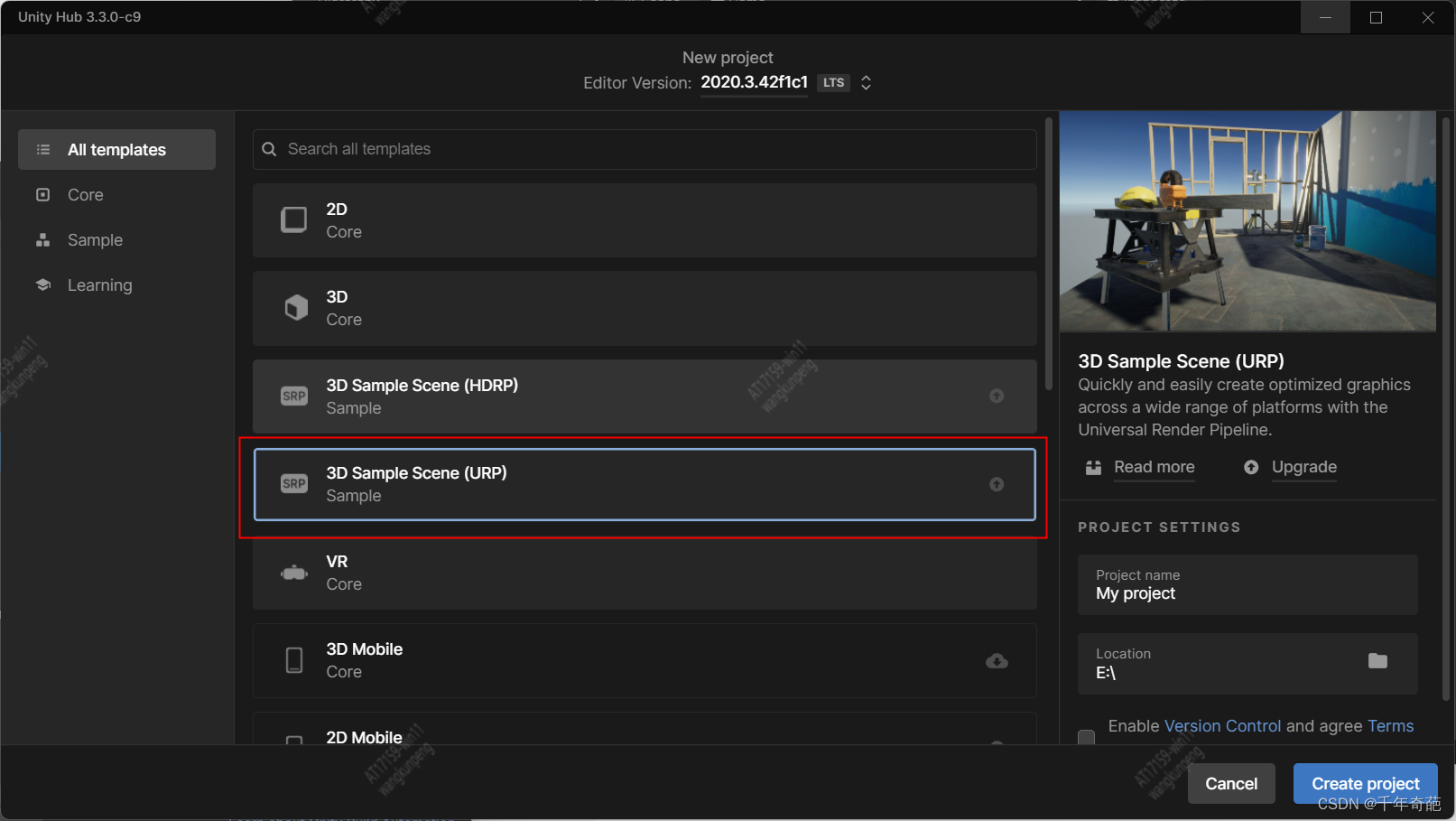
创建项目
我这里选择的是URP项目。URP对移动端性能比较友好,另外VR平台也不支持HDRP渲染管线。
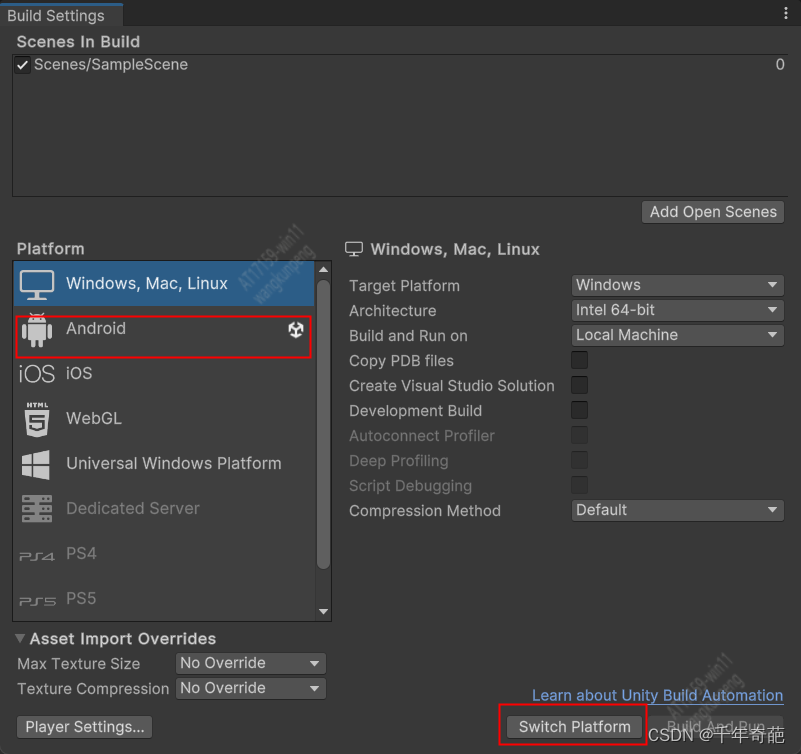
然后进入unity工具栏->File -> Build Settings
点击 Android后,点就Switch Platform将项目转为Android项目
安装依赖包
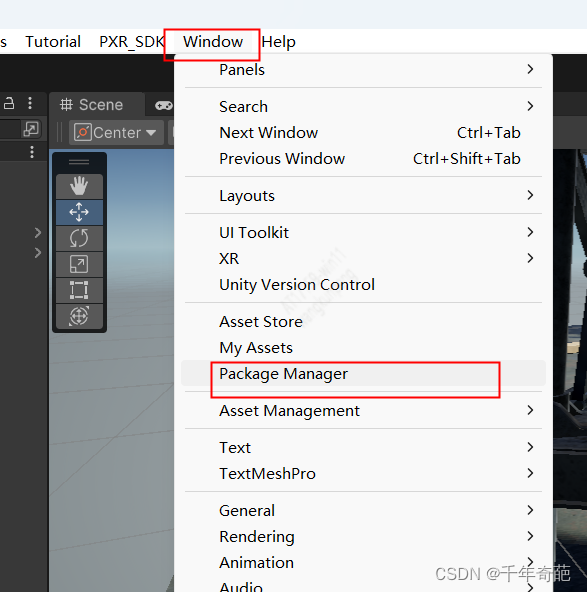
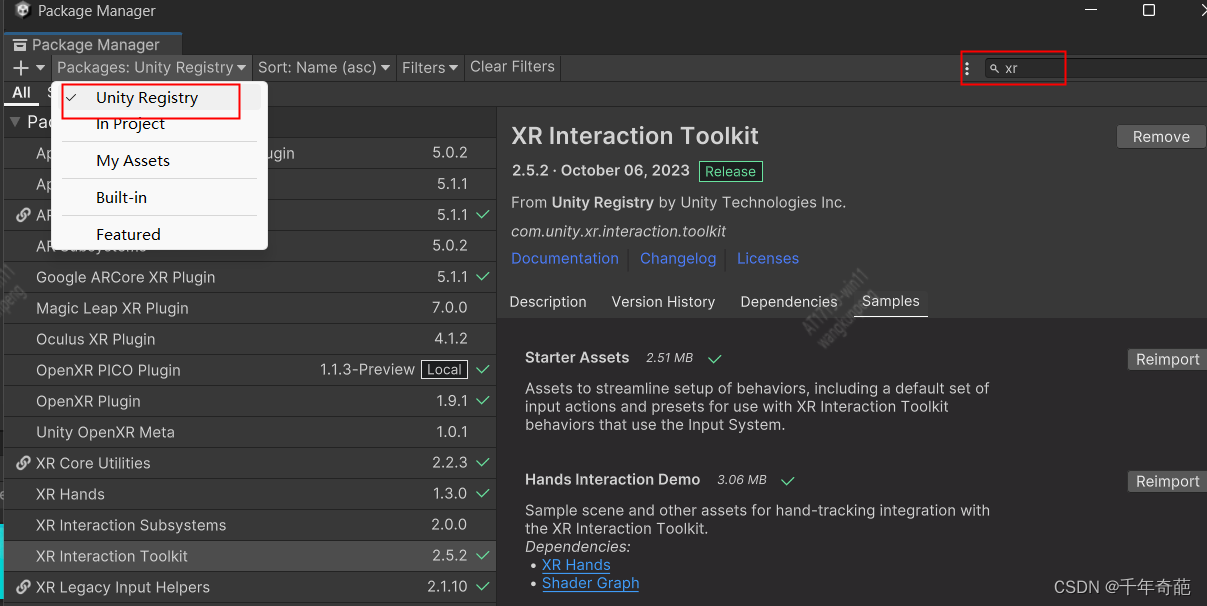
在unity的工具栏中点击Window->Package Manager,打开包管理器
如图将package来源设置为Unity Registry,然后在右侧的搜索栏中输入“xr”,再点击回车就能看到我们需要的资源包了
