目录
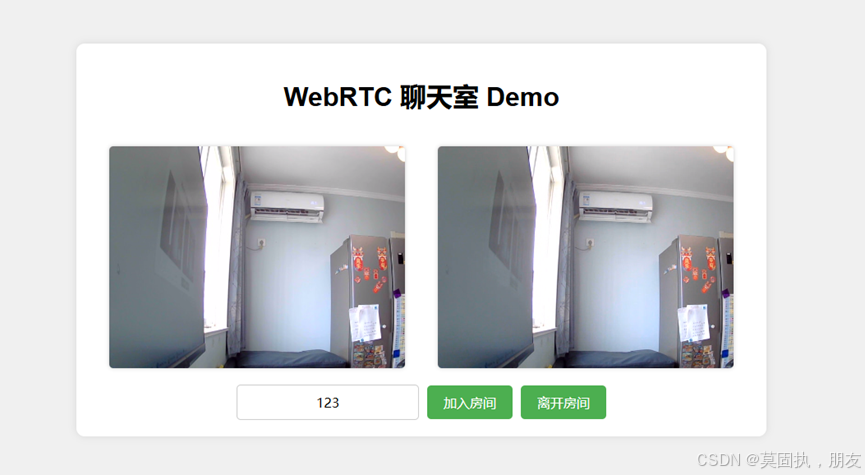
期望效果

1:虚拟机和系统安装
我的环境是VMware+Ubuntu,如何安装我就不再说明了,但防止有人是第一次接触的情况,
我这里选了其他 博主非常详细的教程链接,给各位参考:
安装虚拟机(VMware)保姆级教程(附安装包)https://blog.csdn.net/weixin_74195551/article/details/127288338VMware虚拟机下安装Ubuntu20.04(保姆级教程)https://blog.csdn.net/qq_45657288/article/details/116084337
2:WebRTC客户端环境搭建
2.1:VScode安装
vscode官网:Visual Studio Code - Code Editing. Redefined
直接下载,直接安装就行了,然后安装vscode扩展插件,方便编程:
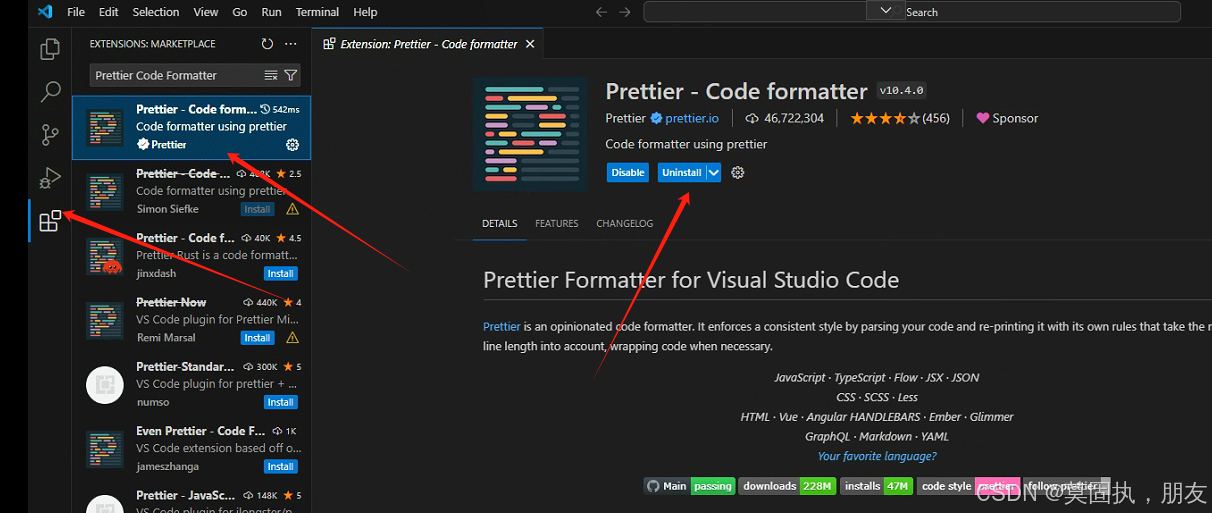
Prettier Code Formatter
Prettier Code Formatter 是一个代码格式化工具,可以帮助开发者自动格式化代码,使其符合统一的代码风格和规范。它支持多种编程语言,包括 JavaScript、TypeScript、HTML、CSS、JSON 等等。

