一、mac安装Nigix
1. 查看是否存在 nginx
执行brew search nginx 命令查询要安装的软件是否存在
brew search nginx
2. 安装nginx
brew install nginx
3. 查看版本
nginx -v
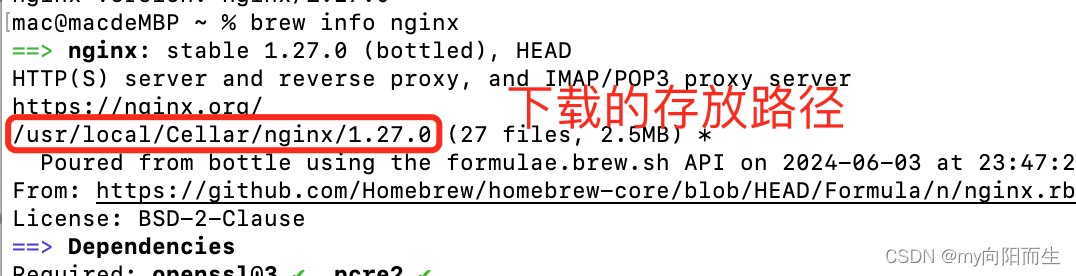
4. 查看信息
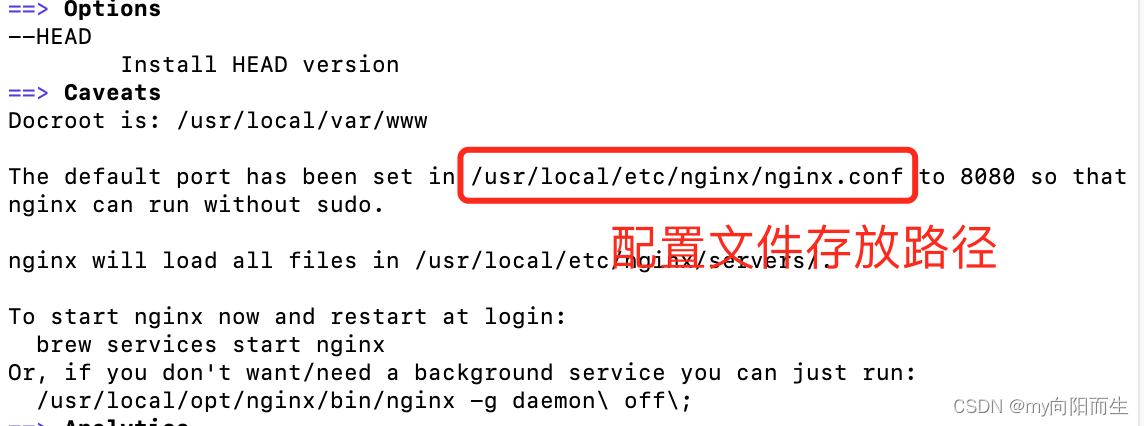
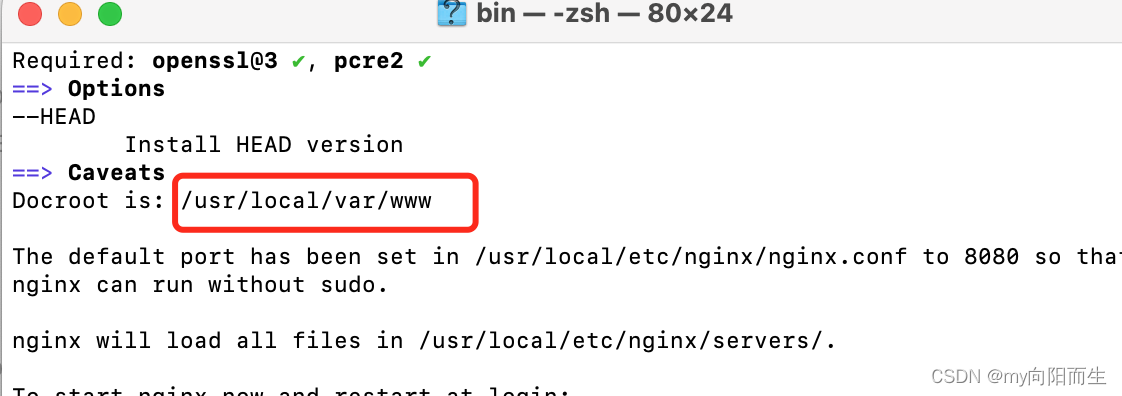
查看ngxin下载的位置以及nginx配置文件存放路径等信息
brew info nginx- 下载的存放路径

