官网 https://developers.weixin.qq.com/miniprogram/dev/framework/
视频教程:尚硅谷微信小程序开发教程,2024最新微信小程序项目实战!
仿慕尚花坊项目源码:https://gitee.com/abcdfdewrw/flower-workshop
目录
- 一,初识微信小程序
- 二,文件和目录结构介绍
- 三,配置文件介绍
- 四,尺寸单位rpx
- 五,事件绑定和事件对象
- 六,事件/阻止事件冒泡
- 七,声明和绑定数据
- 八,setData修改数据
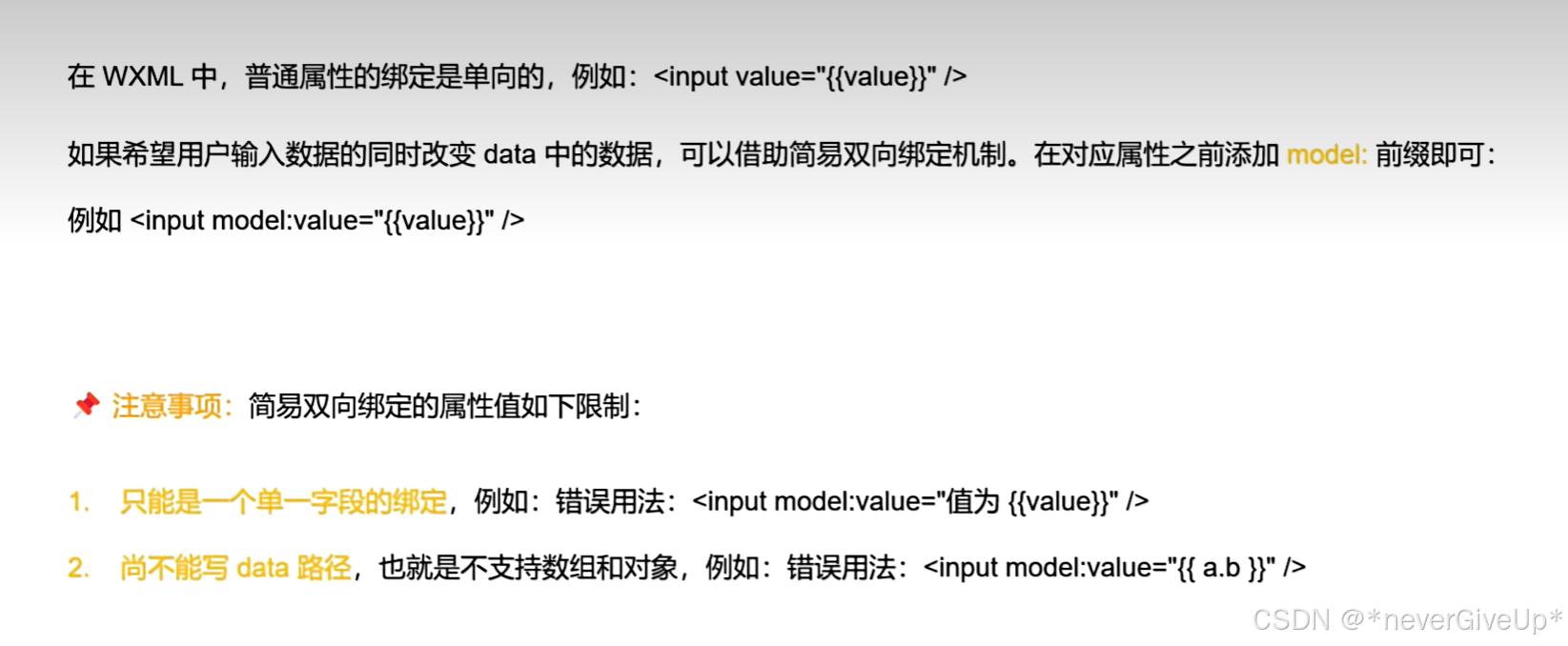
- 九,简易版双向数据绑定
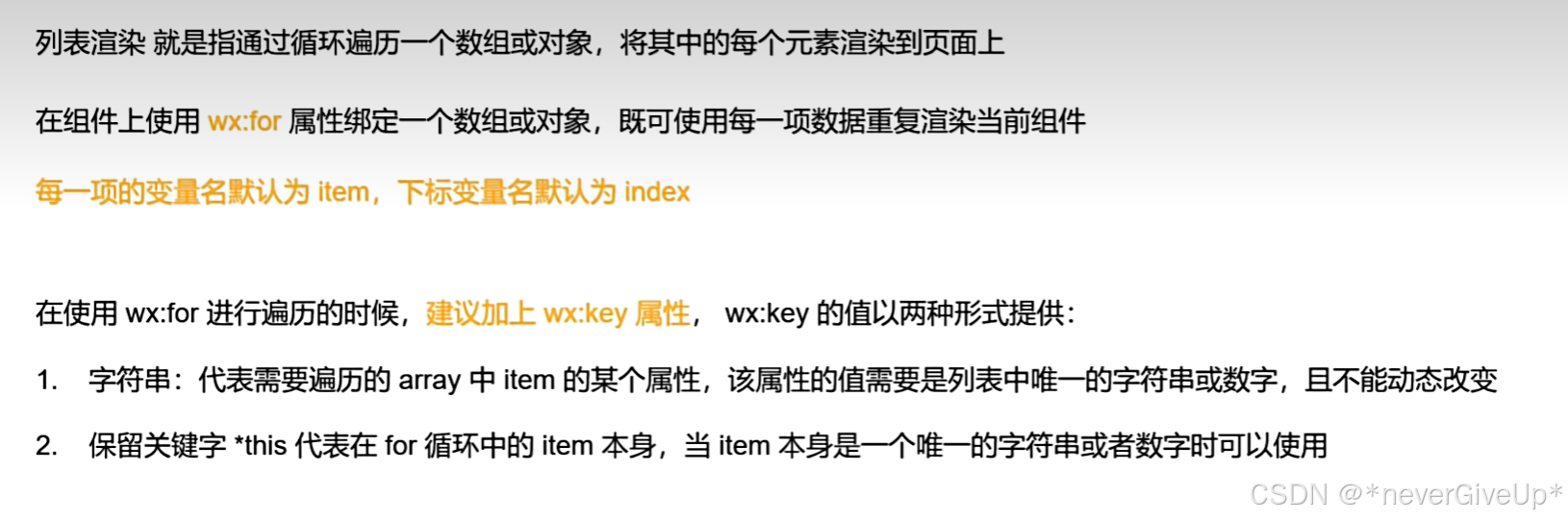
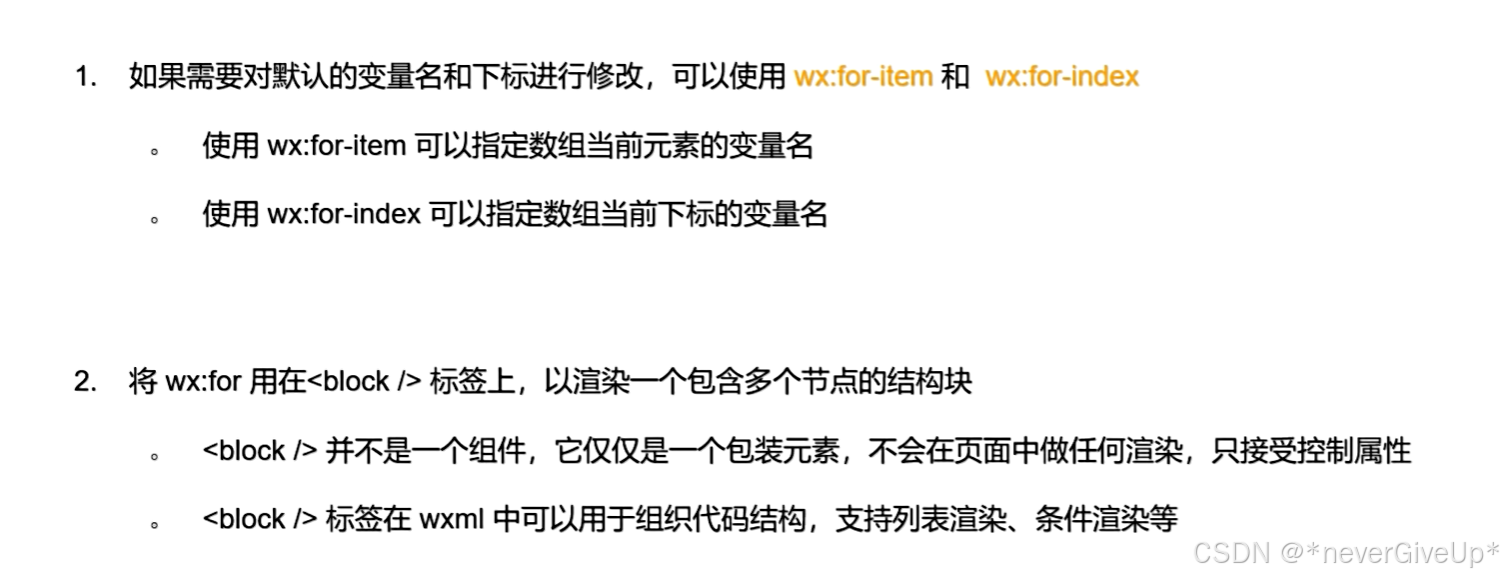
- 十,列表渲染
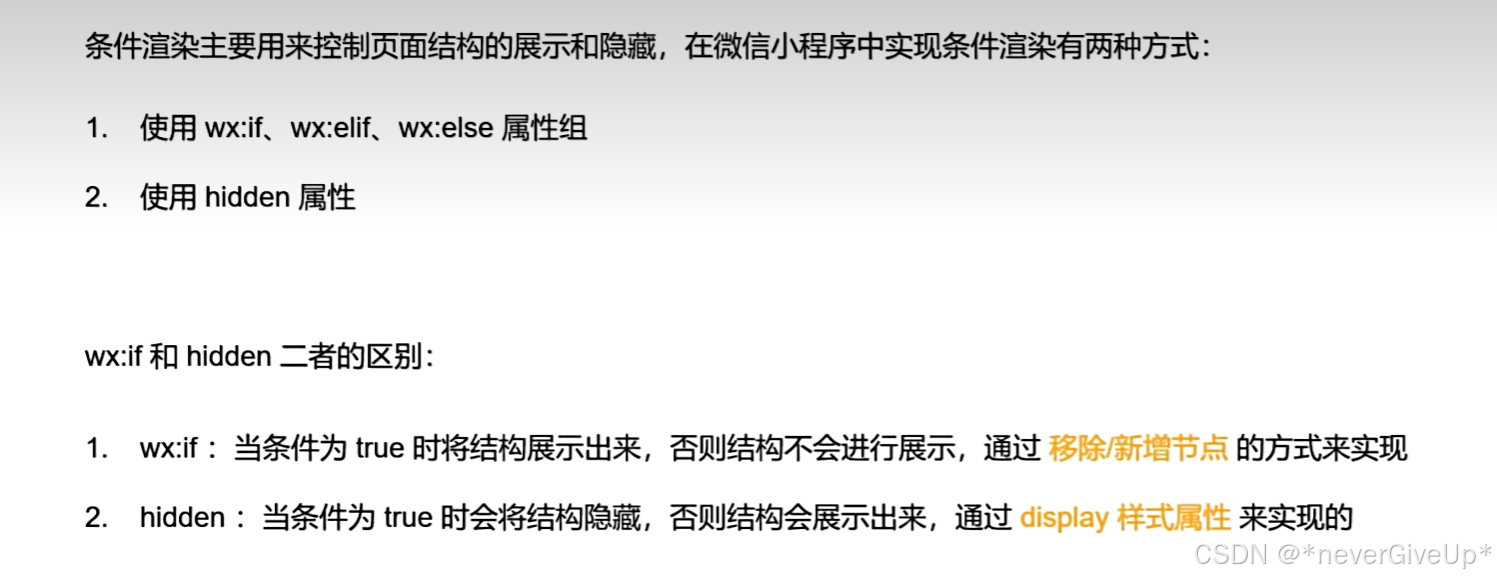
- 十一,条件渲染
- 十二,小程序的运行机制
- 十三,小程序更新机制
- 十四,小程序生命周期介绍
- 十五,小程序API
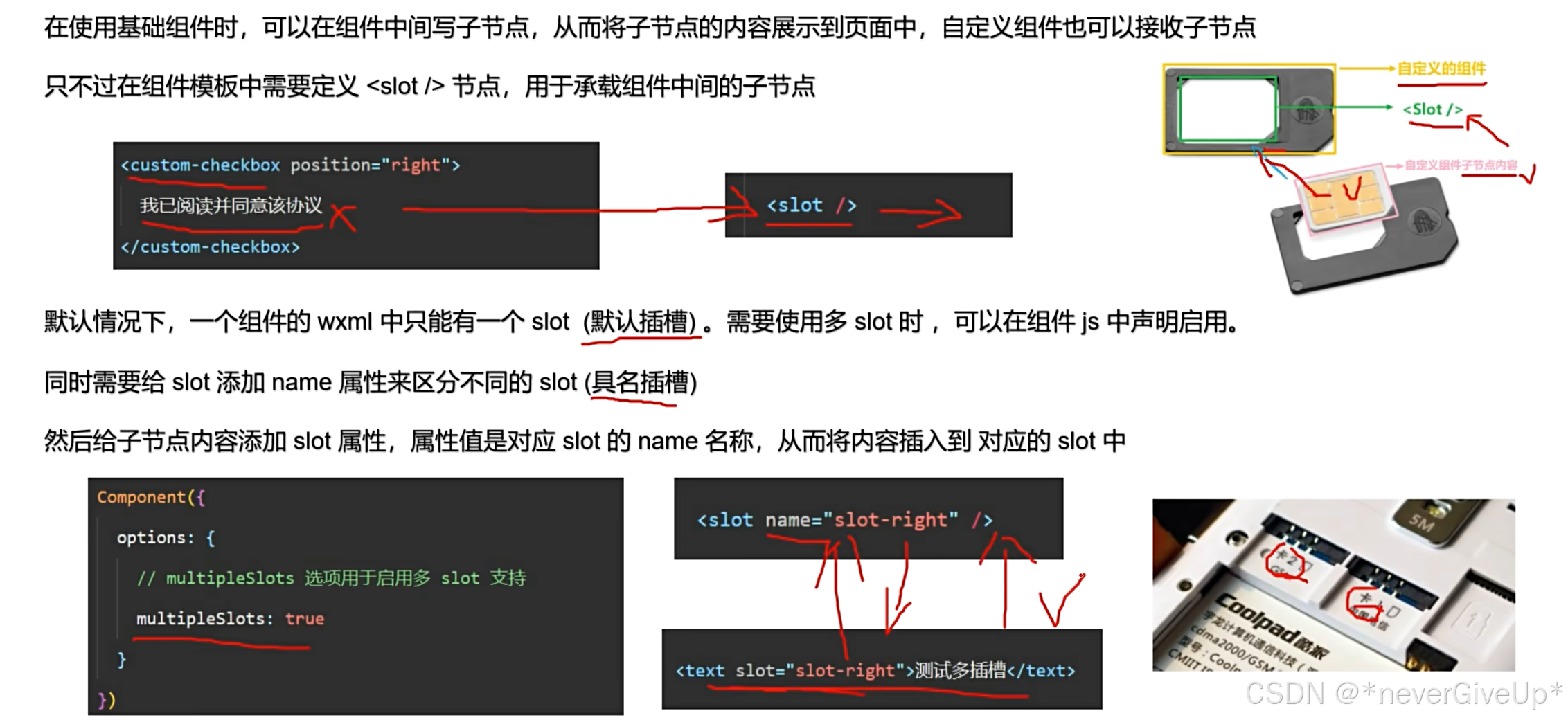
- 十六,插槽
- 十七,监听
- 十八,组件通信
- 十九,小程序分包加载
- 二十,获取微信头像
- 二十一,转发功能 / 分享朋友圈
- 二十二,手机号验证组件
- 二十三,客服功能
- 二十四,自定义导航栏
- 二十五,骨架屏
- 二十六,mobx-miniprogram
- 二十七,用户登录
- 二十八,地理位置功能
一,初识微信小程序
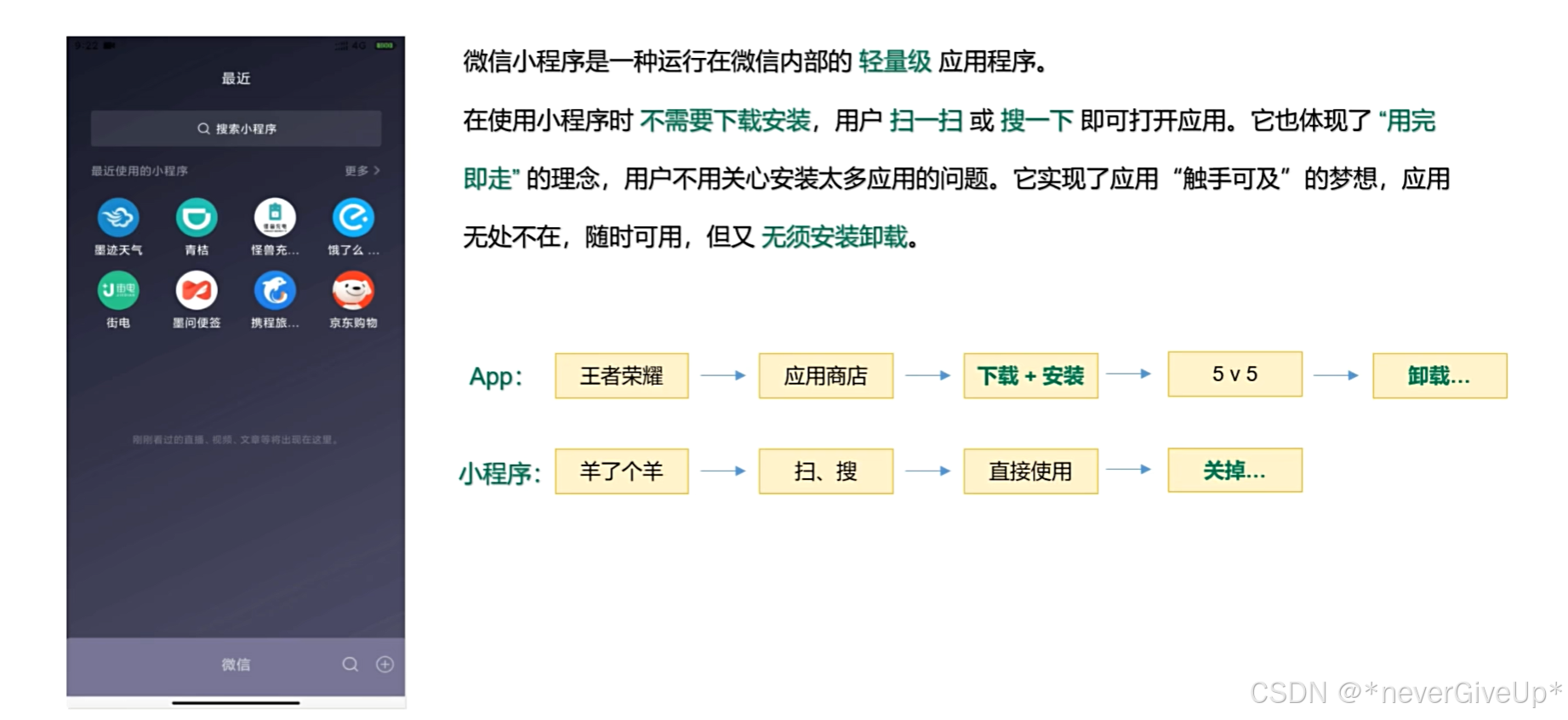
微信小程序是一种运行在微信内部的 轻量级 应用程序。
小程序的四大特性:无须安装,用完即走,无须卸载,触手可及。
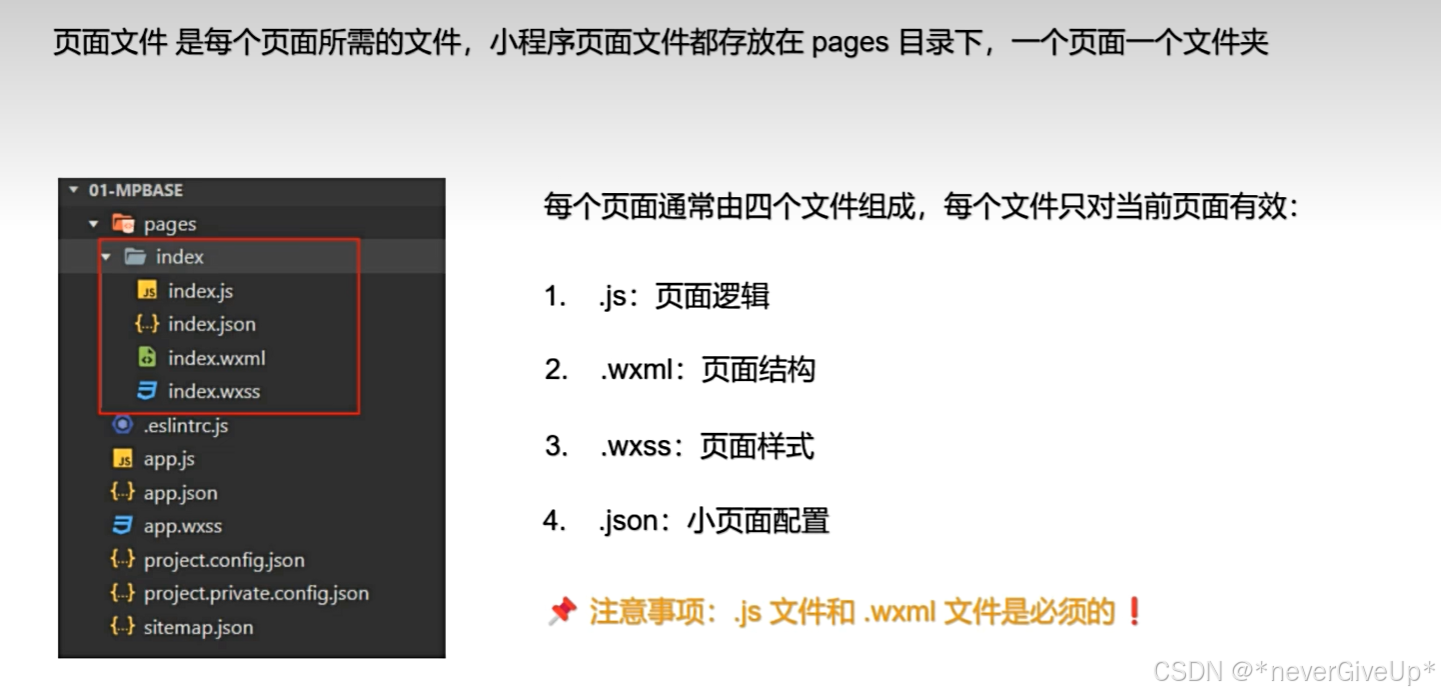
二,文件和目录结构介绍


