阅读量:0
1.类目管理列表实现
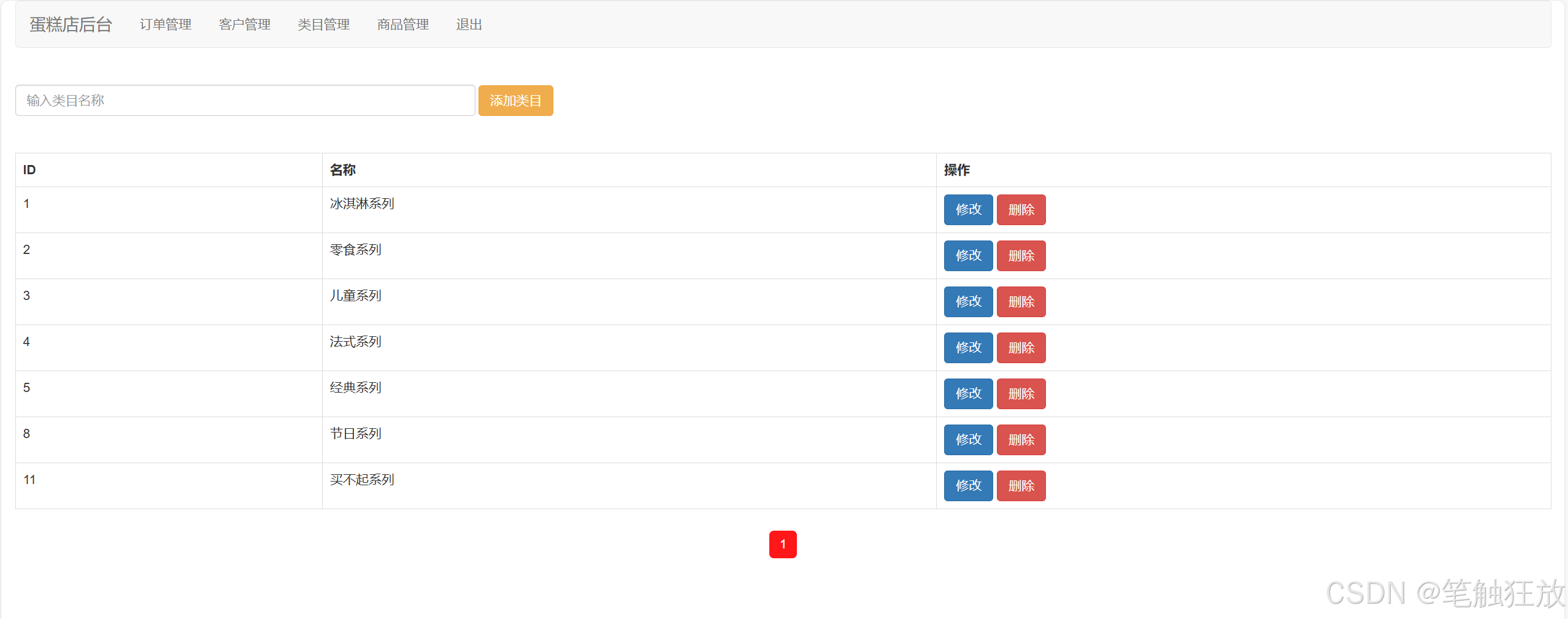
当管理员进入后台管理后,点击类目管理,向服务器发出请求
path('admin/type_list/',viewsAdmin.type_list),# 处理商品分类管理列表请求 def type_list(request): # 读取分页页码 try: ym = request.GET["ym"] except: ym = 1 # 查询所有商品分类 types = Type.objects.all().order_by("id").values() # 将该分类的商品信息进行分页处理,每页显示5条记录 pag = paginator.Paginator(types, 10) # 根据当前页码获取当前分页信息 pageInfo = pag.get_page(ym) # 获取当前页的商品列表信息 types = pageInfo.object_list # 获取总页码数 yms = pag.page_range return render(request, "adminTemp/type_list.html", {"types": types, "page": pageInfo, "yms": yms})<!DOCTYPE html> <html> <head> <title>类目列表</title> {% load static %} <meta charset="utf-8"/> <link rel="stylesheet" href="{% static 'css/bootstrap.css' %}"/> <link rel="stylesheet" href="{% static 'css/page.css' %}"/> </head> <body> <div class="container-fluid"> {% include "adminTemp/header.html" %} <br> <div> <form class="form-inline" method="post" action="/admin/type_add/"> {% csrf_token %} <input type="text" class="form-control" id="input_name" name="name" placeholder="输入类目名称" required="required" style="width: 500px"> <input type="submit" class="btn btn-warning" value="添加类目"/> </form> </div> <br/> {% if msg %} <div class="alert alert-success">{{ msg }}</div> {% endif %} {% if failMsg %} <div class="alert alert-danger">{{ failMsg }}</div> {% endif %} <br> <table class="table table-bordered table-hover"> <tr> <th width="5%">ID</th> <th width="10%">名称</th> <th width="10%">操作</th> </tr> {% for t in types %} <tr> <td><p>{{ t.id }}</p></td> <td><p>{{ t.name }}</p></td> <td> <a class="btn btn-primary" href="/admin/type_edit/?id={{ t.id }}&name={{ t.name }}">修改</a> <a class="btn btn-danger" href="/admin/type_delete/?id={{ t.id }}">删除</a> </td> </tr> {% endfor %} </table> <!-- 显示页码导航栏 --> <div id="nav" align="center"> <!-- 上一页 --> <!-- 判断当前页是否有上一页,如果有上一页则显示上一页的按钮,否则就不显示上一页 --> {% if page.has_previous %} <a href="/admin/type_list/?ym={{ page.previous_page_number }}" class="up_page">上一页</a> {% endif %} <!