/usr/local/Cellar/nginx/1.27.0- 配置文件存放路径

/usr/local/etc/nginx/nginx.conf- 网站根目录

/usr/local/var/www5. 确认存放路径


6. 启动
1)进入目录启动
在终端cd /usr/local/Cellar/nginx/1.27.0/bin进入bin目录,然后执行nginx命令(没有报错就是启动成功)
cd /usr/local/Cellar/nginx/1.27.0/bin 
2)开启自启动(服务器)
sudo systemctl enable nginx默认端口 8080
打开浏览器输入 localhost:8080
默认的网站根目录为html(即/usr/local/var/www),而默认的索引文件为index.html 和 index.htm
3)全局配置
为了能够全局使用nginx命令,可以配置下全局变量
vim .bash_profilePATH=$PATH:/usr/local/Cellar/nginx/1.27.0/bin export PATHsource .bash_profile7. 关闭
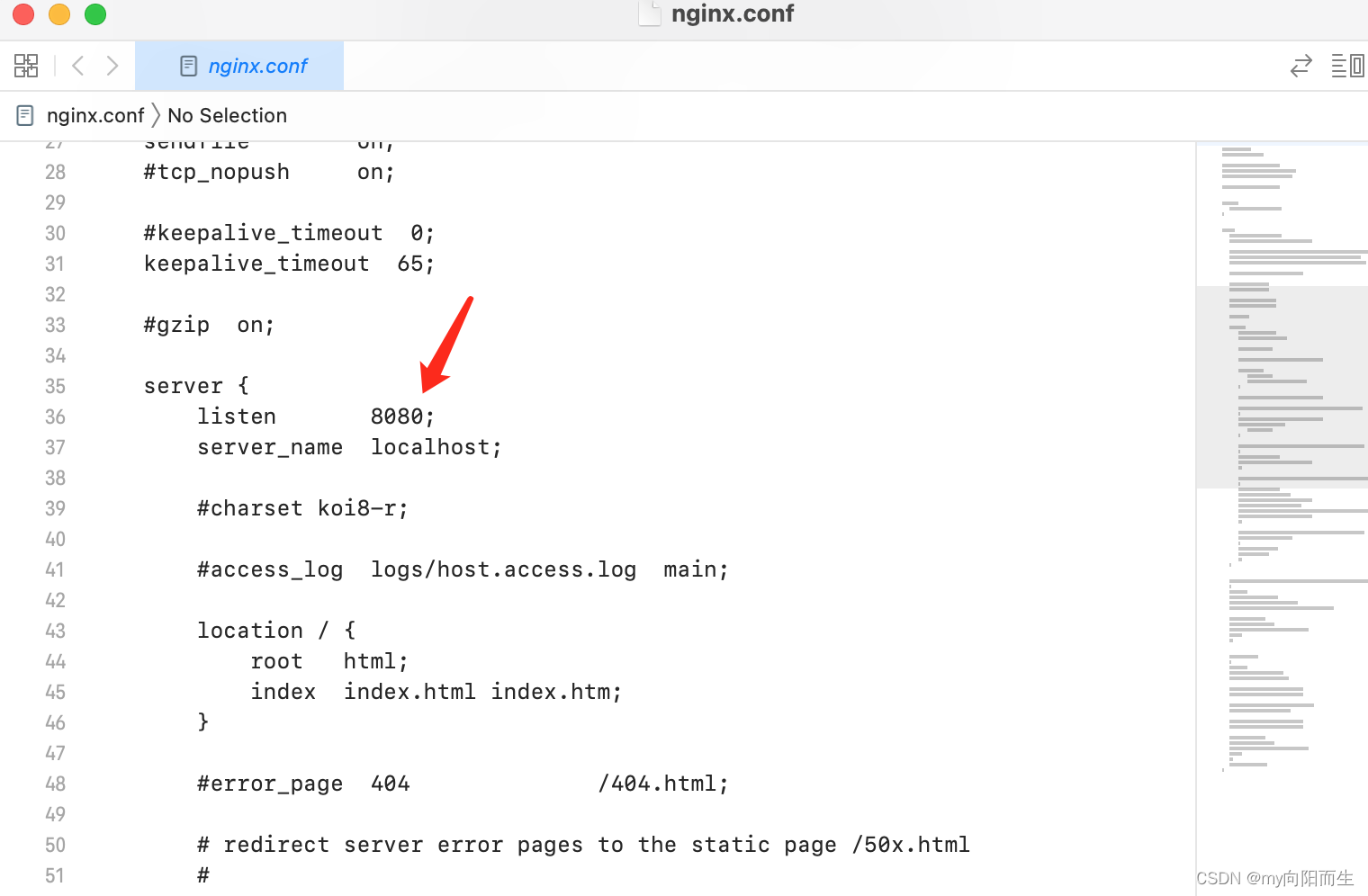
nginx -s stop8. 修改端口
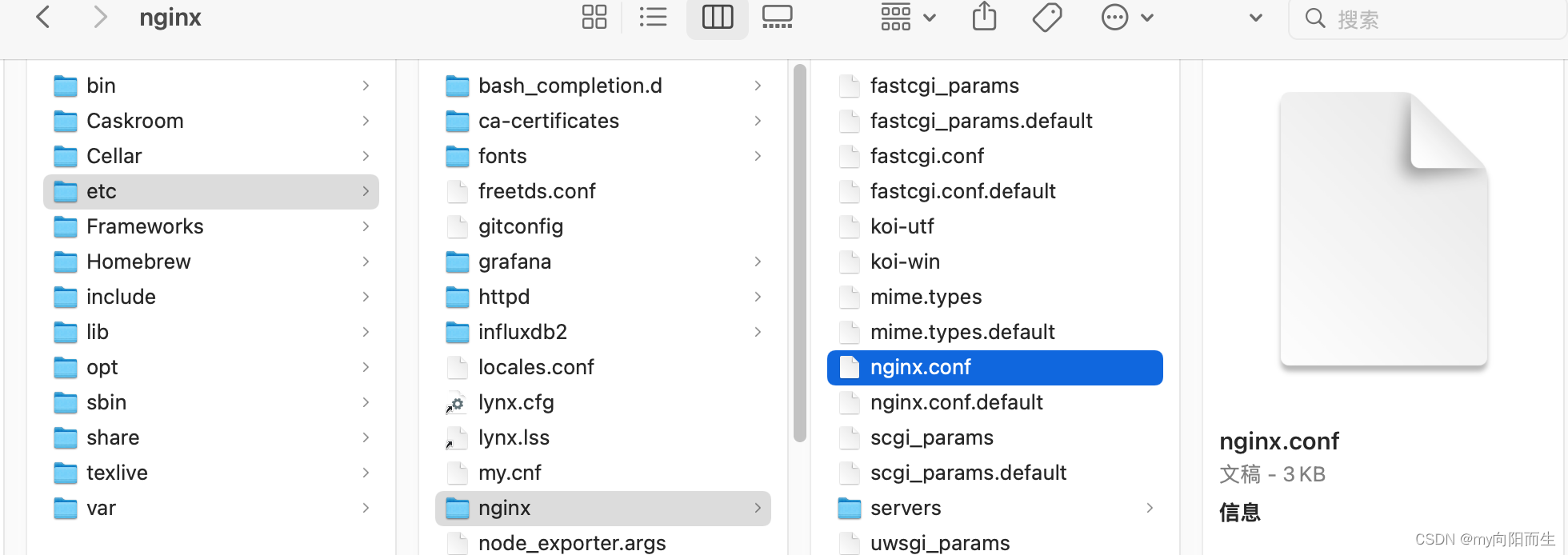
/usr/local/etc/nginx/nginx.conf
修改之后重新运行nginx -s reload命令就能打开自定义的端口号
进入
cd /usr/local/Cellar/nginx/1.27.0/binnginx -s reload各种命令