三,配置文件介绍
小程序中常见的配置文件有以下几种:
1,app.json : 小程序全局配置文件,用于配置小程序的一些全局属性和页面路由;
2,页面.json : 小程序页面配置文件,也称局部配置文件,用于配置当前页面的窗口样式,页面标题等;
3,project.config.json:小程序项目的配置文件,用于保存项目的一些配置信息和开发者的个人设置;
4,sitemap.json:配置小程序及其页面是否允许被微信索引,提高小程序在搜索引擎搜索到的概率。
四,尺寸单位rpx
rpx:是小程序新增的自适应单位,它可以根据不同的设备屏幕宽度进行自适应缩放;
小程序规定任何型号手机:屏幕宽都为750rpx
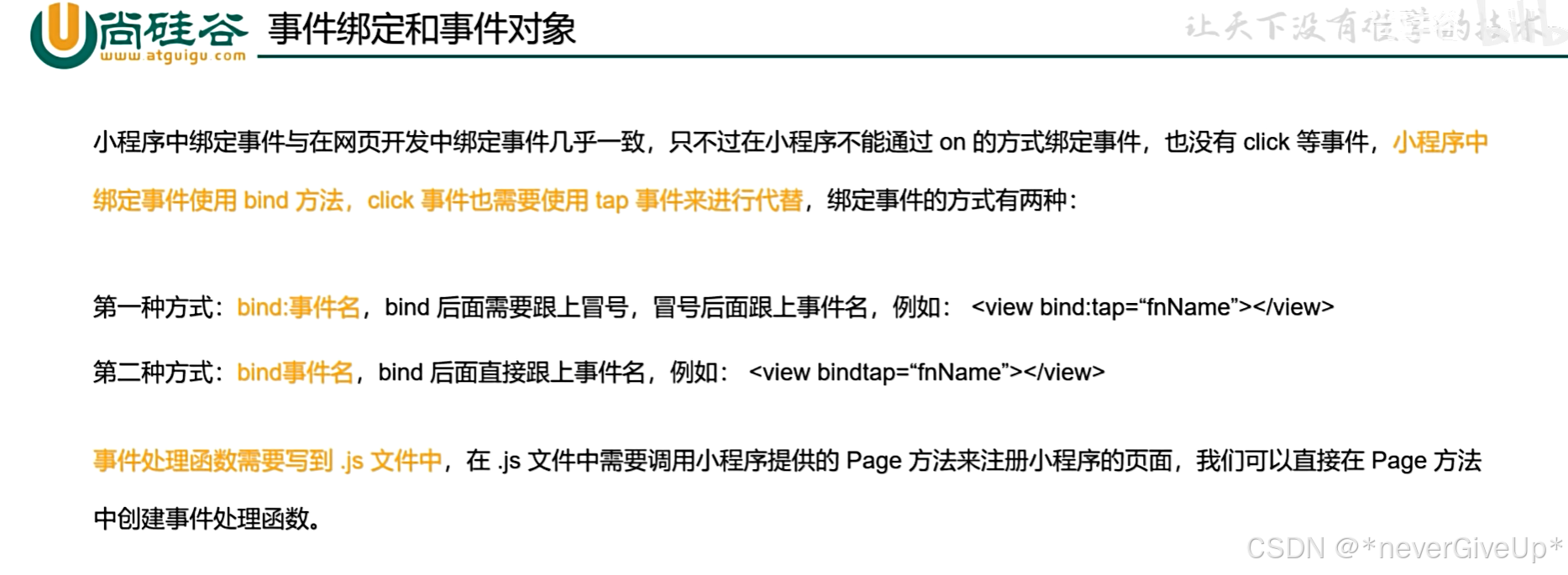
五,事件绑定和事件对象
【事件绑定】

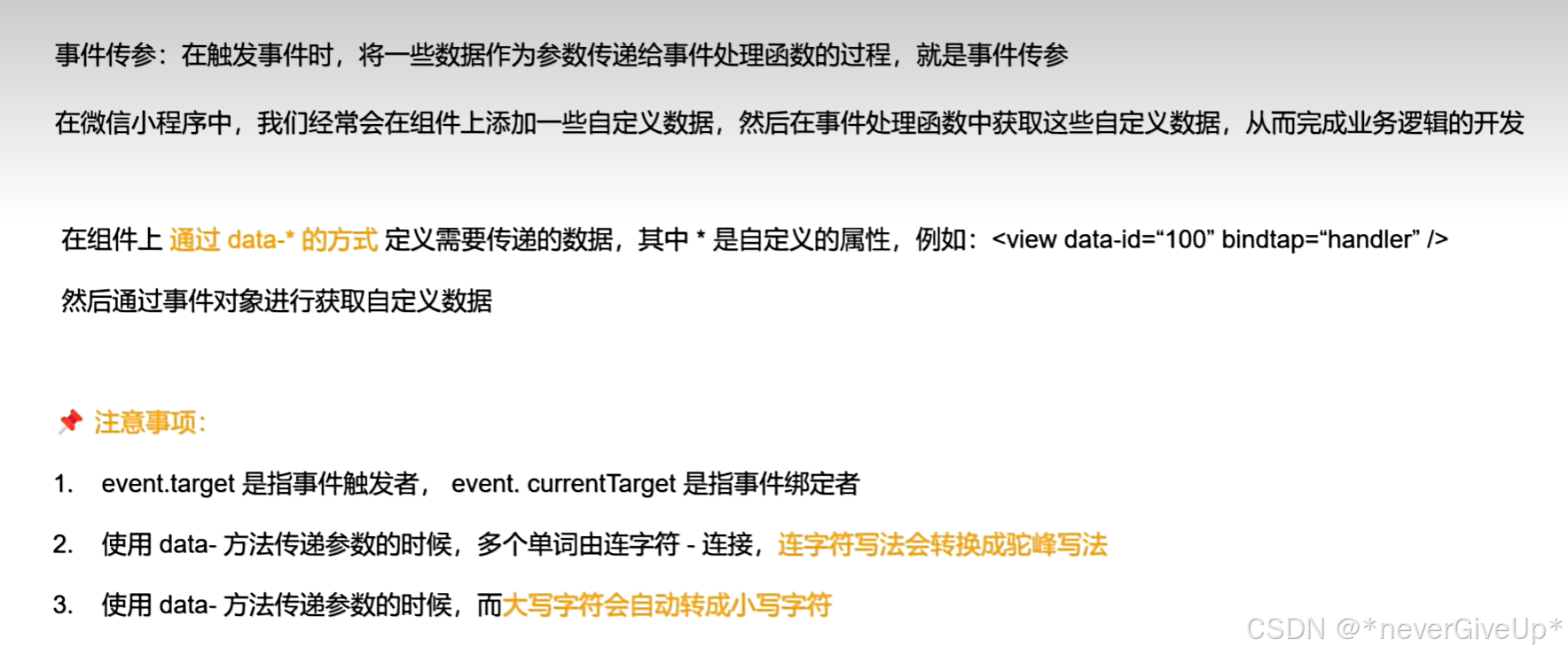
【事件传参】
第一种方法:data-* 传参
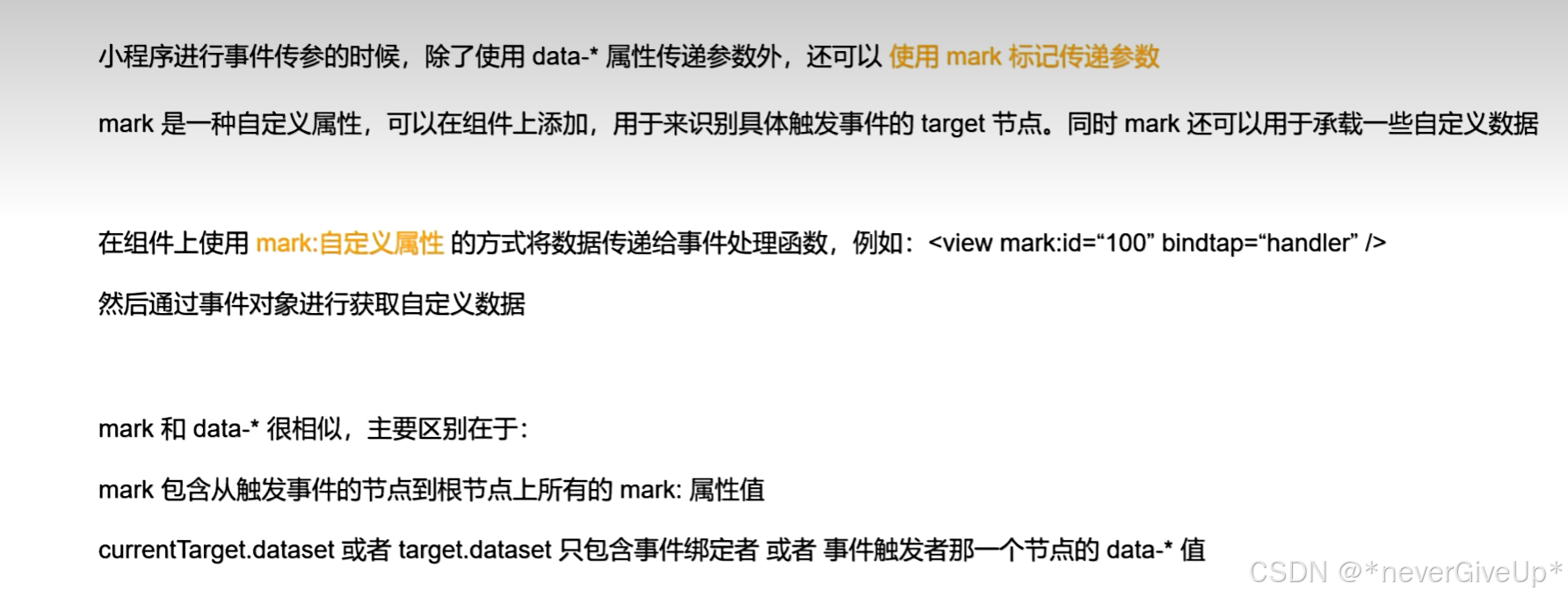
第二种方法:mark:* 传参

