目录
1. 事件绑定
小程序中绑定事件与在网页开发中绑定事件几乎一致,只不过在小程序不能通过on的方式绑定事件,也没有click等事件,小程序中绑定事件使用 bind 方法,click 事件也需要使用 tap 事件来进行代替,绑定事件的方式有两种:
第一种方式: bind:事件名, bind后面需要跟上冒号,冒号后面跟上事件名,例如: <view bind:tap="fnName"></view>
第二种方式:bind事件名,bind 后面直接跟上事件名,例如:<view bindtap=“fnName"></view>
事件处理函数需要写到 .js 文件中,在.js 文件中需要调用小程序提供的 Page 方法来注册小程序的页面,我们可以直接在 Page 方法中创建事件处理函数。
再开始前,为了保证学习的简洁性,可以先回顾“零基础手把手教你创建微信小程序(一)~(六)”。
重新创建一个如下图模版:

1.1 第一种事件绑定的方法(bind:事件名)
bind:事件名, bind后面需要跟上冒号,冒号后面跟上事件名,例如: <view bind:tap="fnName"></view>。
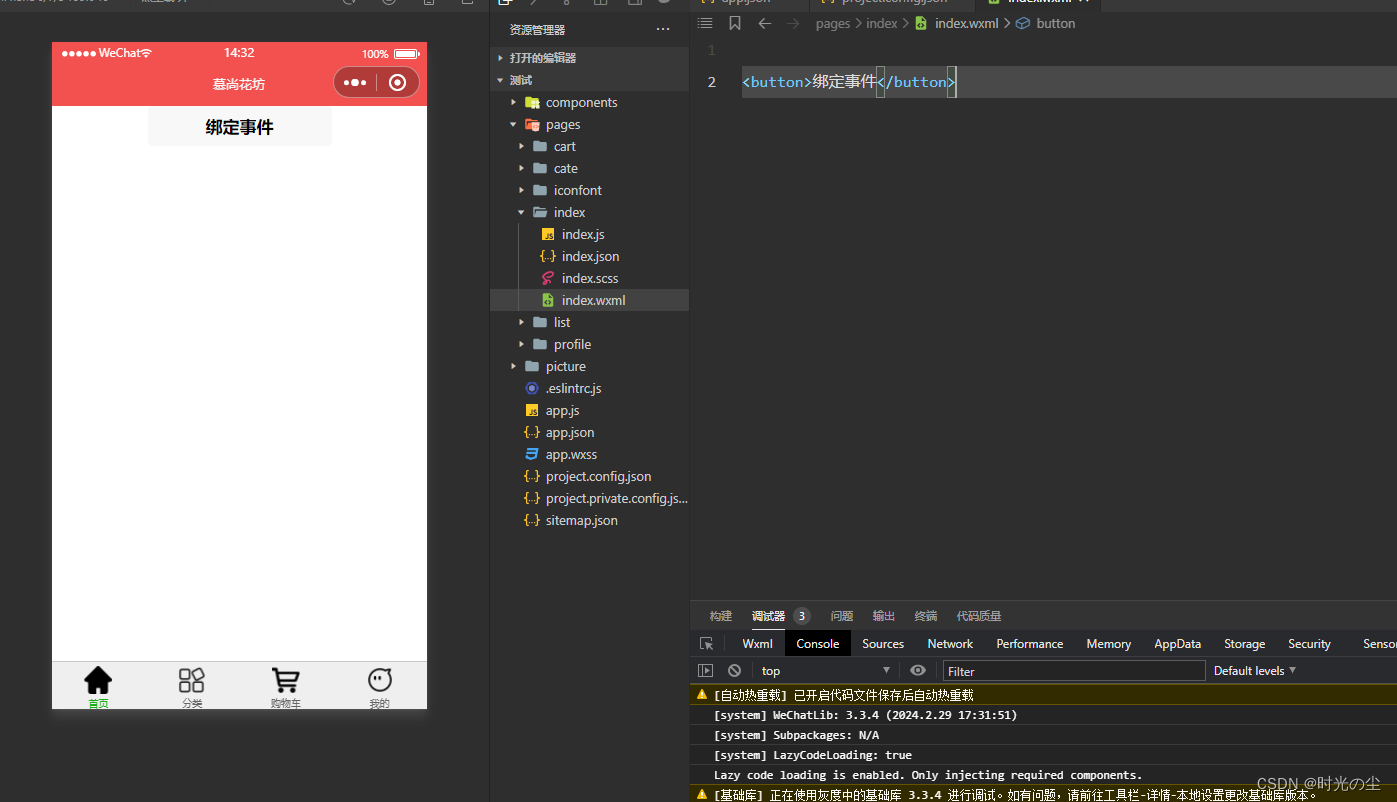
找到index.wxml文件,写入代码:
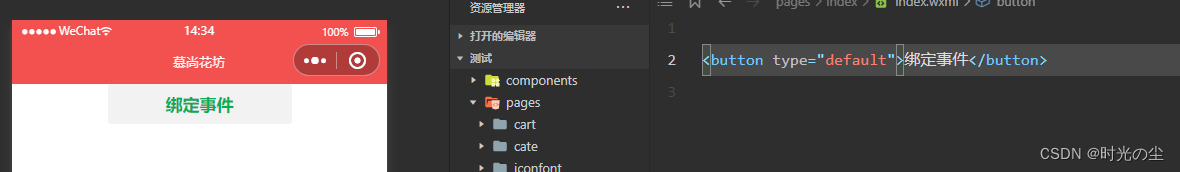
<button>绑定事件</button>
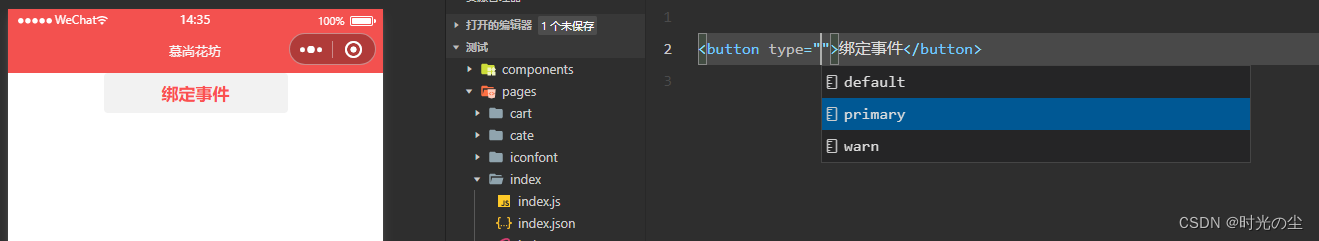
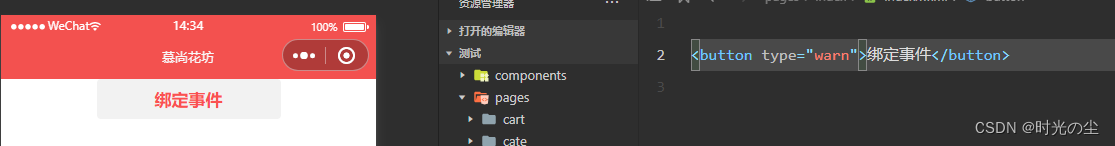
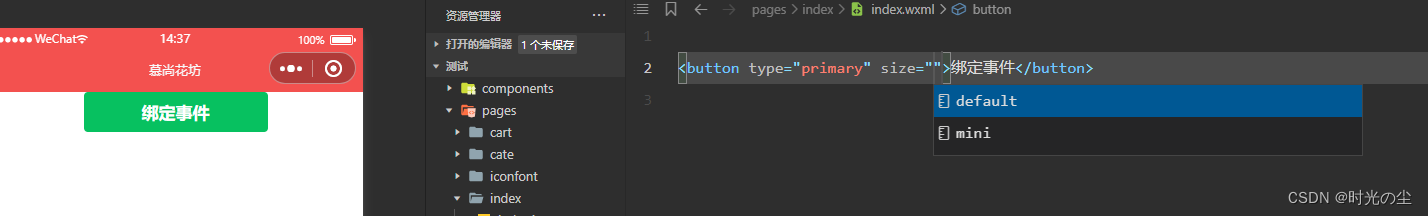
