阅读量:0
1. 创建electron项目
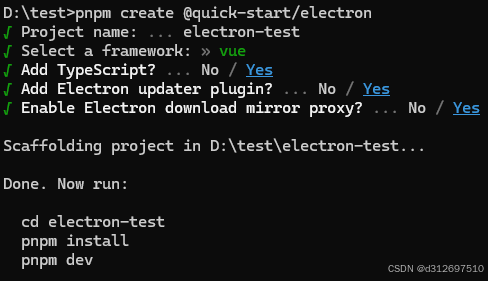
使用pnpm创建项目
pnpm create @quick-start/electron
2. 修改electron-builder.yml文件
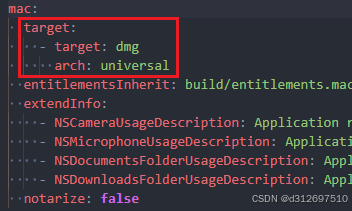
修改mac的target
mac: target: - target: dmg arch: universal
3. 添加workflow
创建 .github/workflows/main.yml 文件
name: Build/release Electron app on: workflow_dispatch: jobs: release: runs-on: ${{ matrix.os }} strategy: matrix: os: [ubuntu-latest, macos-latest, windows-latest] steps: - name: Check out Git repository uses: actions/checkout@v3 - name: Install Node.js uses: actions/setup-node@v3 with: node-version: 20 - name: Install Dependencies run: npm install - name: build-linux if: matrix.os == 'ubuntu-latest' run: npm run build:linux - name: build-mac if: matrix.os == 'macos-latest' run: npm run build:mac - name: build-win if: matrix.os == 'windows-latest' run: npm run build:win - name: release uses: softprops/action-gh-release@v1 with: draft: true files: | dist/*.exe dist/*.zip dist/*.dmg dist/*.AppImage dist/*.snap dist/*.deb dist/*.rpm dist/*.tar.gz dist/*.yml dist/*.blockmap env: GITHUB_TOKEN: ${{ secrets.ACCESS_TOKEN }}提交代码到git仓库
4. 构建项目
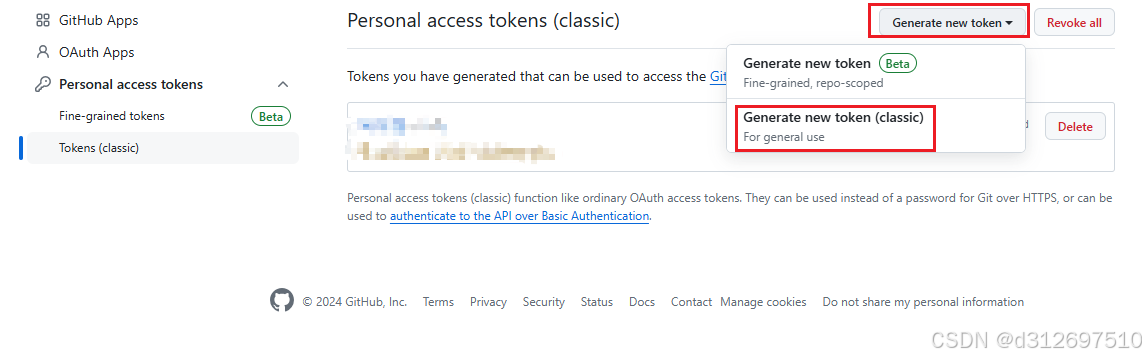
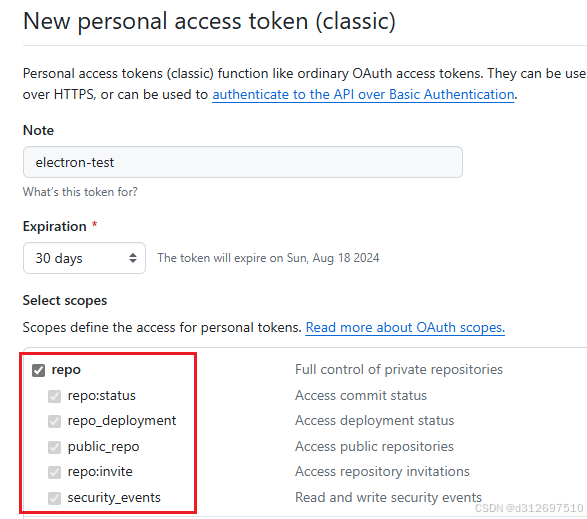
创建一个github token
https://github.com/settings/tokens


