阅读量:0
在Jupyter Notebook中,你可以使用Markdown语法快速插入图片,并且可以通过HTML标签来控制图片的展示方式和缩放。
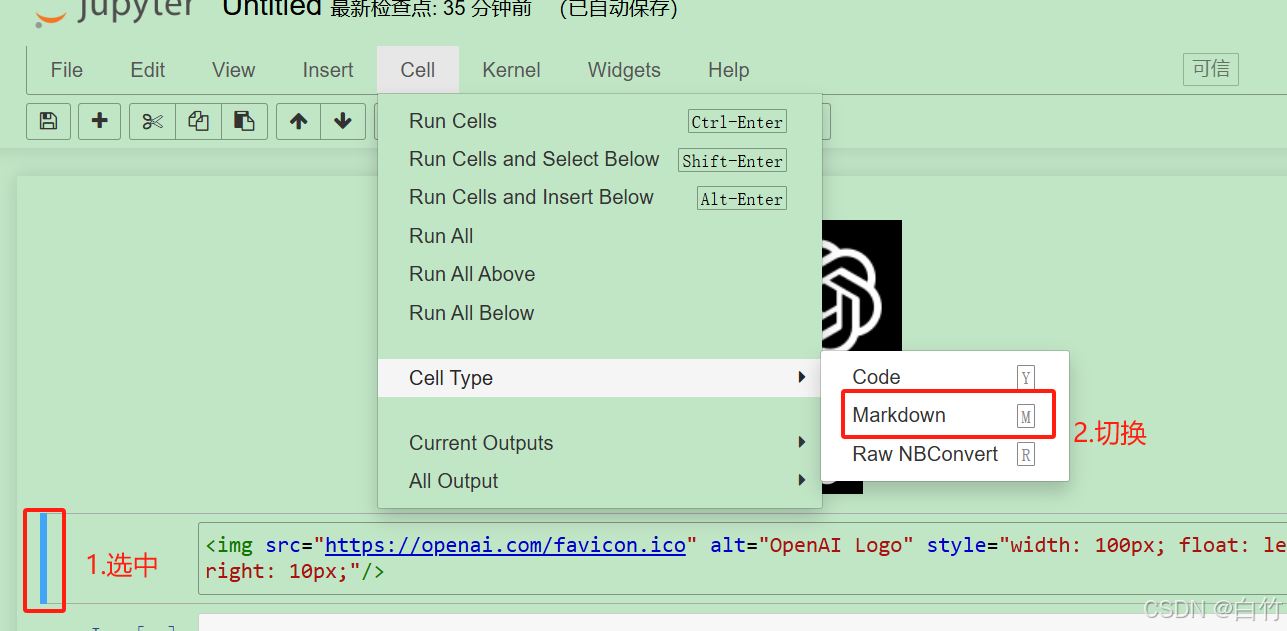
注意:以下所有操作都有一个前提,即选择Cell-CellType-Markdown
1. 快速插入图片
要在Jupyter Notebook中插入图片,可以使用Markdown的图片语法:
 如: 2. 控制图片的缩放和靠左展示
2.1 控制图片缩放
你可以使用HTML的标签来控制图片的缩放。在Markdown中直接插入HTML代码也是有效的。
<img src="图片链接" alt="图片描述" style="width: 200px;"/> 如:<img src="https://openai.com/favicon.ico" alt="OpenAI Logo" style="width: 50px;"/> 2.2 靠左展示图片
默认情况下,Markdown插入的图片是居中显示的。要让图片靠左显示,可以使用HTML的标签,并添加style="float: left;"属性。
<img src="图片链接" alt="图片描述" style="width: 200px; float: left; margin-right: 10px;"/> 如:<img src="https://openai.com/favicon.ico" alt="OpenAI Logo" style="width: 100px; float: left; margin-right: 10px;"/>