-- 页码 --> {% for ym in yms %} {% if page.number == ym %} <a href="/admin/type_list/?ym={{ ym }}" class="p_page c_page">{{ ym }}</a> {% else %} <a href="/admin/type_list/?ym={{ ym }}" class="p_page">{{ ym }}</a> {% endif %} {% endfor %} <!-- 下一页 --> {% if page.has_next %} <a href="/admin/type_list/?ym={{ page.next_page_number }}" class="do_page">下一页</a> {% endif %} </div> <br> </div> </body> </html>
2.添加类目功能
当管理员需要添加分类时,点击添加类目按钮,向服务器发送请求,将新的分类添加至数据库
path('admin/type_add/',viewsAdmin.type_add),# 添加分类请求 def type_add(request): name = request.POST["name"] Type.objects.create(name=name) return redirect(type_list)3.修改类目功能
当管理员需要修改分类时,点击修改按钮,跳转至修改页面
path('admin/type_edit/',viewsAdmin.type_edit),# 修改分类请求 def type_edit(request): id = request.GET["id"] name = request.GET["name"] return render(request, "adminTemp/type_edit.html", {"id": id, "name": name})<!DOCTYPE html> <html> <head> <title>类目编辑</title> {% load static %} <meta charset="utf-8"/> <link rel="stylesheet" href="{% static 'css/bootstrap.css' %}"/> </head> <body> <div class="container-fluid"> {% include "adminTemp/header.html" %} <br><br> <form class="form-horizontal" action="/admin/edit/" method="post"> {% csrf_token %} <input type="hidden" name="id" value="{{ id }} "> <div class="form-group"> <label for="input_name" class="col-sm-1 control-label">类目名称</label> <div class="col-sm-6"> <input type="text" class="form-control" id="input_name" name="name" value="{{ name }}" required="required"> </div> </div> <div class="form-group"> <div class="col-sm-offset-1 col-sm-10"> <button type="submit" class="btn btn-success">提交修改</button> </div> </div> </form> <span style="color:red;"></span> </div> </body> </html>
当管理员更新分类内容后,点击提交修改按钮
path('admin/edit/',viewsAdmin.edit),# 完成修改分类请求 def edit(request): id=request.POST["id"] name=request.POST["name"] type=Type.objects.filter(id=id) type.update(name=name) return redirect(type_list)4.删除类目功能
当管理员删除某一个分类时,点击删除按钮
path('admin/type_delete/',viewsAdmin.type_delete),# 删除分类请求 def type_delete(request): id=request.GET["id"] type=Type.objects.get(id=id) type.delete() return redirect(type_list)