六,事件/阻止事件冒泡
事件分为 冒泡事件 和 非冒泡事件;
冒泡事件:当一个组件的事件被触发后,该事件会向父节点传递;
非冒泡事件:当一个组件的事件被触发后,该事件不会向父节点传递。
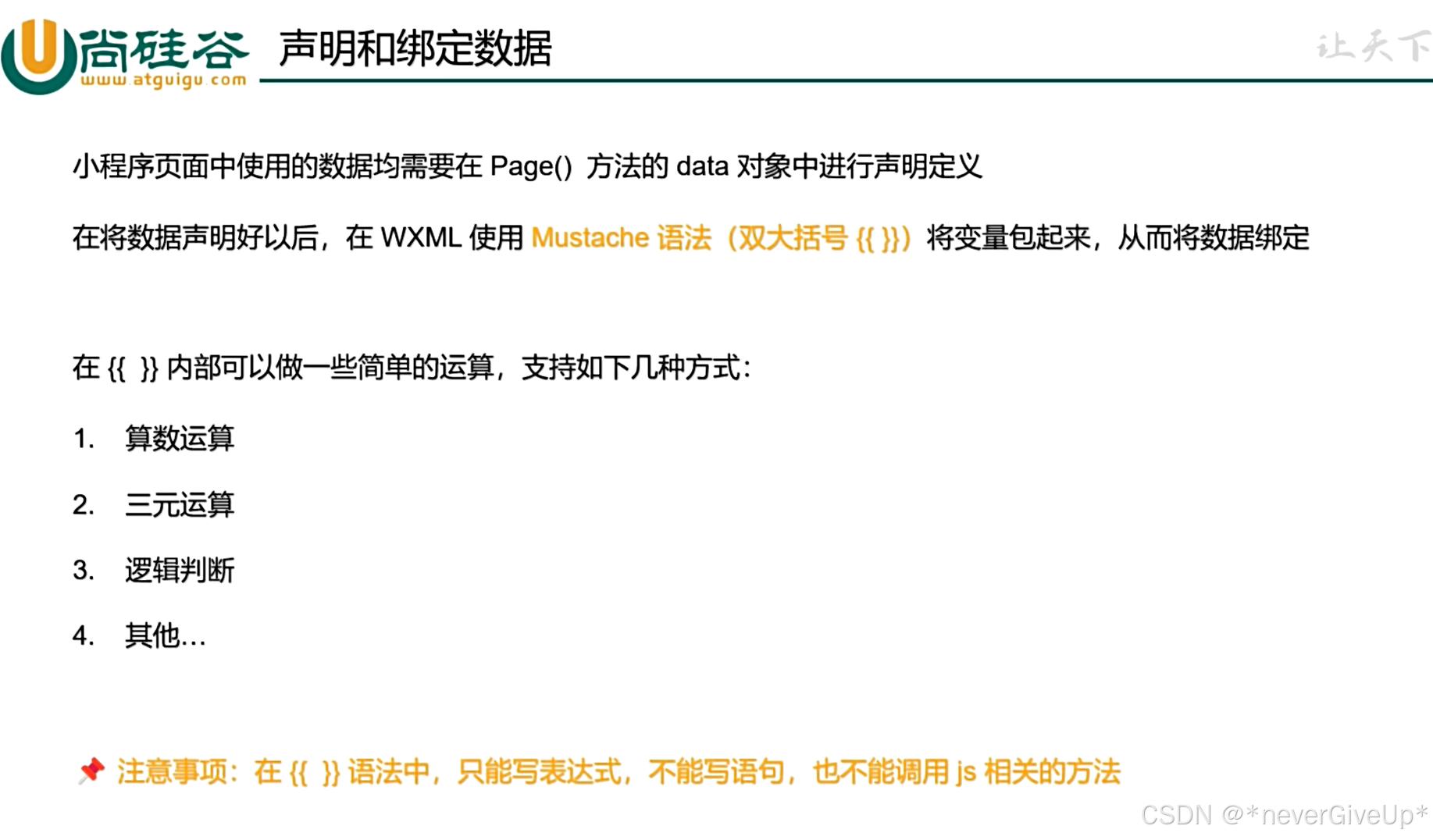
<button catch:tap="btnHandler"></button> // 用catch来阻止事件冒泡 七,声明和绑定数据

// 展示内容 <text>{{scholle}}</test> // 绑定属性值,如果需要动态绑定一个变量,属性值也需要使用双大括号进行包裹 <text id="{{id}}">{{scholle}}</test> // 如果属性值是布尔值,也需要使用双大括号进行包裹 <checkbox checked="{ischecked}" /> 八,setData修改数据

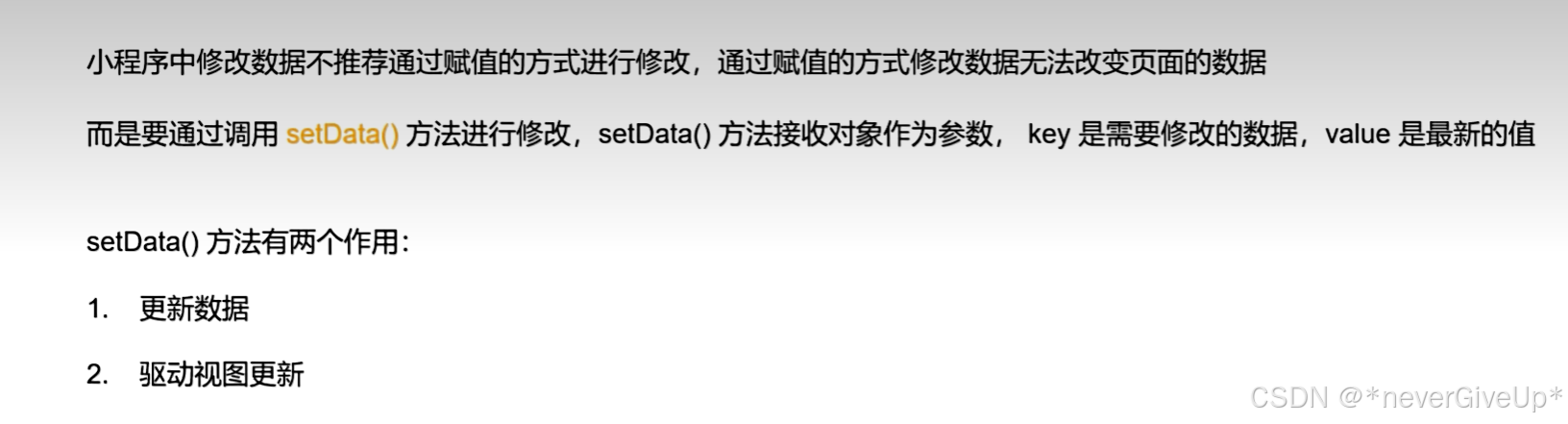
// 修改值 this.setData({key:value}) // key 是需要更新的数据;value 是最新的值 九,简易版双向数据绑定

十,列表渲染


<swiper autoplay class="swiper" indicator-active-color="#FF734C" interval="2000" duration="1000" indicator-color="rgba(0, 0, 0, .3)" bindchange="getSwiperIndex" > <block wx:for="{{ bannerList }}" wx:key="index"> <swiper-item class="swiper-item"> <navigator class="navigator" hover-class="none" url="/modules/goodModule/pages/goods/detail/detail?goodsId={{ item.id }}" > <image class="img" src="{{ item.imageUrl }}"></image> </navigator> </swiper-item> </block> </swiper> 十一,条件渲染

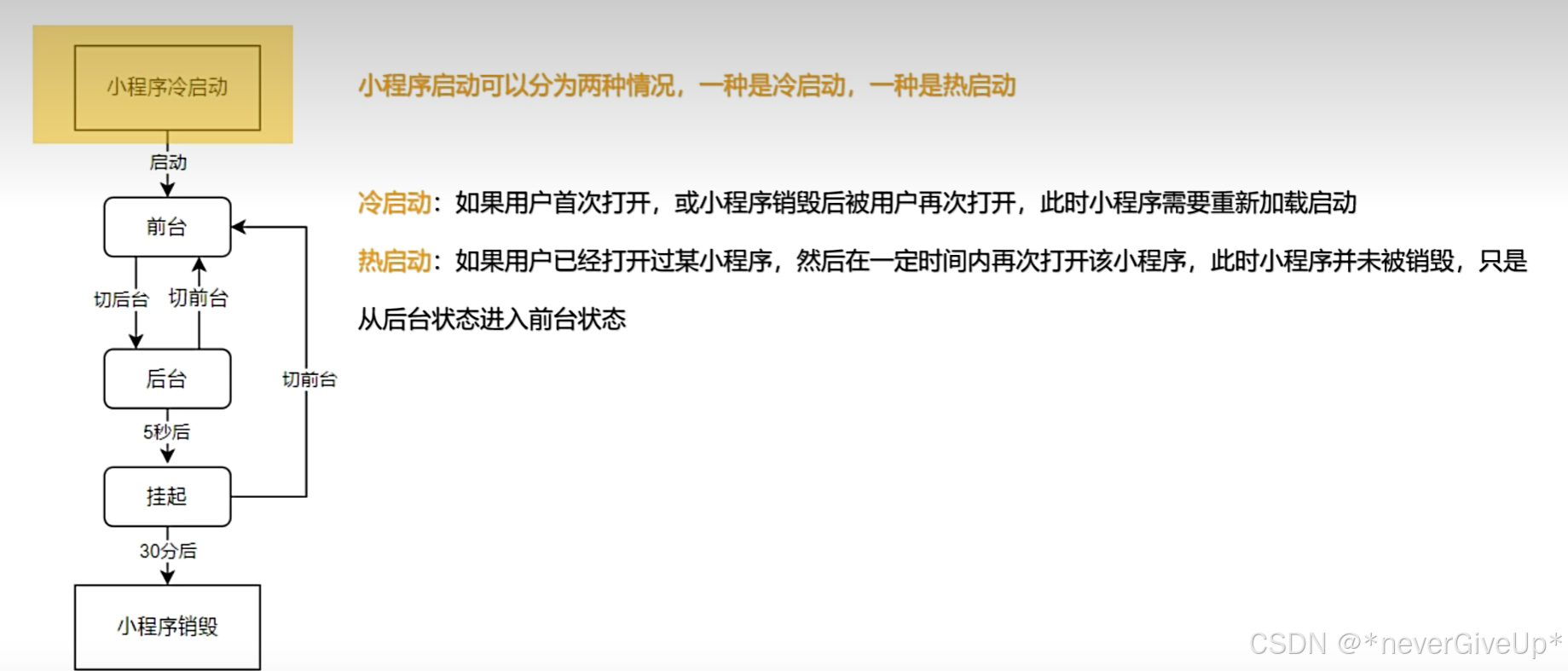
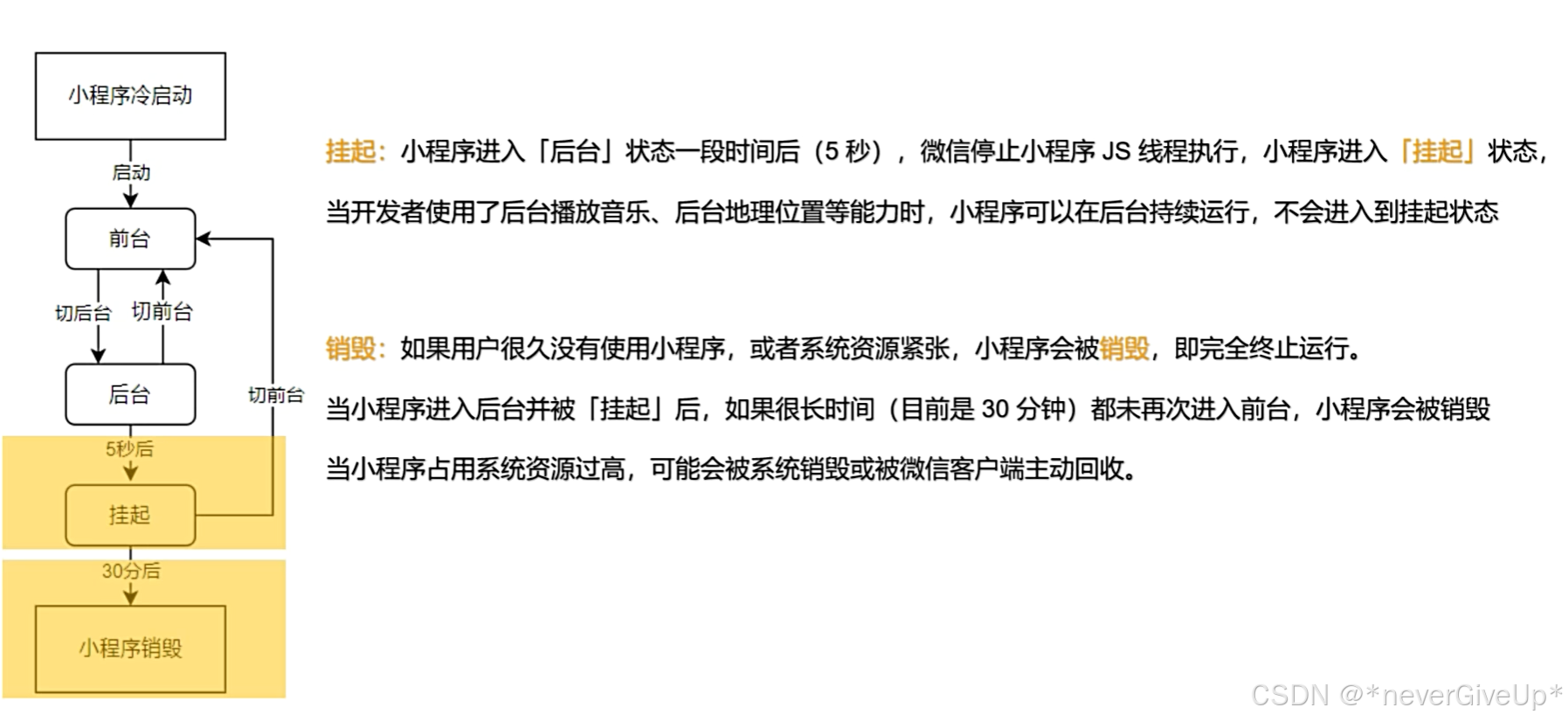
十二,小程序的运行机制



