阅读量:0
文章目录
使用Streamlit构建纯LLM Chatbot WebUI傻瓜教程
大量的大语言模型的WebUI基于Streamlit构建对话机器人Chatbot。Streamlit是一个用于构建数据科学和机器学习应用程序的开源Python库。它提供了一个简单的界面来快速创建交互式Web应用程序。Streamlit可以帮助将大型语言模型集成到Web界面中,以构建对话机器人Chatbot的WebUI。使用Streamlit API将大型语言模型集成到Web界面中,可以使用模型来回答用户的问题,并将回答显示在界面上。还可以添加其他功能,例如按钮、滑块等,以提供更多交互选项。
下面是使用Streamlit构建Chatbot WebUI的简单示例:
import streamlit as st # 导入大语言模型 # 定义Chatbot的界面布局 st.title("Chatbot") user_input = st.text_input("Ask a question") # 模型回答用户的问题 answer = model.predict(user_input) # 显示模型的回答 st.text_area("Answer", answer, height=200) # 添加其他交互功能 # ... 代码地址: https://gitcode.net/qq_39813001/Streamlit
开发环境
本人在两个开发环境进行了实践,分别是aliyun PAI-DSW环境、InsCode环境。
hello Streatelit
import streamlit as st st.write("Hello streamlit") 显示DataFrame数据
import streamlit as st import numpy as np import pandas as pd st.title("第一个streamlit应用") st.write("你好,streamlit") df = pd.DataFrame({ 'first column': [5, 6, 7, 8], 'second column': [50, 60, 70, 80] }) df 显示地图
map_data = pd.DataFrame( np.random.randn(1000, 2) / [50, 50] + [37.76, -122.4], columns=['lat', 'lon']) col2.map(map_data) WebUI左右布局设置
#增加左侧栏 st.sidebar.header('Streamlit cheat sheet') #右侧栏,右侧在分为两列 col1, col2 = st.columns(2) st.sidebar左侧布局
使用st.sidebar的方法设置。
st.sidebar.title("第一个streamlit应用") if st.sidebar.checkbox('显示dataframe'): df = pd.DataFrame({ 'first column': [5, 6, 7, 8], 'second column': [50, 60, 70, 80] }) st.sidebar.write(df) option = st.sidebar.selectbox( 'Which number do you like best?', df['first column']) 'You selected: ', option st.columns右侧布局
使用定义的col对象设置控件。
#绘制折线图 if col1.checkbox('显示折线图'): chart_data = pd.DataFrame( np.random.randn(20, 3), columns=['a', 'b', 'c']) col1.line_chart(chart_data) #绘制一个地图 col2.subheader('显示地图') if col2.checkbox('显示地图'): map_data = pd.DataFrame( np.random.randn(1000, 2) / [50, 50] + [37.76, -122.4], columns=['lat', 'lon']) col2.map(map_data) 大语言模型LLM Chatbot WebUI

代码地址: https://gitcode.net/qq_39813001/Streamlit
设置Chatbot页面布局
st.sidebar.title("streamlit samples")中的sidebar会将页面处理成左右布局。在左侧页中,定义5个菜单用于切换右侧页面内容。通过if menu == menu1:响应切换事件,在函数体内
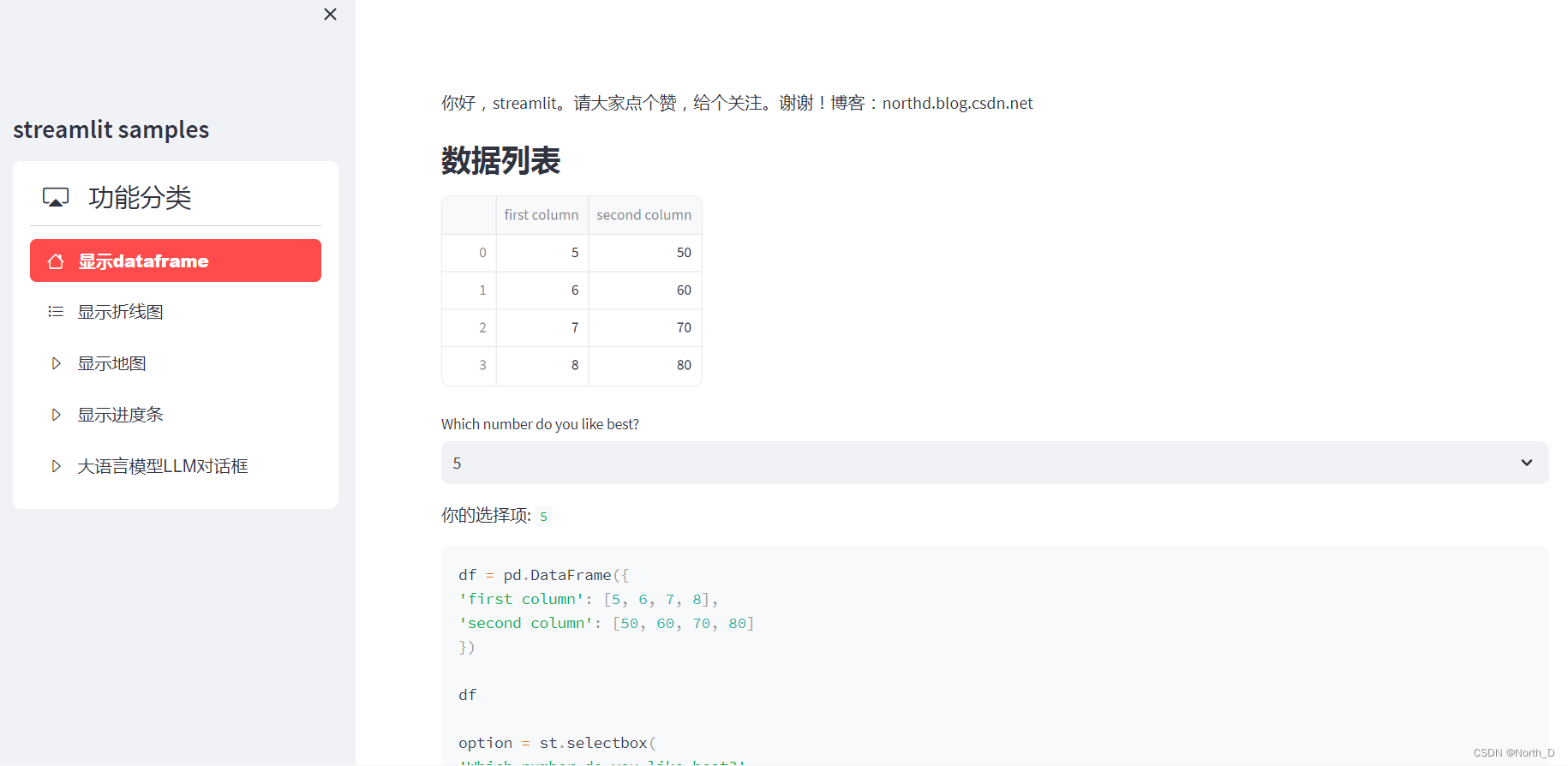
import streamlit as st from streamlit_option_menu import option_menu import numpy as np import pandas as pd import time st.set_page_config(page_title="streamlit WebUI", layout="wide") st.sidebar.title("streamlit samples") st.write("你好,streamlit。请大家点个赞,给个关注。谢谢!博客:northd.blog.csdn.net") menu1="显示dataframe" menu2="显示折线图" menu3="显示地图" menu4="显示进度条" menu5="大语言模型LLM对话框" with st.sidebar: menu = option_menu("功能分类", [menu1, menu2,menu3,menu4,menu5], icons=['house', "list-task"], menu_icon="cast", default_index=0) def main(): if menu == menu1: st.subheader("数据列表") showdataframe() if menu == menu2: st.subheader("折线图") showLineChart() if menu == menu3: st.subheader("地图") showMap() if menu == menu4: st.subheader("显示进度条") showProgress() if menu == menu5: st.subheader("大语言模型LLM对话框") showLLMChatbot() if __name__ == '__main__': main() showdataframe()显示dataframe
