阅读量:0
过往的实现方法是使用浮动加计算布局来实现,当flex和grid问世时,这一切将变得简单起来
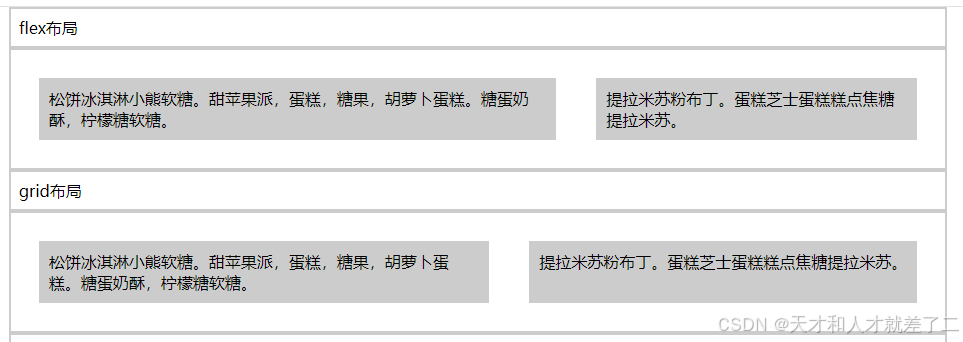
一、简单的两列实现
1、先看页面效果

2、css代码
.container { padding: 10px; width: 100ch; margin: 0 auto; box-shadow: inset 0 0 0 2px #ccc; } .column { margin: 20px; background-color: #ccc; padding: 10px; } .flexbox { display: flex; } .grid { display: grid; grid-auto-flow: column; }3、html代码
<div class="container">flex布局</div> <div class="container flexbox"> <div class="column"> <div class="element"> <p> 松饼冰淇淋小熊软糖。甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p> </div> </div> <div class="column"> <div class="element"> <p>提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p> </div> </div> </div> <div class="container">grid布局</div> <div class="container grid"> <div class="column"> <div class="element"> <p>松饼冰淇淋小熊软糖。甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p> </div> </div> <div class="column"> <div class="element"> <p>提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p> </div> </div> </div>二、每行放置3列,多出来的自动到下一行
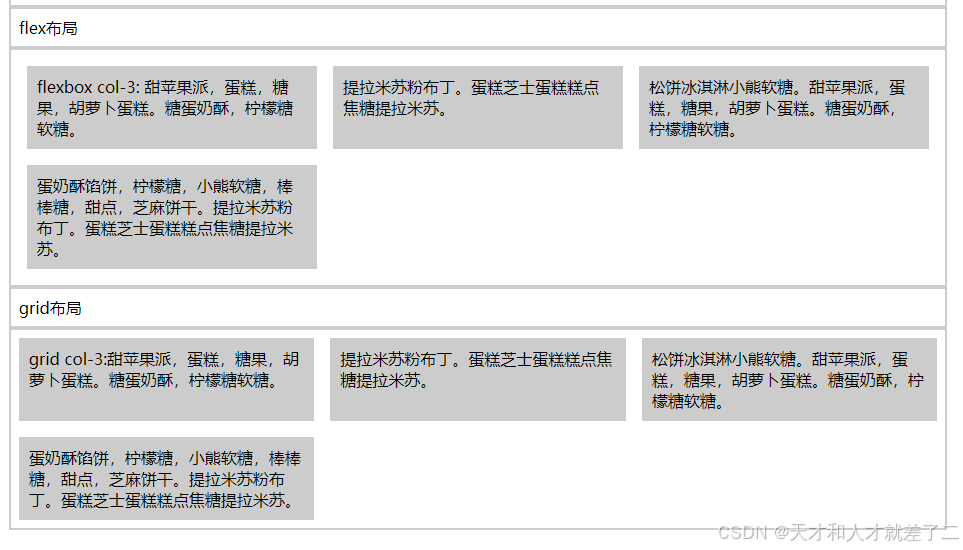
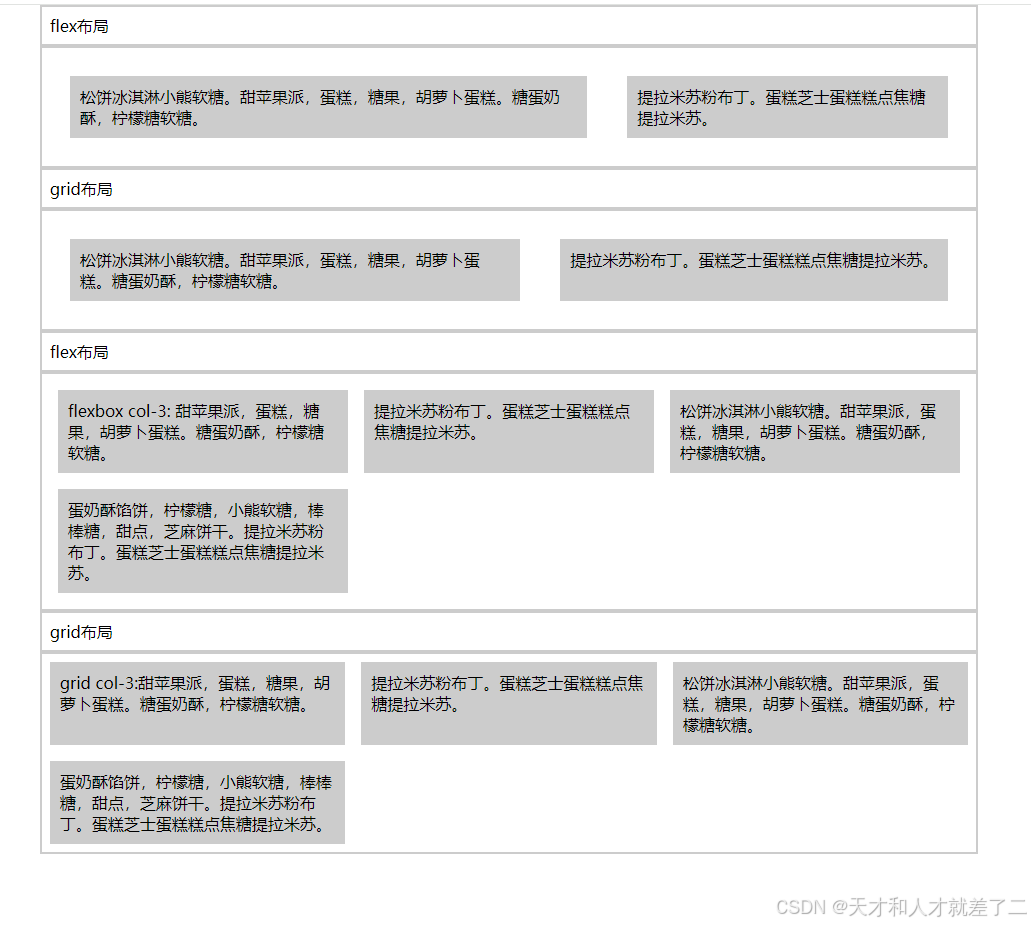
1、还是先看页面效果

2、css代码
.container { padding: 10px; width: 100ch; margin: 0 auto; box-shadow: inset 0 0 0 2px #ccc; } .column { margin: 20px; background-color: #ccc; padding: 10px; } .flexbox { display: flex; } .flexbox.col-3 { flex-wrap: wrap; } .flexbox.col-3 .column { margin: 0.5rem; width: calc((100% / 3) - 1rem); } .grid { display: grid; grid-auto-flow: column; } .grid.col-3 { grid-gap: 1rem; grid-template-columns: repeat(3, 1fr); grid-auto-flow: unset; } .grid.col-3 .column { margin: 0; }3、html代码
<div class="container">flex布局</div> <div class="container flexbox col-3"> <div class="column"> <div class="element"> <p>flexbox col-3: 甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p> </div> </div> <div class="column"> <div class="element"> <p>提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p> </div> </div> <div class="column"> <div class="element"> <p>松饼冰淇淋小熊软糖。甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p> </div> </div> <div class="column"> <div class="element"> <p>蛋奶酥馅饼,柠檬糖,小熊软糖,棒棒糖,甜点,芝麻饼干。提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p> </div> </div> </div> <div class="container">grid布局</div> <div class="container grid col-3"> <div class="column"> <div class="element"> <p>grid col-3:甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p> </div> </div> <div class="column"> <div class="element"> <p>提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p> </div> </div> <div class="column"> <div class="element"> <p>松饼冰淇淋小熊软糖。甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p> </div> </div> <div class="column"> <div class="element"> <p>蛋奶酥馅饼,柠檬糖,小熊软糖,棒棒糖,甜点,芝麻饼干。提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p> </div> </div> </div>三、全部代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用flex和grid实现等高元素布局</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } .container { padding: 10px; width: 100ch; margin: 0 auto; box-shadow: inset 0 0 0 2px #ccc; } .column { margin: 20px; background-color: #ccc; padding: 10px; } .flexbox { display: flex; } .flexbox.col-3 { flex-wrap: wrap; } .flexbox.col-3 .column { margin: 0.5rem; width: calc((100% / 3) - 1rem); } .grid { display: grid; grid-auto-flow: column; } .grid.col-3 { grid-gap: 1rem; grid-template-columns: repeat(3, 1fr); grid-auto-flow: unset; } .grid.col-3 .column { margin: 0; } </style> </head> <body> <div class="container">flex布局</div> <div class="container flexbox"> <div class="column"> <div class="element"> <p> 松饼冰淇淋小熊软糖。甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p> </div> </div> <div class="column"> <div class="element"> <p>提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p> </div> </div> </div> <div class="container">grid布局</div> <div class="container grid"> <div class="column"> <div class="element"> <p>松饼冰淇淋小熊软糖。甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p> </div> </div> <div class="column"> <div class="element"> <p>提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p> </div> </div> </div> <div class="container">flex布局</div> <div class="container flexbox col-3"> <div class="column"> <div class="element"> <p>flexbox col-3: 甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p> </div> </div> <div class="column"> <div class="element"> <p>提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p> </div> </div> <div class="column"> <div class="element"> <p>松饼冰淇淋小熊软糖。甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p> </div> </div> <div class="column"> <div class="element"> <p>蛋奶酥馅饼,柠檬糖,小熊软糖,棒棒糖,甜点,芝麻饼干。提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p> </div> </div> </div> <div class="container">grid布局</div> <div class="container grid col-3"> <div class="column"> <div class="element"> <p>grid col-3:甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p> </div> </div> <div class="column"> <div class="element"> <p>提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p> </div> </div> <div class="column"> <div class="element"> <p>松饼冰淇淋小熊软糖。甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p> </div> </div> <div class="column"> <div class="element"> <p>蛋奶酥馅饼,柠檬糖,小熊软糖,棒棒糖,甜点,芝麻饼干。提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p> </div> </div> </div> </body> </html> 