阅读量:0
需求背景:微信小程序里,需要判断使用该小程序的用户是否有关注该小程序关联的公众号,如未关注要引导用户去关注公众号(用于公众号推送信息)
开发前配置
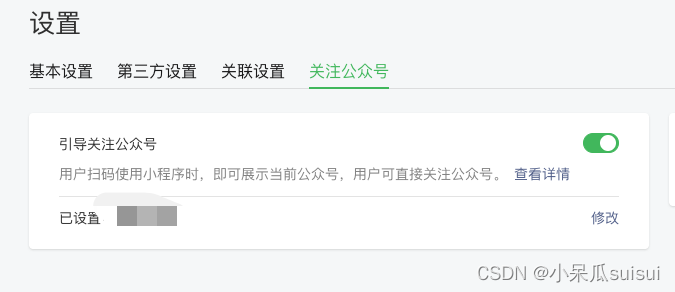
1、小程序–设置–关注公众号

2、小程序–开发管理–开发设置–业务域名(配置业务域名,并将检验文件放入到域名根目录下)

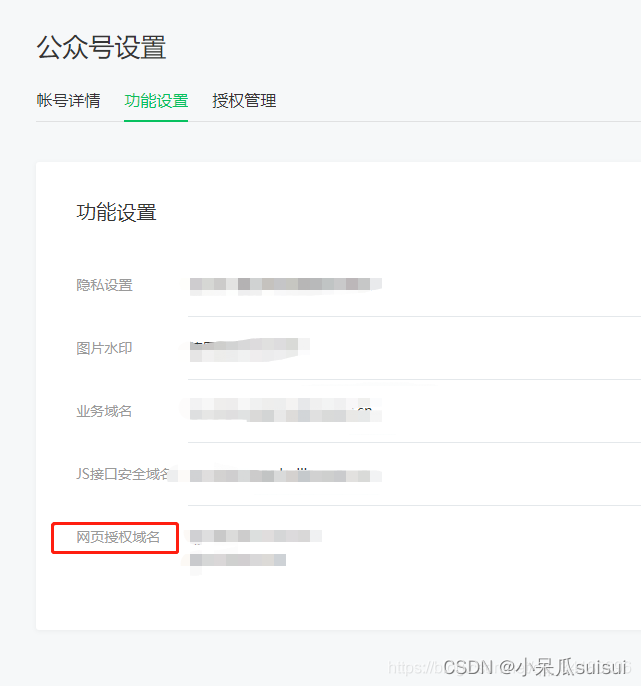
3、公众号管理平台-公众号设置–功能设置-网页授权域名加上和上面小程序业务域名一样的域名地址。