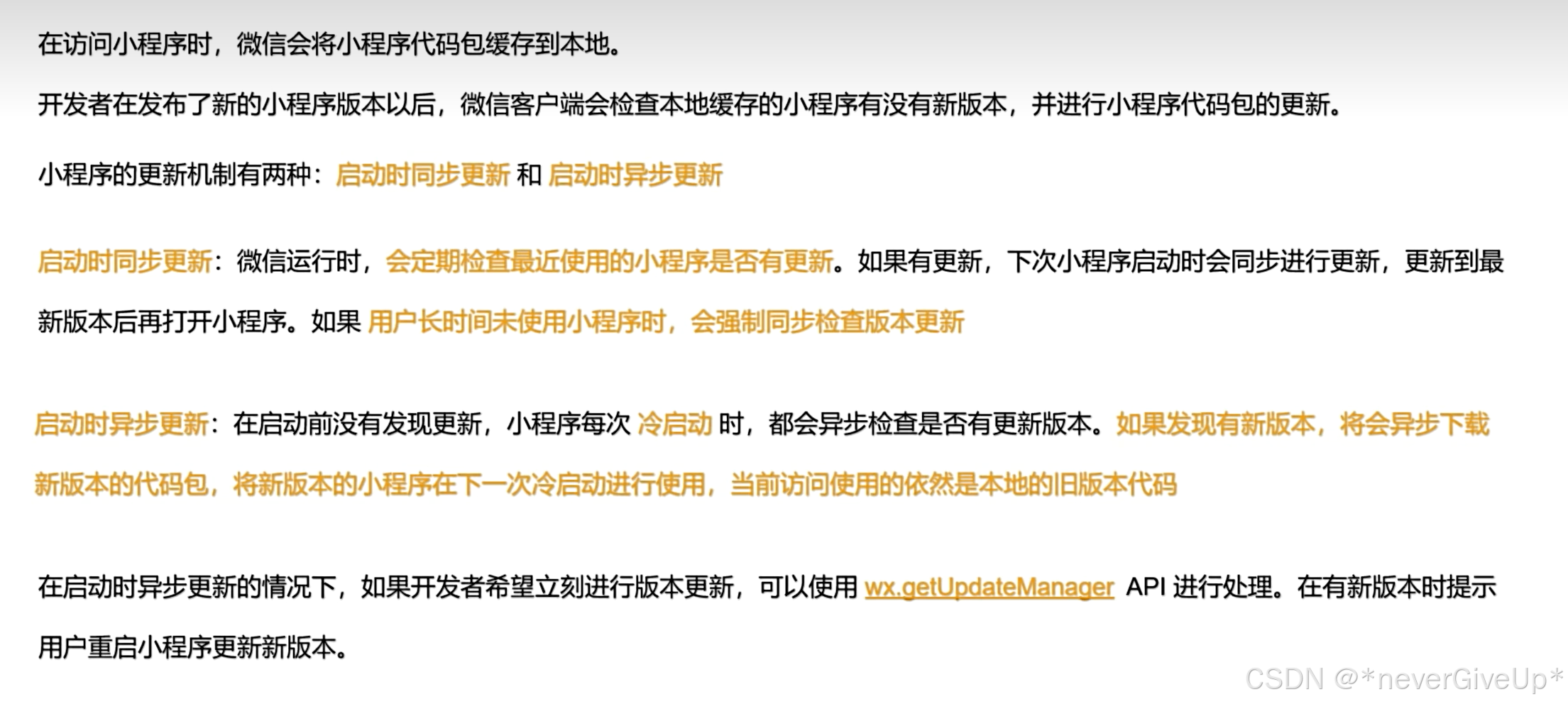
十三,小程序更新机制

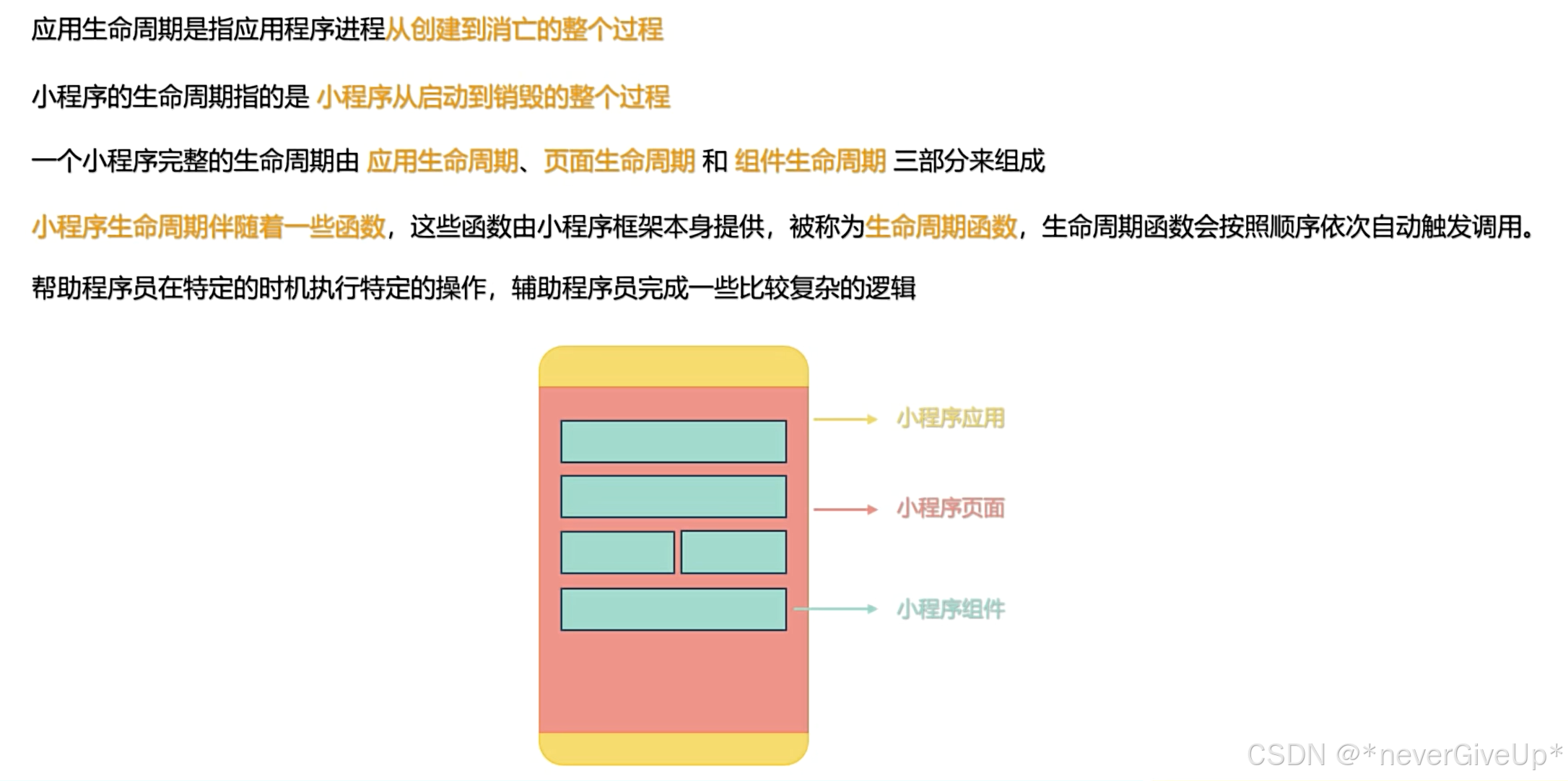
// 检测冷启动版本更新 onLaunch() { const updateManager = wx.getUpdateManager(); // 监听下载的状态 // 当下载完成新版本以后,会触发 onUpdateReady 回调函数 updateManager.onUpdateReady(function () { // 在回调函数中给用户提示 wx.showModal({ title: "更新提示", content: "新版本以及准备好,是否重启应用?", success: (res) => { if (res.confirm) { // 强制当前小程序使用新版本并且会重新启用当前小程序 updateManager.applyUpdate(); } }, }); }); }, 十四,小程序生命周期介绍

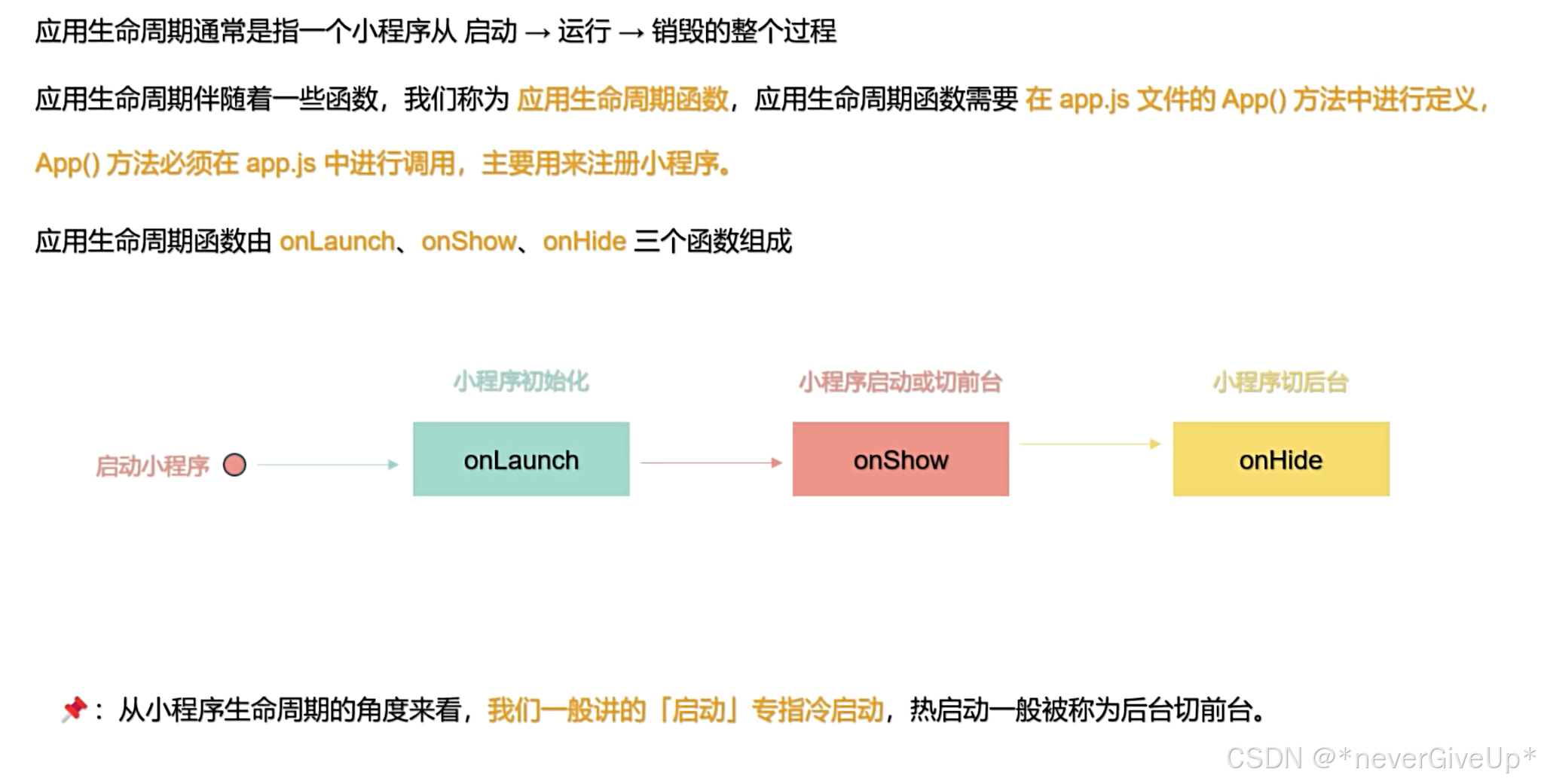
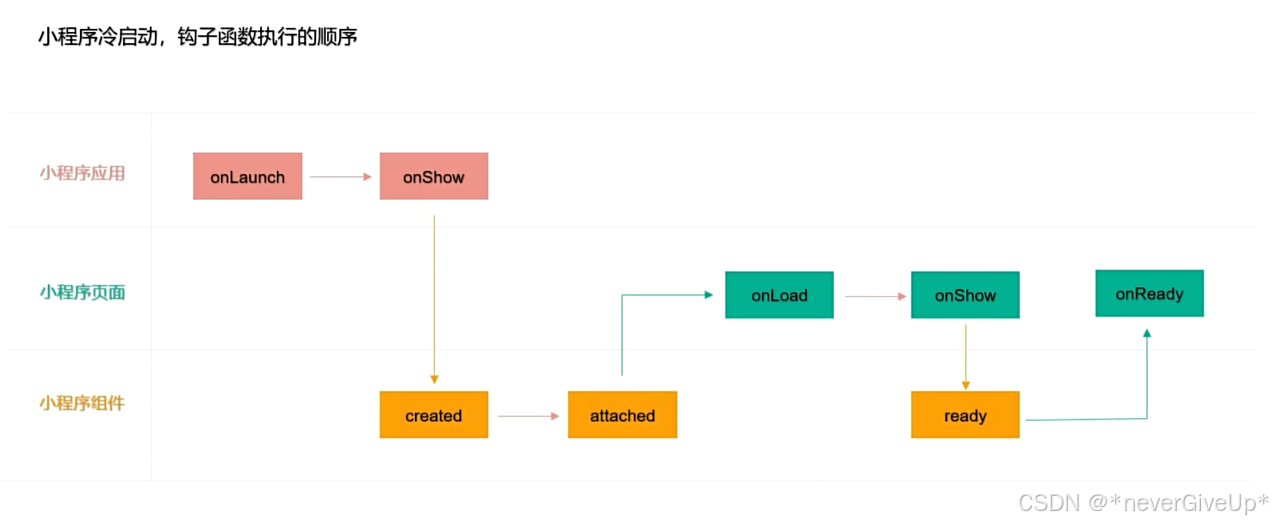
【应用生命周期】