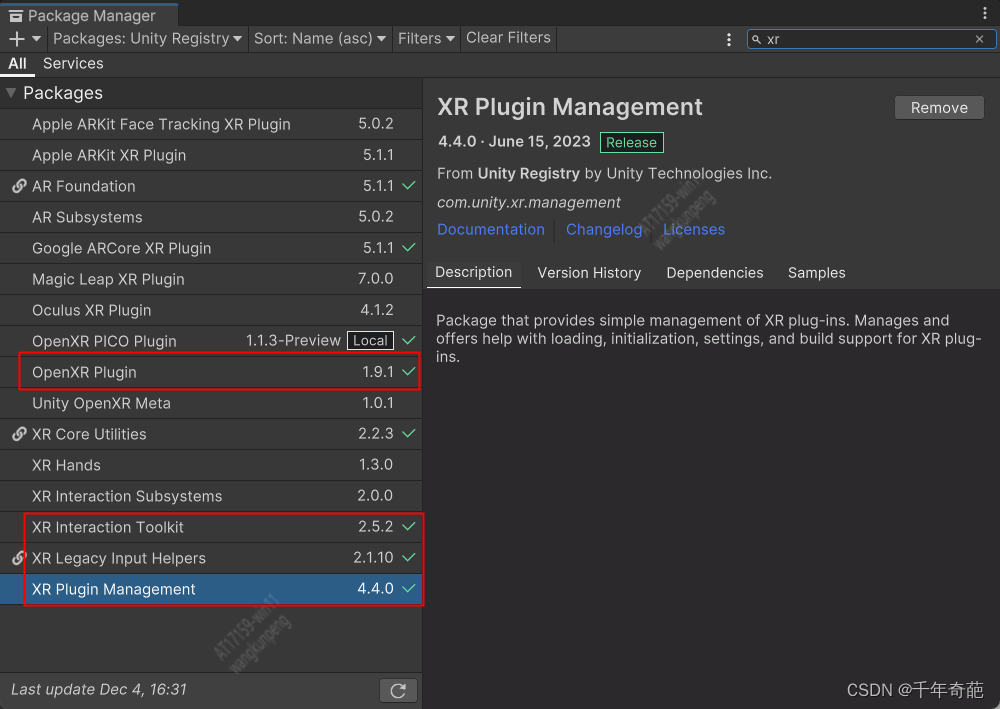
如图安装以下资源包:
XR Plugin Managerment
OpenXR Plugin
XR Interaction Toolkit
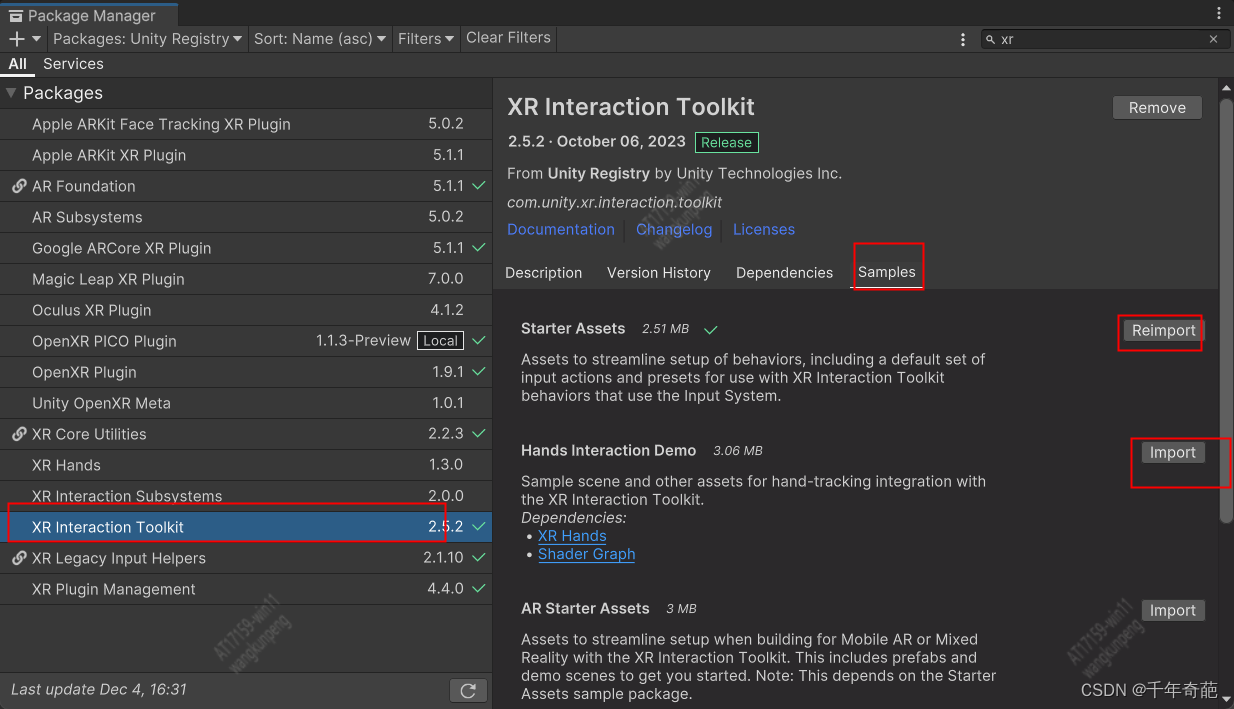
在安装XR Interaction Toolkit时,把它下面的Starter Assets 也装上
安装Pico SDK
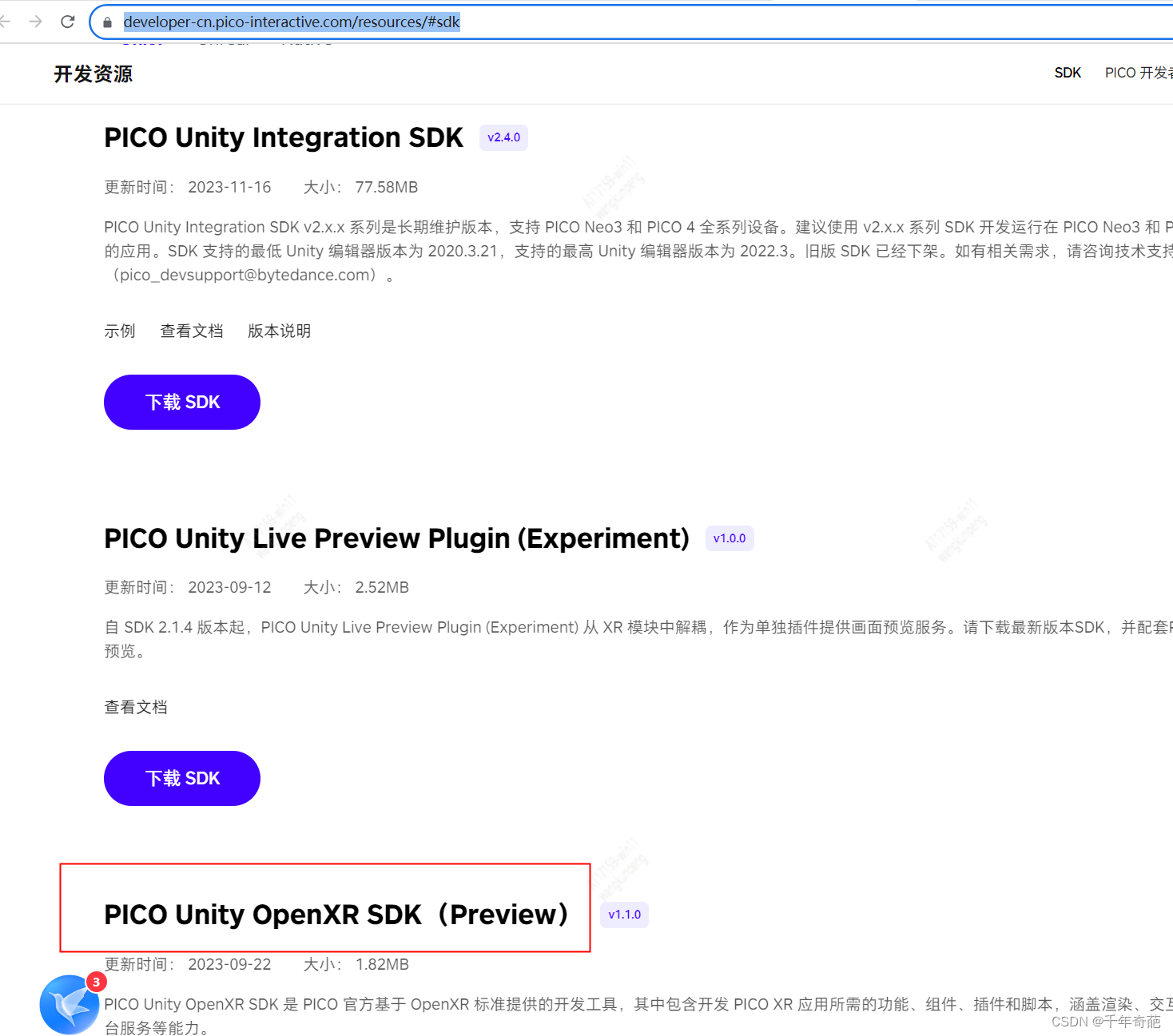
进入pico sdk首页 https://developer-cn.pico-interactive.com/resources/
可以看到好几个选项。
如果你只是针对Pico平台,想深度使用Pico提供的硬件资源和接口,那就应该下载PICO Unity Integeration SDK ;
如果你使用的功能是所有VR设备都有的功能,比如手柄方向,位置,按钮等这种通用功能,那推荐下载PICO Unity OpenXR。这个SDK更容易兼容其他VR硬件。
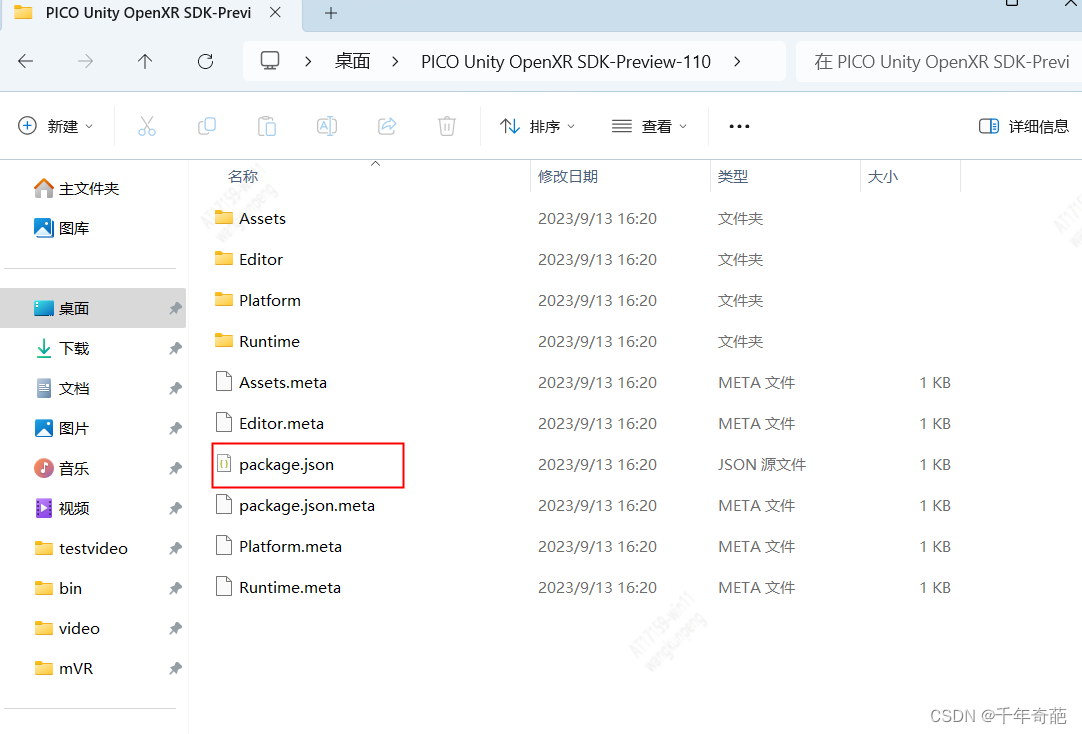
下载并解压后,可以看到类似下图这个目录,这里最重要的文件就是package.json
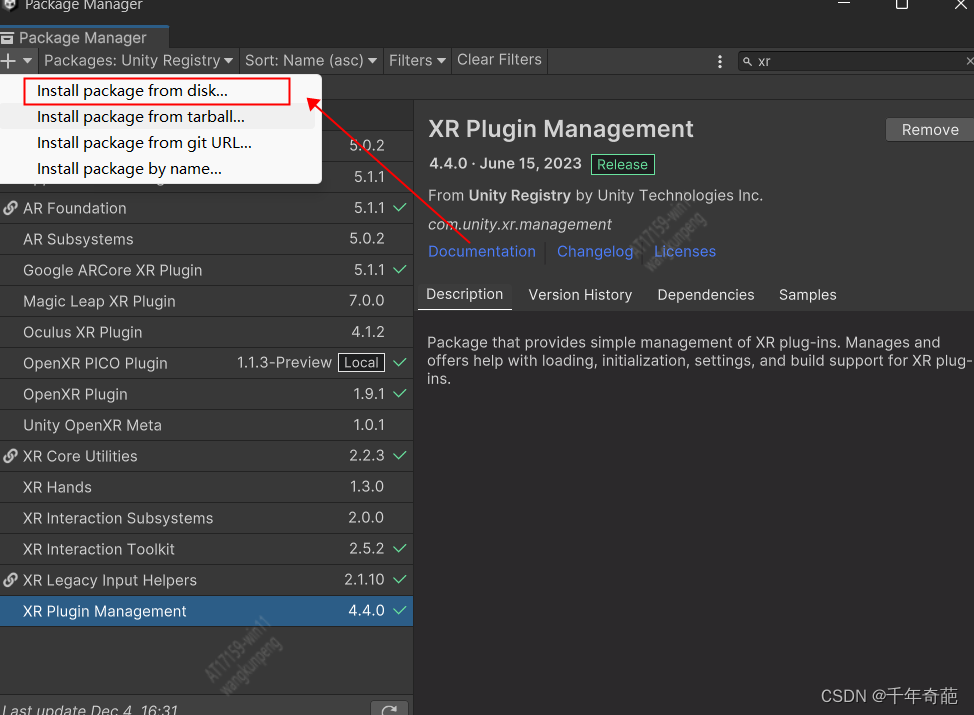
回到Package Manager,点击左上角+号,再点击INstall package from disk,在弹出的文件选择器中,选择我们刚解压出来的package.json文件,然后improt 这个包就行了
设置插件
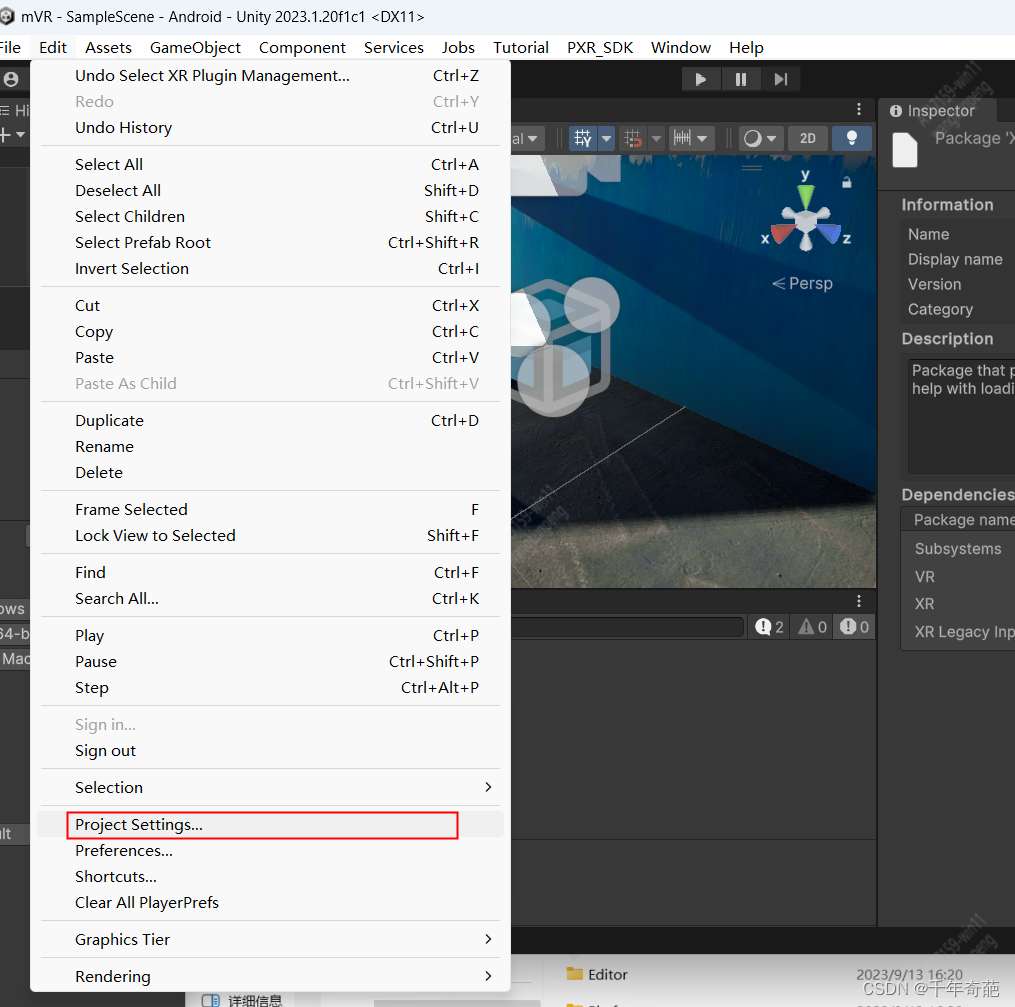
unity工具栏-> Edit->Project Settings,进入项目设置窗口
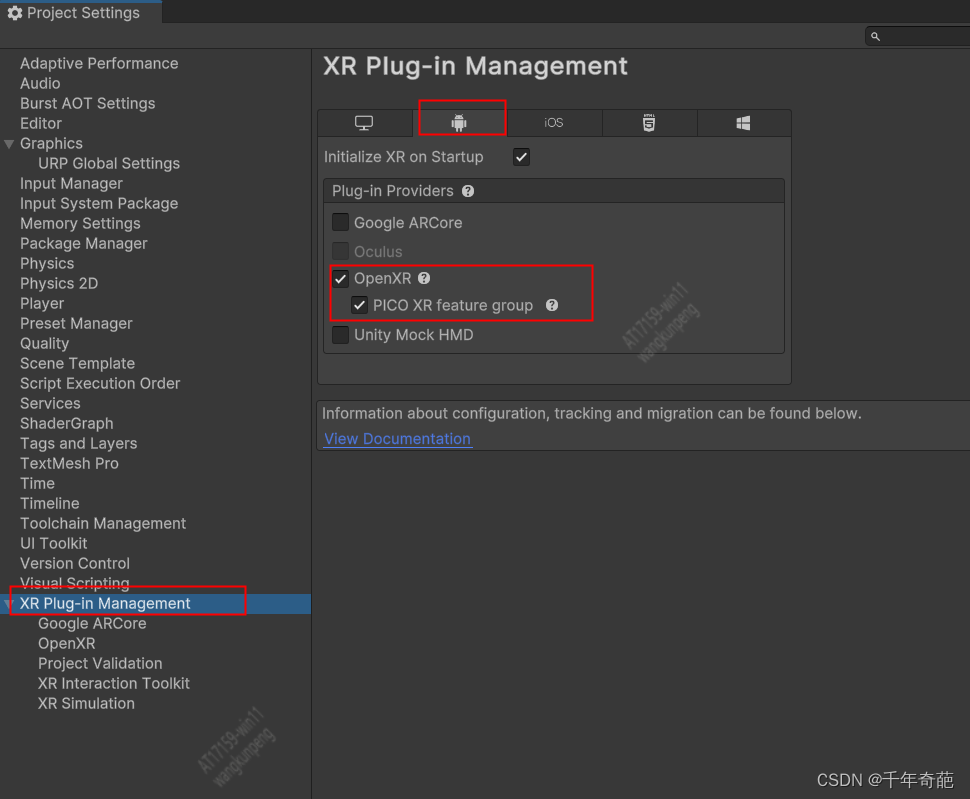
首先将平台选为Android,就是那个傻萌傻萌的机器人图标
然后勾选OpenXR及其下面的 PICO XR feature group
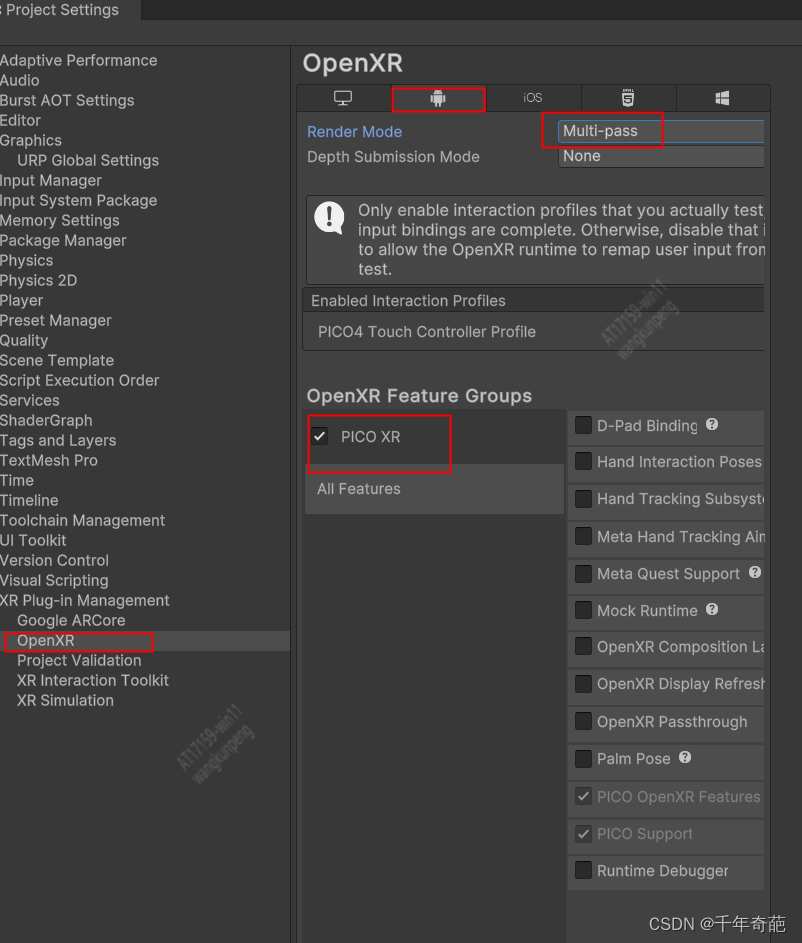
设置OpenXR
关于Render Mode设置,需要根据你的需求自己抉择,Multi-pass是双眼同时渲染,Single Pass是顺序双目渲染,后者的性能消耗更小点
别忘了勾选下方的PICO XR
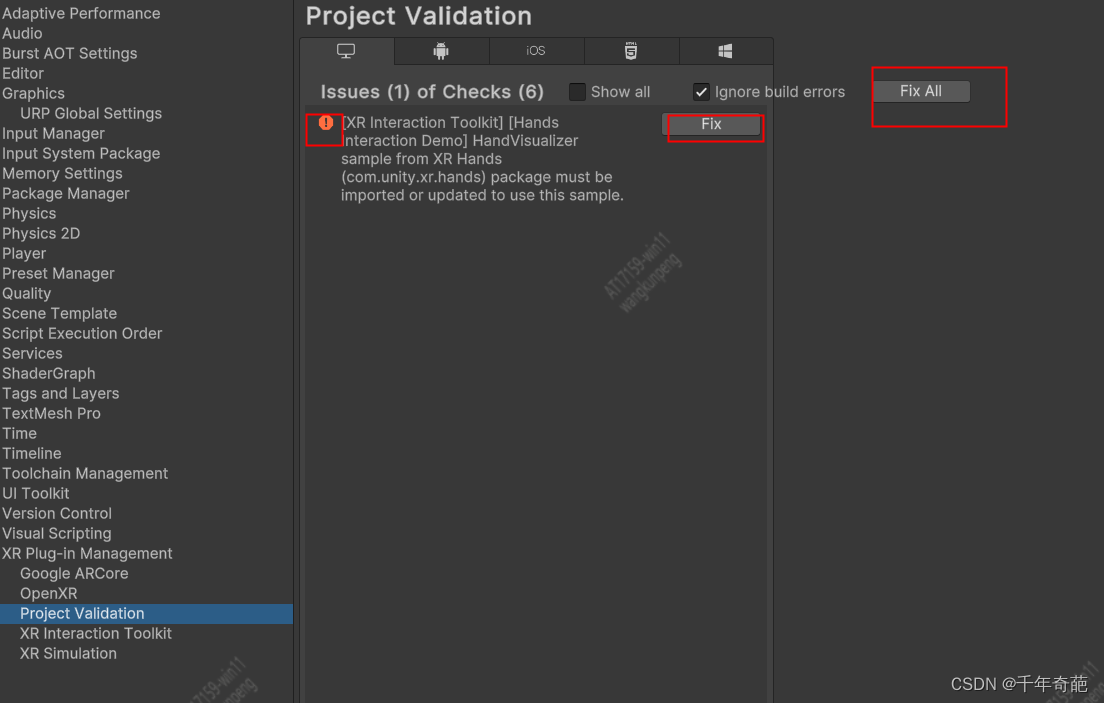
检查错误,将XR Plug-In Manager下面的几项都点一遍,如果看到这个红色叹号,就点击后面的Fix或Fix All进行修复
设置PICO APP KEY
进入Pico 开发者平台网页,注册并登录
