TCP协议
- TCP 和 UDP 的区别?
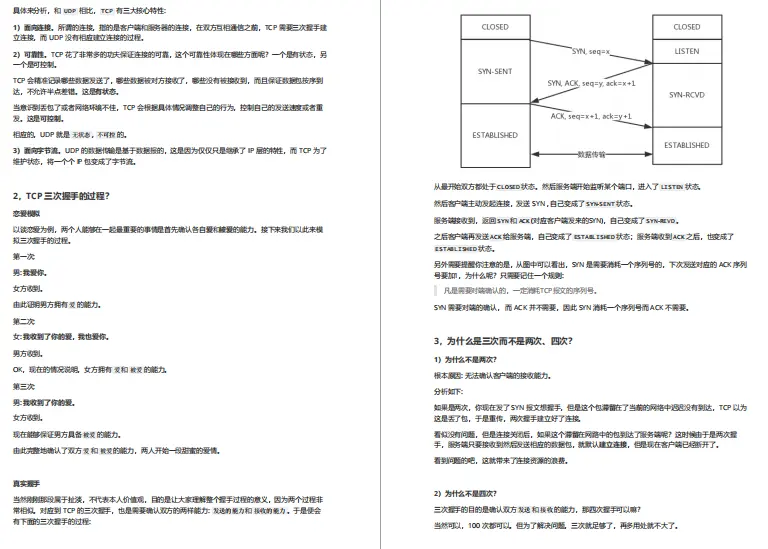
- TCP 三次握手的过程?
- 为什么是三次而不是两次、四次?
- 三次握手过程中可以携带数据么?
- 说说 TCP 四次挥手的过程
- 为什么是四次挥手而不是三次?
- 半连接队列和 SYN Flood 攻击的关系
- 如何应对 SYN Flood 攻击?
- 介绍一下 TCP 报文头部的字段
- TCP 快速打开的原理(TFO)
- 说说TCP报文中时间戳的作用?
- TCP 的超时重传时间是如何计算的?
- TCP 的流量控制
- TCP 的拥塞控制
- 说说 Nagle 算法和延迟确认?
- 如何理解 TCP 的 keep-alive?

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
浏览器篇
- 浏览器缓存?
- 说一说浏览器的本地存储?各自优劣如何?
- 说一说从输入URL到页面呈现发生了什么?
- 谈谈你对重绘和回流的理解
- XSS攻击
- CSRF攻击
- HTTPS为什么让数据传输更安全?
- 实现事件的防抖和节流?
- 实现图片懒加载?

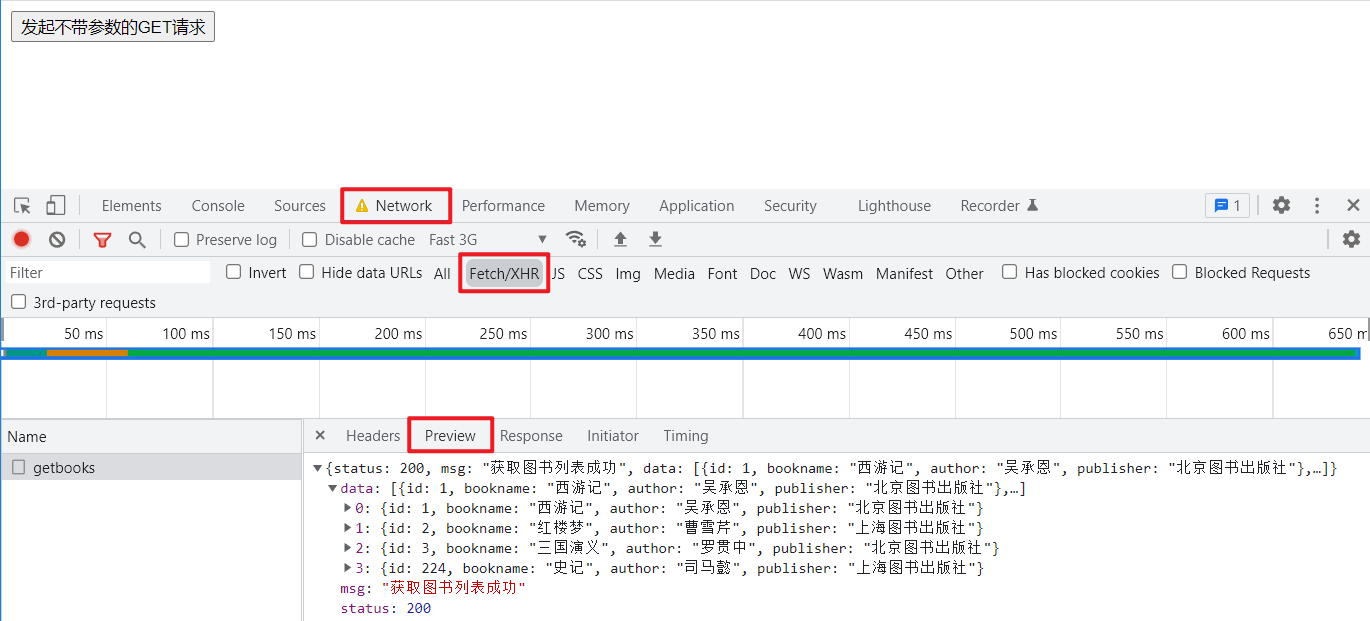
显示效果如下:

2.2.2 $.get()发起带参数的请求
使用 $.get() 函数发起带参数的请求时,完整代码演示如下:
发起带参数的GET请求
显示效果如下:

2.3 $.post()函数的语法
jQuery 中 $.post() 函数的功能单一,专门用来发起 post 请求,从而向服务器提交数据。
$.post()函数的语法如下:
$.post(url, [data], [callback])
三个参数各自代表的含义如下:
| 参数名 | 参数类型 | 是否必选 | 说明 |
| — | — | — | — |
| url | string | 是 | 提交数据的地址 |
| data | object | 否 | 要提交的数据 |
| callback | function | 否 | 数据提交成功时的回调函数 |
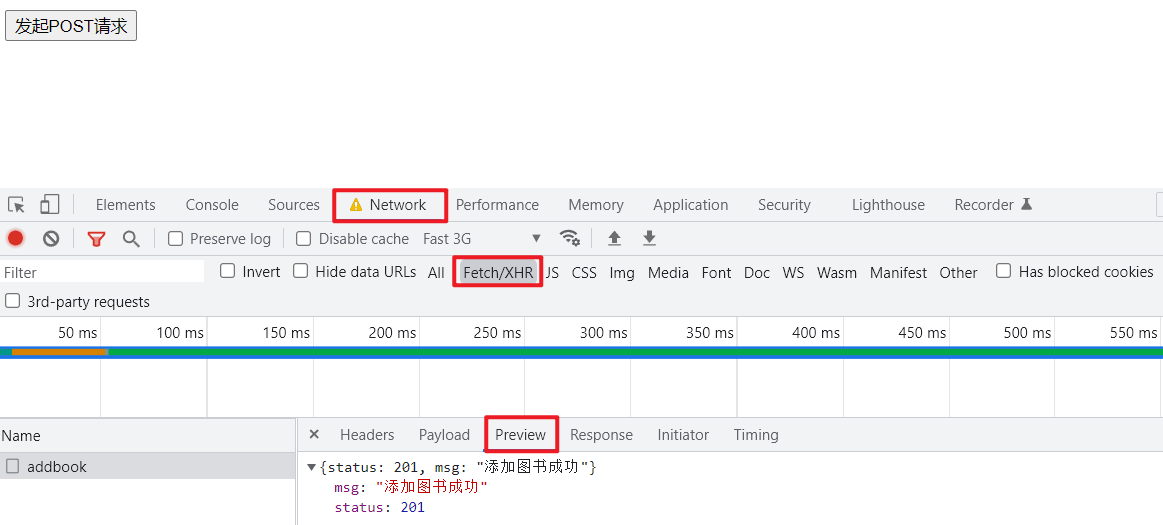
2.3.1 $.post()向服务器提交数据
使用 $post() 向服务器提交数据的完整代码演示如下:
发起POST请求
显示效果如下:

2.4 $.ajax()函数的语法
相比于 $.get() 和 $.post() 函数,jQuery 中提供的 $.ajax() 函数,是一个功能比较综合的函数,它允许我们对 Ajax 请求进行更详细的配置。
$.ajax() 函数的基本语法如下:
$.ajax({
type: ‘’, // 请求的方式,例如 GET 或 POST
url: ‘’, // 请求的 URL 地址
data: { },// 这次请求要携带的数据
success: function(res) { } // 请求成功之后的回调函数
})
2.4.1 使用$.ajax()发起GET请求
使用 $.ajax() 发起 GET 请求时,只需要将 type 属性的值设置为 'GET' 即可;、
完整代码演示如下:
发起GET请求
2.4.2 使用$.ajax()发起POST请求
使用 $.ajax()发起 POST 请求时,只需要将 type 属性的值设置为 'POST' 即可;
完整代码演示如下:
发起GET请求
(3)接口
3.1 接口的概念
使用 Ajax 请求数据时,被请求的 URL 地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。
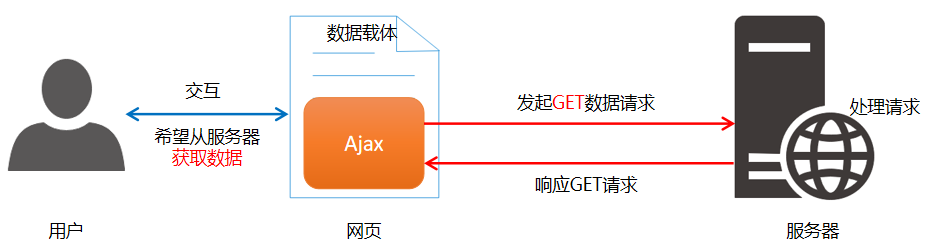
3.2 分析接口的请求过程
1️⃣ 通过GET方式请求接口的过程