brew services start nginx # 启动 nginx -c /usr/local/nginx/conf/nginx.conf # 首先利用配置文件启动nginx brew services stop nginx # 停止 service nginx restart # 重启 nginx -h # 查看帮助信息 nginx -v # 查看nginx版本(小写字母v) nginx -V # 除版本信息外还显示配置参数信息(大写字母V) start nginx # 启动nginx start nginx -c filename # 指定配置文件启动nginx nginx -s quit # 关闭nginx,完整有序的停止nginx,保存相关信息 nginx -s stop # 关闭nginx,快速停止nginx,可能并不保存相关信息 nginx -s reload # 重新载入nginx,当配置信息修改需要重新加载配置是使用 nginx -s reopen # 重新打开日志文件 nginx -t -c filename # 测试nginx配置文件是否正确 systemctl stop nginx.service # linux停止 systemctl start nginx.service # linux启动 ps aux | grep nginx # 查看服务 systemctl restart nginx.service # 重启 netstat -tlnp # 端口号二、本地配置项目
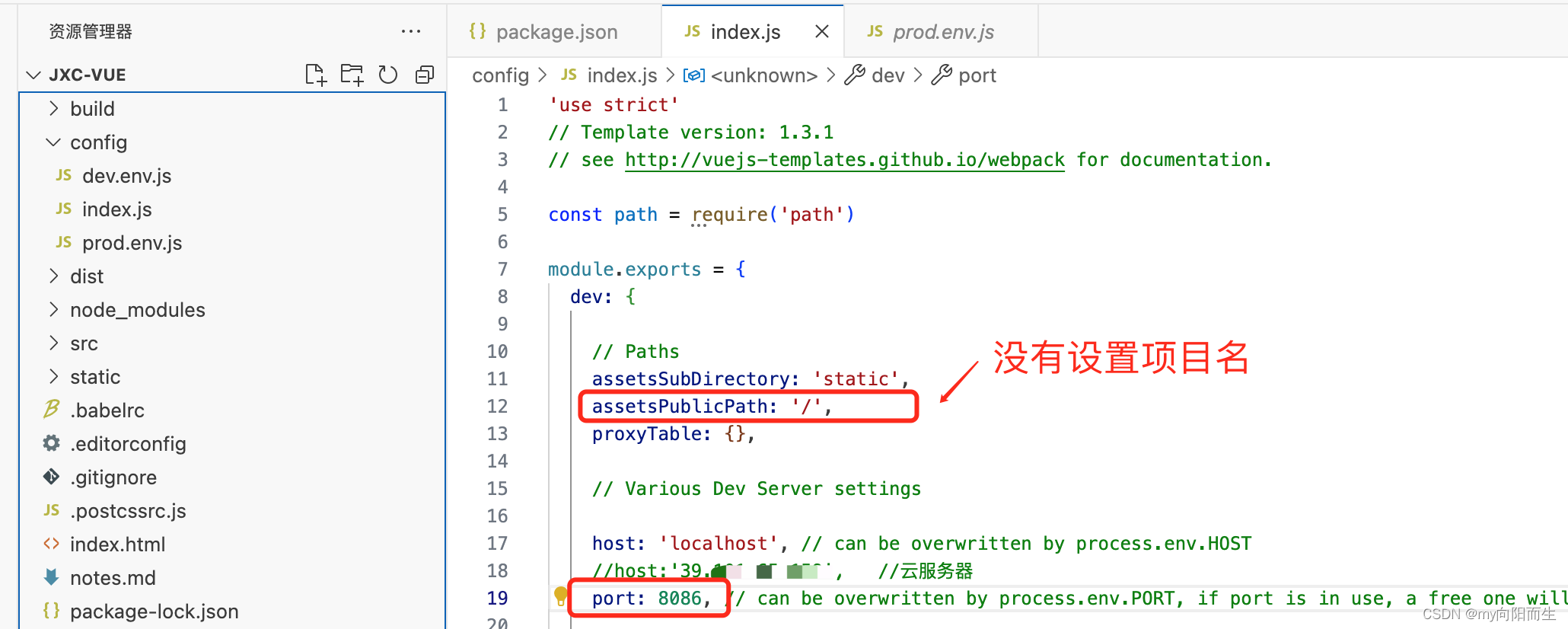
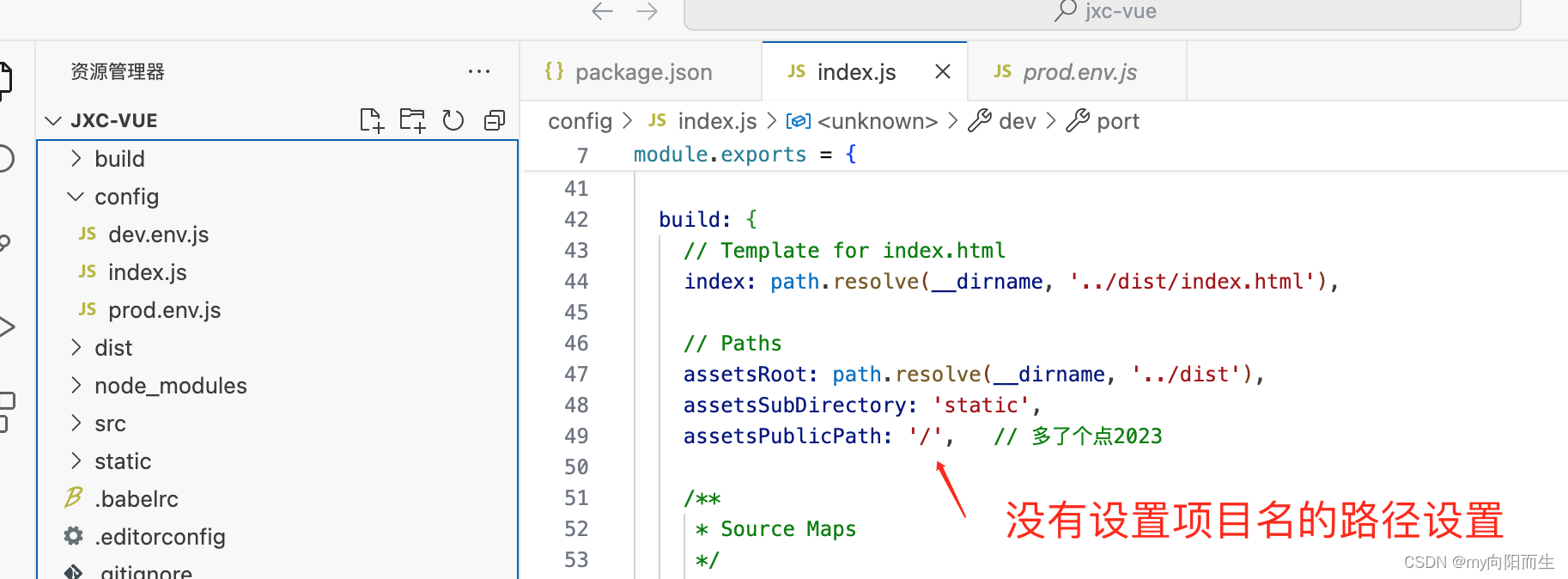
没有设置代理的项目
1. vue前端