def showdataframe(): df = pd.DataFrame({ 'first column': [5, 6, 7, 8], 'second column': [50, 60, 70, 80] }) df option = st.selectbox( 'Which number do you like best?', df['first column']) '你的选择项: ', option st.code(''' df = pd.DataFrame({ 'first column': [5, 6, 7, 8], 'second column': [50, 60, 70, 80] }) df option = st.selectbox( 'Which number do you like best?', df['first column']) '你的选择项: ', option ''') showLineChart()显示折线图
def showLineChart(): chart_data = pd.DataFrame( np.random.randn(20, 3), columns=['a', 'b', 'c']) st.line_chart(chart_data) st.code( ''' chart_data = pd.DataFrame( np.random.randn(20, 3), columns=['a', 'b', 'c']) st.line_chart(chart_data) ''' ) showMap()显示地图
def showMap(): map_data = pd.DataFrame( np.random.randn(1000, 2) / [50, 50] + [37.76, -122.4], columns=['lat', 'lon']) st.map(map_data) st.code( ''' map_data = pd.DataFrame( np.random.randn(1000, 2) / [50, 50] + [37.76, -122.4], columns=['lat', 'lon']) col2.map(map_data) ''' ) showProgress()显示进度条
def showProgress(): # Show a spinner during a process with st.spinner(text='In progress'): time.sleep(3) #st.success('进度执行中') # Show and update progress bar bar = st.progress(50) time.sleep(3) bar.progress(100) st.balloons() st.snow() st.toast('进度信息:Mr Stay-Puft') st.error('进度信息:Error message') st.warning('进度信息:Warning message') st.info('进度信息:Info message') st.success('进度信息:Success message') #st.exception(e) st.code( ''' with st.spinner(text='In progress'): time.sleep(3) # Show and update progress bar bar = st.progress(50) time.sleep(3) bar.progress(100) st.balloons() st.snow() st.toast('进度信息:Mr Stay-Puft') st.error('进度信息:Error message') st.warning('进度信息:Warning message') st.info('进度信息:Info message') st.success('进度信息:Success message') ''' ) showLLMChatbot()聊天机器人
def showLLMChatbot(): st.title("💬 大语言LLM聊天机器人") st.caption("🚀 A streamlit chatbot") info = st.chat_input() st.chat_message('user').write(info) st.chat_message("assistant").write("请大家点个赞,给个关注。谢谢!博客:northd.blog.csdn.net") st.code( ''' st.title("💬 大语言LLM聊天机器人") st.caption("🚀 A streamlit chatbot") info = st.chat_input() st.chat_message('user').write(info) st.chat_message("assistant").write("请大家点个赞,给个关注。谢谢!博客:northd.blog.csdn.net") ''' ) 代码地址: https://gitcode.net/qq_39813001/Streamlit