查看是否关注公众号:
官网:
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html
(1)、用户同意授权,获取code
接口(获取Code):
https://open.weixin.qq.com/connect/oauth2/authorize?appid=${APPID}&redirect_uri=${REDIRECT_URI}&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 参数:APPID:公众号的唯一标识 redirect_uri:授权后重定向的回调链接地址, 请使用 urlEncode 对链接进行处理 http://test/test.html
用户同意授权,页面将跳转http://test/test.html?code=CODE&state=STATE
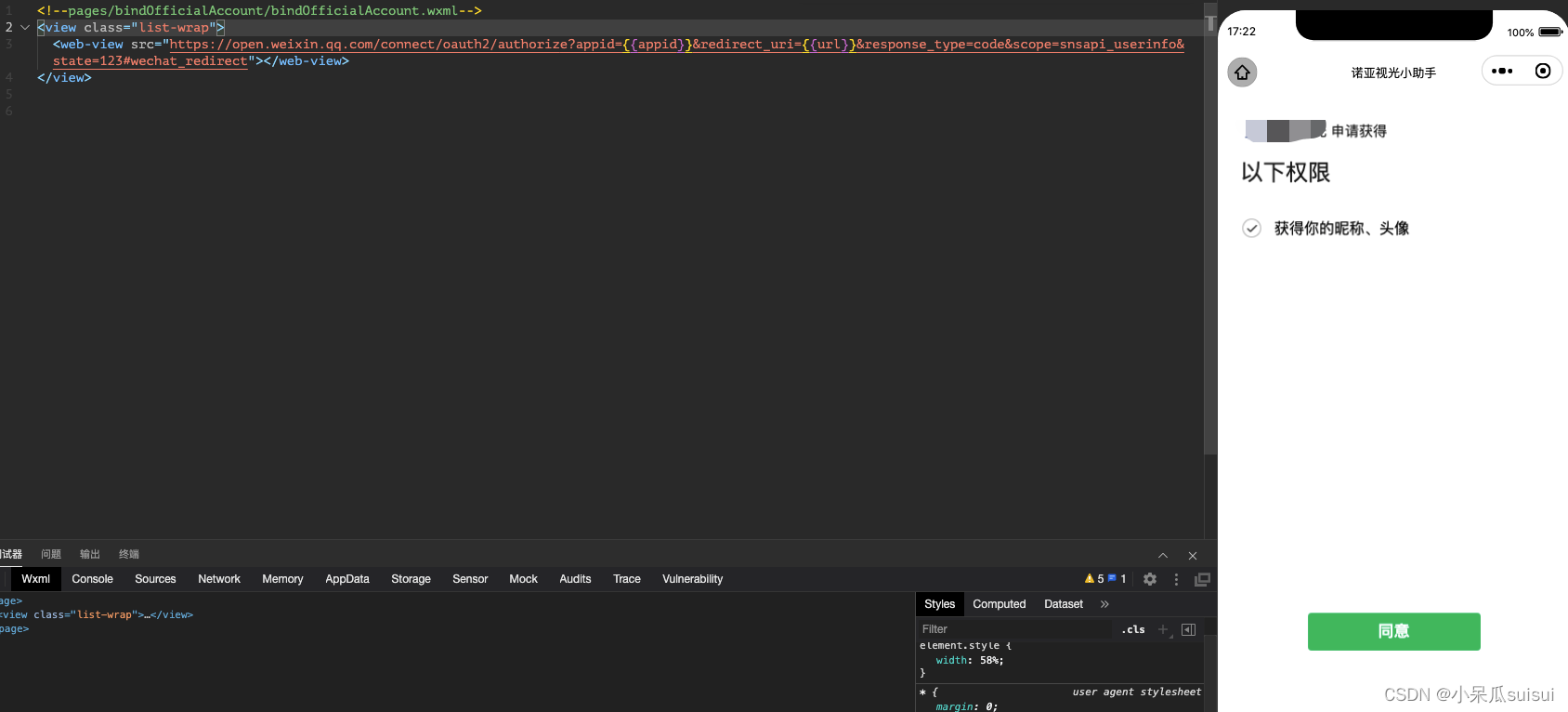
代码:
<view class="list-wrap"> <web-view src="https://open.weixin.qq.com/connect/oauth2/authorize?appid={{appid}}&redirect_uri={{url}}&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect"></web-view> </view> Page({ /** * 页面的初始数据 */ data: { url: 'http://test/test.htm', appid:'wxfe00000000' }, }) 
点击同意之后会重定向到test.html 的页面 并携带参数 code=CODE&state=STATE。
test.html页面代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> </html> <!-- 引入weixin-js-sdk线上版本 --> <script charset="utf-8" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script> <script type="text/javascript"> function Get() { let appid = "wxfe00000000"; //公众号appid let redirect = encodeURIComponent(window.location.href); //重定向回来的地址 // let redirect =window.location.href //重定向回来的地址 let wx_code = this.getUrlParam("code"); // 截取url中的code //判断有没有code if (!wx_code) { console.log('失败了?') //获取code的地址。获取成功重定向后地址栏中将会带有code,判断没有code的话,就跳转到微信官方链接上获取,获取成功后会再重定向回来,注意url是需要使用encodeURIComponent处理一下编码的 window.location.href =`https://open.weixin.qq.com/connect/oauth2/authorizeappid=${appid}&redirect_uri=${redirect}&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect`; } else { console.log('成功了?') // 获取到了code this.toWeChat(wx_code); //把code传给后台获取用户信息 } } //getUrlParam方法就是使用正则截取地址栏里的code function getUrlParam(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); if (r != null) return unescape(r[2]); return null; } function toWeChat(code) { // 调整微信的/pages/index/index页面,并携带Code wx.miniProgram.navigateTo({ url: '/pages/index/index?code=' + code }) } Get() </script> (2)、获取ACCESS_TOKEN 以及 OPENID
接口(获取ACCESS_TOKEN):
https://api.weixin.qq.com/sns/oauth2/access_token?appid=${APPID}&secret=${SECRET}&code=${CODE}&grant_type=authorization_code 参数:APPID:公众号appID SECRET:应用密钥 AppSecret(不建议直接填写,最好通过接口获取) CODE:刚刚获取的Code值
返回:
{ "access_token":"ACCESS_TOKEN", "expires_in":7200, "refresh_token":"REFRESH_TOKEN", "openid":"OPENID", "scope":"SCOPE", "is_snapshotuser": 1, "unionid": "UNIONID" } (3)、接口(是否关注公众号):
https://api.weixin.qq.com/cgi-bin/user/info?access_token=${ACCESS_TOKEN}&openid=${OPENID}&lang=zh_CN 参数: ACCESS_TOKEN:调用接口凭证 (上一步获取的access_token) OPENID:普通用户的标识在这里插入代码片,对当前公众号唯一(上一步获取的openid)
返回:
"subscribe": 1, //用户是否订阅该公众号标识,值为0时,代表此用户没有关注该公众号 "openid": "o6_bmjrPTlm6_2sgVt7hMZOPfL2M", //用户的标识,对当前公众号唯一 "language": "zh_CN", "subscribe_time": 1382694957, "unionid": " o6_bmasdasdsad6_2sgVt7hMZOPfL", "remark": "", "groupid": 0, "tagid_list":[128,2], "subscribe_scene": "ADD_SCENE_QR_CODE", "qr_scene": 98765, "qr_scene_str": "" 引导用户关注公众号
小程序跳转公众号关注页面的两种方法
1、web-view方法(不能使用了)
写好了发现换了手机就提示无法打开该页面 啊啊啊啊啊谁懂啊,然后查了一下现在不能使用这种方法了
2、official-account方法(场景有限)