目录
1.环境安装
1.1 安装Python环境
官网安装即可,验证方式如下:

1.2 Django环境安装
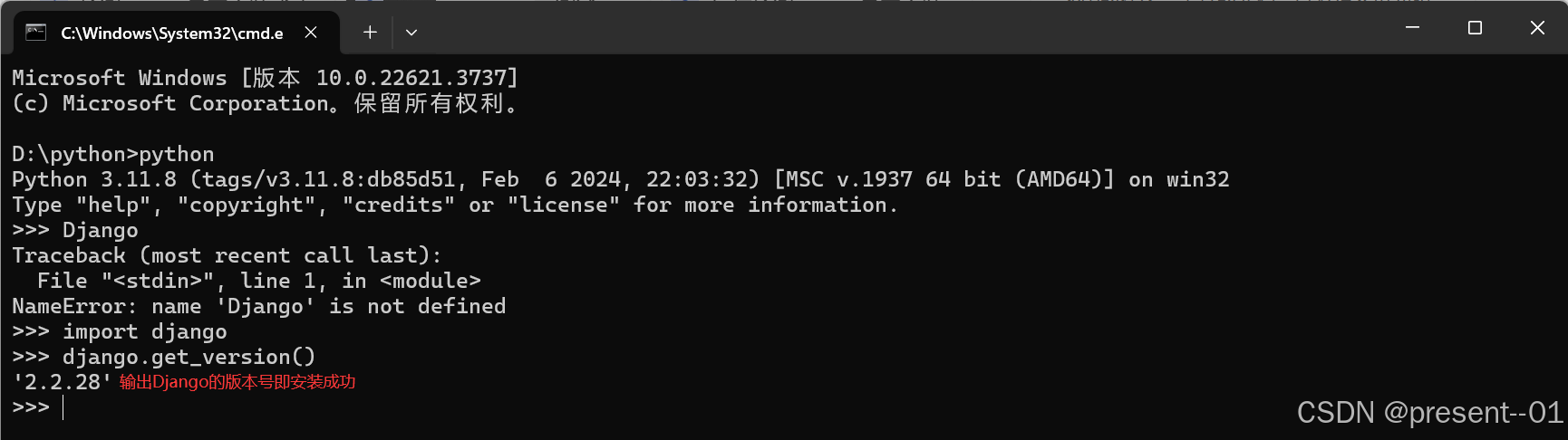
官网安装即可,验证方式如下:

1.3 PyCharm IDE安装
官网安装即可
2.初识Django项目
2.1创建django项目目录

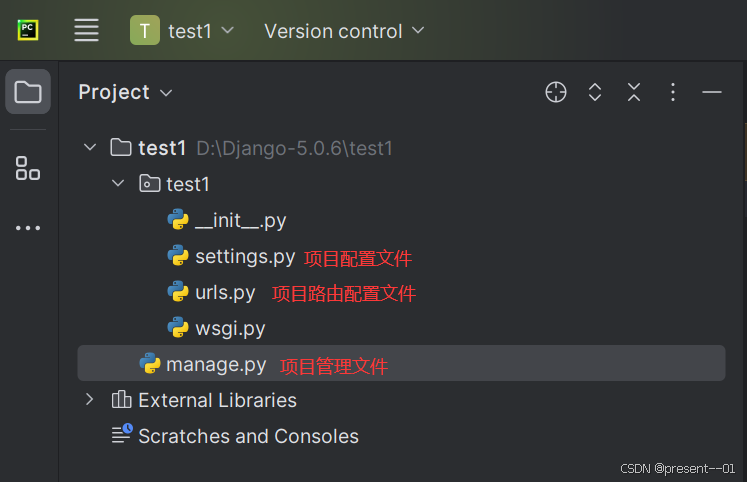
在所创建目录下打开PyCharm:
Django初始化必备文件:

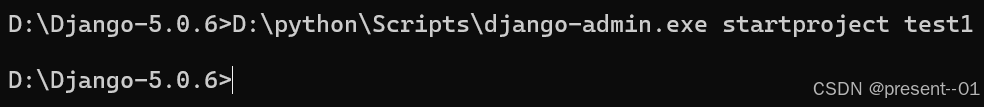
2.2 运行初始化项目
3.初识Django应用
3.1 Django项目和Django应用的区别与联系
- 一个Django项目就是一个基于Django的Web应用
- 一个Django应用就是一个可重用的Python软件包
- 一个Django项目包含一组配置和若干个Django应用
3.2 创建Django应用
4.Django HelloWorld
4.1 Django视图
5.模型层简介
模型层位于Django视图层和数据库之间,进行Python对象和数据库表之间的转换。
模型层可以屏蔽不同数据库之间的差异,可以提供很多便捷工具有助于开发。
6.创建博客文章模型
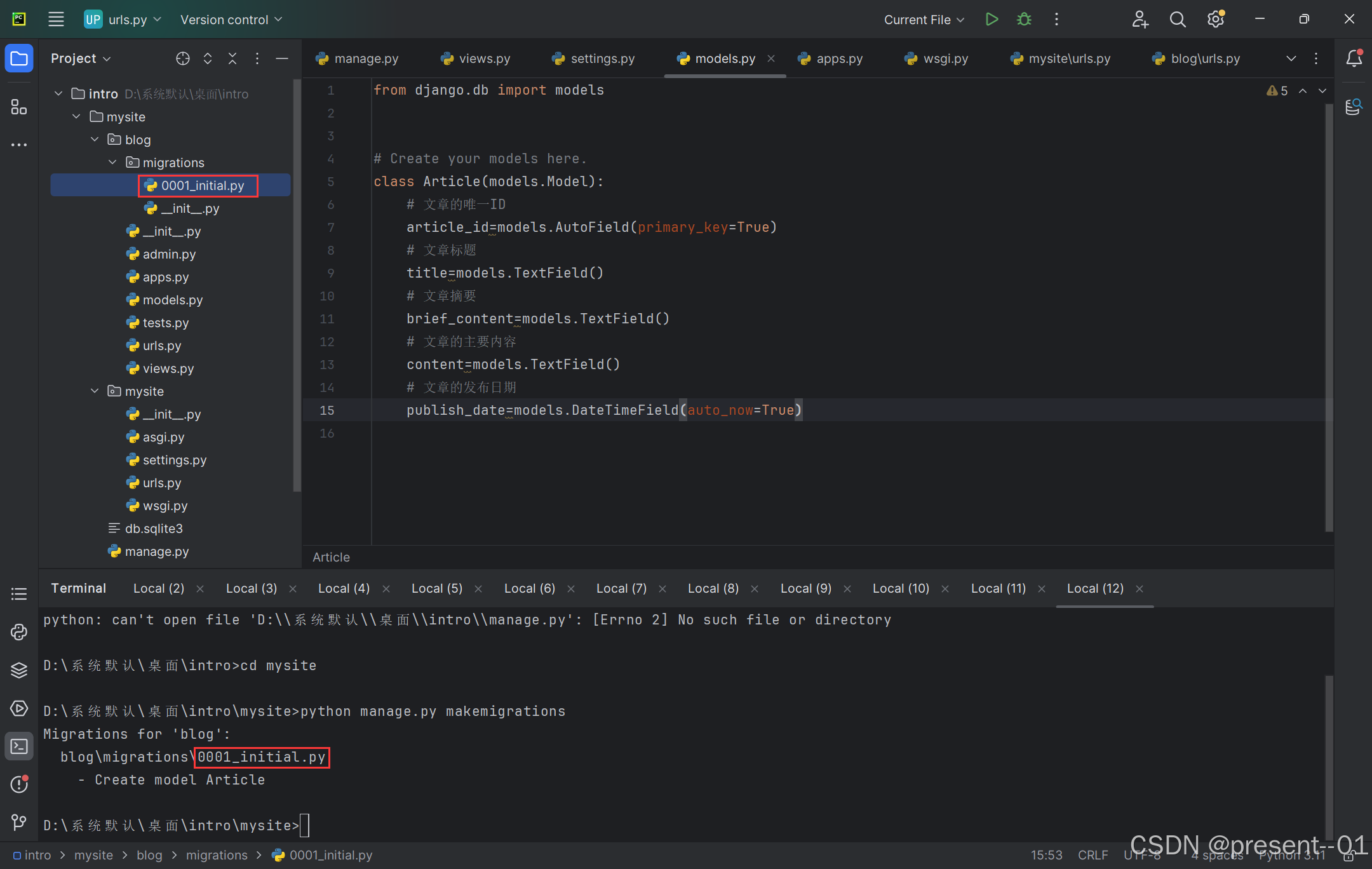
文章模型定义:

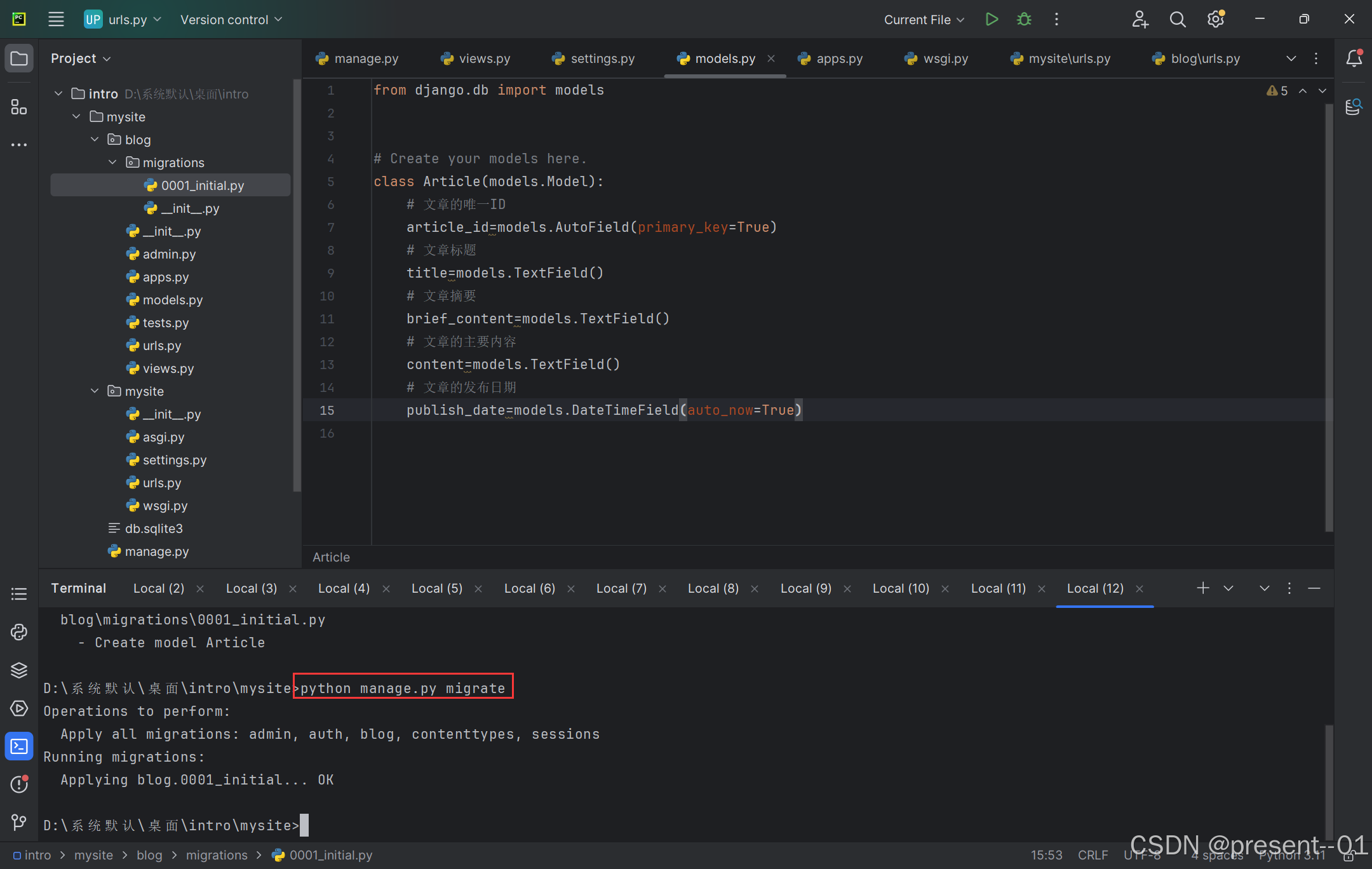
创建迁移文件:

运行迁移文件,把文件内容同步到数据库里面:

7.初识Django Shell
临时性操作使用Django Shell更加方便,小范围Debug更简单,不需要运行整个项目来测试。
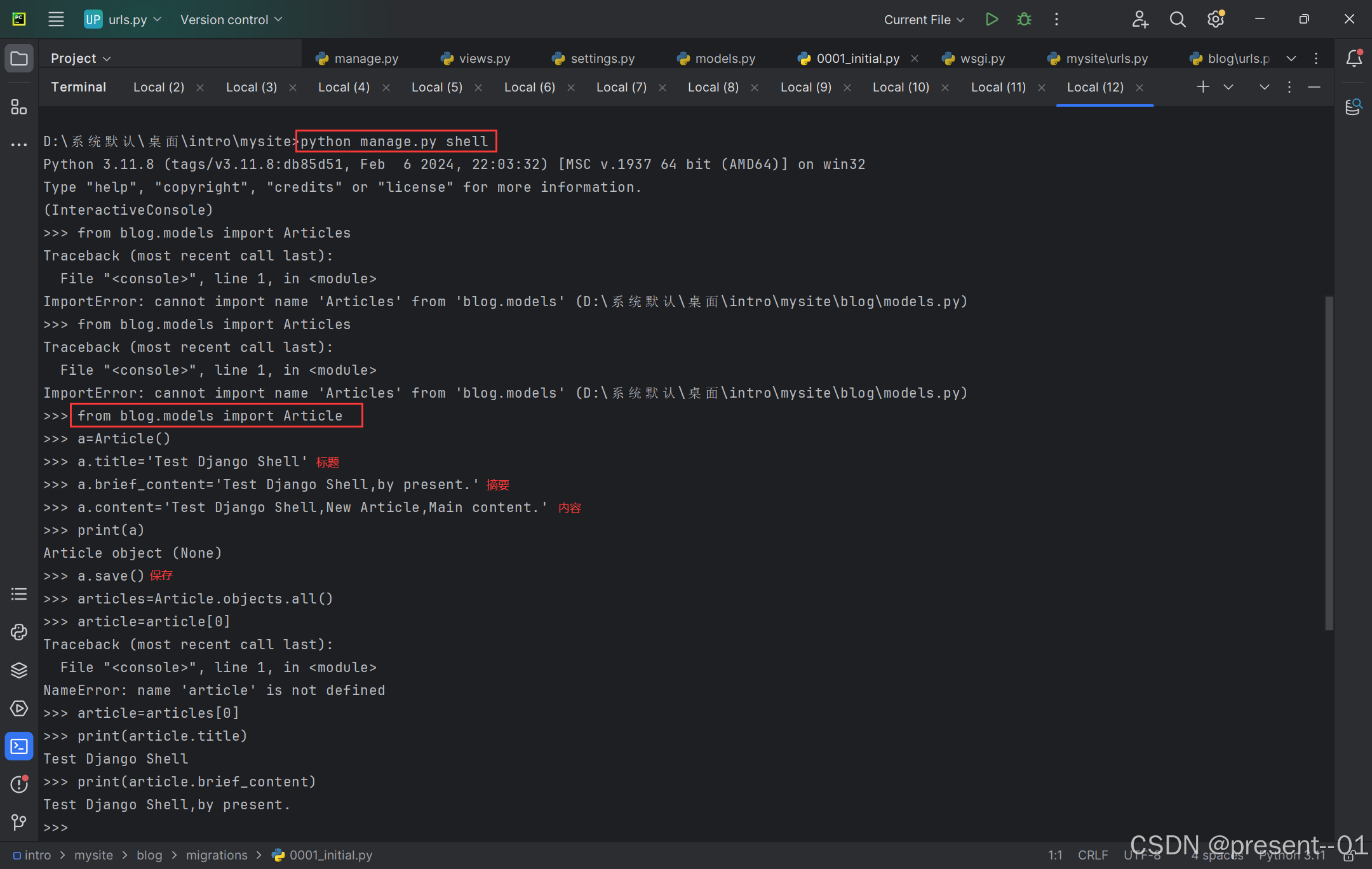
使用Django Shell创建一篇文章:
进入Django Shell环境:

8.初识Django Admin模块
Django Admin模块是Django的后台管理工具,可以读取定义的模型元数据,提供强大的管理使用页面。
Django Shell新增文章太复杂。
Django Admin模块的使用:
创建管理员用户:

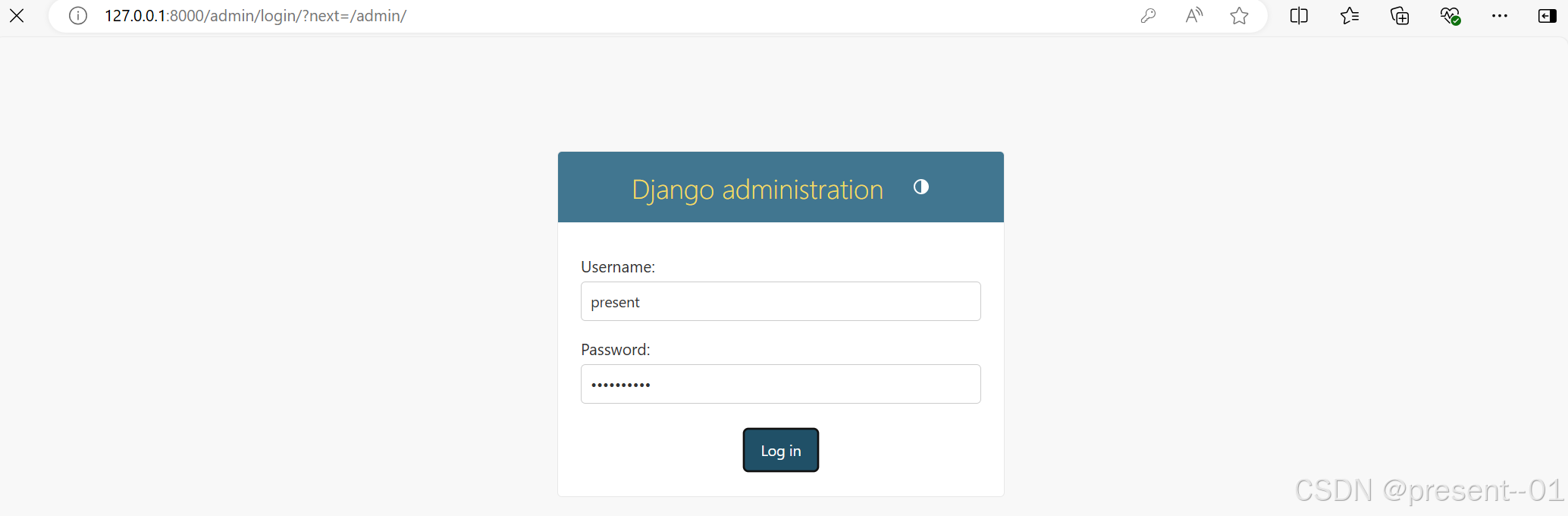
运行:

登陆页面进行管理:

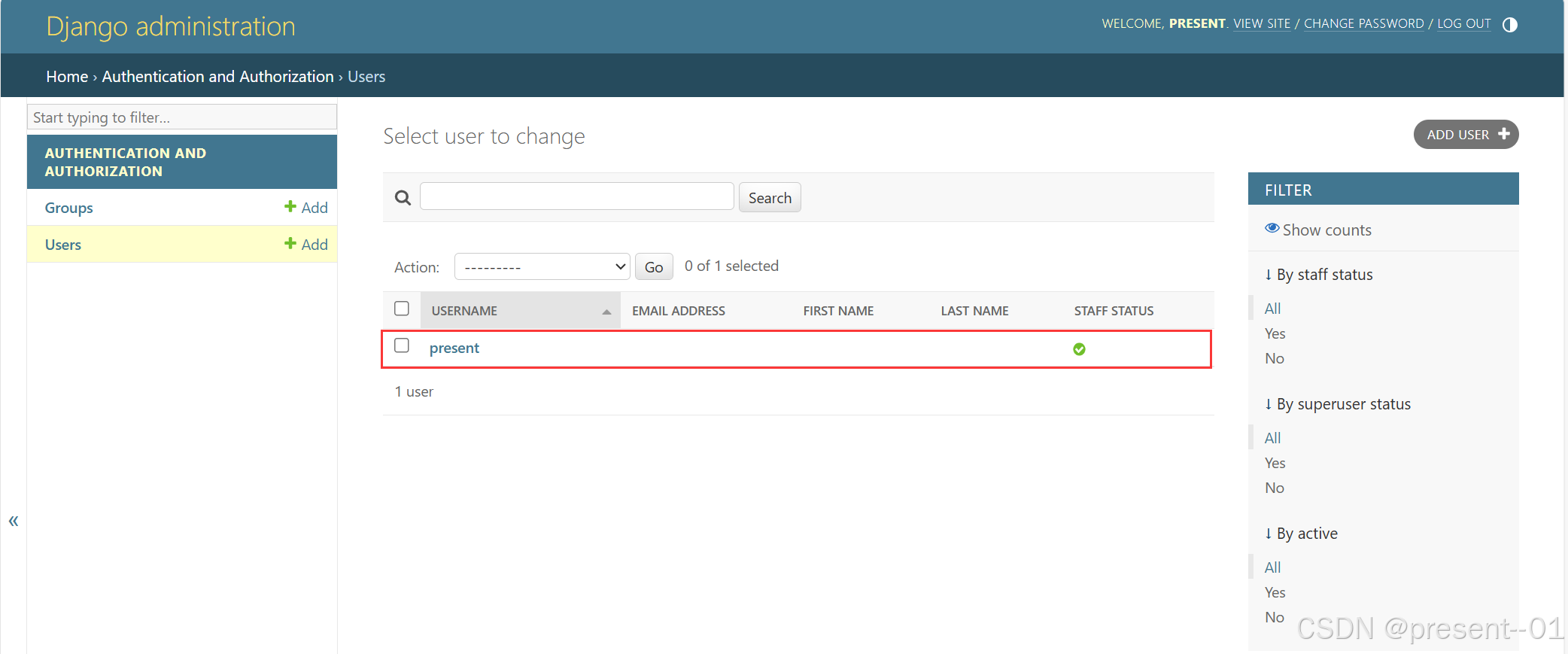
创建成功:

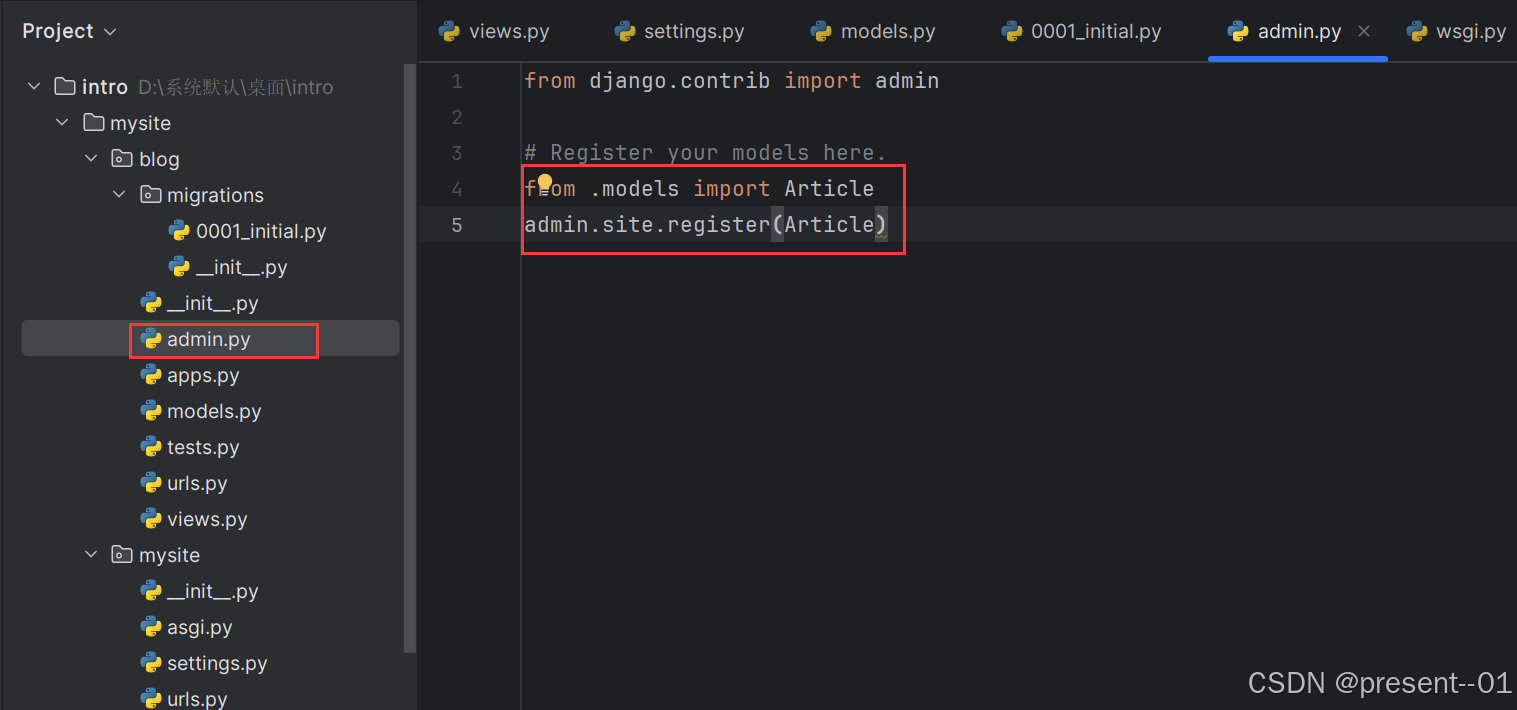
把admin注册到模型里面:

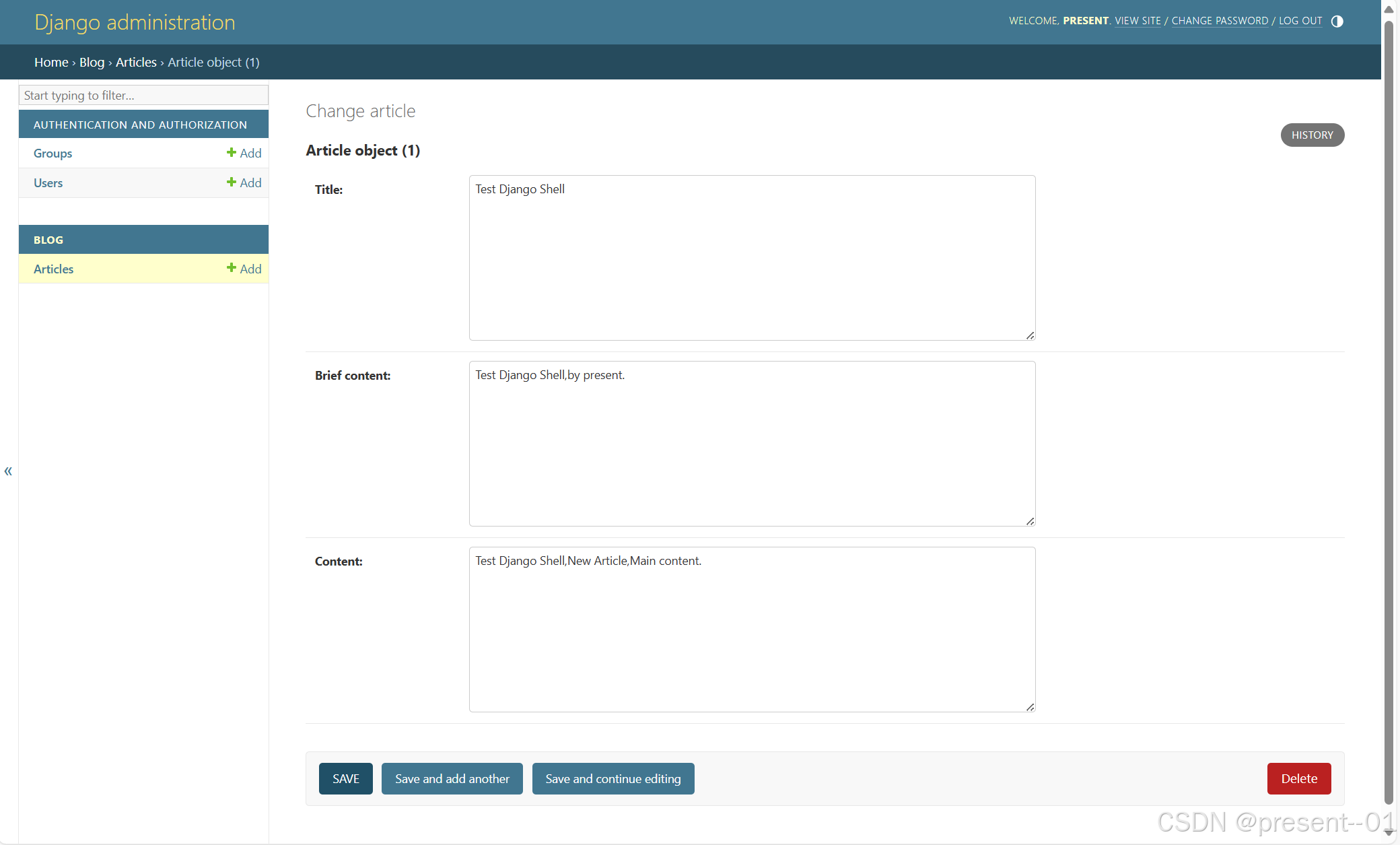
完成article模型的注册,回到浏览器,刷新:


即刚才所建的article.

多个文章无法显示文章标题,需要定义以下函数:

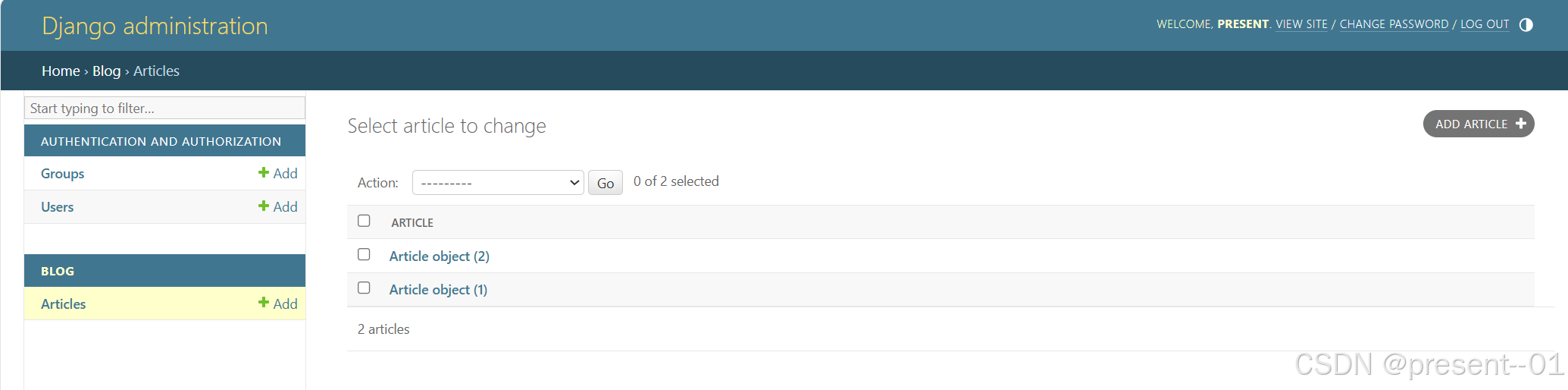
打开浏览器进行刷新,标题显示:

9.实现博客数据返回页面

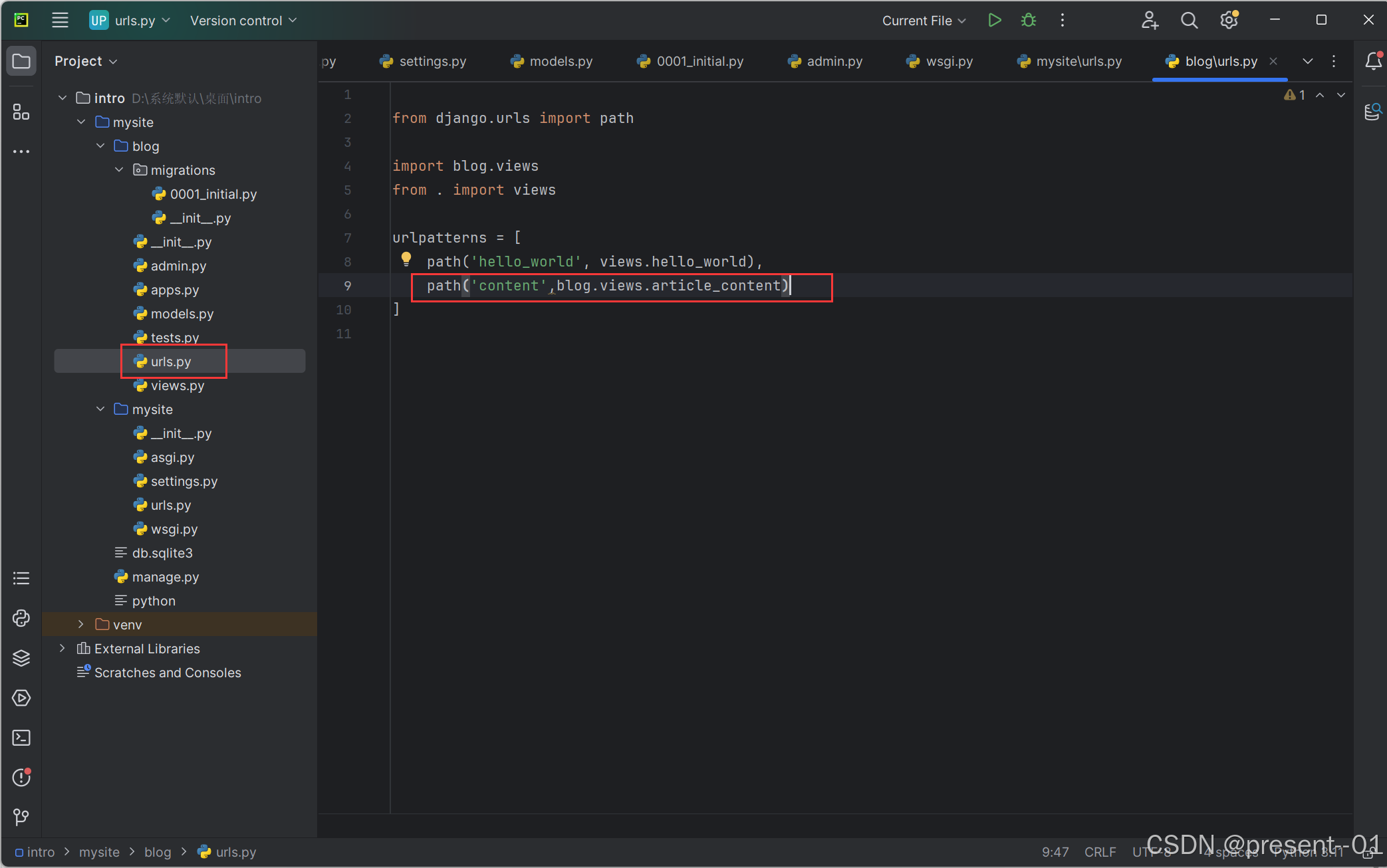
路由配置:

运行:

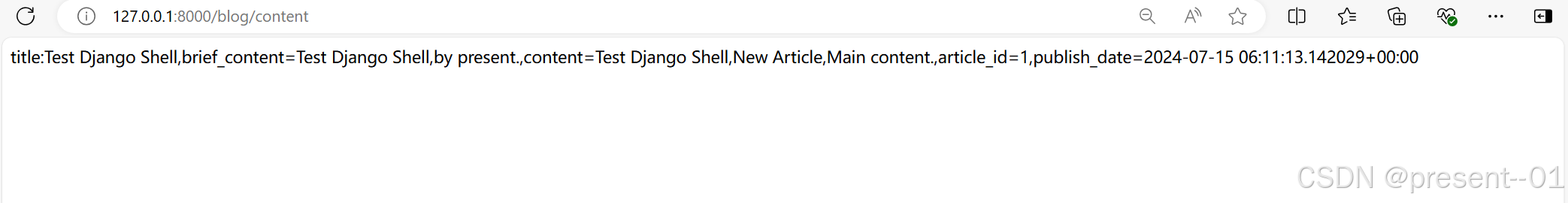
打开浏览器,内容显示:

10.使用Bootstrap实现静态博客页面
Bootstrap来自美国Twitter的前端框架,提供非常多的控件并附带源码,栅格系统把页面均分为12等份。

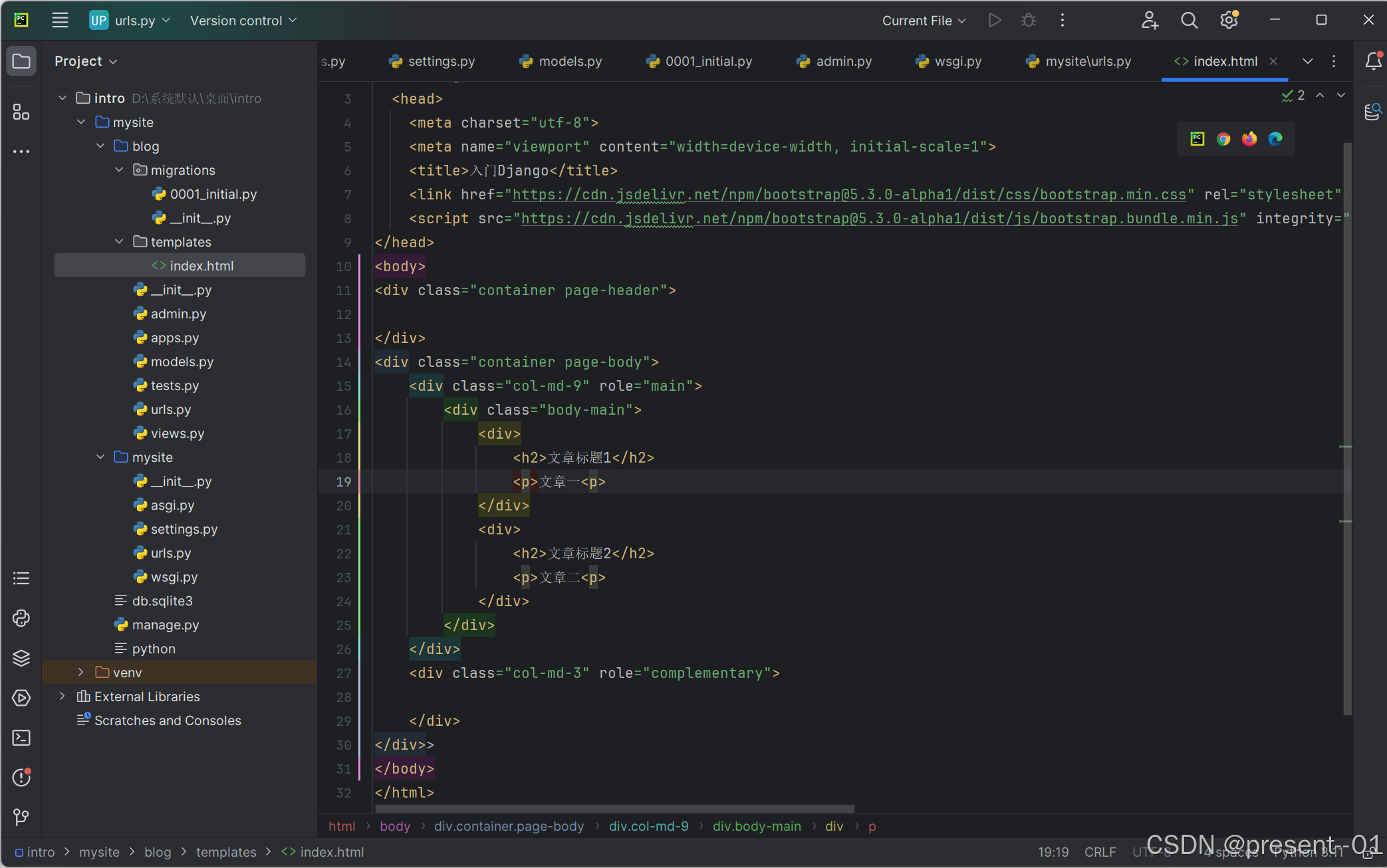
代码:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>入门Django</title> <link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script></head> <body> <div class="container page-header"> <h1>入门Django <small>——by present</small> </h1> </div> <div class="container page-body"> <div class="col-md-9" role="main"> <div class="body-main"> <div> <h2>故事1</h2> <p> 这节车厢几乎空了,让那个小男孩可以一个人坐一排座位,她妈妈坐在过道对面的座位上,跟小男孩的小妹妹在一起,这个婴儿一只手拿一块烤面包片,另一只手拿着一个拨浪鼓。她被一条带子安全地绑在座位上,她可以坐直身子,往周围看,她慢慢往旁边歪倒时,那条带子会拦住她,让她半倒不倒,直到她妈妈转身把她扶直。小男孩往窗外看,在吃一块饼干,那位妈妈在安静地读书,头也不抬地回答小男孩的问题。 “我们在一条河上。”小男孩说,“这是一条河,我们在上面。” “好啊。”他妈妈说。 “我们在河上的一道桥上。”那个小男孩自言自语道。 </p> </div> <div> <h2>故事2</h2> <p> 这节车厢几乎空了,让那个小男孩可以一个人坐一排座位,她妈妈坐在过道对面的座位上,跟小男孩的小妹妹在一起,这个婴儿一只手拿一块烤面包片,另一只手拿着一个拨浪鼓。她被一条带子安全地绑在座位上,她可以坐直身子,往周围看,她慢慢往旁边歪倒时,那条带子会拦住她,让她半倒不倒,直到她妈妈转身把她扶直。小男孩往窗外看,在吃一块饼干,那位妈妈在安静地读书,头也不抬地回答小男孩的问题。 “我们在一条河上。”小男孩说,“这是一条河,我们在上面。” “好啊。”他妈妈说。 “我们在河上的一道桥上。”那个小男孩自言自语道。 </p> </div> </div> </div> <div class="col-md-3" role="complementary"> <div> <h2>最新文章</h2> <h4><a href="#">最新文章1</a></h4> <h4><a href="#">最新文章2</a></h4> <h4><a href="#">最新文章3</a></h4> <h4><a href="#">最新文章4</a></h4> <h4><a href="#">最新文章5</a></h4> <h4><a href="#">最新文章6</a></h4> <h4><a href="#">最新文章7</a></h4> <h4><a href="#">最新文章8</a></h4> <h4><a href="#">最新文章9</a></h4> </div> </div> </div> </body> </html>右击open in打开:
正文:

标题:

右侧部分:

文章详情页面:
代码:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>入门Django</title> <link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script></head> <body> <div class="container page-header"> <h1>文章标题1 </h1> </div> <div class="container body-main"> <div> <p> 这节车厢几乎空了,让那个小男孩可以一个人坐一排座位,她妈妈坐在过道对面的座位上,跟小男孩的小妹妹在一起,这个婴儿一只手拿一块烤面包片,另一只手拿着一个拨浪鼓。她被一条带子安全地绑在座位上,她可以坐直身子,往周围看,她慢慢往旁边歪倒时,那条带子会拦住她,让她半倒不倒,直到她妈妈转身把她扶直。小男孩往窗外看,在吃一块饼干,那位妈妈在安静地读书,头也不抬地回答小男孩的问题。 “我们在一条河上。”小男孩说,“这是一条河,我们在上面。” “好啊。”他妈妈说。 “我们在河上的一道桥上。”那个小男孩自言自语道。 </p> </div> </div> </body> </html>运行结果:

11. 初识Django的模板系统
基本语法:
变量标签:{{变量}}
<html><body>{{now}}</body></html>for循环标签:{% for x in list %},{% endfor %}
<ul> {% for item in list %} <li>{{item}}</li> {% endfor %} </ul>if-else分支标签: {% if %},{% else %},{% endif %}
{% if true %} <p>it is a true part.</p> {% else %} <p>it is a false part.</p> {% endif %}参考视频:
【三小时带你入门Django框架】https://www.bilibili.com/video/BV1Sf4y1v77f?p=21&vd_source=8325aa166174e825a2796814b956e39c