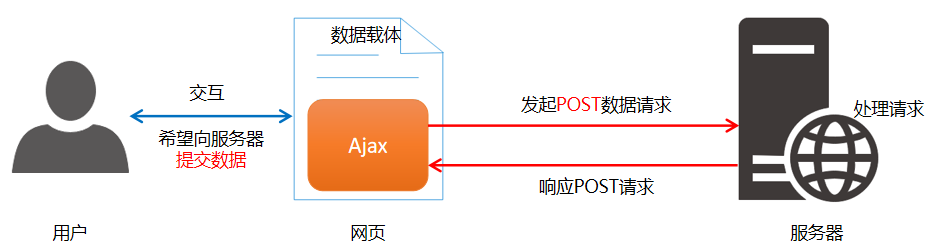
2️⃣ 通过POST方式请求接口的过程

3.3 接口测试工具
3.3.1 什么是接口测试工具
1️⃣ 为了验证接口能否被正常被访问,我们常常需要使用接口测试工具,来对数据接口进行检测。
2️⃣ 好处:接口测试工具能让我们在不写任何代码的情况下,对接口进行调用和测试。

3.3.2 下载并安装PostMan
PostMan 的官方下载网址:https://www.postman.com/downloads/,下载所需的安装程序后,直接安装即可。
😆温馨提醒😆:由于PostMan为全英版软件,小伙伴们如果觉得上手起来比较困难,可以登录博客或B站上找相关的视频来进行了解学习哦!
3.4 接口文档
3.4.1 什么是接口文档
接口文档,顾名思义就是接口的说明文档,它是我们调用接口的依据。好的接口文档包含了对接口URL,参数以及输出内容的说明,我们参照接口文档就能方便的知道接口的作用,以及接口如何进行调用。
3.4.2 接口文档的组成部分
接口文档可以包含很多信息,也可以按需进行精简,不过,一个合格的接口文档,应该包含以下6项内容,从而为接口的调用提供依据:
接口名称:用来标识各个接口的简单说明,如登录接口,获取图书列表接口等;
接口URL:接口的调用地址;
调用方式:接口的调用方式,如 GET 或 POST;
参数格式:接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必选、参数说明这4项内容;
响应格式:接口的返回值的详细描述,一般包含数据名称、数据类型、说明3项内容;
返回示例(可选):通过对象的形式,例举服务器返回数据的结构;
(1)渲染UI结构

(2)案例用到的库和插件
1️⃣ 用到的 css 库 bootstrap.css
2️⃣ 用到的 javascript 库 jquery.js
3️⃣ 用到的 vs code 插件 Bootstrap 3 Snippets
(3)渲染图书列表(核心代码)
function getBookList() {
// 1. 发起 ajax 请求获取图书列表数据
$.get(‘http://www.liulongbin.top:3006/api/getbooks’, function(res) {
// 2. 获取列表数据是否成功
if (res.status !== 200) return alert(‘获取图书列表失败!’)
// 3. 渲染页面结构
var rows = []
$.each(res.data, function(i, item) { // 4. 循环拼接字符串
rows.push(‘’ + item.id + ‘’ + item.bookname + ‘’ + item.author + ‘’ + item.publisher + ‘删除’)
})
$(‘#bookBody’).empty().append(rows.join(‘’)) // 5. 渲染表格结构
})
}
(4)删除图书(核心代码)
// 1. 为按钮绑定点击事件处理函数
$(‘tbody’).on(‘click’, ‘.del’, function() {
// 2. 获取要删除的图书的 Id
var id = $(this).attr(‘data-id’)
$.ajax({ // 3. 发起 ajax 请求,根据 id 删除对应的图书
type: ‘GET’,
url: ‘http://www.liulongbin.top:3006/api/delbook’,
data: { id: id },
success: function(res) {
if (res.status !== 200) return alert(‘删除图书失败!’)
getBookList() // 4. 删除成功后,重新加载图书列表
}
})
})
(5)添加图书(核心代码)
// 1. 检测内容是否为空
var bookname = $(‘#bookname’).val()
var author = $(‘#author’).val()
var publisher = $(‘#publisher’).val()
if (bookname === ‘’ || author === ‘’ || publisher === ‘’) {
return alert(‘请完整填写图书信息!’)
}
// 2. 发起 ajax 请求,添加图书信息
$.post(
‘http://www.liulongbin.top:3006/api/addbook’,
{ bookname: bookname, author: author, publisher: publisher },
function(res) {
// 3. 判断是否添加成功
if (res.status !== 201) return alert(‘添加图书失败!’)
getBookList() // 4. 添加成功后,刷新图书列表
$(‘input:text’).val(‘’) // 5. 清空文本框内容
}
)
(5)完整代码演示
添加新图书
书名 作者 出版社添加
