实现TCP回声服务器示例
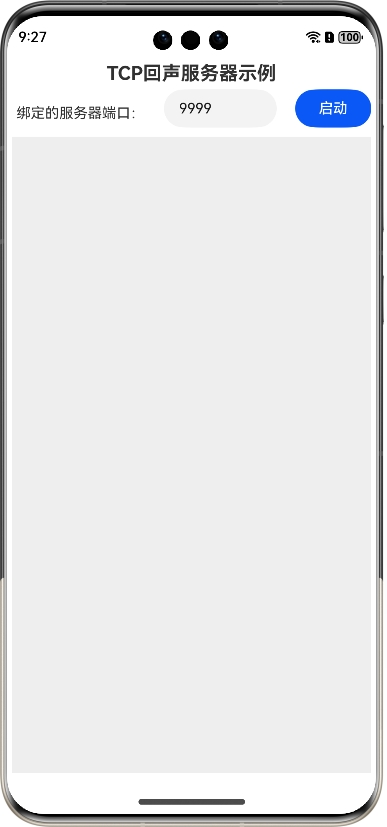
本示例运行后的界面如下所示:

输入要监听的端口,然后单击“启动”按钮即可启动对该端口的监听了,如果有TCP客户端发送数据到这个端口,服务器会接收数据并在下面的日志区域显示,然后回写到发送端。
下面详细介绍创建该示例应用的步骤并演示用法。
步骤1:创建Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
"requestPermissions": [ { "name": "ohos.permission.INTERNET" }, { "name": "ohos.permission.KEEP_BACKGROUND_RUNNING" } ]这里添加了对互联网的访问权限以及后台执行权限。
在module.json5配置文件的abilities节点下加上长时任务类型的配置:
"backgroundModes": [ "dataTransfer" ]步骤3:在文件EntryAbility.ets中的onCreate生命周期回调函数添加如下的代码:
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void { let wantAgentInfo: wantAgent.WantAgentInfo = { // 点击通知后,将要执行的动作列表 wants: [ { bundleName: "com.zl.network.demo.tcp.echoserver", abilityName: "EntryAbility" } ], // 点击通知后,动作类型 actionType: wantAgent.OperationType.START_ABILITY, // 使用者自定义的一个私有值 requestCode: 0, // 点击通知后,动作执行属性 wantAgentFlags: [wantAgent.WantAgentFlags.UPDATE_PRESENT_FLAG] }; try { // 通过wantAgent模块下getWantAgent方法获取WantAgent对象 wantAgent.getWantAgent(wantAgentInfo).then((wantAgentObj: WantAgent) => { try { let list: Array<string> = ["dataTransfer"]; backgroundTaskManager.startBackgroundRunning(this.context, list, wantAgentObj) .then((res: backgroundTaskManager.ContinuousTaskNotification) => { console.info("Operation startBackgroundRunning succeeded"); }) .catch((error: BusinessError) => { console.error(`Operation startBackgroundRunning failed. code is ${error.code} message is ${error.message}`); }); } catch (error) { console.error(`Operation startBackgroundRunning failed. code is ${(error as BusinessError).code} message is ${(error as BusinessError).message}`); } }); } catch (error) { console.error(`Operation getWantAgent failed. code is ${(error as BusinessError).code} message is ${(error as BusinessError).message}`); } }该段代码主要是启动后台长时服务,因为TCP服务端有可能需要长时间在后台运行,通过该步骤可以获得授权。
步骤4:在页面文件Index.ets里添加如下的代码:
import { socket } from '@kit.NetworkKit'; import { BusinessError } from '@kit.BasicServicesKit'; import { ArrayList, util } from '@kit.ArkTS'; //TCP服务端实例 let tcpSocketServer: socket.TCPSocketServer = socket.constructTCPSocketServerInstance() @Entry @Component struct Index { @State title: string = 'TCP回声服务器示例'; @State running: boolean = false //连接、通讯历史记录 @State msgHistory: string = '' //本地端口 @State port: number = 9999 scroller: Scroller = new Scroller() //已连接的客户端列表 clientList = new ArrayList<socket.TCPSocketConnection>() build() { RelativeContainer() { Text(this.title) .id('txtTitle') .fontSize(20) .fontWeight(FontWeight.Bold) .alignRules({ middle: { anchor: '__container__', align: HorizontalAlign.Center }, top: { anchor: '__container__', align: VerticalAlign.Top } }) .margin(10) Text("绑定的服务器端口:") .id('txtPort') .fontSize(15) .textAlign(TextAlign.Start) .height(40) .width(150) .alignRules({ left: { anchor: '__container__', align: HorizontalAlign.Start }, top: { anchor: 'txtTitle', align: VerticalAlign.Bottom } }) .margin(10) TextInput({ text: this.port.toString() }) .onChange((value) => { this.port = parseInt(value) }) .type(InputType.Number) .height(40) .id('txtInputPort') .fontSize(15) .alignRules({ left: { anchor: 'txtPort', align: HorizontalAlign.End }, right: { anchor: 'btnStart', align: HorizontalAlign.Start }, top: { anchor: 'txtTitle', align: VerticalAlign.Bottom } }) .margin(5) Button(this.running ? "停止" : "启动") .onClick(() => { if (!this.running) { this.startServer() } else { this.stopServer() } }) .height(40) .width(80) .id('btnStart') .fontSize(15) .alignRules({ right: { anchor: '__container__', align: HorizontalAlign.End }, top: { anchor: 'txtTitle', align: VerticalAlign.Bottom } }) .margin(5) Scroll(this.scroller) { Text(this.msgHistory) .textAlign(TextAlign.Start) .padding(10) .width('100%') .fontSize(12) .backgroundColor(0xeeeeee) } .alignRules({ left: { anchor: '__container__', align: HorizontalAlign.Start }, top: { anchor: 'txtPort', align: VerticalAlign.Bottom }, bottom: { anchor: '__container__', align: VerticalAlign.Bottom } }) .align(Alignment.Top) .backgroundColor(0xeeeeee) .scrollable(ScrollDirection.Vertical) .scrollBar(BarState.On) .scrollBarWidth(20) .margin(5) .id('scrollHis') } .height('100%') .width('100%') } //停止服务 stopServer() { tcpSocketServer.off('connect') for (let client of this.clientList) { client.off('message') } this.running = false this.msgHistory += "停止服务\r\n" } //启动服务 startServer() { //订阅连接事件消息 tcpSocketServer.on('connect', (clientSocket: socket.TCPSocketConnection) => { this.clientList.add(clientSocket) clientSocket.on('message', (msgInfo: socket.SocketMessageInfo) => { //收到的信息转化为字符串 let content = buf2String(msgInfo.message) //显示信息日志,最后加上回车换行 this.msgHistory += `[${msgInfo.remoteInfo.address}:${msgInfo.remoteInfo.port}]${content}\r\n` //把收到的信息发回客户端 clientSocket.send({ data: msgInfo.message }) }) }); let listenAddress: socket.NetAddress = { address: '0.0.0.0', port: this.port } //绑定到指定的端口并启动客户端连接监听 tcpSocketServer.listen(listenAddress).then(() => { this.msgHistory += "监听成功\r\n" this.running = true this.msgHistory += "服务启动\r\n" }).catch((err: BusinessError) => { this.msgHistory += "监听失败\r\n" }); } } //ArrayBuffer转utf8字符串 function buf2String(buf: ArrayBuffer) { let msgArray = new Uint8Array(buf); let textDecoder = util.TextDecoder.create("utf-8"); return textDecoder.decodeWithStream(msgArray) }步骤5:编译运行,可以使用模拟器或者真机。
步骤6:单击“启动”按钮启动TCP服务端。
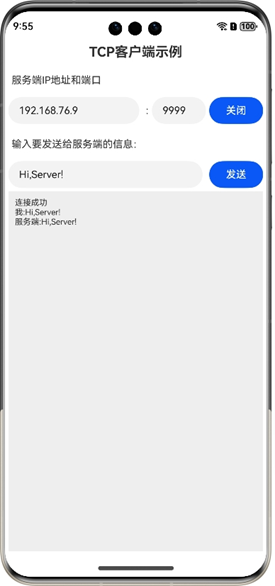
步骤7:启动TCP客户端,输入服务端地址和端口,单击“连接”按钮连接到服务端,然后输入要发送给服务端的消息,最后单击“发送”按钮,界面如下图所示。

