一、定义:
是一套开源的微信小程序UI组件库。提供了一整套UI基础组件和业务组件,能够快速地搭配出一套风格统一的页面
官方文档:介绍 - Vant Weapp (youzan.github.io)
二、使用:
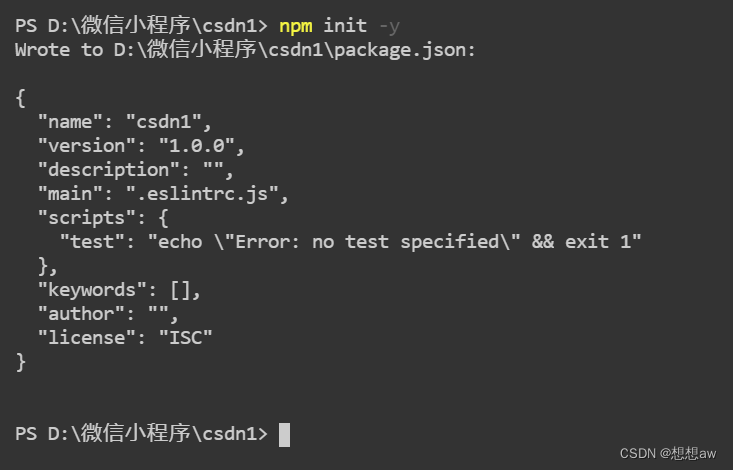
(1)(找到.eslintrc.js 右键,在内件终端打开)打开命令提示符后,输入npm init -y命令,生成package.json文件


(2)在内件终端继续输入npm install @vant/weapp@1.10.4 -s -y 命令安装Vant Weapp包,
生成node_modules文件夹和package-lock.json文件



(3)修改app.json全局配置文件,将里面的”style“:“v2”配置项删除。因为小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱

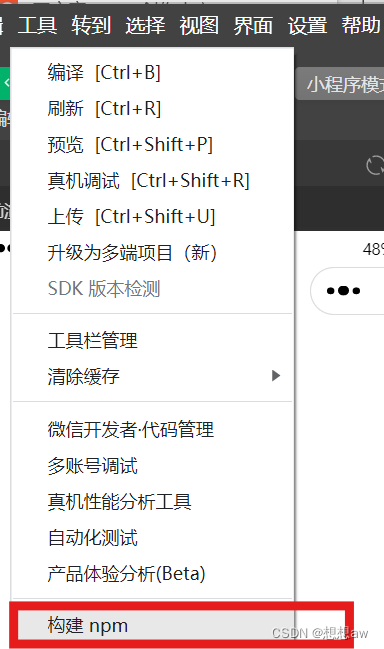
(4)在菜单栏执行工具-》构建npm命令。构建npm


此时会多出一个文件夹 ,这里面就是vant-weapp组件库
![]()
三、测试vant是否装好:
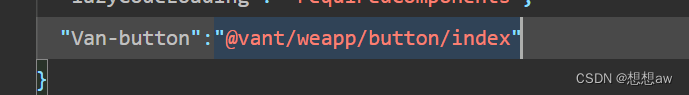
(1)在app.json文件或页面的json文件中的usingComponents配置项中引用button组件

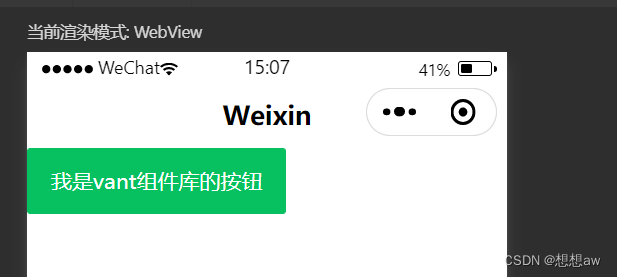
(2) 在index.wxml里写自定义按钮
<Van-button type="primary">我是vant组件库的按钮</Van-button>
四、vant weapp组件库的自定义tabbar组件的使用:
注意:Tabbar组件,也可以用来作为小程序的自定义Tabbar使用
(1)理论知识:


微信小程序自定义tabbar的配置信息
- 在
app.json中的tabBar项指定custom字段,同时其余tabBar相关配置也补充完整。 - 对于
custom字段,它用于指定是否启用自定义tabBar。当custom字段设置为true时,小程序将不会自动使用默认的tabBar,而是会尝试读取项目根目录下的custom-tab-bar文件夹中的index组件,并将其作为自定义的tabBar进行渲染。 - 所有 tab 页的 json 里需声明
usingComponents项,也可以在app.json全局开启。
(2)在app.json文件或页面的json文件中的usingComponents配置项中引用自定义tabbar组件

"usingComponents": { "van-tabbar":"@vant/weapp/tabbar/index", "van-tabbar-item":"@vant/weapp/tabbar-item/index" },(3)在app.json文件或页面的json文件中建立三个页面文件,以便于等下tabbar组件的切换
"pages": [ "pages/home/home", "pages/message/message", "pages/contact/contact" ],
并且在每个文件的wxml页面写上对应的内容
(4)在app.json文件或页面的json文件中写好tabbar的属性配置:
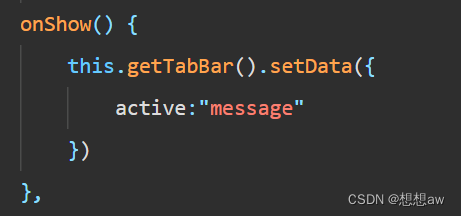
"tabBar": { "custom": true, "list": [ { "pagePath": "pages/home/home", "text": "首页", "iconPath": "/images/tabs/home.png", "selectedIconPath": "/images/tabs/home-active.png" }, { "pagePath": "pages/message/message", "text": "消息", "iconPath": "/images/tabs/message.png", "selectedIconPath": "/images/tabs/message-active.png" }, { "pagePath": "pages/contact/contact", "text": "联系我们", "iconPath": "/images/tabs/contact.png", "selectedIconPath": "/images/tabs/contact-active.png" } ] },(5)在pages下的是三个页面:contact、home、message页面的js文件下配置active选中状态:
*通过onShow() 来更新 tabBar 的状态,进而来通知它哪个 tab 是当前活动的。*this.getTabBar() 是尝试获取 tabBar 的实例,然后使用 setData 方法来更新它的数据。
*对于自定义的 tabBar,active是自定义组件内部使用的一个数据属性,用来控制哪个 tab 应该显示为选中状态。
在pages下面的contact文件夹下的js文件里:
onshow是生命周期函数--用来监听页面显示



