声明: 本文章出现的网站源码非我所创,此处为原作者github上的仓库,请尊重他人创作
前言
想不想要搭建一个界面现代化的音乐小站呢,SPlayer音乐播放器是imsyy大佬制作的一个项目,接下来带小白们手把手部署这个项目吧!
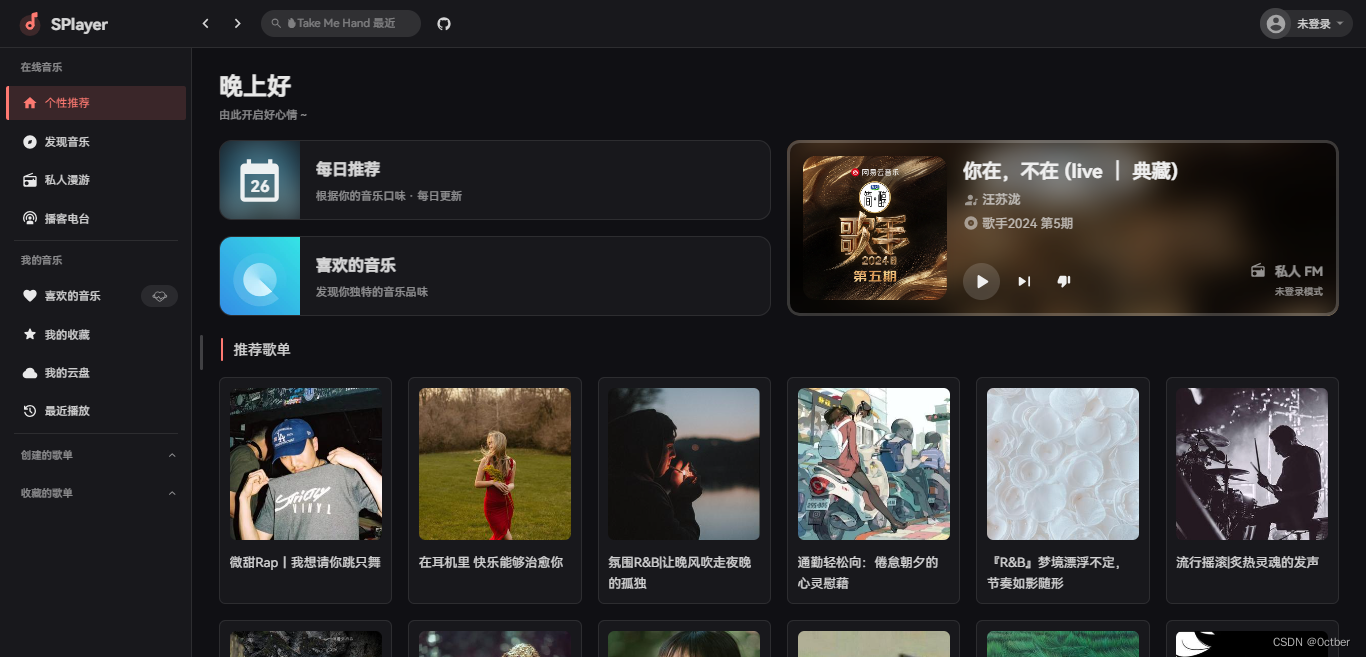
站点页面
前期准备工作
准备一台云服务器/虚拟主机
新手入门肯定推荐选择云服务器或者虚拟主机,不过如果你已经拥有了服务器或虚拟主机,请在目录中跳转到下一步
这里推荐使用雨云的服务器,新手绑定微信可享受5折优惠券以及后续一系列福利,同时签到领取的积分可以用于续费自己的服务器,我得网站就是使用的雨云服务器。
选择服务器配置与地区
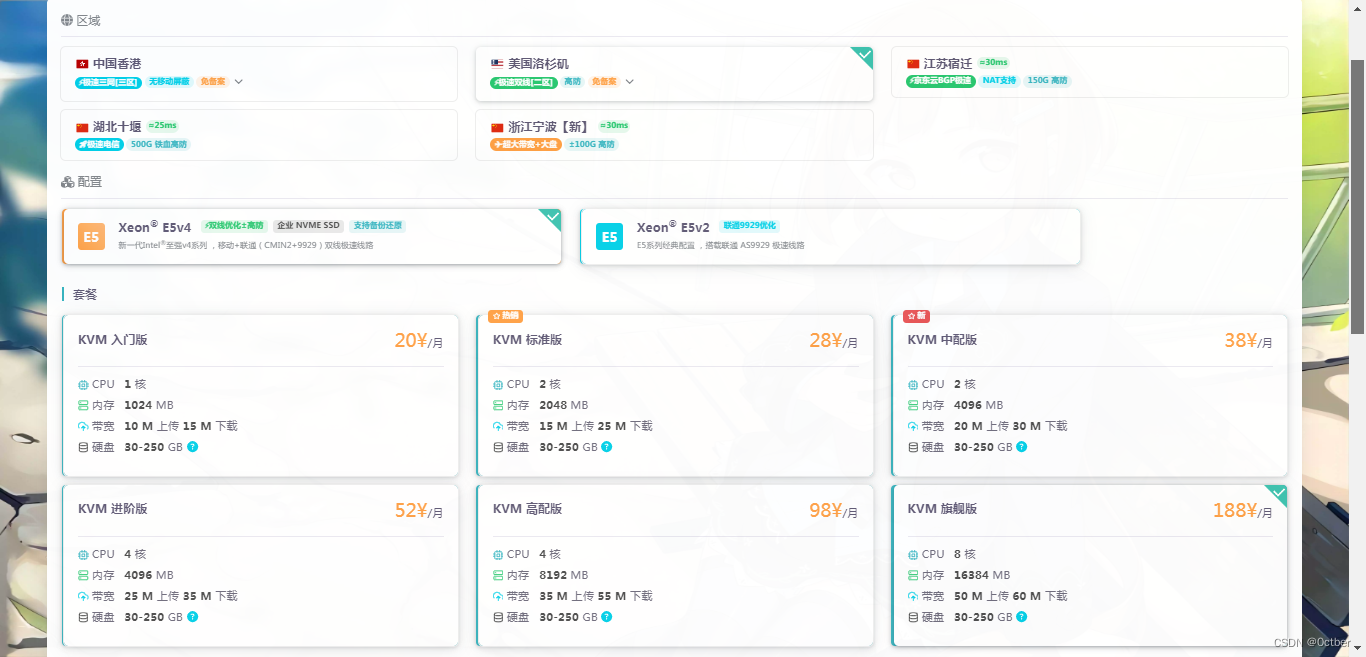
点击你所访问的服务器厂商页面,会进入类似于如下的页面(虚拟主机类似)
我们会看到,可以选择服务器的地区与配置。新手推荐购买的是香港或者国外地区的服务器,ip价格会比国内的便宜不少,而且网站无需备案。
如果你是雨云用户,服务器建议选购的是 [美国洛杉矶极速二区-Xeon® E5v4-KVM 入门版] 或是 [美国洛杉矶极速二区-Xeon® E5v4-KVM 标准版] ,这两个实现基本的建站要求是绝对足够的。选择操作系统与ip
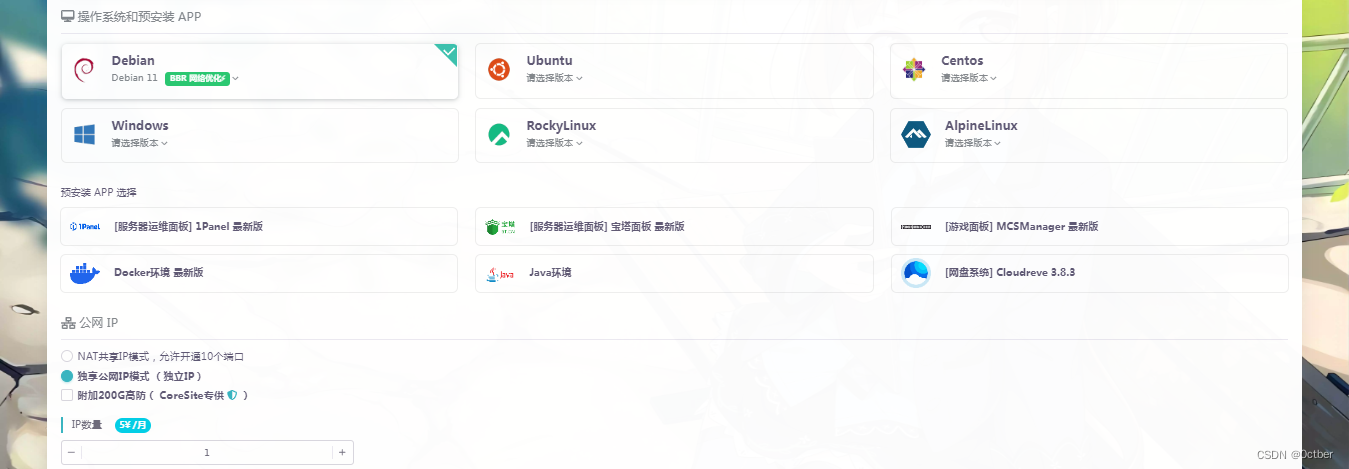
向下滑动,会看到选择操作系统与ip的配置
操作系统这里推荐选择Ubuntu系统,如果你不打算安装宝塔面板的,可以安装Ubuntu 22.04,反之安装20.04
而公网ip这边,选择独享公网ip模式(独立ip),不推荐使用nat共享ip模式(不至于为了省5块钱),至于要不要选择高防,就看你的实际的使用需求了
准备一个域名并解析