https://developer-cn.pico-interactive.com/console

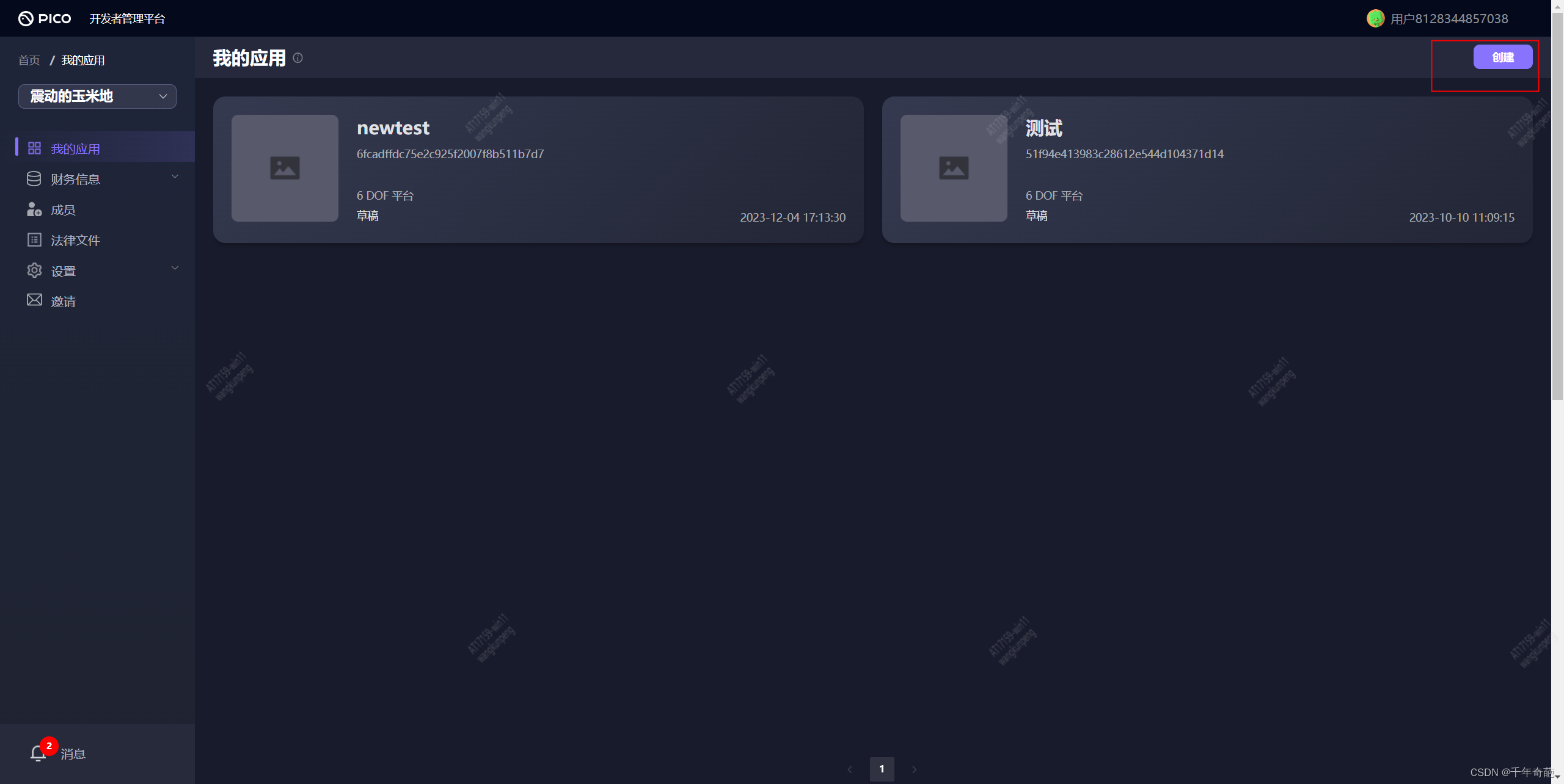
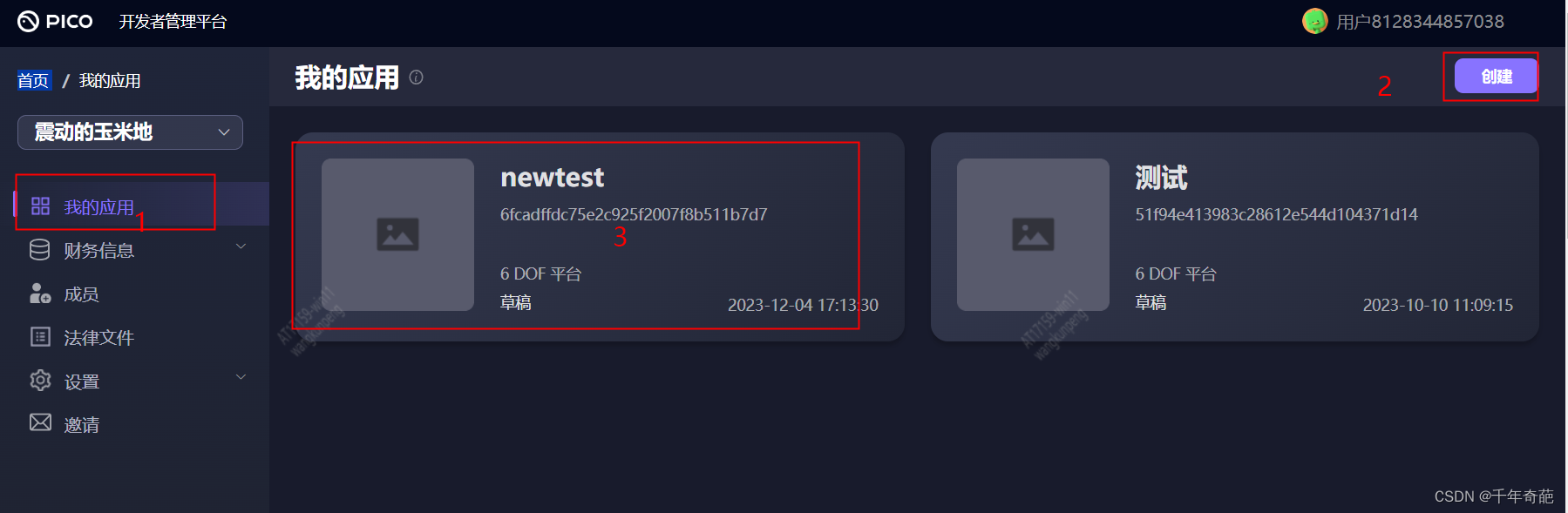
登录后在首页右上角能看到创建按钮,点击创建填写基本信息完成创建。然后点击刚创建出来的app
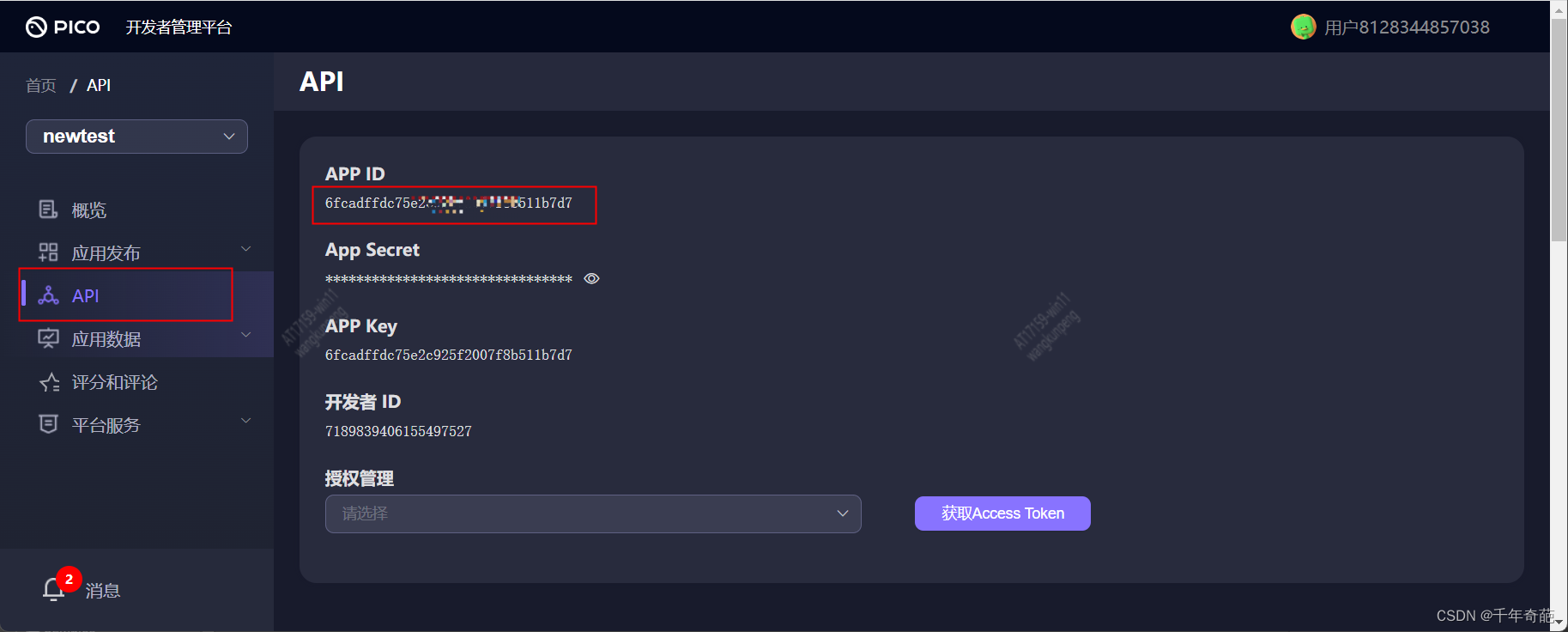
此时就能看到左侧出现了API按钮。点击后右侧显示出app信息,将APP ID复制下来
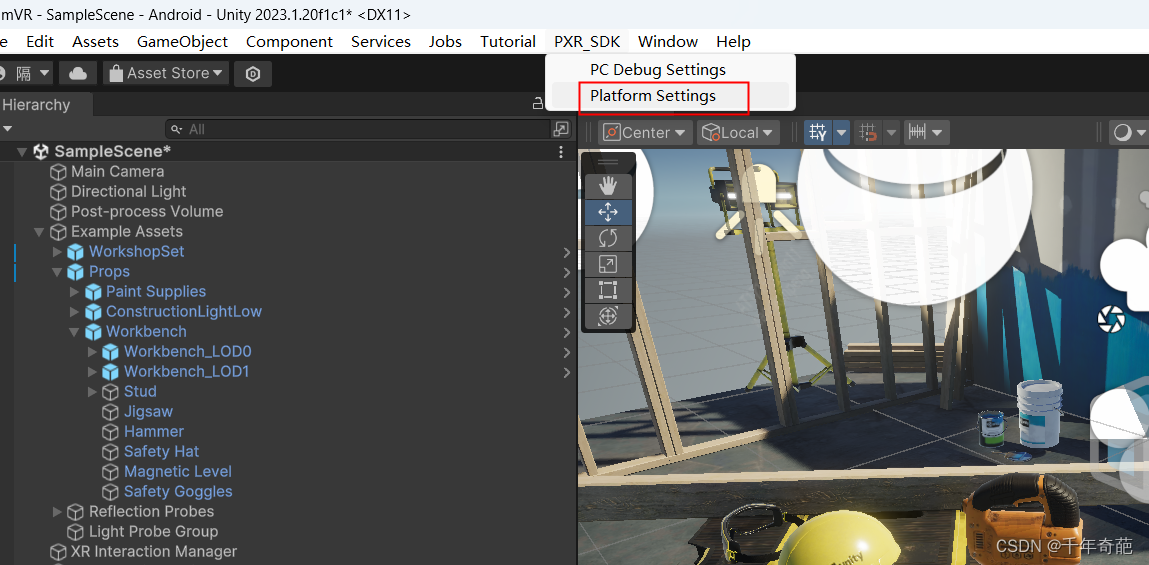
回到Unity 点击工具栏-> PXR_SDK->Platform Settings,
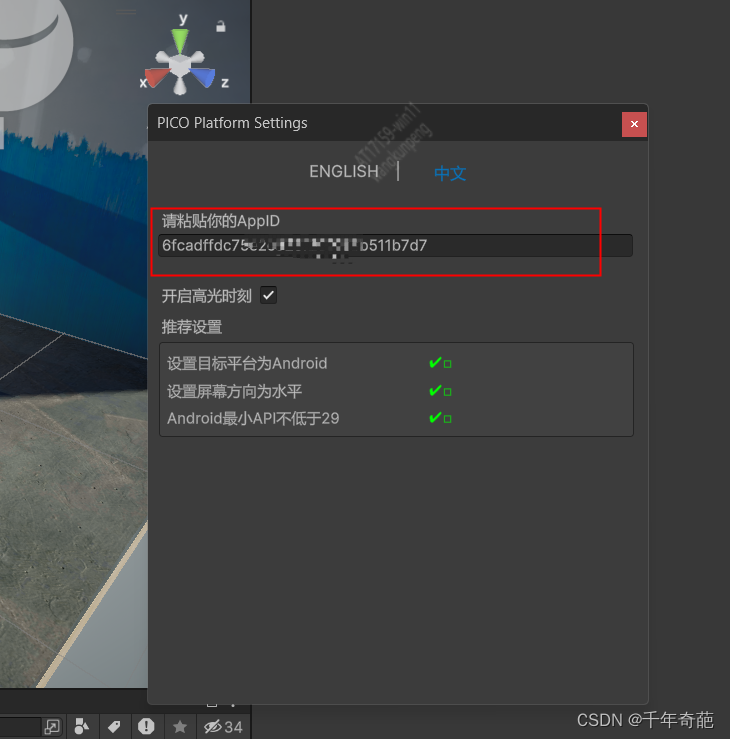
粘贴刚刚复制的ID,关闭即可
项目添加眼镜组件
添加头显
