阅读量:2
Html渲染
HtmlViewer插件通过将一个外部DIV附着在图形控件上,从而改变原有图形的显示方式。允许使用者自己定义HTML通过HTML元素。本示例演示了通过Html来扩展渲染图形,从而获得更加丰富的图形展现。
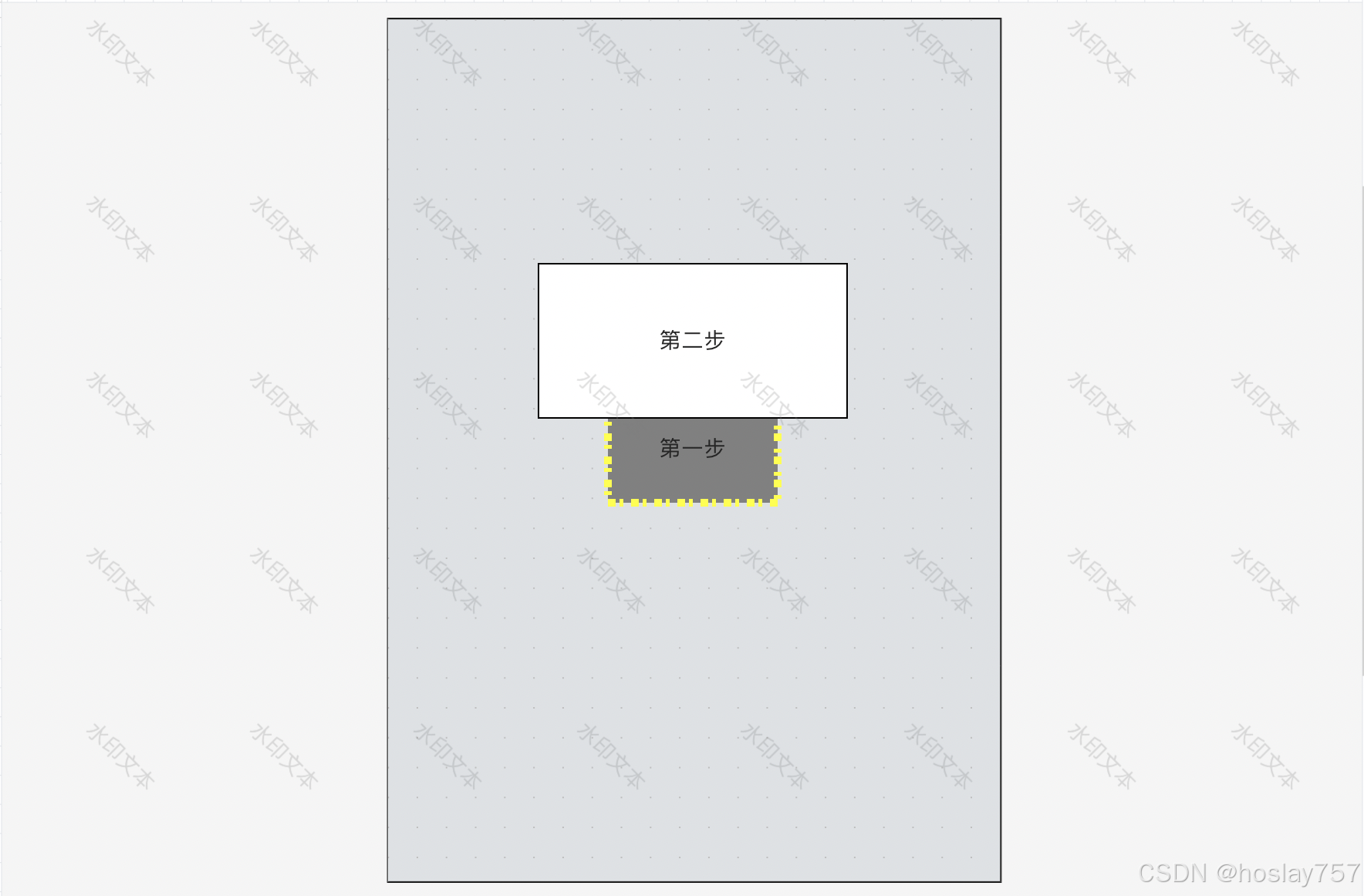
通常情况下,我们创建的图形控件,如下图所示:
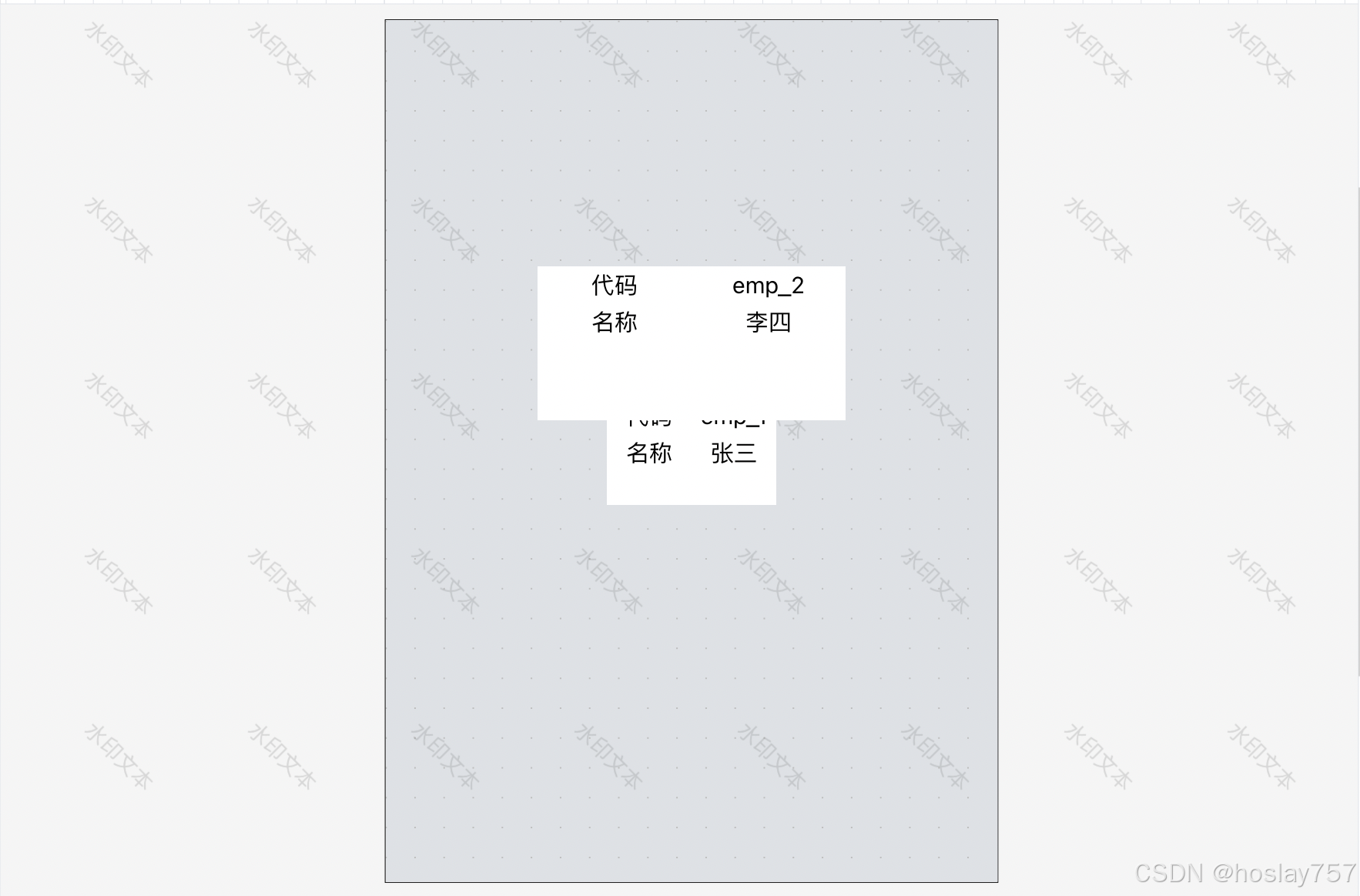
通过HtmlViewer插件,我们可以使用表现力更强的HTML元素来替换显示的图形,或者结合业务需要,将一些业务数据显示在图形上,如下:
本篇最后提供的示例可以在DDei文档直接预览。
一、HTML渲染
ReplaceDivDemo.vue 渲染模板
<script lang="ts"> export default { name: "replace-div-demo", props: { type: { type: String, default: null }, name: { type: String, default: null }, matchField:{ type: String, default: null }, editor:{ type:Object, default:null } }, mounted() { let field = this.matchField; this.editor.renderViewerIns[this[field]] = this.$refs['divElement'] } }; </script> <template> <div ref="divElement" style="display: flex;flex-direction:column;text-align:center;align-items: center;background: white;color:black;display: none;"> <div style="width:100%;display: flex;text-align:center;align-items: center;"> <div style="flex:1">代码</div> <div style="flex:1">{{ type }}</div> </div> <div style="width:100%;display: flex;text-align:center;align-items: center;"> <div style="flex:1">名称</div> <div style="flex:1">{{ name }}</div> </div> </div> </template> demo.vue
