前言:
前端为了优化体验效果必不可少的就是加载框loading的使用。接口是异步的,获取数据是需要时间的,万一网络再卡顿下,总不能让用户干等着没数据的页面。那loading就必不可少了!
一. 常规使用(进入页面加载使用,针对某一部分,比如页面中的表格数据)

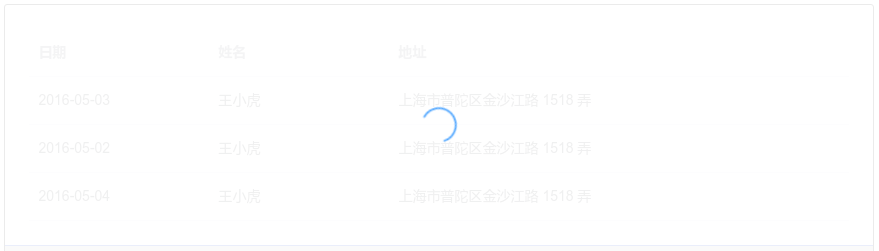
针对任意想要加载的位置都可添加,在html的template中需要加载框的位置添加v-loading="loading"即可,使用loading变量来控制加载时机。loading为true的时候打开加载框,false关闭加载框。
一般使用是在加载页面时打开,接口获取完数据后关闭。
<template> <el-table v-loading="loading" :data="tableData" > <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> </template> <script> export default { data() { return { tableData: [], loading: true }; } }; </script>![]() 注意点:
注意点:
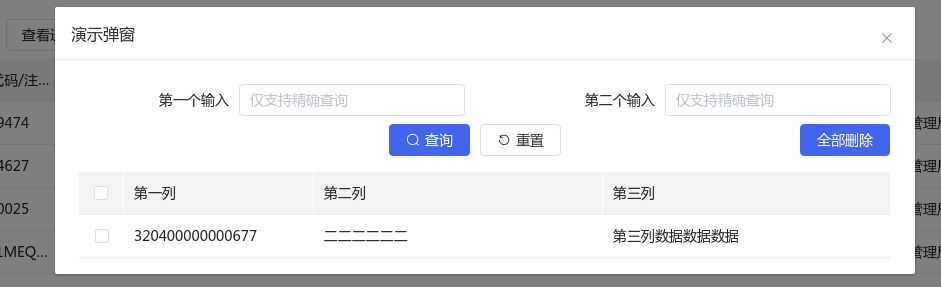
场 景:在vue页面引用弹窗的时候会出现一种情况。页面使用了一个v-loading,弹窗也有一个v-loading,两个都用了相同的变量loading,那弹窗里的加载框就不会生效。
解决方法:弹窗在使用v-loading加载框时避免和引用页面取相同变量名,可以取个唯一的,这样避免是公共弹窗被引用时需要多次修改。
原 因:根据vue的特性,引用加载完其实是一个页面。所以我推测那loading这个相同的变量名在v-loading时可能是产生了冲突,就导致弹窗里的加载框失效。有不同想法的同志们欢迎讨论。

二. 避免误操作,页面级加载框


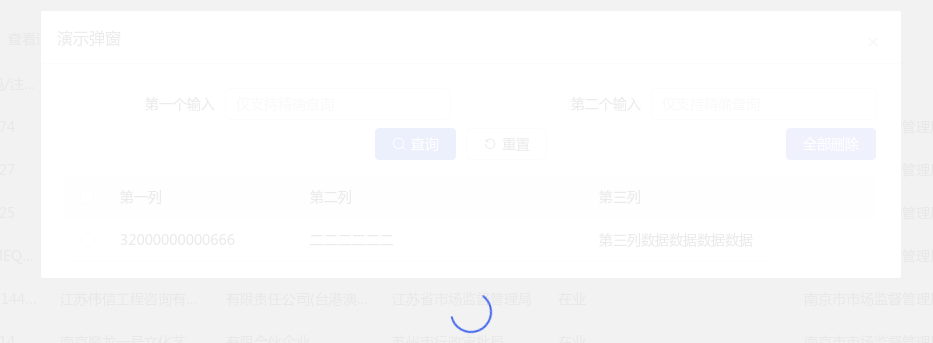
场 景:一个页面对于数据可以增删改查,引用一个弹窗,点击弹窗里的全部添加可以将弹窗所有数据添加到页面级。当点击这个全部添加按钮后应该不允许用户操作,等待数据操作处理完刷新完才允许用户操作。一般这种需要等待弹窗数据处理完的都需要强制添加页面级加载框,否则用户手动关闭弹窗就可以操作,会导致数据出错。
指令用法:
一般完常用下面指令用法,v-loading.fullscreen.lock指令没有强制要求,我一般和需要页面加载的放在一起,便于后期维护。
<template> <el-button @click="toAll" v-loading.fullscreen.lock="fullscreenLoading" >全部删除</el-button> </template> import { jiekou } from '@/api/jiekou' <script> export default { data() { return { fullscreenLoading: false } }, methods: { toAll() { this.fullscreenLoading = true jiekou().then(()=>{ this.fullscreenLoading = false }).catch(() => { this.fullscreenLoading = false }) } } } </script>服务调用:
凡事有一必有二,方法也不可能一个薅到秃。那咱就来看看我有时el-upload导入数据时会用的服务调用方法。 关门,放代码!
// 首先,记得引用 import { Loading } from 'element-ui' // 哪里想用可以直接用,下面举例个我配置里图标颜色等的加载框 Loading.service({ lock: true, text: '正在导入数据中,请耐心等待', spinner: 'el-icon-loading', background: 'rgba(0, 0, 0, 0.4)'}) // 你要是想关掉咋搞,那就用它提供的close方法 const loadingInstance = Loading.service({ lock: true, text: '正在导入数据中,请耐心等待', spinner: 'el-icon-loading', background: 'rgba(0, 0, 0, 0.4)'}) this.$nextTick(() => { // 以服务的方式调用的 Loading 需要异步关闭 loadingInstance.close() }) ![]() 注意点:
注意点:
官方文档注明了 ------> 以服务的方式调用的全屏 Loading 是单例的:若在前一个全屏 Loading 关闭前再次调用全屏 Loading,并不会创建一个新的 Loading 实例,而是返回现有全屏 Loading 的实例,所以此时调用它们中任意一个的
close方法都能关闭这个全屏 Loading。

三. 花样使用加载框上的加载文字

场景举例:点击按钮生成压缩包,里面包含很多种不同种类文件。
效 果:如果数量过多那一直展示压缩中压缩中,用户就会感觉很难受,用户提出要实时显示正在操作的内容,那用户提出来了咱不就得实现。首先点击会展示正在下载xx文件,之后就不停展示正在下载什么文件,当文件都下载完就展示”正在打包中,请稍等"
实现思路:首先咱得先清楚,这种情况下前端做假效果会比实时和后台交互效率更高也更好实现,那么接下来你做效果就得需要数据,然后根据这个数据,让他遍历展示下载xx文件的提示,当数据都遍历完了,咱就可以提示”正在打包中,请稍等"等待最终打包结束。
changeLoadingText () { //修改加载框提示(loadingText为加载文案变量) this.loadingText = this.planData[0].name + '结果下载中...' let ind = 0 this.timer = setInterval(() => { ind++ if (ind > 0 && ind < this.planData.length) { this.loadingText = this.planData[ind].name + '结果下载中...' } else { this.loadingText = '正在打包中,请稍等...' } }, 1000) } 欢迎补充~