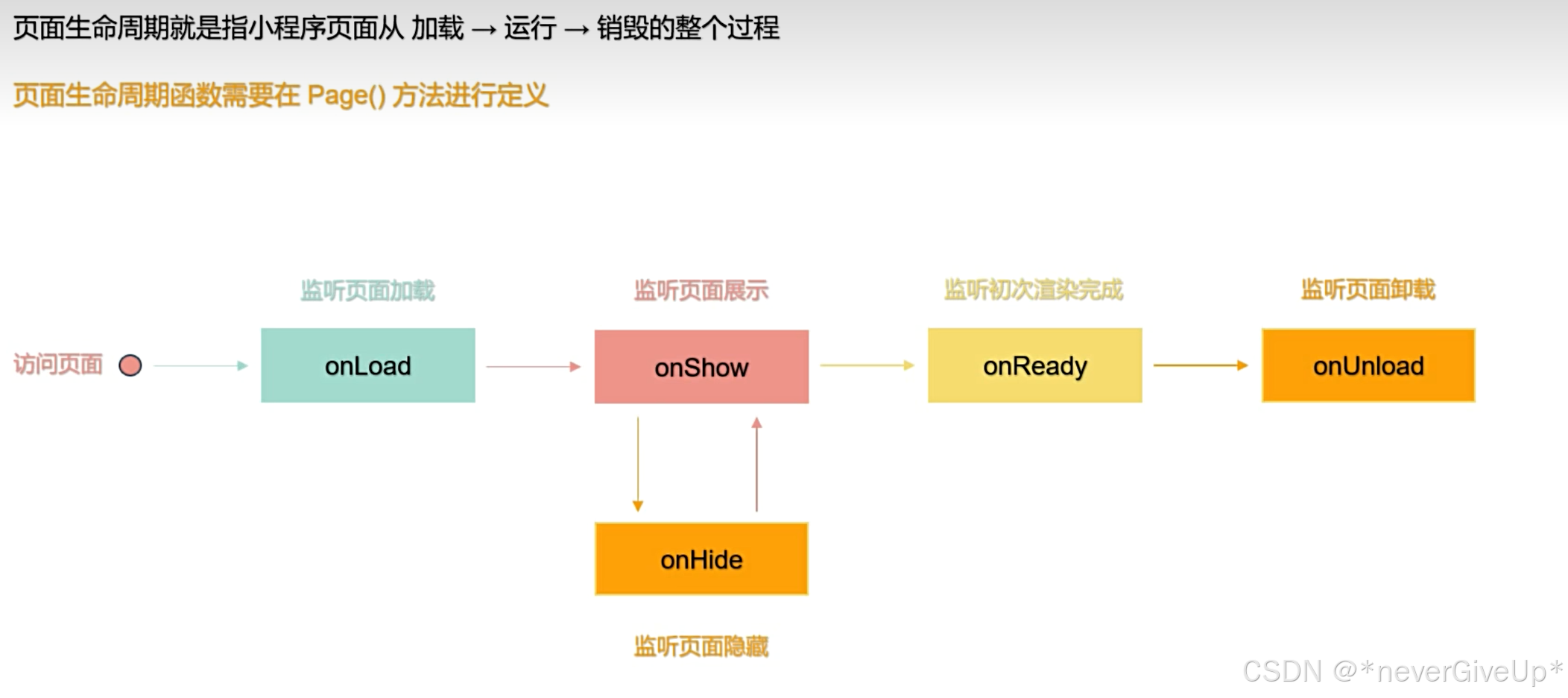
【页面生命周期】

onReady 代表页面已经准备妥当,可以和视图层进行交互
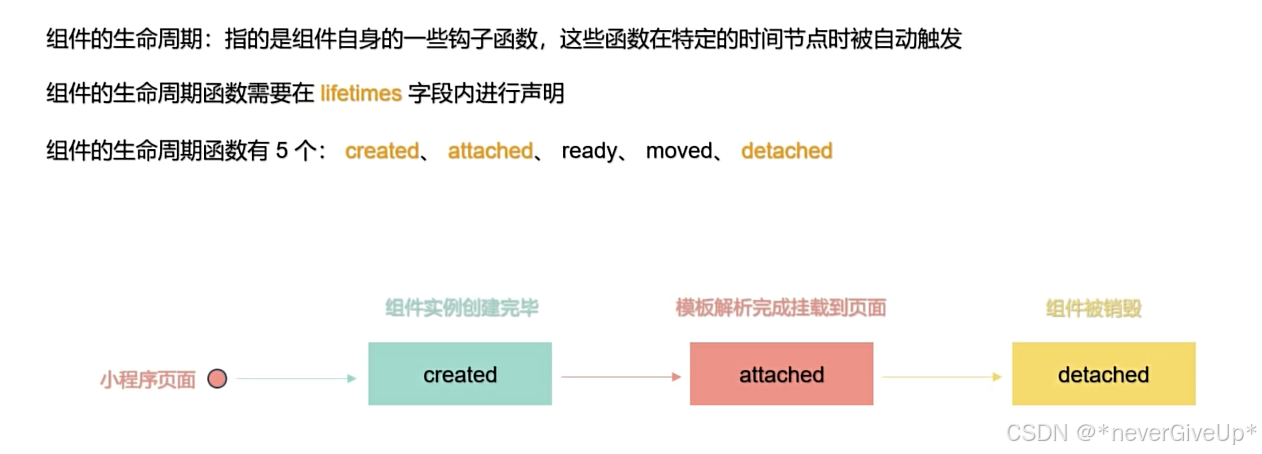
【组件的生命周期】

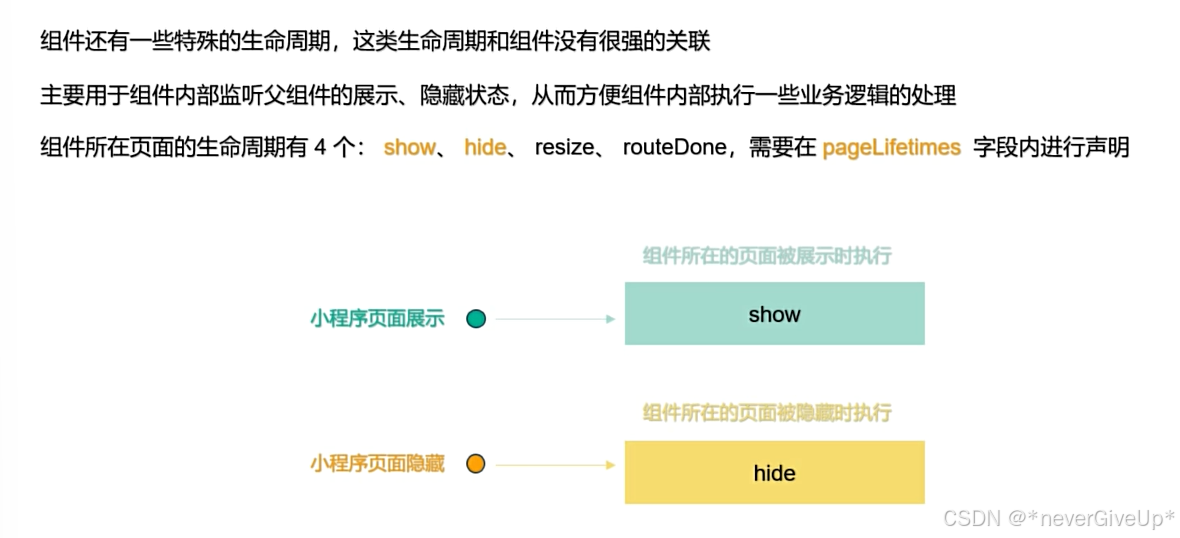
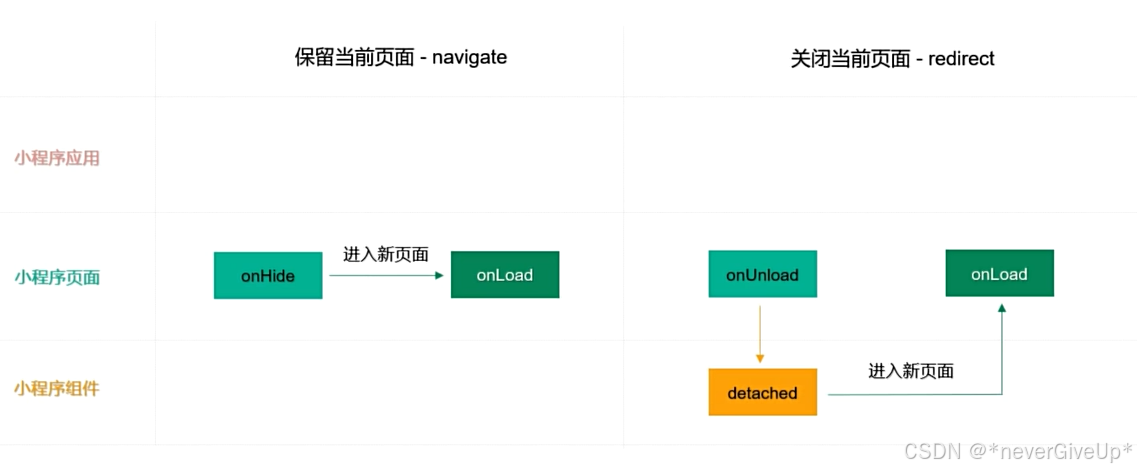
// 组件生命周期声明对象 lifetimes { created() {}, attached() {}, …… } 【组件所在页面的声明周期】

补充:
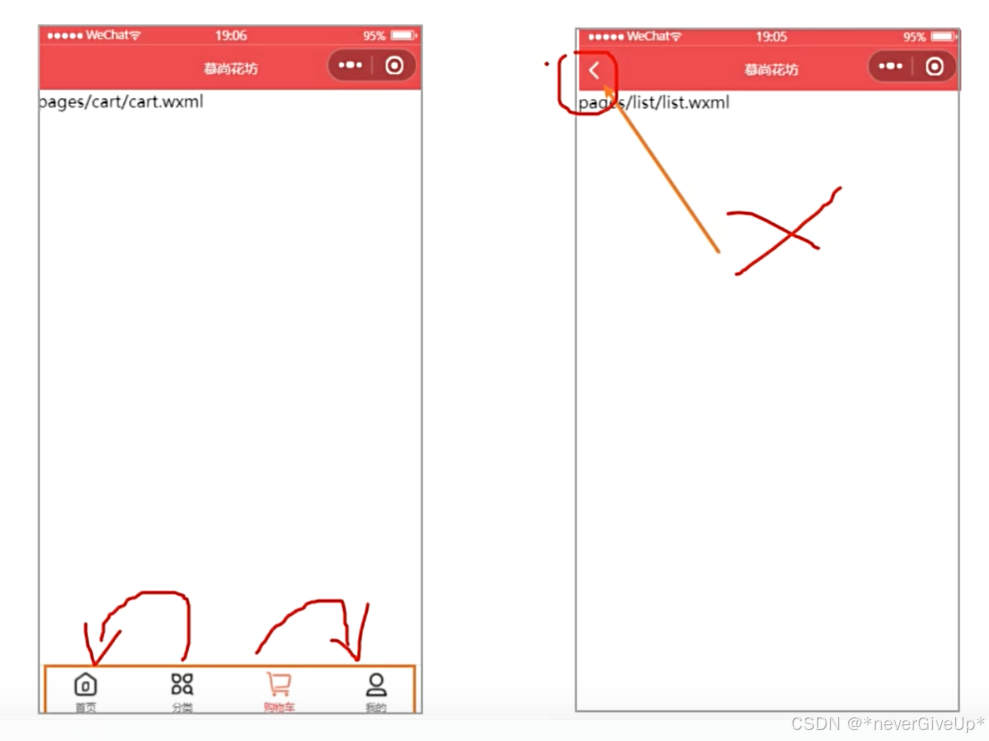
1,tabBar页面之间相互切换,页面不会被销毁;
2,点击左上角,返回上一个页面,会销毁当前页面。
总结:


十五,小程序API
【界面交互】
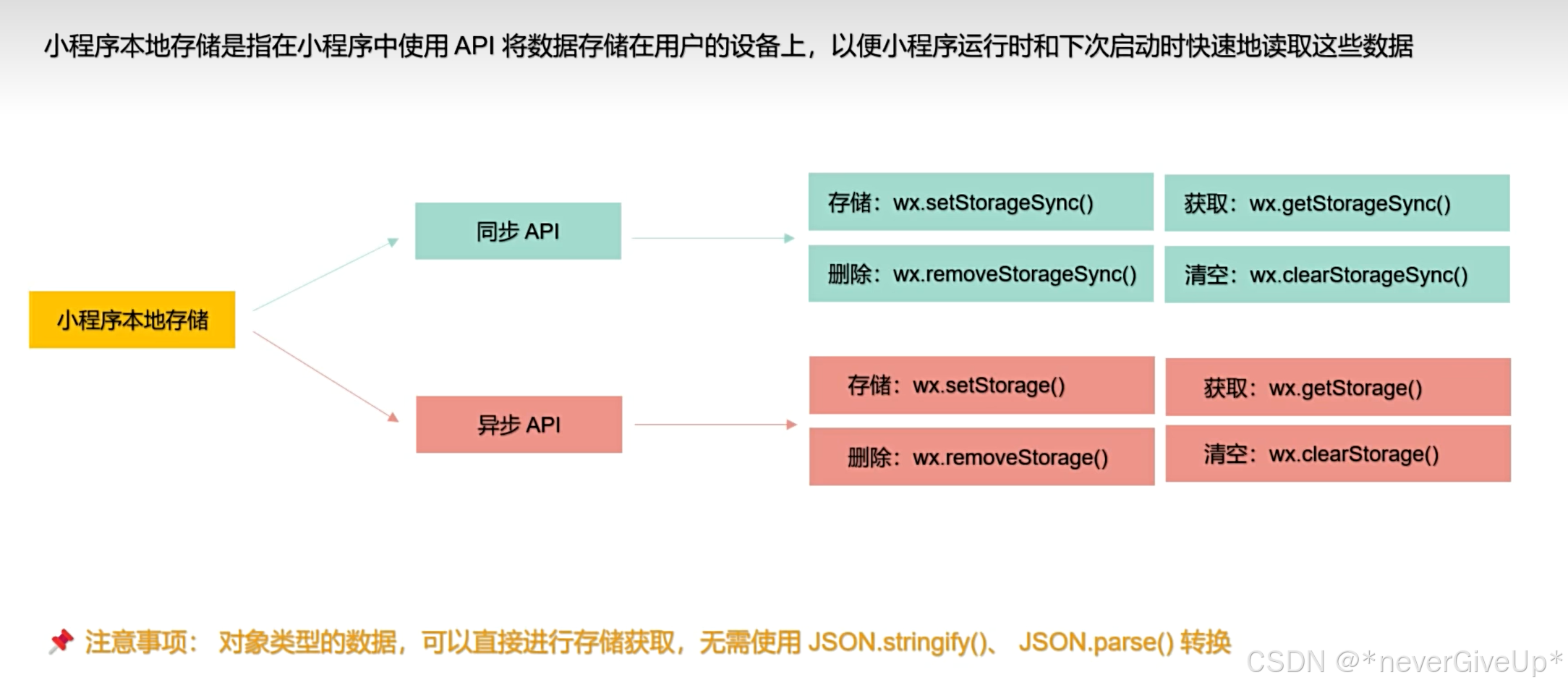
wx.showLoading() // 显示loading提示框 wx.hideLoading() // 关闭loading提示框 wx.showModal() // 模态对话框 wx.showToast() // 消息提示框 【本地存储】

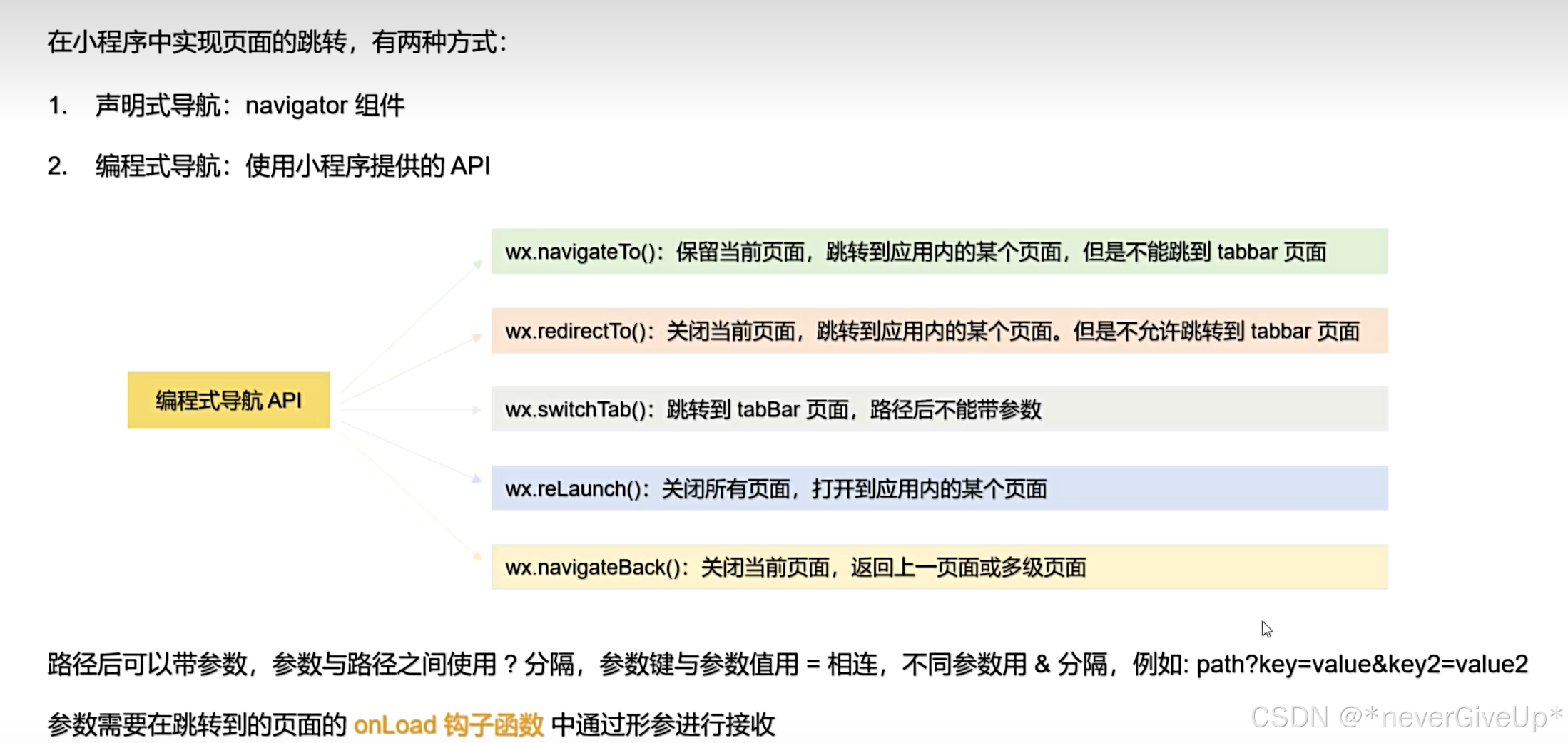
【路由跳转】

【上垃加载/下拉刷新】
onReachBotoom() {} // 监听用户上拉加载 onPullDownRefresh(){} // 监听用户下拉刷新 在app.json或者page.json 中配置距离页面底部距离:onReachBottomDistance;默认50px 十六,插槽

