严格模式
head , body,Doctype 他们的作用是什么?
- head标签中的元素主要用于描述文档的元信息,如文档的标题、字符集编码、外部资源的链接等。这些信息虽然不直接显示在页面上,但对于文档的结构、样式、行为等方面都有重要的影响。
- body标签里的内容构成了网页的主体,是用户浏览网页时最直接看到和交互的部分。在body标签中,可以使用各种HTML元素来构建页面的结构、样式和行为。
- Doctype的主要作用是声明文档的解析类型,告知浏览器的解析器应该使用哪种HTML版本来解析文档。正确的Doctype声明有助于页面在不同浏览器中的兼容性。如果Doctype不存在或格式不正确,会导致文档以兼容模式呈现,从而影响页面的布局和样式。
HTML5 为什么只需要写 <!DOCTYPE HTML>
- HTML4.01 是基于 SGML(标准通用标记语言)的标记语言, 需要通过DOCTYPE 指向一个外部的 DTD 文件, 告诉浏览器文渲染页面的文档结构和规则
- HTML5 是独立的标记语言。DOCTYPE 的主要作用是触发浏览器的标准模式, 标准模式意味着浏览器将使用最新的 HTML 和 CSS 规范来渲染页面. 如果<!DOCTYPE>不存在或格式不正确会导致文档怪异模式呈现, 怪异模式会导致页面以较旧的方式渲染,以兼容一些非标准的网页。
语义化
语义化的理解
- 语义化就是用合适的标签嵌套文档内容,
- 使得页面的内容结构化, 便于浏览器和搜索引擎的解析
- 也可以保证在没有css的情况下, 文档的显示也是格式化的
- 最终目的就是提高网站的可访问性,使得不同设备的用户以及残障人士都能轻松访问网站
- 例如使用head标签包裹页面的头部,使用main标签包裹页面的主体,使用footer标签包裹页面的底部
标签和属性
img标签的title属性和alt属性的区别?
- title属性是提示文本, 鼠标悬停时展示提示信息
- alt属性是替换文本, 图片加载失败时展示, alt属性是图片的必须属性, 可以帮助搜索引擎理解图片内容, 同时也是读屏器的阅读内容
简述⼀下src与href的区别
- src会下载资源, 用于替换当前元素的内容。它通常与 <img>, <script>, <iframe>, <<video>, <audio> 等标签一起使用。主要用于加载图片、脚本、视频、音频等媒体资源。
- href会在文档和资源之间建立关联,。它通常与 <a>, <link>等标签一起使用。主要用于页面导航、引入css样式表、引入外链JS等文件资源
iframe有那些缺点?
- iframe 会阻塞主⻚⾯的 Onload 事件
- 并且和主⻚⾯共享连接池,所以会影响⻚⾯的并⾏加载
- 如果需要使⽤ iframe ,可以通过JS动态给 src 属性赋值,这样可以绕开以上两个问题
- iframe可以嵌入其他网站的内容,这可能会导致安全问题,如点击劫持、钓鱼攻击等。
HTML全局属性有哪些?
- class : 为元素设置类标识
- data-* : 为元素增加⾃定义属性
- draggable : 设置元素是否可拖拽
- id : 元素的唯一表示
- lang : 元素内容的的语⾔
- style : ⾏内 css 样式
- title : 元素相关的建议信息
Canvas和SVG有什么区别?
- 绘图格式与可缩放性:
- Canvas是基于位图的绘图技术, 缩放后会造成图像失真, Canvas以位图的形式存储图像
- SVG是基于矢量图形的绘图技术,可以任意缩放而不失真。SVG以文本的形式储存图像
- 可编辑性:
- Canvas输出位图, 一旦绘制完成,也就无法直接修改了。
- SVG输出XML文本,修改XML代码就可以实现图形的重新编辑
- 渲染方式与性能:
- Canvas是在HTML5画布中绘制图形,无法与页面中的其他元素的交互,但是依靠GPU加速技术,它的图形渲染性能非常高。
- SVG是通过DOM元素来呈现图形,可以与其他HTML元素进行交互,但是在处理大量图形或复杂动画时,渲染性能比较一般
- 图像处理:
- Canvas:提供了一些原生的图像处理方法,可以方便地对图像进行处理。
- SVG:并不提供原生的图像处理方法,只能依靠第三方库来实现。
p标签和div标签的区别?
