阅读量:0
CSS(级联样式表)是设置 Web 内容样式的代码。CSS 基础知识将介绍入门所需的内容。我们将回答以下问题:如何将文本设置为红色?如何使内容显示在(网页)布局中的某个位置?如何用背景图片和颜色装饰我的网页?
什么是CSS?
像HTML一样,CSS不是一种编程语言。它也不是一种标记语言。CSS是一种样式表语言。CSS 是用于有选择地设置 HTML 元素样式的工具。例如,此 CSS 选择段落文本,将颜色设置为红色:
CSS的复制到剪贴板<span style="background-color:var(--code-background-block)"><code><span style="color:var(--code-token-selector)">p</span> <span style="color:var(--code-token-punctuation)">{</span> <span style="color:var(--code-token-attribute-name)">color</span><span style="color:var(--code-token-punctuation)">:</span> red<span style="color:var(--code-token-punctuation)">;</span> <span style="color:var(--code-token-punctuation)">}</span> </code></span>让我们试试看吧!使用文本编辑器,将三行 CSS(上面)粘贴到一个新文件中。将文件另存为名为 的目录中。style.cssstyles
为了使代码正常工作,我们仍然需要将此 CSS(上面)应用于您的 HTML 文档。否则,样式不会更改 HTML 的外观。(如果您还没有关注我们的项目,请在此处停下来阅读处理文件和HTML 基础知识。
- 打开您的文件。将以下行粘贴到头部(<头部>和标签之间):
index.html</head>[HTML全文]复制到剪贴板<span style="background-color:var(--code-background-block)"><code><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)"><</span>link</span> <span style="color:var(--code-token-attribute-name)">href</span><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)">=</span><span style="color:var(--code-token-punctuation)">"</span>styles/style.css<span style="color:var(--code-token-punctuation)">"</span></span> <span style="color:var(--code-token-attribute-name)">rel</span><span style="color:var(--code-token-attribute-value)"><span style="color:var(--code-token-punctuation)">=</span><span style="color:var(--code-token-punctuation)">"</span>stylesheet<span style="color:var(--code-token-punctuation)">"</span></span> <span style="color:var(--code-token-punctuation)">/></span></span> </code></span> - 将其保存并加载到浏览器中。您应该看到类似这样的内容:
index.html
 如果您的段落文本是红色的,那么恭喜!你的CSS正在工作。
如果您的段落文本是红色的,那么恭喜!你的CSS正在工作。
CSS 规则集剖析
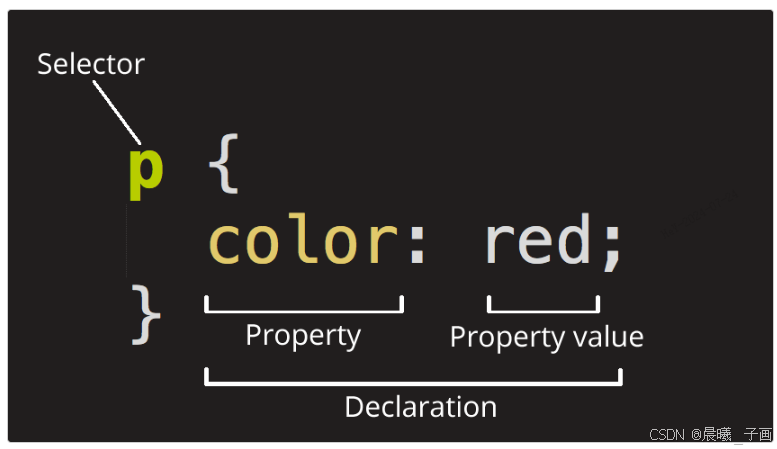
让我们剖析一下红色段落文本的 CSS 代码,以了解它是如何工作的:
 整个结构称为规则集。(术语“规则集”通常称为“公正规则”。请注意各个部件的名称:
整个结构称为规则集。(术语“规则集”通常称为“公正规则”。请注意各个部件的名称:
这是规则集开头的 HTML 元素名称。它定义了要设置样式的元素(在此示例中为<p>元素)。要设置不同元素的样式,请更改选择器。
这是一条规则,如 .它指定要设置元素的样式的元素属性。color: red;
这些是设置 HTML 元素样式的方法。(在此示例中,是<p>元素的属性。在 CSS 中,您可以选择要影响规则中的属性。color
在属性的右侧(冒号之后)是属性值。这将从给定属性的众多可能外观中选择一种。(例如,除了 .) 之外,还有许多值。colorred
请注意语法的其他重要部分:
- 除了选择器之外,每个规则集都必须用大括号括起来。(
{}) - 在每个声明中,必须使用冒号 () 将属性与其值分隔开。
:
