文章目录

在现代Web开发中,单页面应用(Single Page Application,简称SPA)因其流畅的用户体验和高效的页面交互能力而备受青睐。前端路由作为SPA的核心技术之一,允许用户在不刷新整个页面的情况下,通过URL的变化来加载和切换不同的页面内容。本文将通过手写代码的方式,深入探讨前端路由的两种主流实现方式:Hash模式和History模式。
1. Hash模式:简洁而广泛适用
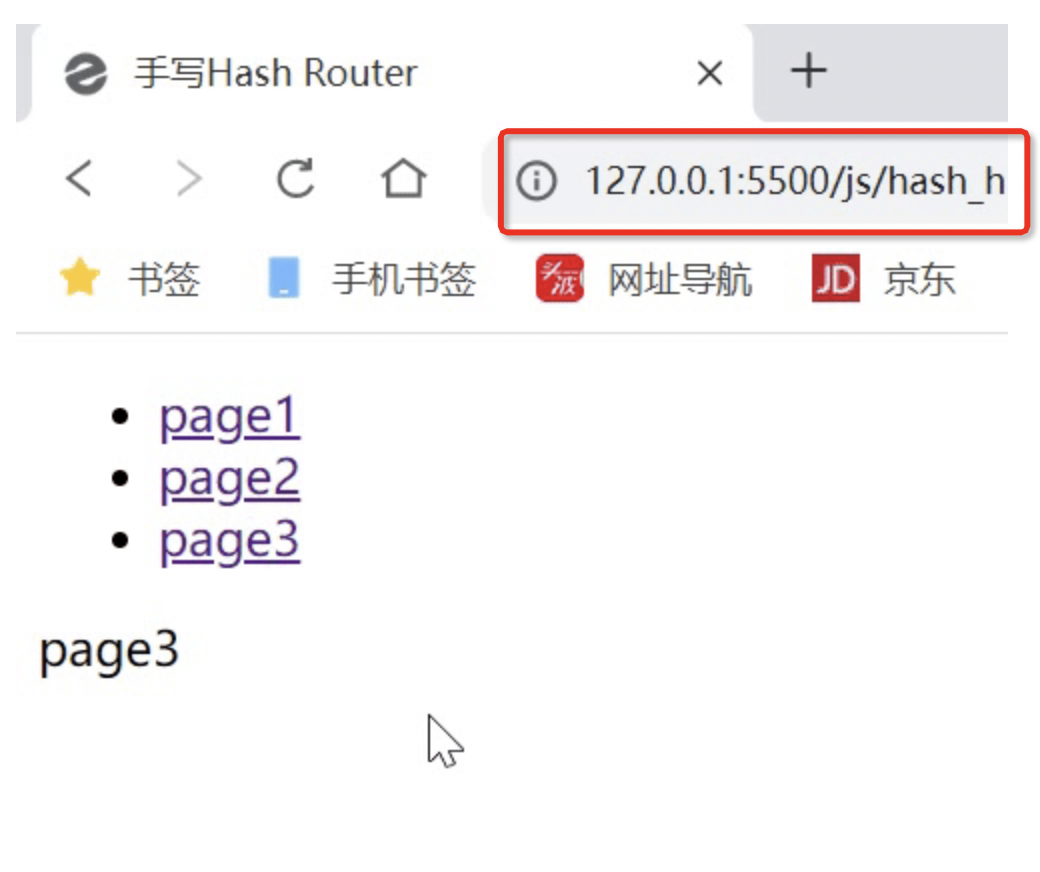
Hash模式利用URL的哈希(#之后的部分)来存储路由信息,由于哈希的变化不会触发完整的页面刷新,因此非常适合于实现SPA的前端路由。下面是一个使用Hash模式的手写路由实现示例:
<!-- HTML结构 --> <nav id="nav"> <ul> <li><a href="#/page1">Page 1</a></li> <li><a href="#/page2">Page 2</a></li> </ul> </nav> <div id="content"></div> class HashRouter { constructor() { this.routes = {}; window.addEventListener('hashchange', this.load.bind(this), false); this.load(); } register(path, callback) { this.routes[path] = callback; } load() { let hash = window.location.hash.slice(1); let handler = this.routes[hash] || (() => {}); handler.call(this); } } let router = new HashRouter(); router.register('/page1', () => document.getElementById('content').innerHTML = 'Page 1 Content'); router.register('/page2', () => document.getElementById('content').innerHTML = 'Page 2 Content'); 在这个示例中,我们监听hashchange事件,每当URL的哈希部分发生变化时,都会触发load方法,根据当前的哈希值加载相应的内容。Hash模式的一个主要优点是它的广泛兼容性,几乎所有的浏览器都支持哈希的变化。
这里有一个细节就是使用
bind来“绑定”this值
当你在事件监听器中直接使用this.load,在事件触发时,this的值会根据调用上下文来决定,通常在这种情况下,this会指向事件发生的元素(比如window对象,因为在hashchange事件中,this通常指的是window)。这可能会导致你的load方法无法访问到HashRouter或HistoryRouter实例的属性和方法,因为this不再指向你期望的实例。
为了避免这个问题,使用bind方法来“绑定”this值,确保无论load方法在哪里被调用,其内部的this都会指向HashRouter或HistoryRouter的实例。这样,load方法就能正确访问和操作实例上的属性和方法,如this.routes和this.load方法自身。
简而言之,使用this.load.bind(this)是为了确保load方法的this上下文正确无误,使其能够访问到所在类实例的成员,从而正确执行路由逻辑。如果不使用bind,this可能会指向错误的对象,导致方法无法按预期工作。
