大家好,我是java1234_小锋老师,看到一个不错的微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,分享下哈。
项目视频演示
项目介绍
随着当前社会人们的生活节奏越来越快,人们对生活效率的追求也越来越高,以往的传统的点餐方式已不能满足人们的需要,首先有些小型饭馆是需要顾客排队点餐,然后安排专人在台前记录,这样不仅造成时间上的浪费,还浪费人力,有些大型餐厅是当顾客入座后,安排服务员前去点餐,但这样有时候顾客爆满,也容易导致服务员忙不过来,效率低下。
对此,微信点餐小程序的应用就很关键,近几年微信小程序兴起,利用微信公众平台,顾客可以快速地浏览菜品,另外,在餐桌上贴好对应的桌号,顾客扫码即可进行点餐,还可以进行备注留言,无需服务员服务,不仅给顾客带来良好的用餐体验,还让餐厅的工作流程变得简单,同时还提高了餐厅的工作效率。
因此根据餐饮市场需求开发一个在安卓系统和苹果系统,都可以使用的手机微信跨平台点餐小程序,主要实现餐厅内点餐功能,同时实现商家的菜品以及店铺管理功能。本文介绍了该系统的研究目的,国内外发展状况,需求分析以及数据库设计和具体功能的设计与实现。经测试基本实现了设计目标,可以进一步进行推广应用。
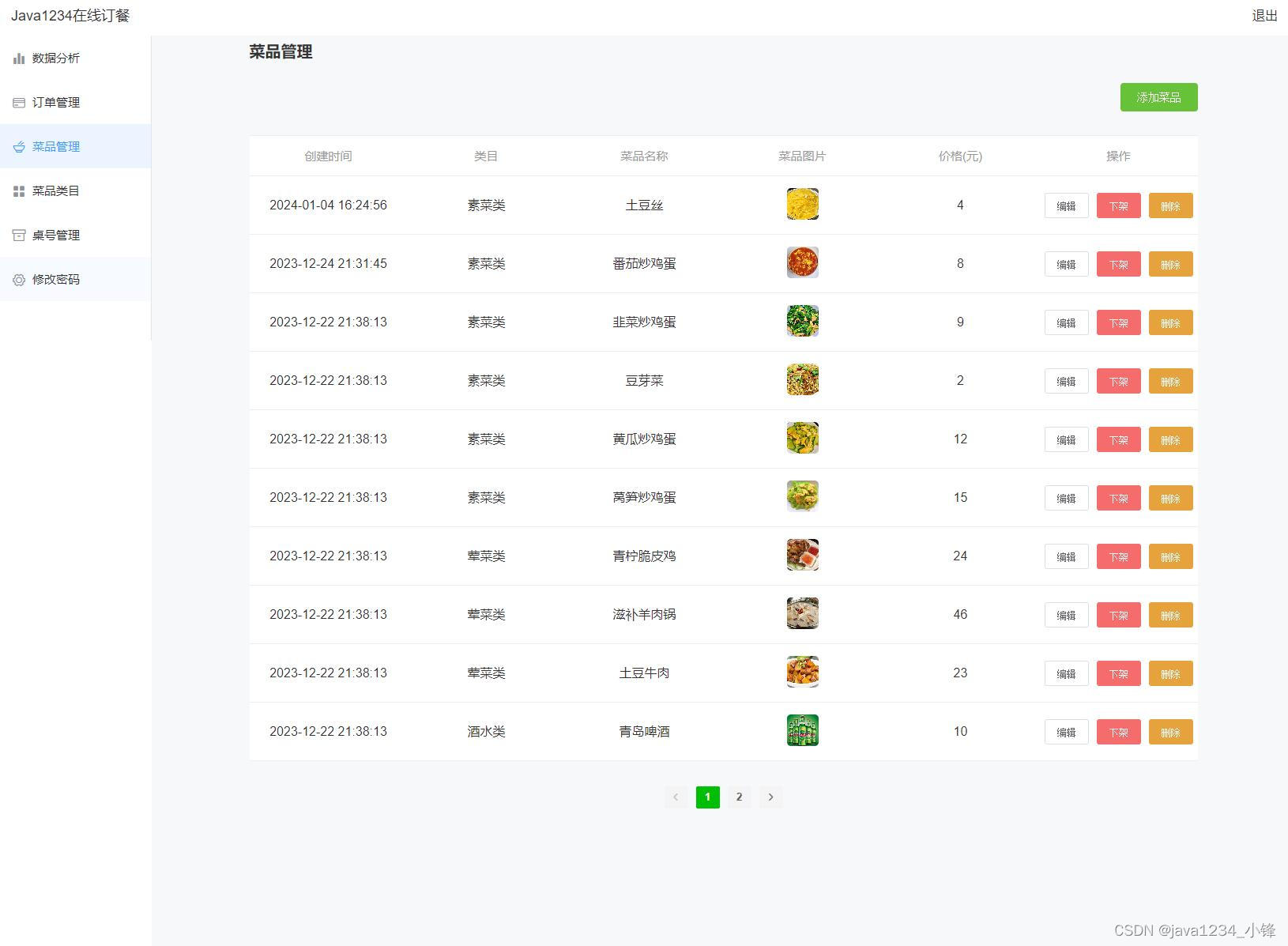
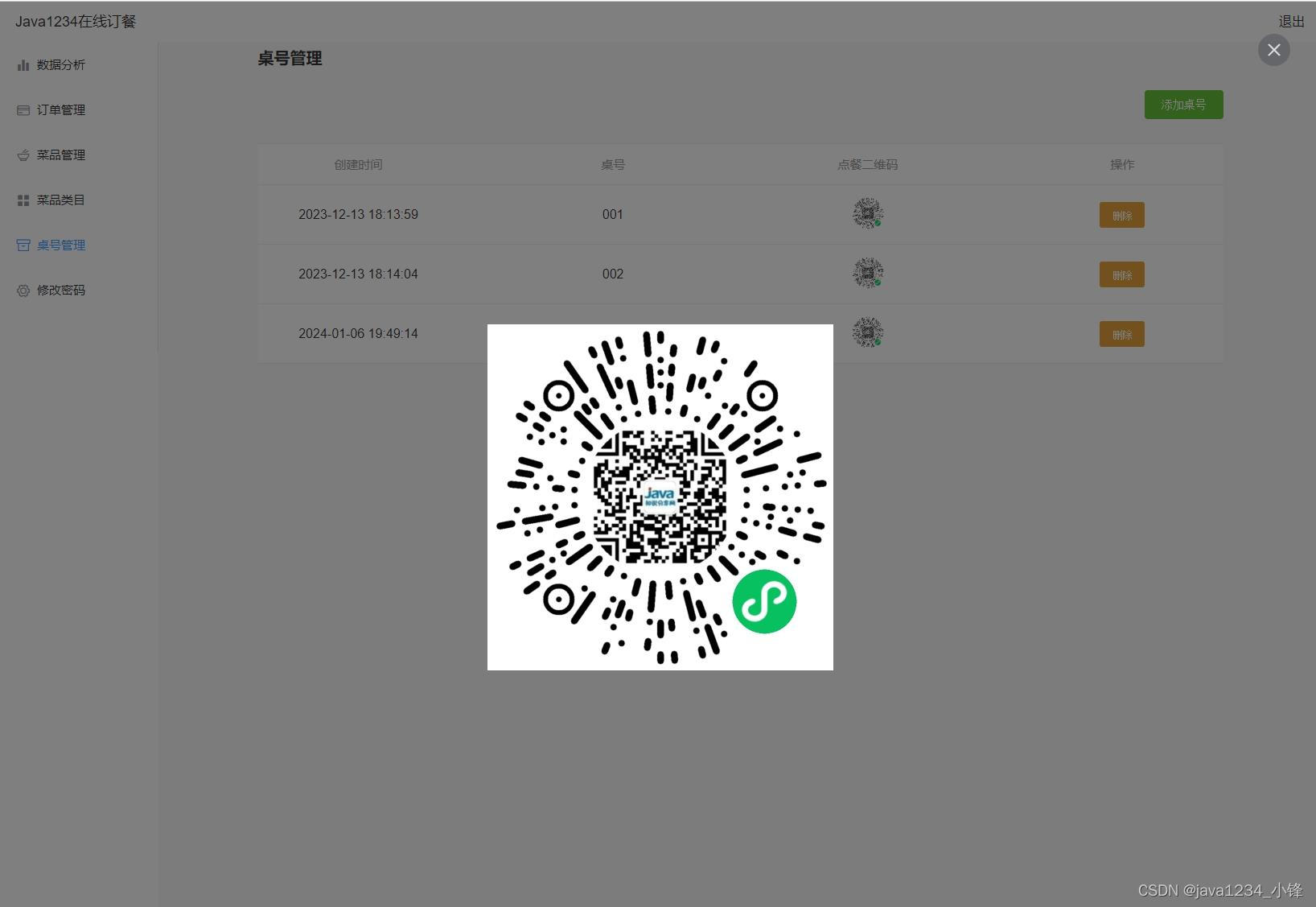
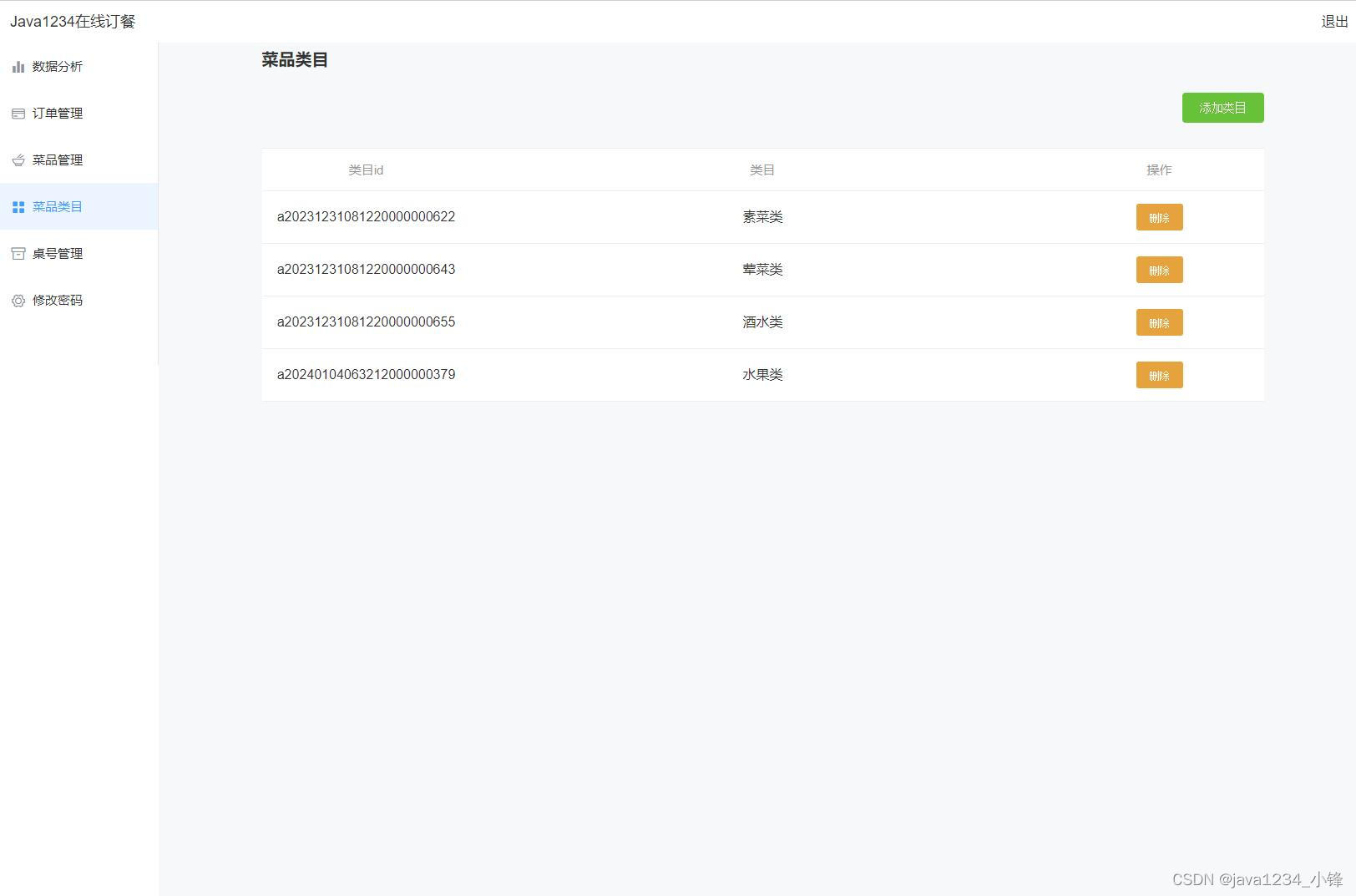
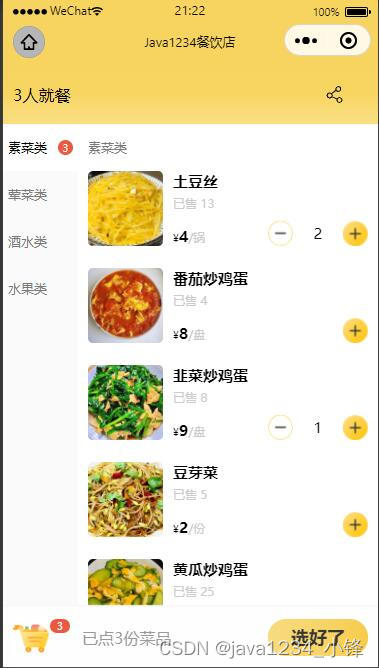
