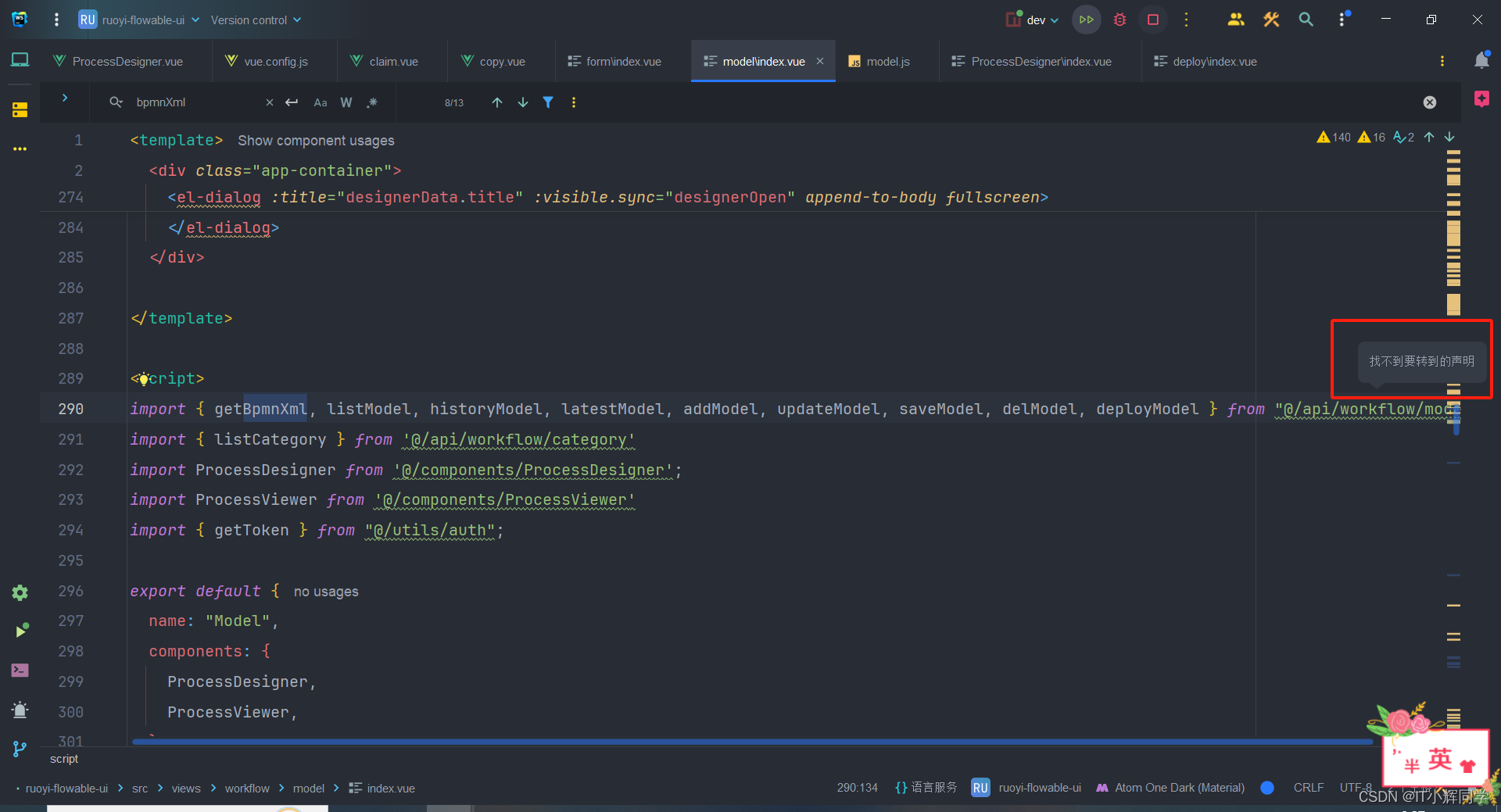
Webstorm vue项目@路径不能跳转到对应资源,提示Cannot find declaration to go to

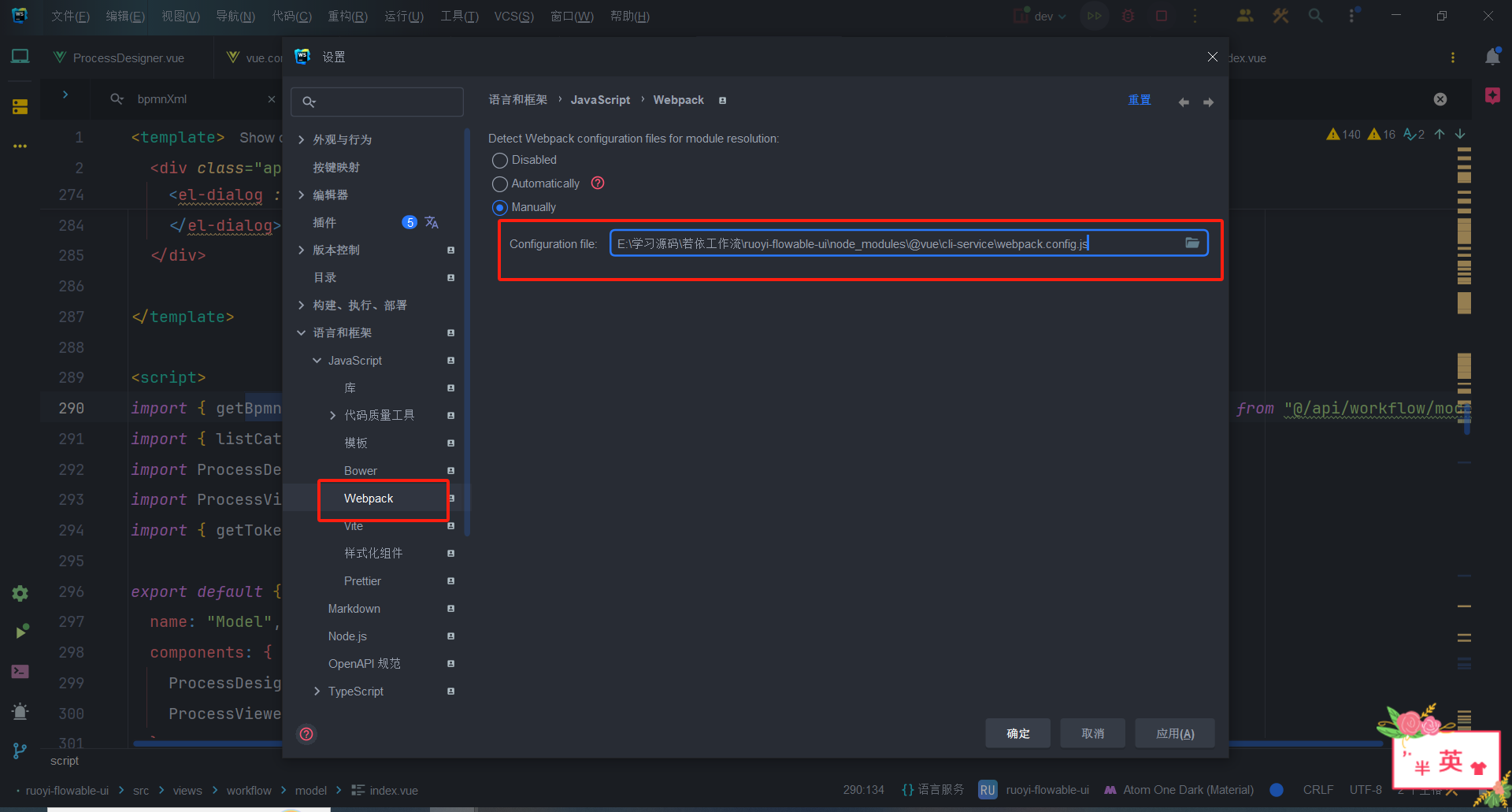
我们 ctrl加鼠标左键点击方法会失效,看了网上很多教程在说需要在此处配置一下webpack.config.js的文件路径,而且指向了node_modules\@vue\cli-service\webpack.config.js

我试了好多次,不行,不论对错,这里给出如下方法,可实现:
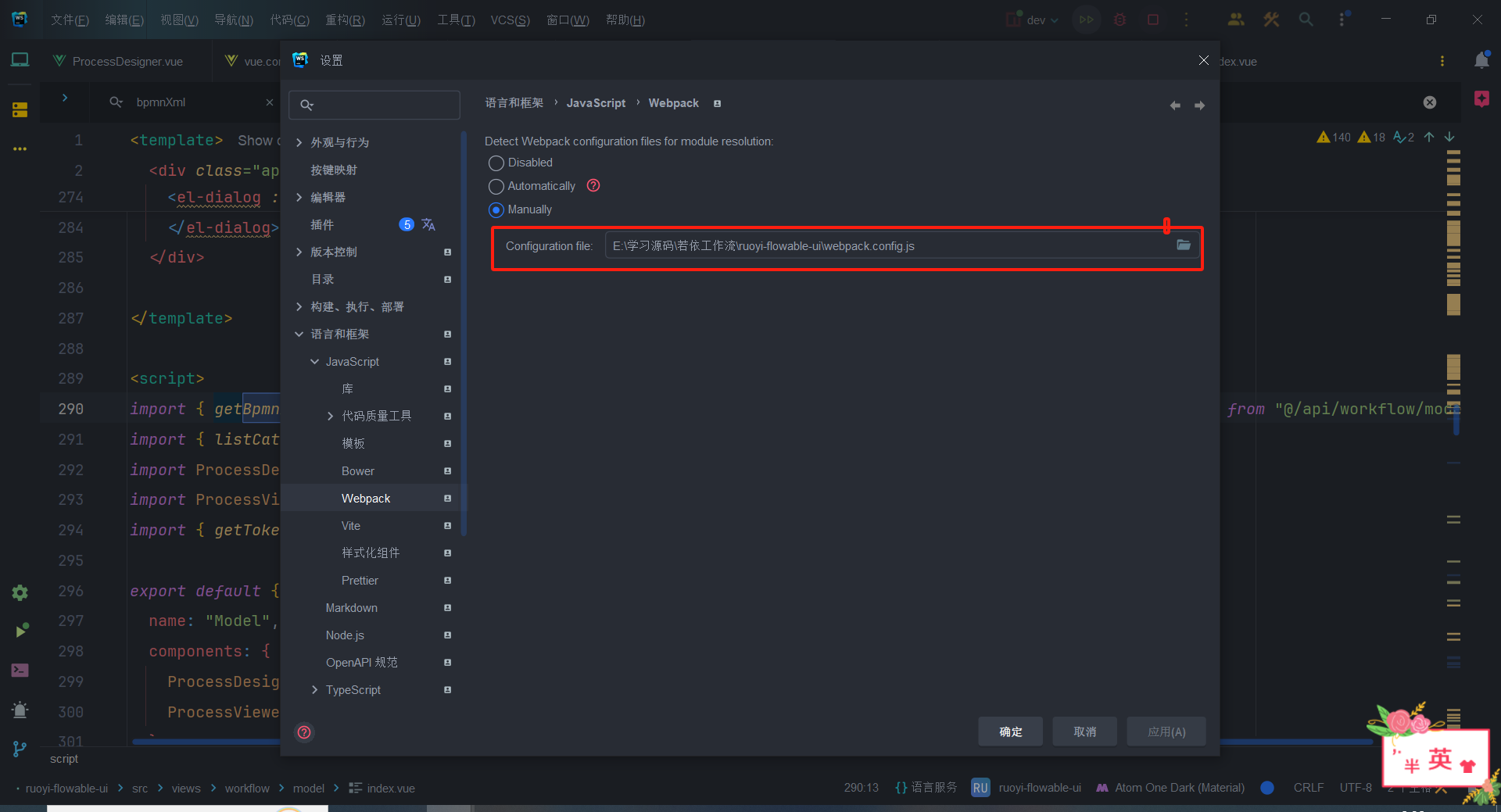
在自己的项目中新建一个webpack.config.js,内容如下
'use strict' const path = require('path') module.exports = { context: path.resolve(__dirname, './'), resolve: { extensions: ['.js', '.ts', '.vue', '.json', '.css', '.node', '.sass'], alias: { '@': path.resolve('src'), 'vue$': 'vue/dist/vue.esm.js' } } } 这是一个用于配置Webpack的JavaScript文件。Webpack是一个流行的模块打包工具,通常用于将项目中的各种资源(如JavaScript、CSS、图片等)打包成一个或多个文件,以便在生产环境中使用。让我们逐行解释这个配置文件的各个部分:
1. ‘use strict’
'use strict'; 这行代码启用了严格模式(strict mode),它是一种更严格的JavaScript解析和执行模式,能够捕获一些常见的编码错误,防止意外的全局变量声明等问题。
2. 引入 path 模块
const path = require('path'); path 是Node.js的一个核心模块,用于处理和转换文件路径。通过使用这个模块,可以更加方便地处理不同操作系统的路径格式。
3. 模块导出
module.exports = { context: path.resolve(__dirname, './'), resolve: { extensions: ['.js', '.ts', '.vue', '.json', '.css', '.node', '.sass'], alias: { '@': path.resolve('src'), 'vue$': 'vue/dist/vue.esm.js' } } }; 这里定义了Webpack的配置对象,并将其导出。
3.1. context
context: path.resolve(__dirname, './'), context 属性设置了Webpack的上下文目录,即项目的根目录。__dirname 是Node.js中的一个全局变量,表示当前文件所在的目录。
3.2. resolve
resolve: { extensions: ['.js', '.ts', '.vue', '.json', '.css', '.node', '.sass'], alias: { '@': path.resolve('src'), 'vue$': 'vue/dist/vue.esm.js' } } resolve 配置了解析模块的规则。
3.2.1. extensions
extensions: ['.js', '.ts', '.vue', '.json', '.css', '.node', '.sass'], extensions 属性指定了在解析模块时可以自动添加的文件扩展名数组。这意味着在导入模块时,可以省略这些扩展名。例如,导入一个文件 example.js 时,只需要写 import example from './example',Webpack 会自动补全扩展名。
3.2.2. alias
alias: { '@': path.resolve('src'), 'vue$': 'vue/dist/vue.esm.js' } alias 属性定义了模块路径的别名。它可以简化模块的导入路径。
'@': 将'@'映射到src目录。这意味着在项目中可以使用@来代表src目录,例如import MyComponent from '@/components/MyComponent.vue'。'vue$': 将'vue$'映射到vue/dist/vue.esm.js,即使用 Vue 的完整版构建,这个构建包含了模板编译器。

然后配置如上即可