好了,现在你就选购完了你自己的云服务器了,不过没有域名其他人可不能访问你的网站哦。你们在西部数码或者其他域名注册平台中注册一个自己的域名,如果经济实力不允许,可以在雨云、热陈二级域名等地方白嫖域名,也可以联系我,我免费提供二级域名(未备案)
接下来就需要将域名解析到自己的服务器上,拿雨云和西部数码举例:
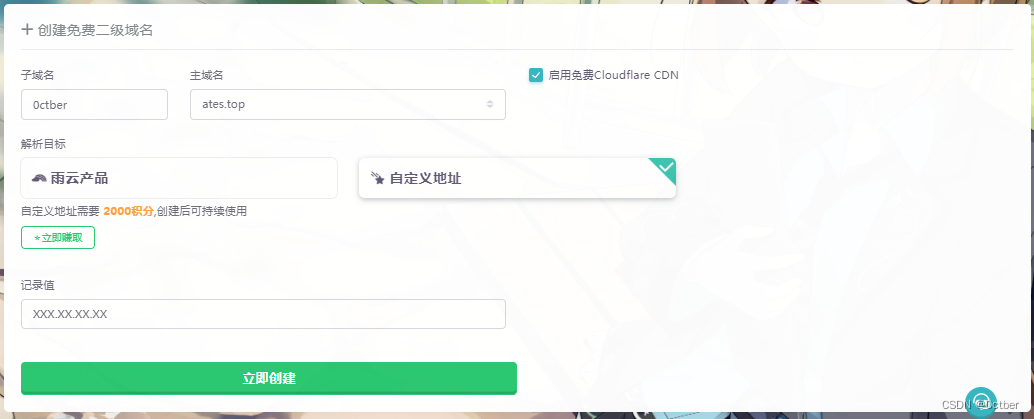
在雨云免费二级域名中,子域名就是XXX.ates.top中的XXX部分,至于是否启用免费的CDN,如果你主要面向国内用户,不推荐开启,开启了反而变减速器
而如果你不是在雨云购买的服务器,则需要选择自定义地址,在记录值中填入你服务器的ip(至于2000积分,完成雨云中的任务就能轻松得到了)
———————————————————————————————————————
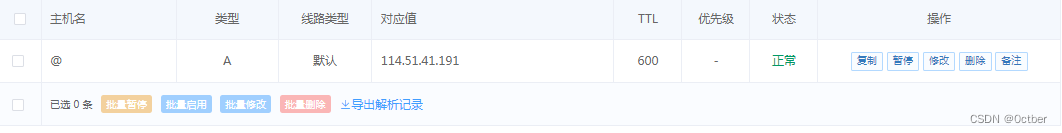
在西部数码域名解析页面中,你会发现有主机名、类型、线路类型、对应值、TTL、优先级这几项,实际上你只要管主机名、类型、对应值就好了
主机名:当主机名为@时,你可以理解为就是把XXXX.com绑定到了你服务器上,而当为www或者其他的时,就是把XXXX.XXXX.com绑定到了你服务器上,而当主机名为*,就是把所有的二级域名绑定到了你服务器上,而不是指定的子域名
类型:常用的就是txt,A记录和CNAME了,如果你要把域名绑定到服务器上就要用到A记录
对应值:如果选的A记录,这里填的就是你的服务器ip
也就是最后推荐你们添加两项解析记录
www|@ A 默认 你的ip 600 * A 默认 你的ip 600 配置服务器基础环境
如果你选购的是虚拟主机或已进行相关操作,请跳过该过程
当你新购买一个服务器时,你就需要对于服务器的基础环境进行配置,不过不用担心,跟着教程一步一步来即可awa。
连接上自己的服务器
购买完了服务器肯定需要连接上服务器去管理他,请根据教程进行操作吧