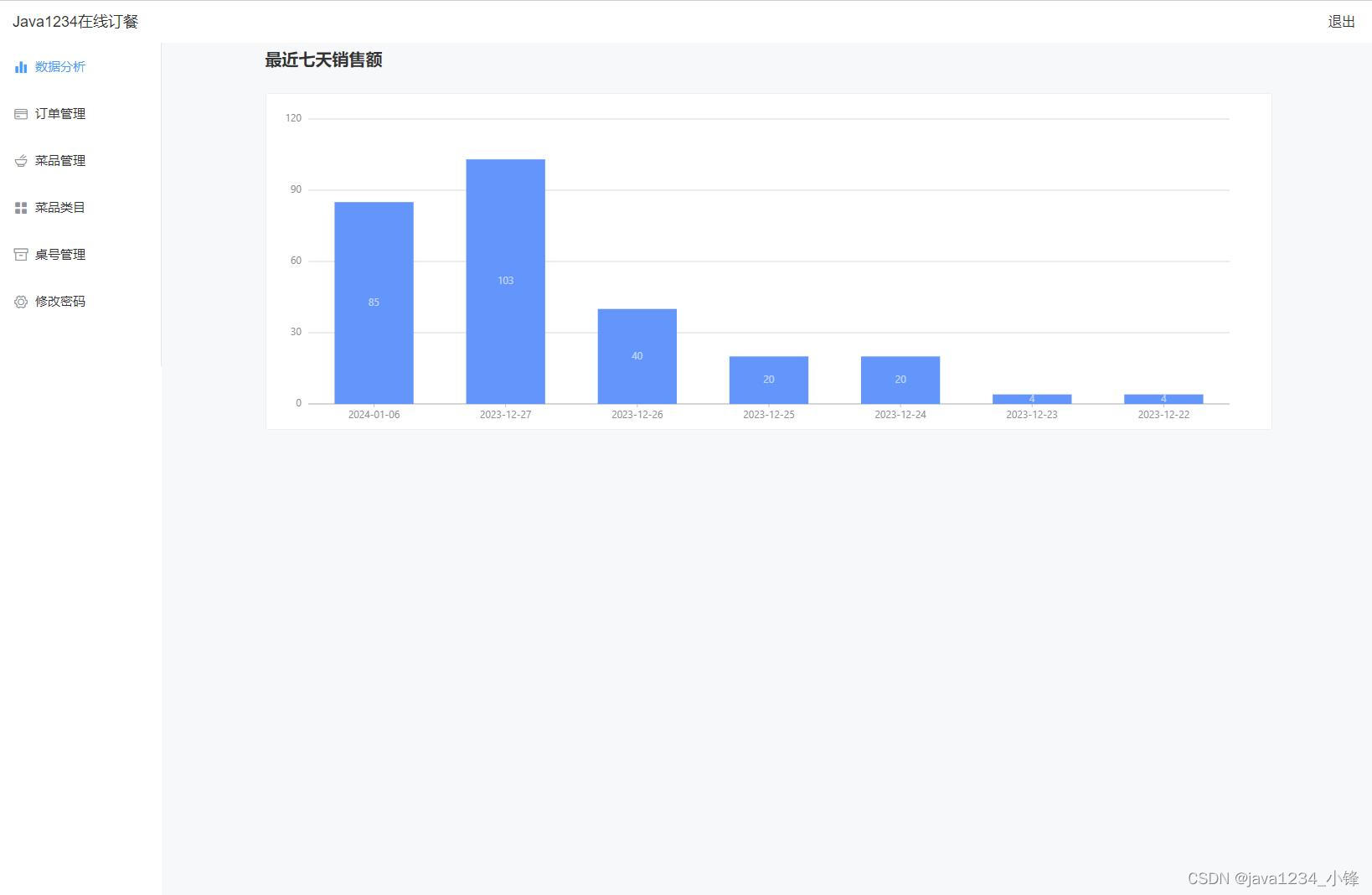
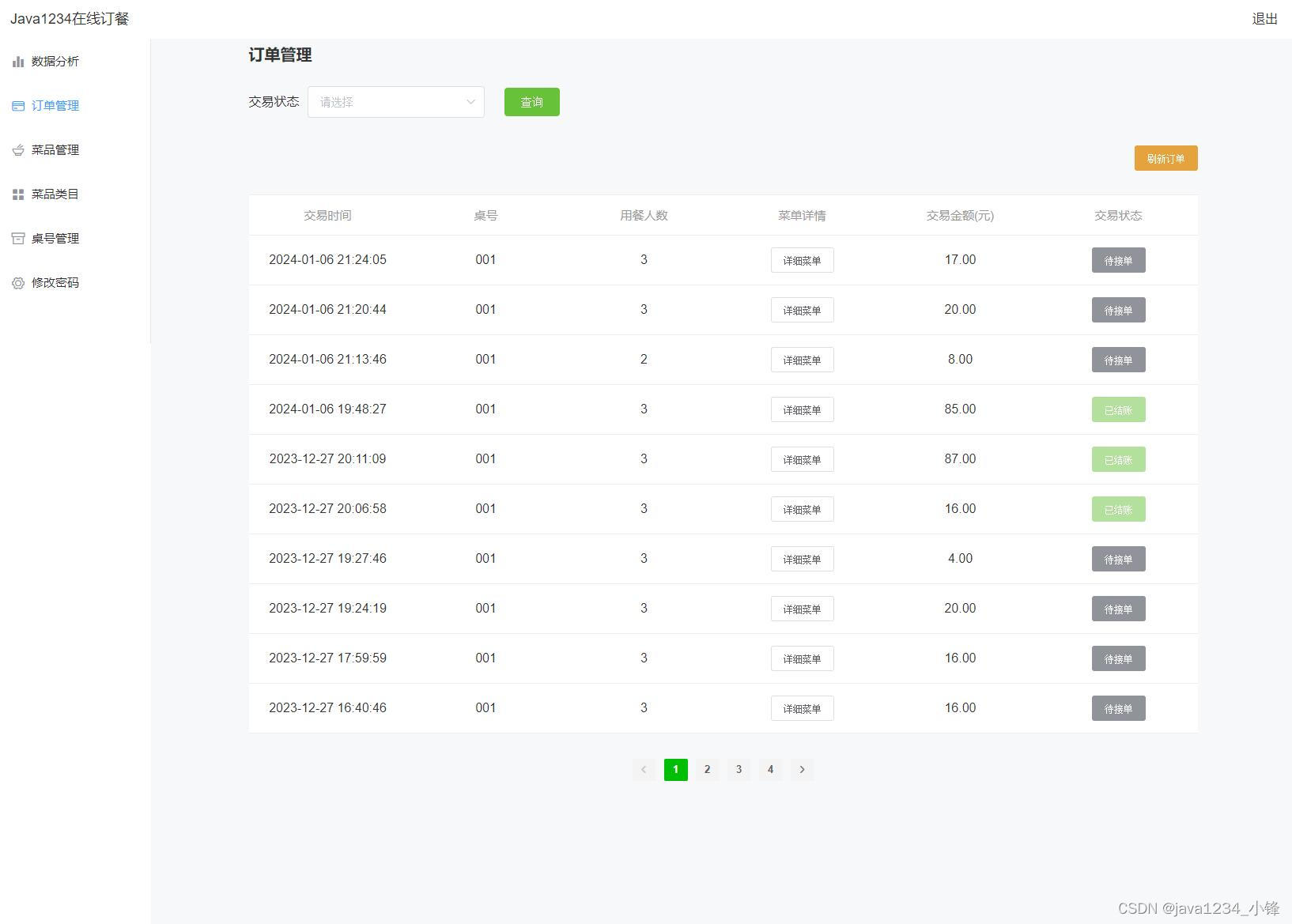
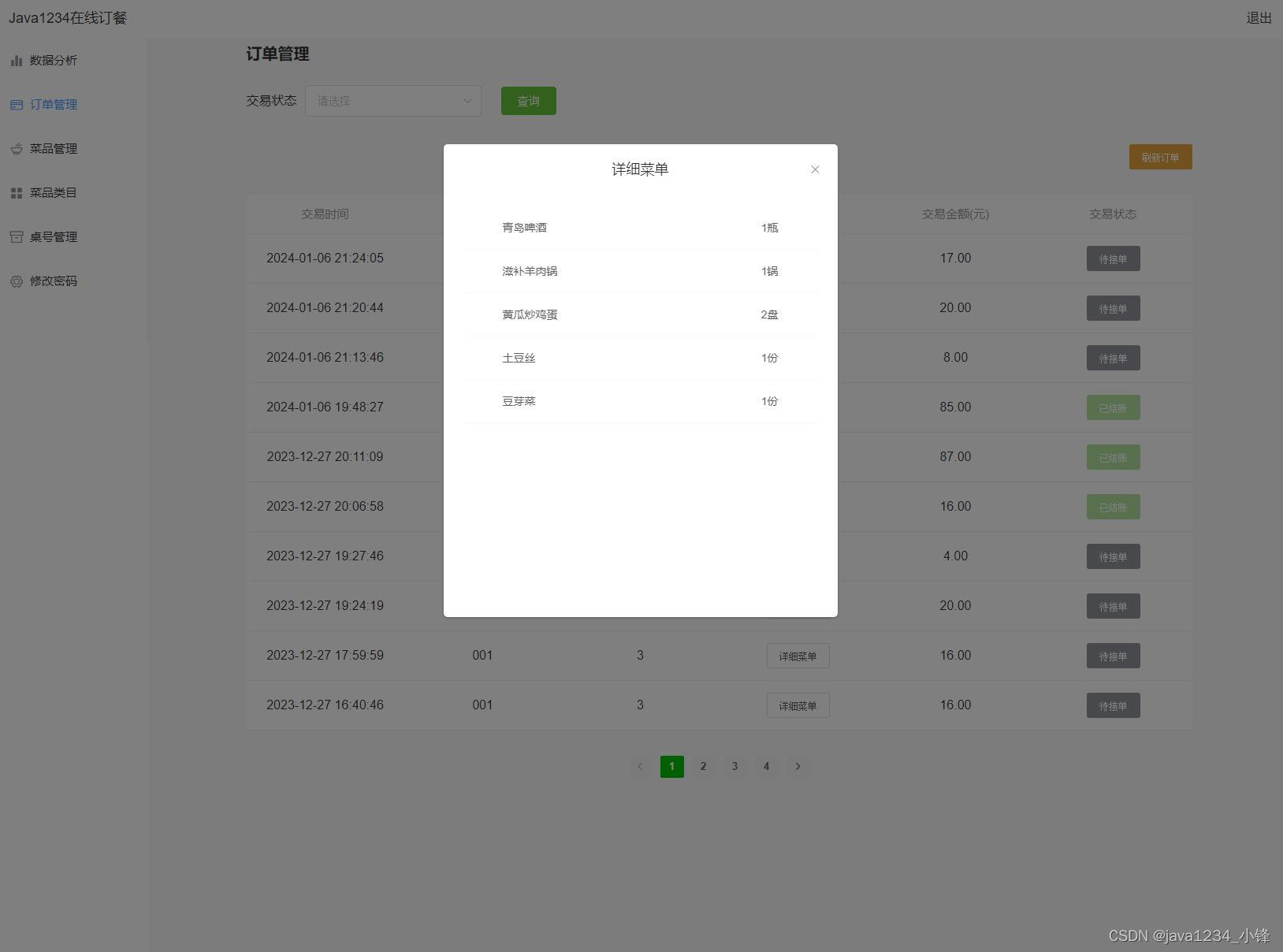
系统展示







部分代码
package com.java1234.controller.admin; import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper; import com.java1234.constant.SystemConstant; import com.java1234.entity.Admin; import com.java1234.entity.R; import com.java1234.service.IAdminService; import com.java1234.util.JwtUtils; import com.java1234.util.StringUtil; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.*; import java.util.HashMap; import java.util.Map; /** * 管理员Controller * @author java1234_小锋 * @site www.java1234.com * @company 南通小锋网络科技有限公司 * @create 2022-02-05 7:42 */ @RestController public class AdminController { @Autowired private IAdminService adminService; private final static Logger logger= LoggerFactory.getLogger(AdminController.class); /** * 管理员登录 * @param admin * @return */ @PostMapping("/adminLogin") public R adminLogin(@RequestBody Admin admin){ if(admin==null){ return R.error(); } if(StringUtil.isEmpty(admin.getUserName())){ return R.error("用户名不能为空!"); } if(StringUtil.isEmpty(admin.getPassword())){ return R.error("密码不能为空!"); } Admin resultAdmin = adminService.getOne(new QueryWrapper<Admin>().eq("userName", admin.getUserName())); if(resultAdmin==null){ return R.error("用户名不存在!"); } if(!resultAdmin.getPassword().trim().equals(admin.getPassword())){ return R.error("用户名或者密码错误!"); } String token = JwtUtils.createJWT("-1", "admin", SystemConstant.JWT_TTL); Map<String,Object> resultMap=new HashMap<String,Object>(); resultMap.put("token",token); resultMap.put("resultAdmin",resultAdmin); return R.ok(resultMap); } /** * 修改密码 * @param admin * @return */ @PostMapping("/admin/modifyPassword") public R modifyPassword(@RequestBody Admin admin){ if(StringUtil.isEmpty(admin.getUserName())){ return R.error("用户名不能为空!"); } if(StringUtil.isEmpty(admin.getNewPassword())){ return R.error("新密码不能为空!"); } adminService.update(admin); return R.ok(); } } <template> <div id="backcont"> <!-- logo --> <div class="meituan-content"> <div class="login-cont"> <div class="meituan-title">扫码点餐登录</div> <div class="meituan-user"> <p>账号</p> <el-input