目录
搭建vue的环境
官方指南假设你已经了解关于HTML CSS 和JavaScript的中级知识
如果你刚开始学习前端开发
将框架作为你的第一步可能不是最好的主意
掌握好基础知识再来吧
之前有其他框架的使用经验会有帮助
但这不是必需的
最开始学习vue 不推荐直接用脚手架 cli

我们推荐两种安装vue的方式
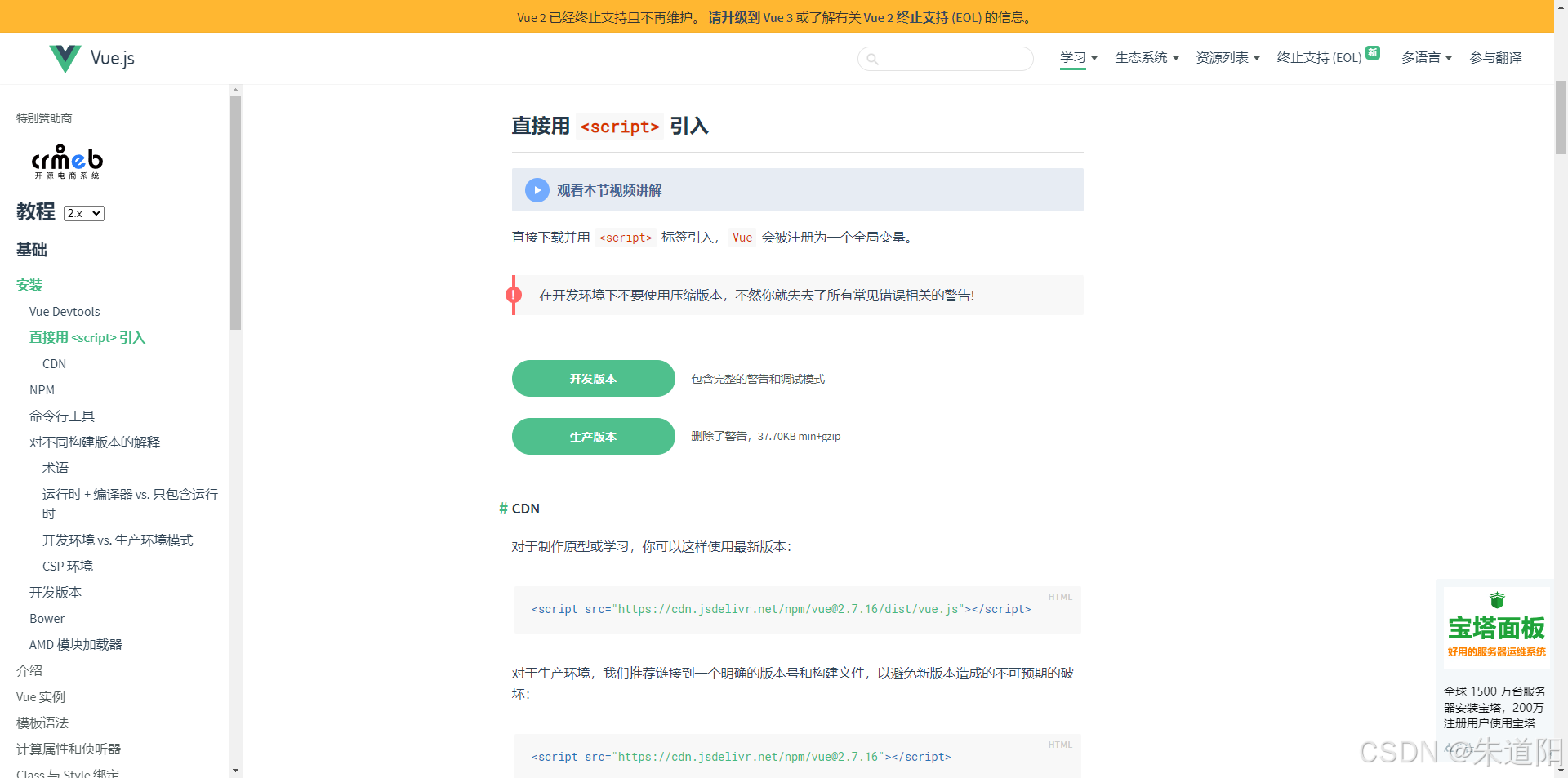
第一种是直接用< script >< /script >标签引入
第二种使用NPM

我们采用直接引入的方式
Vue 2 已经终止支持且不再维护。 请升级到 Vue 3 或了解有关 Vue 2 终止支持 (EOL) 的信息。

下载 放入

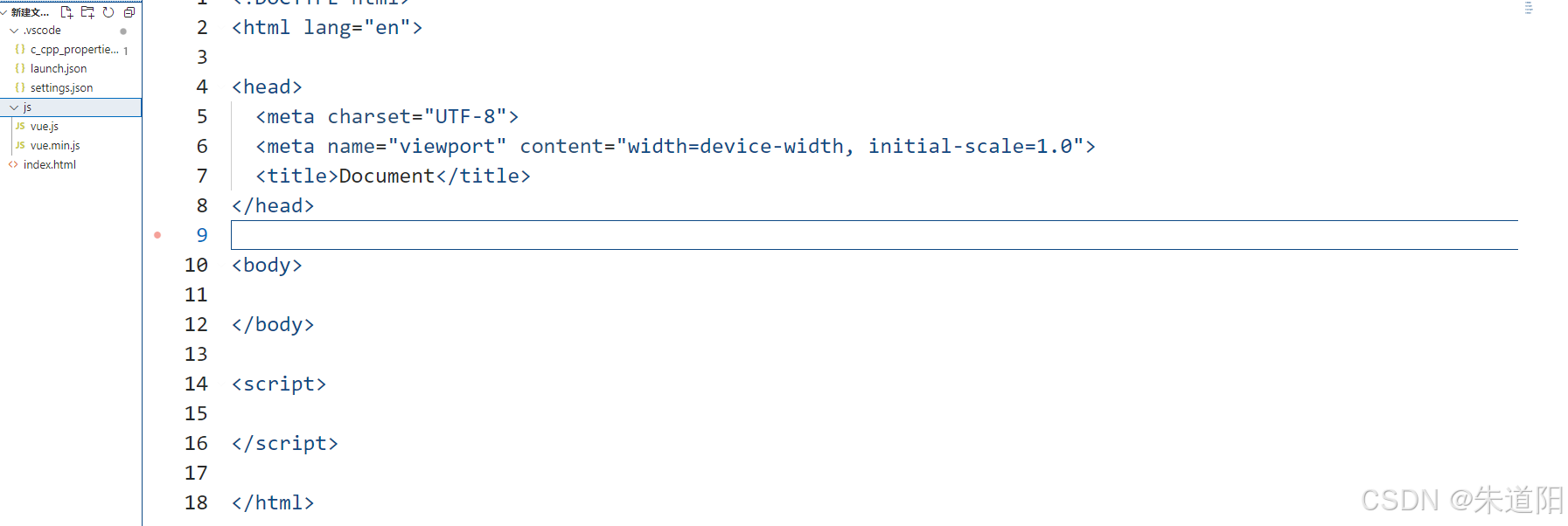
引入vue
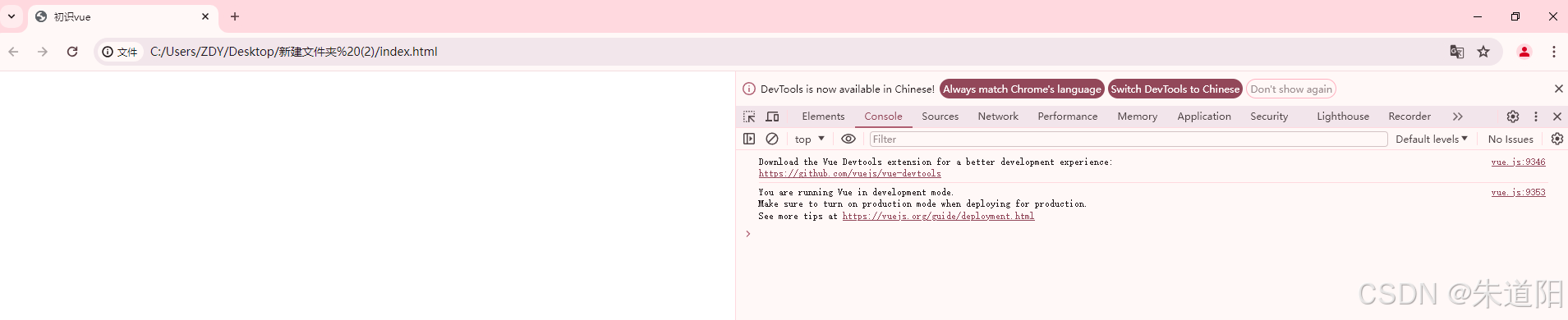
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>初识vue</title> <!-- 引入 vue --> <script type="text/javascript" src="./js/vue.js"></script> </head> <body> </body> <script> </script> </html>看一眼控制台

