阅读量:0
源代码
实现方案
题目结构
[ { "options": [ { "result": "I", "value": "独自工作", "key": "A" }, { "result": "E", "value": "与他人合作", "key": "B" } ], "title": "你通常更喜欢" }, ] 答案结构
[ { "resultProp": [ "I", "S", "T", "J" ], "resultDesc": "忠诚可靠,被公认为务实,注重细节。", "resultPicture": "icon_url_istj",//其他信息 "resultName": "ISTJ(物流师)" }, ] 评分算法
用户每道题都必须选择,不能为null
本地存储用户的结果列表 anserList = [‘A’,‘B’,‘C’,‘B’,‘B’]
初始化对象{},记录IETPJNS每个的分数
通过遍历结果数组获取最大的分数确定人格类型
/** * 获取最佳题目评分结果 * @param answerList * @param questions * @param question_results */ export function getBestQuestionResult(answerList, questions, question_results) { // 初始化一个对象,用于存储每个选项的计数 const optionCount = {}; // 假设 answerList 和 questions 的长度相同且顺序对应 for (let i = 0; i < answerList.length; i++) { const answer = answerList[i]; const question = questions[i]; // 直接从对应的问题中获取选项 for (const option of question.options) { if (option.key === answer) { const result = option.result; if (!optionCount[result]) { optionCount[result] = 1; } else { optionCount[result]++; } break; // 找到匹配项后跳出循环,因为我们已经找到了答案 } } } // 初始化最高分数和最高分数对应的评分结果 let maxScore = 0; let maxScoreResult = null; // 遍历评分结果列表 for (const result of question_results) { const score = result.resultProp.reduce((count, prop) => { return count + (optionCount[prop] || 0); }, 0); if (score > maxScore) { maxScore = score; maxScoreResult = result; } } // 返回最高分数和最高分数对应的评分结果 return maxScoreResult; } 技术选型
- React
- Taro跨端框架
- TaroUI组件库
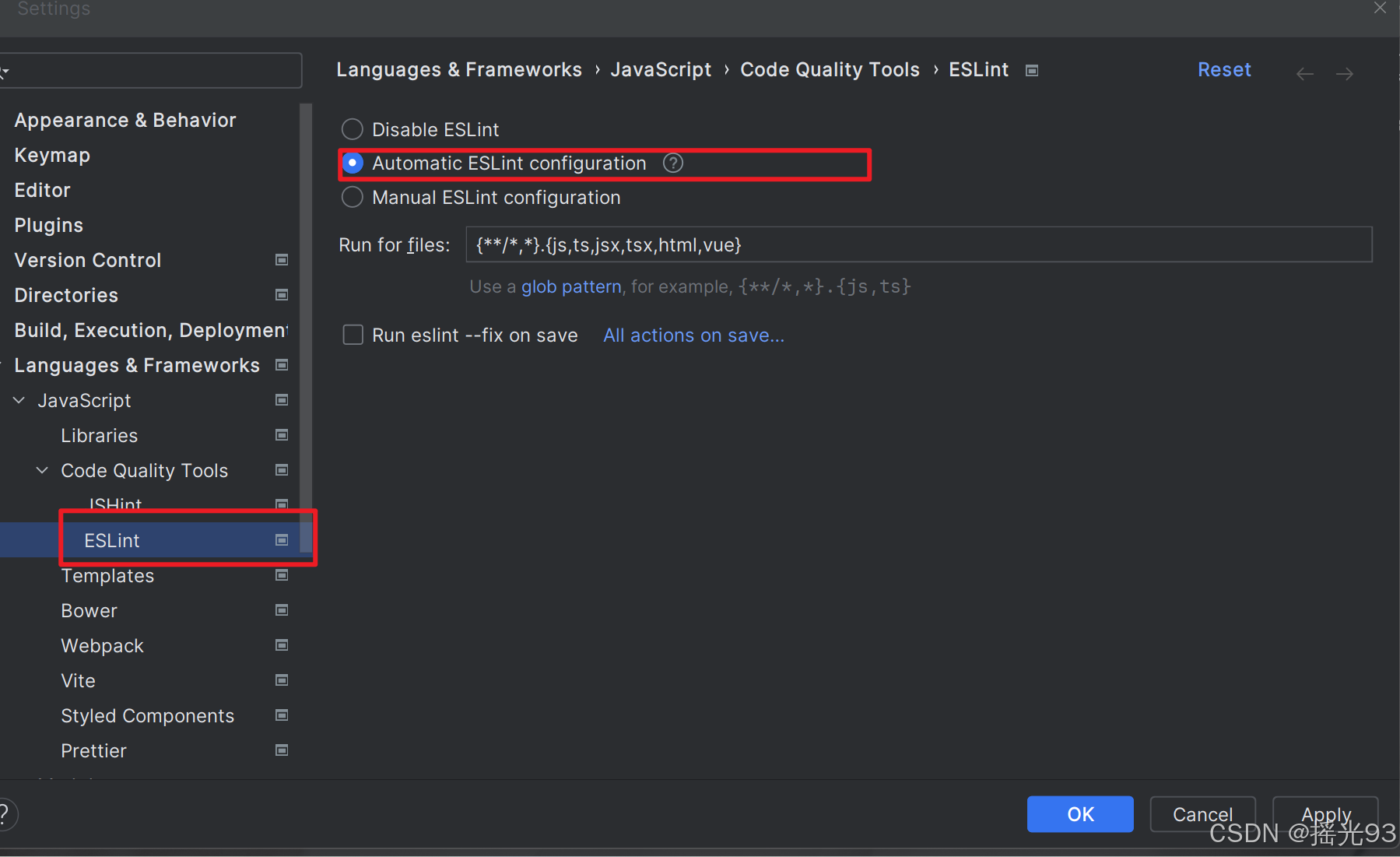
配置eslint prettier
在webstorm中打开自动读取

新增页面组件
- 全局配置文件app.config.ts中新增页面路由
- 复制已有页面文件,创造出新的页面
- 根据自己的需求定制开发
- 简单实现页面跳转
render () { return ( <View className='user'> <AtButton type='primary' onClick={()=>{ Taro.navigateTo({ url:'/pages/index/index' }) }}> 点击跳转 </AtButton> </View> ) } } 