class="inptflex" v-model="userName" placeholder="请输入账号"></el-input> </div> <div class="meituan-user"> <p>密码</p> <el-input class="inptflex" v-model="password" placeholder="请输入密码" show-password></el-input> </div> <!-- 登录 --> <el-button v-if="regi == '注册'" type="success" class="meituan-btn" @click="signin()" :loading="load" :disabled="load">登录</el-button> <div style="text-align: center;padding-top: 10px"><a href="http://www.java1234.com/a/bysj/javaweb/" target="_blank">找毕业设计,上java1234</a></div> </div> </div> </div> </template> <script> export default{ data() { return { regi:'注册', load:false, userName: '', password:'' } }, methods:{ // 登录 async signin(){ if(this.userName==''){ new this.mytitle(this.$message,'warning','请输入用户名!').funtitle() return; } if(this.password==''){ new this.mytitle(this.$message,'warning','请输入密码!').funtitle() return; } this.load = true let obj = {userName:this.userName,password:this.password} try{ let res = await new this.Request(this.Urls.m().login,obj).modepost() console.log(res) if(res.data.code != 0){ new this.mytitle(this.$message,'warning','用户名或者密码错误!').funtitle() }else{ let ids = '1' console.log("token:"+res.data.token) localStorage.setItem("nuvmenuid", JSON.stringify(ids)) localStorage.setItem("token", res.data.token) localStorage.setItem("currentUser", JSON.stringify(res.data.resultAdmin)) this.$router.push({name:'index'}) } this.load = false }catch(e){ console.log(e) this.load = false new this.mytitle(this.