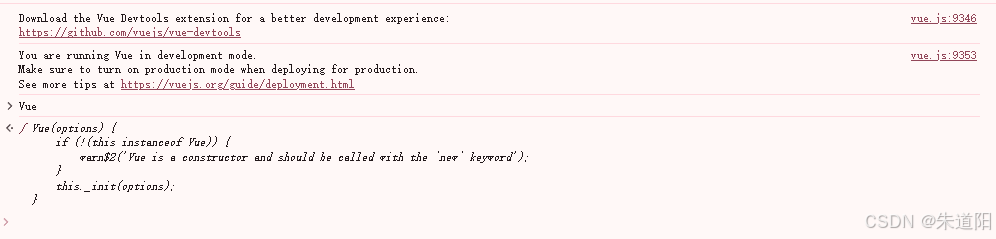
我们在控制台输入Vue
找到Vue这个函数

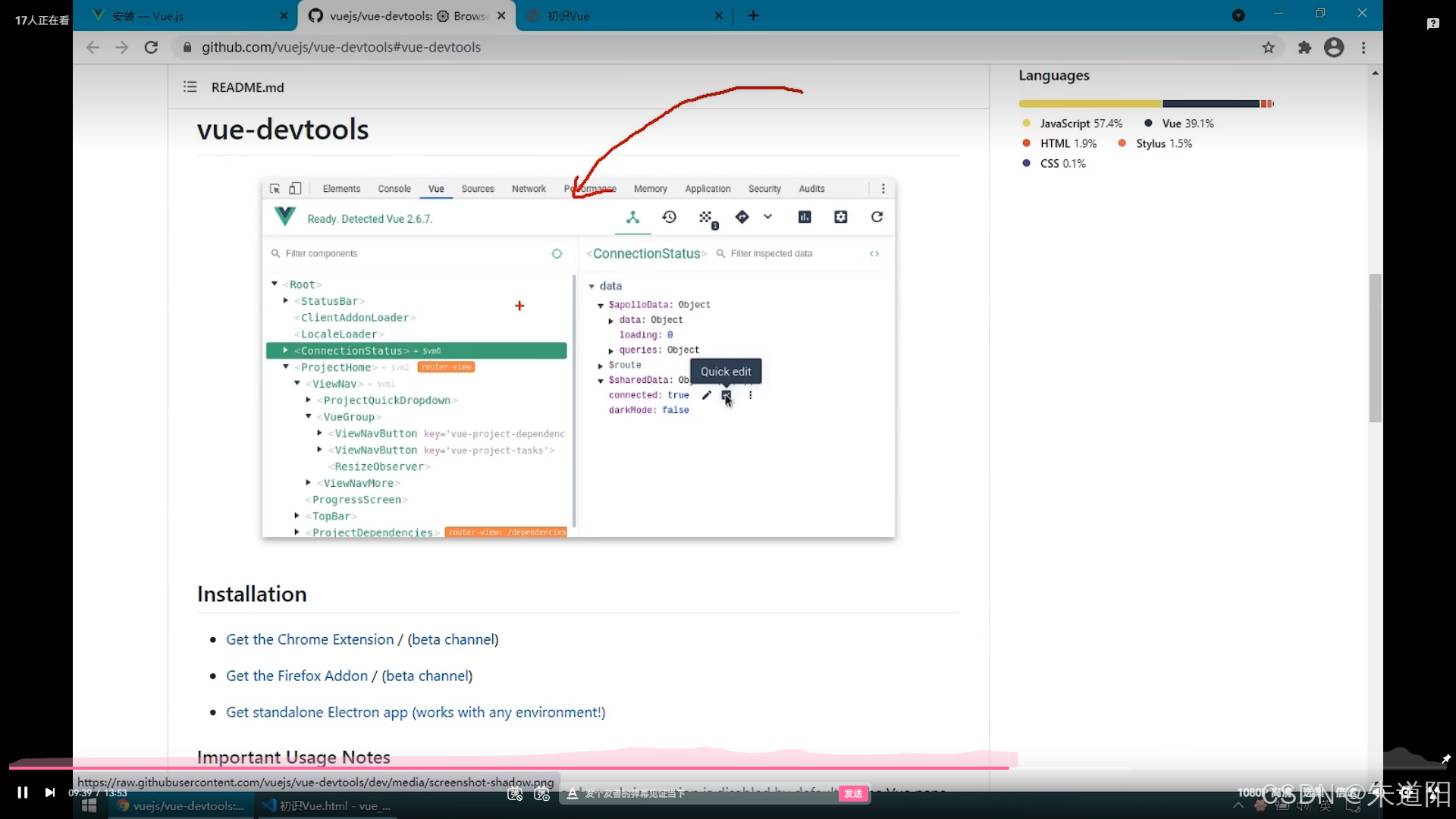
安装一个脚手架

我们在国内的网络是访问不了谷歌商店的
我们选择的是引入本地文件


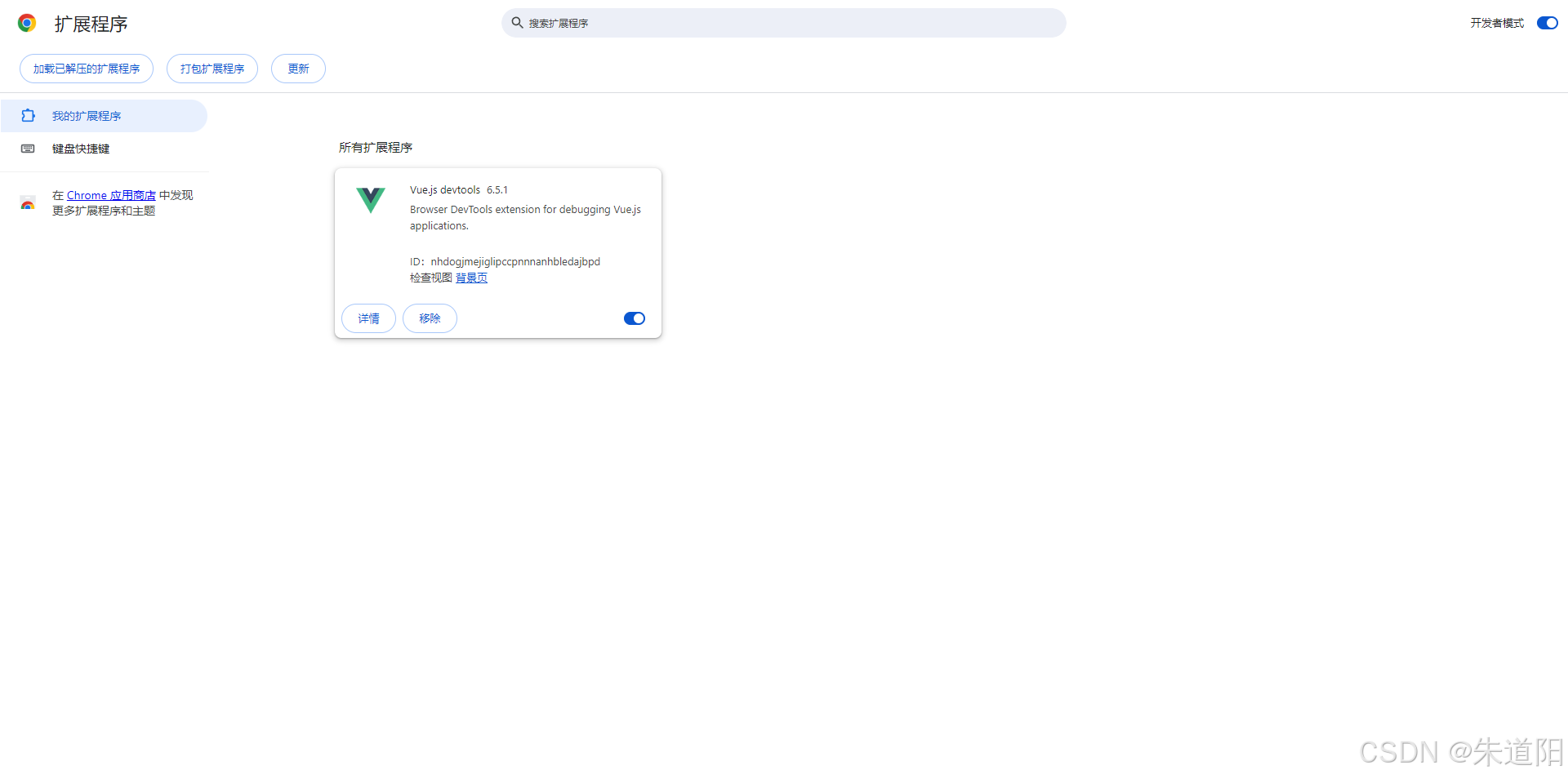
我们可以手动添加扩展程序

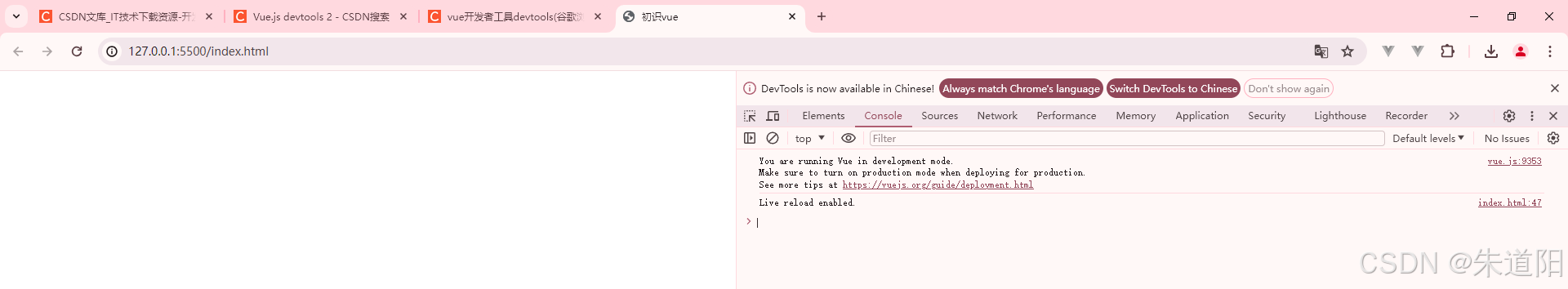
这时候我们发现
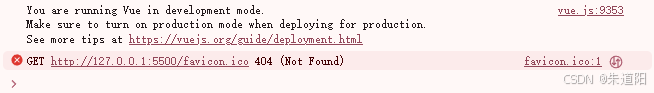
控制台之前那个警告
提醒我们要安装vue的Detools
脚手架

