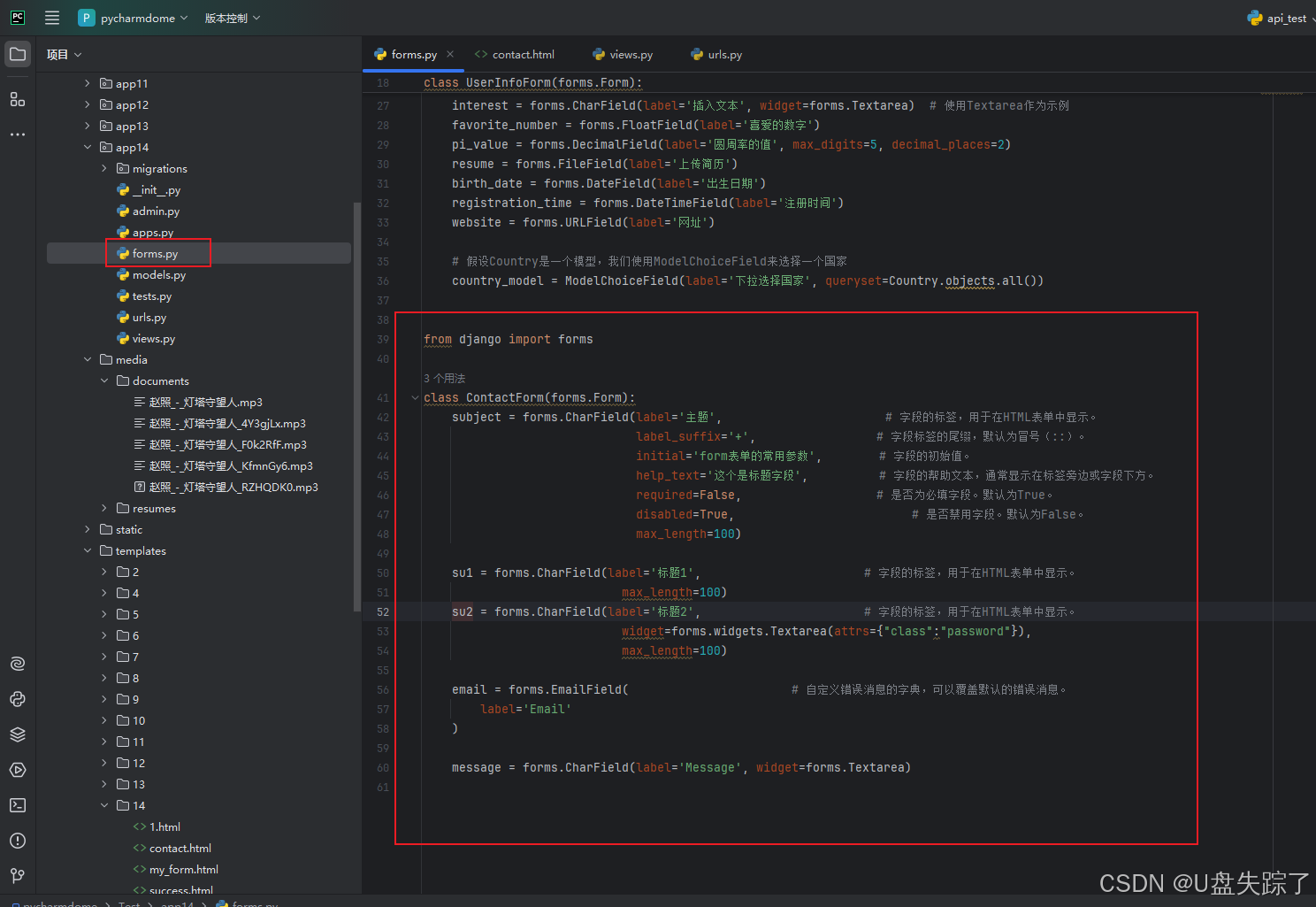
Test/app14/forms.py
from django import forms class ContactForm(forms.Form): subject = forms.CharField(label='主题', # 字段的标签,用于在HTML表单中显示。 label_suffix='+', # 字段标签的尾缀,默认为冒号(::)。 initial='form表单的常用参数', # 字段的初始值。 help_text='这个是标题字段', # 字段的帮助文本,通常显示在标签旁边或字段下方。 required=False, # 是否为必填字段。默认为True。 disabled=True, # 是否禁用字段。默认为False。 max_length=100) su1 = forms.CharField(label='标题1', # 字段的标签,用于在HTML表单中显示。 