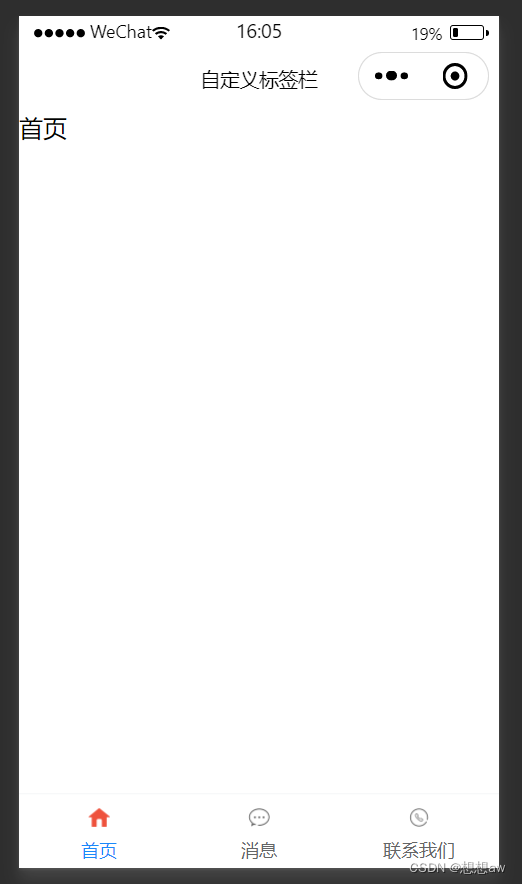
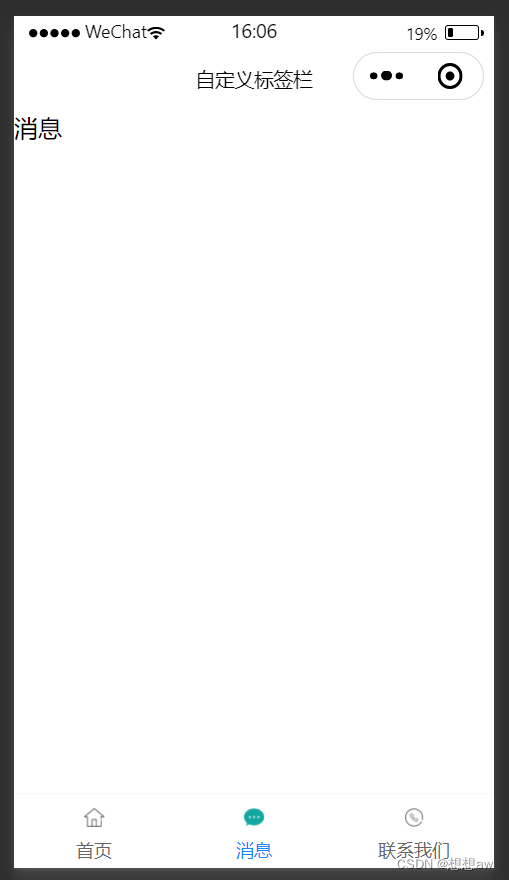
(7)结果显示:
点击不同的tabbar显示不同的页面


五、微信小程序中,自定义tabBar和默认的tabBar属性的区别
在微信小程序中,这二者有显著的区别,这不仅体现在配置方式和使用场景上,还体现在其功能和灵活性上。下面是对两者属性和操作的详细比较:
(1)自定义tabBar属性及操作
属性:
custom:设置为true时启用自定义tabBar。
操作:
配置
custom字段:在app.json或app.config.json文件中,将custom字段设置为true。"tabBar": { "custom": true }编写样式和逻辑:在自定义组件中编写
tabBar的样式、图标和逻辑,如页面跳转、选中状态等。页面间交互:如果需要在页面间与自定义
tabBar进行交互(例如获取当前选中项或触发tabBar更新),可以通过全局状态管理或事件总线等方式实现。
(2)默认tabBar属性及操作
属性:
color:未选中时的文字颜色。selectedColor:选中时的文字颜色。backgroundColor:背景色。borderStyle:边框样式。list:tab项的列表。
操作:
配置
tabBar属性:在app.json或app.config.json文件的tabBar对象中设置上述属性。{ "tabBar": { "color": "#999", "selectedColor": "#007AFF", "backgroundColor": "#FFFFFF", "borderStyle": "black", "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath": "images/home.png", "selectedIconPath": "images/home_selected.png" }, // ... 其他tab项 ] } }无需创建组件:使用默认
tabBar时,无需创建额外的组件文件,所有配置均在app.json或app.config.json中完成。
(3)区别与注意事项
灵活性:自定义
tabBar提供了更高的灵活性,可以自定义样式、图标、动画等,但开发成本也相应增加。默认tabBar则较为简单,适用于基本的页面导航。开发成本:使用默认
tabBar配置简单,几乎无需额外开发;而自定义tabBar则需要编写组件代码,并进行页面间的交互逻辑处理。兼容性:自定义
tabBar需要确保在不同设备和微信版本上的兼容性;默认tabBar则具有更好的兼容性保障。更新与维护:自定义
tabBar的样式和功能更新需要修改组件代码,而默认tabBar则可以通过修改配置快速更新。
(4)总结
在选择使用自定义tabBar还是默认tabBar时,应根据项目需求、开发资源和时间成本进行综合考量。对于需要高度个性化或复杂交互的场景,可以选择自定义tabBar;对于基本的页面导航和快速开发需求,使用默认tabBar更为合适。