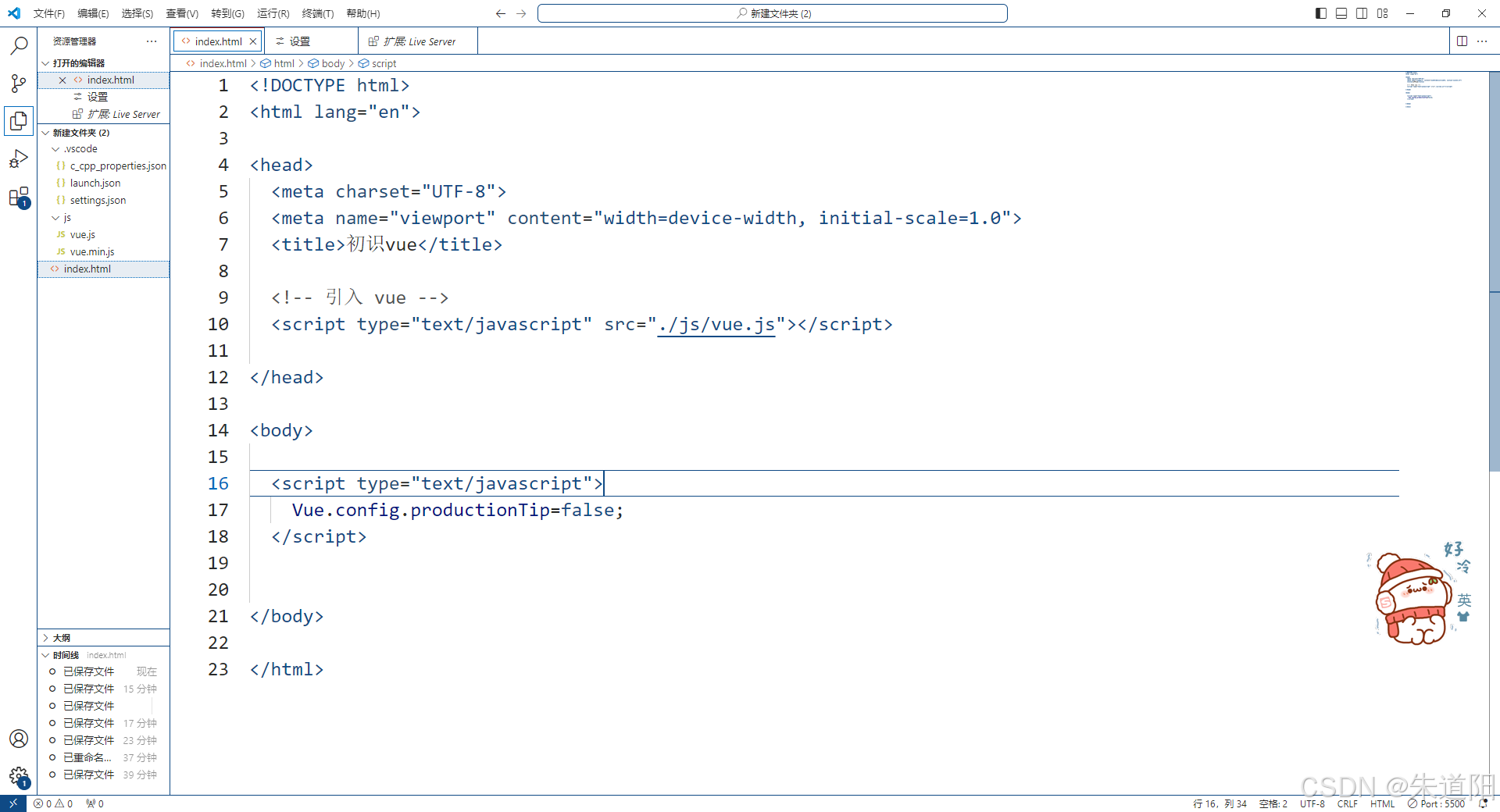
我们还可以关闭这个提示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>初识vue</title> <!-- 引入 vue --> <script type="text/javascript" src="./js/vue.js"></script> </head> <body> <script type="text/javascript"> Vue.config.productionTip=false; </script> </body> </html>Hello小案例
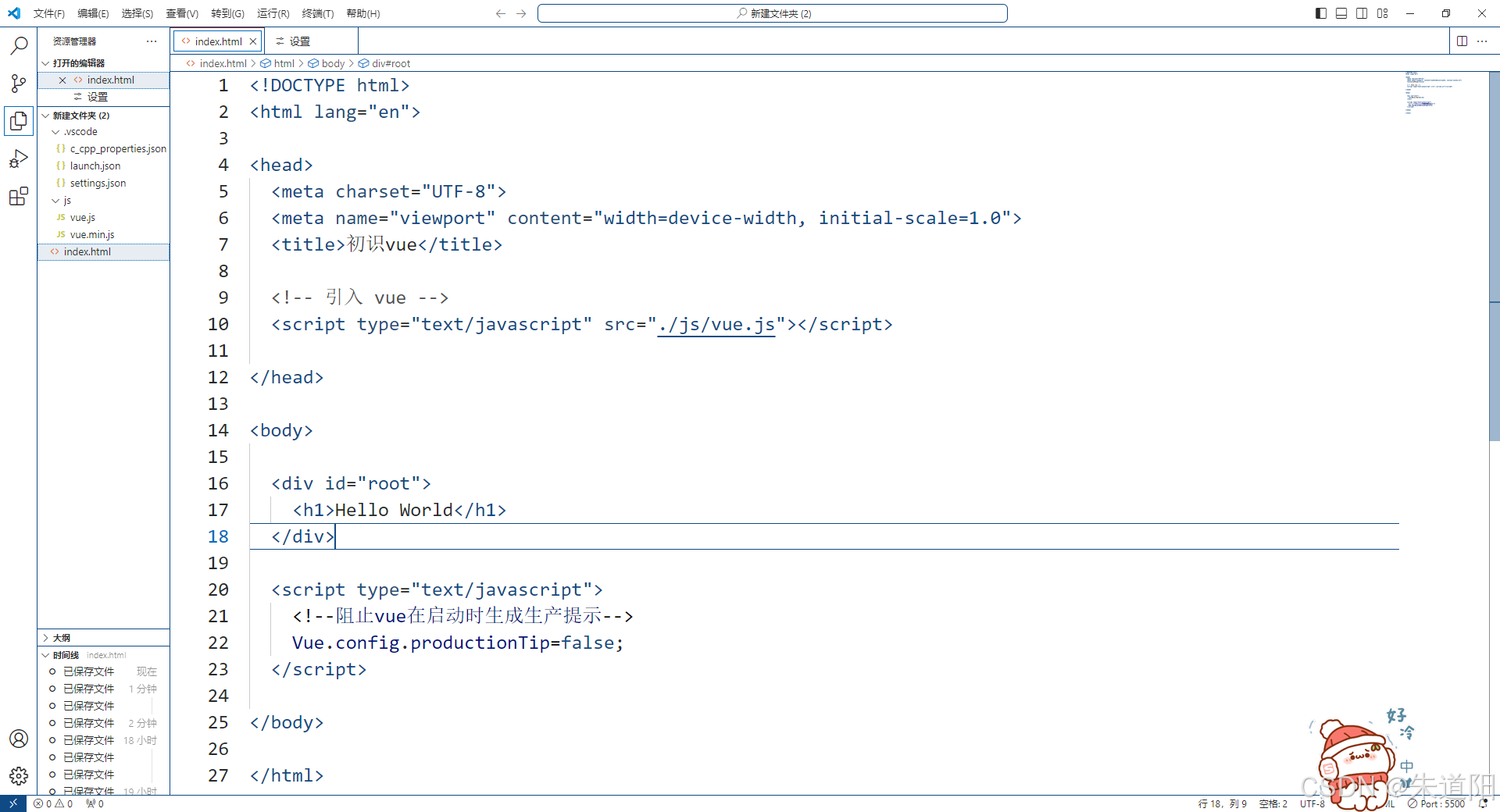
我们在前端这样书写

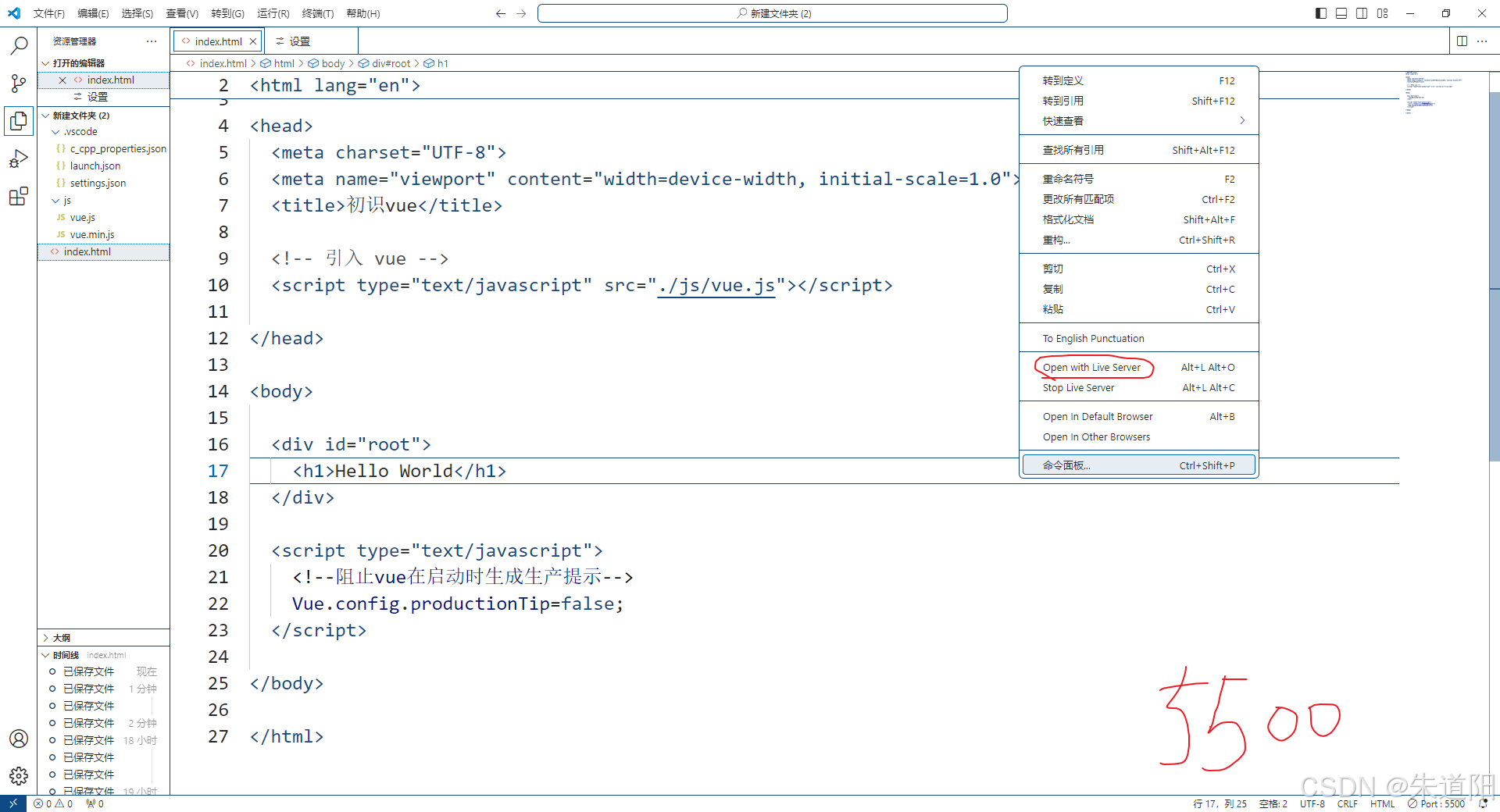
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>初识vue</title> <!-- 引入 vue --> <script type="text/javascript" src="./js/vue.js"></script> </head> <body> <div id="root"> <h1>Hello World</h1> </div> <script type="text/javascript"> <!--阻止vue在启动时生成生产提示--> Vue.config.productionTip=false; </script> </body> </html>这边报错