如果你是雨云用户,在服务器管理面板界面可以看到蓝色的远程链接(VNC),点击后选择Xtermjs模式,这样就会进入到一个终端页面(类似于window系统的cmd,如下)
其他云服务器厂商如果有相关功能也可以使用,如果没有,我们就需要使用SSH连接自己的服务器了
我一般使用FinalShell进行对我服务器的SSH链接(虽然该软件有收费项,但是免费功能够你用了,不要使用盗版,这会严重影响你服务器的安全性!),以下是使用教程
- 在下载完程序后,点击进入,就会进入到这个页面

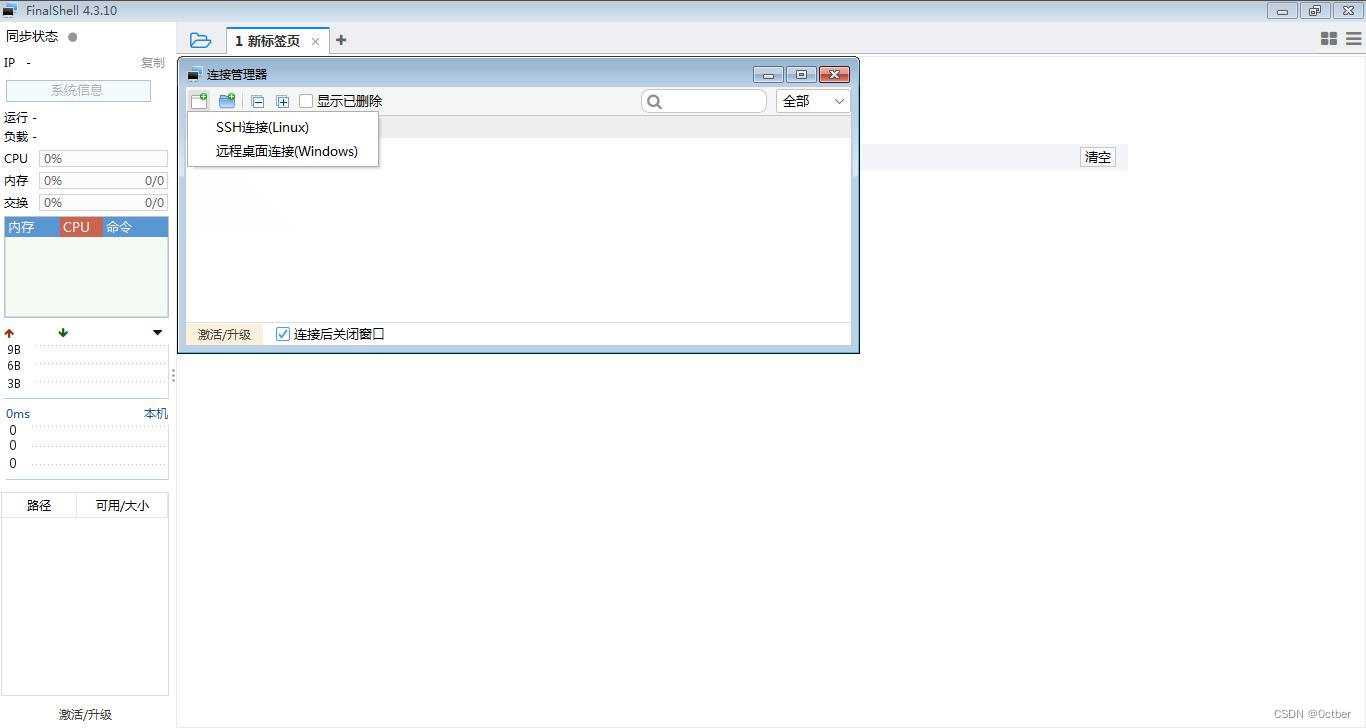
- 点击左上角标签页旁边的蓝色文档图标,点击SSH链接

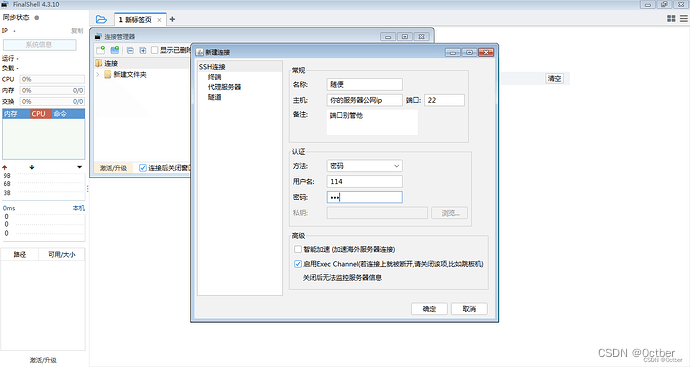
之后就会跳出来关于SSH连接设置的相关内容
名称:这个可以随便填,类似与命名这种
主机:填入你的服务器公网ip,端口可以不管他
方法选择密码
用户名与密码:在服务器面板中找到远程连接信息栏,里边就有
之后就能连接上自己的服务器了
安装服务器面板
服务器面板可以更好让你管理你的服务器,国内有很多面板的选择,就比如说现在用的用户很多的宝塔面板 ,1p面板 ,又或者是像 wdcp面板 ,小皮面板 这种,下文将围绕宝塔面板安装与使用进行,其他面板操作类似
- 在服务器终端中,输入以下指令安装宝塔面板
wget -O install.sh https://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh ed8484bec - 等待其安装完毕后,会在终端中提示面板的账号与密码,我们需要通过在浏览器访问外部面板地址,输入账号密码即可访问宝塔面板。
在一次登录后,可以在终端输入bt 5修改账号密码,bt 6修改账号名,方便自己下一次的登录
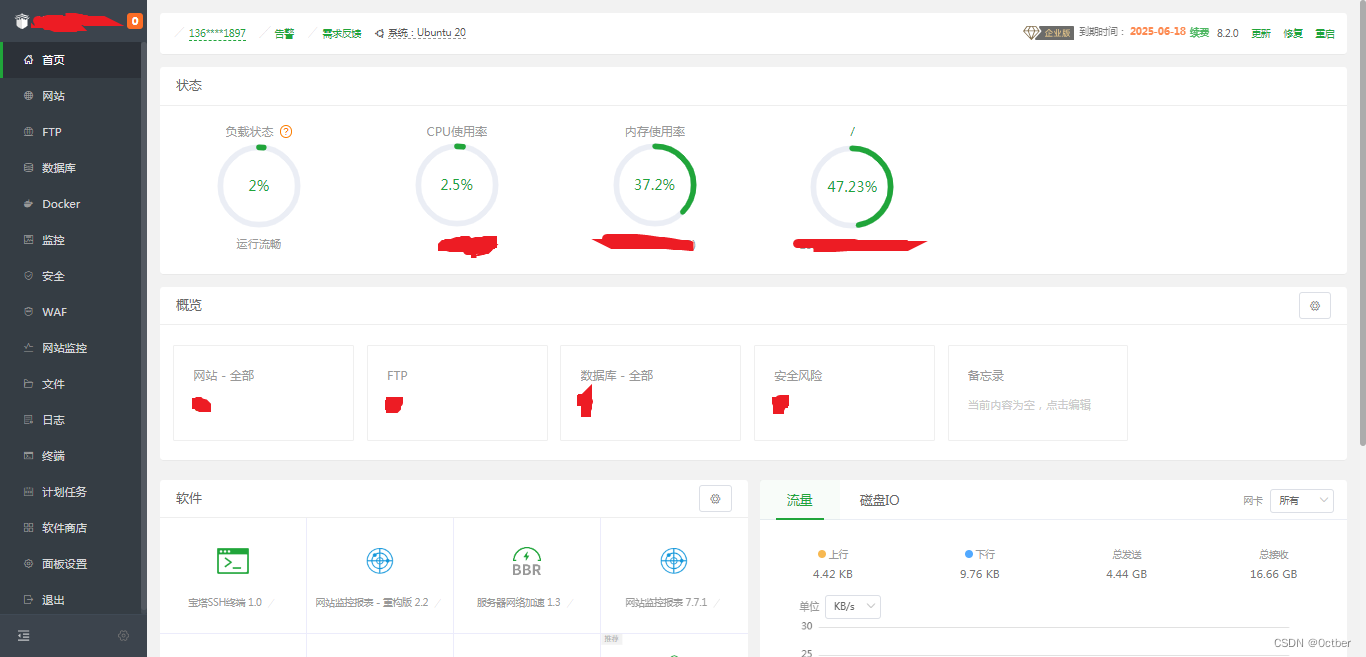