max_length=100) su2 = forms.CharField(label='标题2', # 字段的标签,用于在HTML表单中显示。 widget=forms.widgets.Textarea(attrs={"class":"password"}), max_length=100) email = forms.EmailField( # 自定义错误消息的字典,可以覆盖默认的错误消息。 label='Email' ) message = forms.CharField(label='Message', widget=forms.Textarea)
2,添加视图函数
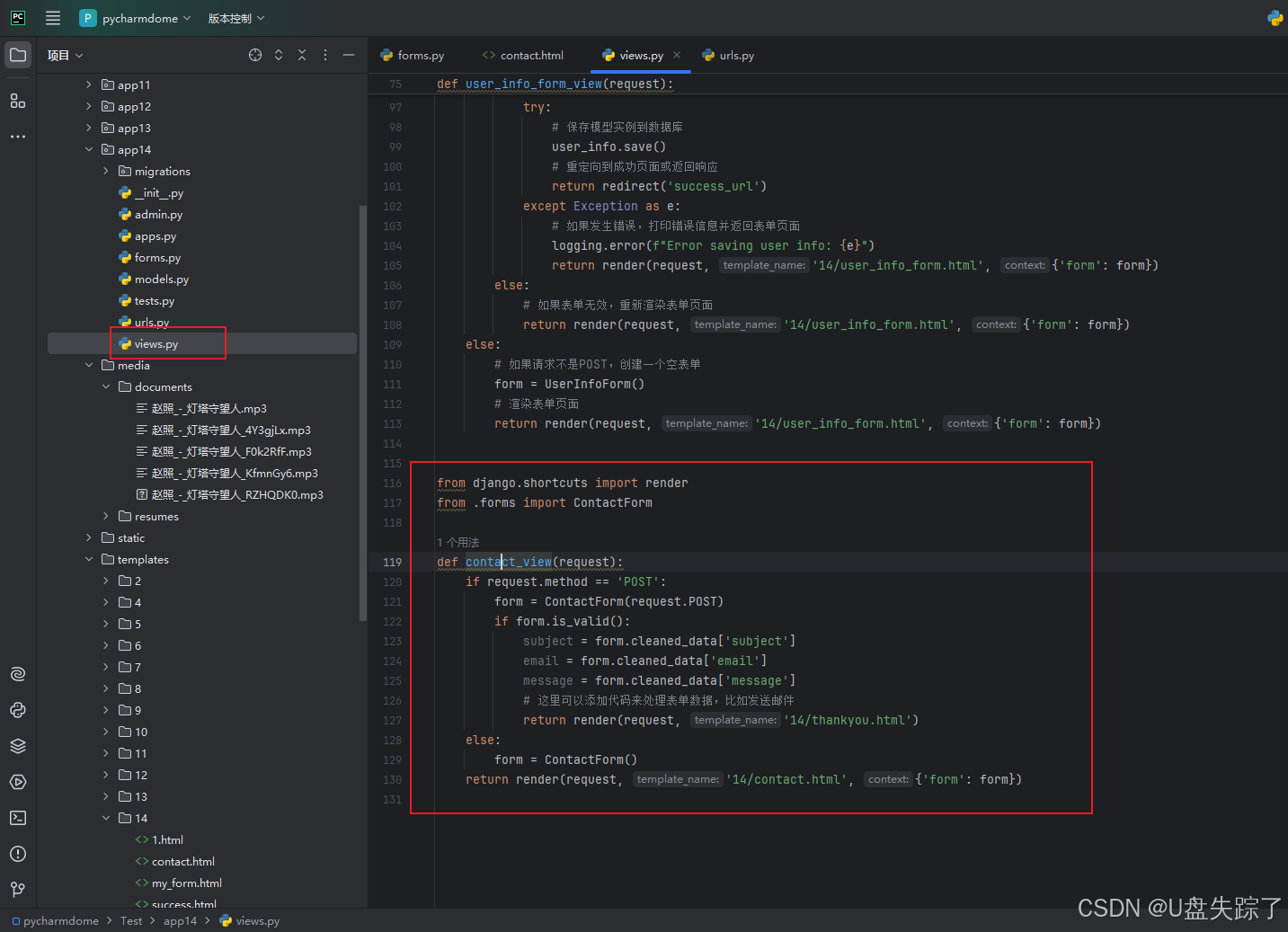
Test/app14/views.py
from django.shortcuts import render from .forms import ContactForm def contact_view(request): if request.method == 'POST': form = ContactForm(request.POST) if form.is_valid(): subject = form.cleaned_data['subject'] email = form.cleaned_data['email'] message = form.cleaned_data['message'] # 这里可以添加代码来处理表单数据,比如发送邮件 return render(request, '14/thankyou.html') else: form = ContactForm() return render(request, '14/contact.html', {'form': form}
3,添加HTML代码
Test/templates/14/contact.html
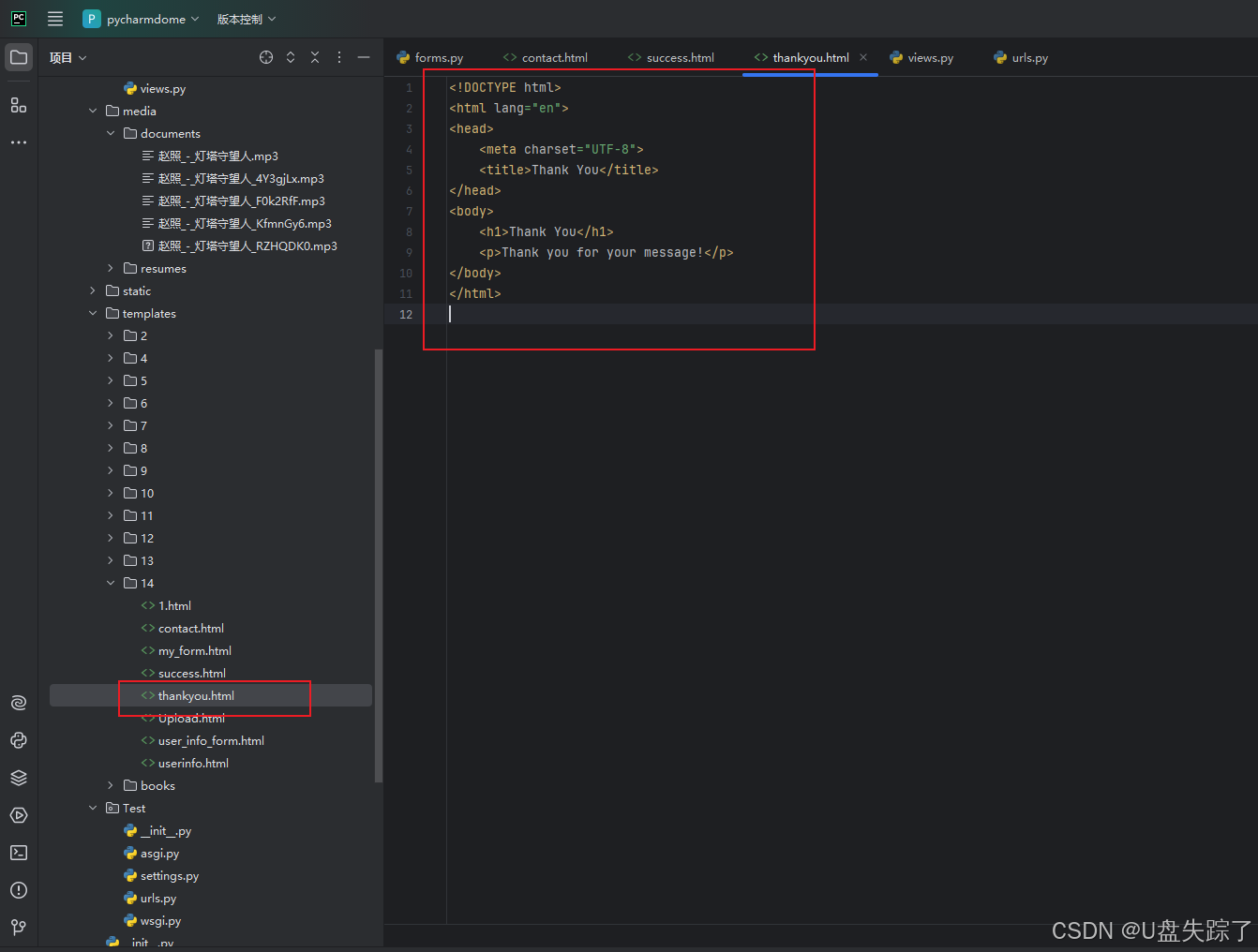
