阅读量:0
项目场景:
我们在使用uniapp官方提供的uni.downloadFile以及uni.saveFile时,会发现这个文件下载的默认保存位置和我们预想的不太一样,容易找不到,而且没有提示,那么我们就需要把文件打开自己保存并且有提示保存到哪个文件夹里这样方便我们查找
解决方案:
uniapp下载文件
用到了uniapp的两个api,不用uni.saveFile的自动保存方法,用uni.openDocument然后让用户自己点击右上角三个点自己保存方便用户后续查找
uni.downloadFile // 下载文件资源到本地,客户端直接发起一个 HTTP GET 请求,返回文件的本地临时路径。 uni.openDocument // 新开页面打开文档,支持格式:doc, xls, ppt, pdf, docx, xlsx, pptx。 方法:
// 下载文件 oneClickDownload(url) { // 下载文件资源到本地 uni.downloadFile({ url: url, // 后端返回的线上文件路径 success: function(res) { if (res.statusCode === 200) { //打开文档查看 uni.openDocument({ filePath: res.tempFilePath, //关键的一步,showMenu为true才会有文件右上角的三个点下载保存按钮,不写的话只能查看不能保存 showMenu: true, success: function(ress) { console.log("成功打开文件") }, fail() { console.log("打开文件失败") } }) } } }); }, 使用的话直接 res.Data换成后端给的文件地址链接即可,直接调用就直接打开了文件
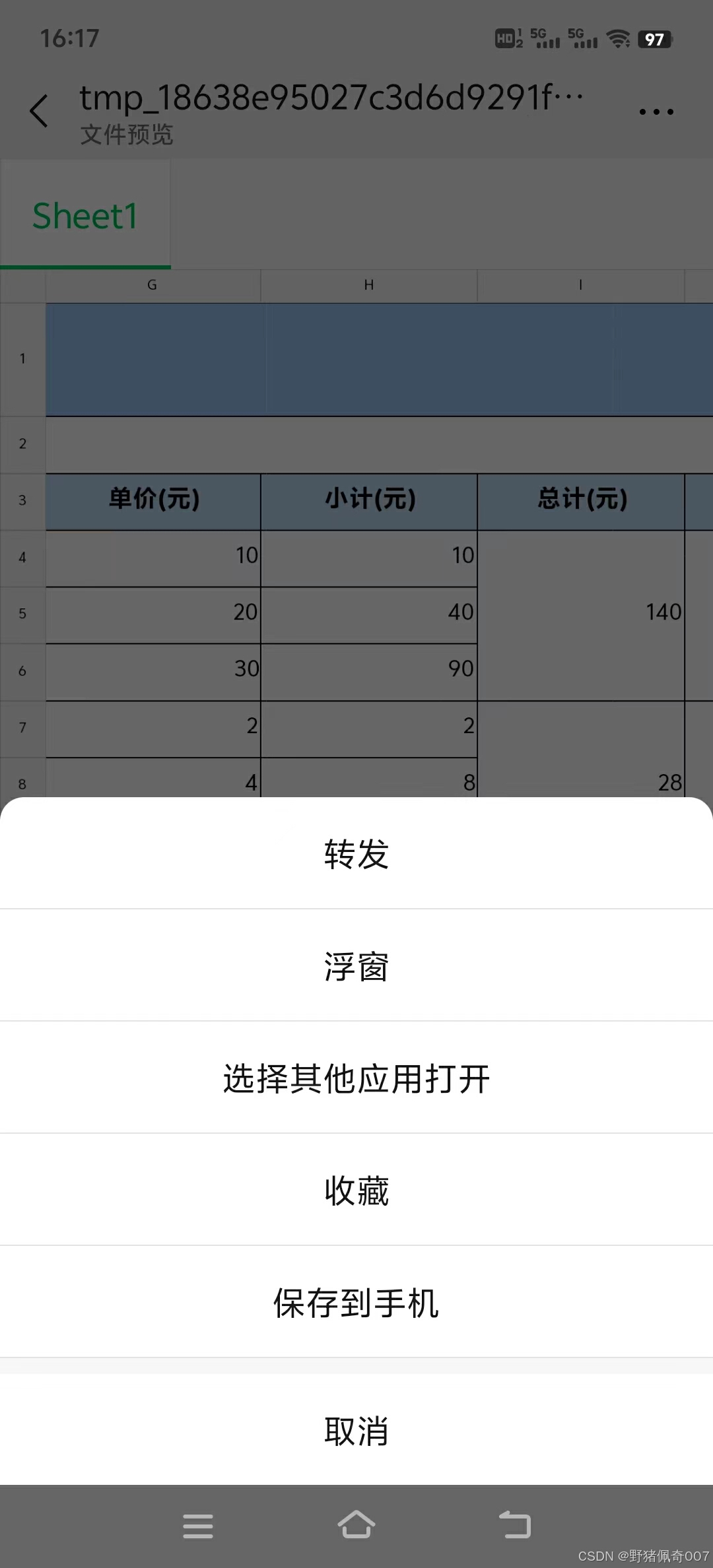
this.oneClickDownload(res.Data) 手机上运行截图: