阅读量:2
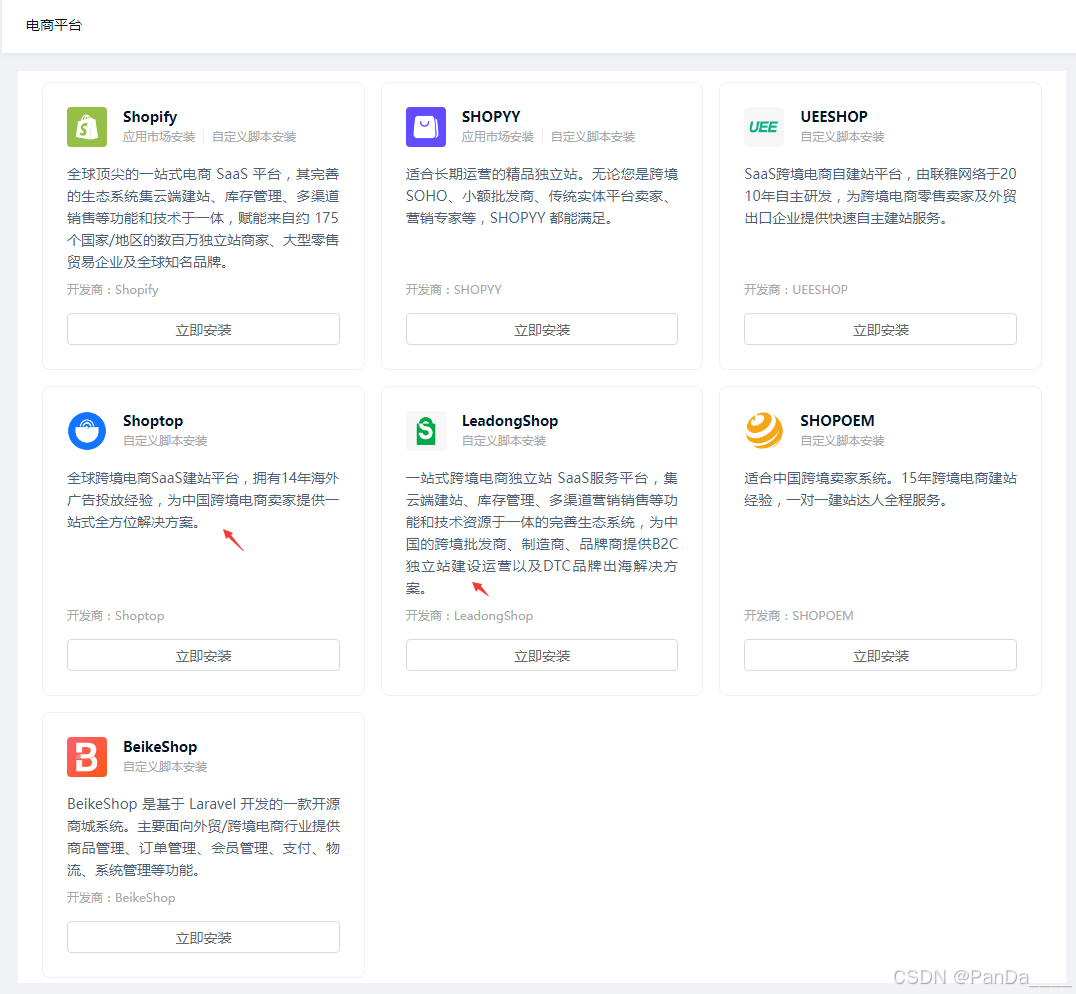
平时我们经常会遇到页面内容div结构相同页,这时为了美观我们会希望div会对齐展示,但当div里的文字长度不一时又不想写固定高度,就会出现div长度长长短短,此时实现样式可以这样写:

.e-commerce-Wrap { display: flex; flex-wrap: wrap; } .e-commerce-Wrap li { min-width: 30%; max-width: 323px; display: flex; flex-direction: column; flex: 1; padding: 24px; margin-top: 16px; margin-right: 16px; box-sizing: border-box; border-radius: 8px; border: 1px solid #F0F0F0; } .e-commerce-Wrap li:nth-of-type(3n) { margin-right: 0; } .e-commerce-account { display: flex; } .e-commerce-account > img { width: 40px; height: 40px; border-radius: 4px; } .e-commerce-Wrap li h3 { color: #001529; font-weight: bold; } .e-commerce-Wrap p{ max-height: 132px; flex: 1 1 auto; margin-top: 16px; color: #4E5D78; line-height: 22px; text-align: justify; overflow-y: auto; word-break:break-all; } .e-commerce-install em, .e-commerce-dev * { font-size: 12px; color: #A8A8A8; } .e-commerce-install em { margin-right: 8px; } .e-commerce-install em + em { border-left: 1px solid #EDECF3; padding-left: 8px; } .e-commerce-dev { display: flex; } .forCancelBtn { flex: 0 0 auto; text-align: center; } <ul class="e-commerce-Wrap"> <li name="SHOPYY"> <div class="e-commerce-account"> <img src="../../asset/images/settings/channel/Ecommerce/SHOPYY.png"> <div class="ml16"> <h3>SHOPYY</h3> <span class="e-commerce-install"><em>应用市场安装</em><em>自定义脚本安装</em></span> </div> </div> <p>适合长期运营的精品独立站。无论您是跨境SOHO、小额批发商、传统实体平台卖家、营销专家等,SHOPYY 都能满足。</p> <dl class="e-commerce-dev mt8"><dt>开发商:</dt><dd>SHOPYY</dd></dl> <div class="forCancelBtn mt16" data-type="SHOPYY">立即安装</div> </li> <li name="LeadongShop"> <div class="e-commerce-account"> <img src="../../asset/images/settings/channel/Ecommerce/LeadongShop.png"> <div class="ml16"> <h3>LeadongShop</h3> <span class="e-commerce-install"><em>自定义脚本安装</em></span> </div> </div> <p>一站式跨境电商独立站 SaaS服务平台,集云端建站、库存管理、多渠道营销销售等功能和技术资源于一体的完善生态系统,为中国的跨境批发商、制造商、品牌商提供B2C独立站建设运营以及DTC品牌出海解决方案。</p> <dl class="e-commerce-dev mt8"><dt>开发商:</dt><dd>LeadongShop</dd></dl> <div class="forCancelBtn mt16" data-type="LeadongShop">立即安装</div> </li> </ul>重点:
一、 li 不设固定高度,高度自动,flex 垂直布局,
二、 li中的其他元素高度基本相同无差异,唯独简介内容不统一,所以简介内容样式添加
flex: 1 1 auto; 让其可自动调节与其他li中p元素 高度基本保持一致,若担心其他元素被拉伸,可在其样式上添加 flex: 0 0 auto; 高度自动且不可拉伸
