TaroJS 是一个开放式跨端开发解决方案,使用 React 语法规范来开发多端应用(包括小程序、H5、React Native 等)。它可以帮助开发者高效地构建出在不同端上运行一致的应用。以下是启动 TaroJS 项目(本来就有的旧项目)的步骤
1. 安装项目依赖
在项目目录中,运行以下命令来安装项目依赖:npm i (是我们大家都无比熟悉的)
然后我们发现了奇奇怪怪的问题
1.1淘宝镜像过期问题
request to https://registry.npm.taobao.org/@babel%2fruntime failed, reason: certificate has expired
这个问题跑老项目的话还是很常见的正常的话我们 执行一下下面的代码就解决了这个问题了
npm config set registry https://registry.npmmirror.com没有解决的BB我们一起来看下一步
这时候你需要看一下你的npm 配置 瞅瞅你那registry 是不是成功设置了 再试一遍
npm config list如果做了上一步还是没有好 BB那你可能和我一样的惨和粗心 没有注意到项目里面有个npm的配置文件 把这玩意改了或者删了就完美的解决了这个问题了
1.2装包眼看着就到最后了 报错
这种事情无疑是让人非常之厌恶的
cb never called
它报了一个这样的错误 这个错误的原因是回调函数没有正常的执行 出现这个东西的话 你可以考虑一下 切个网络 重来一遍 因为这个一般发生在你的网络不稳定的情况下
好了我们切换了网络 然后它又癫了
WARN @babel/eslint-parser@7.24.8 requires a peer of eslint@^7.5.0 || ^8.0.0 || ^9.0.0 but none is installed. You must install peer dependencies yourself. npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! electron@11.5.0 postinstall: `node install.js` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the electron@11.5.0 postinstall script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\gandongzhan\AppData\Roaming\npm-cache\_logs\2024-07-24T03_31_14_530Z-debug.log
报错内容如上
1.2.1. 解决依赖版本不匹配问题
@babel/eslint-parser 需要一个与 eslint 相关的对等依赖(peer dependency),但您的系统中没有安装满足条件的 eslint 版本。您可以尝试安装一个合适的 eslint 版本。根据您的项目需求,您可以选择安装 eslint 的 7.x、8.x 或 9.x 版本。
例如,使用 npm 安装 eslint 8.x 版本:
npm install eslint@^8.0.0 --save-dev1.2.2 electron 包下不下来
这个东西 嗯 就是说 这个东西要配另外的镜像
可以一个一个设置
npm config set electron_mirror https://registry.npmmirror.com/-/binary/electron/ npm config set electron_builder_binaries_mirror https://registry.npmmirror.com/-/binary/electron-builder-binaries/也可以去改C盘用户下的.npmrc文件


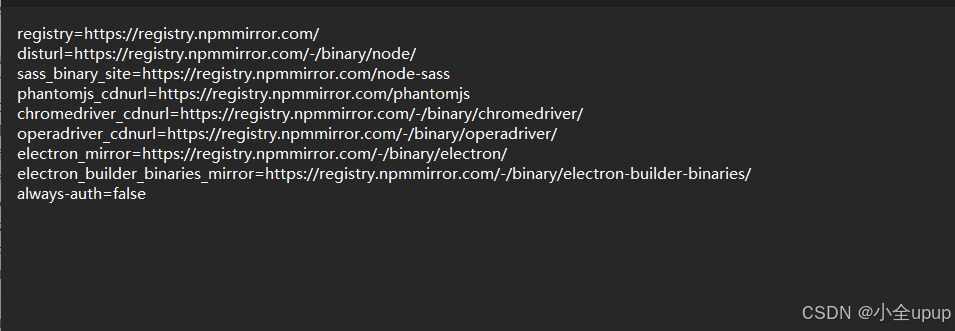
registry=https://registry.npmmirror.com/ disturl=https://registry.npmmirror.com/-/binary/node/ sass_binary_site=https://registry.npmmirror.com/node-sass phantomjs_cdnurl=https://registry.npmmirror.com/phantomjs chromedriver_cdnurl=https://registry.npmmirror.com/-/binary/chromedriver/ operadriver_cdnurl=https://registry.npmmirror.com/-/binary/operadriver/ electron_mirror=https://registry.npmmirror.com/-/binary/electron/ electron_builder_binaries_mirror=https://registry.npmmirror.com/-/binary/electron-builder-binaries/ always-auth=false 2. 启动打包项目
微信小程序为例子 (依赖里面需要装的有对应的插件包哈)
npm run dev:weapp打包的话 看看package.json文件里的配置项 能跑打包一般不会出问题的
