阅读量:0
uniapp开发的通用条件筛选组件,支持单选框、复选框、下拉框、下拉树、时间选择等,同时兼容小程序、APP、H5
简介
通用条件筛选,支持输入框、单选框、复选框、下拉框、下拉树、日期时间、日期范围、数值范围等筛选条件,兼容小程序、APP、H5
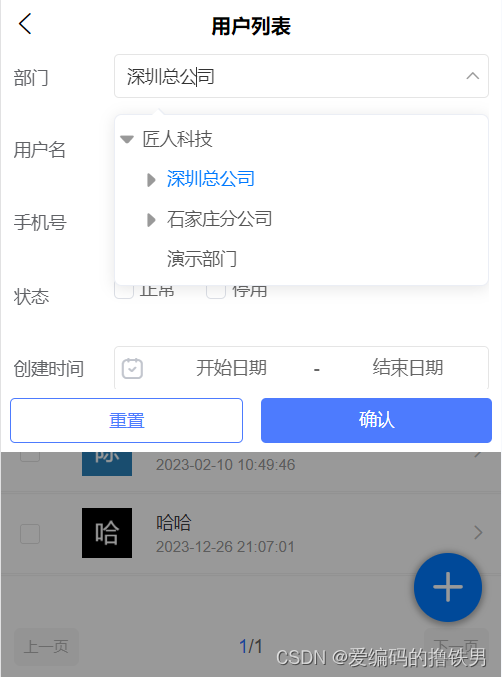
图片展示:
获取方式
直接在uniapp插件市场下载,将插件导入HBuilder使用即可,下载地址:
https://ext.dcloud.net.cn/plugin?id=17292
依赖组件
本组件依赖uni-ui扩展组件,使用前请提前引入uni-forms、uni-data-checkbox、uni-data-select、uni-datetime-picker、uni-easyinput等,详细依赖请下载插件市场中的示例项目
代码示例
<template> <view class="container"> <view > <!-- 筛选弹框 --> <cxk-cloud-condition-screen ref='condition' popupType="bottom" @touchmove.stop :color="conditionColor" :list="screenList" :defaultValue="defaultValue" @result="resultConditon" /> </view> <view class="filter-bar" > <view class="filter-item" > </view> <view class="filter-item" @click="open"> <button size="mini" type="default" style="color:#ffffff;backgroundColor:#007aff;borderColor:#000000">筛选</button> </view> <view class="filter-item" > </view> </view> <view class="data-list" > </view> </view> </template> <script> export default { components: { }, data() { return { //筛选弹框 conditionColor: '#4D7BFE', hasChoose: false, screenList: [], defaultValue: {}, queryParams:{} } }, onLoad () { //设置筛选条件 setTimeout(() => { this.setScreenData(); },500) }, mounted() { }, methods: { //打开筛选面板 open(){ this.$refs.condition.openPopup() }, //确认筛选条件并开始搜索 resultConditon(obj) { for (var key in obj.str_result) { this.queryParams[key] = obj.str_result[key]; } console.log(obj); }, //设置筛选数据 setScreenData(){ this.screenList = [ { 'title': '部门', 'type': 'selectTree', 'key': 'deptId', 'detailList': [ { "id": 100, "label": "科技公司", "children": [ { "id": 101, "label": "深圳总公司" }, { "id": 102, "label": "石家庄分公司" } ] } ] }, { 'title': '状态', 'type': 'select', 'key': 'status1', 'detailList':[{ text: '正常', value: "0", }, { text: '停用', value: "1", }], }, { 'title': '用户名', 'type': 'input', 'key': 'userName', }, { 'title': '手机号', 'type': 'input', 'key': 'phonenumber', }, { 'title': '状态', 'type': 'checkbox', 'key': 'status', 'detailList': [{ text: '正常', value: "0", }, { text: '停用', value: "1", }], }, ] }, } } </script> <style> page{ height: 100%; } .container{ height: 100%; display: flex; flex-direction: column; } /* 筛选栏样式开始 */ .filter-bar{ /* height: 100rpx; */ display: flex; justify-content: space-between; align-items: center; height: 50px; background-color: #fff; border-bottom: 1px solid #eee; padding: 0 10px; /* position: sticky; */ } .filter-item { display: flex; align-items: center; font-size: 16px; color: #333; position: relative; cursor: pointer; } .filter-item.active { color: #5500ff; } /* 筛选栏样式结束 */ </style> 组件属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| color | String | #4D7BFE | 主题颜色(非必填) |
| list | Array | [] | 筛选条件数据(必填) |
| defaultValue | Object | {} | 筛选条件回显值(非必填) |
| result | Function | 点击确认返回数据 |
筛选条件数据list属性说明
| 属性名 | 类型 | 说明 |
|---|---|---|
| type | String | rangetime 时间带时分秒范围选择、range 时间不带时分秒范围选择、rangenumber 数值范围选择、selectTree 下拉树、date 时间选择、datetime 时间选择、input 单输入框 、select 下拉框、radio 单选框、checkbox 复选框 |
| title | String | 筛选条件显示名称 |
| key | String | 筛选条件键值 |
| minName | String | type为range、rangetime、rangenumber生效,返回日期或数量范围开始值 |
| maxName | String | type为range、rangetime、rangenumber生效,返回日期或数量范围结束值 |
result 点击确认返回数据属性说明
| 属性名 | 类型 | 说明 |
|---|---|---|
| hasChoose | Boolean | 筛选面板用户是否选择值 |
| result | Object | list对应key选择的值 |
| str_result | Object | list对应key选择的值 ,key选的值返回逗号隔开的字符串 |