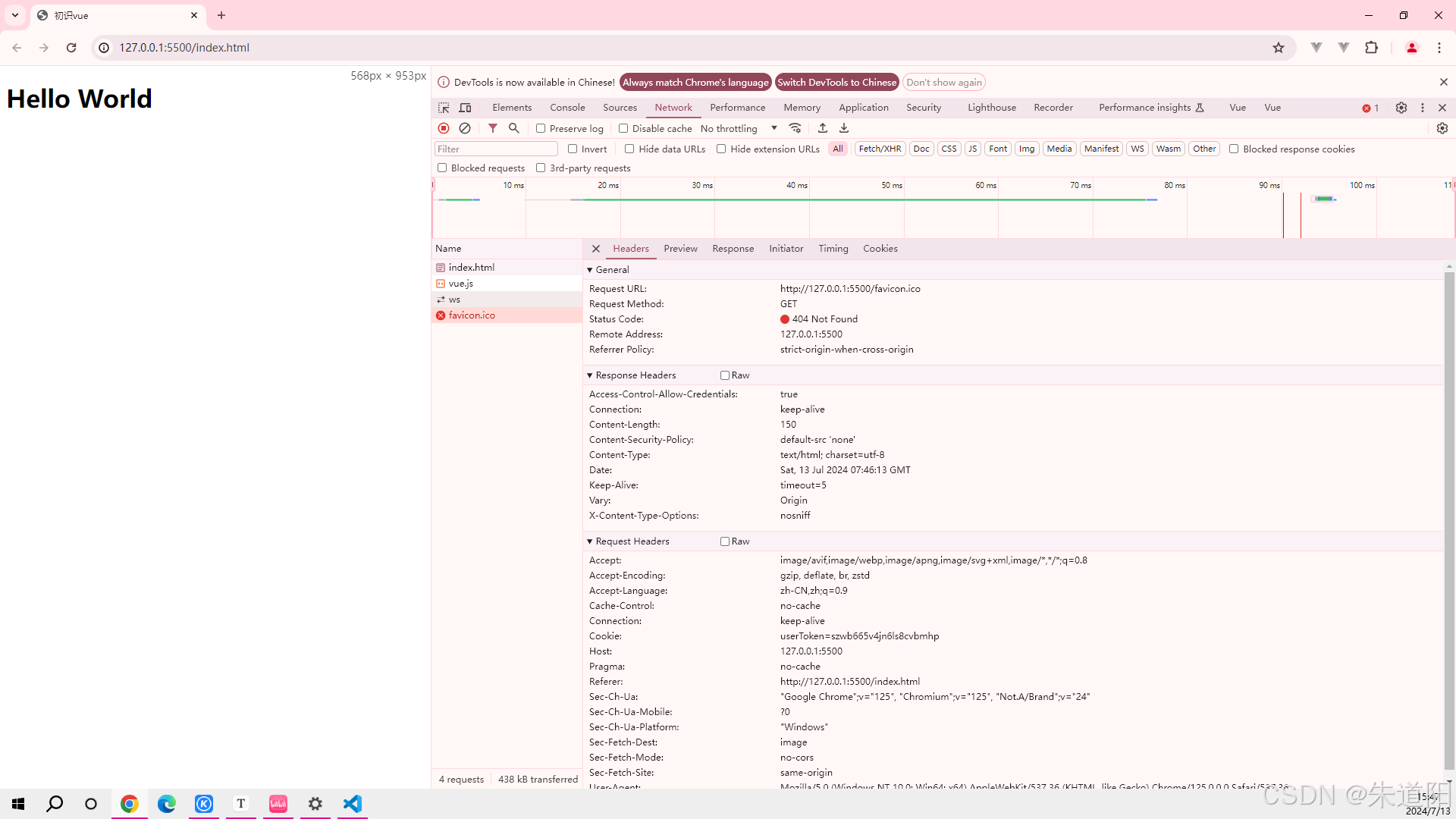
查看具体信息
找127.0.0.1 本机的5500服务器
去要页前图标

我们在vscode里面有这个选项
默认就是在本机的5500这个端口上开了一个服务器
并且把当前文件整合到这个服务器上去

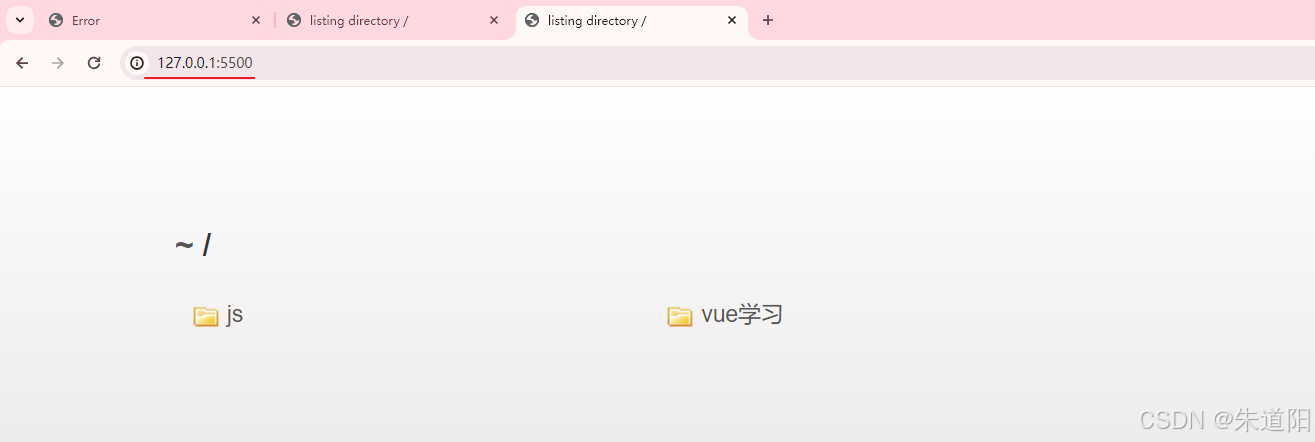
证实我们的想法

建立联系
Vue容器和div

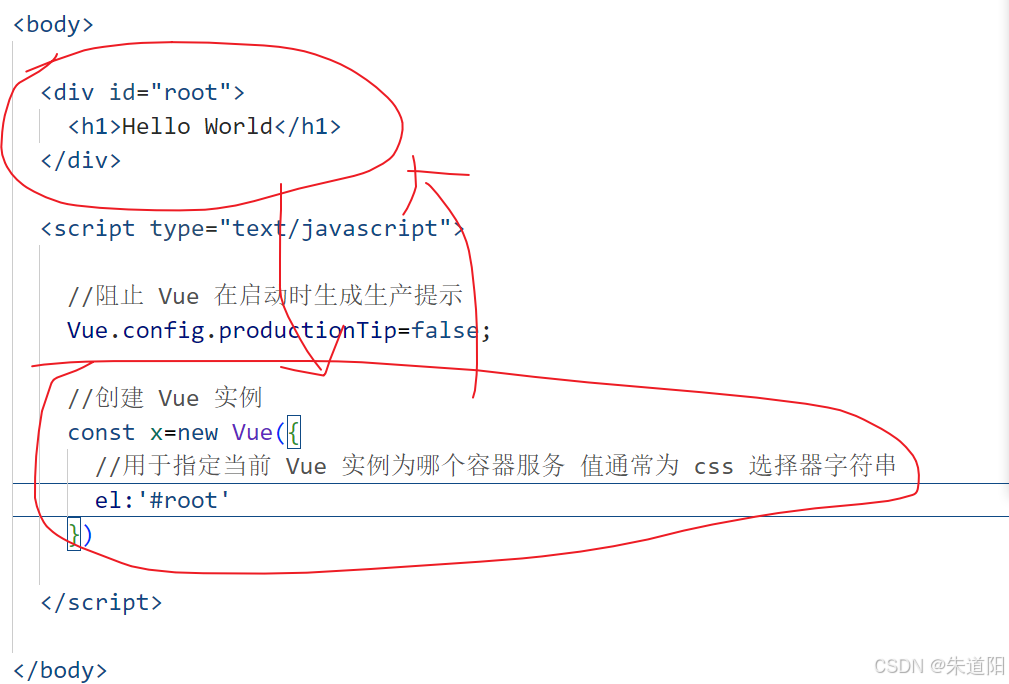
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>初识vue</title> <!-- 引入 vue --> <script type="text/javascript" src="./js/vue.js"></script> </head> <body> <div id="root"> <h1>Hello World</h1> </div> <script type="text/javascript"> //阻止 Vue 在启动时生成生产提示 Vue.config.productionTip=false; //创建 Vue 实例 const x=new Vue({ //用于指定当前 Vue 实例为哪个容器服务 值通常为 css 选择器字符串 el:'#root' }) </script> </body> </html>我们为什么不把这个World
转化成一个数据模型
我们只负责把数据维护好 那样用到数据的地方自然还会改变
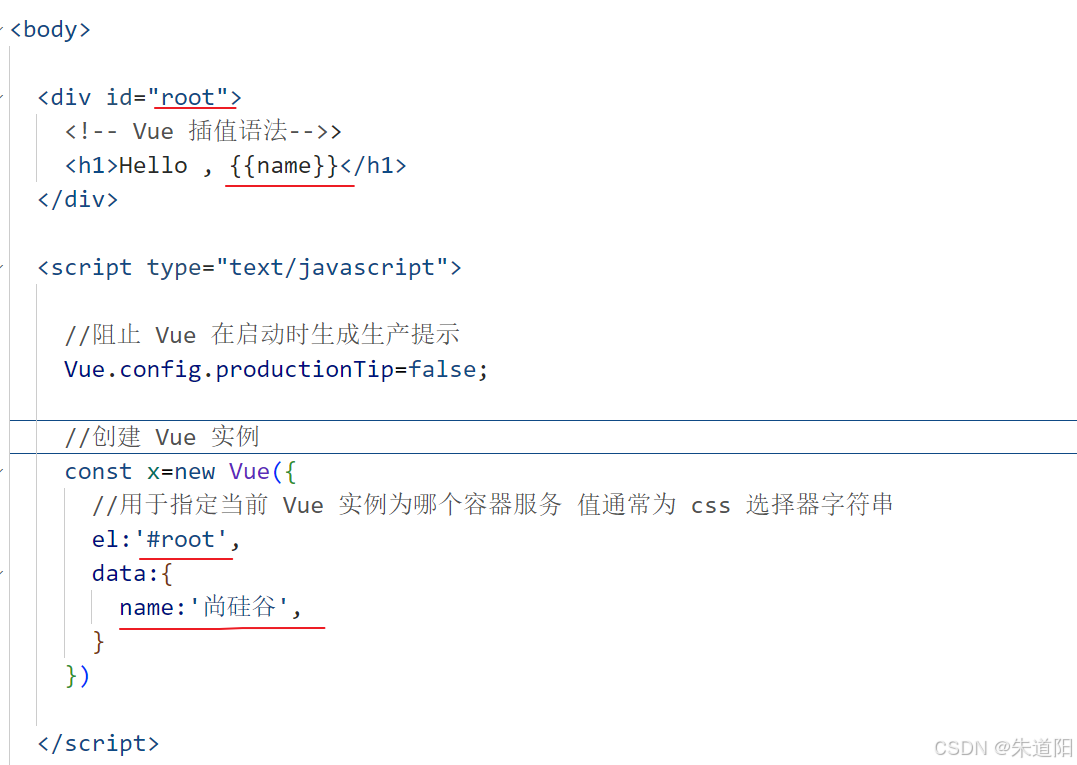
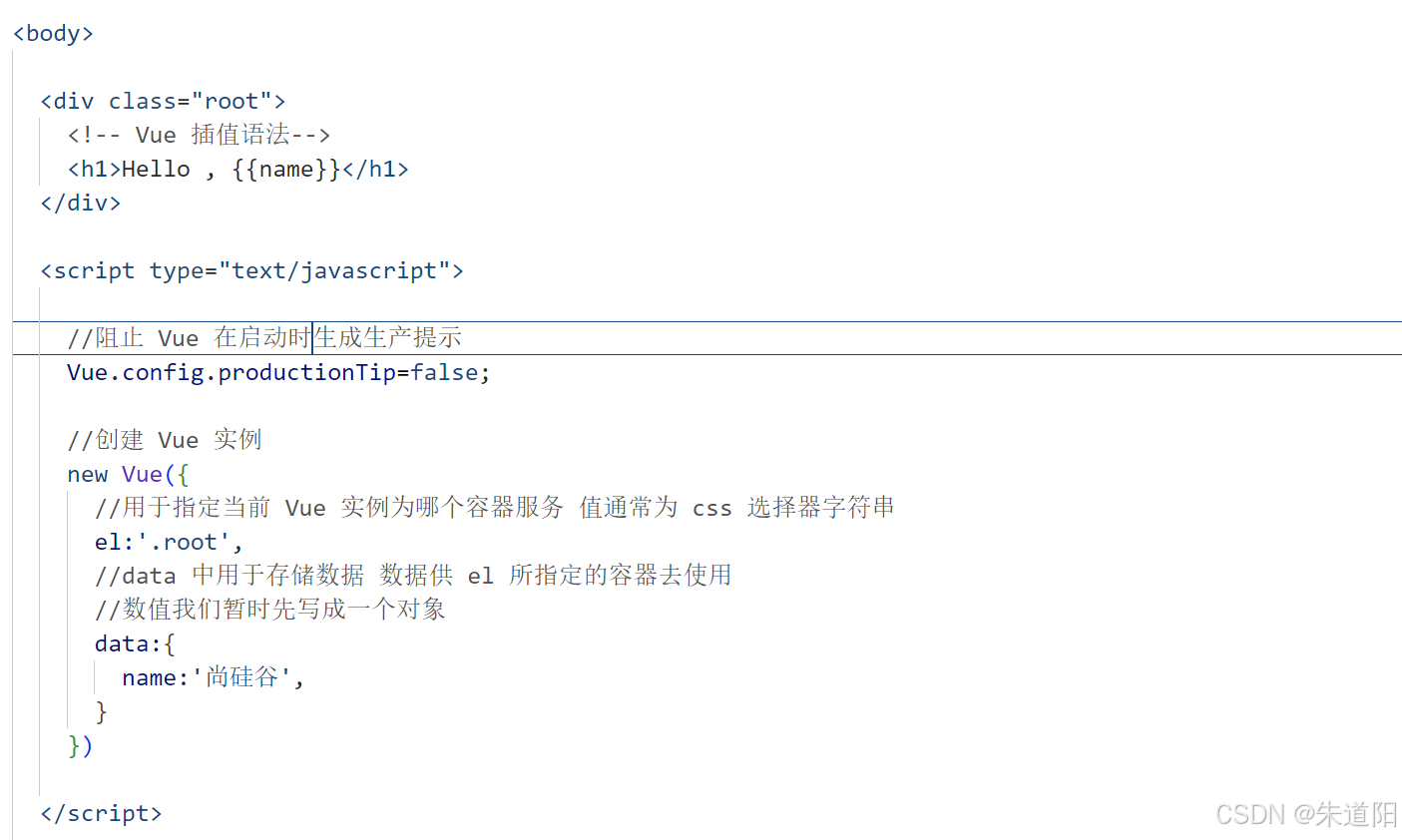
我们在script标签里面修改