此时的绑定事件的按钮,看着不明显,我们可以对其进行更改,一共三种表现形式:




对于按键字体有两种表现形式,默认default:

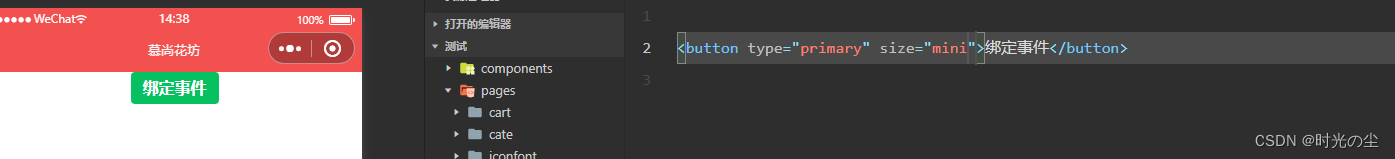
mini的表现形式如下:

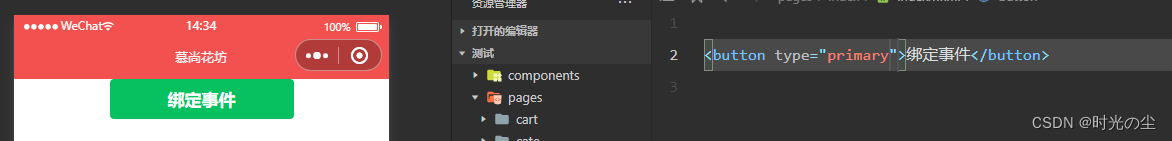
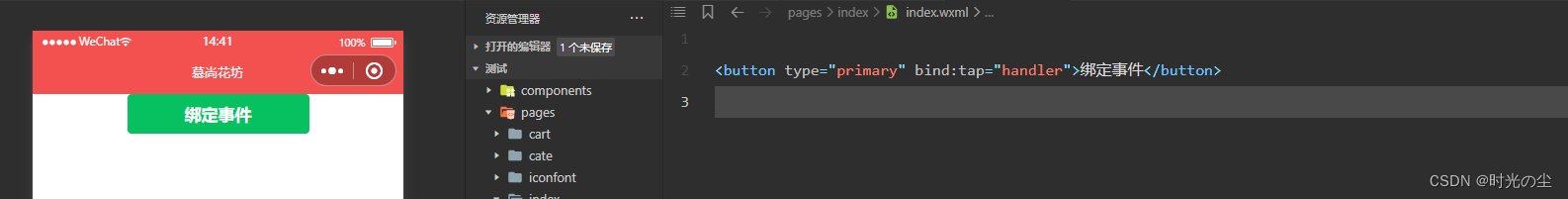
下面我使用的默认,调好字体后,加入事件处理函数:
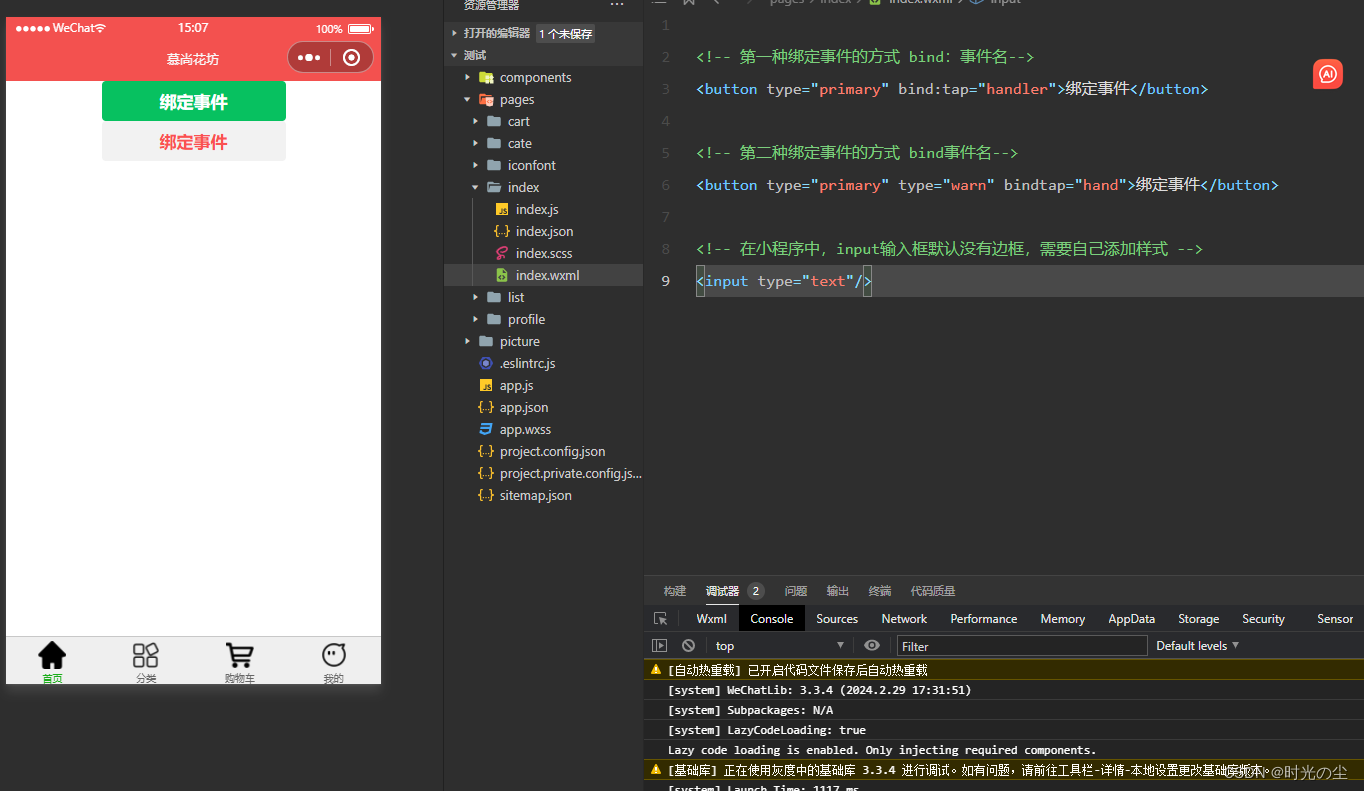
<!-- 第一种绑定事件的方式 bind:事件名--> <button type="primary" bind:tap="handler">绑定事件</button>
然后在找到.js文件,输入代码:
