阅读量:0
截断文本
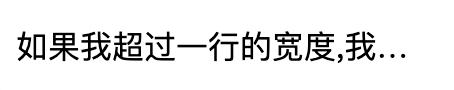
对超过一行的文本进行截断,在末尾添加省略号(…)。
使用
overflow: hidden防止文本超出其尺寸。使用
white-space: nowrap防止文本超过一行高度。使用
text-overflow: ellipsis使得如果文本超出其尺寸,将以省略号结尾。为元素指定固定的 width,以确定何时显示省略号。
仅适用于单行元素
<p class="truncate-text">如果我超过一行的宽度,我就会被截断。</p>
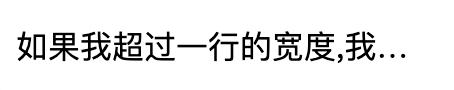
对超过一行的文本进行截断,在末尾添加省略号(…)。
使用 overflow: hidden 防止文本超出其尺寸。
使用 white-space: nowrap 防止文本超过一行高度。
使用 text-overflow: ellipsis 使得如果文本超出其尺寸,将以省略号结尾。
为元素指定固定的 width,以确定何时显示省略号。
仅适用于单行元素
<p class="truncate-text">如果我超过一行的宽度,我就会被截断。</p>
为您即时展示最新活动产品广告消息,让您随时掌握产品活动新动态!