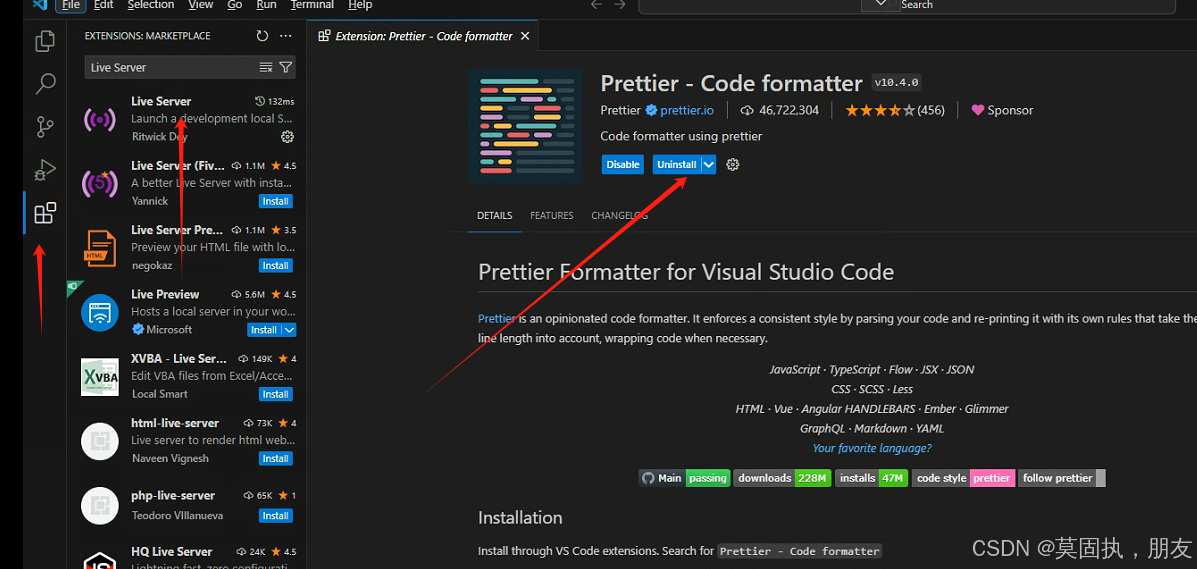
Live Server
用于在开发过程中提供实时的本地服务器功能。它能够在你编辑和保存代码的同时,自动刷新你的浏览器,以便实时查看代码变化后的效果


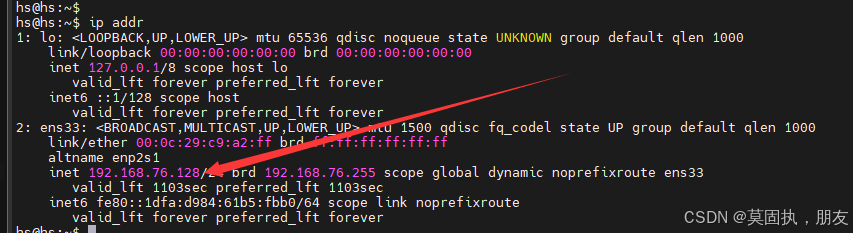
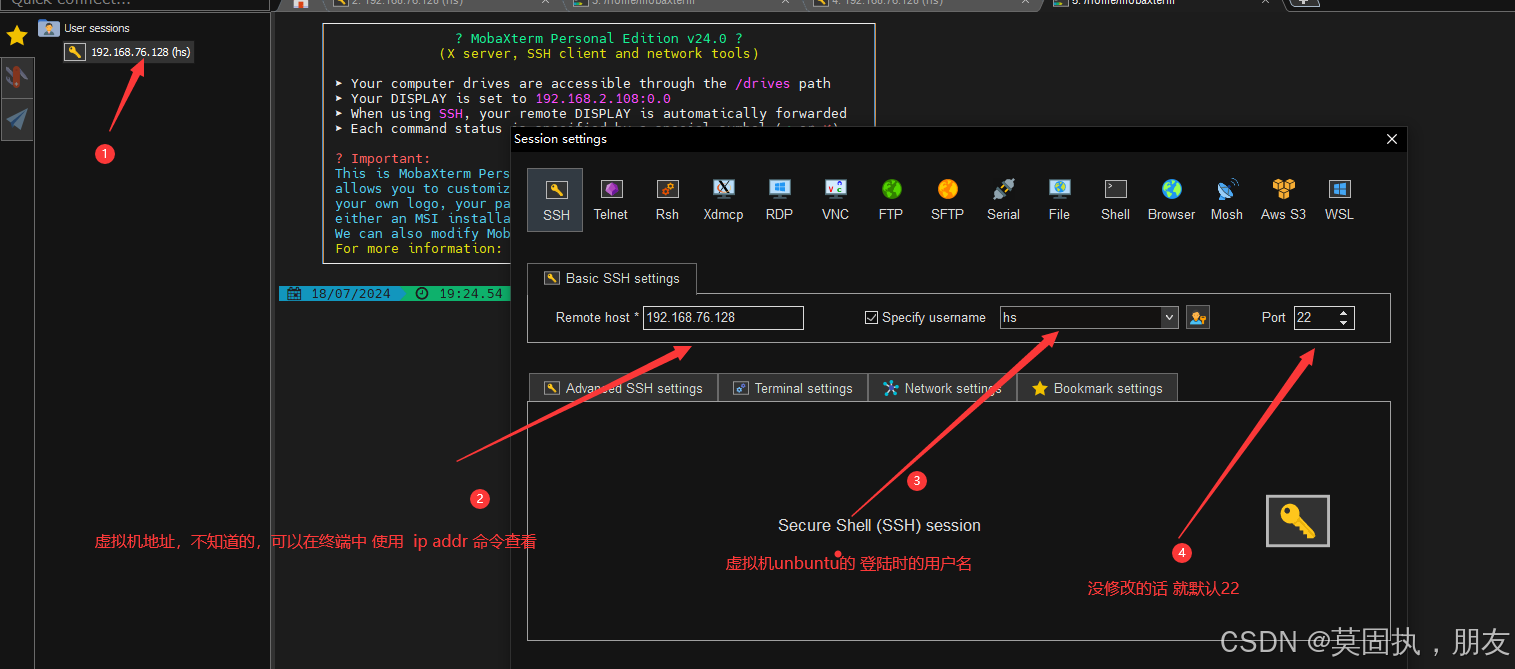
2.2:MobaXterm安装
MobaXterm 是一个功能强大的远程计算机管理工具,集成了多种网络工具和Unix命令行工具,主要用于简化远程计算机访问和管理的操作。它提供了一个整合的环境,使得用户可以方便地进行远程连接、文件传输、远程命令执行等操作。这里我们使用他直接链接 虚拟机 服务器,方便快捷。
MobaXterm(终端工具)下载&安装&使用教程https://blog.csdn.net/qq_44074697/article/details/118544904
3:WebRTC服务器环境搭建
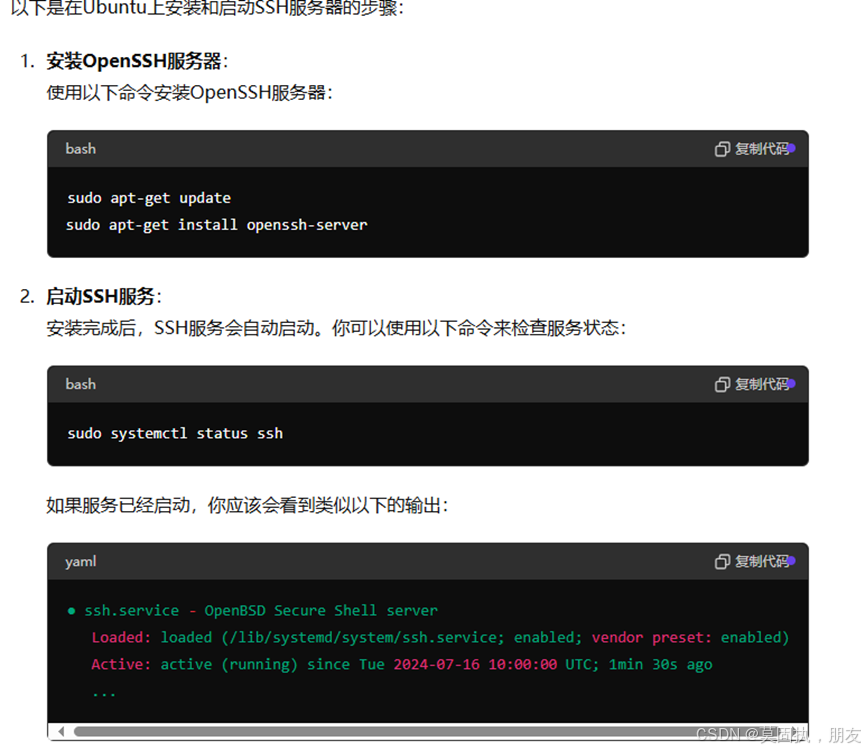
3.1:安装openssh服务器
这样可以使用MobaXterm或者其他ssh客户端,直接连接 虚拟机Ubuntu系统,操作方便。





