☆☆☆防抖和节流
需要多次输入内容,但是希望输入内容结束再发起请求如何实现?
使用防抖技术(debounce),就是当一个动作连续触发,则只执行最后一次。防抖技术的基本思想是在用户输入内容后,不立即发起网络请求,而是设置一个延时器,在用户停止输入一段时间(如0.5秒)后再发起请求。这样可以确保用户已经完成输入,避免因为频繁输入而导致的多次请求。
在Vue中,可以通过watch属性监听输入框的值变化,当值发生改变时,不是直接发起网络请求,而是设置一个延时器,延迟0.5秒再发起网络请求。这样就能实现输入框防抖功能,提升用户体验。
连续的事件,只需触发一次回调的场景有:
- 搜索框搜索输入。只需用户最后一次输入完,再发送请求
- 手机号、邮箱验证输入检测
- 窗口大小Resize。只需窗口调整完成后,计算窗口大小。防止重复渲染。
防抖与节流:
- 相同:在不影响客户体验的前提下,将频繁的回调函数,进行次数缩减。避免大量计算导致的页面卡顿。
- 不同:防抖是将多次执行变为最后一次执行,节流是将多次执行变为在规定时间内只执行一次。
函数节流:限制一个函数在一定时间内只能执行一次。
规定一个单位时间,在这个单位时间内,只能有一次触发事件的回调函数执行,如果在同一个单位时间内某事件被触发多次,只有一次生效。
间隔一段时间执行一次回调的场景有:
- 滚动加载,加载更多或滚到底部监听
- 谷歌搜索框,搜索联想功能
- 高频点击提交,表单重复提交
行内元素与块级元素
行内元素:
特点:
根据内容大小排列,宽高由内容决定;
不能设置宽高;
不能包含块级元素,只能包含其他行内元素或文本;
可设置水平方向边距margin和内边距padding,不影响其他元素布局
举例:<span>:用于标记文本的行内元素。<a>:用于创建超链接的行内元素。<strong>:用于强调文本的行内元素。<em>:用于斜体强调文本的行内元素。<img>:用于插入图像的行内元素。<input>:用于创建输入字段的行内元素。<label>:用于标签文本的行内元素。
块级元素:
特点:
独占一行;
宽高、margin、padding均可设置;
可包含其他块级元素和行内元素;
可设置宽高
举例:<div>:用于创建一个块级容器。<p>:用于段落的块级元素。<h1>-<h6>:用于标题的块级元素。<ul>:用于无序列表的块级元素。<ol>:用于有序列表的块级元素。<li>:用于列表项的块级元素。<table>:用于创建表格的块级元素。<form>:用于创建表单的块级元素。
需要注意的是,HTML5中引入了一些新的元素,例如<section>、<article>、<header>、<footer>等,它们的默认样式是块级元素,但也可以通过CSS进行修改。此外,通过CSS的display属性,可以将行内元素转换为块级元素,或将块级元素转换为行内元素。
相互转化:
要将行内元素转化为块级元素,可以使用以下CSS样式:
display: block; 要将块级元素转化为行内元素,可以使用以下CSS样式:
display: inline; 要将块级元素转化为行内块级元素,可以使用以下CSS样式:
display: inline-block; ☆☆☆CSS居中(B站UP主Libra121)
- 行内元素
水平居中:
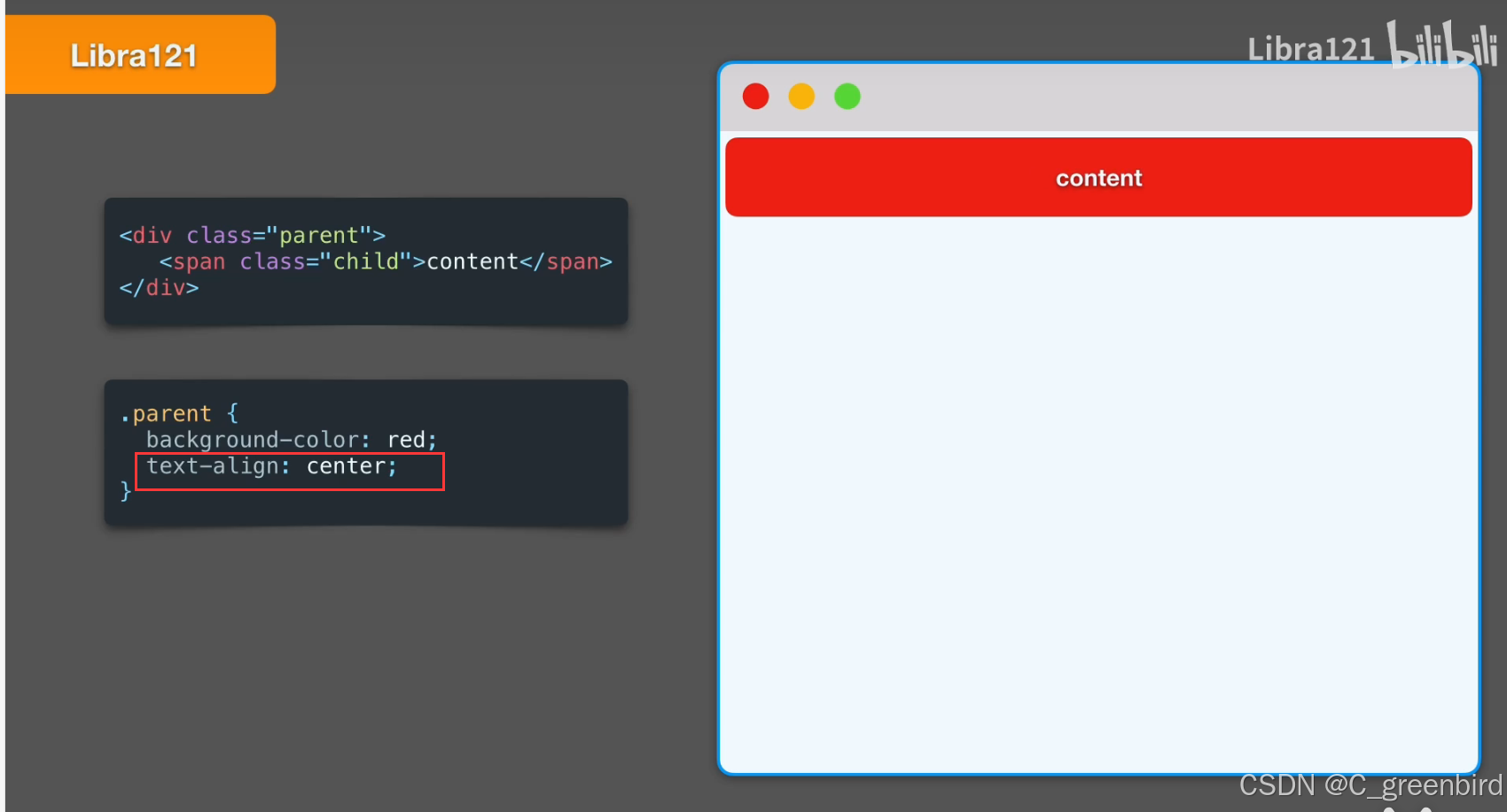
(1)text-align
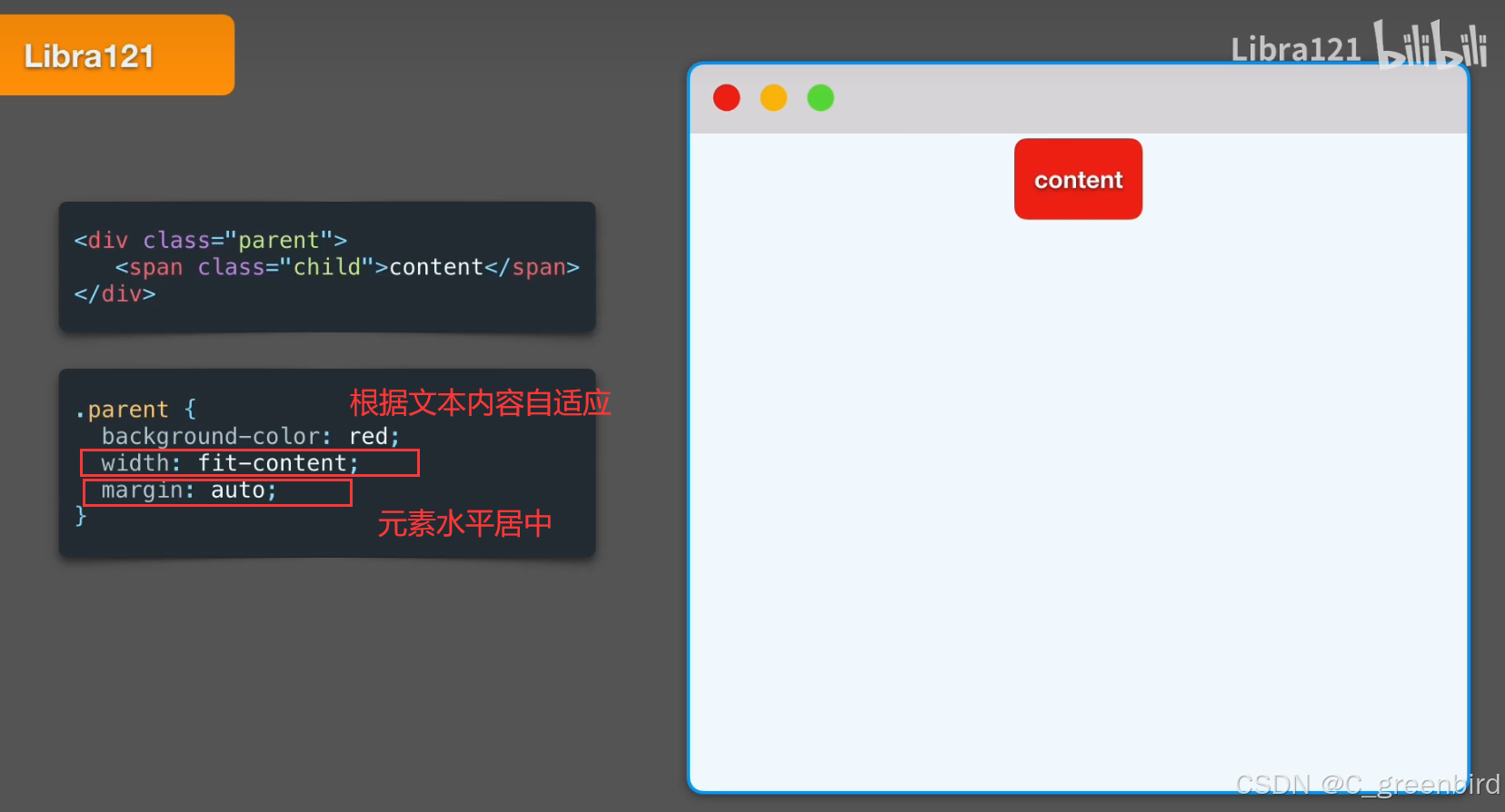
(2)fit-content
垂直居中:
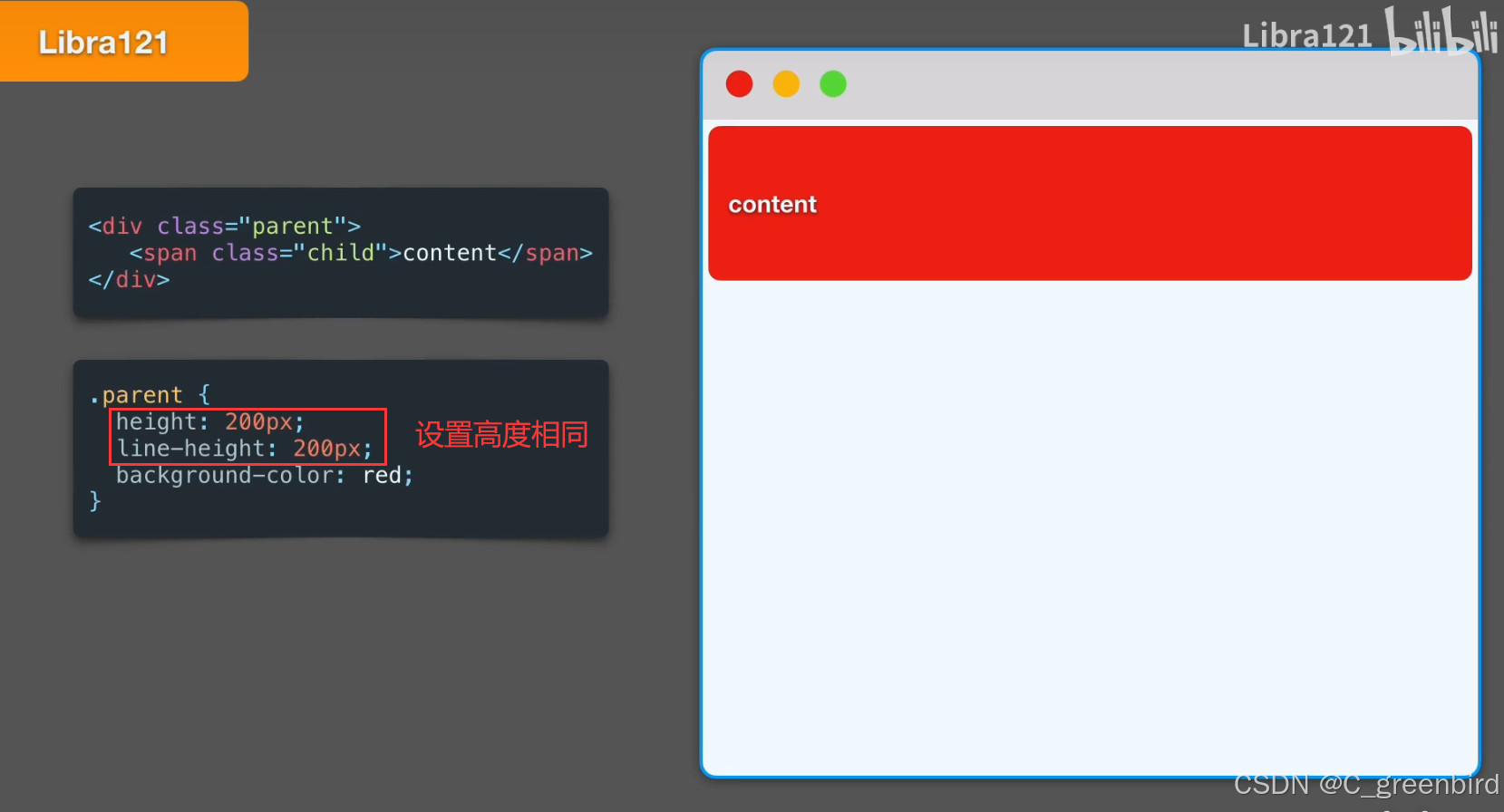
line-height等于父元素height
块级元素:
水平居中:
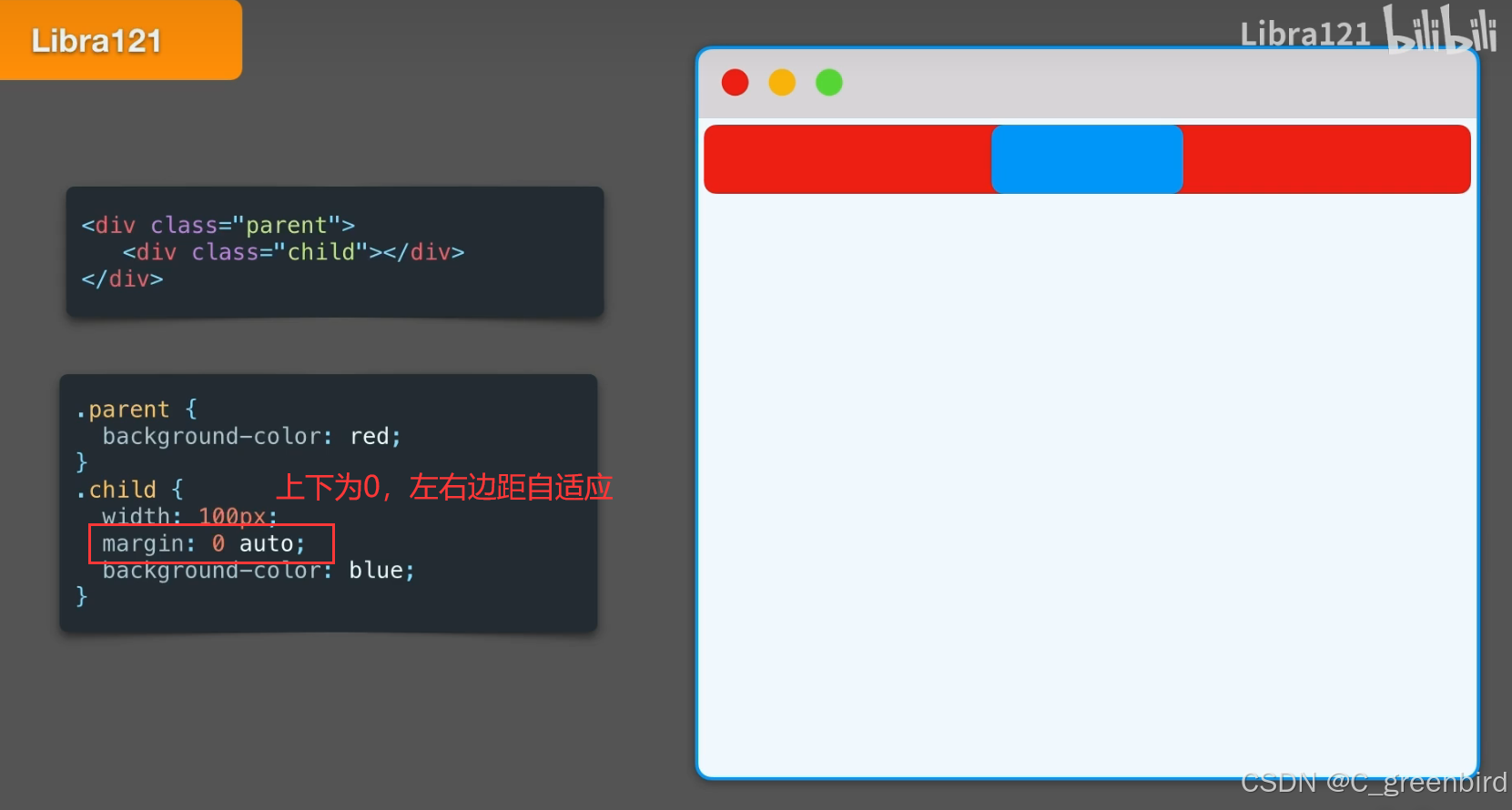
margin:0 auto;
水平垂直居中:
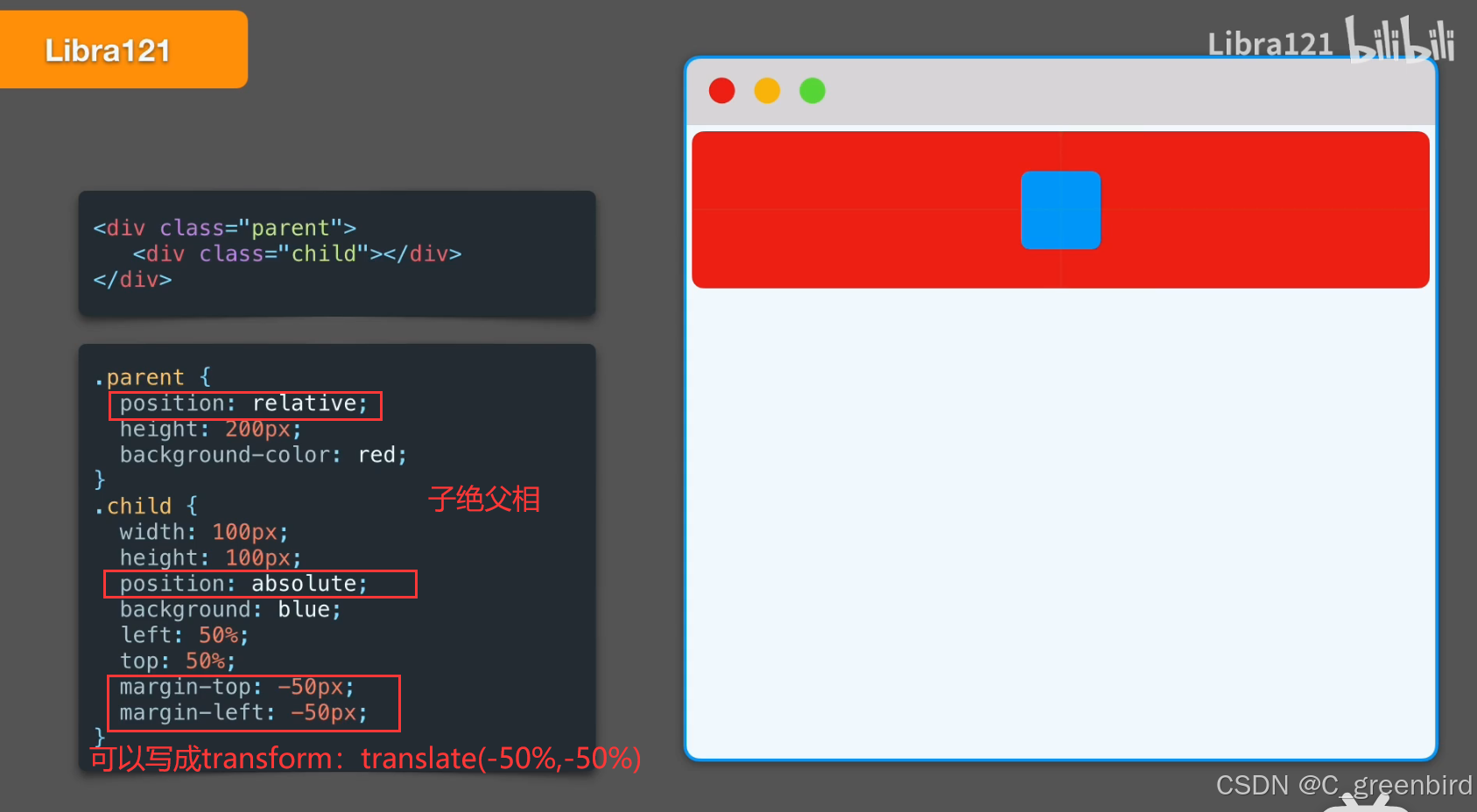
(1)定位:(需要知道子元素的宽高)
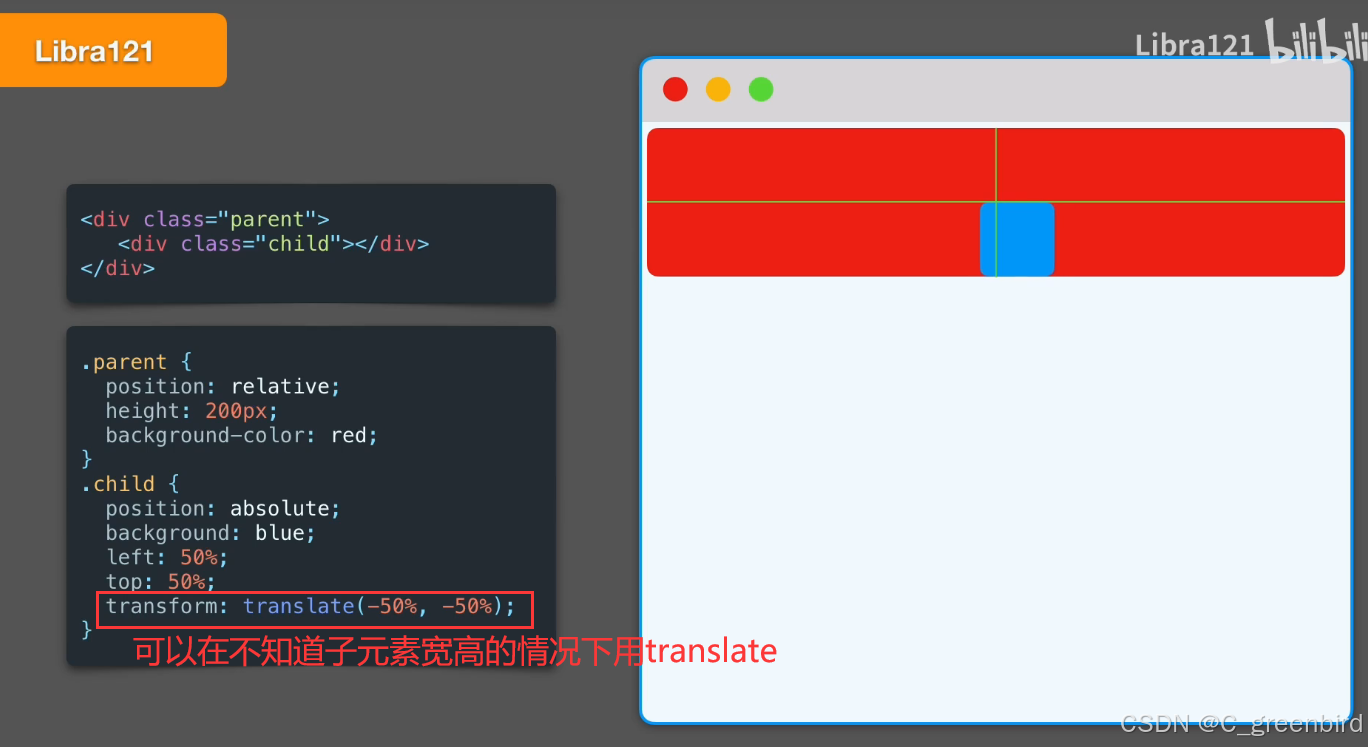
(2)定位+transform

(2) 定位 + transform:
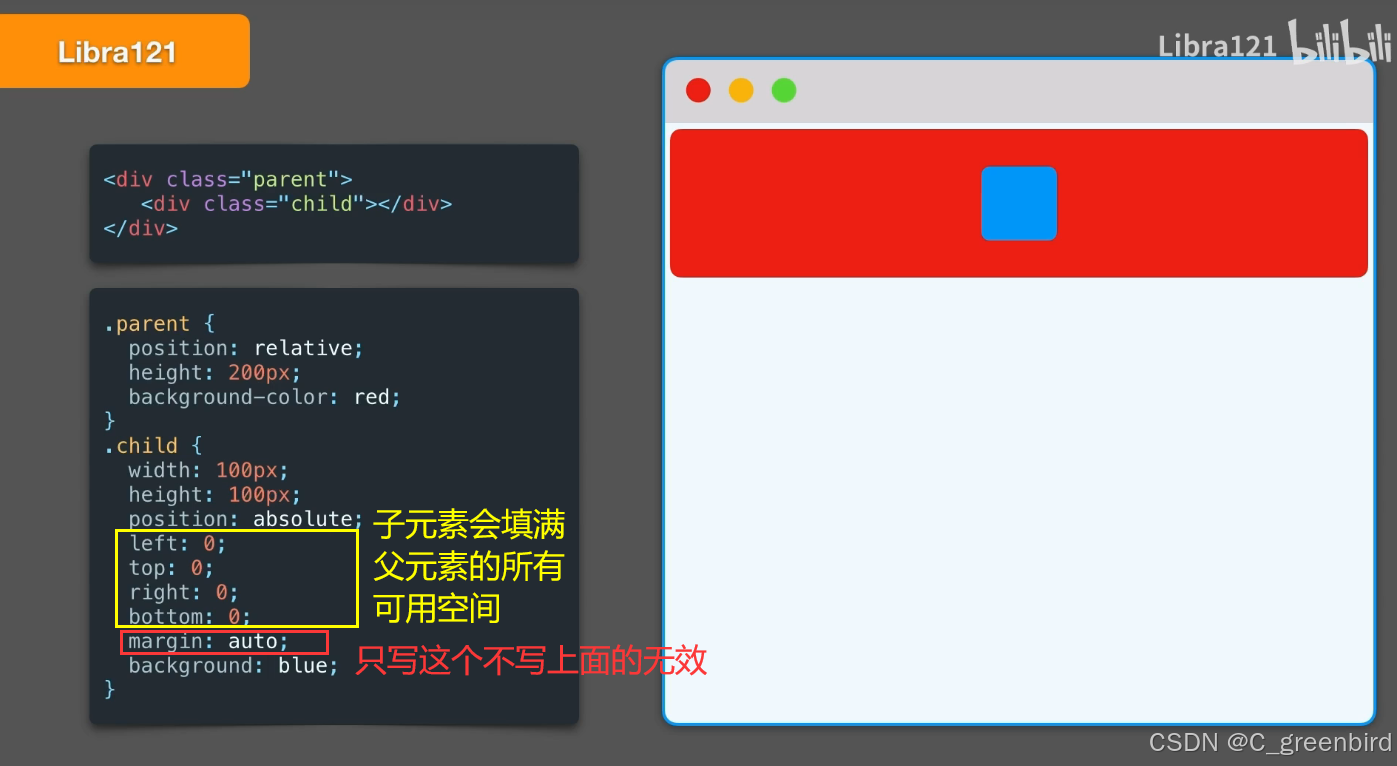
(3)定位+margin:
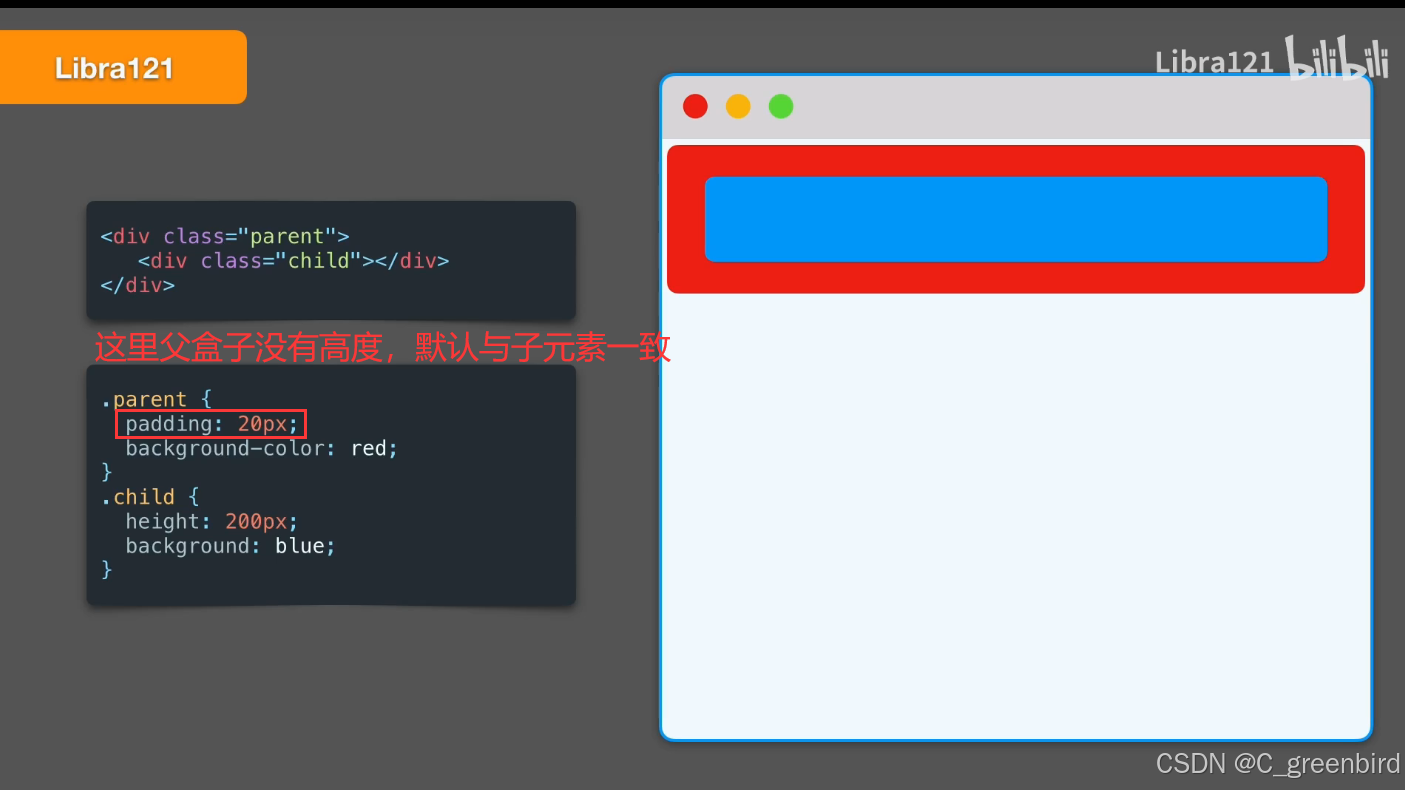
(4) padding:
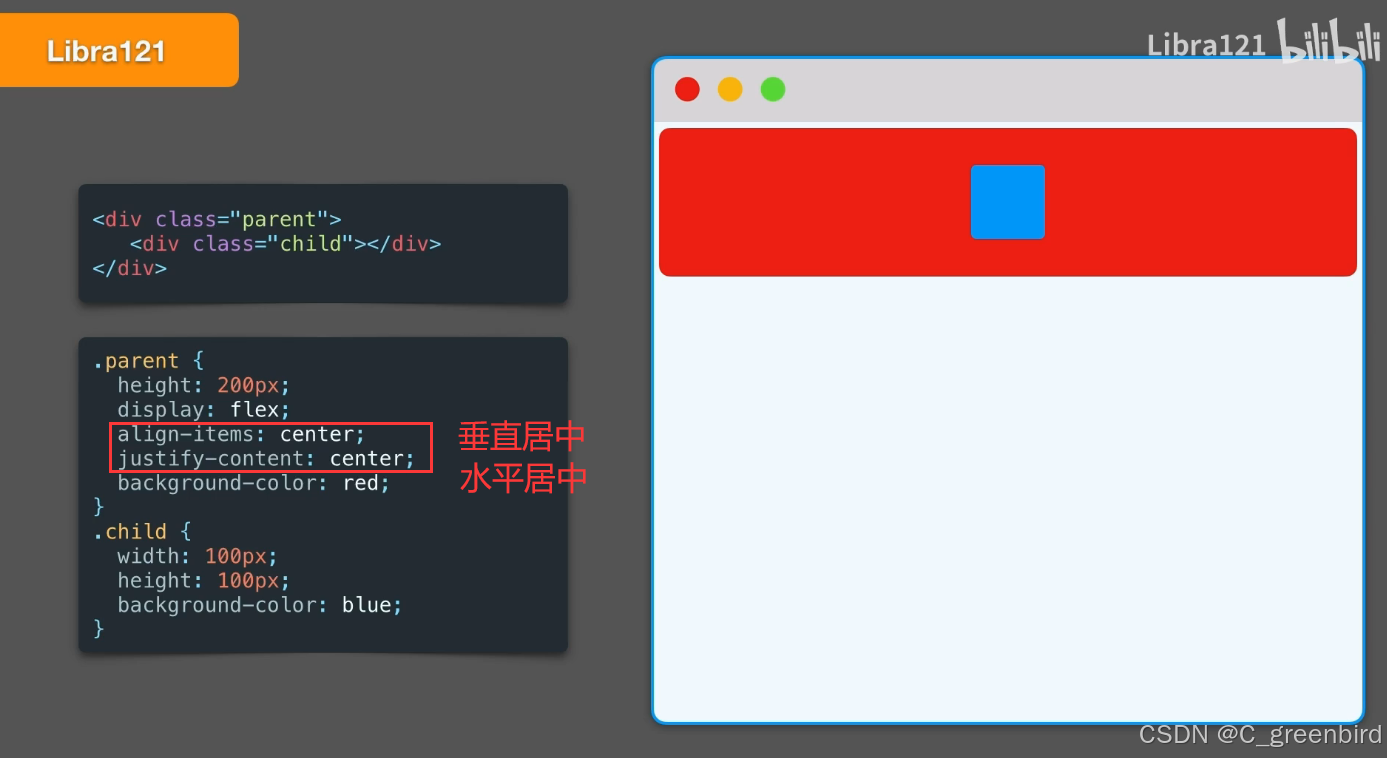
(5) flex:
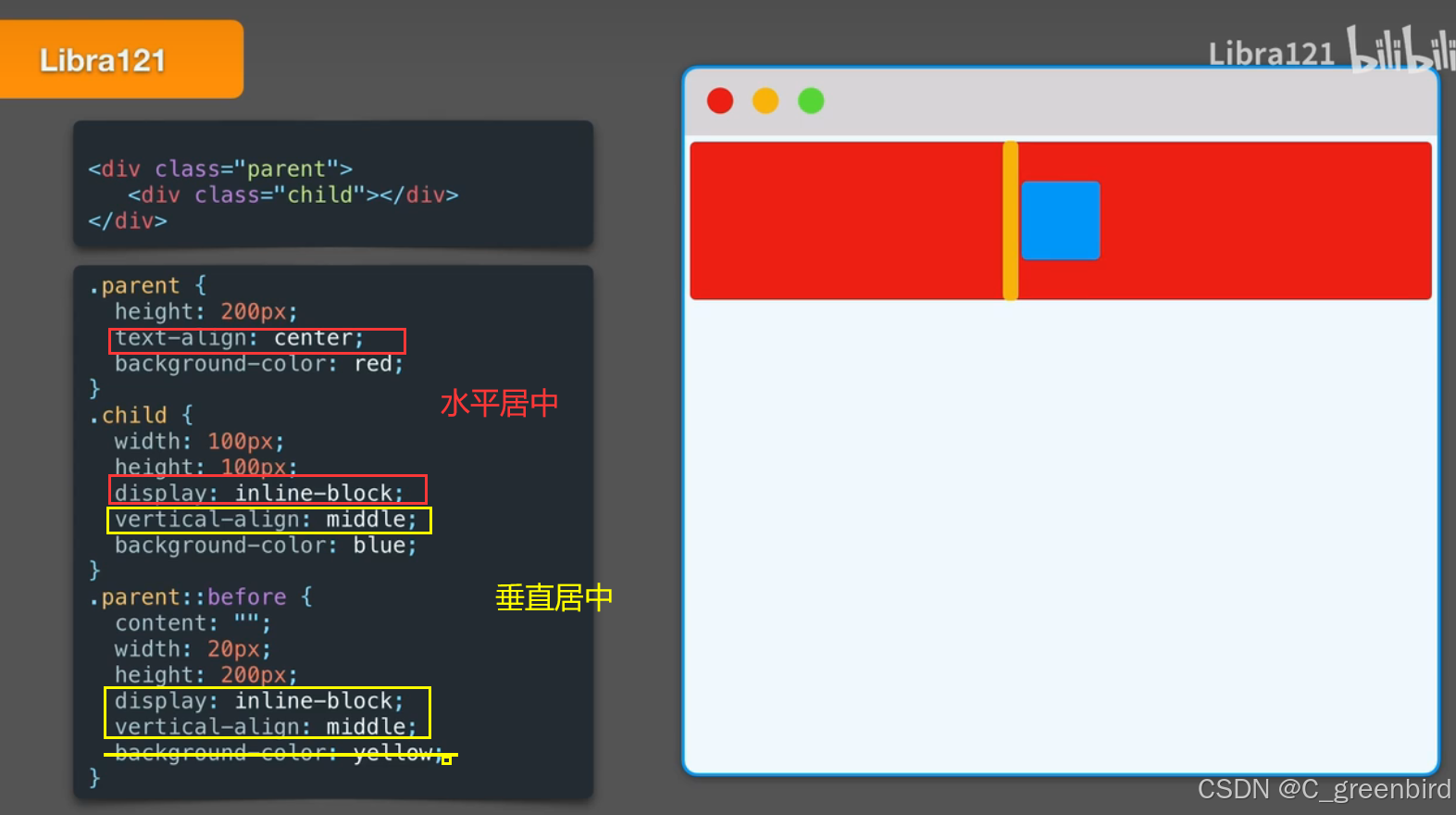
(6)伪元素:
水平居中: text-align只相对于行内块元素才有效果,故需要将子元素转化成行内块元素 display: inline-block;
垂直居中:添加伪元素,利用vertical-align: middle;
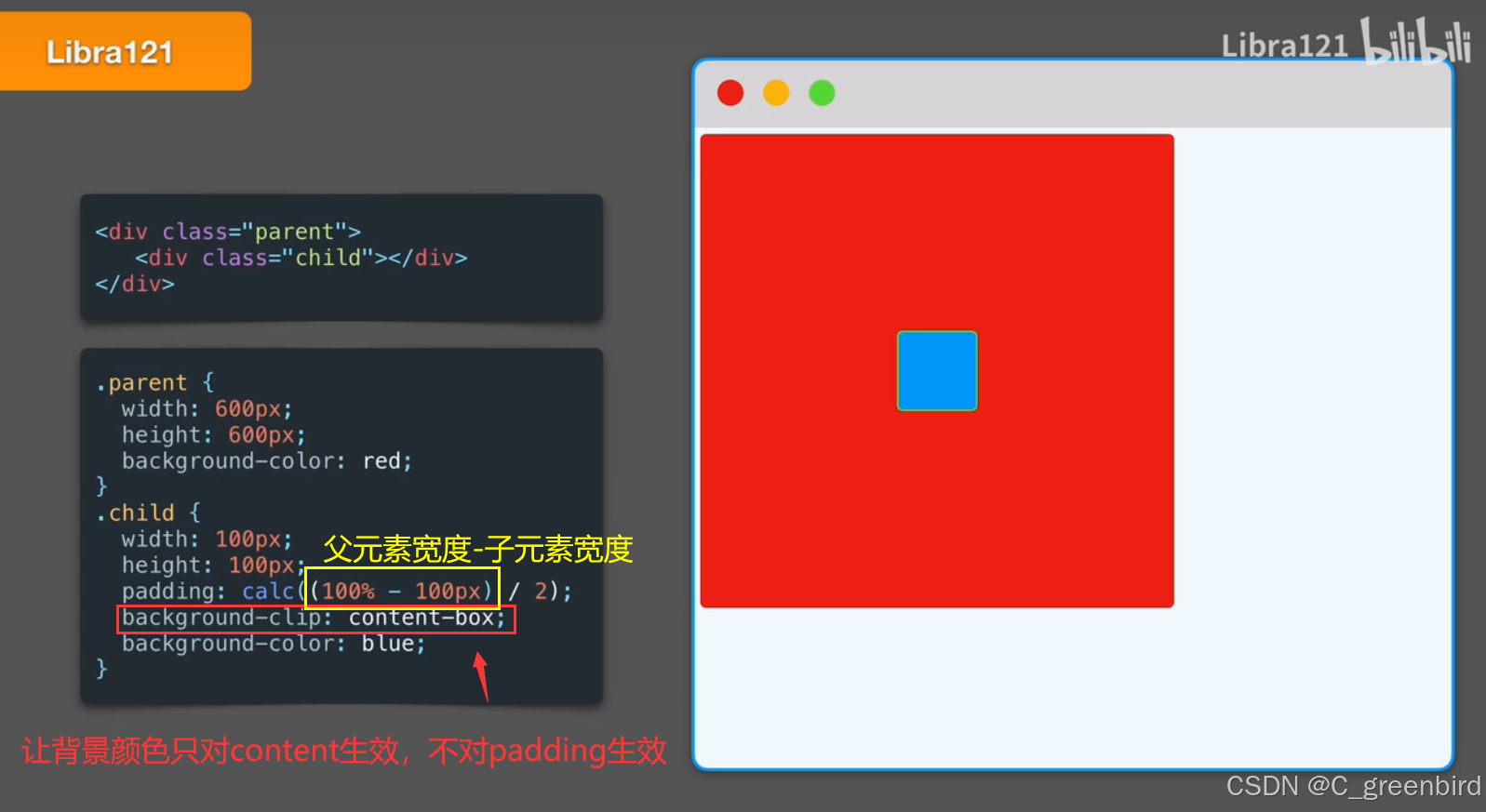
(7)calc(宽高相等):
总结一下(常用):
(1)水平居中:
对于行内元素:① 父元素 text-align: center;
② 父元素设置 宽度自适应+margin,即 width:fit-width; margin: auto;
对于块级元素:①子元素上下边距为0,左右自适应 margin: 0 auto;
② 定位子绝父相,子元素需要设置宽高,left: 50%; margin-left: -50%;
③ 定位子绝父相,子元素需要设置宽高,left: 50%; transform: translate(-50%);
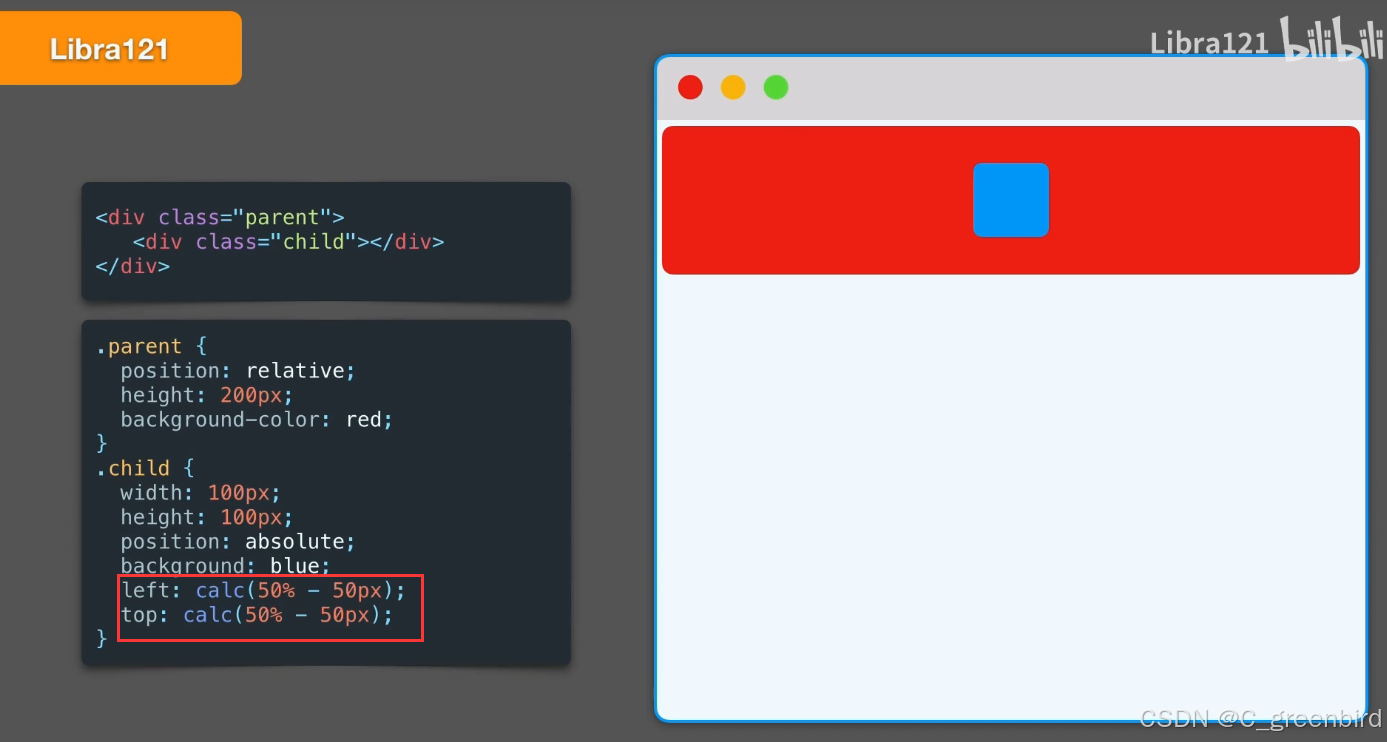
④ 定位子绝父相,子元素需要设置宽高,left: calc(50% - 1/2 * width);
⑤ 父元素display: flex; justify-content: center;
⑥ 只有子元素有高度的情况下,利用padding: 20px 0;
(2)垂直居中:
对于行内元素: 父元素line-height 等于height
对于块级元素:① 定位子绝父相,子元素需要设置宽高,top: 50%; margin-top: -50%;
② 定位子绝父相,子元素需要设置宽高,top: 50%; transform: translate(0,-50%);
③ 定位子绝父相,子元素需要设置宽高,top: calc(50% - 1/2 * height);
④ 父元素display: flex; align-items: center;
⑤ 只有子元素有高度的情况下,利用padding: 0 20px;
HTML5新特性
1、语义化标签(<article>、<section>、<nav>、<aside> 和 <header>/<footer>等),使得页面的内容结构化,见名知义;
2、增强型表单,拥有多个新的表单input输入类型,可提供更好的输入控制和验证;
3、video和audio元素,提供了播放视频和音频文件的标准方法;
4、canvas绘图,提供了强大的图形处理能力;
5. 地理定位,geolocation API 使得 Web 应用能够获取用户的地理位置信息,用于提供基于位置的服务;
5、svg绘图;
6、地理定位;
7、拖放api;
8、web worker;
Web Workers 允许在后台线程中运行 JavaScript,提高了页面的性能。
9、web storage
10、web scoket
Web Sockets 提供了实时双向通信的能力,适用于聊天应用和实时游戏。
ES6新特性
1、块级作用域,可以在块级作用域中声明变量;
ES6引入了let和const关键字,可以在块级作用域中声明变量。使用let声明的变量只在当前作用域内有效,避免了变量提升和全局命名冲突的问题。而使用const声明的常量是一个只读变量,一旦被赋值,就不能再改变。
2、箭头函数,一种新的函数声明方式;
使用箭头(=>)取代了传统的function关键字。箭头函数具有更简洁的语法,并且自动绑定了上下文,解决了回调函数中this指向问题。
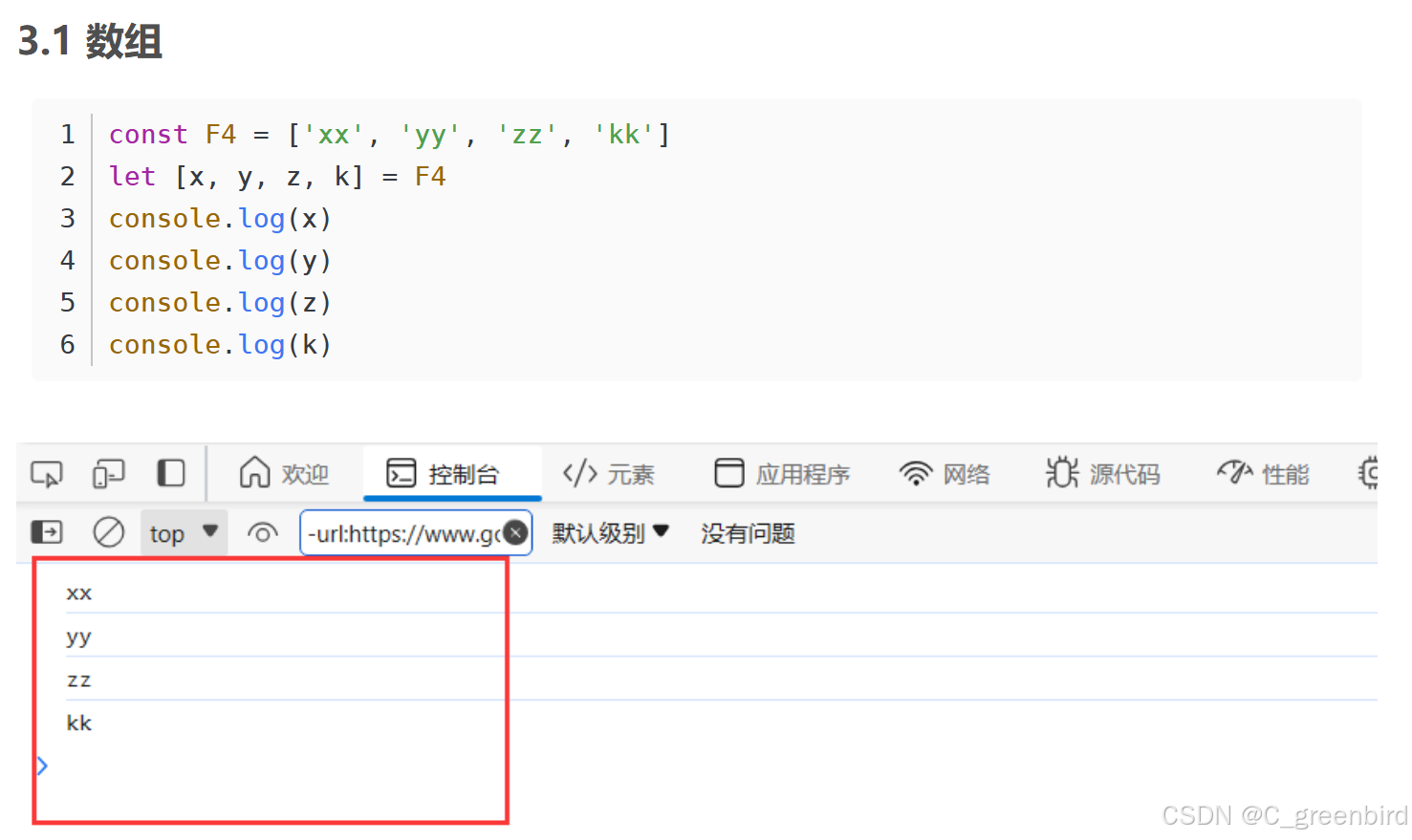
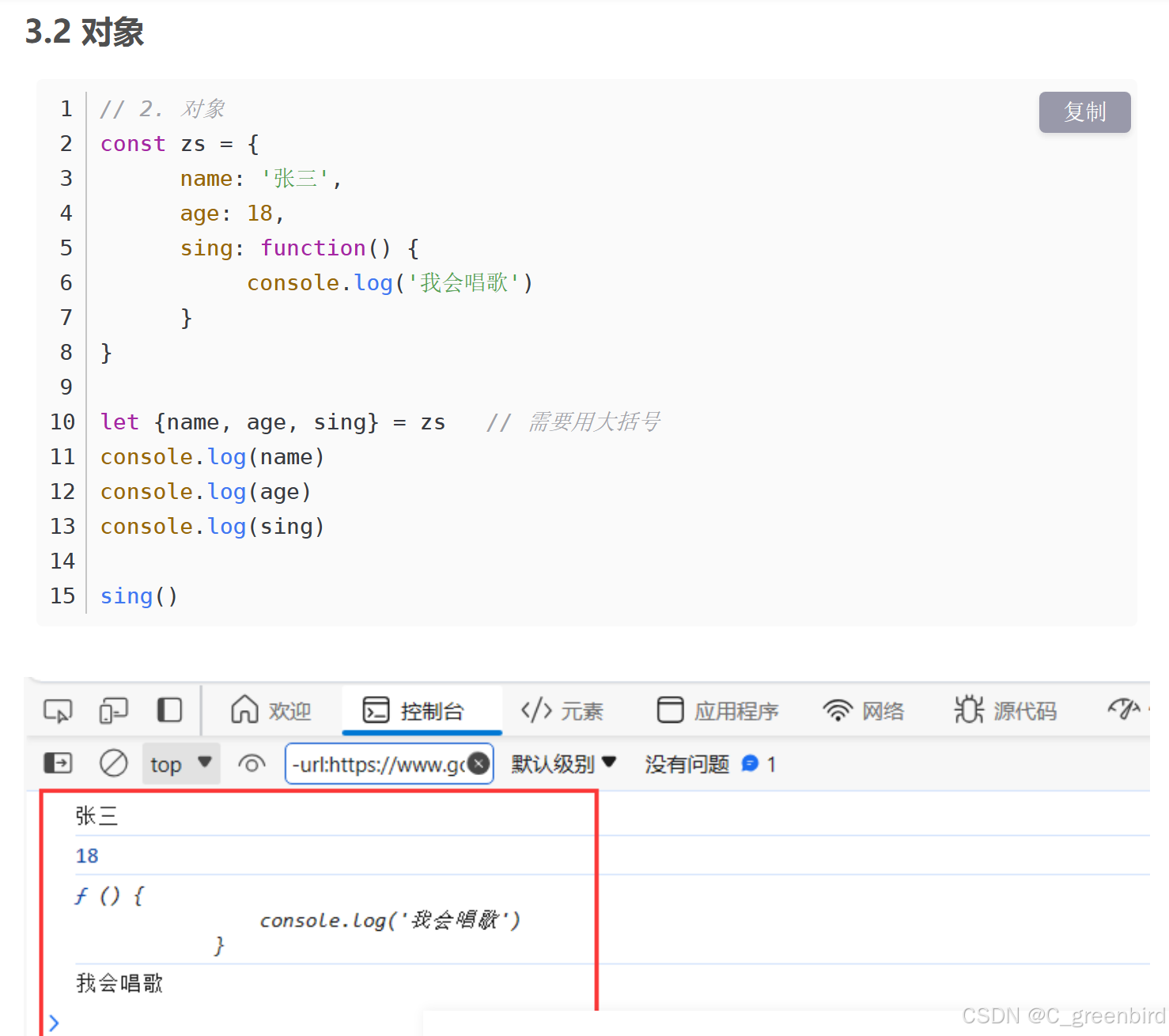
3、解构赋值,一种从数组或对象中提取值并赋值给变量的语;

4、默认参数,允许在函数定义时为参数提供默认值;
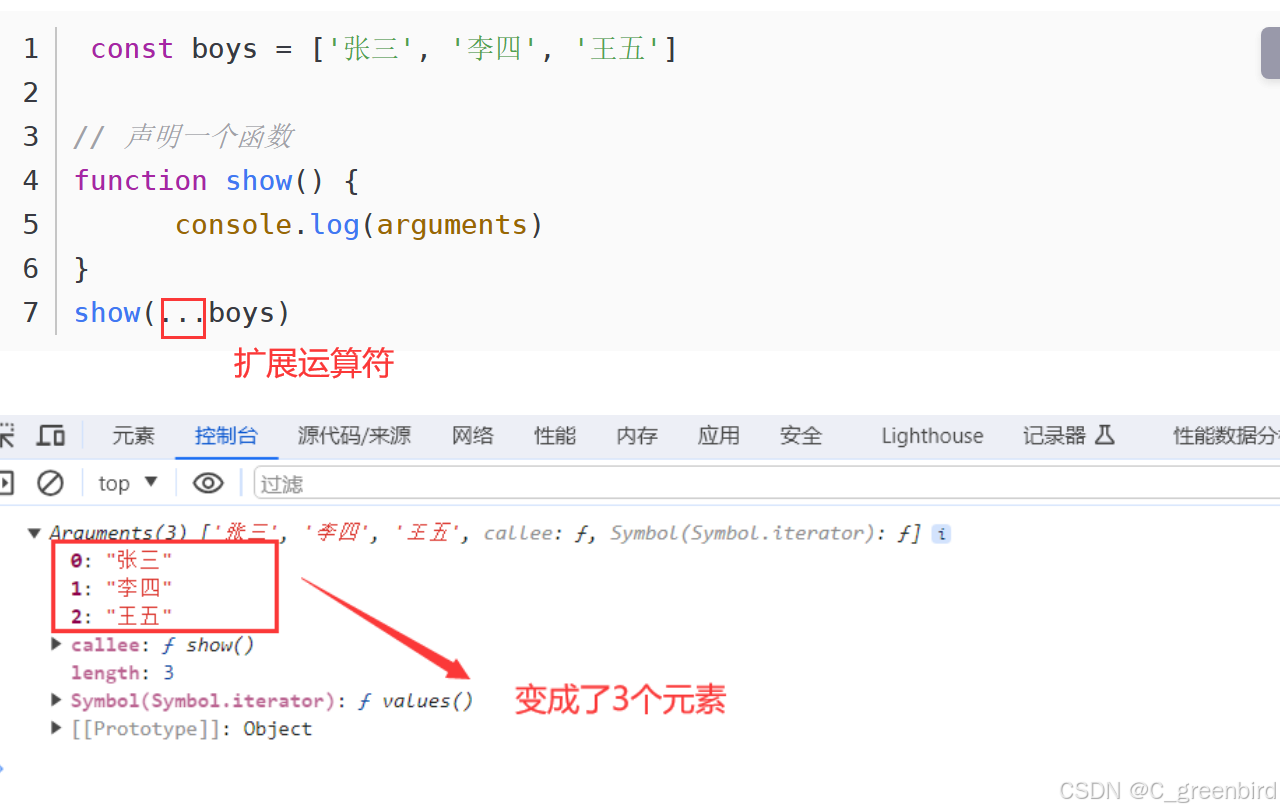
5、扩展运算符,可以将数组或对象展开,提取出其中的元素;
6、模板字符串;
7、类和模块;
8、迭代器和生成器;
9、promise对象;
10、模块化导入和导出等等。