<script setup lang="ts"> import DDeiEditorView from "ddei-editor"; import { DDeiCoreStandLayout } from "ddei-editor"; import { DDeiExtHtmlViewer } from "ddei-editor"; // [!code ++] import ReplaceDivDemo from "./ReplaceDivDemo.vue" // [!code ++] const options = { config: { initData: { //初始化图形控件,type为扩展属性,用来匹配DDeiExtHtmlViewer的matchField controls: [ { id: "act_1", model: "102010", type: "emp_1", // [!code ++] text: "第一步", border:{color:"yellow",dash:[10,10,5,5],width:5}, fill:{color:"grey"}, }, { id: "act_2", model: "102010", type: "emp_2", // [!code ++] width: 200, height: 100, text: "第二步", offsetY: -70, } ] } }, //配置扩展插件 extensions: [ //布局的配置 DDeiCoreStandLayout.configuration({ //配置插件 'top': [], 'middle': ['ddei-core-panel-canvasview', 'ddei-core-panel-quickcolorview'], 'bottom':[], 'left': [], 'right': [] }), //配置htmlviewer插件,matchField用于声明图形控件中的属性与config中的key对应字段 // [!code ++:19] DDeiExtHtmlViewer.configuration({ matchField: "type", //匹配字段 "emp_1": { //key-value type: "emp_1", name: "张三", viewer: ReplaceDivDemo //HTML模板控件 }, "emp_2": { type: "emp_2", name: "李四", viewer: ReplaceDivDemo }, "emp_3": { type: "emp_3", name: "王五", viewer: ReplaceDivDemo } }) ], } </script> <template> <div style="width:400px;height:400px;margin:100px auto;">// [!code --] <DDeiEditorView :options="options" id="ddei_editor_1"></DDeiEditorView> </div>// [!code --] </template> 仓库信息
源码: https://gitee.com/hoslay/ddei-editor
在线体验: https://www.ddei.top