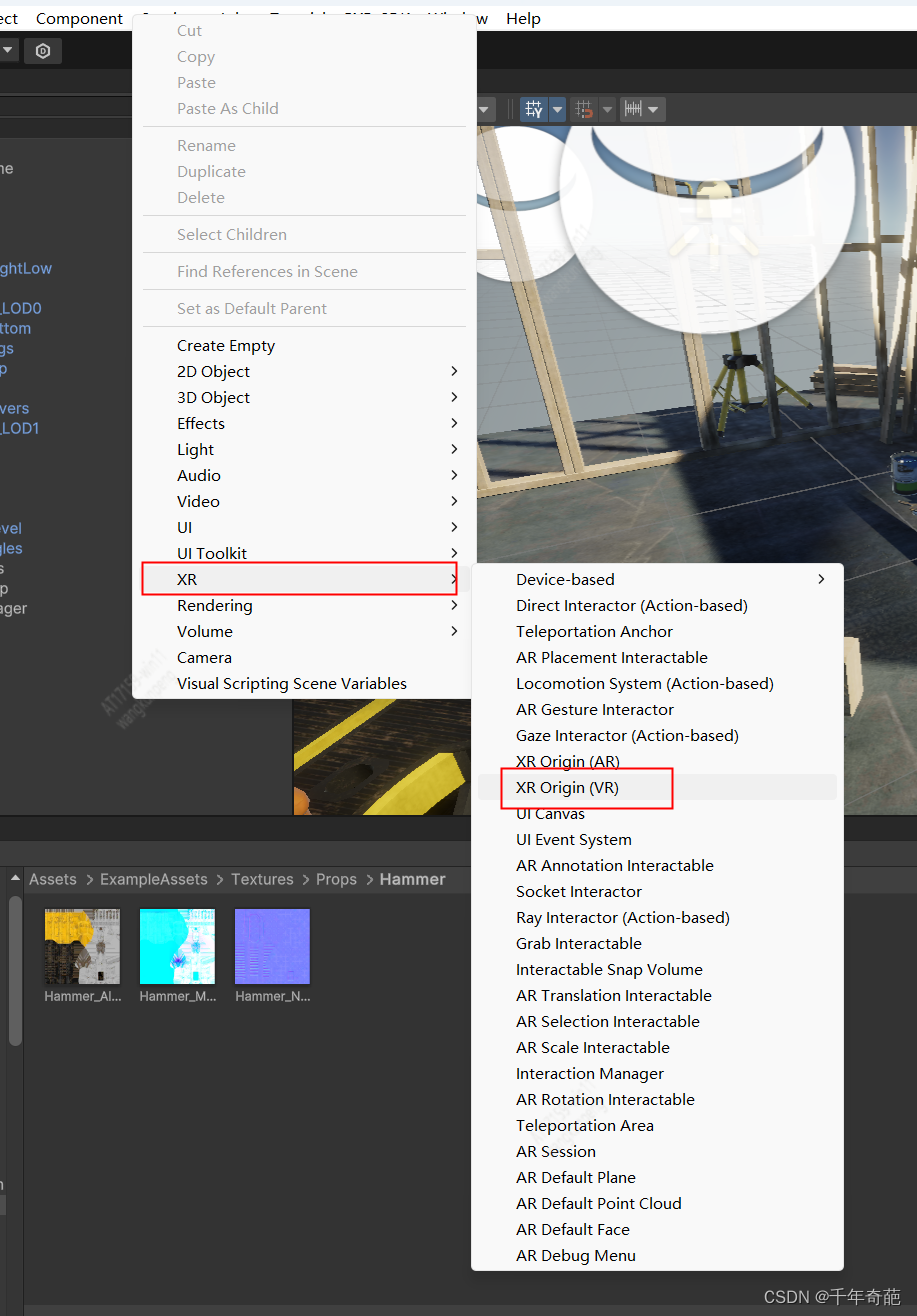
在左侧节点树点击鼠标右键,然后选择XR->XR Origin(VR),即可将VR组件加入到主场景

添加手柄
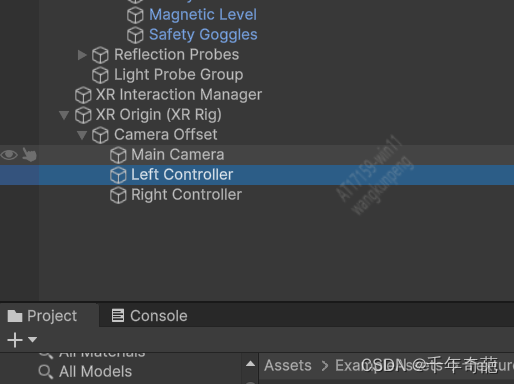
展开刚添加的XR Origin(XR Rig) -> Camera Offset->Left Controller
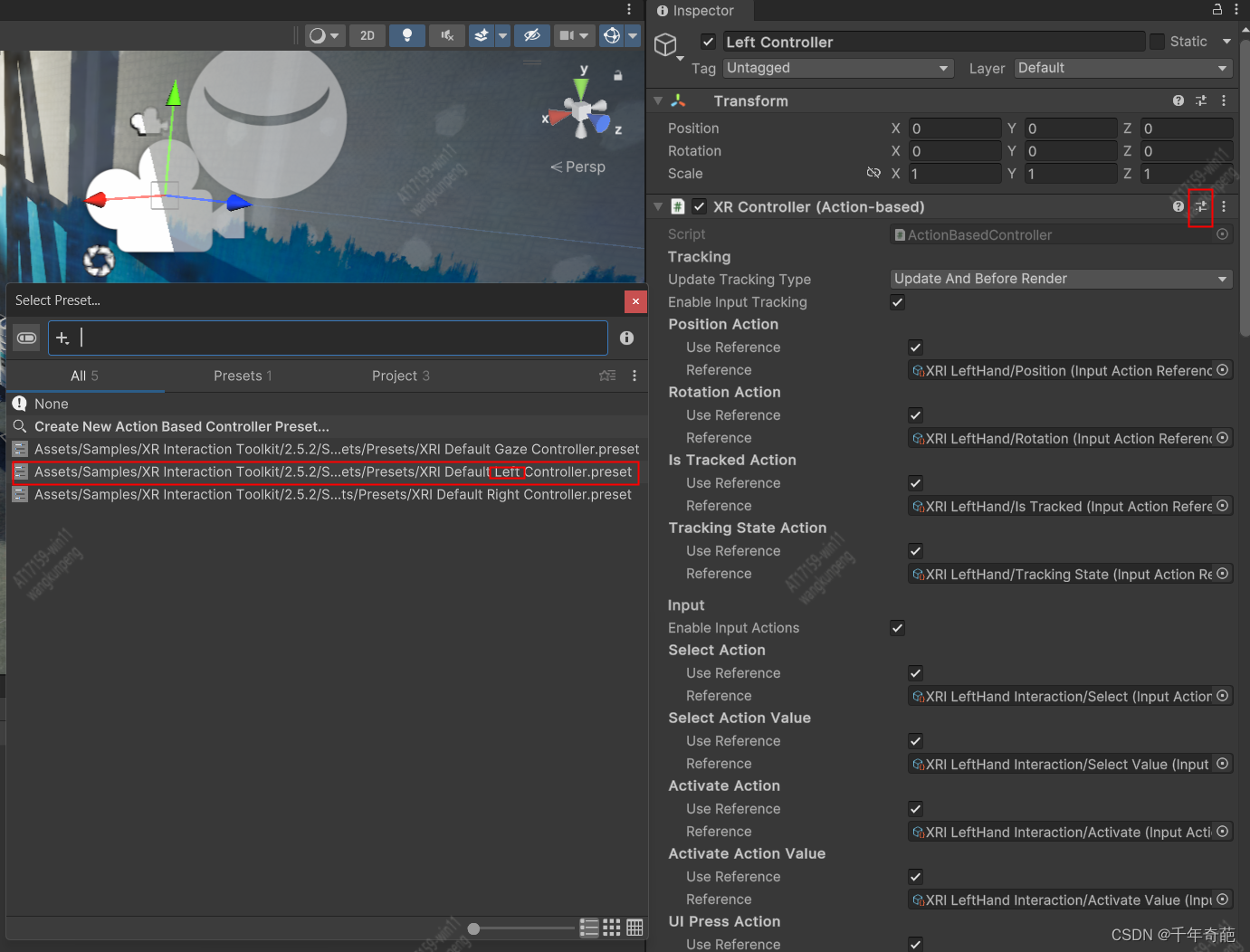
点击XR Controller组件右上角第二个按钮,在三个预制文件中选择带Left字样的那个,就完成了左手控制器添加
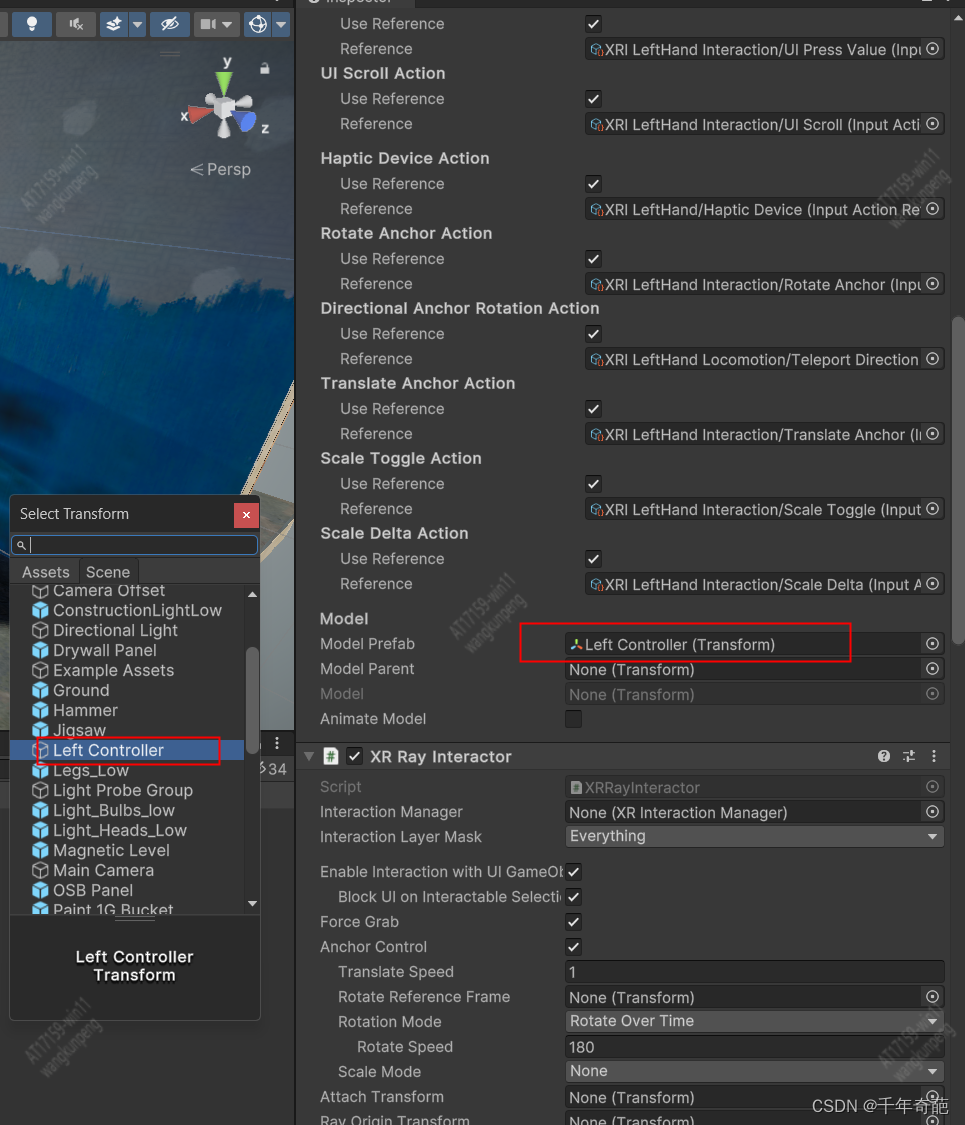
继续往下拉,在Model 或 Animate Model处设置手柄模型,这个配图上的红框画错了!! 如果配置在Model Prefab会无限调用引发内存泄漏!!!!
