阅读量:0
背景
我们在前期开发时,一般使用chrome或者edge浏览器,会使用vue-devtools或react-devtools(此插件个人未使用,可百度下是否可内嵌入项目!)来审查vue项目;这个需要安转浏览器插件才可支持!
目前
近期在使用命令
npm create vue@latest创建vue3项目时,会提示是否安装devtools的插件!
故此本博客的目的是,如果已经开发或者维护阶段的vue+vite项目如何临时插入该插件使用!
使用步骤
1. 插件一般用于调试,所以无需安转到dependencies
npm i vite-plugin-vue-devtools -D2. 导入到vite.config.js 或者 vite.config.ts配置中
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import vueDevTools from 'vite-plugin-vue-devtools' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue(), vueDevTools(), ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) 3. 重新启动下项目
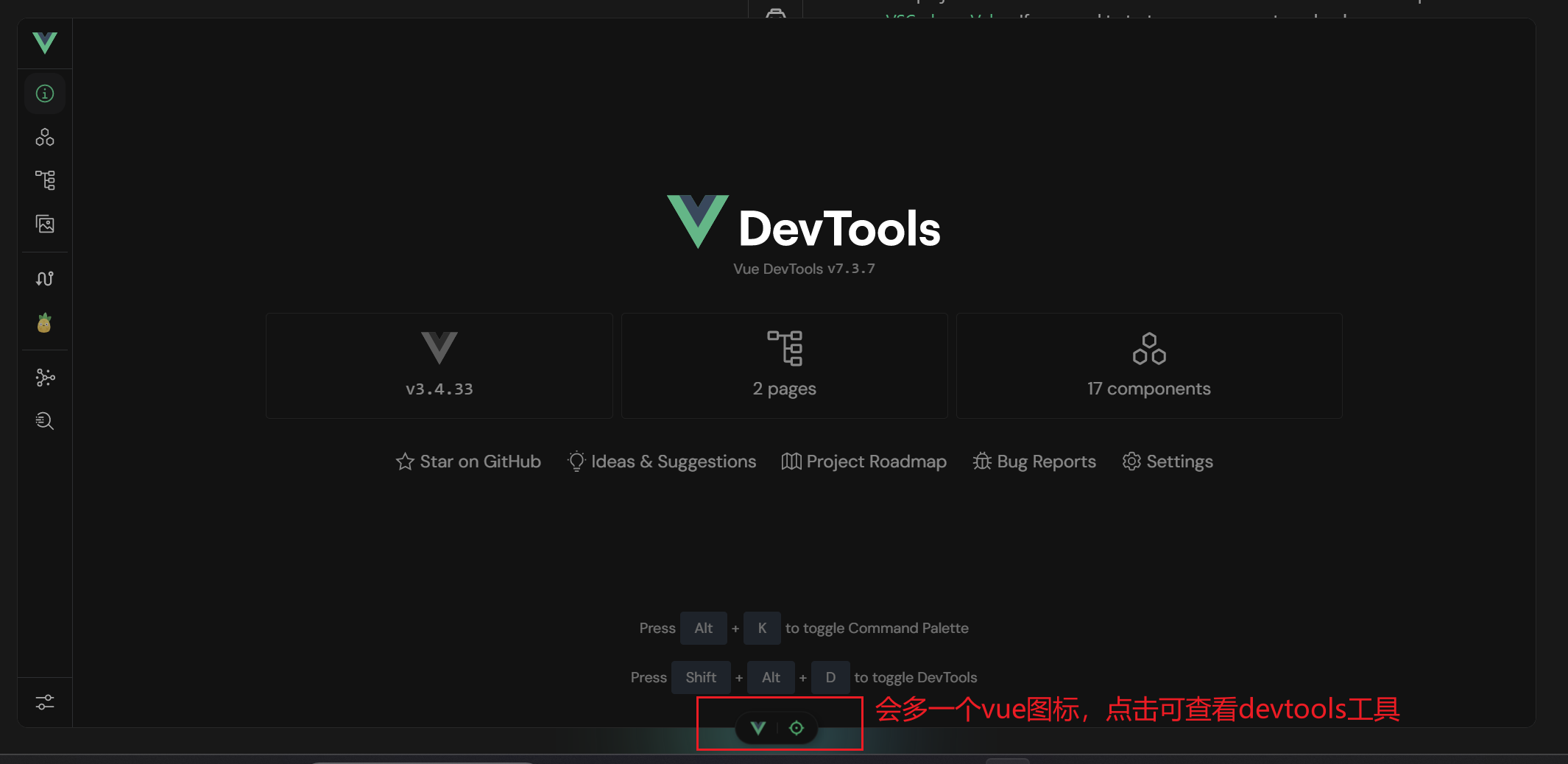
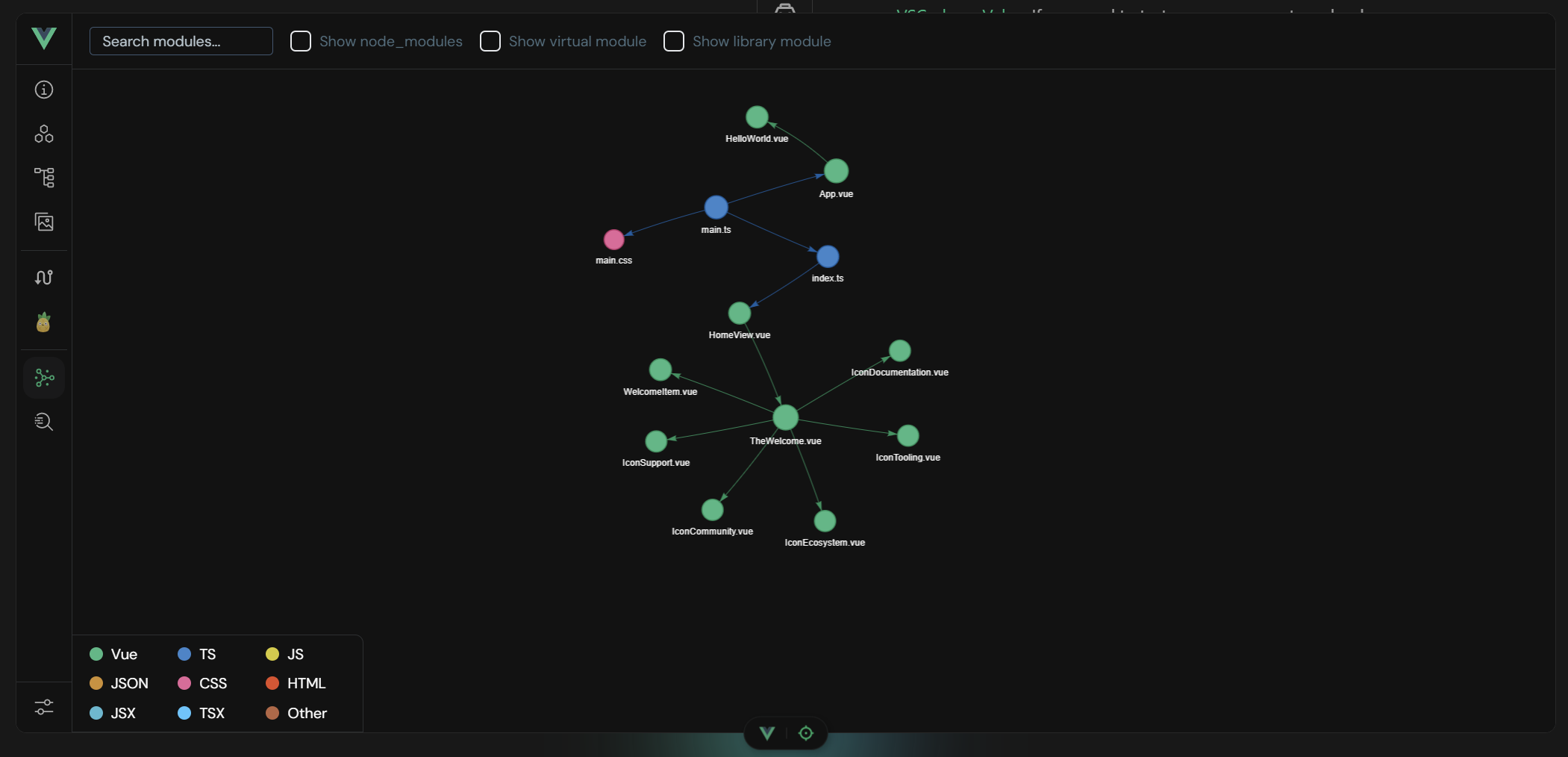
npm run dev 最终效果如下: