阅读量:0
文章目录
前言
本篇文章是2023年最新黑马JavaWeb企业级开发(知识清单)03:实现正文排版、布局的总结,帮助需要学习Web开发的朋友温故而知新。
- 视频标签< video >、音频标签< audio >
- 换行标签< br >、段落标签< p >
- 盒子模型
- 布局标签< div > < span >
一、正文排版
- 整个正文部分的排版,主要分为这么四个部分:
- 视频 (当前这种新闻页面,可能也会存在音频)
- 文字段落
- 字体加粗
- 图片
1. 视频标签: < video >
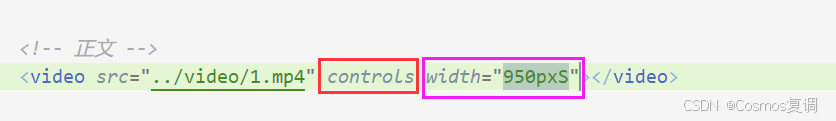
- src: 规定视频的url
- controls: 显示播放控件
- width: 播放器的宽度
- height: 播放器的高度
2. 音频标签: < audio >
- src: 规定音频的url
- controls: 显示播放控件
3. 换行标签: < br >
注意: 在HTML页面中,我们在编辑器中通过回车实现的换行, 仅仅在文本编辑器中会看到换
行效果, 浏览器是不会解析的, HTML中换行需要通过br标签
4. 段落标签 < p >
- 如:
< p > 这是一个段落 < /p > - 文本格式标签

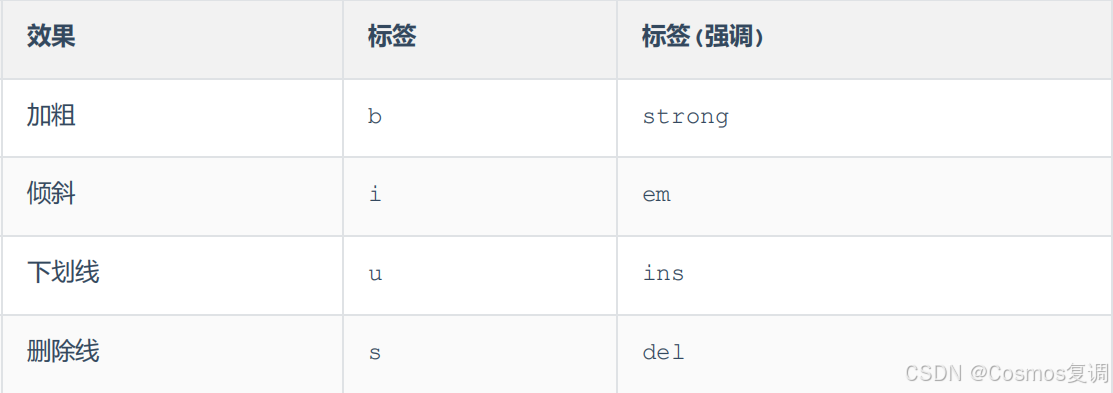
前面的标签 b、i、u、s 就仅仅是实现加粗、倾斜、下划线、删除线的效果,是没有强调语义的。
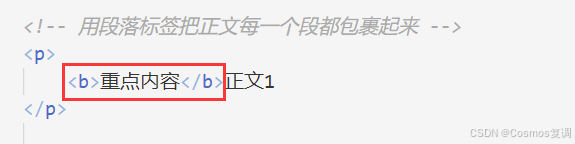
b标签:

而后面的strong、em、ins、del在实现加粗、倾斜、下划线、删除线的效果的同时,还带有强调语义。
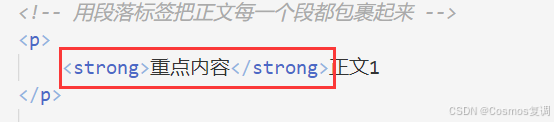
strong标签:

5. vscode实现
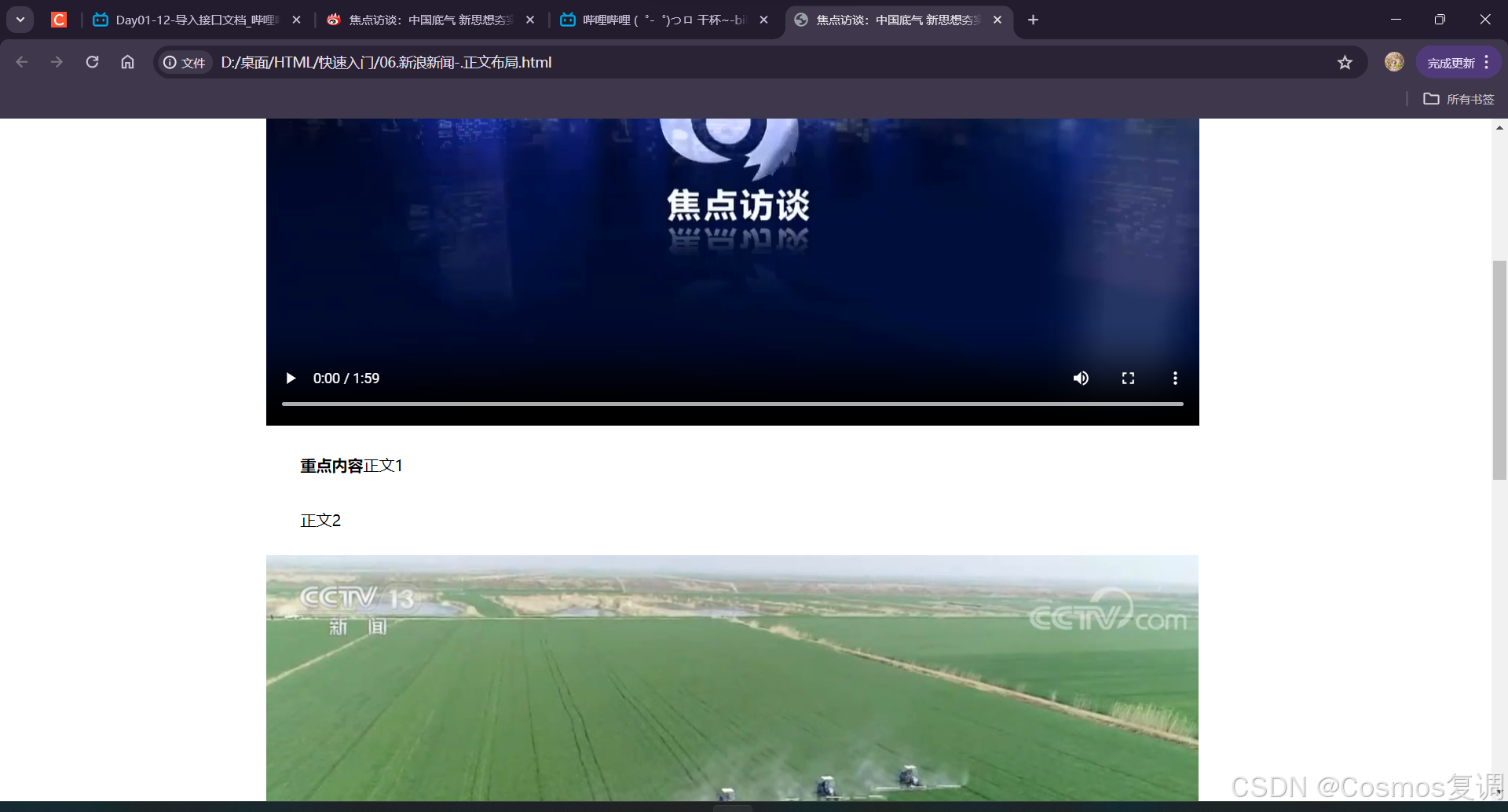
实现视频播放
- 如果只是给出视频路径,那么只有图片没有播放按钮
- 加上controls就有了播放按钮播放视频(一定都要写)
- 可以调整播放器的大小

实现音频
- 会自动生成一个音频播放器


- 会自动生成一个音频播放器
实现文字和图片穿插
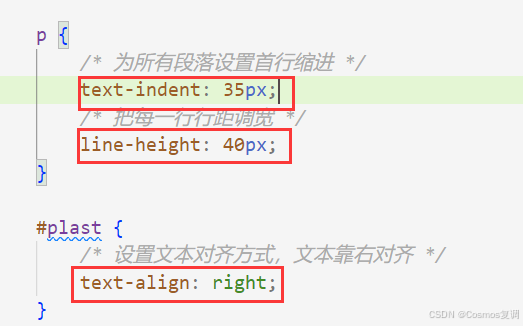
设置段落缩进、行距和文本向右对齐

二、布局
新浪新闻的原始页面,新闻网页内容都是居中展示的,左边、右边都有一定的边距。
1. 盒子模型
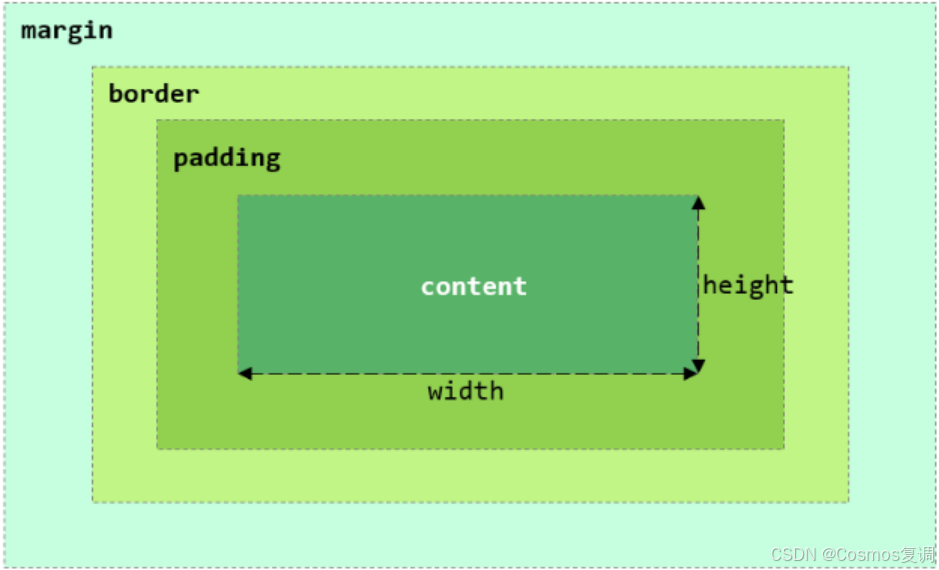
页面中所有的元素(标签),都可以看做是一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局。
盒子模型组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)
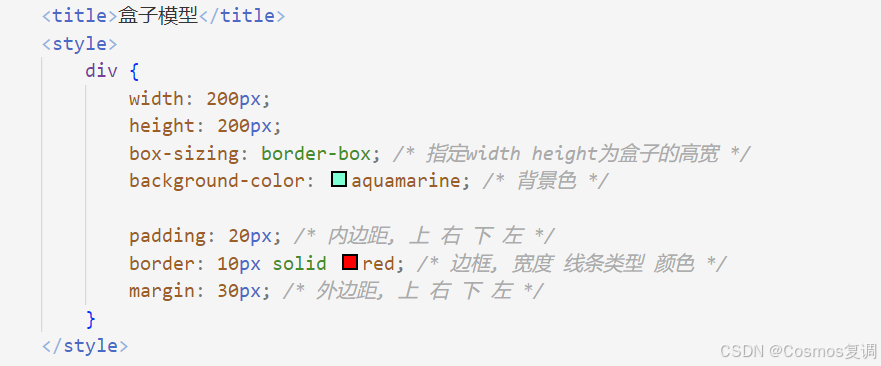
在vscode 里,我们自设定一个盒子模型,体验一下每个参数的意义:
2. 布局标签< div >和< span >
实际开发网页中,会大量频繁的使用< div >和< span >这两个没有语义的布局标签。
- div标签
- 一行只显示一个(独占一行)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高(width、height)
- span标签
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高(width、height)
3. VScode实现
- 新浪新闻页面布局,上下边界为0,为版心居中布局
- 直接用div包裹标题和正文部分,设置占比比例和边距,保证文本居中即可


三、源代码和运行结果
由于题材原因,这里的文本信息替换为正文1、正文2…
<!-- 文档类型为HTML --> <!DOCTYPE html> <html lang="en"> <head> <!-- 字符集为UTF-8 --> <meta charset="UTF-8"> <!-- 设置浏览器兼容性的 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=S, initial-scale=1.0"> <title>焦点访谈:中国底气 新思想夯实大国粮仓_新浪新闻</title> <style> h1 { color: rgb(77, 79, 83); } /* ID选择器 */ #time { color: #968D92; font-size: 13px; /* 设置字体大小 */ } a { /* 把超链接字体颜色仍然设置为黑色 */ color: black; /* 把下划线的效果去掉 */ /* 设置文本为一个标准的文本,就默认把下划线去掉了 */ text-decoration: none; } p { /* 为所有段落设置首行缩进 */ text-indent: 35px; /* 把每一行行距调宽 */ line-height: 40px; } #plast { /* 设置文本对齐方式,文本靠右对齐 */ text-align: right; } #center { /* 整个标题和正文内容占整个区域65% */ width: 65%; /* 让div居中展示 */ /* margin: 0% 17.5% 0% 17.5%; */ margin: 0 auto; /* 只有两个数据的时候,前一个表示上下边距,后一个表示左右边距 */ } </style> </head> <body> <div id="center"> <img src="../img/news_logo.png"> <a href="http://gov.sina.com.cn/" target="_self">新浪政务</a> > 正文 <!-- 方式三:外联样式 --> <h1>焦点访谈:底气 新思想夯实大国粮仓</h1> <hr> <!-- <span></span>标签无意义,只是用来组合一行的元素的 --> <!-- 可以把一行的元素单独切割,方便单独修改 --> <span id="time">2023年03月02日 21:50</span> <span> <a href="https://news.cctv.com/2023/03/02/ARTIUCKFf9kE9eXgYE46ugx3230302.shtml" target="_blank">央视网</a> </span> <hr> <!-- 正文 --> <!-- 视频 --> <video src="../video/1.mp4" controls width="950px"></video> <!-- 音频 --> <!-- <audio src="../audio/1.mp3" controls></audio> --> <!-- 用段落标签把正文每一个段都包裹起来 --> <p> <strong>重点内容</strong>正文1 </p> <p> 正文2 </p> <img src="../img/1.jpg"> <p> 正文3 </p> <img src="../img/2.jpg"> <p> 正文4 </p> <p id="plast"> 责任编辑:XXX </p> </div> </body> </html> 
总结
本篇文章是2023年最新黑马JavaWeb企业级开发(知识清单)03:实现正文排版、布局的总结,帮助需要学习Web开发的朋友温故而知新。
- 视频标签< video >、音频标签< audio >
- 换行标签< br >、段落标签< p >
- 盒子模型
- 布局标签< div > < span >
