1.先新建一个php文件,写入以下代码:并保存为 UnityUpload.php
<?php // 文件上传目录 注意各个服务器文件路径,此处示例为windows Server $target_dir = "C:\\XXX\\XXXX"; // 检查上传目录是否存在,如果不存在则创建 if (!file_exists($target_dir)) { mkdir($target_dir, 0777, true); } // 检查是否有文件上传 if (isset($_FILES['post']) && isset($_POST['Name'])) { // 获取提交的文件名 $submitted_name = basename($_POST['Name']); // 获取文件扩展名 $imageFileType = strtolower(pathinfo($_FILES['post']['name'], PATHINFO_EXTENSION)); // 目标文件路径 $target_file = $target_dir . $submitted_name . '.' . $imageFileType; // 检查文件类型(可选) $check = getimagesize($_FILES['post']['tmp_name']); if ($check === false) { die("File is not an image."); } // 限制文件类型(可选) $allowed_types = array('jpg', 'png', 'jpeg', 'gif'); if (!in_array($imageFileType, $allowed_types)) { die("Sorry, only JPG, JPEG, PNG & GIF files are allowed."); } // 移动上传的文件到目标文件夹 if (move_uploaded_file($_FILES['post']['tmp_name'], $target_file)) { echo "The file " . htmlspecialchars($submitted_name) . " has been uploaded."; } else { echo "Sorry, there was an error uploading your file."; } } else { echo "No file uploaded or missing file name."; } ?>2.下载一个php集成环境phpStudy(小皮面板(phpstudy) - 让天下没有难配的服务器环境!)

3.下载完毕,进行安装,默认安装就可以,可按照需求设置安装路径。
4.安装完毕后打开安装路径下目录WWW,例如:C:\phpstudy_pro\WWW。
5.在WWW目录下新建Upload文件夹,并将刚刚写的UnityUpload.php文件放入Upload文件夹中。