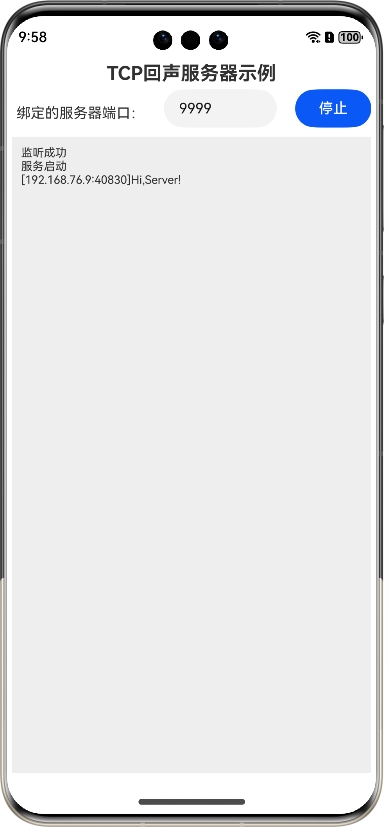
步骤8:此时查看TCP服务端界面,可以看到服务端也接收到了客户端的消息,如下图所示。

在本示例中,要注意的是TCP服务端是可以接受多个客户端的连接的,也就是说在订阅连接事件的消息并进行处理时,每一个连接(TCPSocketConnection)都代表一个新的TCP客户端,这些客户端都是互相独立的,要处理与客户端的消息收发,就要订阅每一个连接的接收消息事件。
注意事项
服务端需要长时间运行,为了在应用进入后台后仍然可以响应,在代码里申请了后台运行权限,在oncreate回调里也做了响应的处理,不过本示例只在模拟器里调试通过,还没有机会在实体机中实际运行。
最后
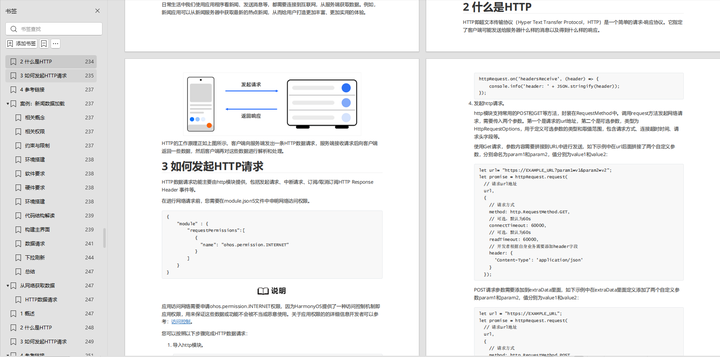
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
点击领取→【纯血版鸿蒙全套最新学习资料】(安全链接,放心点击)希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、(南向驱动、嵌入式等)鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
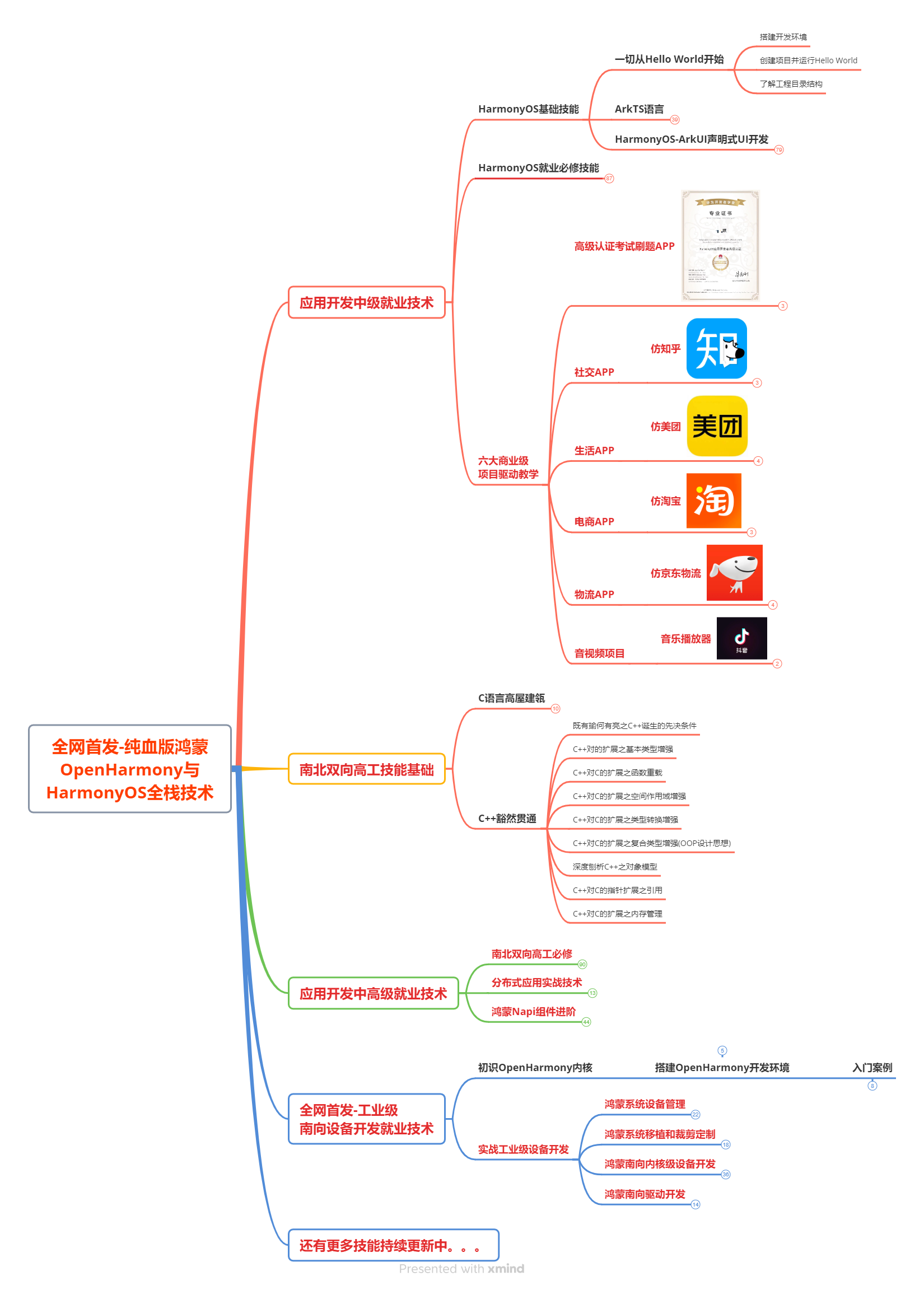
鸿蒙(HarmonyOS NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
HarmonyOS Next 最新全套视频教程