通过指令打包,生成dist文件
npm run build2. 将 dist文件下的内容存放至 nginx
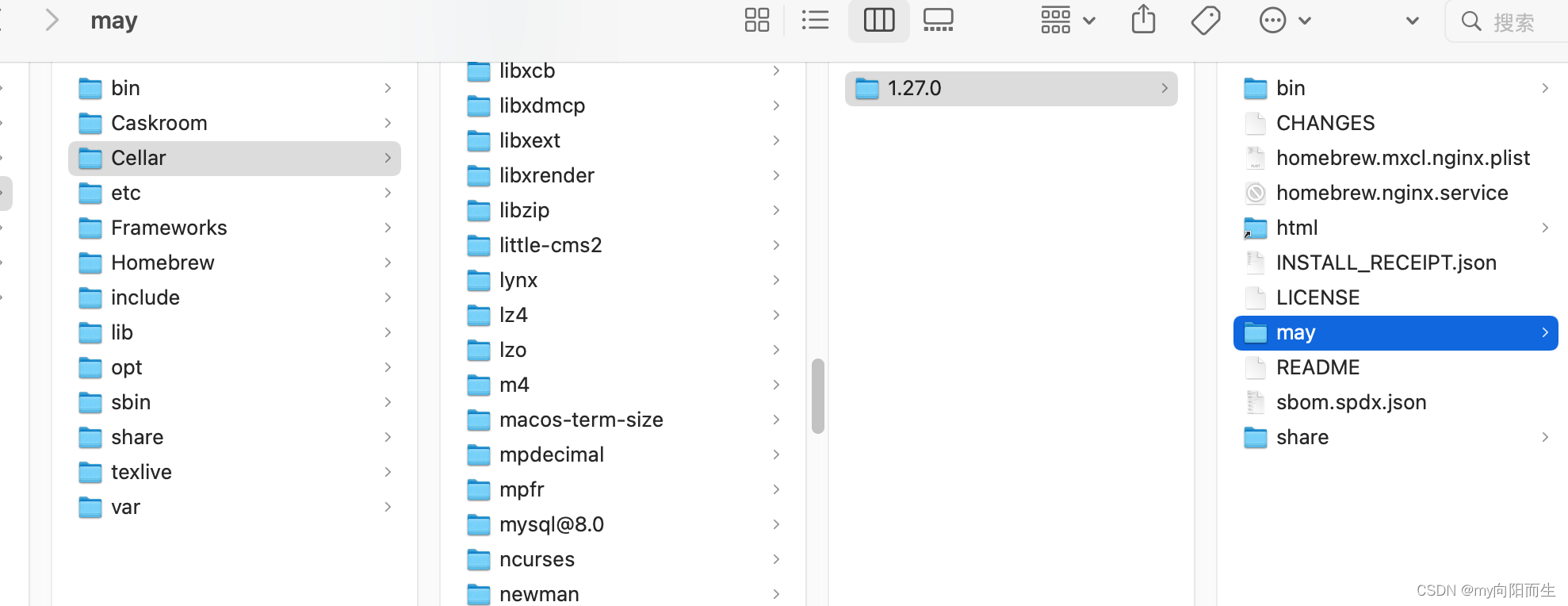
/usr/local/Cellar/nginx/1.27.0在上面的目录下新建一个文件夹may(自己设置),用来存档dist