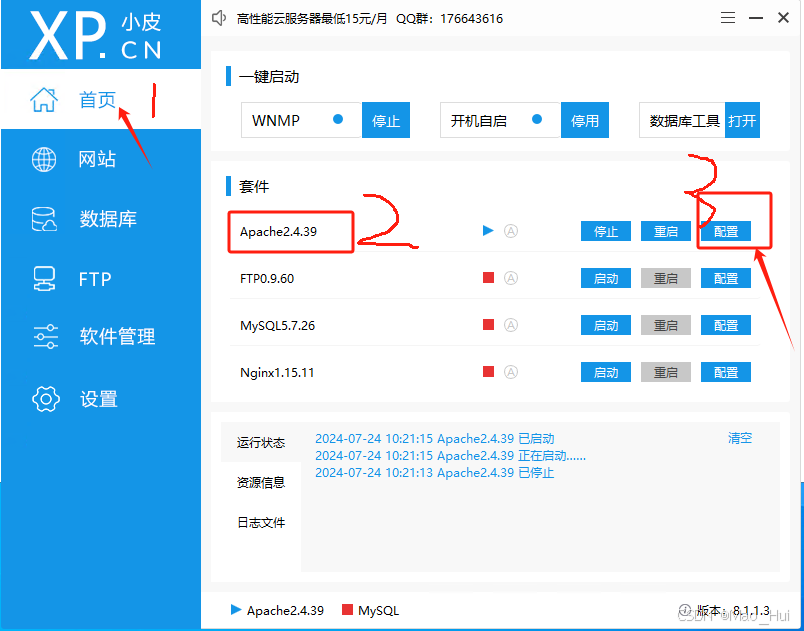
6.打开刚刚安装好的小皮面板,选择首页-》Apache-》配置

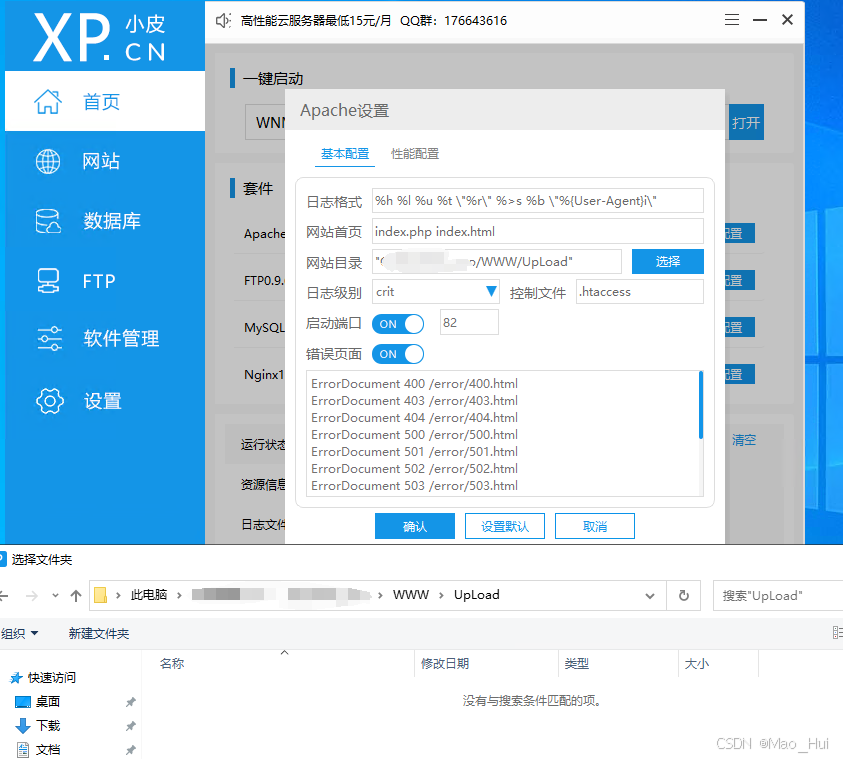
7.打开配置,网站目录选择到C:\XXX\WWW\UpLoad

注:此处端口默认为80,根据我项目需求我改的82,可根据自己项目需求更改。
8.配置完后启动服务器
9.Unity3d新建工程,并新建脚本UploadImage.cs
using UnityEngine; using UnityEngine.Networking; using System.Collections; using System.IO; using System; public class UploadImage : MonoBehaviour { // PHP脚本URL,注意:因为我服务器的端口为82,所以此处也是82 public string uploadURL = "http://127.0.0.1:82/UpLoad/UnityUpload.php"; public string imagePath = "path_to_your_image"; // 图片的本地路径 void Start() { imagePath = Application.streamingAssetsPath + "/" + "1690191507485.jpeg"; StartCoroutine(UploadFile(imagePath)); } IEnumerator UploadFile(string path) { // 读取文件数据 byte[] fileData = File.ReadAllBytes(path); string fileExtension = Path.GetExtension(path).ToLower(); // 根据文件扩展名设置MIME类型 string mimeType = ""; switch (fileExtension) { case ".jpg": case ".jpeg": mimeType = "image/jpeg"; break; case ".png": mimeType = "image/png"; break; case ".gif": mimeType = "image/gif"; break; default: Debug.LogError("Unsupported file type: " + fileExtension); yield break; } // 创建WWWForm表单 WWWForm form = new WWWForm(); //图片命名 string fileName = (DateTime.Now.Ticks / 10000000).ToString(); form.AddField("Name", fileName); form.AddBinaryData("post", fileData, fileName + fileExtension, mimeType); // 发送请求 using (UnityWebRequest www = UnityWebRequest.Post(uploadURL, form)) { yield return www.SendWebRequest(); if (www.result != UnityWebRequest.Result.Success) { Debug.LogError("Error uploading file: " + www.error); } else { Debug.Log("File uploaded successfully: " + www.downloadHandler.text); } } } } 10.此时图片就可以上传到服务器,如果失败(a.看看服务器公网IP是否正确;b.此处端口在服务器是否开放等)
-------------------------------------------------------------------------------------------------------------------------------
11.因为要实现微信扫码功能,服务器就需要配置域名以及SSL证书,才可以在微信扫码显示
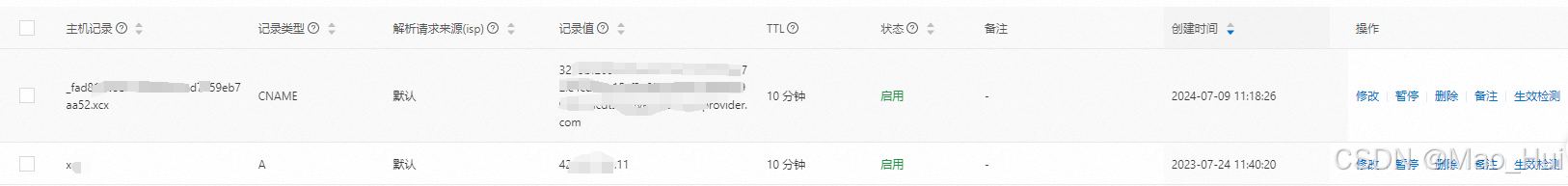
12.打开备案好的域名,再次下面配置服务器解析:如下,各个服务器都有提示,按照提示配置就可以;