// index.js Page({ handler(){ console.log('事件触发了~~~') } }) 点击“绑定事件”,我们可以看到编辑器下方显示“事件触发了~~~”:

1.2 第二种绑定事件的方式(bind事件名)
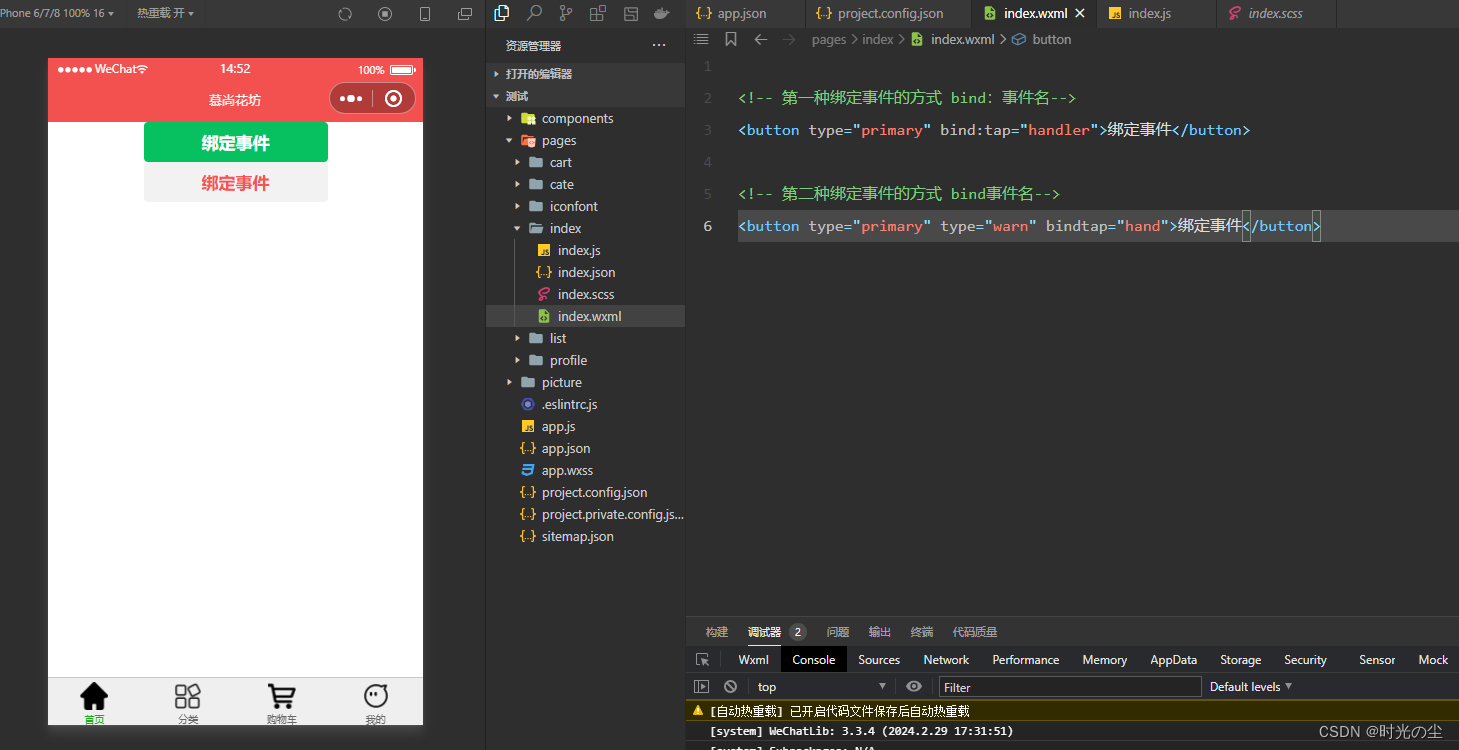
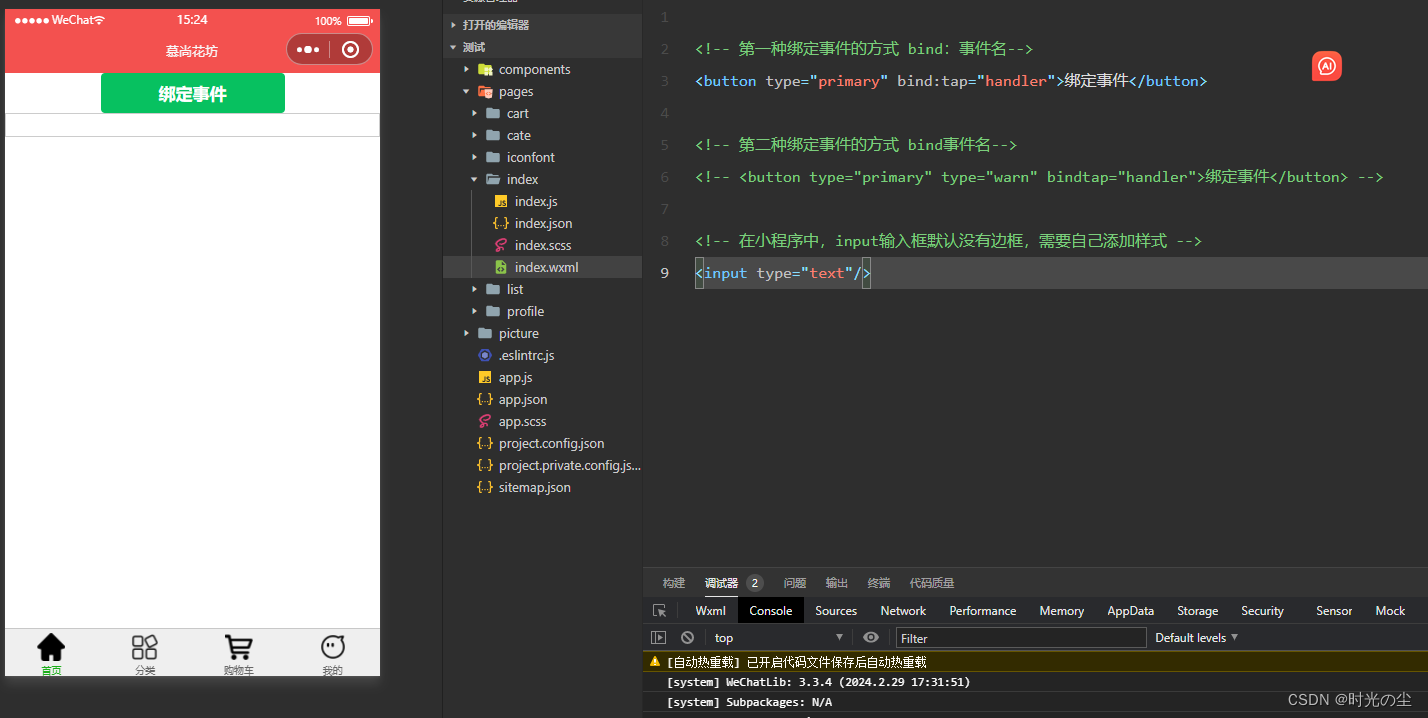
找到index.wxml文件,写入代码,这里为了和第一种按键区分,对其样式进行了改动:

然后在找到.js文件,输入代码:
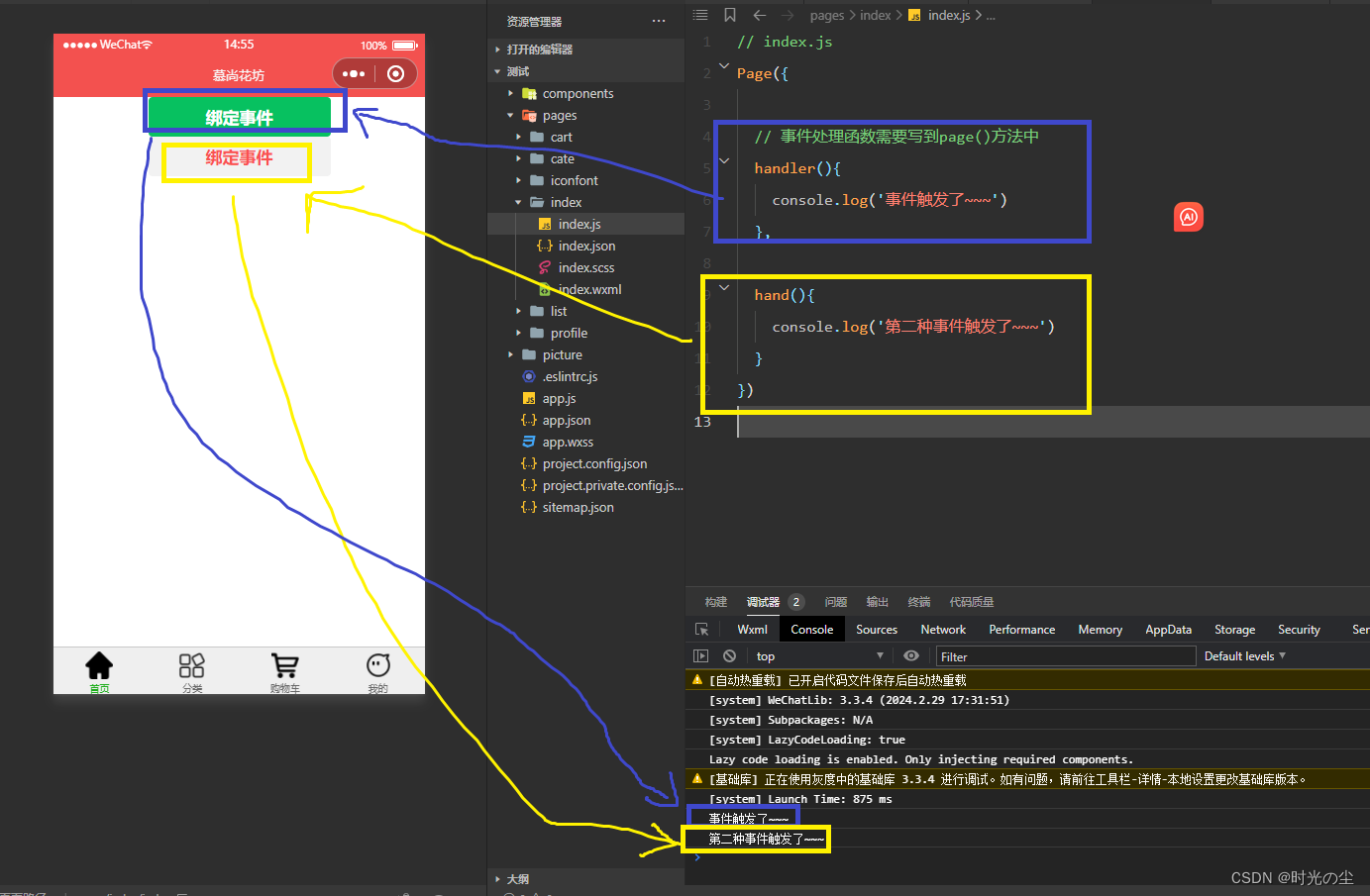
hand(){ console.log('第二种事件触发了~~~') }此时我们发现点击第一个按键能触发绑定,第二种方式生成的按键也能:

1.3 代码
index.wxml:
<!-- 第一种绑定事件的方式 bind:事件名--> <button type="primary" bind:tap="handler">绑定事件</button> <!-- 第二种绑定事件的方式 bind事件名--> <button type="primary" type="warn" bindtap="hand">绑定事件</button>index.js:
// index.js Page({ // 事件处理函数需要写到page()方法中 handler(){ console.log('事件触发了~~~') }, hand(){ console.log('第二种事件触发了~~~') } }) 2. 事件对象
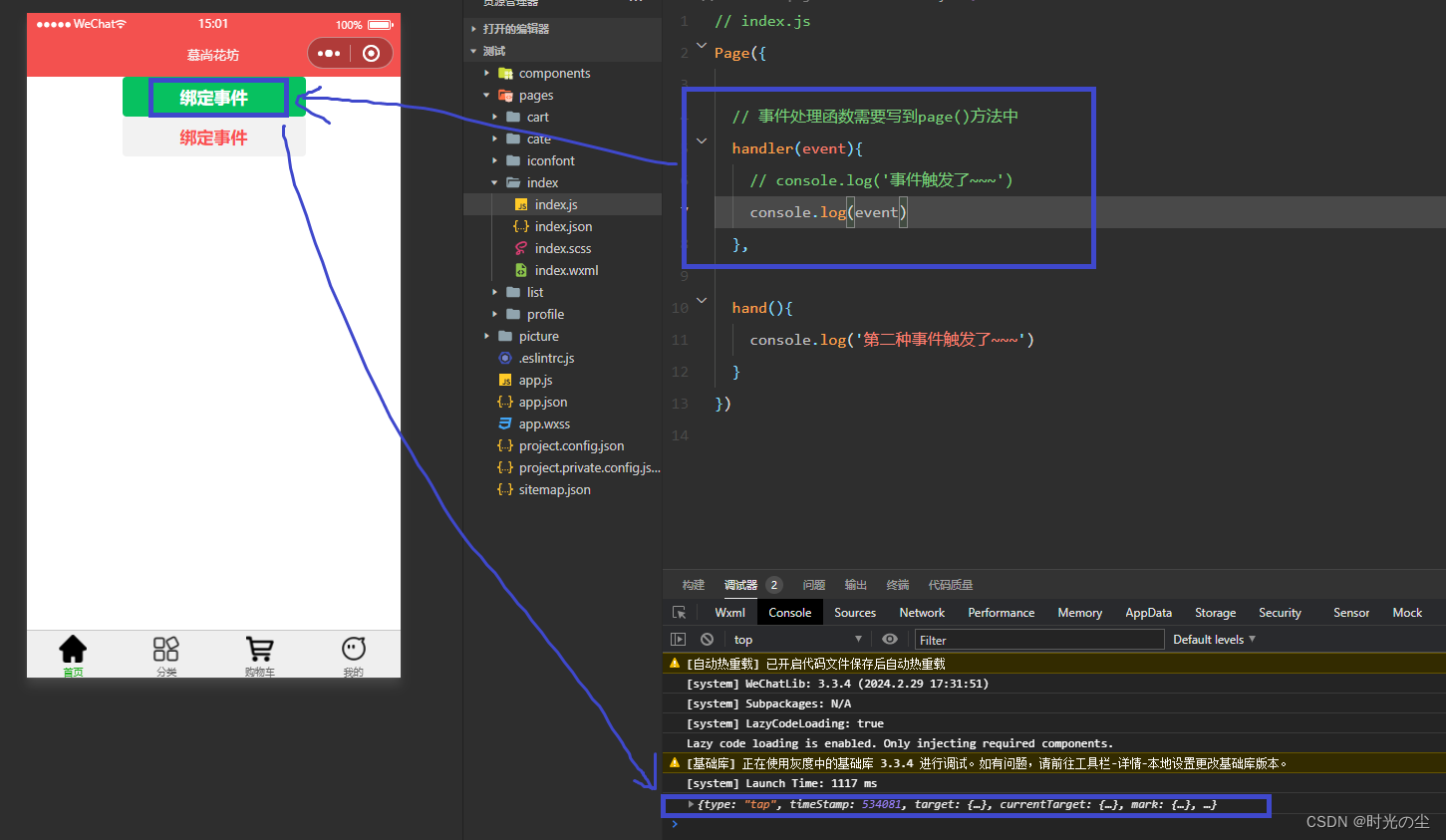