十七,监听
在页面的的js中写上 observers{ 'key':(newValue) => {} } // 监听单个属性 observers: { 'n1': function(newN1){ …… } }, // 监听多个数据 observers: { 'n1, n2': function(newN1, newN2){ …… } }, // 监听全部对象 observers: { 'obj.**': function(newObj){ …… } }, 十八,组件通信
一,父向子传参 Properties
二,子向父传参
子组件: sendData() { this.triggerEvent('myevent',this.data) } 父组件: …… <customer bind:myevent="getData" /> // 子组件 …… getData(event) { …… } 三,获取组件实例
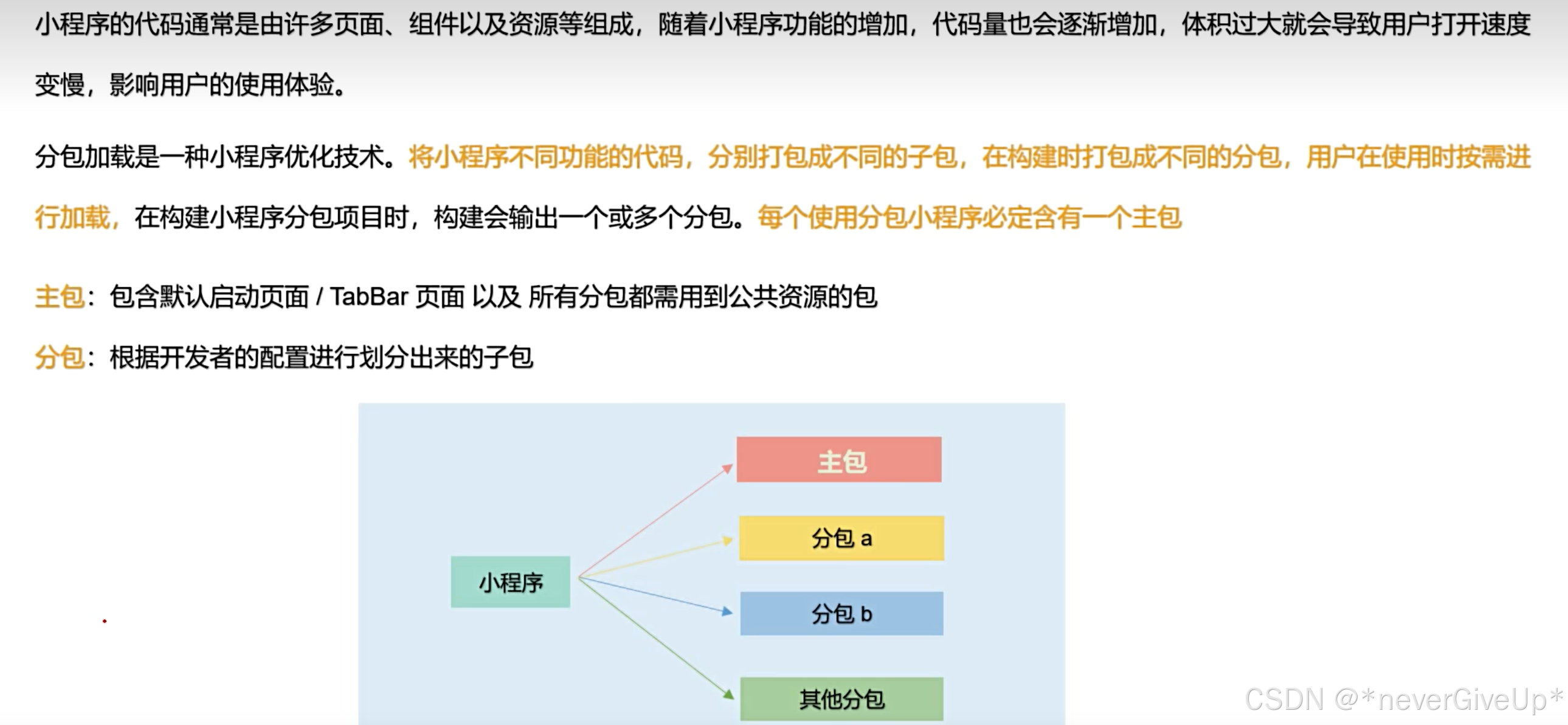
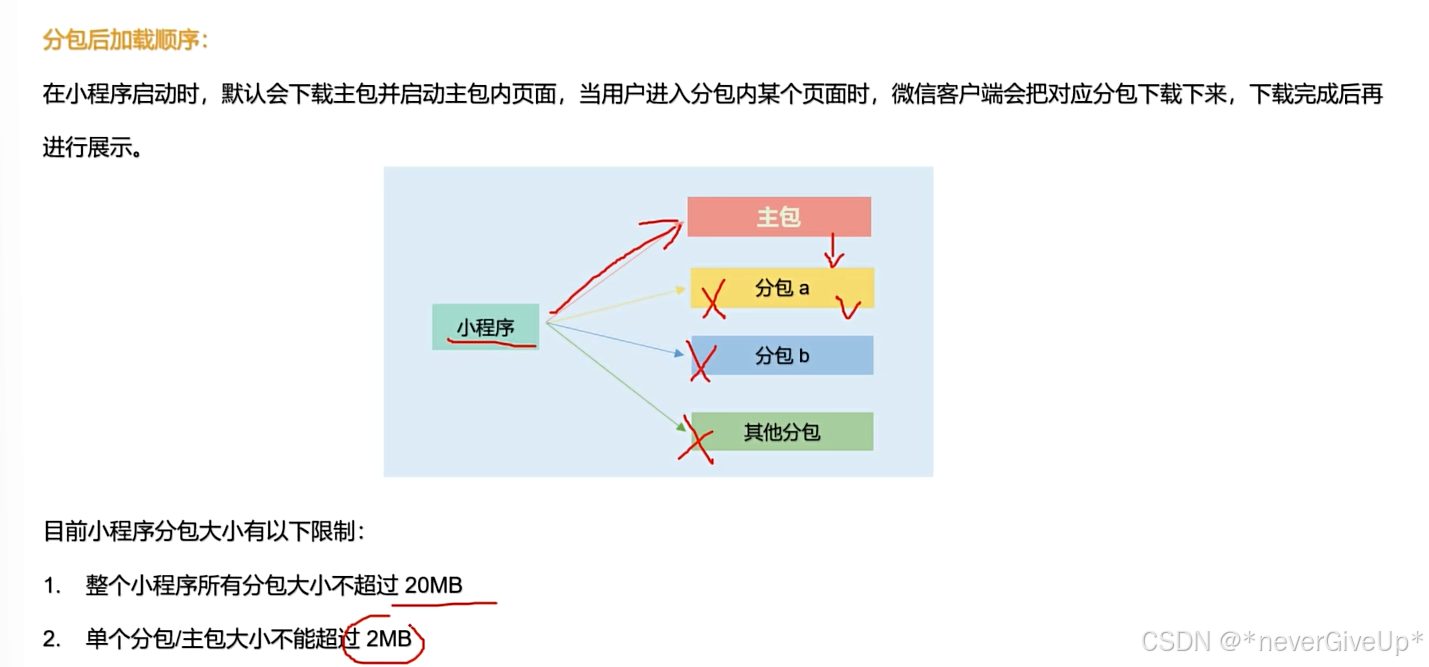
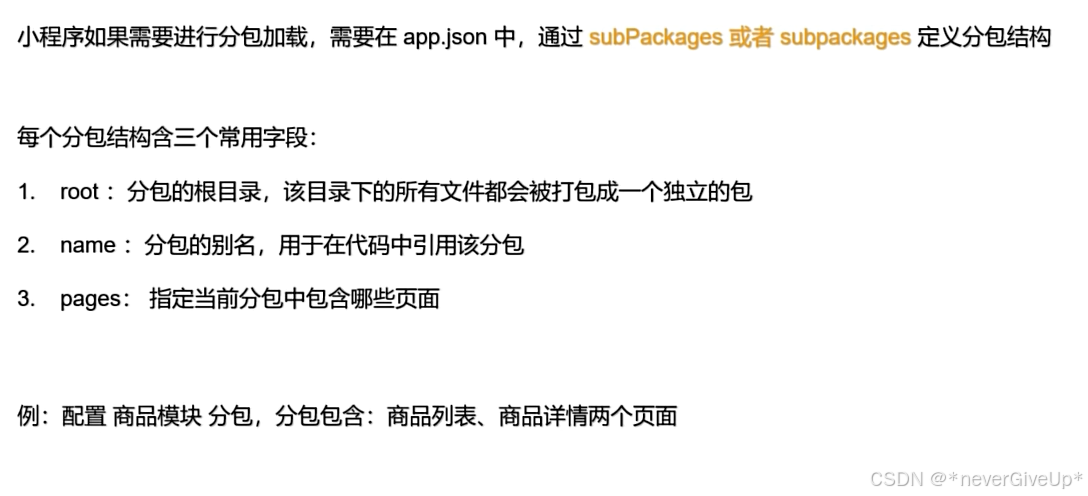
// 在父组件中 获取 子组件的实例 …… <customer bind:myevent="getData" class='child' /> // 子组件 …… getChild() { const res = this.selectComponent('.child') // 类似于 ref } 十九,小程序分包加载



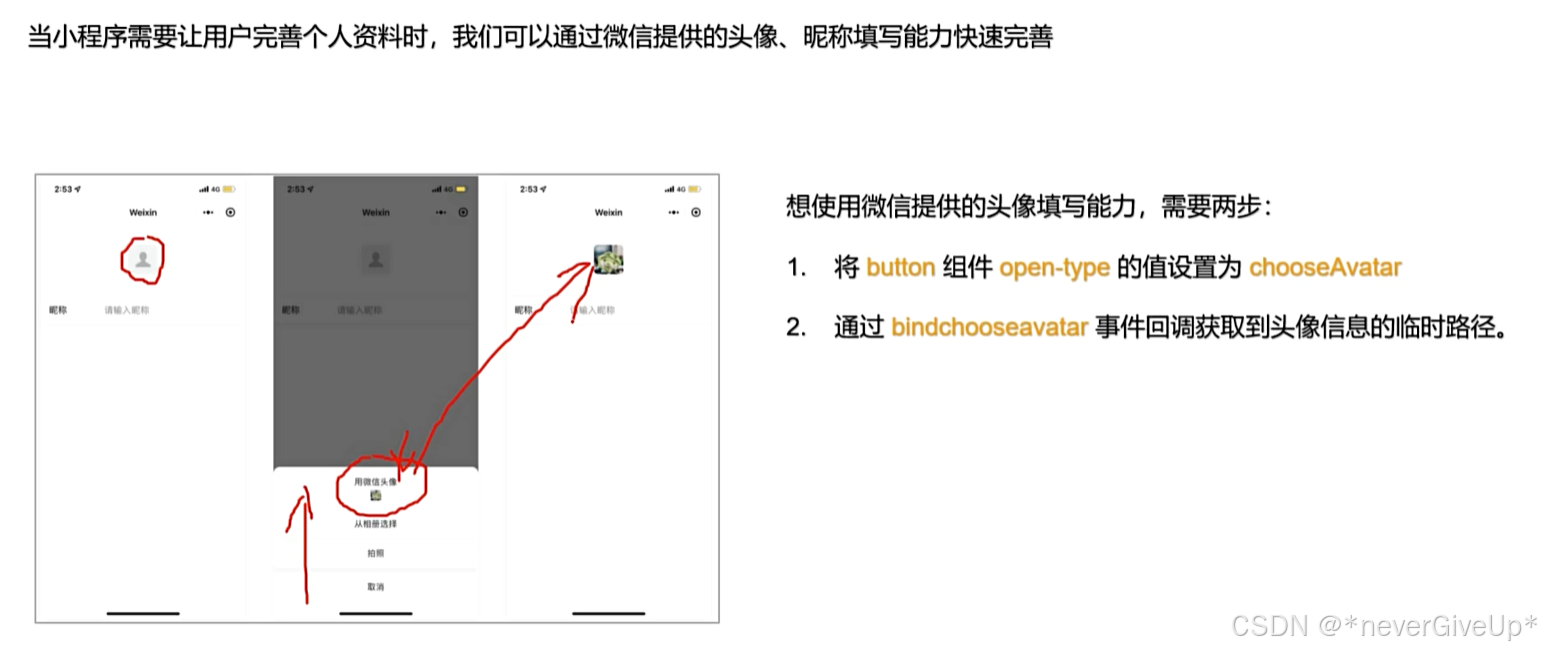
--app.json // 分包设置 "subPackages": [ { "root": "modules/settingModule", // 分包根目录 "name": "settingModule", // 分包别名 "pages": [ // 分包路径 "pages/address/add/index", "pages/address/list/index", "pages/profile/profile" ] } ], // 分包预下载 "preloadRule": { // key:value的形式:key代表的是 当访问到这个目录的时候,预下载分包 "pages/settings/settings":{ "network": "all", "packages": ["settingModule"] } } 二十,获取微信头像