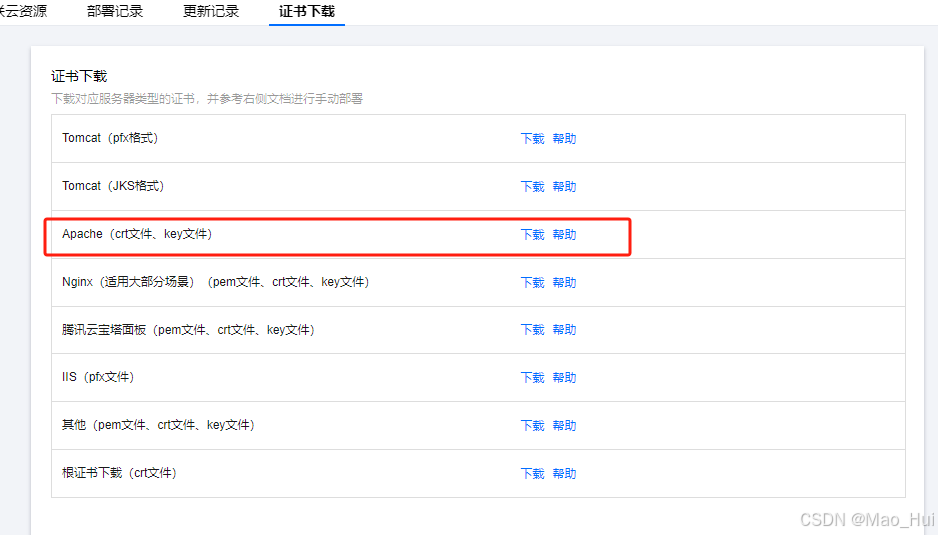
13.去服务器处申请免费的SSL证书,因为是php,直接下载Apache就行

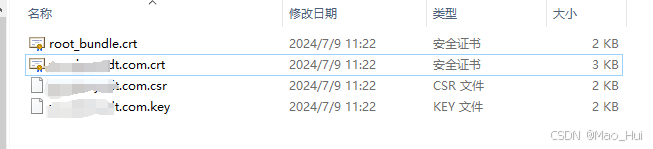
14.下载后得到以下文件:

root_bundle.crt 证书文件
cloud.tencent.com.crt 证书文件
cloud.tencent.com.key 私钥文件
cloud.tencent.com.csr CSR 文件
说明
CSR 文件是申请证书时由您上传或系统在线生成的,提供给 CA 机构。安装时可忽略该文件。
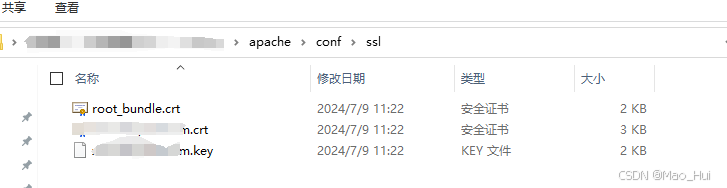
15.找到apache文件夹,打开conf文件夹,新建ssl文件夹,将文件root_bundle.crt,xxx.crt,xxx.key复制到ssl文件夹中;