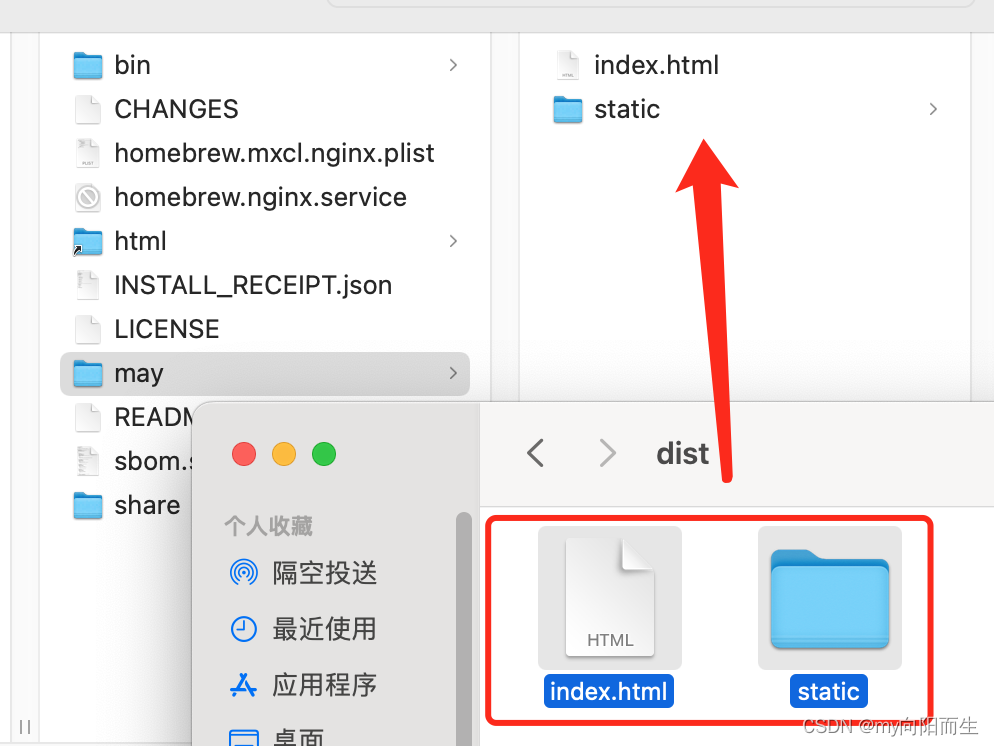
dist文件夹下的内容拷贝至 may文件夹下

3. nginx的 nginx.conf设置
/usr/local/etc/nginx/nginx.conf
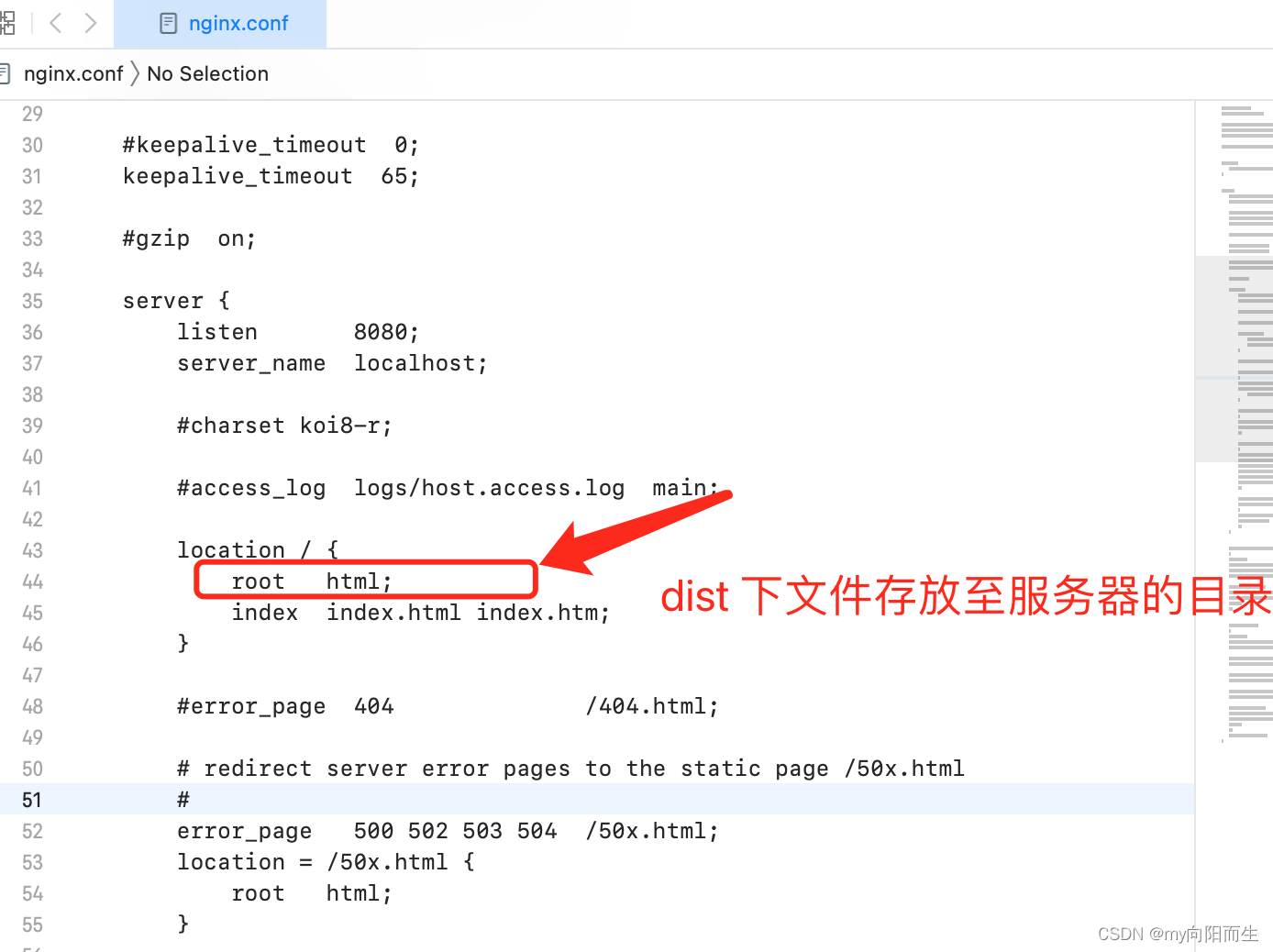
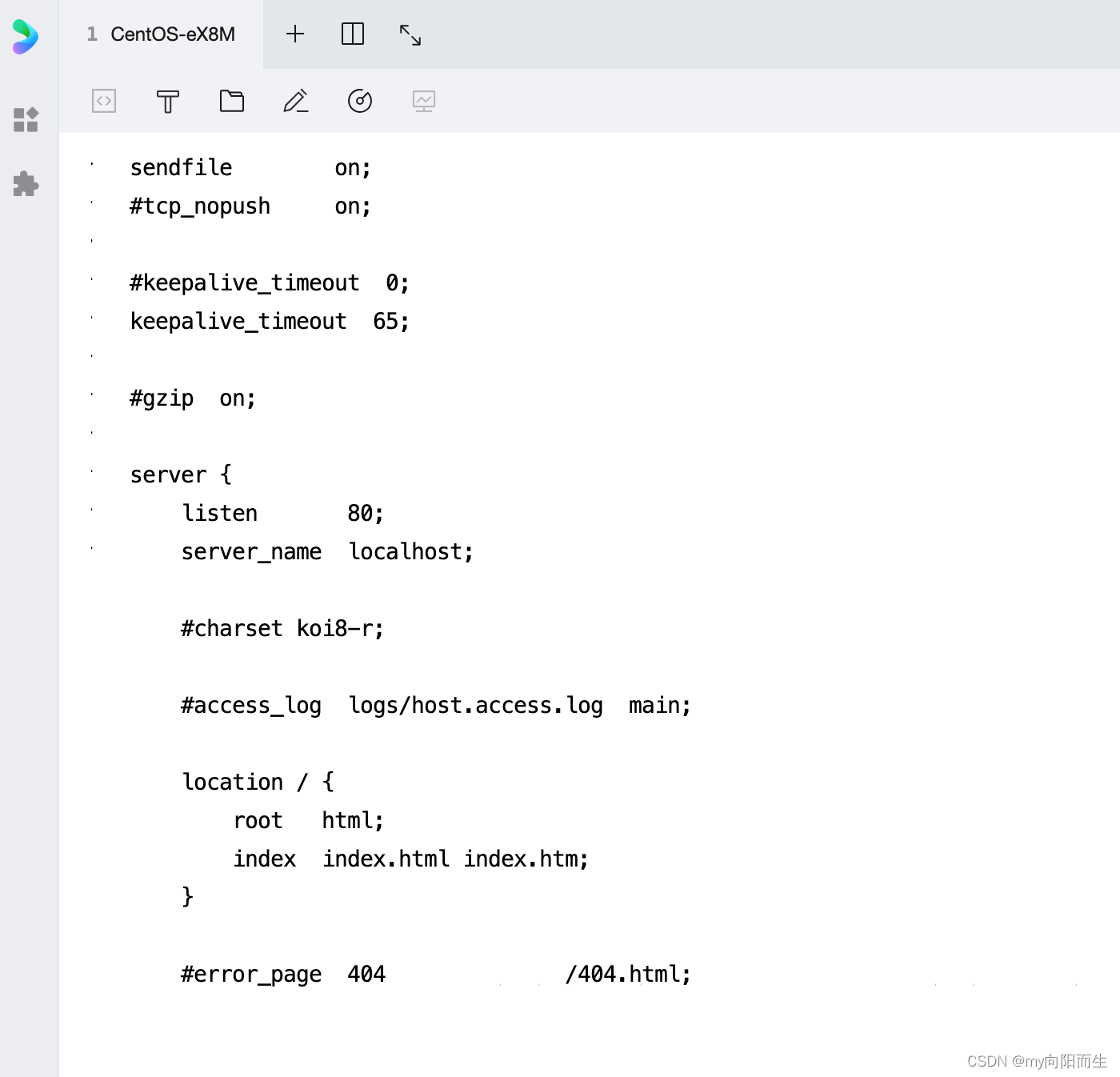
/usr/local/etc/nginx修改前