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Contact Form</title> </head> <body> <h1>Contact Us</h1> <form method="post"> {% csrf_token %} {{ form.as_p }} <!-- {{ form.email.errors }}--> <!-- {{ form.email.label_tag }}--> <!-- {{ form.email }}--> <button type="submit">Submit</button> </form> </body> </html> Test/templates/14/thankyou.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Thank You</title> </head> <body> <h1>Thank You</h1> <p>Thank you for your message!</p> </body> </html> 
4,添加路由地址
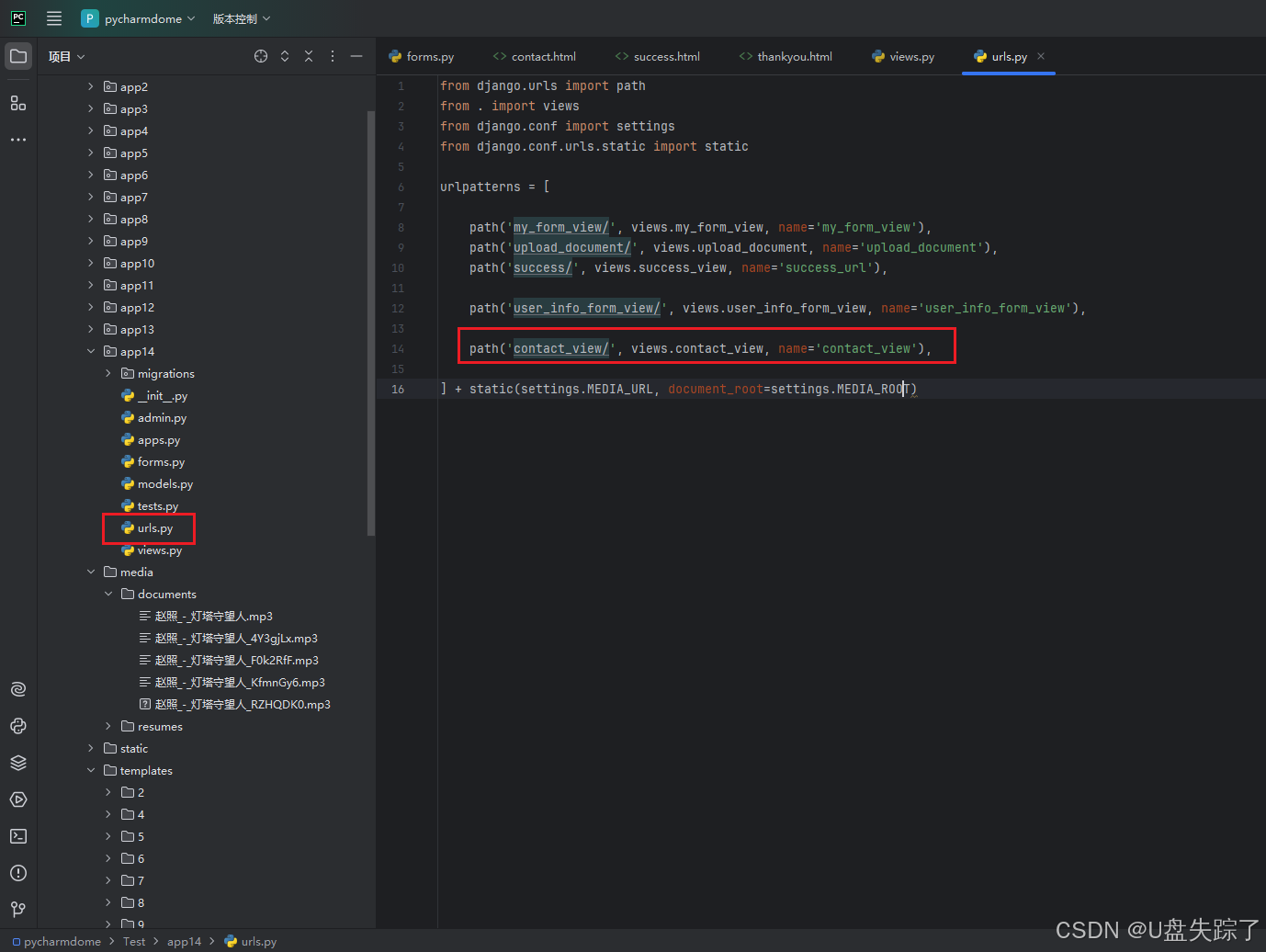
Test/app14/urls.py
from django.urls import path from . import views from django.conf import settings from django.conf.urls.static import static urlpatterns = [ path('contact_view/', views.contact_view, name='contact_view'), ] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
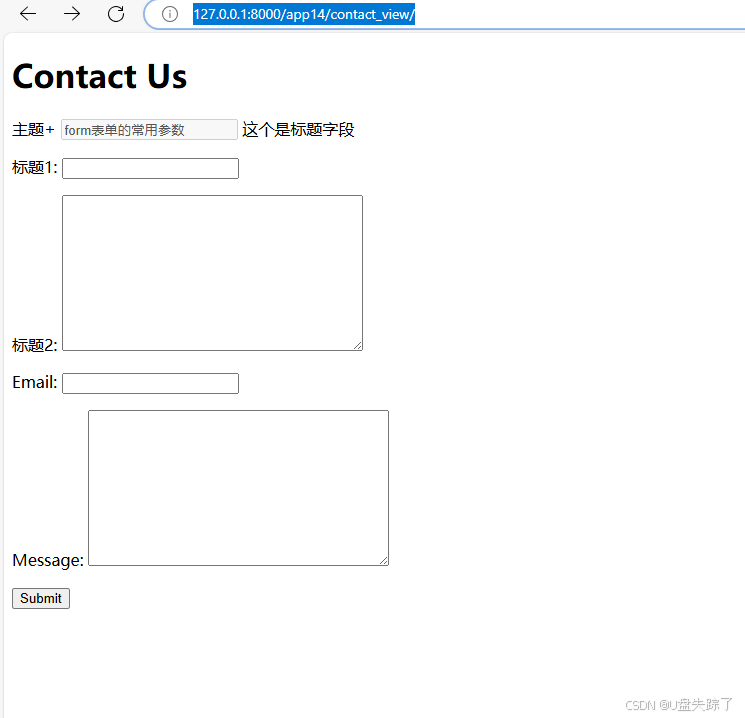
5,访问页面
http://127.0.0.1:8000/app14/contact_view/