《鸿蒙 (OpenHarmony)开发基础到实战手册》
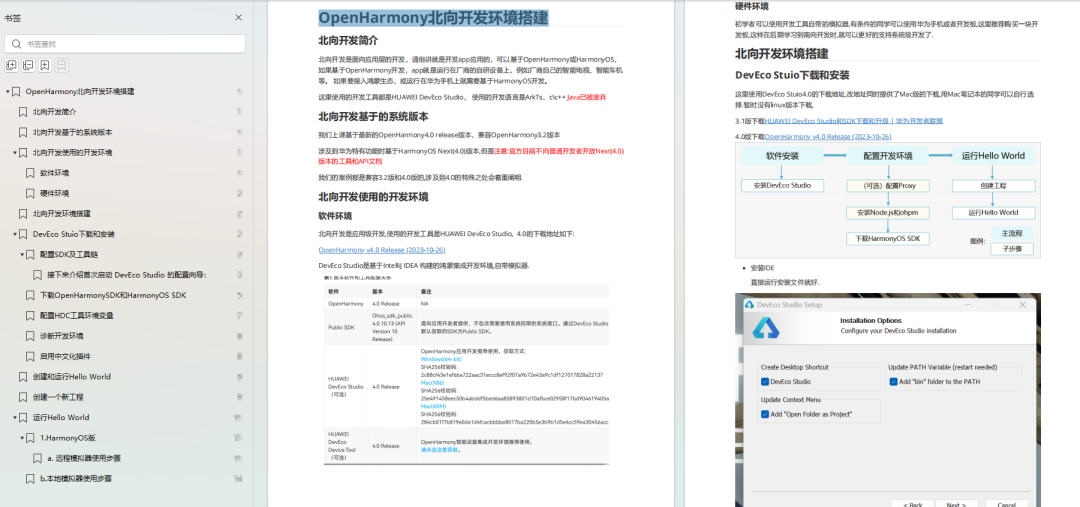
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

大厂面试必问面试题

鸿蒙南向开发技术

鸿蒙APP开发必备

鸿蒙生态应用开发白皮书V2.0PDF

总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,才能在这个变革的时代中立于不败之地。