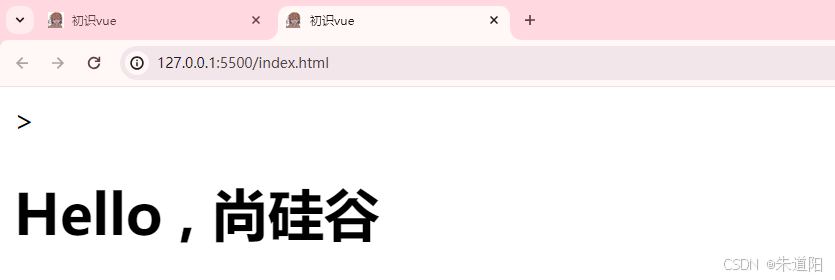
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>初识vue</title> <!-- 引入 vue --> <script type="text/javascript" src="./js/vue.js"></script> </head> <body> <div id="root"> <!-- Vue 插值语法-->> <h1>Hello , {{name}}</h1> </div> <script type="text/javascript"> //阻止 Vue 在启动时生成生产提示 Vue.config.productionTip=false; //创建 Vue 实例 new Vue({ //用于指定当前 Vue 实例为哪个容器服务 值通常为 css 选择器字符串 el:'#root', //data 中用于存储数据 数据供 el 所指定的容器去使用 //数值我们暂时先写成一个对象 data:{ name:'尚硅谷', } }) </script> </body> </html>浏览器
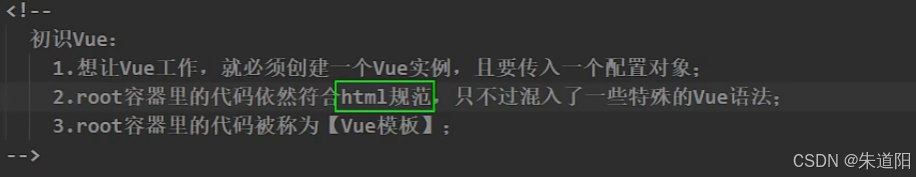
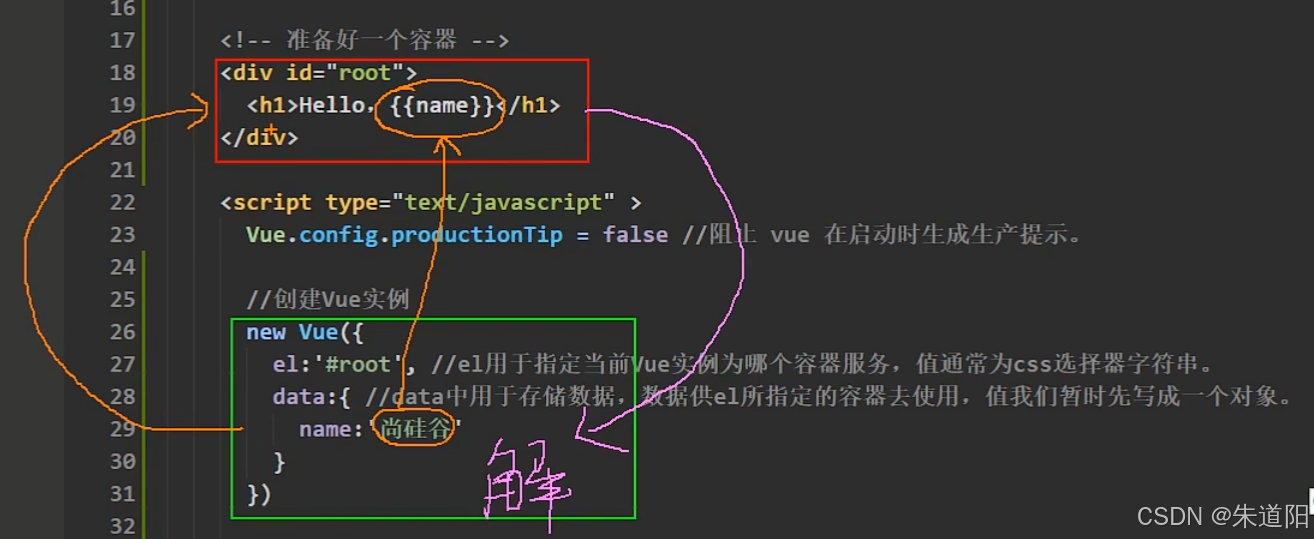
 root容器里面的代码被称为Vue模版
root容器里面的代码被称为Vue模版

我们来看一看

先有的是上面的div标签里的容器
然后才有Vue实例
容器知道后把实例拿过来
解析
然后扫描有没有自己设计的特殊语法
然后把name填到里面
就生成了全新的div 标签为root的容器
再把解析完的东西重新加载到页面上 替换到先前的东西
解析后就成为了模版 一个正常的html片段
分析案例