创建token并复制备用
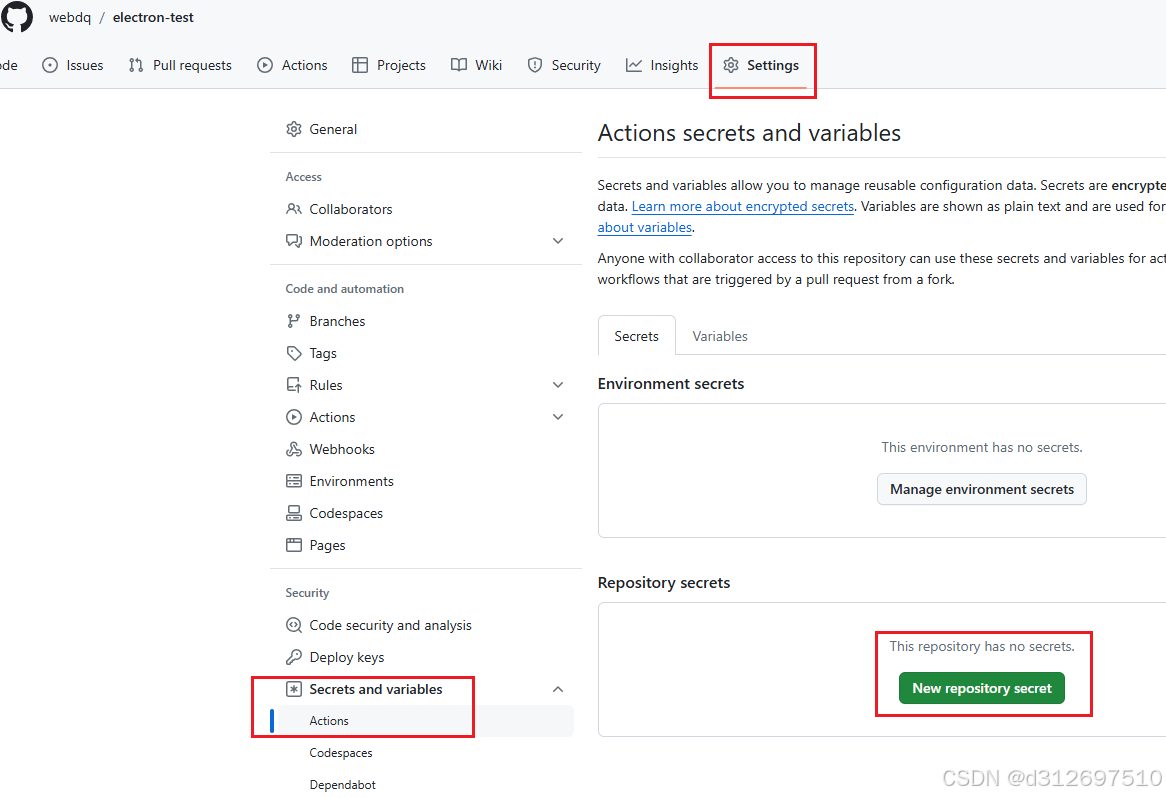
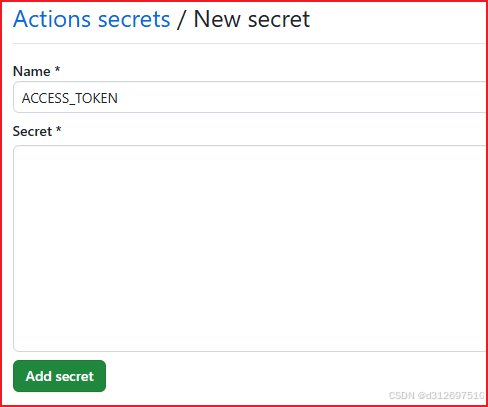
在仓库settings中添加密钥


在仓库actions中执行 run workflow

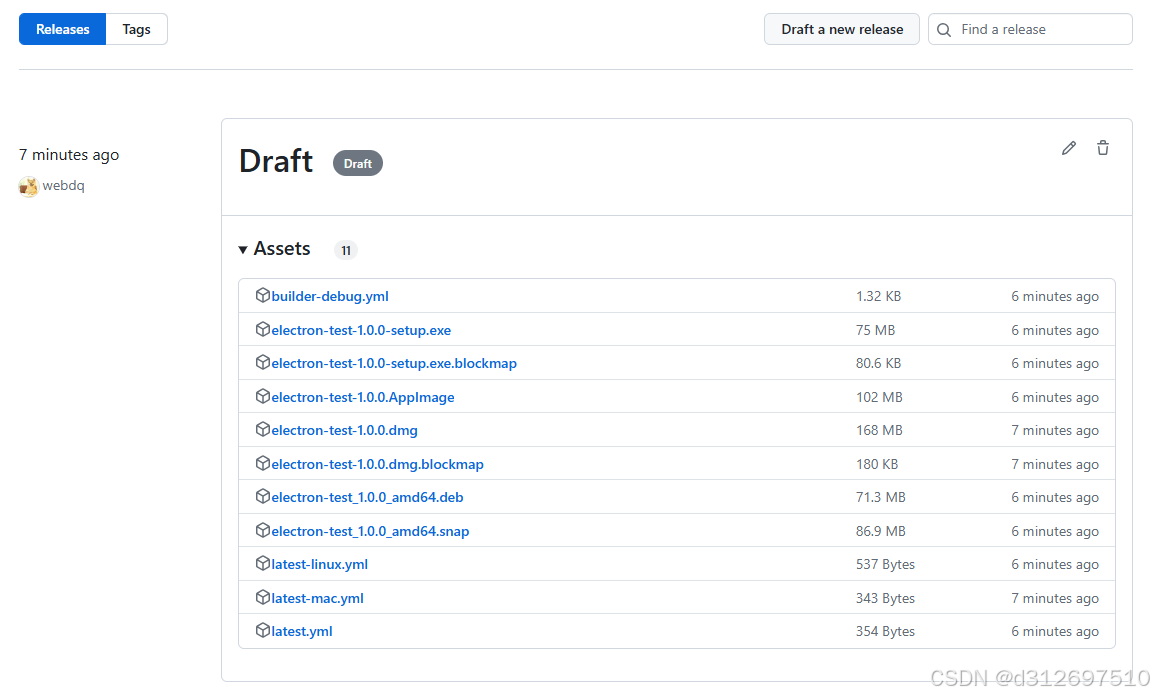
构建成功后在releases中可以看到