<view class="avatar"> <button hover-class="none" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar" > <image src="{{ userInfo.headimgurl || '/assets/images/avatar.png' }}" /> </button> </view> async onChooseAvatar(e) { const { avatarUrl } = e.detail; const { data } = await reqUploadFile(avatarUrl, "file"); this.setData({ "userInfo.headimgurl": data.data, }); }, 
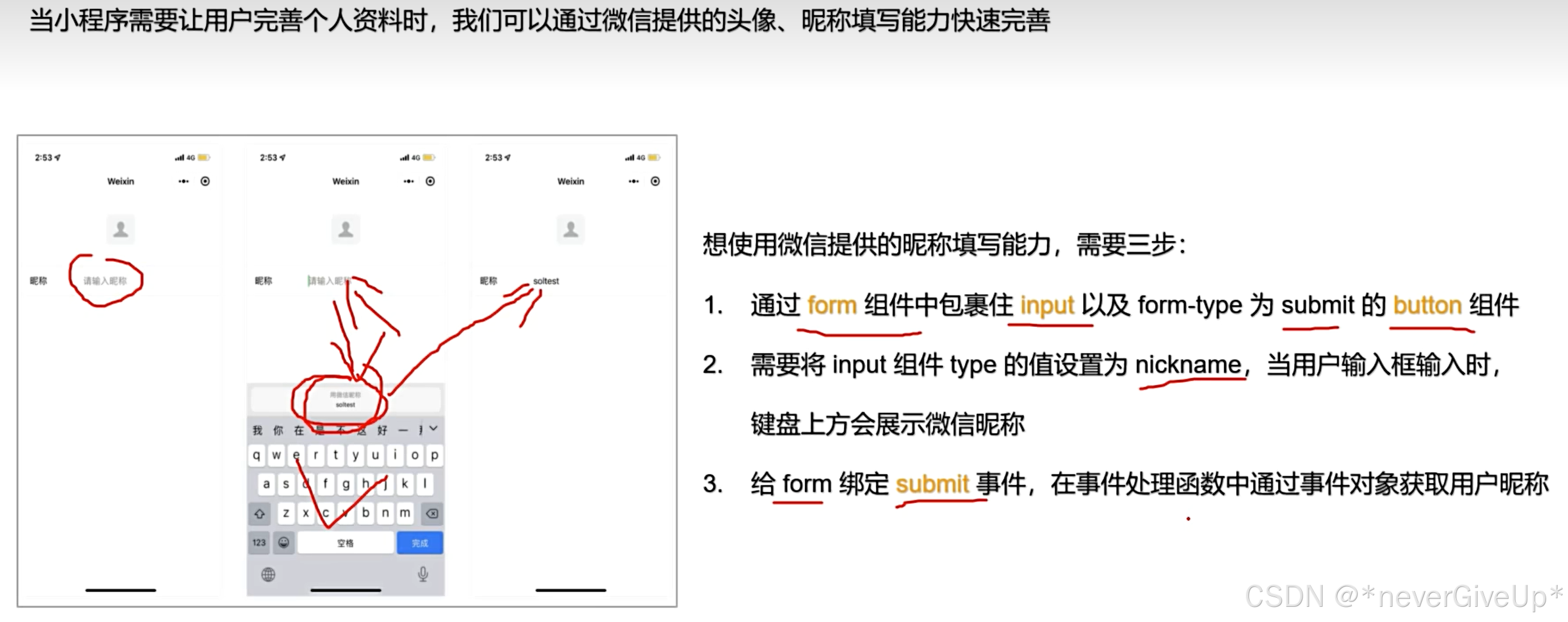
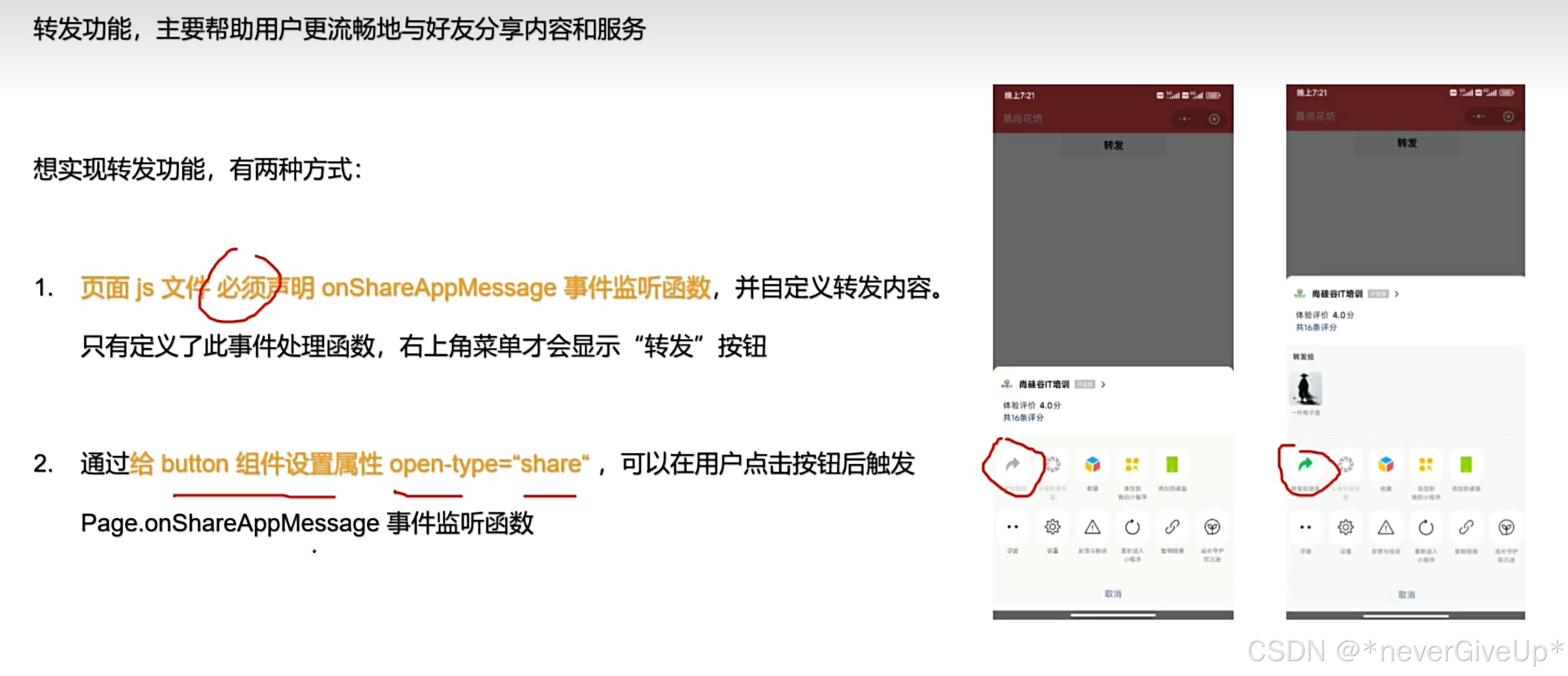
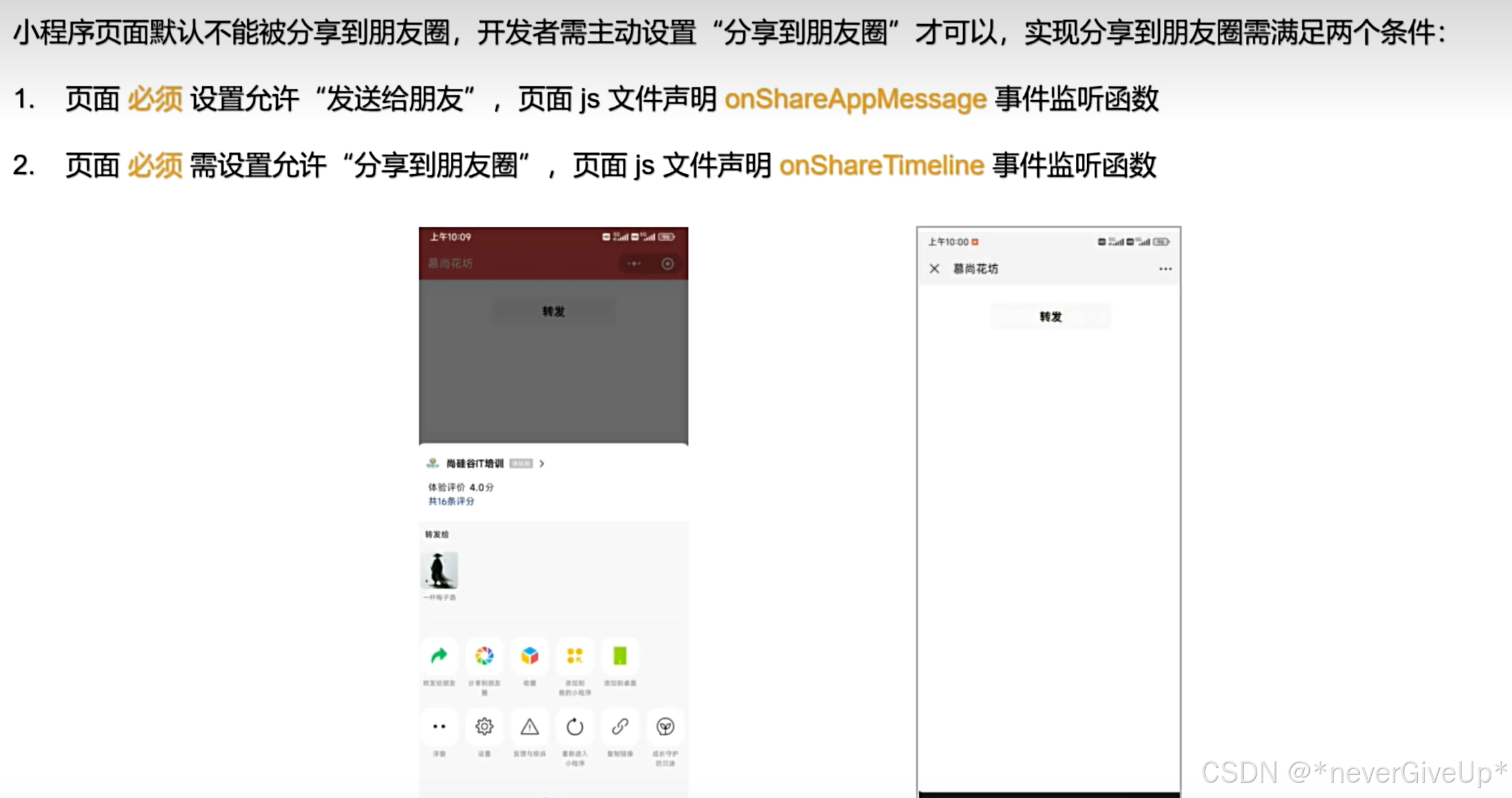
<form bindsubmit="getNickName"> <input type="nickname" name="nickname" class="input-name" value="{{ userInfo.nickname }}" /> <view class="dialog-content"> <button class="cancel" bindtap="cancelForm" form-type="reset">取消</button> <button class="confirm" type="primary" form-type="submit">确定</button> </view> </form> getNickName(event) { // console.log('弹窗确定=》',event); const { nickname } = event.detail.value; this.setData({ "userInfo.nickname": nickname, isShowPopup: false, }); }, 二十一,转发功能 / 分享朋友圈


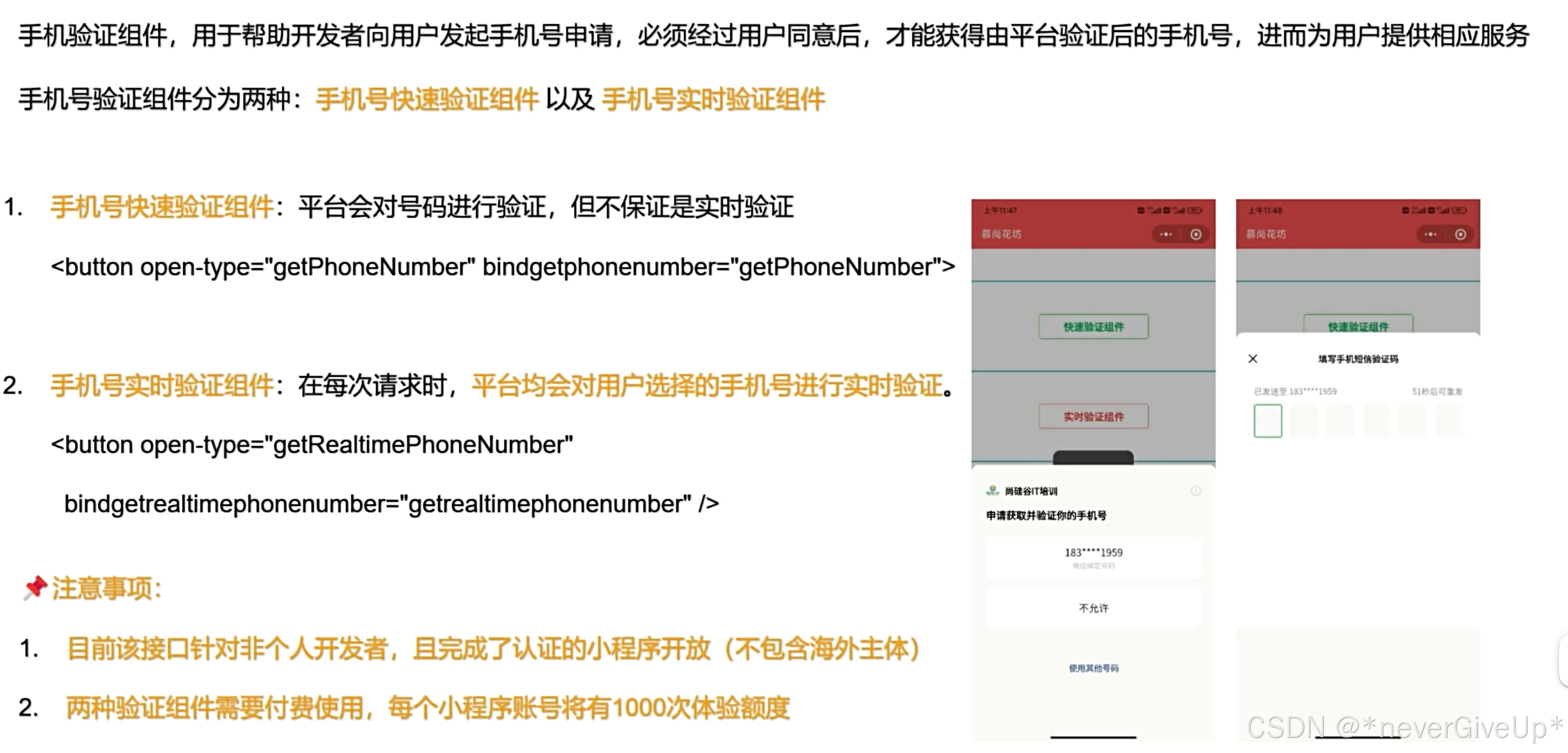
// 转发功能 onShareAppMessage(){ return { title:"只为你怦然心动", path:'/pages/index/index', imageUrl:'../../../../../assets/images/love.jpg' } }, // 分享朋友圈 onShareTimeline() { return { title:"只为你怦然心动", path:'/pages/index/index', imageUrl:'../../../../../assets/images/love.jpg' } }, 二十二,手机号验证组件

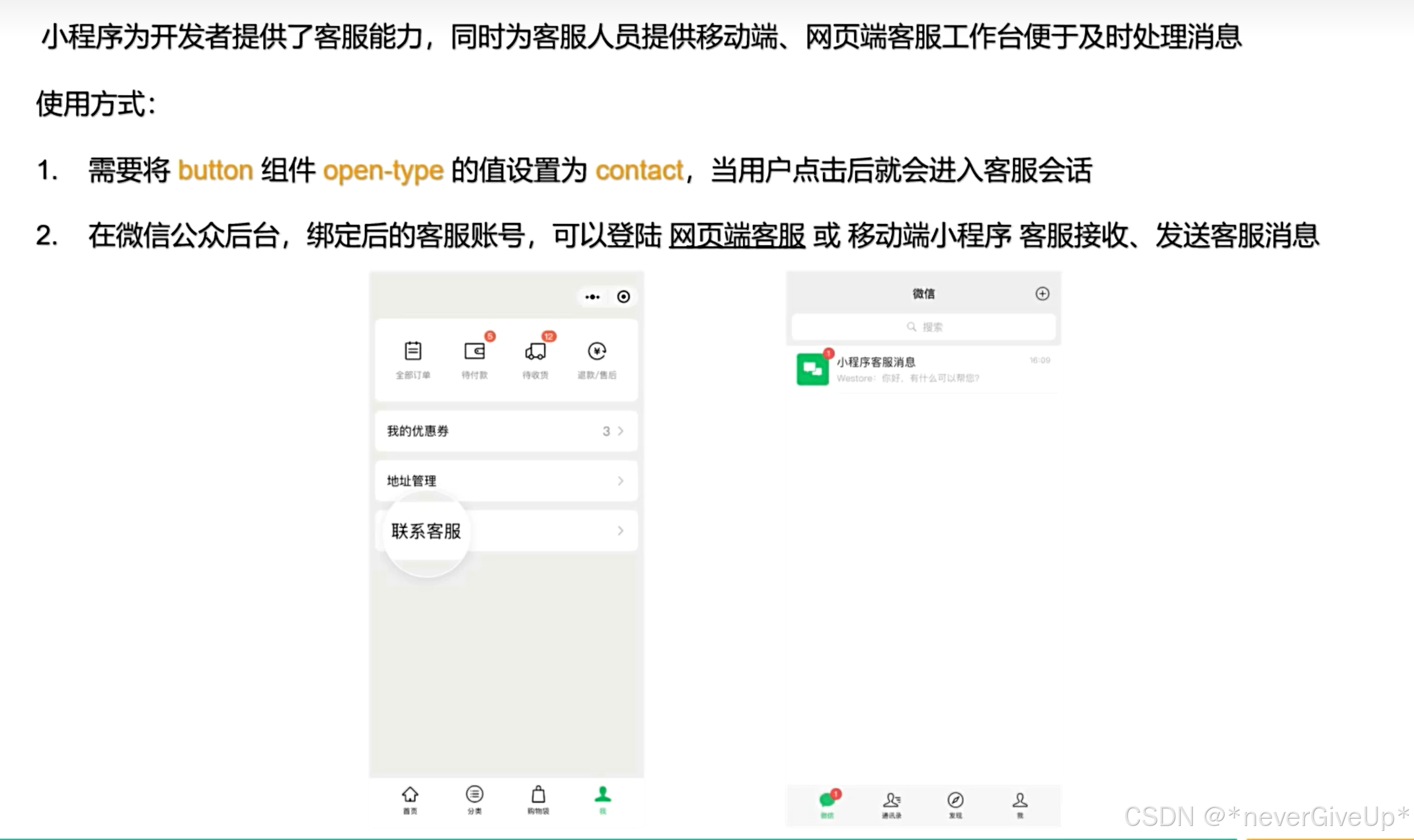
二十三,客服功能

二十四,自定义导航栏

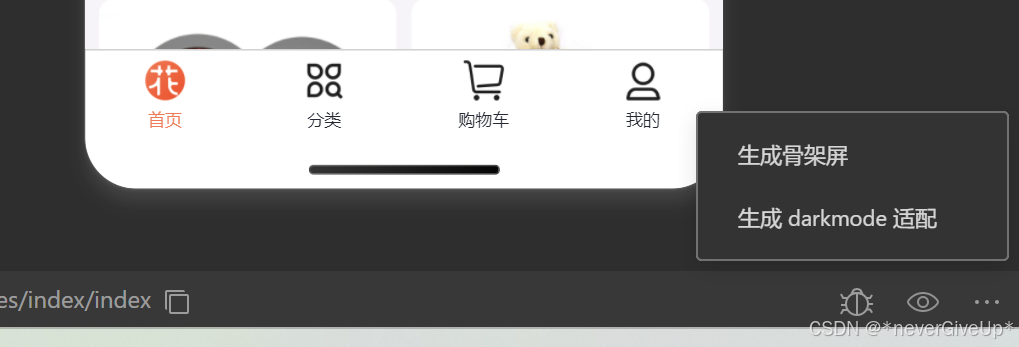
二十五,骨架屏

可在 微信开发者工具 中自动生成骨架屏
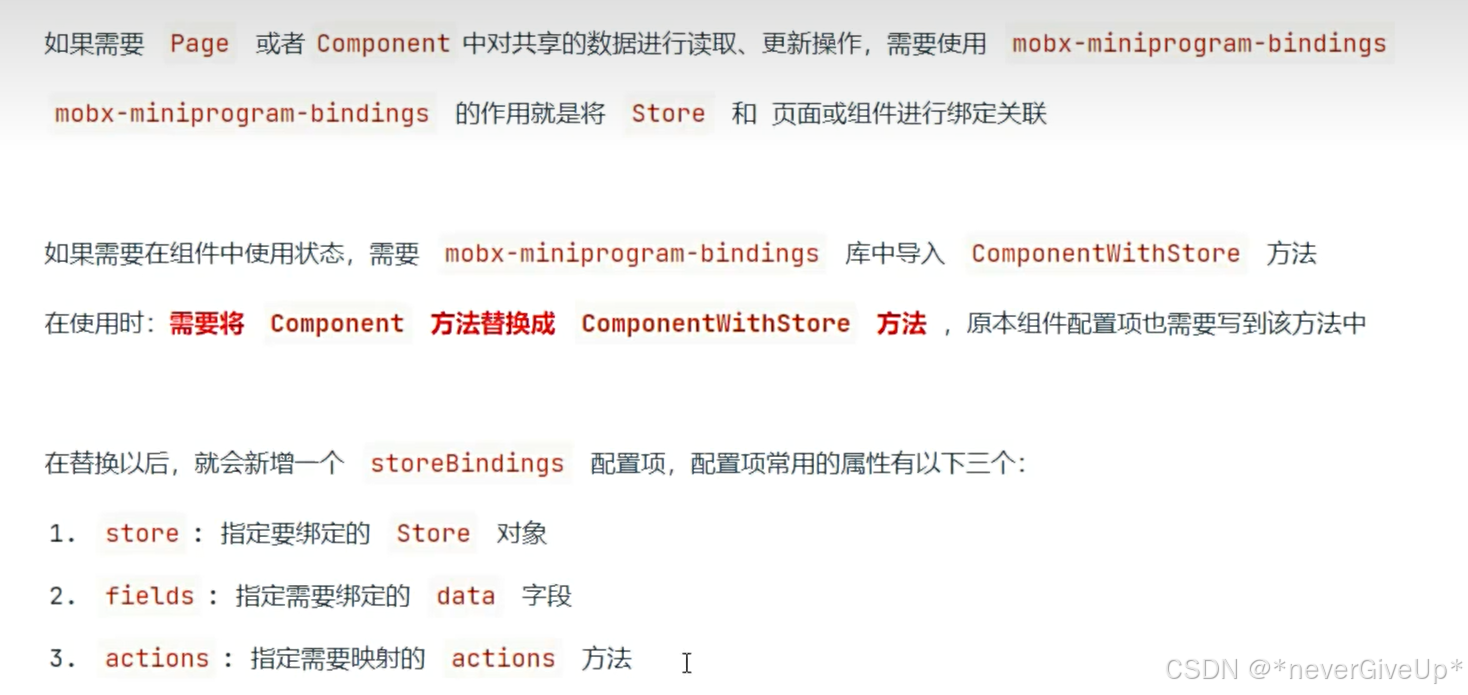
二十六,mobx-miniprogram




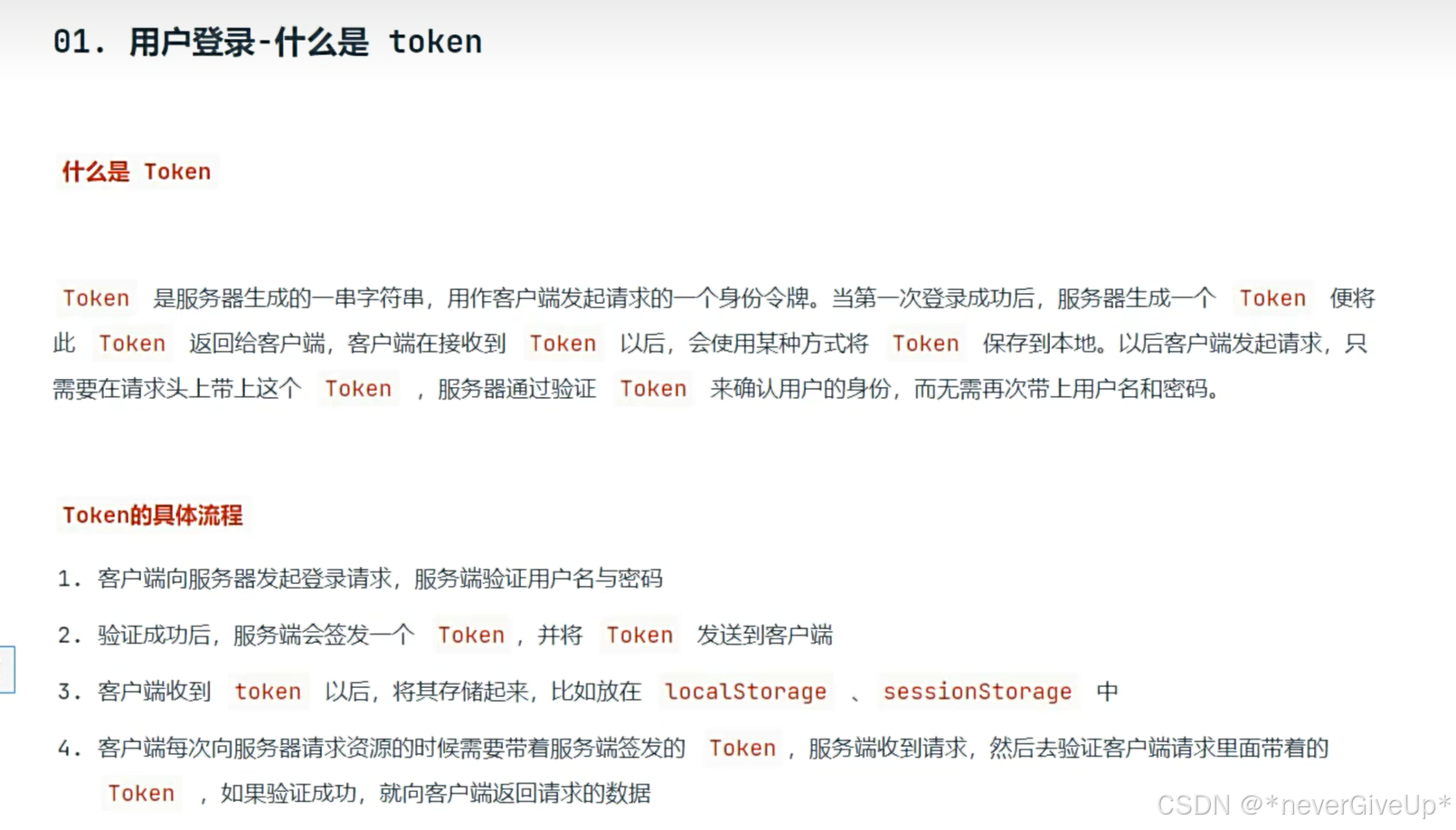
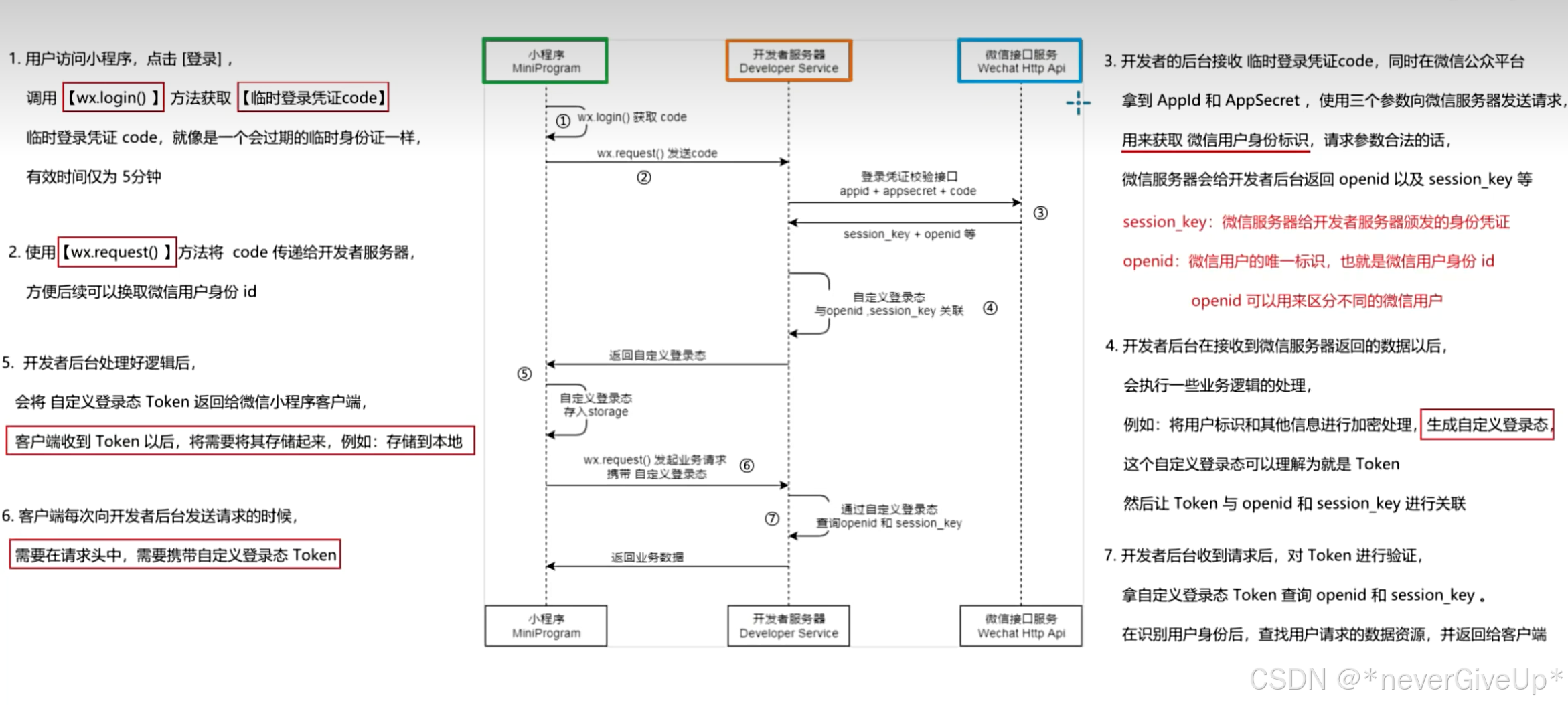
npm install --save mobx-miniprogram mobx-miniprogram-bindings -- 创建一个Store对象 userStore // observable 创建被检测的对象,对象中的属性会被转换为响应式数据 // action 函数是用来显示的定义 action 方法 import { observable, action } from "mobx-miniprogram"; export const userStore = observable({ token: "", userInfo: {}, setToken: action(function (token) { this.token = token; }), setUserInfo: action(function (userInfo) { this.userInfo = userInfo; }), }); -- 页面中导入使用 import { userStore } from "../../../../stores/userstore"; ComponentWithStore({ storeBindings: { store: userStore, fields: ["userInfo"], actions: ["setUserInfo"] }, }) 二十七,用户登录


二十八,地理位置功能
首先在 app.json 中声明地理位置方法
--app.json "requiredPrivateInfos": ["getLocation","chooseLocation"], "permission": { "scope.userLocation": { "desc": "获取地理位置信息用于填写收获地址" // 描述 } } wx.getLocation 方法
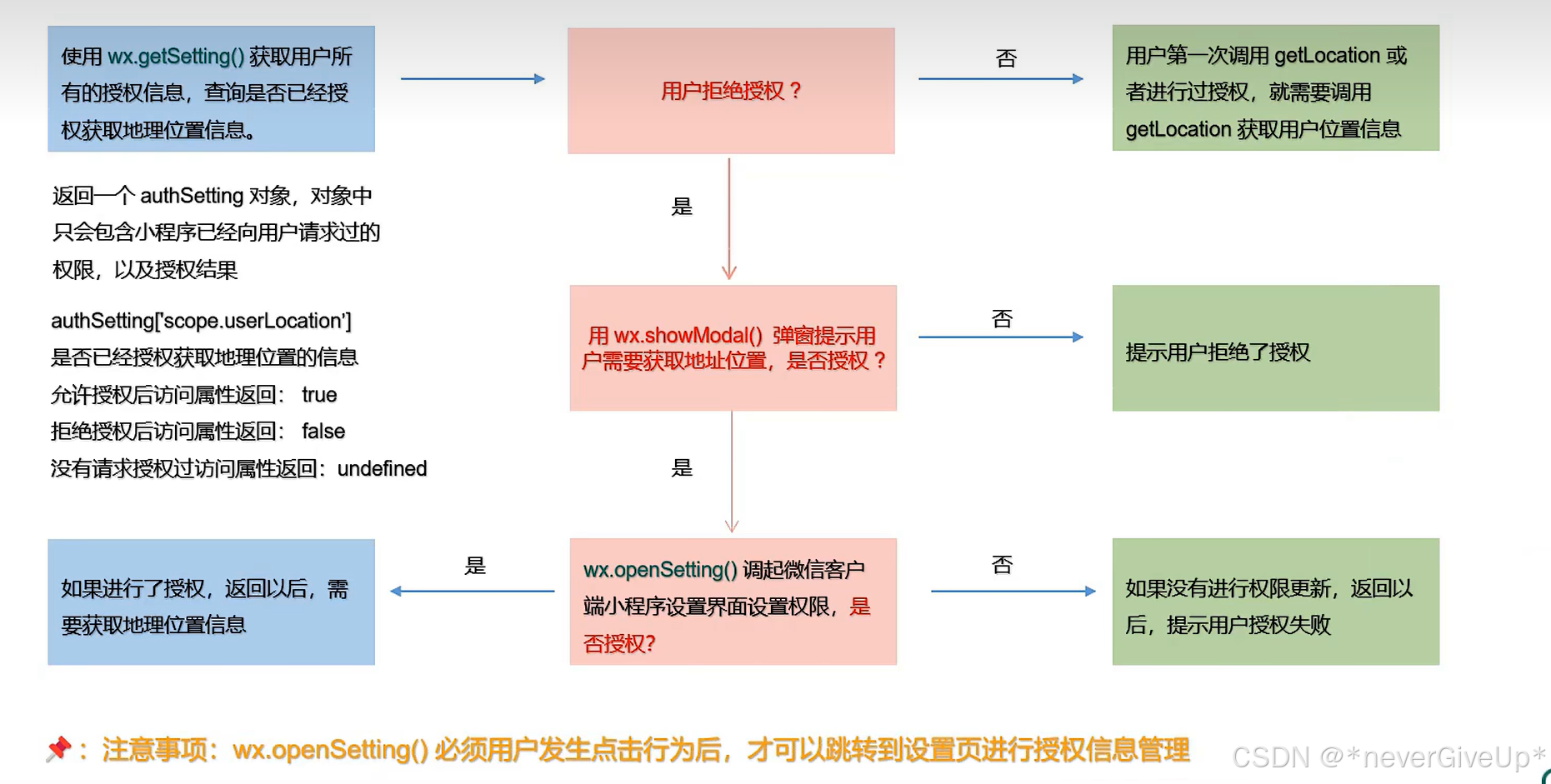
// 获取用户地理位置信息 async onLocation() { // 获取当前的地理位置(精度,纬度,高度) const res = await wx.getLocation(); console.log("获取用户地理位置=》", res); }, 如果用户拒绝授权,后面重新授权思路
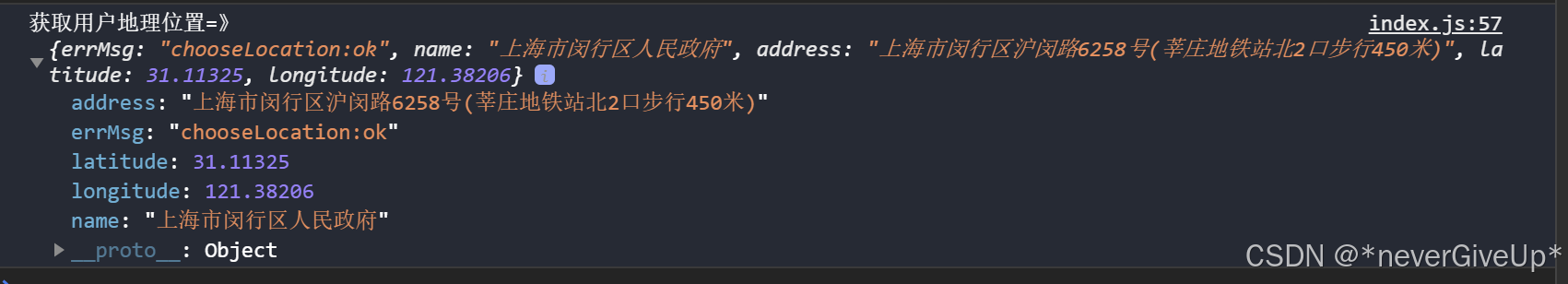
wx.chooseLocation() 方法
// 获取用户地理位置信息 async onLocation() { // 打开地图让用户选择 const res = await wx.chooseLocation() console.log("获取用户地理位置=》", res); },