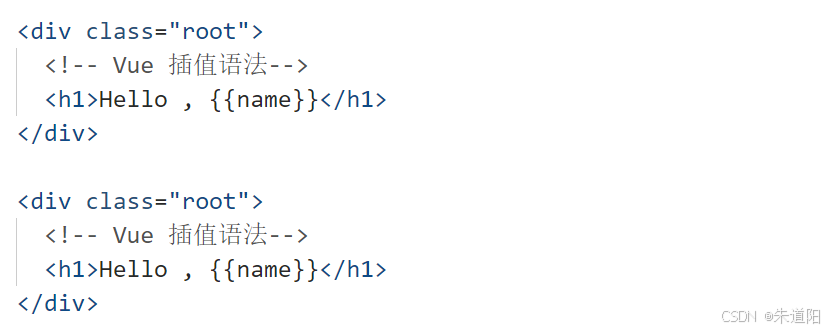
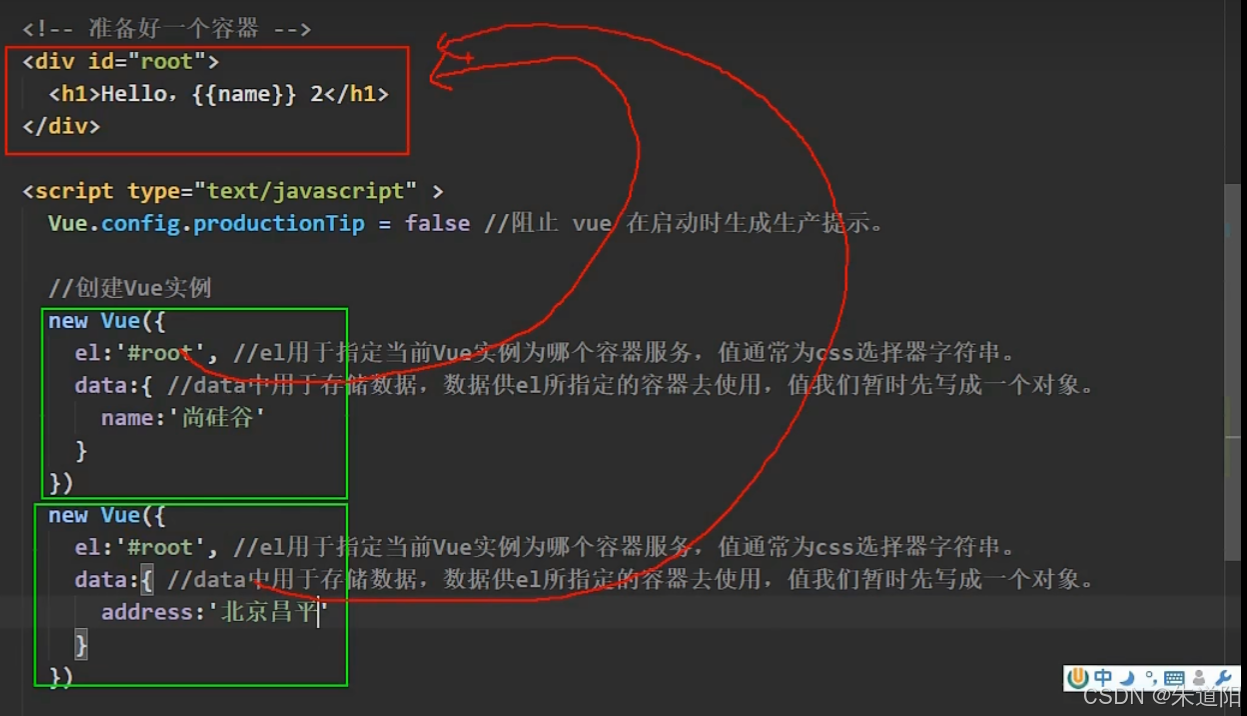
如果创建两个容器
标签都是root
那么是否这两个容器都能被Vue接管呢

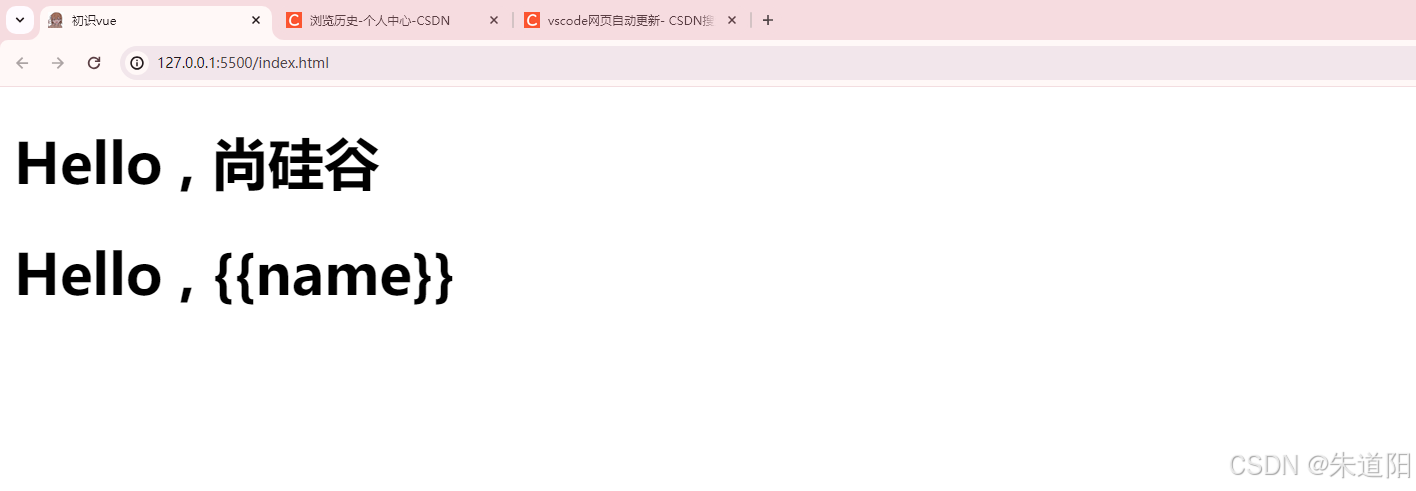
然而我们的页面却不这么认为

Vue实例并没有解析下一个容器
我们换一种思路
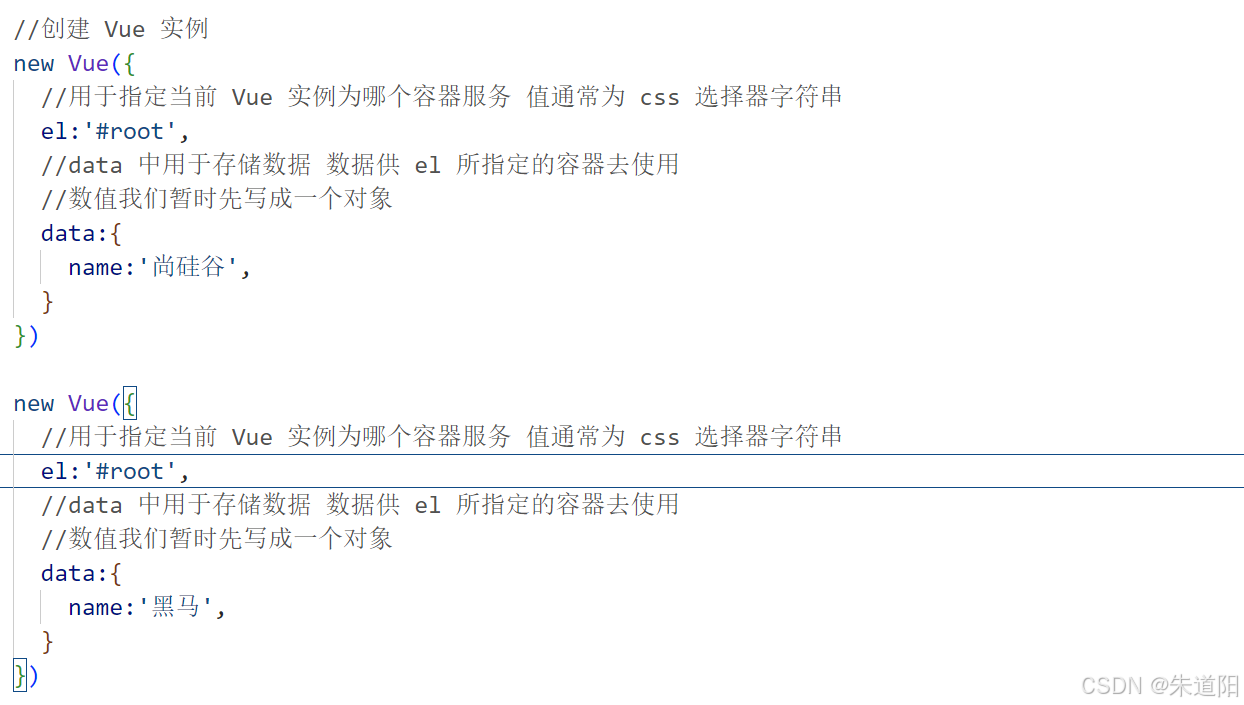
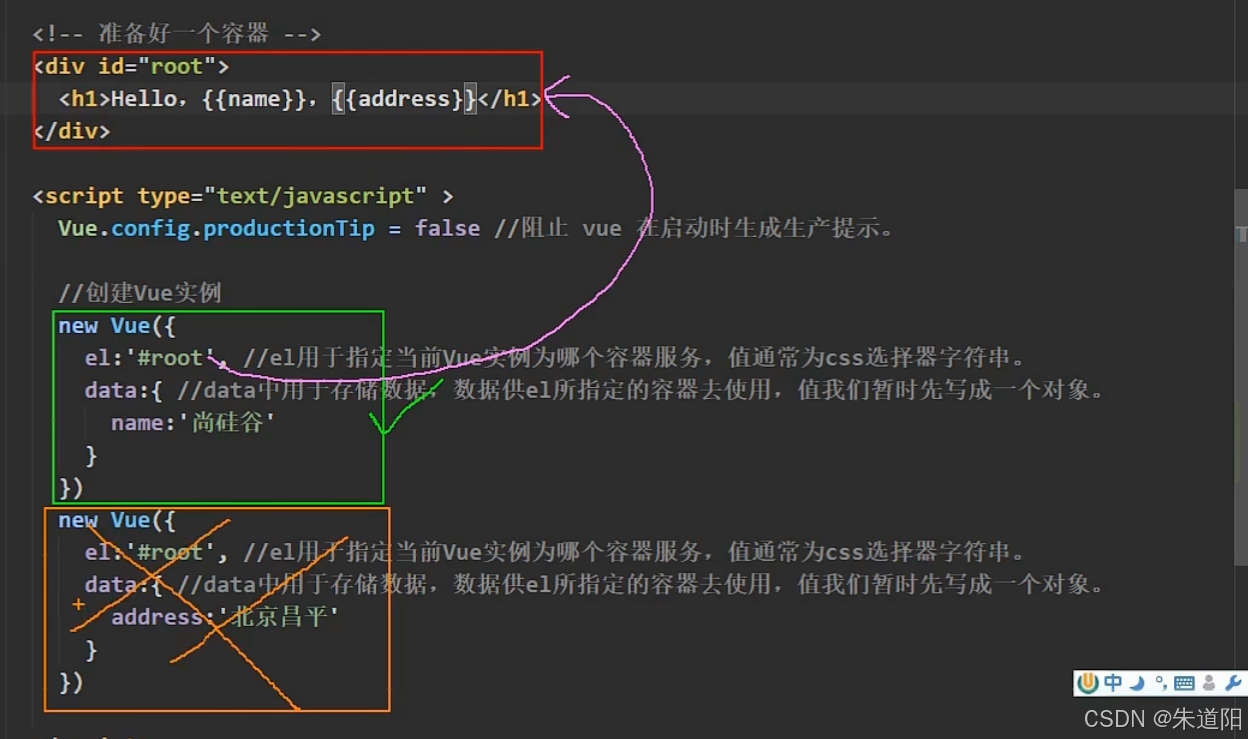
假如只有一个容器
我们由两个Vue实例
接管的区域都是标签为root
那么会出现什么情况呢