3.2:安装Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时环境,可以用来开发服务器端应用程序。它的主要特点包括非阻塞、事件驱动的特性,使得它特别适合处理高并发的实时应用程序,比如 WebRTC 服务端开发。
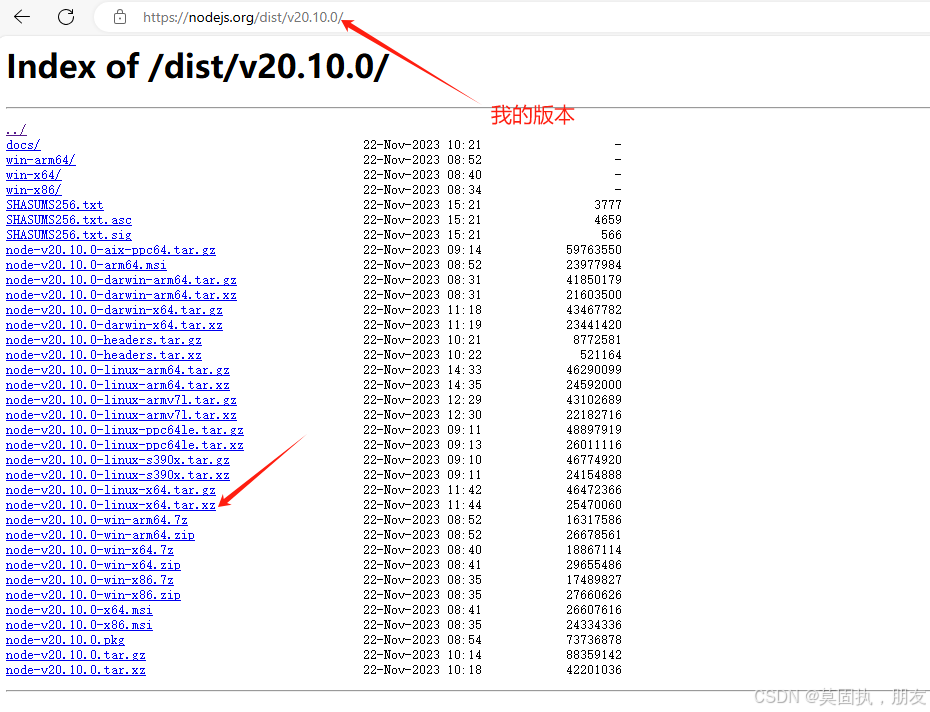
Nodejs的下载地址https://nodejs.org/dist/v20.10.0/

