阅读量:0
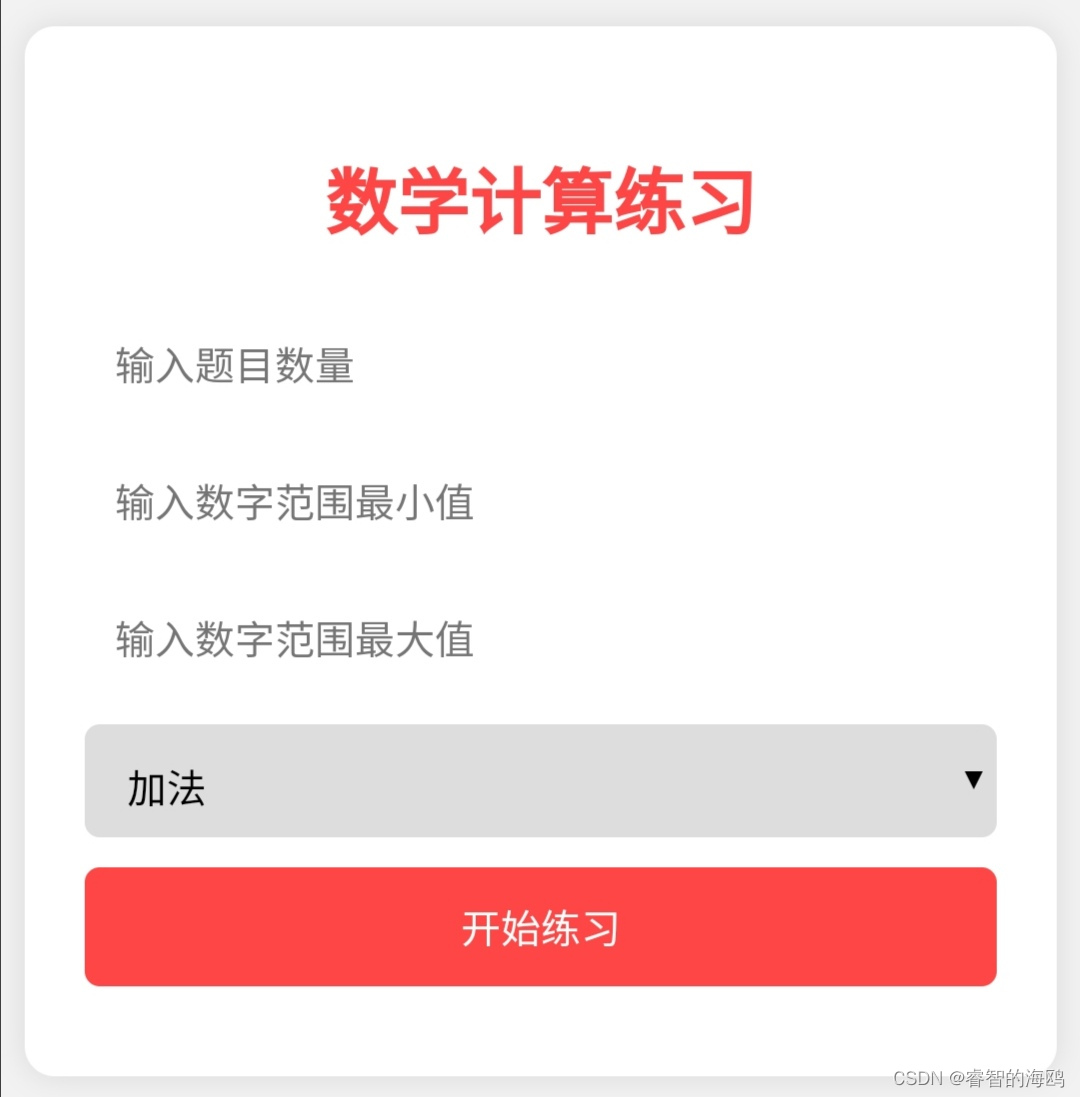
可填 题目数量 数字范围 计算符号
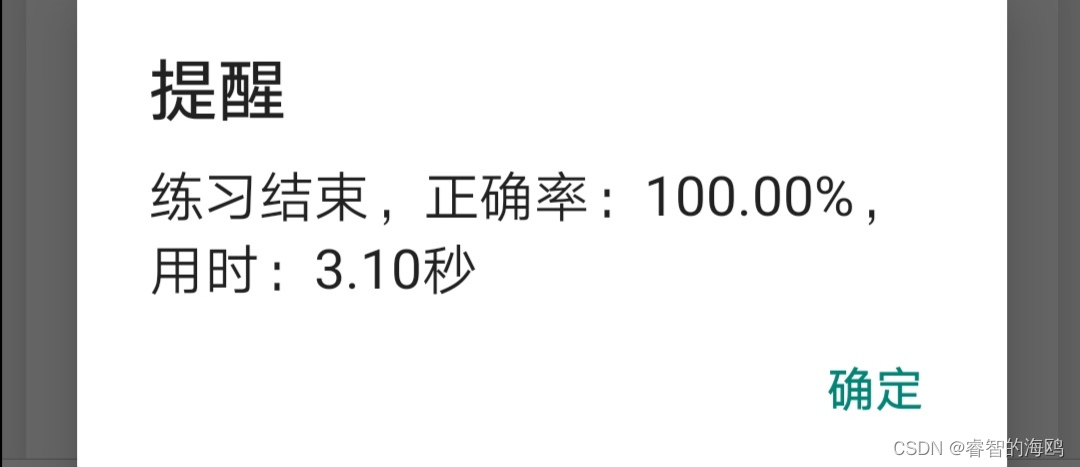
题目做完后会弹窗提示正确率、用时
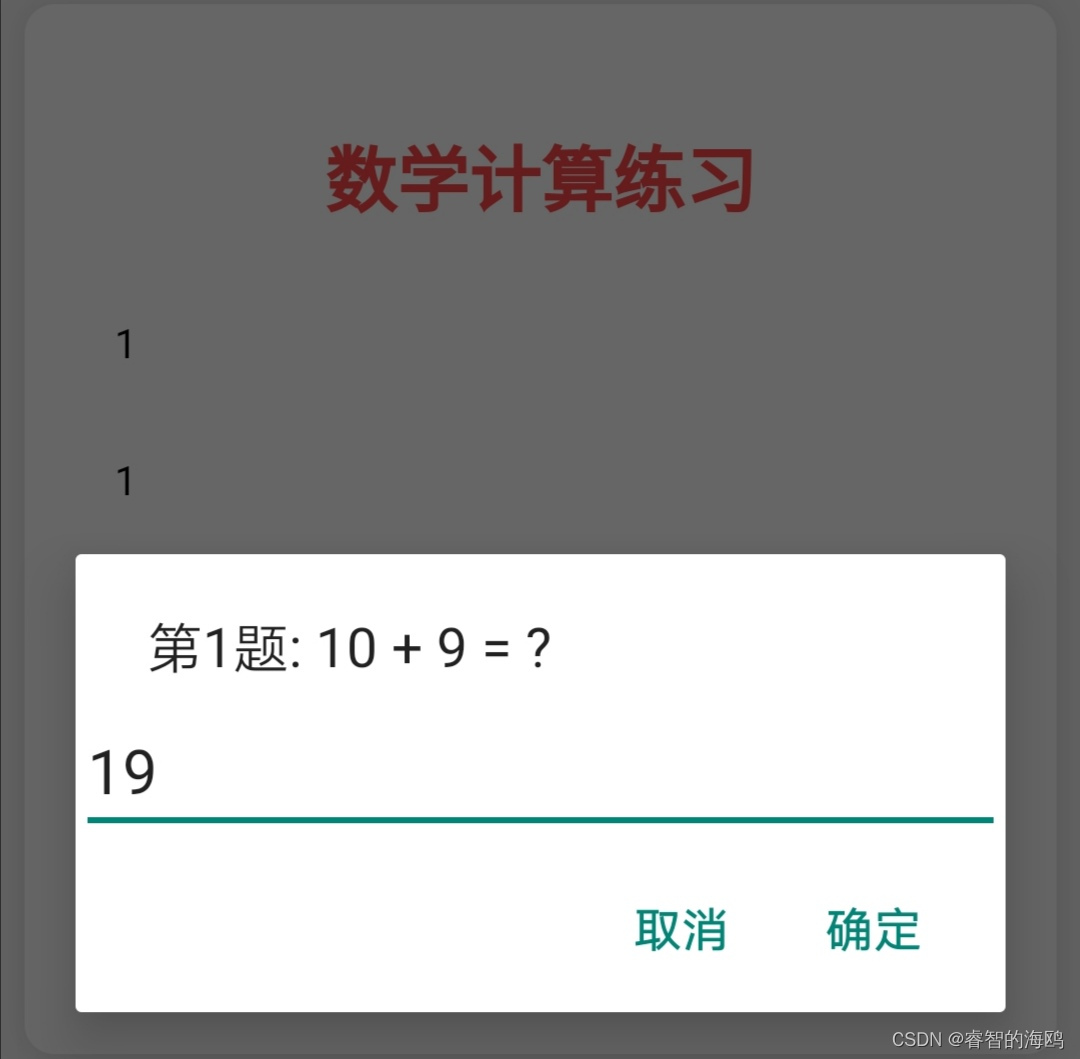
效果图 源代码在图片后面



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>数学计算练习</title> <style> body { font-family: Arial, sans-serif; background-color: #f2f2f2; } .container { max-width: 400px; margin: 50px auto; background-color: #fff; padding: 20px; border-radius: 10px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } h2 { text-align: center; margin-bottom: 20px; color: #ff4646; } input, select, button { display: block; width: 100%; margin-bottom: 10px; padding: 10px; border: none; border-radius: 5px; } button { background-color: #ff4646; color: #fff; cursor: pointer; } button:hover { background-color: #ff1f1f; } </style> </head> <body> <div class="container"> <h2>数学计算练习</h2> <input