为了获取相关对象在打印的时候的一些信息,我们可以用“event”进行获取:

我们可以创建一个输入框,往里面输入值,通过读取输入值,进行更直观的展现,输入代码:
<input type="text"/>此时我们会发现,并没有输入框,那是因为在小程序中,input输入框默认没有边框,需要自己添加样式。

由于我们后续需要多次使用,所以可以将其放到app.scss文件中(若是没改应该是.wxss,几记得更改为.scss),输入代码:
input{ border: 1px solid #ccc; } 我们可以发现现在还没框,这一点不知道为什么,不过后来发现可以现将1.2的代码注释掉就可以显示了:

对于输入值的获取,我们可以给input绑定一个事件处理函数:
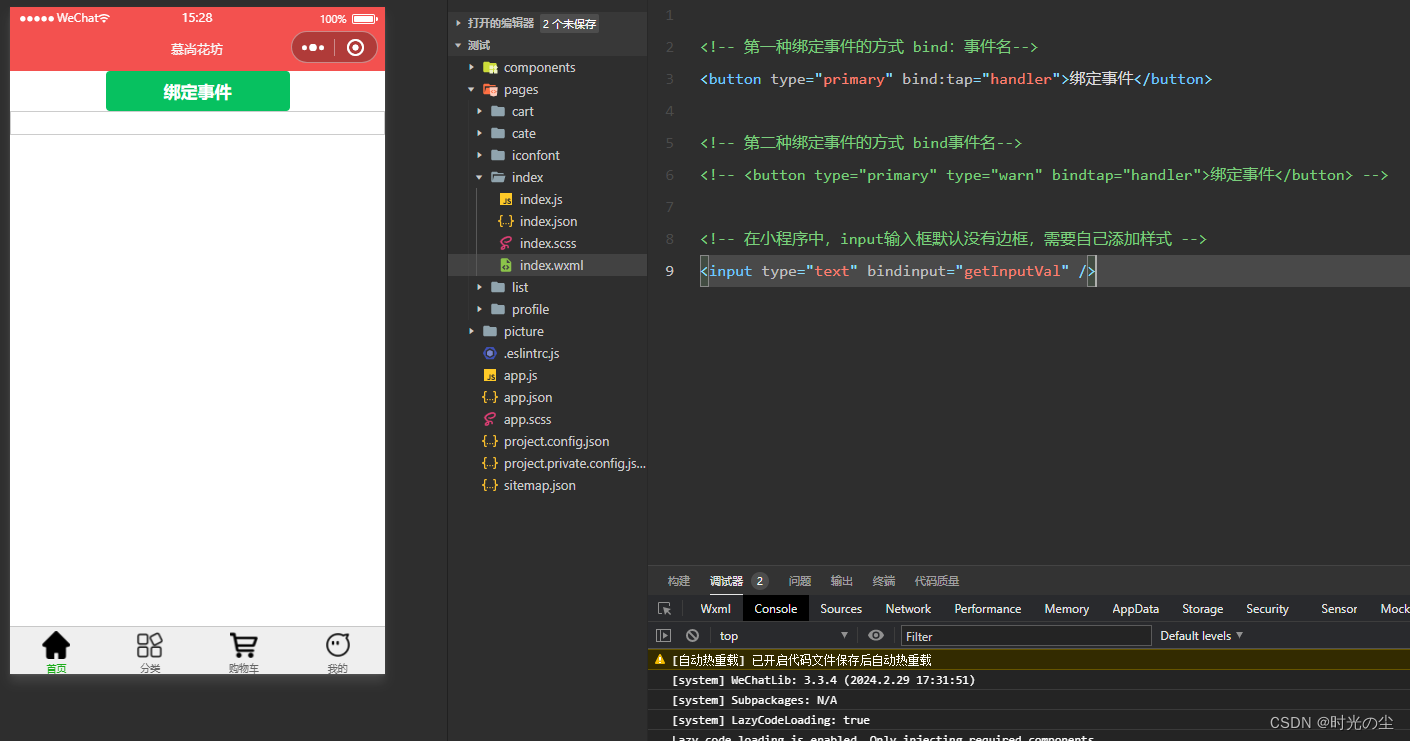
