软件测试面试刷题,这个小程序(永久刷题),靠它可以快速找到工作!https://blog.csdn.net/AI_Green/article/details/134931243?spm=1001.2014.3001.5502编辑https://blog.csdn.net/AI_Green/article/details/134931243?spm=1001.2014.3001.5502https://blog.csdn.net/AI_Green/article/details/134931243?spm=1001.2014.3001.5502 https://blog.csdn.net/AI_Green/article/details/134931243?spm=1001.2014.3001.5502
https://blog.csdn.net/AI_Green/article/details/134931243?spm=1001.2014.3001.5502
本文介绍了什么是视觉测试,功能测试对于视觉测试来说的局限性,视觉测试的重要意义及视觉测试结合python/java两种脚本的案例。
现如今公司不断部署新版本,有些甚至每天都会发布。这种持续部署意味着定期更新或现有代码行正在更改,这可能会导致问题。最轻微的代码更改可能会破坏现有代码结构的功能,从而导致用户体验受到影响。
保持视觉上完美的用户界面对于留住客户很重要。事实上,斯坦福大学的一项研究表明,94%的人表示网页设计会影响他们对网站的第一印象,75%的人会根据视觉元素来判断企业的可信度。
这就是为什么成功的公司将视觉测试纳入其套件的原因。

什么是视觉测试?
视觉测试是一种软件测试方法,用于评估用户界面 (UI) 或图形用户界面 (GUI) 的视觉保真度。视觉测试可以解决应用程序的外观问题,并帮助您捕获其他类型的测试可能遗漏的缺陷。
这些其他 UI 测试包括:
功能测试
性能测试
许多人认为功能测试足以发现视觉错误,但事实并非如此。功能测试验证您的应用程序是否正常工作,但在捕获视觉缺陷方面做得很差。归根结底,两者对于确保客户满意度都是必不可少的。
功能测试的局限性
功能测试验证 UI 是否正常工作。例如,如果有人点击“立即付款”,您会希望该链接能够正确地从客户的信用卡中扣款。但是,当您想确保“立即付款”按钮与发票信息正确对齐时,会发生什么情况?通过功能测试来验证这一点需要付出相当大的努力。
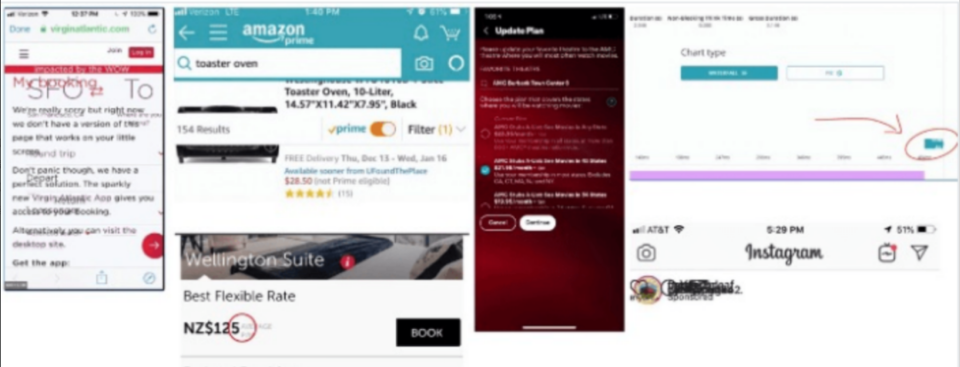
以下是功能测试可能遗漏的一些示例:
逐个像素的差异
对齐偏移
页面布局
渲染问题
元素重叠
响应式布局
字体差异
色差
那么,如果您尝试通过功能测试来验证这些,会发生什么?为了在发布过程中正确捕获这些更改,您可以开始将冗长的断言相互链接,以期捕获视觉差异。
这会给您留下不稳定的脚本,这些脚本很容易损坏,并且很难在发布过程中进行维护。
幸运的是,自动化视觉测试可以解决这些问题。
为什么视觉测试很重要?
