在本文中,我们将介绍 HTML 的绝对基础知识。为了帮助您入门,本文定义了元素、属性以及您可能听说过的所有其他重要术语。它还解释了这些在 HTML 中的位置。您将学习 HTML 元素的结构、典型的 HTML 页面的结构以及其他重要的基本语言功能。在此过程中,也将有机会玩转 HTML!
| 先决条件: | 已安装基本软件,并具有处理文件的基本知识。 |
|---|---|
| 目的: | 获得对 HTML 的基本熟悉,并练习编写一些 HTML 元素。 |
什么是 HTML?
HTML(超文本标记语言)是一种标记语言,它告诉网络浏览器如何构建您访问的网页。它可以像 Web 开发人员希望的那样复杂或简单。HTML 由一系列元素组成,您可以使用这些元素来包围、包装或标记内容的不同部分,以使其以某种方式显示或操作。封闭标签可以将内容转换为超链接以连接到另一个页面、斜体字等。例如,请考虑以下文本行:
<span style="background-color:var(--code-background-block)">My cat is very grumpy </span>如果我们希望文本独立存在,我们可以通过将文本包含在段落 (<p>) 元素中来指定它是一个段落:
[HTML全文]复制到剪贴板<span style="background-color:var(--code-background-block)"><code><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"><</span>p</span><span style="color:var(--code-token-punctuation)">></span></span>My cat is very grumpy<span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"></</span>p</span><span style="color:var(--code-token-punctuation)">></span></span> </code></span>注意:HTML 中的标签不区分大小写。这意味着它们可以用大写或小写字母书写。例如,<title>标签可以写成 、 、 等,这样就可以工作了。但是,为了保持一致性和可读性,最佳做法是将所有标记写成小写字母。<title><TITLE><Title><TiTlE>
HTML 元素剖析
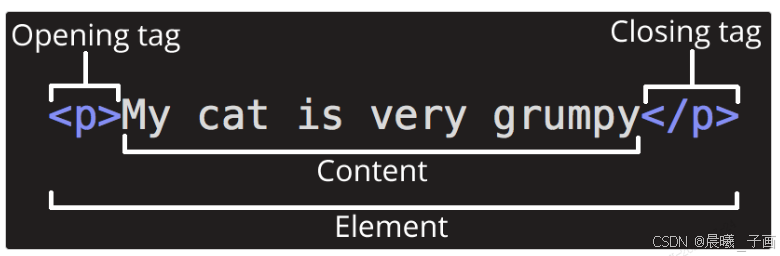
让我们进一步探讨上一节中的段落元素:
 我们元素的解剖结构是:
我们元素的解剖结构是:
- 开场标签:它由元素的名称(在此示例中,p代表段落)组成,并用左尖括号和右尖括号括起来。此开始标记标记元素开始或开始生效的位置。在此示例中,它位于段落文本的开头之前。
- 内容:这是元素的内容。在此示例中,它是段落文本。
- 结束标签:这与开始标记相同,不同之处在于它在元素名称之前包含一个正斜杠。这标记了元素结束的位置。未能包含结束标记是一个常见的初学者错误,可能会产生特殊的结果。
该元素是开始标记,后跟内容,后跟结束标记。
主动学习:创建您的第一个 HTML 元素
通过用标签包装“来编辑”可编辑代码“区域中的以下行,并要打开元素,请将开始标记放在行的开头。若要关闭元素,请将结束标记放在行尾。这样做应该会给行斜体文本格式!在“输出”区域中实时查看更改更新。<em></em>.<em></em>
如果您犯了错误,可以使用“重置”按钮清除您的工作。如果您真的遇到困难,请按“显示解决方案”按钮查看答案。

嵌套元素
元素可以放置在其他元素中。这称为嵌套。如果我们想说我们的猫非常脾气暴躁,我们可以将这个词用<strong>元素包装,这意味着这个词要有strong(er)文本格式:
[HTML全文]复制到剪贴板<span style="background-color:var(--code-background-block)"><code><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"><</span>p</span><span style="color:var(--code-token-punctuation)">></span></span>My cat is <span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"><</span>strong</span><span style="color:var(--code-token-punctuation)">></span></span>very<span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"></</span>strong</span><span style="color:var(--code-token-punctuation)">></span></span> grumpy.<span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"></</span>p</span><span style="color:var(--code-token-punctuation)">></span></span> </code></span>筑巢有正确和错误的方法。在上面的示例中,我们首先打开了元素,然后打开了元素。为了正确嵌套,我们应该先关闭元素,然后再关闭 .pstrongstrongp
以下是错误嵌套方法的示例:
[HTML全文]复制到剪贴板<span style="background-color:var(--background-critical)"><code><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"><</span>p</span><span style="color:var(--code-token-punctuation)">></span></span>My cat is <span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"><</span>strong</span><span style="color:var(--code-token-punctuation)">></span></span>very grumpy.<span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"></</span>p</span><span style="color:var(--code-token-punctuation)">></span></span><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"></</span>strong</span><span style="color:var(--code-token-punctuation)">></span></span> </code></span>标签必须以它们在彼此内部或外部的方式打开和关闭。与上面示例中的重叠类型相同,浏览器必须猜测您的意图。这种猜测可能会导致意想不到的结果。
虚空元素
并非所有元素都遵循开始标签、内容和结束标签的模式。一些元素由单个标签组成,该标签通常用于在文档中插入/嵌入某些内容。这样的元素被称为虚空元素。例如,<img>元素将图像文件嵌入到页面上:
[HTML全文]玩复制到剪贴板<span style="background-color:var(--code-background-block)"><code><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"><</span>img</span> <span style="color:var(--code-token-attribute-name)">src</span><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)">=</span><span style="color:var(--code-token-punctuation)">"</span>https://raw.githubusercontent.com/mdn/beginner-html-site/gh-pages/images/firefox-icon.png<span style="color:var(--code-token-punctuation)">"</span></span> <span style="color:var(--code-token-attribute-name)">alt</span><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)">=</span><span style="color:var(--code-token-punctuation)">"</span>Firefox icon<span style="color:var(--code-token-punctuation)">"</span></span> <span style="color:var(--code-token-punctuation)">/></span>&