右手也用同样方法设置,只不过刚才所有选择Left的地方都选择Right。设置好后保存项目
打包测试
将PICO眼镜用USB链接到电脑
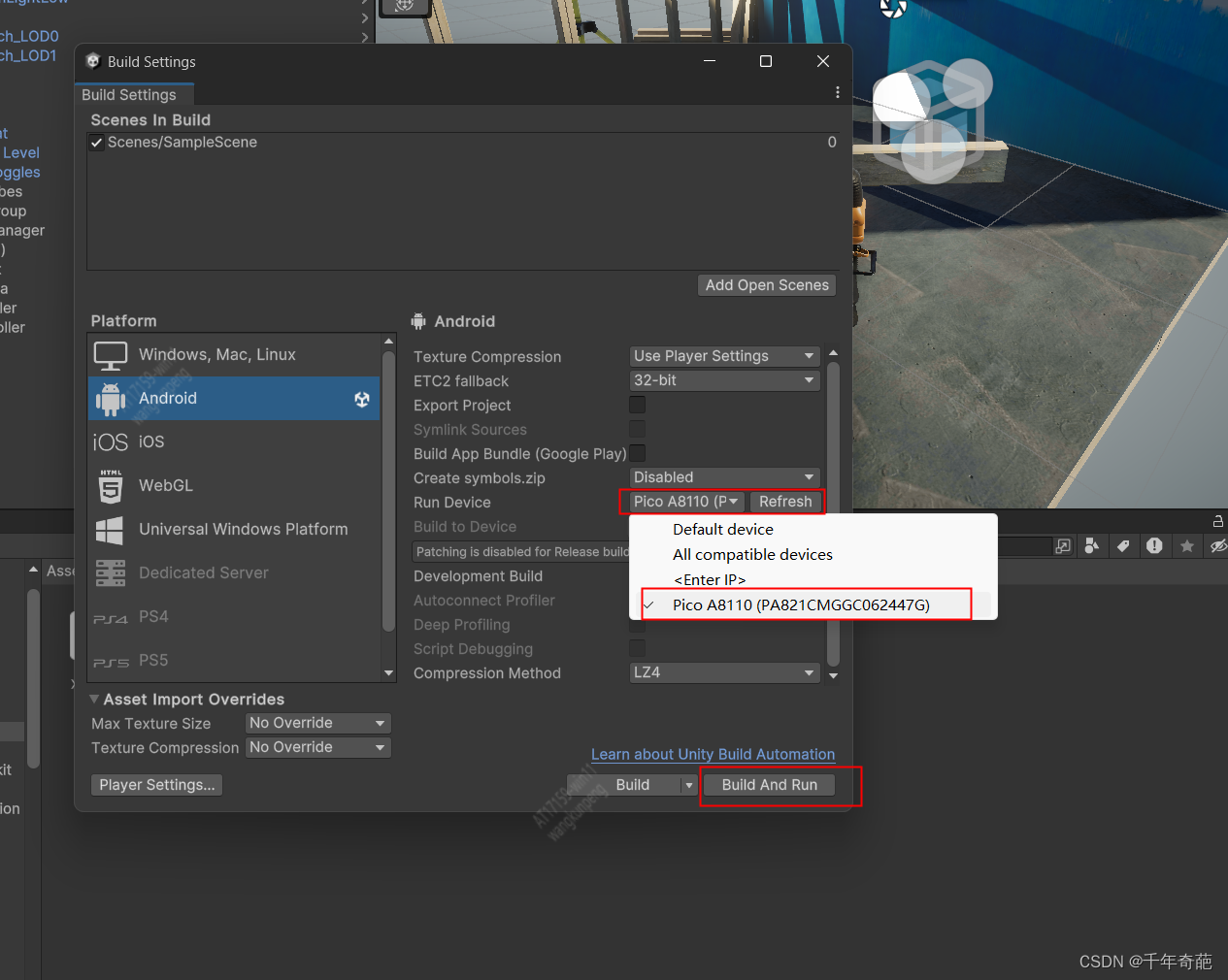
点击unity 工具栏-> File->Build settings,
点击下面Run Device 后方的 Refresh按钮,直到刷出VR眼镜,选择该眼镜,然后点击Build And Run等待完成即可在眼镜中看到我们的程序了。
如果没有看到VR眼镜的id,那可能是你的眼镜没有进入开发者模式。
添加摇杆旋转功能
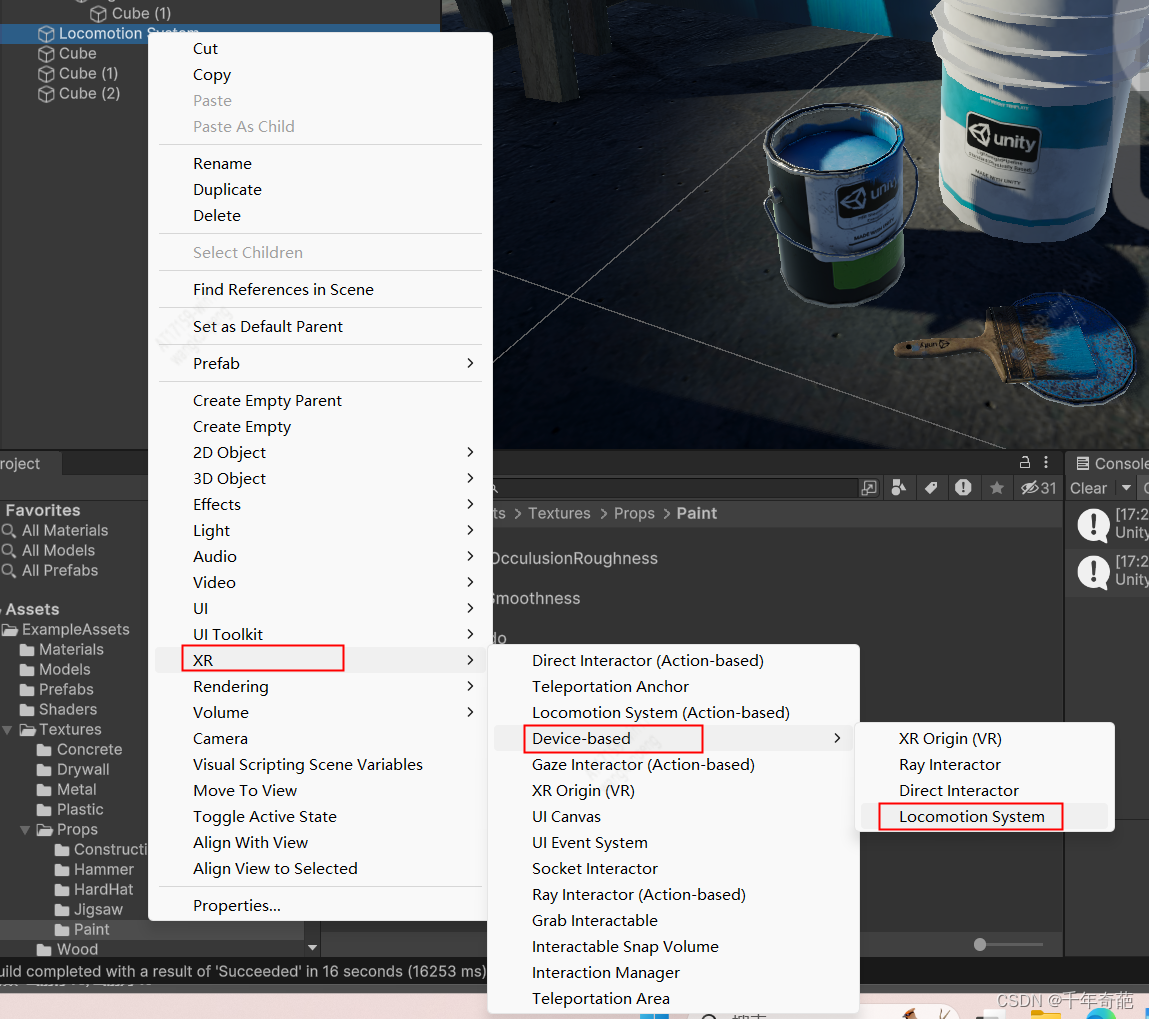
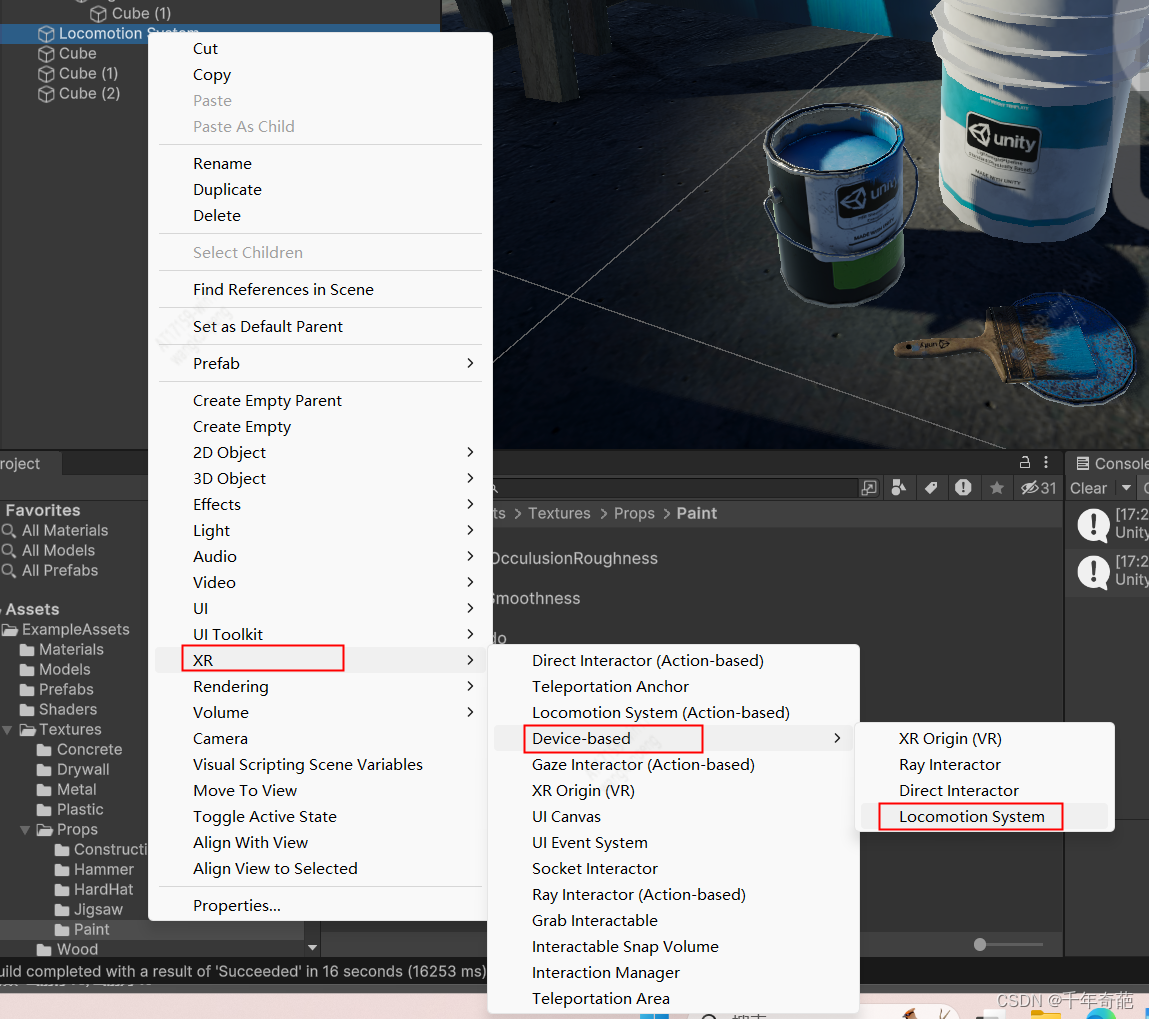
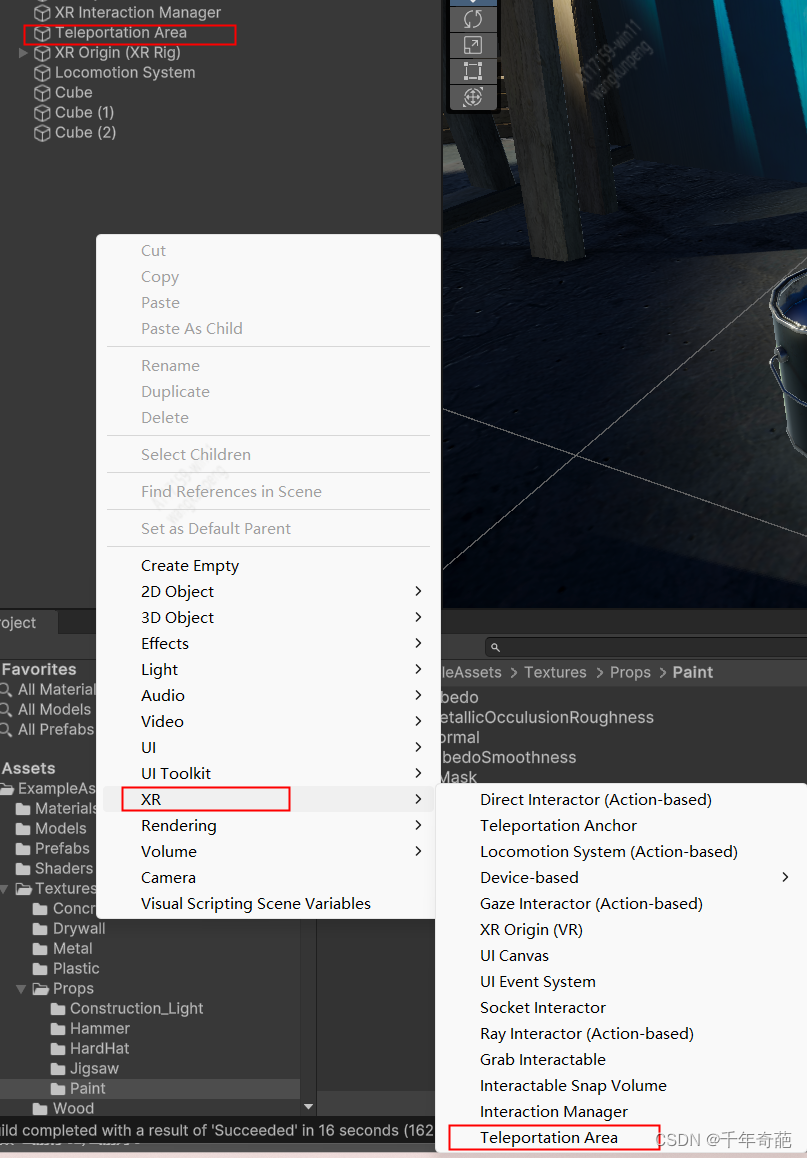
在物体列表中点击右键-> XR -> Device-based -> Locomotion System 创建定位组件。
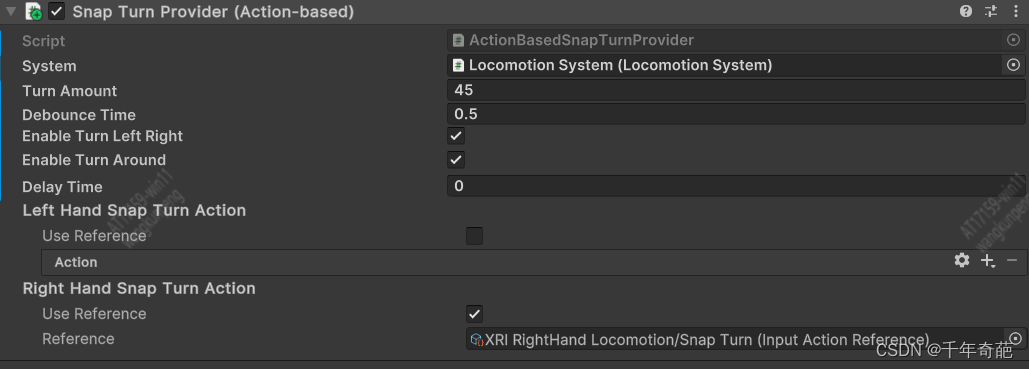
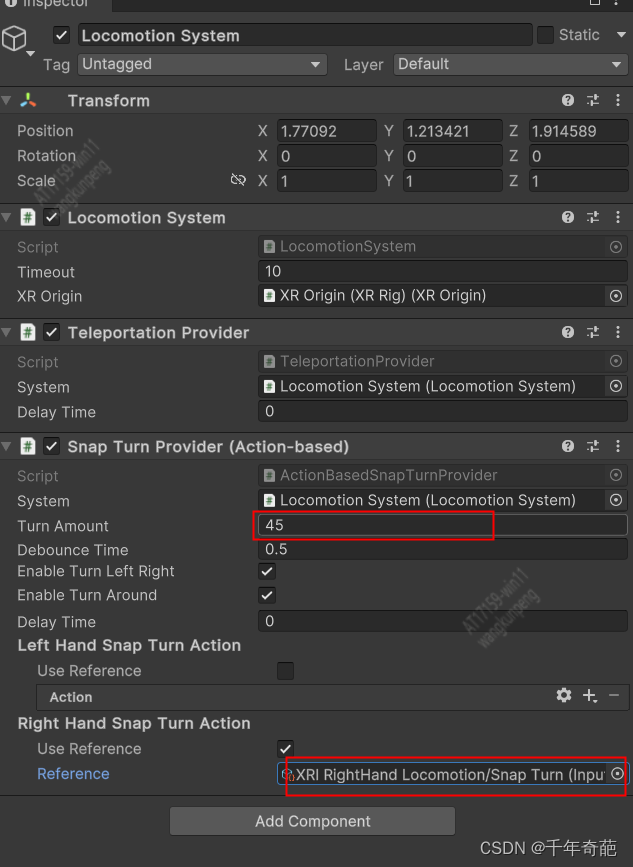
设置每次摇动摇杆时旋转的角度:把Turn Amount这项设置为你需要的角度值
设置目标手柄:将Reference设置为XRI RightHand Locomotion/Snap Turn(Input),设置为有手柄
配置完后摇动有手柄的摇杆就实现视角旋转了
添加抓取物体功能
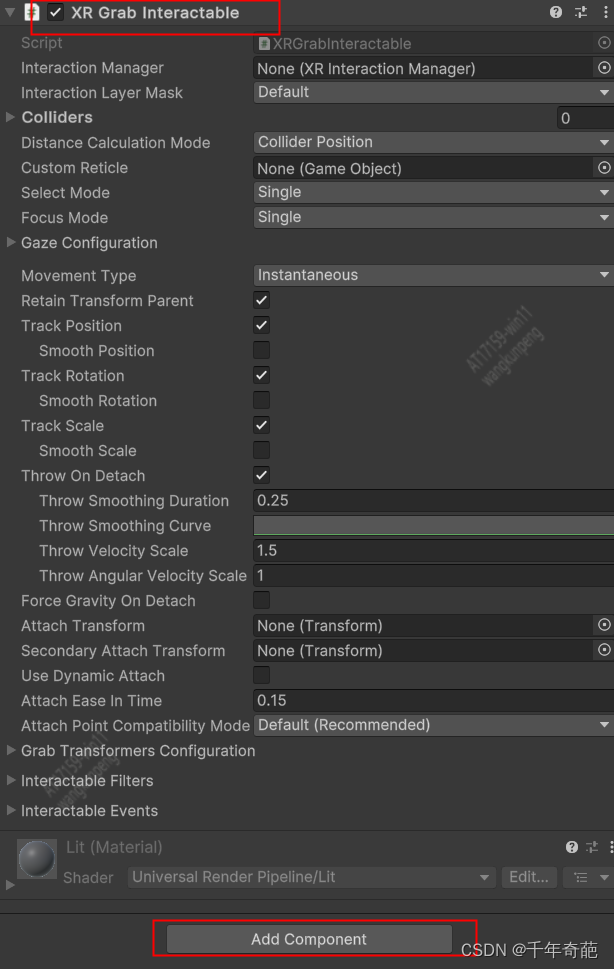
想要添加抓取物体功能只需要在想要被抓取的物体上添加 XR Grab Interactable组件即可,默认情况下,在程序中将射线对准物体后,点击左右手柄的中指肚位置的抓取按键即可将物体吸过来
添加点击地面传送功能
在物体列表中点击右键-> XR -> Device-based -> Locomotion System 创建定位组件。
然后继续在物体列表中点击右键-> XR -> Teleportation Area 创建定位组件即可创建可瞬移到射线点击的地面。当然你也可以自己创建Plane,然后添加Teleportation Area 组件
移动组件
移动组件是控制当前视角前进后退左右平移用的。一般我们习惯于用左手操作移动。比如CS、和平精英、王者荣耀中的游戏控制人物移动的都是左手
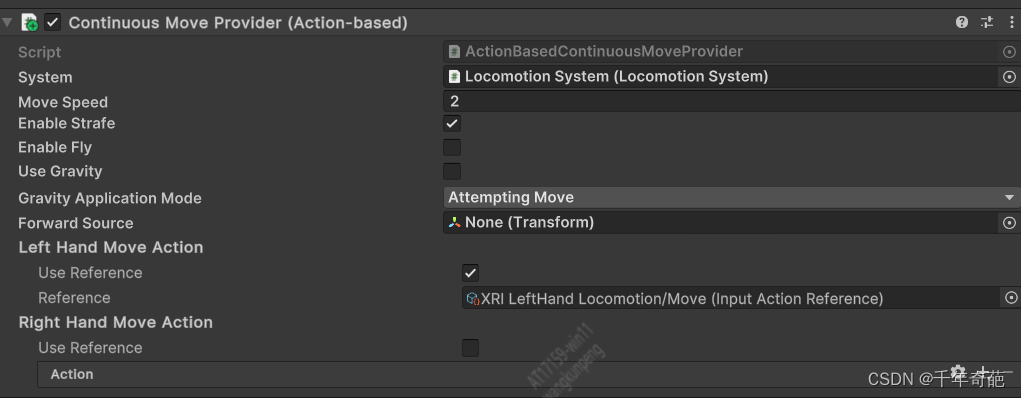
在 XR Origin 上添加 Continuous Move Provider组件,勾选Use Reference,然后再Reference中添加XRI LeftHand ocomotion/Move,即可让左手柄的摇杆控制当前视角前后左右平移
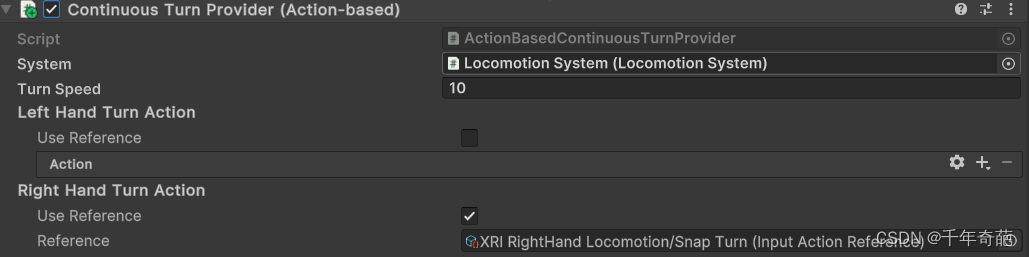
转向组件
转向组件用于移动视角左右转转向。当然头显本身就能转向,不过在实际操作中我们可以发现,站立操作用头显转向更方便,而坐立操作则用手柄转向更方便。
转向分为两个种,一种是持续转向,就是只要按住摇杆就会以一定速度一直转向。另一种是定角转向,每次按住摇杆都转向固定角度就不会再动了。
经过实际操作我们得知,虽然持续转向看起来更合理,但更容易产生眩晕感。所以定角转向体验会更好些
持续转向组件:Continuous Turn Provider
定角转向组件:Snap Turn Provider