视觉测试捕获其他类型的 UI 测试无法捕获的缺陷。这对于确保应用程序的积极用户体验至关重要。有许多方法可以进行视觉测试,从完全手动到完全自动化。
其中一些可以是:
手动
逐像素
基于 DOM
人工智能驱动
团队可以选择遵循单一方法,也可以将多种类型合并到他们的工作流中。但随着发布频率的增加,找到构建更多自动化的方法非常重要。
人工智能驱动的自动化尤其成为运行高效和全面测试的主要驱动力。
为什么你应该在自动化测试中使用人工智能

凯捷最近发布的《世界质量报告》指出,提高客户满意度的关键是帮助SDETS在工作流程中实现更大的灵活性和敏捷性。当然,自动化是实现这一目标的第一步,但有多种方法可以采用自动化。
以前面列出的视觉测试方法为例。自动化可用于逐像素测试、基于 DOM 的测试和 AI 驱动的测试。但是,在运行这些测试时,您会发现逐个像素的比较会留下太多的误报。这会导致额外的工作,并且基于 DOM 的测试会错过 UI 的关键元素。
只有 AI 测试足够先进,可以查看 GUI 的所有元素,同时忽略误报以节省时间。
使用 VisualTest 实现 AI 驱动的自动化
在 SmartBear,我们的目标是帮助团队发布最高质量的版本。这就是我们构建 VisualTest 的原因,使 QA 团队能够轻松地将 AI 驱动的自动化视觉测试添加到他们现有的 selenium 和 cypress 脚本中。
通过向脚本添加单个代码片段,可以使用 VisualTest 机器学习算法扫描整个网页以查找视觉缺陷,并突出显示所有相关更改。这使您可以在客户发现错误之前有效地识别错误。

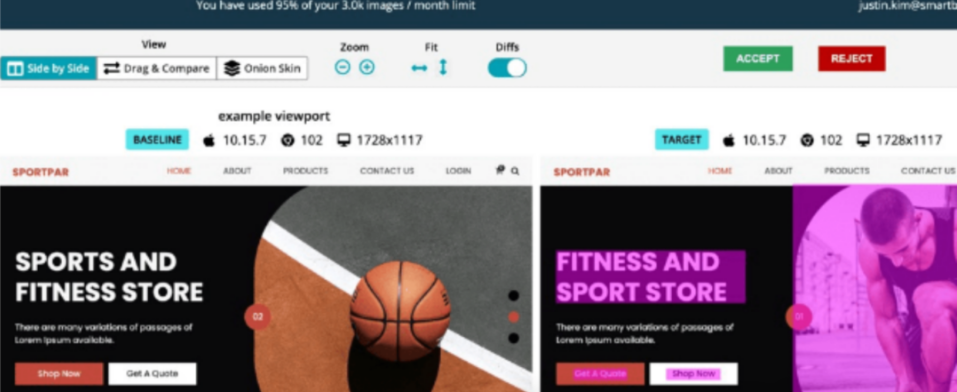
VisualTest 有一个易于使用的仪表板,只显示相关的更改,这样您就可以专注于重要的事情,而不是浪费时间查看误报。通过一系列自定义工具,您可以:
选择要查看的差异
更改视图
添加评论以更好地进行团队协作
忽略区域
VisualTest 还能够解决更困难的挑战,即无需编写任何其他脚本即可有效捕获延迟加载的内容。
运行回归测试后,您还可以使用 BitBar 在真实浏览器和设备上快速测试这些视图。
使用 BitBar 进行可视化测试
VisualTest 和 BitBar 使团队能够运行最全面的自动化 UI 测试,以实现最佳的端到端结果。在单一平台下,测试人员可以运行自动化的功能和视觉测试,并在数百个真实的浏览器和设备上进行检查,确保无论客户如何找到您,您都能提供最佳的用户体验。
如何开始?