type="number" id="numOfQuestions" placeholder="输入题目数量"> <input type="number" id="minNumber" placeholder="输入数字范围最小值"> <input type="number" id="maxNumber" placeholder="输入数字范围最大值"> <select id="operation"> <option value="add">加法</option> <option value="subtract">减法</option> <option value="multiply">乘法</option> <option value="divide">除法</option> </select> <button onclick="startQuiz()">开始练习</button> </div> <script> function startQuiz() { var numOfQuestions = document.getElementById('numOfQuestions').value; var minNumber = document.getElementById('minNumber').value; var maxNumber = document.getElementById('maxNumber').value; var operation = document.getElementById('operation').value; var correctAnswers = 0; var startTime = new Date().getTime(); for (var i = 0; i < numOfQuestions; i++) { var num1 = Math.floor(Math.random() * (maxNumber - minNumber + 1)) + parseInt(minNumber); var num2 = Math.floor(Math.random() * (maxNumber - minNumber + 1)) + parseInt(minNumber); var question, answer; switch (operation) { case 'add': question = num1 + ' + ' + num2; answer = num1 + num2; break; case 'subtract': question = num1 + ' - ' + num2; answer = num1 - num2; break; case 'multiply': question = num1 + ' * ' + num2; answer = num1 * num2; break; case 'divide': if (num2 === 0) { continue; } question = num1 + ' ÷ ' + num2; answer = num1 / num2; break; } var userAnswer = prompt('第' + (i+1) + '题: ' + question + ' = ?'); if (userAnswer && parseFloat(userAnswer) === answer) { correctAnswers++; } } var endTime = new Date().getTime(); var totalTime = (endTime - startTime) / 1000; var accuracy = (correctAnswers / numOfQuestions) * 100; alert('练习结束,正确率:' + accuracy.toFixed(2) + '%,用时:' + totalTime.toFixed(2) + '秒'); } </script> </body> </html>点赞❤️ 关注 🖲 收藏 ⭐️
