阅读量:2


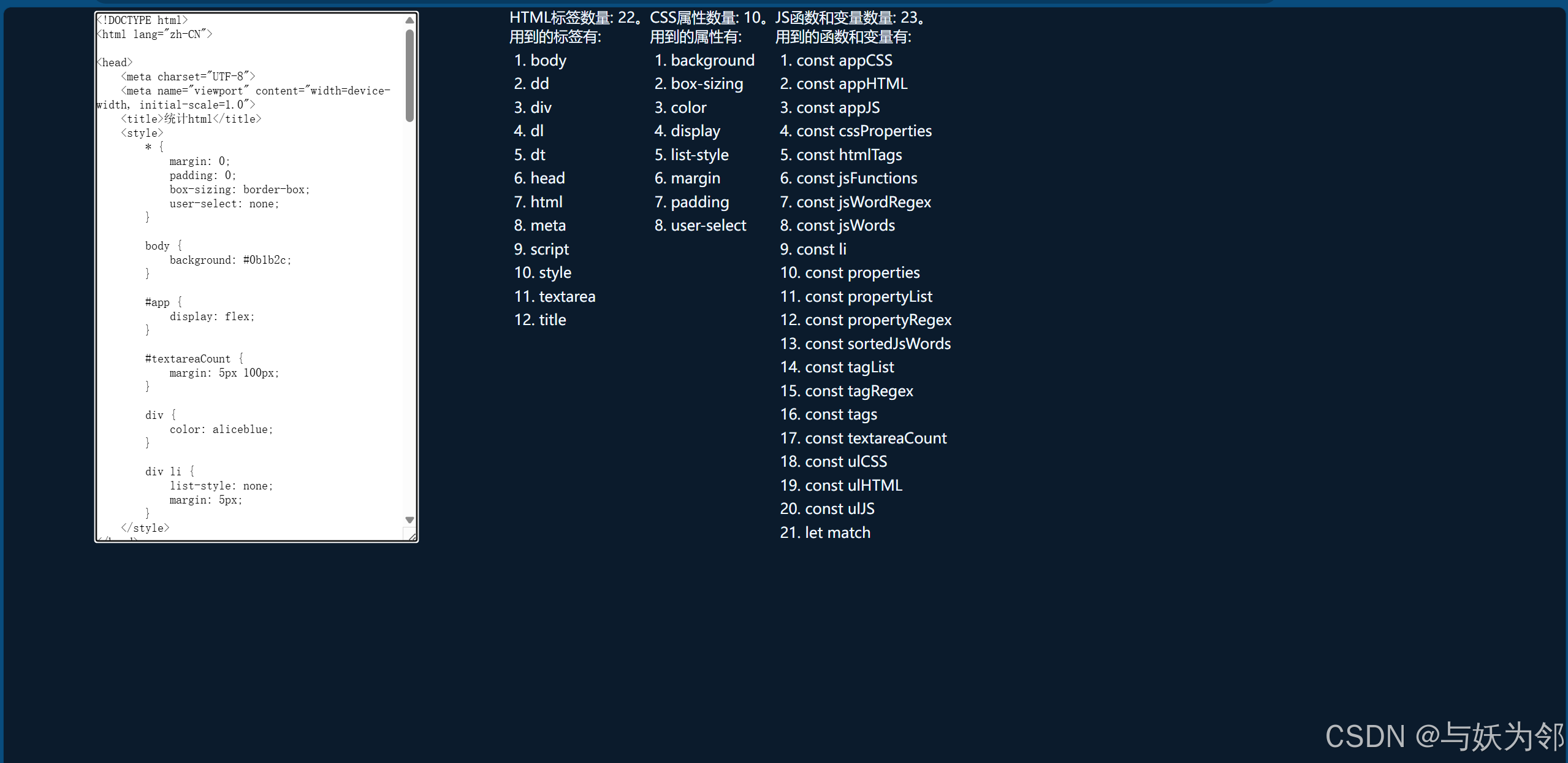
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>统计html</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; user-select: none; } body { background: #0b1b2c; } #app { display: flex; } #textareaCount { margin: 5px 100px; } div { color: aliceblue; } div li { list-style: none; margin: 5px; } </style> </head> <body> <div id="app"> <textarea id="textareaCount" class="textarea1" name="textareaCSS" rows="8" cols="50" placeholder="在这里输入HTML内容"></textarea> <dl> <dt id="countHTML">HTML标签数量:0。</dt> <dt>用到的标签有:</dt> <dd id="appHTML"></dd> </dl> <dl> <dt id="countCSS">CSS属性数量: 0。</dt> <dt>用到的属性有:</dt> <dd id="appCSS"></dd> </dl> <dl> <dt id="countJS">JS函数和变量数量: 0。</dt> <dt>用到的函数和变量有:</dt> <dd id="appJS"></dd> </dl> </div> <script> document.addEventListener('DOMContentLoaded', function () { document.getElementById('textareaCount').addEventListener('input', function () { const textareaCount = this.value; // 正则表达式匹配所有 HTML 标签 const tagRegex = /<(\w+)[^>]*>/g; const htmlTags = textareaCount.match(tagRegex) || []; console.log(htmlTags); document.getElementById('countHTML').innerText = `HTML标签数量: ${htmlTags.length}。`; const tags = []; let match; while ((match = tagRegex.exec(textareaCount)) !== null) { tags.push(match[1]); } // 将数组去重并排序 const tagList = Array.from(new Set(tags)).sort(); const appHTML = document.getElementById('appHTML'); const ulHTML = document.createElement('ul'); appHTML.innerHTML = ''; // 清空之前的列表 appHTML.appendChild(ulHTML); tagList.forEach((tag, index) => { const li = document.createElement('li'); li.textContent = `${index + 1}. ${tag}`; ulHTML.appendChild(li); }); // 正则表达式匹配所有 CSS 属性 const propertyRegex = /([a-zA-Z-]+)\s*:/g; const cssProperties = textareaCount.match(propertyRegex) || []; document.getElementById('countCSS').innerText = `CSS属性数量: ${cssProperties.length}。`; const properties = []; while ((match = propertyRegex.exec(textareaCount)) !== null) { properties.push(match[1]); } // 将数组去重并排序 const propertyList = Array.from(new Set(properties)).sort(); const appCSS = document.getElementById('appCSS'); const ulCSS = document.createElement('ul'); appCSS.innerHTML = ''; // 清空之前的列表 appCSS.appendChild(ulCSS); propertyList.forEach((property, index) => { const li = document.createElement('li'); li.textContent = `${index + 1}. ${property}`; ulCSS.appendChild(li); }); console.log(properties); // 正则表达式匹配所有 JS 关键字 const jsWordRegex = /(function\s+\w+|var\s+\w+|let\s+\w+|const\s+\w+)/g; const jsFunctions = textareaCount.match(jsWordRegex) || []; document.getElementById('countJS').innerText = `JS函数和变量数量: ${jsFunctions.length}。`; const jsWords = []; while ((match = jsWordRegex.exec(textareaCount)) !== null) { jsWords.push(match[0]); } // 将数组去重并排序 const sortedJsWords = Array.from(new Set(jsWords)).sort(); console.log(sortedJsWords); const appJS = document.getElementById('appJS'); const ulJS = document.createElement('ul'); appJS.innerHTML = ''; // 清空之前的列表 appJS.appendChild(ulJS); sortedJsWords.forEach((word, index) => { const li = document.createElement('li'); li.textContent = `${index + 1}. ${word}`; ulJS.appendChild(li); }); }); }); </script> </body> </html>