查看 Selenium、Java 和 Python 的这些示例。
您可以从发布页面安装 SDK,也可以使用本机 Java 和 Python 方法下载 VisualTest 库。若要开始,请在下面的示例脚本中将 API_KEY(替换为 BitBar API 密钥)和 PROJECT_TOKEN(替换为 VisualTest 项目令牌):
这将使用 BitBar 浏览器运行 selenium 测试,并将一些屏幕截图带到 VisualTest。
Python
import unittest import time from selenium import webdriver from sbvt.visualtest import VisualTest API_KEY = 'BITBAR_API_KEY' PROJECT_TOKEN = 'VISUAL_TEST_PROJECT_TOKEN' class TestDiscoverHomePage(unittest.TestCase): @classmethod def setUpClass(cls): print('---- Starting Discover Home Page Test ----') import warnings # turn off tracemalloc socket warnings warnings.simplefilter("ignore") caps = { 'platform': 'Linux', 'osVersion': '18.04', 'browserName': 'firefox', 'version': 'latest', 'resolution': '2560x1920', 'bitbar_apiKey': API_KEY, } hubUrl = 'https://us-west-desktop-hub.bitbar.com/wd/hub' cls.driver = webdriver.Remote(command_executor=hubUrl, desired_capabilities=caps) print( f'Launching webdriver for {caps["platform"]} {caps["osVersion"]}{caps["browserName"]} {caps["version"]}' ) # load the url url = 'https://discover.com' print(f'Opening URL: {url}') cls.driver.get(url) time.sleep(5) @classmethod def tearDownClass(self): print(f'closing webdriver') self.driver.quit() def setUp(self): # create the Visual Test instance settings = { 'projectToken': PROJECT_TOKEN, } self.visualTest = VisualTest(self.driver, settings) def testDiscoverHomePage(self): print(f'testDiscoverHomePage method running') # take a fullpage screenshot print(f'Taking fullpage screenshot') screenshot = self.visualTest.capture('Home Page') print(f'Fullpage screenshot result: {screenshot}') # currently stored locally, but will be uploaded to a server # where image regression will process to display visual bugs def testDiscoverProductMenu(self): print(f'testDiscoverProductMenu method running') # open products link and take element screenshot print(f'Finding nav menu element') menuLink = self.driver.find_element_by_css_selector( '''#basepage-159a114a2f > div.main-container.mobile-responsive > div > div > div > div:nth-child(1) > div > div > div > header > div > div.header-content > div.navbar-wrapper > div > a''' ) print(f'Clicking nav menu element') menuLink.click() print(f'Finding product menu') menuEl = self.driver.find_element_by_css_selector( '''#basepage-159a114a2f > div.main-container.mobile-responsive > div > div > div > div:nth-child(1) > div > div > div > header > div > div.header-content > nav''' ) print(f'Taking element screenshot') self.visualTest.capture('Product Menu', {'element': menuEl}) if __name__ == '__main__': try: unittest.main() except Exception as e: print(f'Error starting test {e}') import models.ScreenshotResponse; import models.ScrollMethod; import org.openqa.selenium.remote.DesiredCapabilities; import org.openqa.selenium.remote.RemoteWebDriver; import java.io.IOException; import java.nio.file.Path; import java.nio.file.Paths; import java.util.HashMap; public class Main { public static void main(String[] args) throws IOException { URL hubURL = new URL("https://us-west-desktop-hub.bitbar.com/wd/hub"); DesiredCapabilities capabilities = new DesiredCapabilities(); capabilities.setCapability("platform", "Linux"); capabilities.setCapability("osVersion", "18.04"); capabilities.setCapability("browserName", "firefox"); capabilities.setCapability("version", "104"); capabilities.setCapability("resolution", "2560x1920"); // Setting the api key capabilities.setCapability("bitbar_apiKey",""); driver = new RemoteWebDriver(hubURL, capabilities); driver.get("https://www.smartbear.com"); VisualTest visualTest = new VisualTest(driver, Main.buildSettings("smartbear"), Main.buildLimits()); try { ScreenshotResponse result = visualTest.capture( String.format("Test__%s__%s__2", "fullpage", "firefox")); } catch (Exception e) { e.printStackTrace(); } driver.quit(); } public static HashMap buildLimits() { HashMap limits = new HashMap<>(); limits.put("scrollMethod", ScrollMethod.CSS_TRANSLATE); return limits; } public static HashMap buildSettings(String suiteName) { HashMap settings = new HashMap<>(); settings.put("testrun", "Testing java"); settings.put("debugImages", true); settings.put("projectToken", ""); Path currentPath = Paths.get(System.getProperty("user.dir")); Path filePath = Paths.get(currentPath.toString(), String.format("src/test/resources/screenshots/%s", suiteName)); settings.put("saveTo", filePath.toString()); return settings; } }用户对糟糕的数字体验几乎没有耐心。跟上不断增加的发布频率的唯一方法是将更多的自动化整合到您的 QA 工作流程中。
VisualTest 使测试工程师可以轻松做到这一点。只需一行代码,您就可以将 AI 驱动的自动化添加到您的 selenium 和 cypress 脚本中,并确保您的 UI 始终符合您和您的客户的期望。
行动吧,在路上总比一直观望的要好,未来的你肯定会感谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入群: 759968159,里面有各种测试开发资料和技术可以一起交流哦。
最后: 下方这份完整的软件测试视频教程已经整理上传完成,需要的朋友们可以自行领取【保证100%免费】

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。