$message,'info','发生错误,重试').funtitle() } } } } </script> <style scoped="scoped"> #backcont { background-image: url(../../../static/login/beijing.jpg); background-attachment: fixed; background-repeat: no-repeat; background-size: cover; -webkit-background-size: cover; moz-background-size: cover; min-height: 100vh; } .meituan-content { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } .login-cont { width: 500px; height: 300px; background: #f9de80; border-radius: 5px; } .meituan-title { text-align: center; color: #000000; font-size: 30px; padding-top: 30px; font-family: Arial, Helvetica, sans-serif; } .meituan-user { width: 400px; margin: 0 auto; padding-top: 30px; height: 40px; display: flex; align-items: center; } .meituan-user p{width: 50px; color: #000000; font-size:16px; } .inptflex{flex: 1;} .reg-view{ width: 400px; display: flex; justify-content: flex-end; margin: 0 auto; padding-top: 10px; cursor:pointer; } .meituan-btn { width: 200px; display: flex; align-items: center; justify-content: center; margin: 20px auto 0 auto; font-size: 16px; } </style> 源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/88713929
或者免费领取加小锋老师wx:java9266
热门推荐
免费分享一套Springboot+Vue前后端分离的在线教育平台系统,挺漂亮的-CSDN博客
免费分享一套Springboot+Vue前后端分离的停车场管理系统,挺漂亮的-CSDN博客
免费分享一套Springboot+Vue前后端分离的个人博客系统,挺漂亮的-CSDN博客
免费分享一套Springboot+Vue前后端分离的学生网上请假系统,挺漂亮的-CSDN博客
免费分享一套 SpringBoot + Vue + ElementUI 的人力资源管理系统,挺漂亮的_element+springboot员工工资管理-CSDN博客