<input type="text" bindinput="getInputVal" />
然后在找到.js文件,进行定义这个事件处理函数,输入代码:
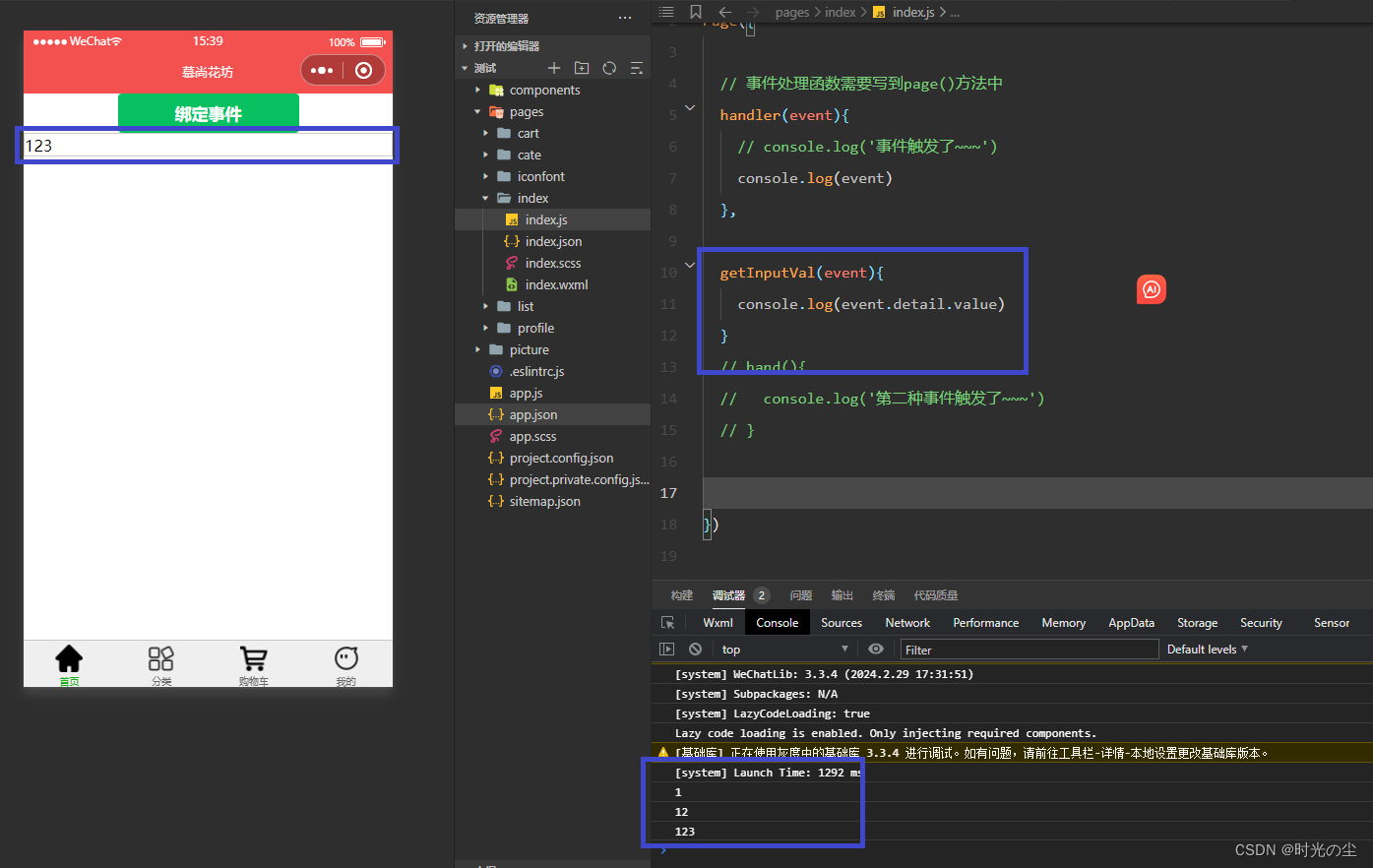
getInputVal(event){ console.log(event.detail.value) }在框内输入想要输入的值:

index.wxml:
<!-- 第一种绑定事件的方式 bind:事件名--> <button type="primary" bind:tap="handler">绑定事件</button> <!-- 第二种绑定事件的方式 bind事件名--> <!-- <button type="primary" type="warn" bindtap="handler">绑定事件</button> --> <!-- 在小程序中,input输入框默认没有边框,需要自己添加样式 --> <input type="text" bindinput="getInputVal" />index.js:
// index.js Page({ // 事件处理函数需要写到page()方法中 handler(event){ // console.log('事件触发了~~~') console.log(event) }, getInputVal(event){ console.log(event.detail.value) } // hand(){ // console.log('第二种事件触发了~~~') // } }) app.scss:
input{ border: 1px solid #ccc; }