16.打开 Apache 服务器 conf 目录下 httpd.conf 文件,并删除以下字段前 # 注释符。
#LoadModule ssl_module modules/mod_ssl.so #Include conf/extra/httpd-ssl.conf删除后:
![]()
![]()
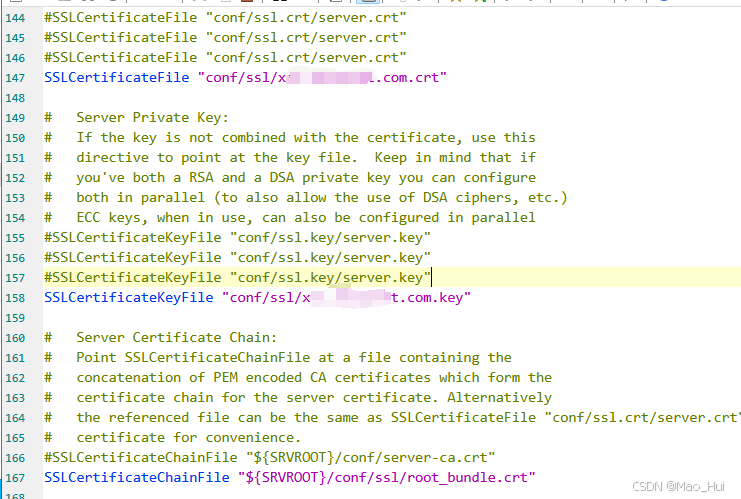
17.打开 Apache 服务器 conf\extra 目录下 httpd-ssl.conf 文件。配置一下三个文件:
SSLCertificateFile "conf/ssl/xxx.com.com.crt" SSLCertificateKeyFile "conf/ssl/xxx.com.com.key" SSLCertificateChainFile "${SRVROOT}/conf/ssl/root_bundle.crt"
18.重启服务器,浏览器输入域名:https://xxx.xxx.com 浏览器就可以看到安全锁标志

-------------------------------------------------------------------------------------------------------------------------
19.生成二维码,找到Unity生成二维码插件zxing.unity.dll,博客上很多,大家可以下载(或者百度云:通过网盘分享的文件:zxing.unity.dll
链接: https://pan.baidu.com/s/1_lfxEIEha1Xe7IM7ZRFLDw?pwd=ey2w 提取码: ey2w 20.)
20.上传图片后会在服务器上有文件,大家可以根据自己的域名进行拼接;例如:
"https://xxx.xxx.com/xxx/XXXX/" + name + ".png";
21.将链接生成二维码代码如下:
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using ZXing; using ZXing.QrCode; /// <summary> /// 创建二维码 /// </summary> public class CreatQR : MonoBehaviour { public static CreatQR Instance = null; //存放二维码的纹理图片 Texture2D encoded; [Header("在屏幕上显示二维码 ")] public RawImage rawImg; private void Awake() { Instance = this; } void Start() { /*初始化纹理图片 * 注意:宽高度大小必须是256, * 否则出现索引超出数组边界错误 */ encoded = new Texture2D(256, 256); rawImg.color = new Color(1, 1, 1, 0); //CreatQr(); //创建生成二维码 } #region 生成二维码 /// <summary> /// 创建二维码 /// </summary> public void CreatQr(string QrCodeStr) { if (QrCodeStr != string.Empty) { //二维码写入图片 var color32 = Encode(QrCodeStr, encoded.width, encoded.height); encoded.SetPixels32(color32); //更改纹理的像素颜色 encoded.Apply(); //生成的二维码图片附给RawImage rawImg.texture = encoded; } else Debug.Log("没有生成信息"); } /// <summary> /// 生成二维码 /// </summary> /// <param name="textForEncoding">需要生产二维码的字符串</param> /// <param name="width">宽</param> /// <param name="height">高</param> /// <returns></returns> private Color32[] Encode(string formatStr, int width, int height) { //绘制二维码前进行一些设置 QrCodeEncodingOptions options = new QrCodeEncodingOptions(); //设置字符串转换格式,确保字符串信息保持正确 options.CharacterSet = "UTF-8"; //设置绘制区域的宽度和高度的像素值 options.Width = width; options.Height = height; //设置二维码边缘留白宽度(值越大留白宽度大,二维码就减小) options.Margin = 1; /*实例化字符串绘制二维码工具 * BarcodeFormat:条形码格式 * Options: 编码格式(支持的编码格式) */ var barcodeWriter = new BarcodeWriter { Format = BarcodeFormat.QR_CODE, Options = options }; rawImg.color = new Color(1, 1, 1, 1); //进行二维码绘制并进行返回图片的颜色数组信息 return barcodeWriter.Write(formatStr); } #endregion } 22.此时就可实现微信扫码;