- p是段落标签,有明确的语义
- div是容器标签,没有明确的语义
- p标签不能嵌套p标签
- div标签可以嵌套任何标签
- p有默认样式, 通常用于嵌套一段文字
- div标签没有默认样式, 什么地方都能用
怎样处理 移动端 1px 被 渲染成 2px 问题
- 局部处理: 使用transfrome 的 scale(0.5) 属性单独处理
- 全局处理: 把viewport 属性的缩放值设置为 0.5
H5
html5有哪些新特性?
->新增了多媒体(video/audio)
->新增了语义化标签(header/footer/nav/asid)
->新增了存储API(localStorage和sessionStorage)
->新增了绘画API(canvas)
->新增了拖拽释放API
->新增了表单增强控件(data/time/email/url)
->新增了多线程编程(webworker)
->新增了通信技术 websocket
HTML5离线储存的使⽤和⼯作原理
- 概念
在⽤户没有网络连接时,也可以正常访问应⽤,当⽤户建立⽹络连接后,更新⽤户机器上的缓存⽂件
- 原理
离线存储是基于 .appcache ⽂件的缓存机制(不是存储技术)实现的,通过这个⽂件上的解析清单离线存储资源,这些资源就会像 cookie ⼀样被存储了下 来。当⽹络在处于离线状态下时,浏览器会通过被离线存储的数据进⾏⻚⾯展示
- 使用
- ⻚⾯头部像下⾯⼀样加⼊⼀个 manifest 的属性;
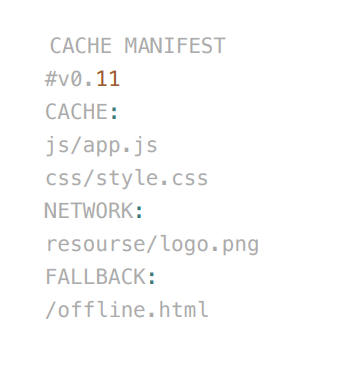
- 在 cache.manifest ⽂件的编写离线存储的资源
- 在离线状态时,操作 window.applicationCache 进⾏需求实现

浏览器是怎么对 HTML5 的离线储存资源进⾏管理和加载的呢
- 在线的情况下,如果浏览器发现 html 头部有 manifest 属性,它就会请求 manifest ⽂件
- 如果第⼀次访问 app ,浏览器就根据manifest⽂件的内容下载资源, 进⾏离线存储。
- 如果已经访问过 app, 浏览器会对比manifest ⽂件, 如果⽂件有变化,就要更新资源, 如果文件没变化, 就要复用资源
- 离线的情况下,浏览器就直接使⽤离线存储的资源。
元素分类
⾏内元素有哪些?块级元素有哪些? 空(void)元素有那些?
⾏内元素有: a b span img input select strong
块级元素有: div p 列表标签(ul ol li dl dt dd) 标题标签(h1 h2 h3 h4) 表格标签(table)
空元素: <br> <hr> <img> <input> <link> <meta>
空元素是什么: 空元素就是自闭合标签, 标签里没有内容
⾏内元素/块级元素有什么区别?
在排列方式上:
块级元素独占一行, 行内元素一行展示多个,
在盒模型角度:
块级元素可以设置宽高和内外边距, 行内元素仅支持左右的内外边距
在默认值上:
块级元素默认宽度是父元素的100%, 行内元素的默认宽度是内容宽度
在嵌套上:
块级元素可以嵌套任何标签, 行内元素不能嵌套块级元素
其他
如何在⻚⾯上实现⼀个圆形的可点击区域?
图片方案: 使用svg图片
CSS方案: 使用border-radius绘制
JS方案: 确定圆心的坐标和半径, 然后计算点击的坐标在不在圆的范围内