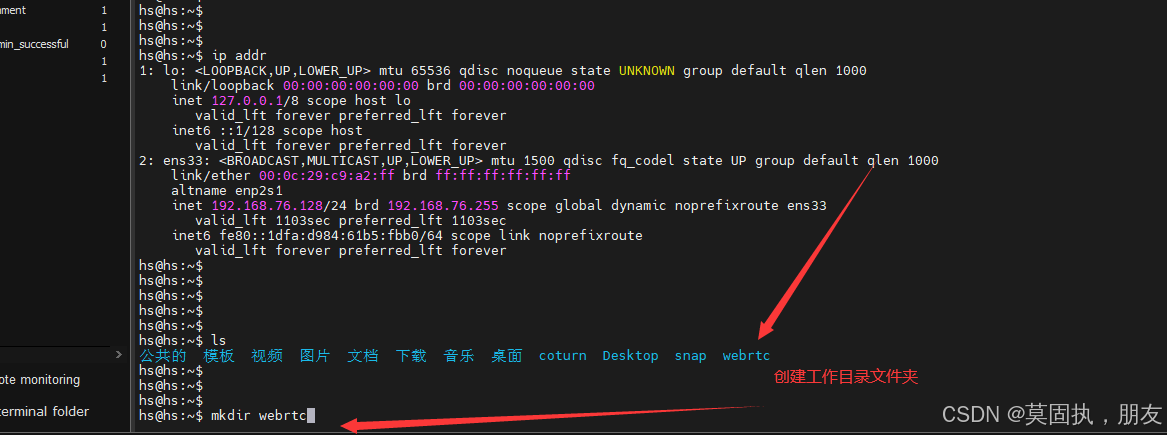
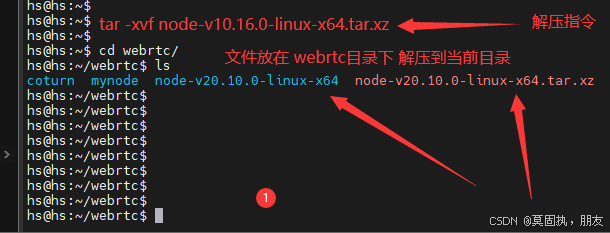
1:创建webrtc目录后,将压缩包 放置在该目录下,直接解压到当前目录
tar ‐xvf node‐v10.16.0‐linux‐x64.tar.xz

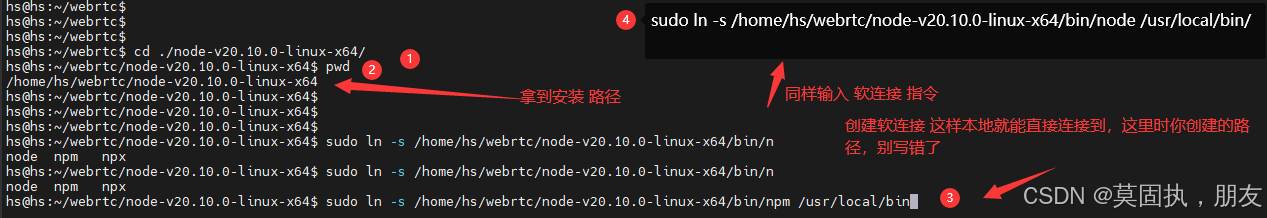
2:创建软连接,方便使用
hs@hs:~/webrtc$ cd ./node-v20.10.0-linux-x64/
hs@hs:~/webrtc/node-v20.10.0-linux-x64$ pwd
/home/hs/webrtc/node-v20.10.0-linux-x64
hs@hs:~/webrtc/node-v20.10.0-linux-x64$ sudo ln -s /home/hs/webrtc/node-v20.10.0-linux-x64/bin/npm /usr/local/bin
hs@hs:~/webrtc/node-v20.10.0-linux-x64$ sudo ln -s /home/hs/webrtc/node-v20.10.0-linux-x64/bin/node /usr/local/bin
查看是否安装,安装正常则打印版本号
node ‐v
npm ‐v

3.3:coturn穿透和转发服务器
Coturn(简称为 TURN Server)是一个开源的实现了 TURN(Traversal Using Relays around NAT)协议的服务器软件,主要用于解决网络中存在的NAT(Network Address Translation)问题,以及实现实时通信中的穿透和转发功能。
我们直接下载开源的,直接使用,保证我们的服务器端 可以打洞成功
Coturn(TURN Server)在安装过程中需要依赖 libssl 库,安装 libssl 是为了提供 TURN 服务器在网络中安全和可靠的数据传输能力,确保 TURN 协议在实际应用中能够满足安全性要求,同时保护用户数据不被窃听或篡改。
3.3.1:libssl库安装
Ubuntu系统
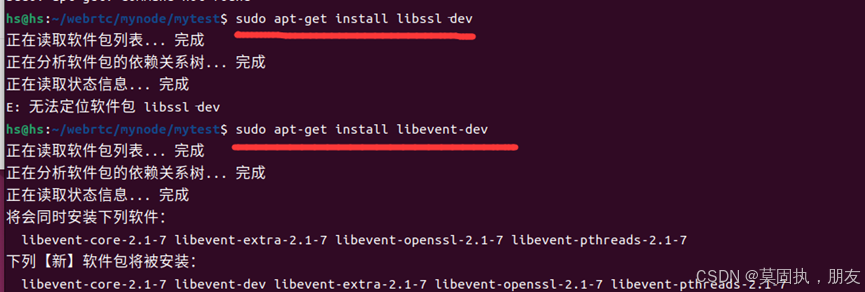
安装下面两个依赖
sudo apt‐get install libssl‐dev
sudo apt-get install libevent-dev
centos系统是下面两个
sudo yum install openssl‐devel
sudo yum install libevent‐devel
我这之前 在虚拟机里操作的,使用mobaxterm一样的