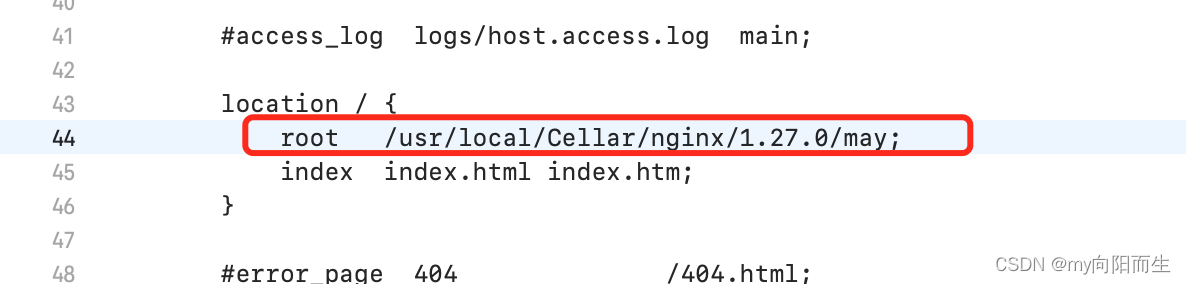
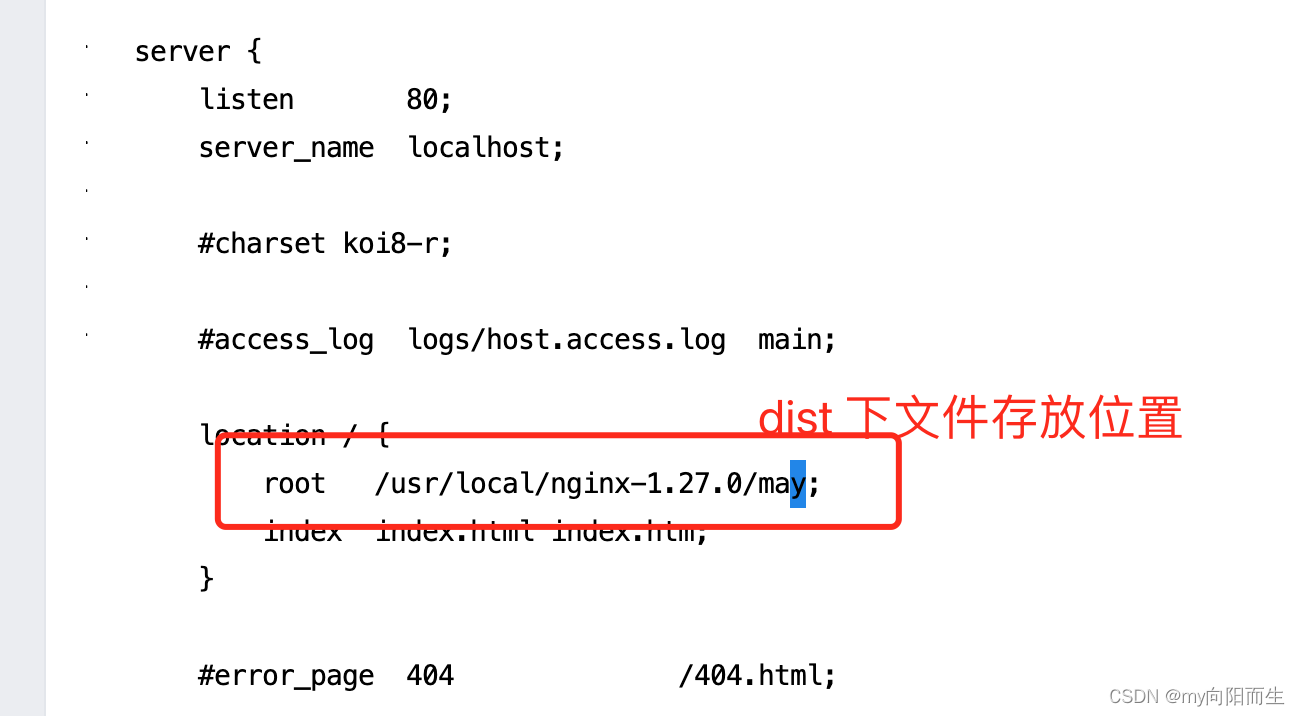
修改后