现在成功将宝塔面板安装到自己的服务器上了,你会看到以下界面(在选完安装套件后):
安装LNMP或LAMP
LNMP和LAMP是两种常见的服务器软件栈,它们的全称如下:
LNMP:Linux, Nginx, MySQL, PHP
–Linux:操作系统,服务器端常用的操作系统之一。
–Nginx:Web服务器软件,用于处理HTTP请求和提供网页内容。
–MySQL:数据库管理系统,一种关系型数据库,用于存储网站数据。
–PHP:服务器端脚本语言,用于生成动态网页内容。
~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~
LAMP:Linux, Apache, MySQL, PHP
–Apache:Web服务器软件,是另一种广泛使用的Web服务器。
–其余相同
如果你要建站,这两个是必选一个的,一般选择LNMP,不过请具体请根据实际情况来定
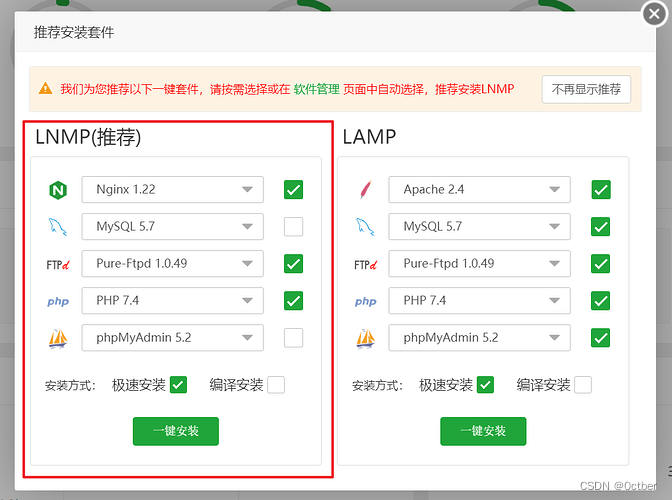
如果说你安装了宝塔面板,那么在首次进入宝塔面板时,就会弹出提示安装
点击一键安装就好了,如果你有足够的时间去等待,点击编译安装也可以
如果你不是宝塔面板的用户,且你的面板没有为你提供一键安装项,则可以使用LNMP一键包这个安装包保持每年6.1的大版本更新。
wget http://soft.vpser.net/lnmp/lnmp1.9.tar.gz -cO lnmp1.9.tar.gz && tar zxf lnmp1.9.tar.gz && cd lnmp1.9 && ./install.sh lnmp 如果要安装lamp,只要在结尾改成lamp就好了
安装Docker
请确认你的服务器是否安装了docker,你可进入面板右侧的docker项查看,如没有请安装
一般的面板都提供了安装办法
音乐站点部署与配置
现在的你已经完成了前期的所有准备工作,可以开始部署与配置音乐站点了!
部署Splayer
首先,我们需要下载相关文件,可以在文章上方找到或者蓝奏云上下载,不过如果你能流畅访问github的话,可以到作者本人的仓库中下载
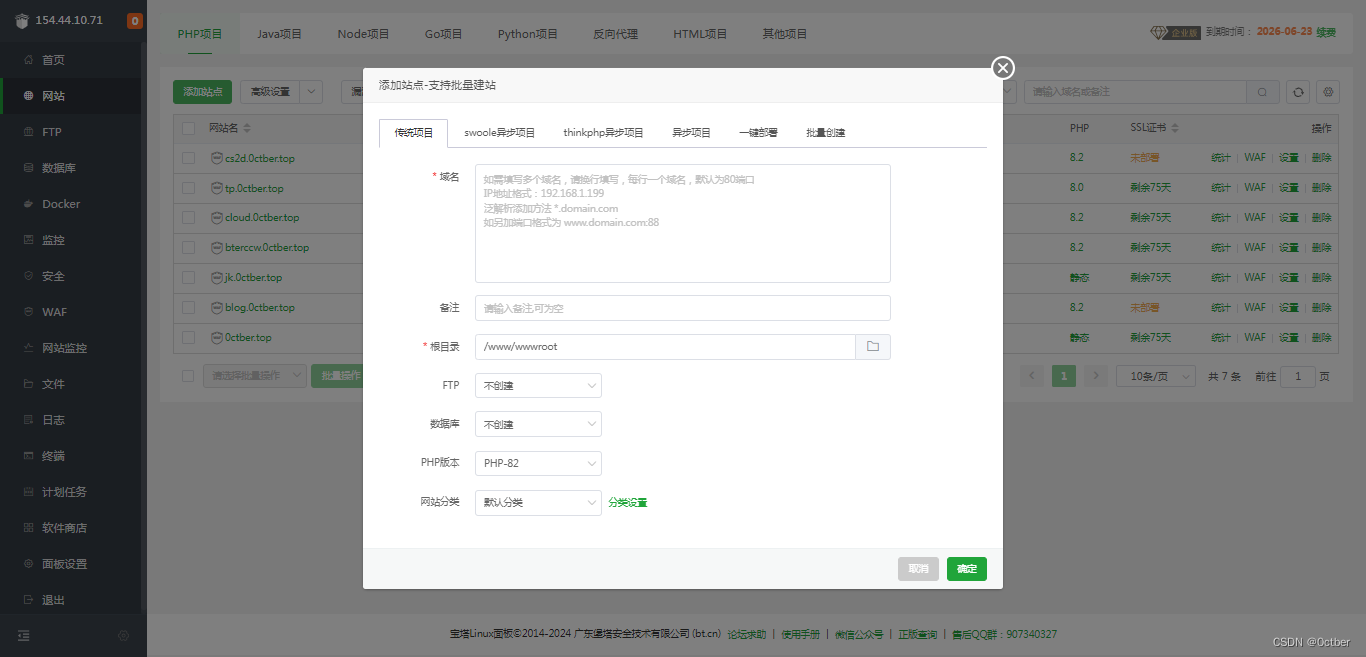
- 在宝塔面板左边中找到网站项,点击进入后,点击绿色的添加站点内容

- 在域名中,填入你的域名
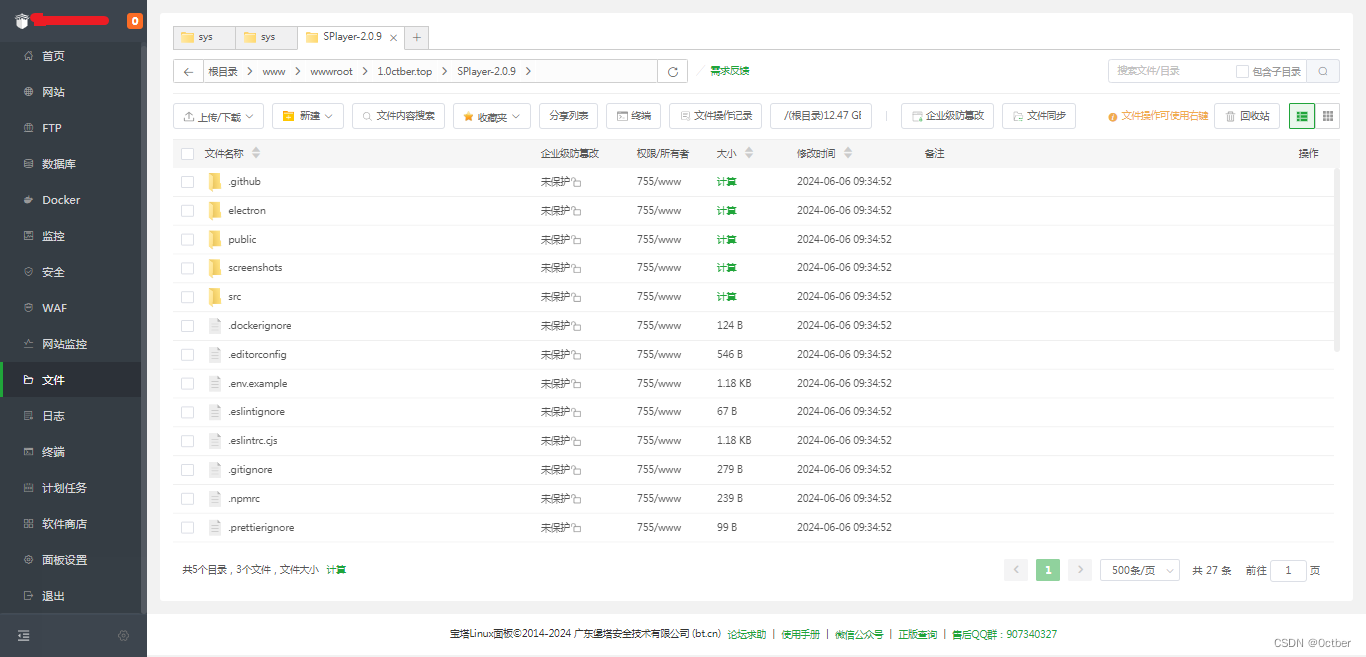
- 前往新建网站的根目录下(其实其他地方也可以啦),将之前下载的SPlay文件放进并解压,就像酱紫

4.进入到控制台,接下来开始触发连招,依次输入以下指令cd /www/wwwroot/114154.com/SPlayer-2.0.9
其中的地址改成SPlayer文件夹的实际地址docker build -t splayer .docker run -d --name SPlayer -p 7899:7899 splayer
在输入完这两串指令后,记得在宝塔面板右侧的安全中,放行7899端口
okk,你真聪明,现在只要在浏览器中访问 你的公网ip:7899 即可
配置Splayer
接下来就可以根据你的需求配置Splayer了
设置域名
现在访问网站是不是还要输入ip端口一长串呢,不安全不说还废游客的脑子
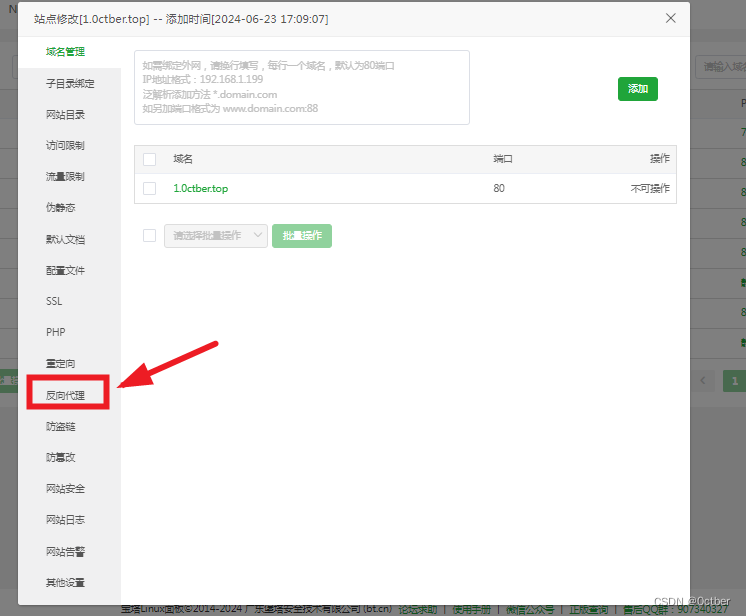
首先我们进入到站点设置的界面,找到右边的反向代理
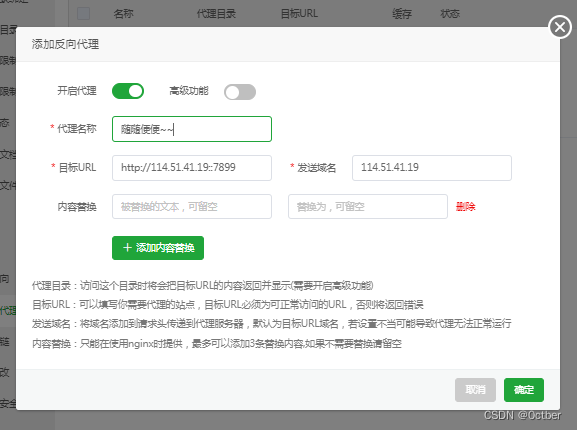
然后呢酱紫填,其中的目标url就是你刚刚浏览器访问的ip加端口的组合
然后就可以通过域名访问你的网站了!
SPlayer基础配置
找到.env.example介个文件,打开它,就可以看最基础的设置,那么如果想细致的自定义自己的站点,可以看以下作者对于每个文件的解释
├── auto-imports.d.ts # 自动导入 ├── components.d.ts # 自动导入 ├── docker-compose.yml # Docker Compose ├── Dockerfile # Docker ├── electron # Electron │ ├── main # Electron 主进程 │ │ ├── index.js # 主进程入口 │ │ ├── mainIpcMain.js # 主进程与渲染进程通信 │ │ ├── startMainServer.js # 启动主进程服务器 │ │ ├── startNcmServer.js # 启动网易云音乐服务 │ │ └── utils # 主进程工具函数 │ │ ├── checkUpdates.js # 检查更新 │ │ ├── createGlobalShortcut.js # 创建全局快捷键 │ │ ├── createSystemTray.js # 创建系统托盘 │ │ ├── getNeteaseMusicUrl.js # 解灰 │ │ ├── kwDES.js # DES加密算法 │ │ └── readDirAsync.js # 异步读取目录 │ └── preload # Electron 预加载脚本 │ └── index.js # 预加载脚本入口文件 ├── electron-builder.yml # Electron Builder ├── electron.vite.config.js # Electron Vite ├── index.html # 主页面 HTML ├── LICENSE # 项目许可证 ├── nginx.conf # Nginx 配置 ├── src # 项目源代码 │ ├── api # API 相关 │ │ ├── ./.. │ ├── App.vue # 根组件 │ ├── assets # 静态资源 │ │ ├── emoji.json # 表情数据 │ │ ├── icon.json # 图标数据 │ │ └── themeColor.json # 主题颜色数据 │ ├── components # 组件目录 │ │ ├── Cover # 封面相关组件目录 │ │ │ ├── CoverDropdown.vue # 封面下拉组件 │ │ │ ├── MainCover.vue # 主封面组件 │ │ │ ├── SpecialCoverCard.vue # 特殊封面卡片组件 │ │ │ └── SpecialCover.vue # 特殊封面组件 │ │ ├── Global # 全局组件目录 │ │ │ ├── MainLayout.vue # 主布局组件 │ │ │ ├── Menu.vue # 菜单组件 │ │ │ ├── Pagination.vue # 分页组件 │ │ │ ├── Playlist.vue # 歌单组件 │ │ │ ├── Provider.vue # 全局化配置组件 │ │ │ └── SvgIcon.vue # SVG 图标组件 │ │ ├── List # 列表组件目录 │ │ │ ├── CommentList.vue # 评论列表组件 │ │ │ ├── SongListDropdown.vue # 歌曲下拉组件 │ │ │ └── SongList.vue # 歌曲列表组件 │ │ ├── Modal # 弹窗相关组件目录 │ │ │ ├── AddPlaylist.vue # 添加歌单组件 │ │ │ ├── CloudSongMatch.vue # 云盘歌曲匹配组件 │ │ │ ├── CreatePlaylist.vue # 创建歌单组件 │ │ │ ├── DownloadSong.vue # 下载歌曲组件 │ │ │ ├── LoginPhone.vue # 手机登录组件 │ │ │ ├── LoginQRCode.vue # 二维码登录组件 │ │ │ ├── Login.vue # 登录组件 │ │ │ ├── PlaylistUpdate.vue # 歌单编辑组件 │ │ │ └── UpCloudSong.vue # 上传云盘歌曲组件 │ │ ├── Nav # 导航相关组件目录 │ │ │ ├── MainNav.vue # 主导航组件 │ │ │ └── UserData.vue # 用户数据组件 │ │ ├── Player # 播放器相关组件目录 │ │ │ ├── CountDown.vue # 倒计时组件 │ │ │ ├── FullPlayer.vue # 全屏播放器组件 │ │ │ ├── Lyric.vue # 歌词组件 │ │ │ ├── MainControl.vue # 主控制组件 │ │ │ ├── PlayerControl.vue # 播放器控制组件 │ │ │ ├── PlayerCover.vue # 播放器封面组件 │ │ │ └── PrivateFm.vue # 私人 FM 组件 │ │ ├── Search # 搜索相关组件 │ │ │ ├── SearchHot.vue # 热门搜索组件 │ │ │ ├── SearchInp.vue # 搜索输入组件 │ │ │ └── SearchSuggestions.vue # 搜索建议组件 │ │ └── WinDom # 窗口 DOM 相关组件 │ │ └── TitleBar.vue # 标题栏组件 │ ├── main.js # Vue 应用的入口文件 │ ├── router # Vue Router 相关文件夹 │ │ ├── index.js # Vue Router 入口文件 │ │ └── routes.js # 路由配置文件 │ ├── stores # Vuex Store 相关文件夹 │ │ ├── indexedDB.js # IndexedDB 数据库相关文件 │ │ ├── index.js # Vuex Store 入口文件 │ │ ├── musicData.js # 音乐数据相关文件 │ │ ├── siteData.js # 网站数据相关文件 │ │ ├── siteSettings.js # 网站设置相关文件 │ │ └── siteStatus.js # 网站状态相关文件 │ ├── style # 样式相关文件夹 │ │ ├── animate.scss # 动画样式文件 │ │ └── main.scss # 主样式文件 │ ├── utils # 工具函数文件夹 │ │ ├── auth.js # 认证相关函数 │ │ ├── base64.js # Base64编码解码相关函数 │ │ ├── color-utils.js # 颜色工具函数 │ │ ├── cover-color.js # 封面颜色相关函数 │ │ ├── debounce.js # 防抖函数 │ │ ├── formatData.js # 数据格式化函数 │ │ ├── formRules.js # 表单验证规则 │ │ ├── globalEvents.js # 全局事件处理函数 │ │ ├── globalShortcut.js # 全局快捷键相关函数 │ │ ├── helper.js # 辅助函数 │ │ ├── parseLyric.js # 解析歌词函数 │ │ ├── Player.js # 播放器控制相关函数 │ │ ├── request.js # 网络请求相关函数 │ │ ├── throttle.js # 节流函数 │ │ ├── timeTools.js # 时间工具函数 │ │ └── userSignIn.js # 用户登录相关函数 │ └── views # Vue组件文件夹 │ ├── Artist # 艺术家相关组件 │ │ ├── albums.vue # 艺术家专辑组件 │ │ ├── hot.vue # 艺术家热门组件 │ │ ├── index.vue # 艺术家主组件 │ │ ├── songs.vue # 艺术家歌曲组件 │ │ └── videos.vue # 艺术家视频组件 │ ├── Cloud.vue # 云盘组件 │ ├── Comment.vue # 评论组件 │ ├── DailySongs.vue # 每日推荐组件 │ ├── Discover # 发现音乐相关组件 │ │ ├── artists.vue # 发现音乐艺术家组件 │ │ ├── index.vue # 发现音乐主组件 │ │ ├── new.vue # 发现音乐新歌组件 │ │ ├── playlists.vue # 发现音乐歌单组件 │ │ └── toplists.vue # 发现音乐排行榜组件 │ ├── History.vue # 历史记录组件 │ ├── Home.vue # 主页组件 │ ├── Like # 我喜欢的相关组件 │ │ ├── albums.vue # 我喜欢的专辑组件 │ │ ├── artists.vue # 我喜欢的艺术家组件 │ │ ├── index.vue # 我喜欢的主组件 │ │ ├── playlists.vue # 我喜欢的歌单组件 │ │ └── videos.vue # 我喜欢的视频组件 │ ├── List # 列表相关组件 │ │ ├── album.vue # 专辑组件 │ │ └── playlist.vue # 歌单组件 │ │ └── dj.vue # 电台组件 │ ├── Local # 本地音乐相关组件 │ │ ├── albums.vue # 本地音乐专辑组件 │ │ ├── artists.vue # 本地音乐艺术家组件 │ │ ├── index.vue # 本地音乐主组件 │ │ └── songs.vue # 本地音乐歌曲组件 │ ├── Player.vue # 视频播放器组件 │ ├── Dj # 电台相关组件 │ │ └── index.vue # 电台主组件 │ │ └── type.vue # 电台分类组件 │ ├── Search # 搜索相关组件 │ │ ├── albums.vue # 搜索专辑组件 │ │ ├── artists.vue # 搜索艺术家组件 │ │ ├── index.vue # 搜索主组件 │ │ ├── playlists.vue # 搜索歌单组件 │ │ ├── songs.vue # 搜索歌曲组件 │ │ └── videos.vue # 搜索视频组件 │ │ └── djs.vue # 搜索电台组件 │ ├── Setting # 设置相关组件 │ │ └── index.vue # 设置主组件 │ ├── Song.vue │ ├── State │ │ ├── 403.vue │ │ ├── 404.vue │ │ └── 500.vue │ └── Test.vue └── vercel.json # Vercel 部署 你们可以到对应的文件下修改相关配置哦
保存配置
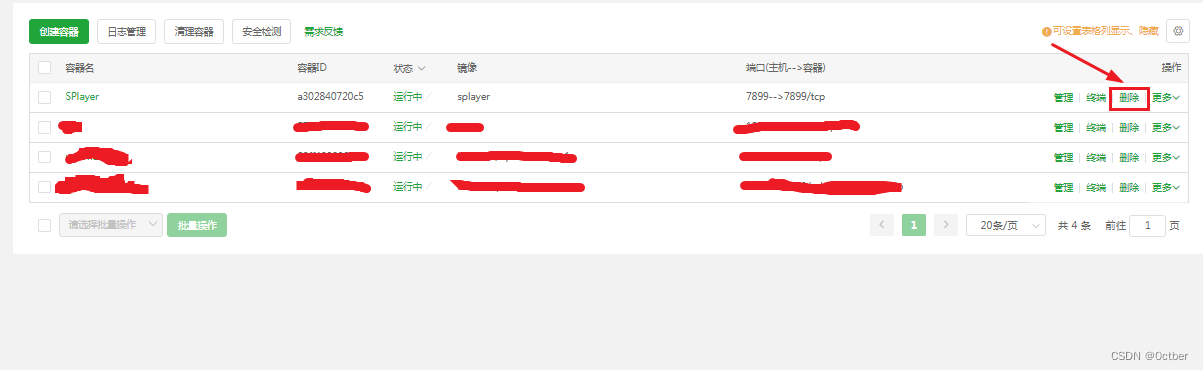
你会发现修改了服务器上的文件网站却没有变化,这时候你只需要在宝塔的右侧的docker管理中,删掉名称为SPlayer的容器
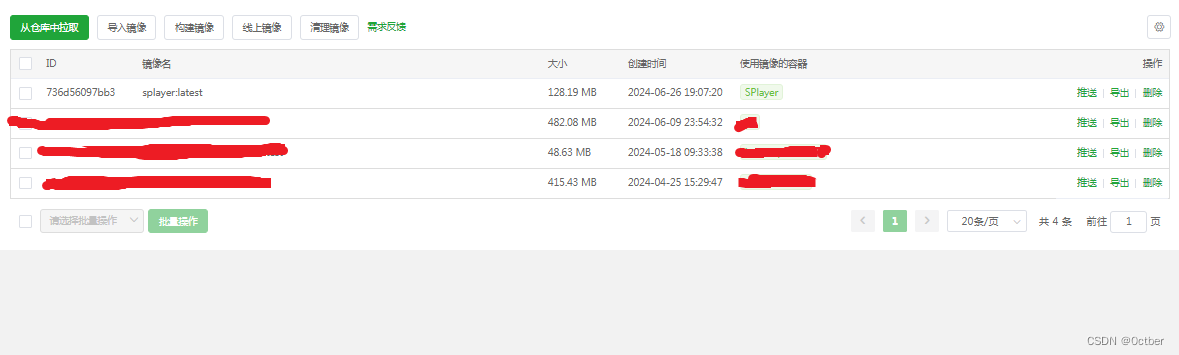
然后删掉使用容器为SPlayer的本地镜像
然后重新输入以下的指令 cd /www/wwwroot/114154.com/SPlayer-2.0.9docker build -t splayer .docker run -d --name SPlayer -p 7899:7899 splayer
就好啦!
常见问题解答
Q: 我在安装依赖时遇到网络问题怎么办?
A: 您可以尝试配置npm的镜像源,例如使用npm config set registry https://registry.npm.taobao.org。
Q: 编译过程中出现错误怎么办?
A: 请检查您的Node.js和pnpm版本是否符合项目要求,并确保所有依赖项都已正确安装。
结语
现在,你会发现你成功搭建了一个音乐小站!
0基础系列已经有了四篇教程了,如果还需要哪方面的项目需求记得找我哦!