3.3.2:编译安装coturn
第一步:
cd webrtc/ #进入webrtc目录
git clone https://github.com/coturn/coturn #下载、编译、安装coturn
cd coturn
./configure
make
sudo make install
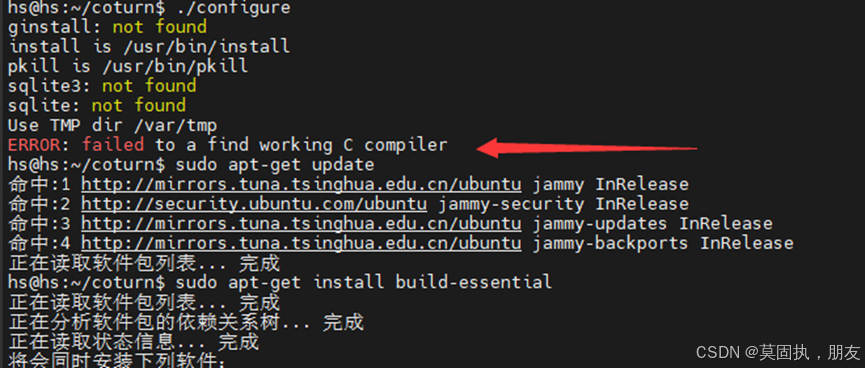
可能的问题:
如果你的虚拟机环境中新装的,没有安装过编译器,在configure时后,会提示你没有安装必要的编译器,这是正常的,缺什么就安装什么就行了。

例如:
sudo apt-get update
sudo apt-get install build-essential # 安装基本的编译工具
sudo apt-get install sqlite3 libsqlite3-dev # 安装 SQLite3 和开发库
sudo apt-get update #安装 pkg-config
sudo apt-get install pkg-config
这些仅供参考:

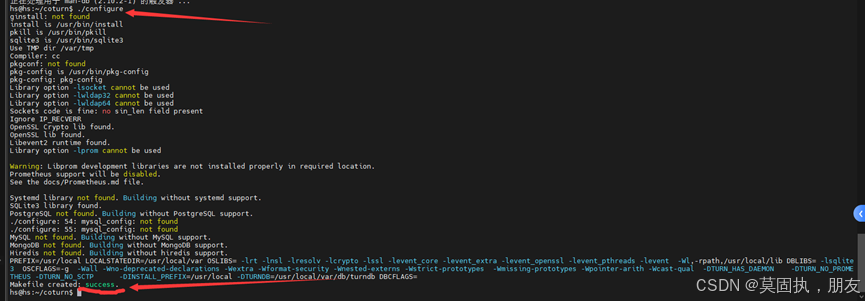
继续第二步:继续编译

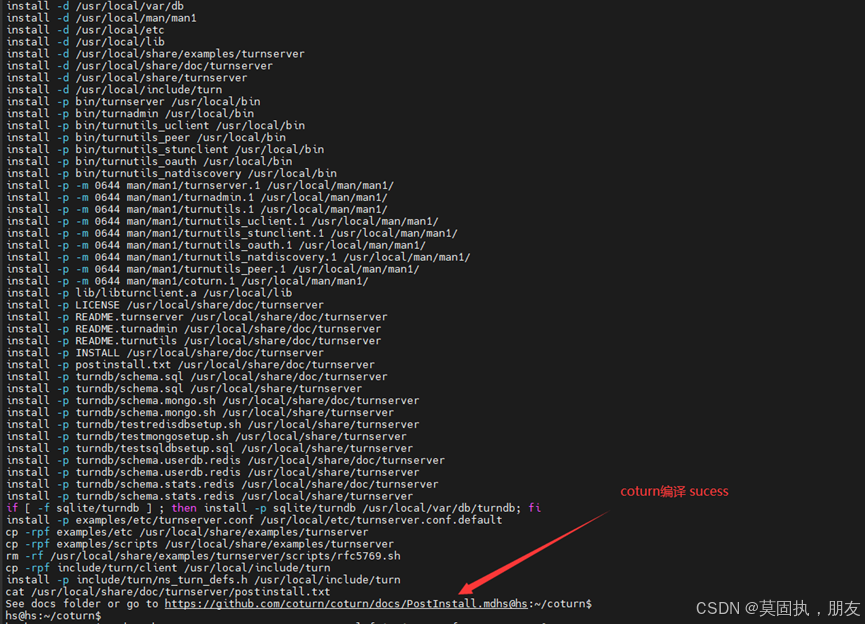
第三步:安装成功后,验证是否安装成功
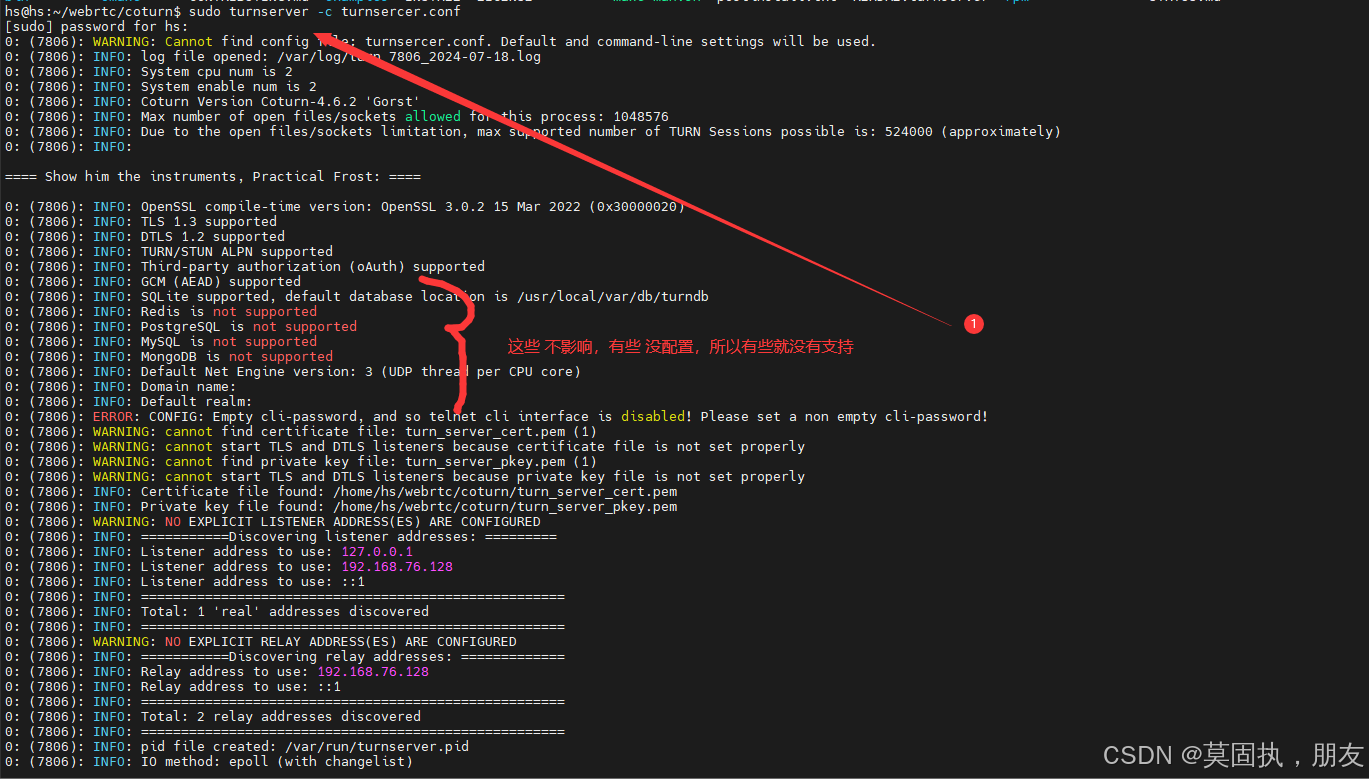
#运行conturn服务器:
sudo turnserver -c turnserver.conf
#验证是否成功
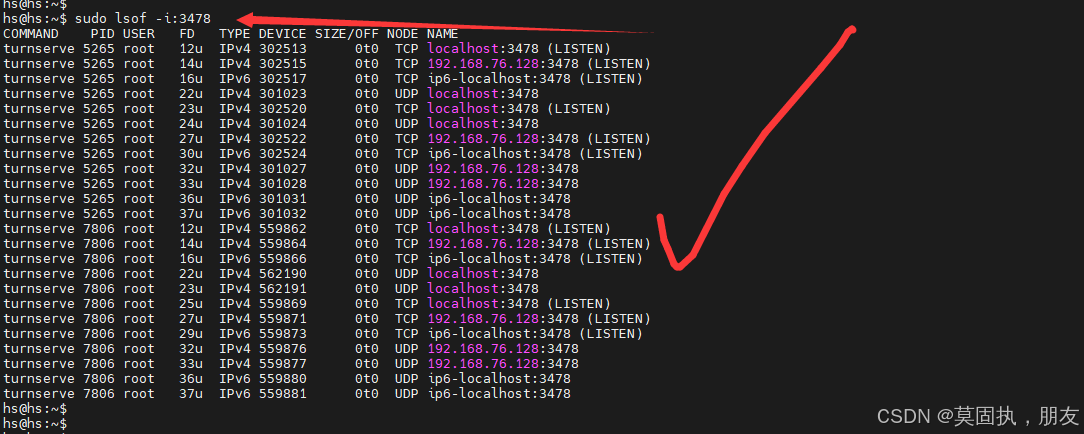
#然后查看相应的端口号3478是否存在进程。3478是默认端口
sudo lsof ‐i:3478


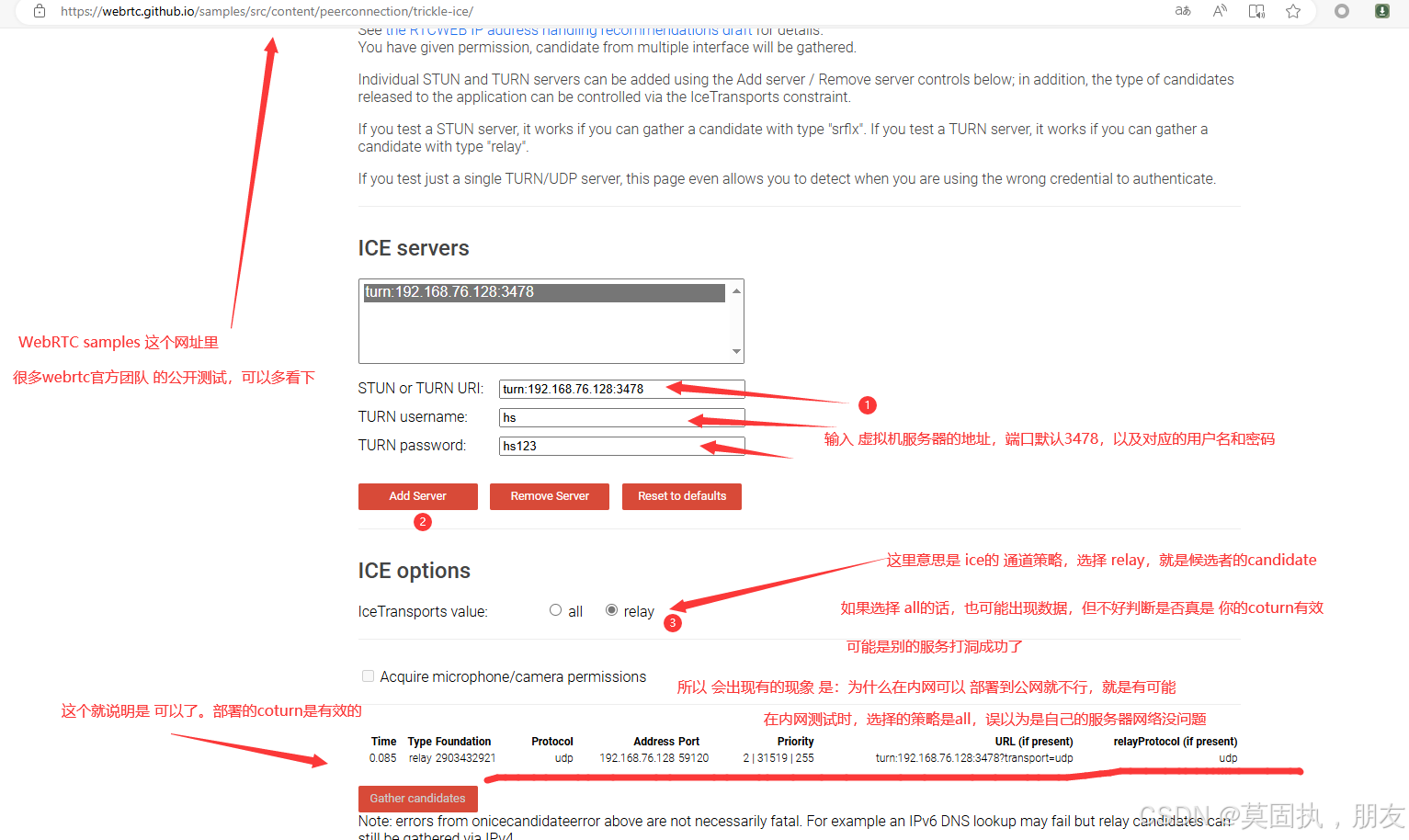
第四步:打洞 验证coturn服务器是否有效
测试地址,请分别测试stun和turn Coturn是集成了stun+turn协议。
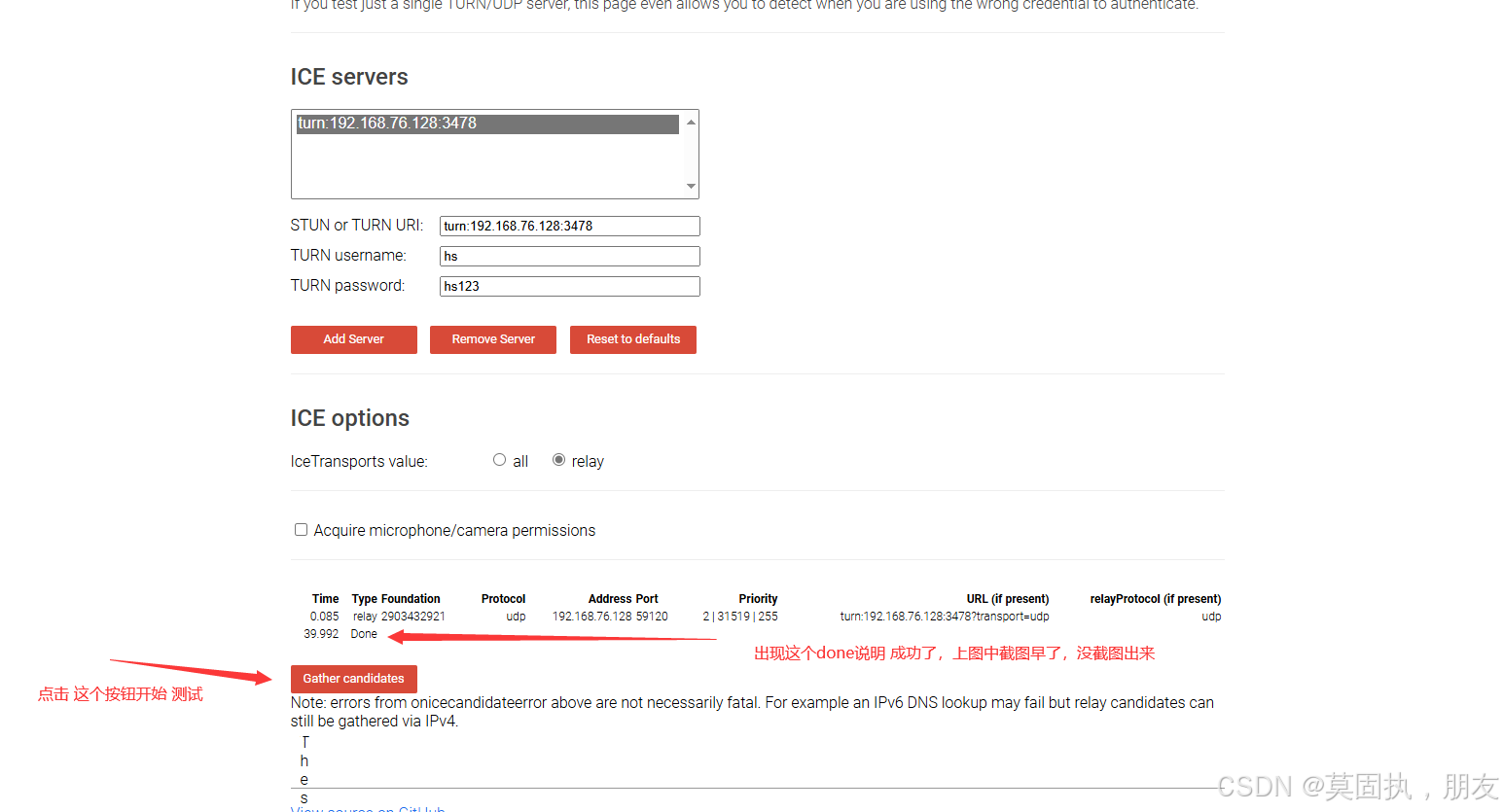
或者在WebRTC samples 这个网址里 很多webrtc官方团队 的公开测试

