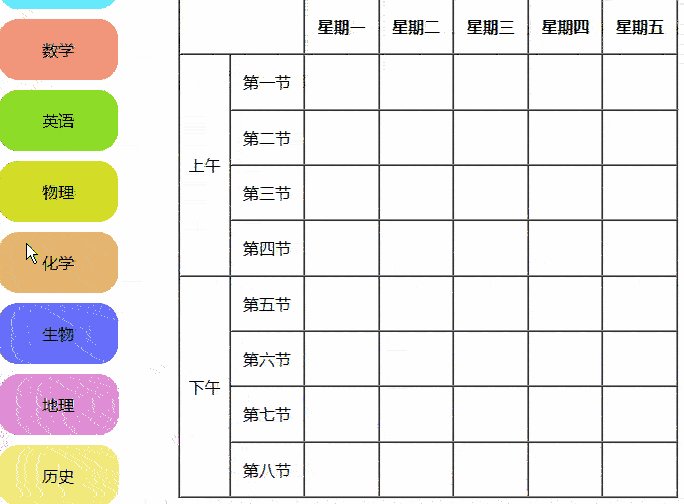
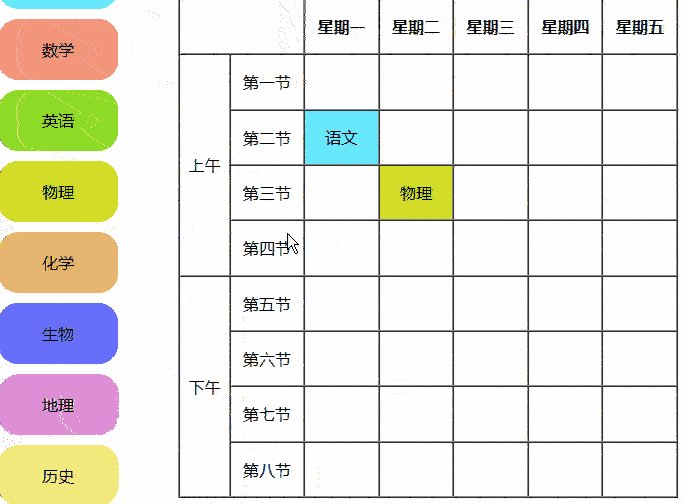
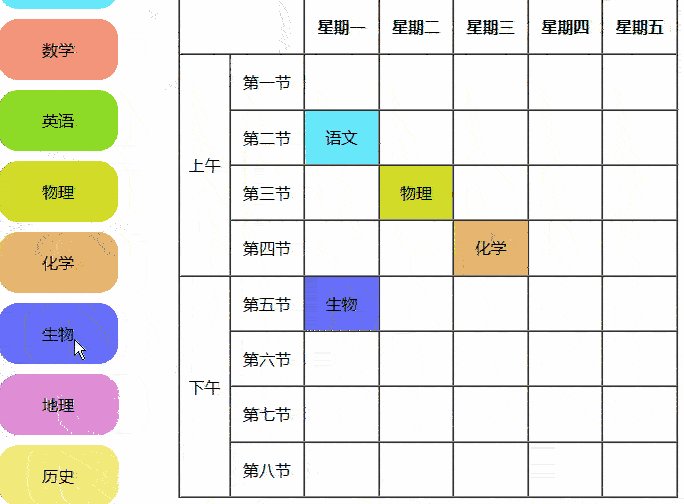
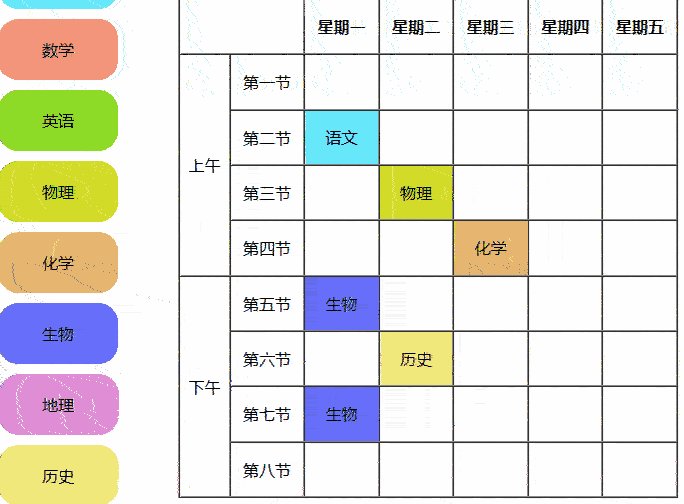
效果图
在vue3、nuxt3项目开发中,详解实现用鼠标拖拽排课的日历课程表,拖动课程名(学科)到日历课程表的某一节课中,拖放到课表上的时候自动沿边吸附贴合,vue3可视化拖拽生成课程表插件,左边是科目课程、右边是教学周课表,鼠标拖动把课程放到指定的日期时间上即可快速生成课表,数据灵活轻松能和后端服务器调用接口对接(可请求列表渲染课表及导出),无任何组件库框架依赖,最好用的vue鼠标拖动式课程表,教务系统后台管理,小学、初中、高中、大学、教育培训机构等都可以使用。灵活度非常高,可自由根据需求进行样式优化,强大好用。
提供详细示例代码,新手小白复制稍微改改就能用了。

全部代码
效果图的源码如下,