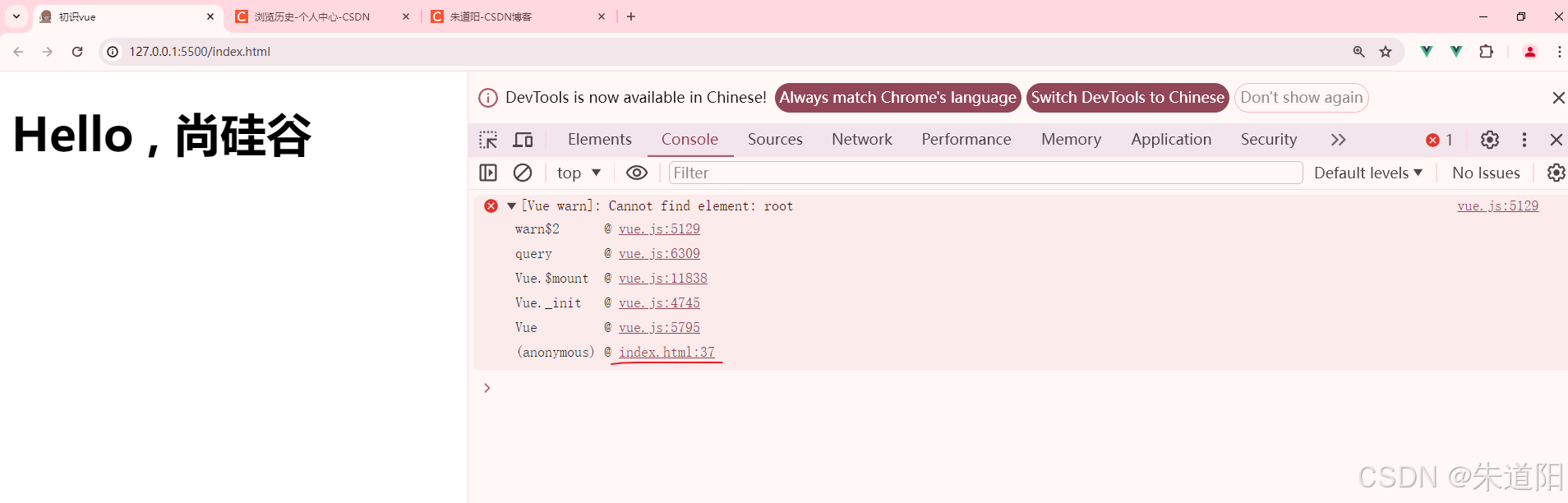
浏览器

这边报错
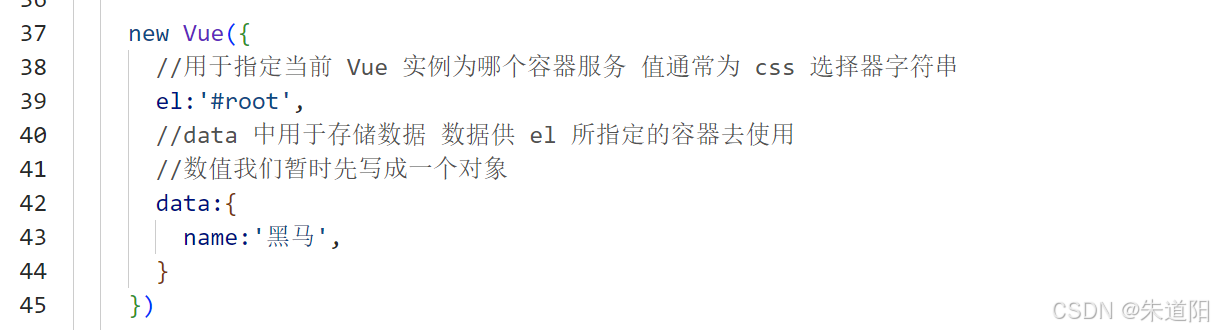
Vue找不到元素root 在37行

再看这个


一个容器只能被一个Vue接管

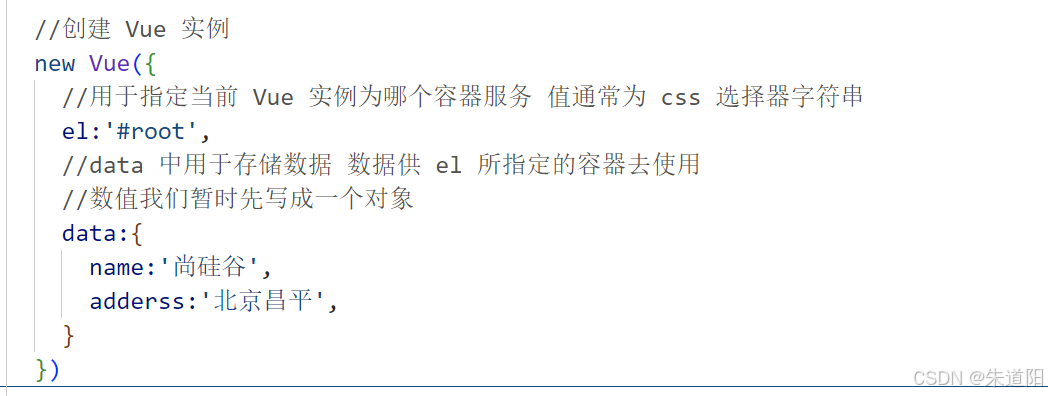
正确写法

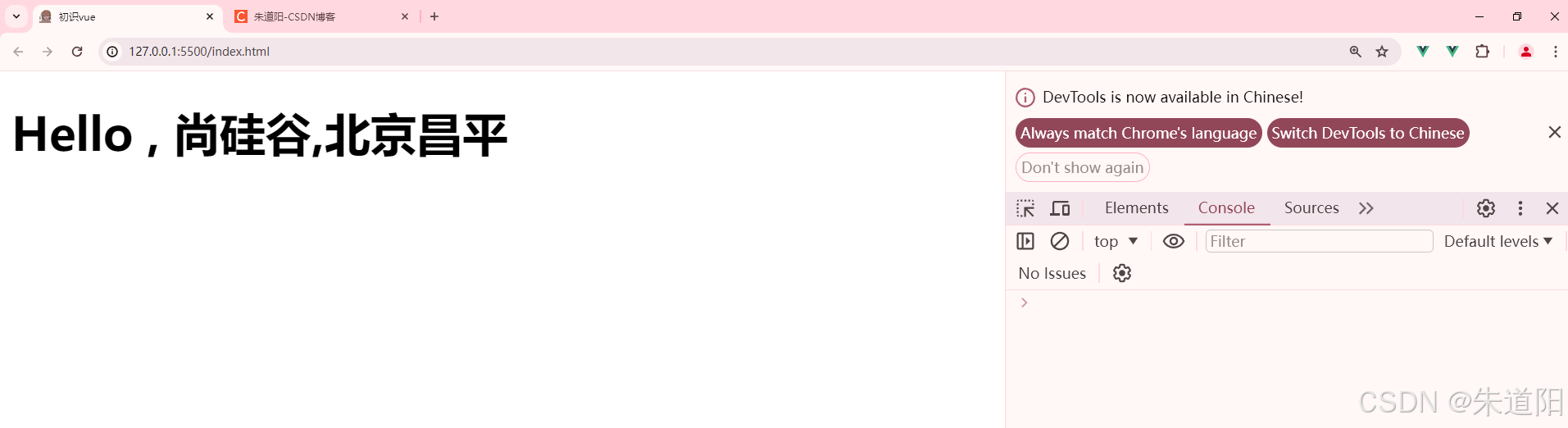
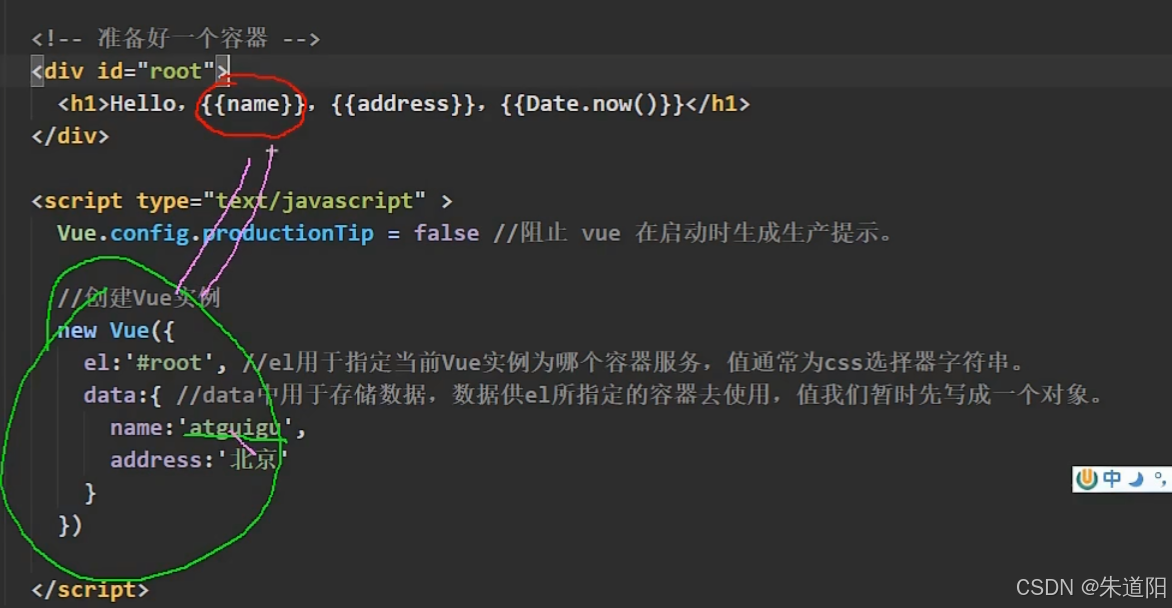
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>初识vue</title> <!-- 引入 vue --> <script type="text/javascript" src="./js/vue.js"></script> </head> <body> <div id="root"> <!-- Vue 插值语法--> <h1>Hello , {{name}},{{adderss}}</h1> </div> <script type="text/javascript"> //阻止 Vue 在启动时生成生产提示 Vue.config.productionTip=false; //创建 Vue 实例 new Vue({ //用于指定当前 Vue 实例为哪个容器服务 值通常为 css 选择器字符串 el:'#root', //data 中用于存储数据 数据供 el 所指定的容器去使用 //数值我们暂时先写成一个对象 data:{ name:'尚硅谷', adderss:'北京昌平', } }) </script> </body> </html>浏览器显示