2. History模式:更自然的用户体验
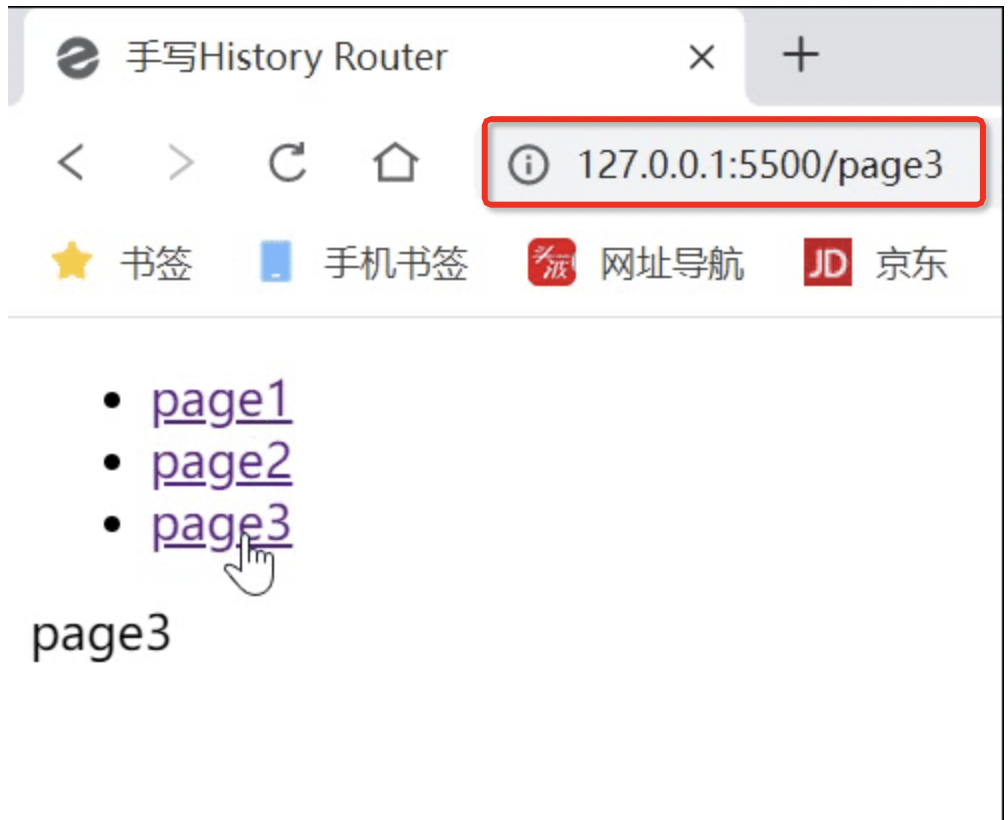
History模式利用HTML5的History API(包括pushState, replaceState和popstate事件)来管理浏览器的历史记录。相比于Hash模式,History模式能够提供更加自然的URL结构,没有显眼的#符号,使URL看起来更像是传统的多页面应用。说多了就是少个#让人觉得更好看一点
<!-- HTML结构 --> <nav id="nav"> <ul> <li><a href="/page1">Page 1</a></li> <li><a href="/page2">Page 2</a></li> </ul> </nav> <div id="content"></div> class HistoryRouter { constructor() { this.routes = {}; window.addEventListener('popstate', this.load.bind(this), false); this.load(); } register(path, callback) { this.routes[path] = callback; } load() { let path = window.location.pathname; let handler = this.routes[path] || (() => {}); handler.call(this); } navigate(path) { history.pushState({}, '', path); this.load(); } } let router = new HistoryRouter(); router.register('/page1', () => document.getElementById('content').innerHTML = 'Page 1 Content'); router.register('/page2', () => document.getElementById('content').innerHTML = 'Page 2 Content'); document.querySelectorAll('#nav a').forEach(link => { link.addEventListener('click', (e) => { e.preventDefault(); router.navigate(e.target.href); }); }); 在History模式下,我们通过监听popstate事件来捕获URL的变化,并通过pushState方法来改变当前的URL,同时保持页面不刷新。这里这种history方法可能会受到file://协议的限制,导致pushState代码运行不了。最推荐的方法是在本地搭建一个HTTP服务器来运行你的项目,而不是直接打开.html文件。这样可以绕过file://协议的限制。如果你使用的是vs code的呢,就右键文件通过open with live server方法打开,这个功能允许你快速启动一个轻量级的HTTP服务器,用于预览和测试你的HTML、CSS和JavaScript代码,而无需手动配置服务器环境。

3. 结论
无论是Hash模式还是History模式,每种方法都有其独特的优缺点。Hash模式易于实现且兼容性好,而History模式则提供更美观的URL和更自然的浏览体验。在实际项目中,根据应用的具体需求和目标用户群体,选择合适的前端路由模式至关重要。通过手写代码实践,我们不仅能加深对这两种模式的理解,还能更好地掌握如何在真实项目中灵活运用前端路由技术。