4.重载nginx
nginx -s reload5. 访问项目
- 先访问前端看是否正常
http://localhost:8080
- 开启后端
java -jar ***.jar
然后就可以正常登录了

三、服务器运行设置
注意:前后端代码部分,localhost要更换成ip地址
1. linux(centOS) 安装 nginx
1)联网下载
wget -c http://nginx.org/download/nginx-1.27.0.tar.gz
2) 安装依赖包
yum install -y gcc-c++ zlib zlib-devel openssl openssl-devel pcre pcre-devel 
查看下载的包

3)安装
- 解压
tar -zxvf nginx-1.27.0.tar.gz进入nginx目录

- 配置基本信息configure
--prefix是指定安装目录
./configure --prefix=/usr/local/nginx-1.27.0然后可以看到我们的目录下,多了一个Makefile文件

- 编译安装
对nginx编译和安装
make & make install*2.启动
进入安装目录
cd /usr/local/nginx-1.27.0
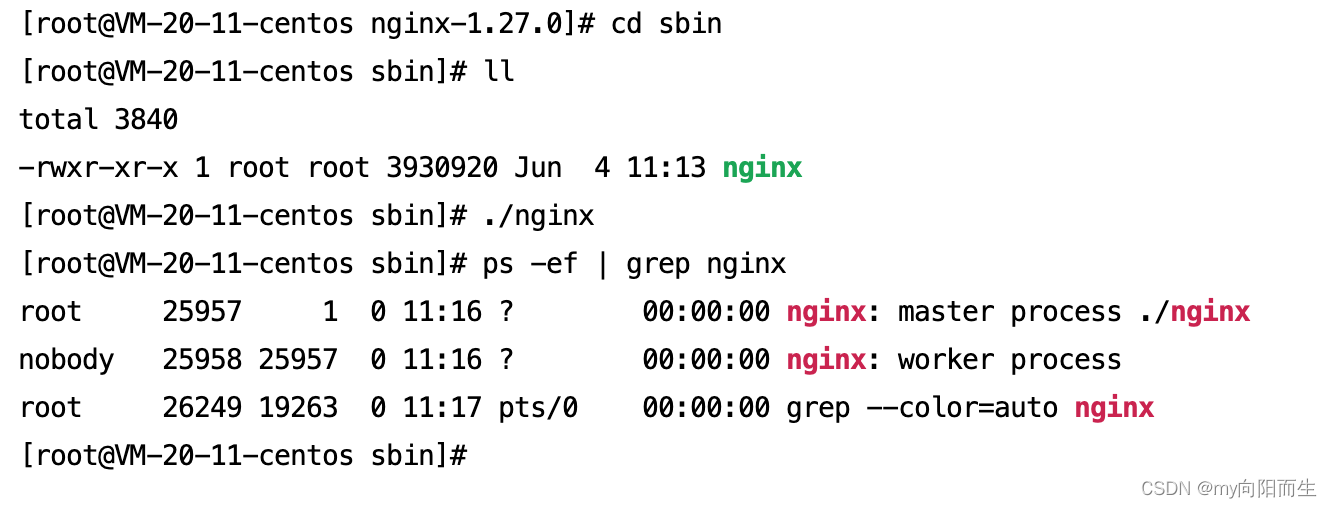
进入sbin目录下,执行一下命令启动
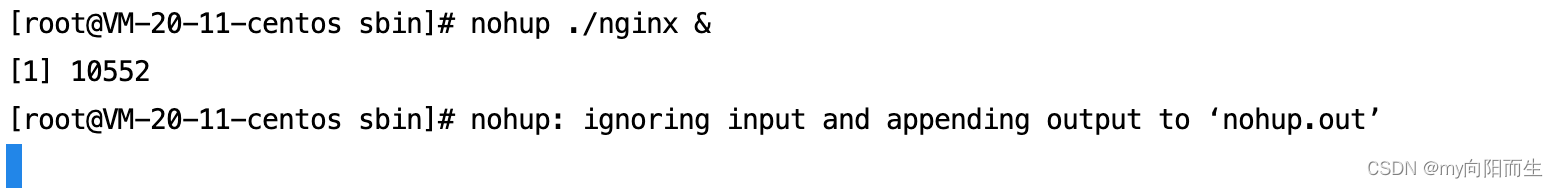
./nginx在后台一直启动
nohup ./nginx &
重载
./nginx -s reload查询是否启动
ps -ef | grep nginx 
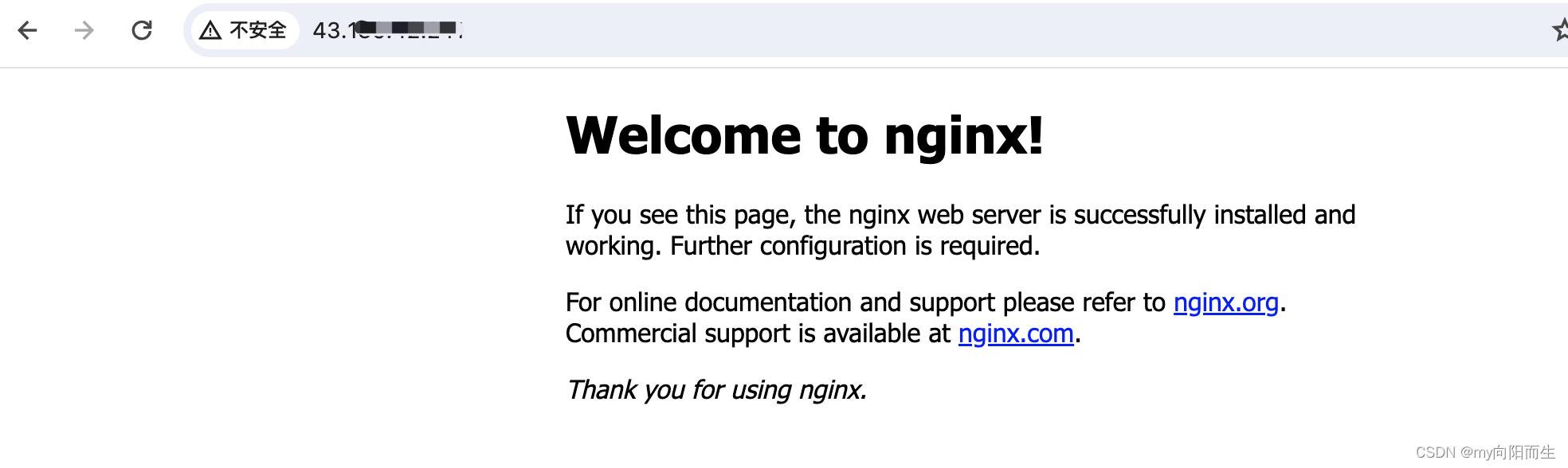
开启防火墙限制 ,nginx的默认端口为80
浏览器访问:ip地址:80

3. 设置nginx 的开机启动
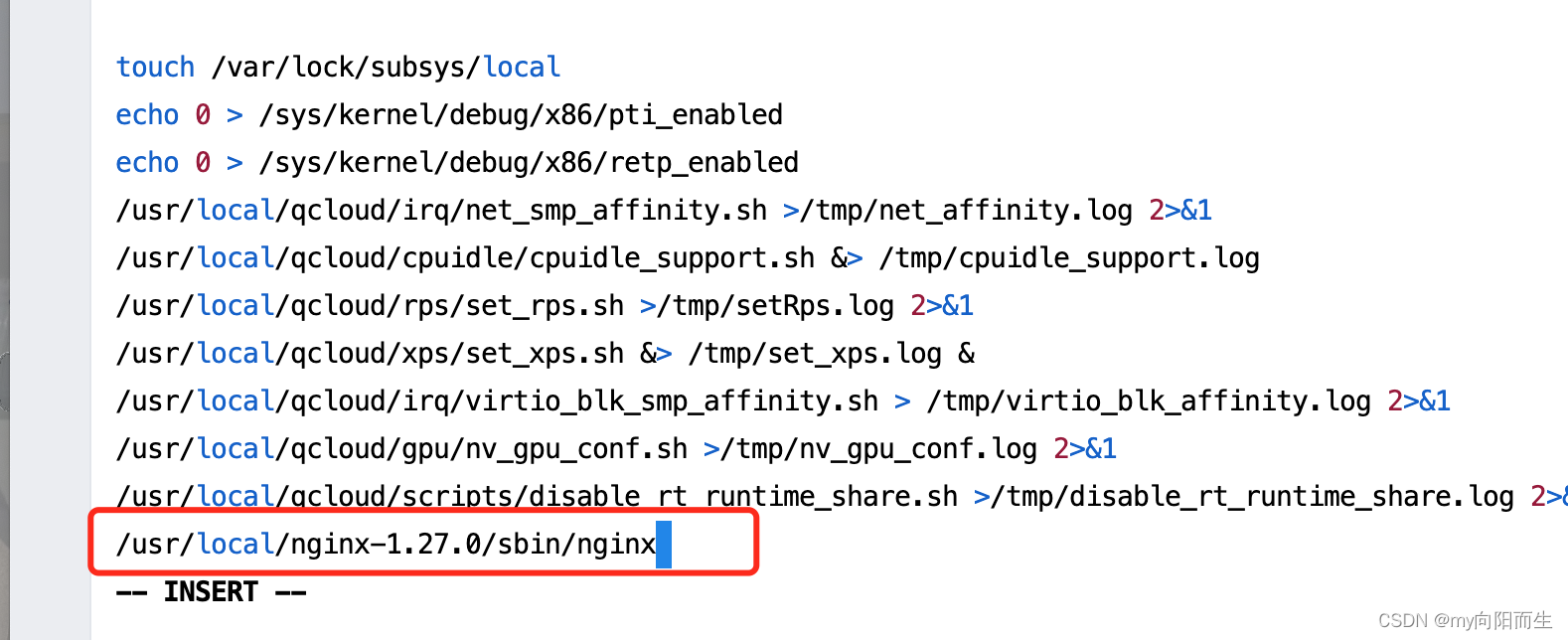
vim /etc/rc.local添加
/usr/local/nginx-1.27.0/sbin/nginx
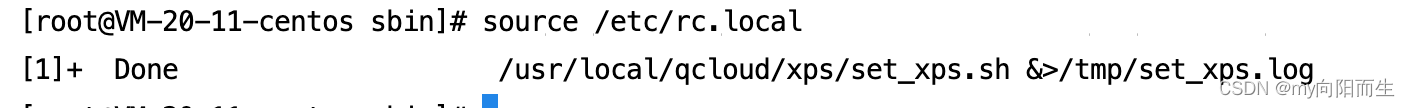
source /etc/rc.local
4. 关闭
./nginx -s stop5. 修改配置端口和默认访问页面
/usr/local/nginx-1.27.0目录下新建了 may文件夹
找到nginx的配置文件,编辑
vi /usr/local/nginx-1.27.0/conf/nginx.conf
/usr/local/nginx-1.27.0/may
source /usr/local/nginx-1.27.0/conf/nginx.conf注意: 文件夹may要设置可读写权限
*6.设置 java项目一直运行
nohup java -jar your-project.jar &nohup java -jar /root/may2024/java/jxc-admin-1.0.0-SNAPSHOT.jar &7. 访问项目

如果报错403 Forbidden,可能是前端文件夹权限不够,设置权限即可