上图中会出现done的字样,需要等几秒,我截图早了

至此 WebRTC的环境的配置完成了,接下来进行 服务器代码依赖的环境搭建
4:WebRTC服务器代码依赖项安装
WebRTC这里使用websocket作为信令传输,WebSocket 并不是替代 WebRTC 的信令传输协议,而是作为信令服务器与客户端之间的通信通道,帮助 WebRTC 在浏览器中建立对等连接。这种组合能够有效地支持实时通信应用的需求。
使用 WebSocket 作为 WebRTC 的信令传输的原因:
全双工通信能力: WebSocket 提供了一个持久的双向通信通道,这使得它非常适合用作信令服务器。在 WebRTC 的建立过程中,客户端需要通过信令服务器交换网络信息、协商参数、建立和维护对等连接。WebSocket 提供了一种可靠的方式来进行这种信息交换,以确保双方都能够正确地建立连接。
实时性和低延迟: WebSocket 与 HTTP 不同,不需要像 HTTP 那样频繁地建立和关闭连接,这减少了通信的延迟。对于 WebRTC 这种要求实时性高的应用场景,WebSocket 提供了更合适的基础设施。
所以这里安装nodejs‐websocket模块,在项目代码路径下设置:
cd webrtc/
mkdir mynode
cd mynode/
mkdir mypro
cd mypro/
mkdir server
mkdir client
cd server/
sudo npm init -y
sudo npm install nodejs-websocket

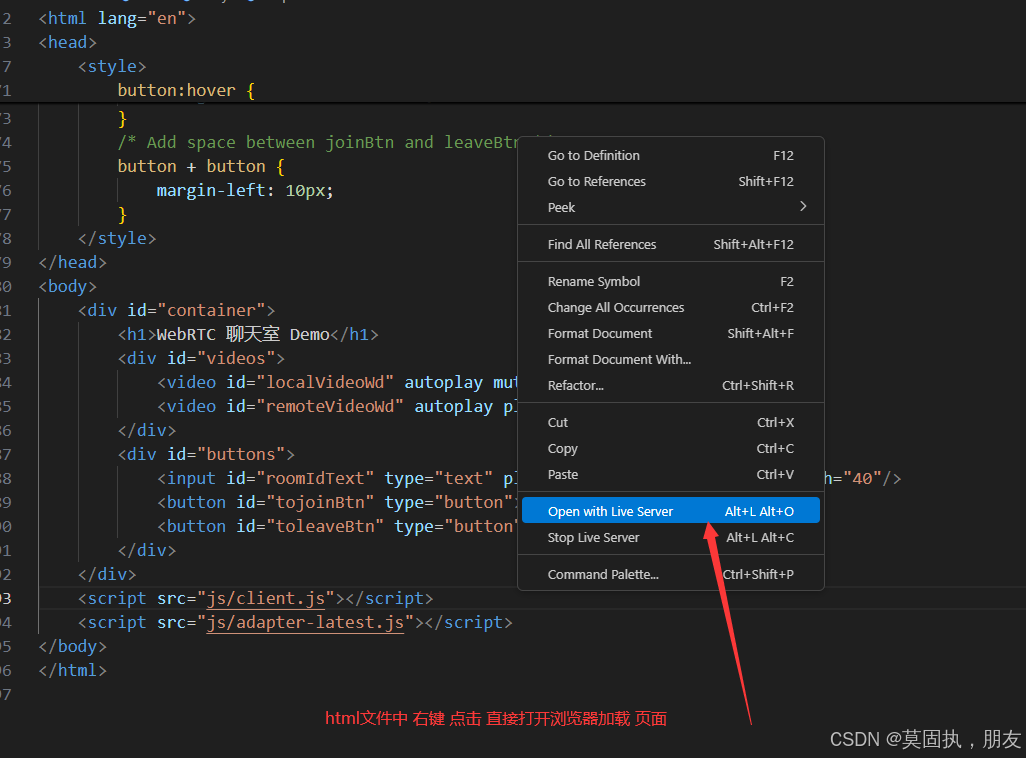
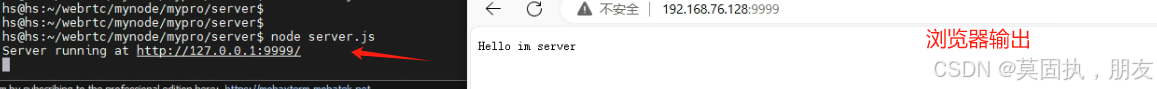
写一个server.js测试下,在vscode里写server.js 代码如下:
var http = require('http'); http.createServer(function (request, response) { // 发送 HTTP 头部 // HTTP 状态值: 200 : OK // 内容类型: text/plain response.writeHead(200, {'Content-Type': 'text/plain'}); // 发送响应数据 "Hello World" response.end('Hello im server\n'); }).listen(9999); // 终端打印如下信息 console.log('Server running at http://127.0.0.1:9999/'); 运行结果:

到此:基本需要的环境,都搭建完了
下一篇可以 写client和 server了。
