阅读量:0
文章目录
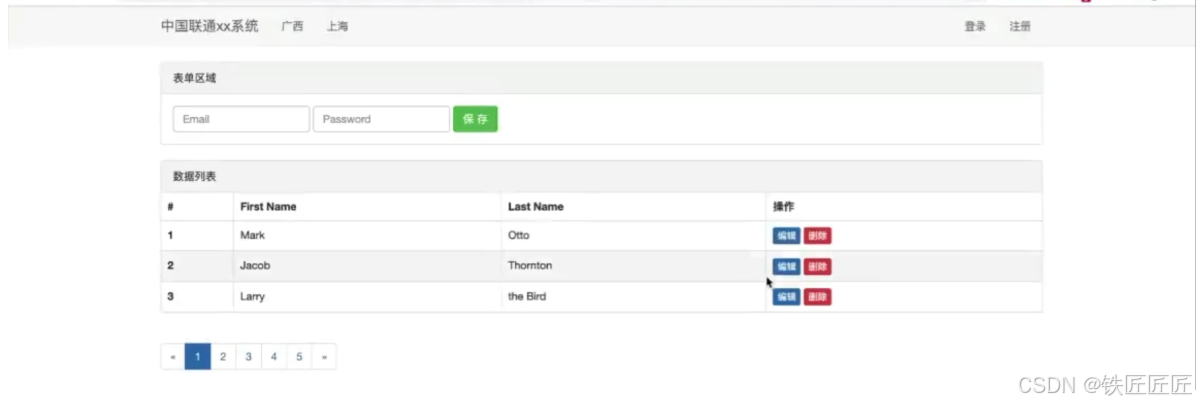
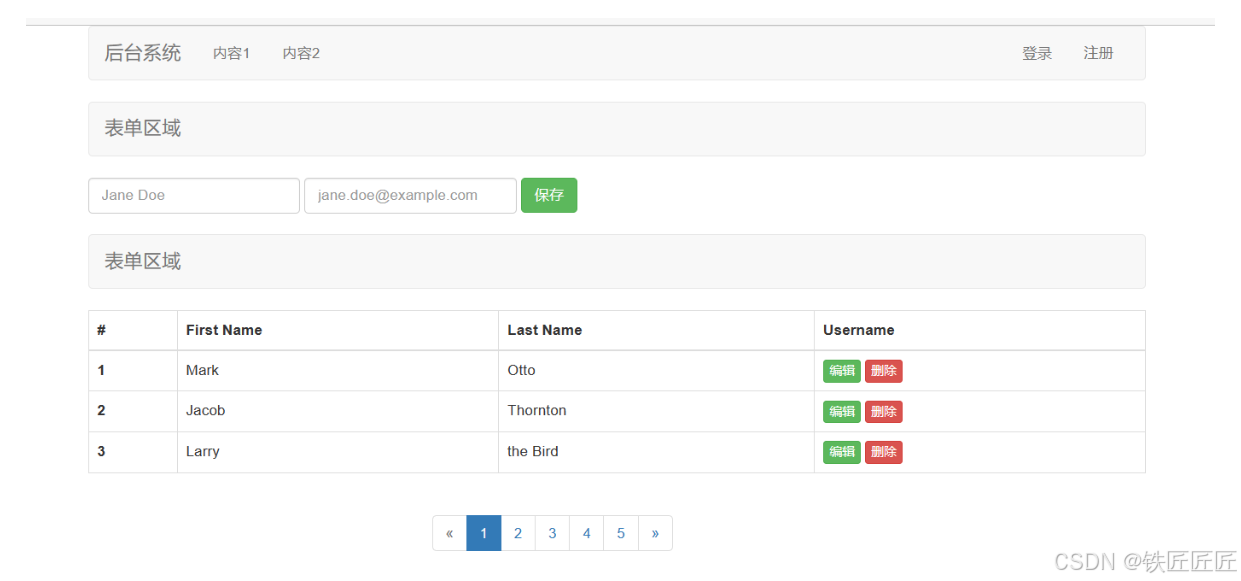
前期准备:
- 导航
- 新建,按钮
- 表格

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 开发版本 --> <link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css"> <!-- 生产版本(压缩版) --> <link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1-dist/css/bootstrap.min.css"> <style> .frame { width: 1000px; margin: 0 auto; } .frame1 { width: 1000px; margin: 20px auto; } .frame2 { margin-left: 325px; } </style> </head> <body> <div class="frame"> <div> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <a class="navbar-brand" href="#">后台系统</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="#">内容1</a></li> <li><a href="#">内容2</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">登录</a></li> <li><a href="#">注册</a></li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> </div> </div> <div class="frame1"> <div> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <a class="navbar-brand" href="#">表单区域</a> </div> </div><!-- /.container-fluid --> </nav> </div> <div> <form class="form-inline"> <div class="form-group"> <input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe"> </div> <div class="form-group"> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com"> </div> <button type="submit" class="btn btn-default btn-success">保存</button> </form> </div> </div> <div class="frame1"> <div> <div> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <a class="navbar-brand" href="#">表单区域</a> </div> </div><!-- /.container-fluid --> </nav> </div> </div> <div class="bs-example" data-example-id="bordered-table"> <table class="table table-bordered"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Username</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td> <button type="button" class="btn btn-success btn-xs">编辑</button> <button type="button" class="btn btn-danger btn-xs">删除</button> </td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td> <button type="button" class="btn btn-success btn-xs">编辑</button> <button type="button" class="btn btn-danger btn-xs">删除</button> </td> </tr> <tr> <th scope="row">3</th> <td>Larry</td> <td>the Bird</td> <td> <button type="button" class="btn btn-success btn-xs">编辑</button> <button type="button" class="btn btn-danger btn-xs">删除</button> </td> </tr> </tbody> </table> </div> <nav aria-label="..." class="frame2"> <ul class="pagination"> <li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li> <li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li> </ul> </nav> </div> </body> </html> 
往期回顾
1.【快速开发网站】
2.【浏览器能识别的标签1】
3.【浏览器能识别的标签2】
4.【浏览器能识别的标签3】
5.【浏览器能识别的标签4】
6.【案例1:用户注册】
7.【案例2:用户注册改进】
8.【快速了解 CSS】
9.【常用选择器概念讲解】
10.【CSS基础样式介绍1】
11.【CSS基础样式介绍2】
12.【CSS基础样式介绍3】
13.【CSS基础样式介绍3】
14.【案例 小米商城头标】
15.【案例 小米商城头标总结】
16.【案例 小米商城二级菜单】
17.【案例 商品推荐部分】
18.【伪类简单了解】
19.【position】
20.【案例 小米商城中app图标代码】
21.【边框及总结】
22.【BootSrap初了解】
23.【BootSrap的目录栏】
24.【BootSrap的栅格系统】
25.【案例 博客案例】
26.【案例 登录】