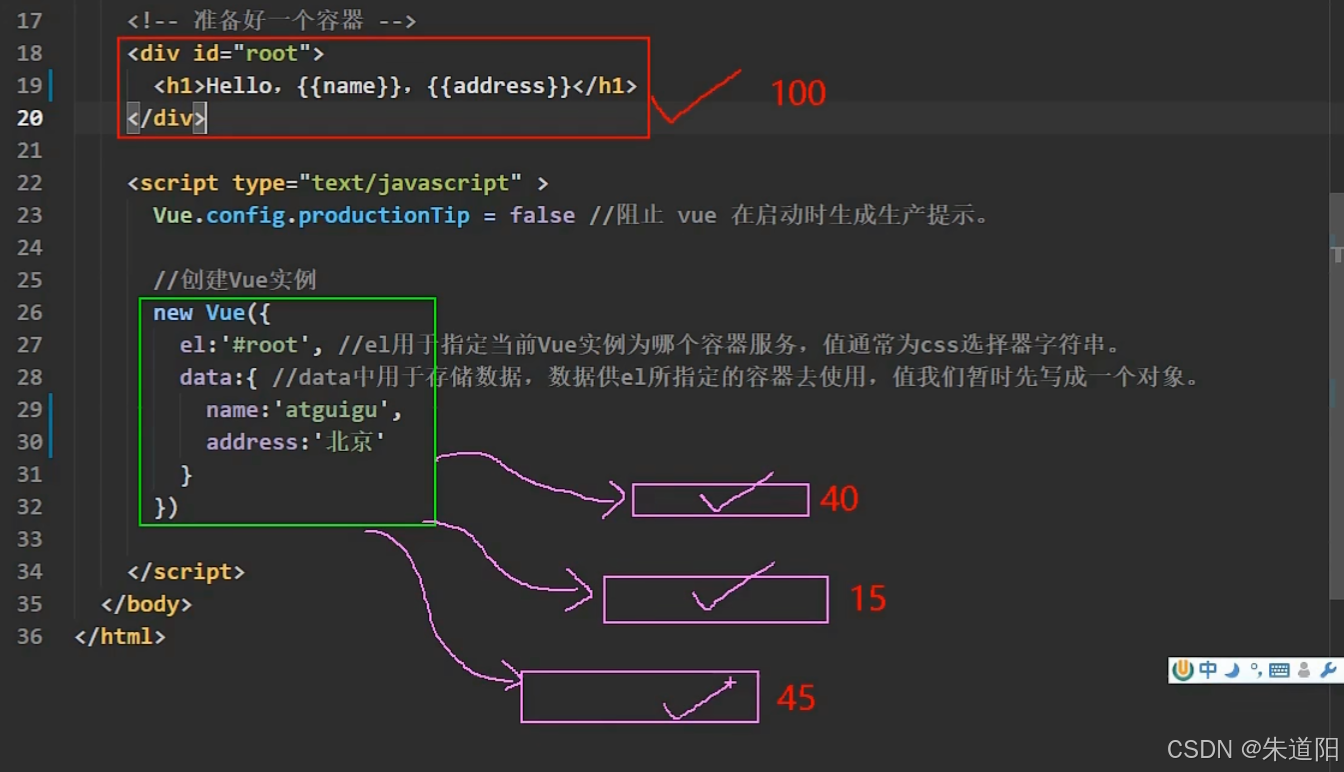
Vue实例有一个
但是Vue里面可能有很多东西

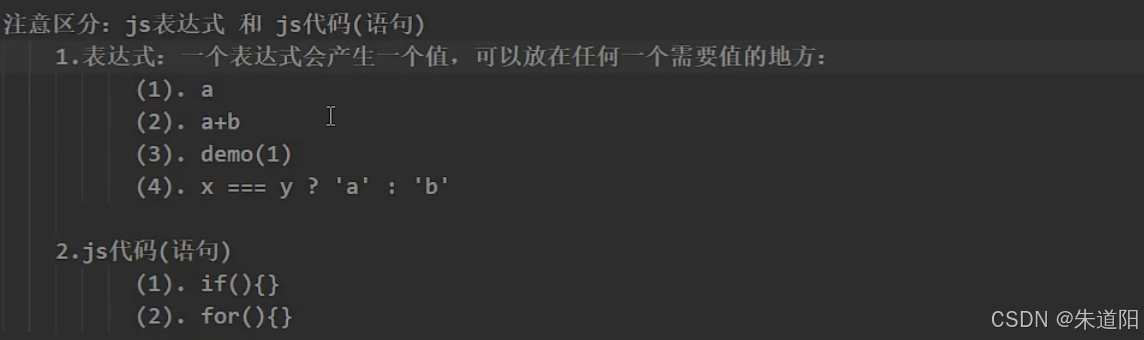
方框中包裹的内容
必须写成js中的表达式


以后我们就不需要操作dom了

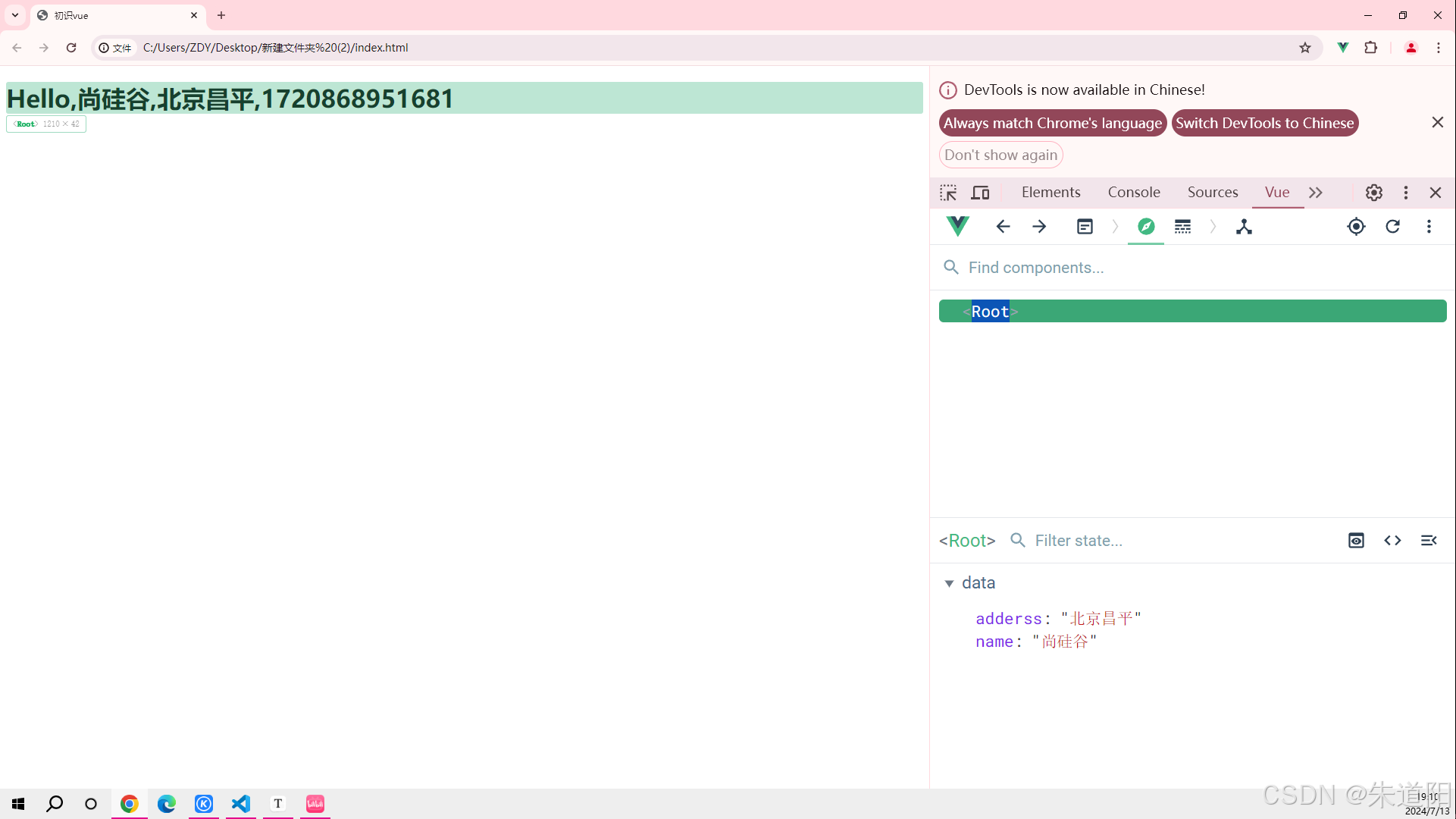
我们找一下Vue的开发者工具
root代表的是根
Vue实例

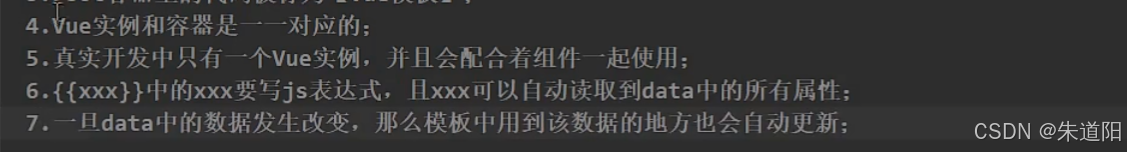
总结

个人号推广
博客主页
Web后端开发
https://blog.csdn.net/qq_30500575/category_12624592.html?spm=1001.2014.3001.5482
Web前端开发
https://blog.csdn.net/qq_30500575/category_12642989.html?spm=1001.2014.3001.5482
数据库开发
https://blog.csdn.net/qq_30500575/category_12651993.html?spm=1001.2014.3001.5482
项目实战
https://blog.csdn.net/qq_30500575/category_12699801.html?spm=1001.2014.3001.5482
算法与数据结构
https://blog.csdn.net/qq_30500575/category_12630954.html?spm=1001.2014.3001.5482
计算机基础
https://blog.csdn.net/qq_30500575/category_12701605.html?spm=1001.2014.3001.5482
回忆录
https://blog.csdn.net/qq_30500575/category_12620276.html?spm=1001.2014.3001.5482
