阅读量:0
循环控制
class Item{ name: string price:number } private items:Array<Item> = [ new Item("A0",2399), new Item("BE",1999), new Item("Ro",2799) ] ForEach( this.items, (item:Item) => {}) List组件
列表List是一种复杂的容器,具备下列特点:
特点
1.列表项ListItem数量过多超出屏幕后,会自动提供滚动功能
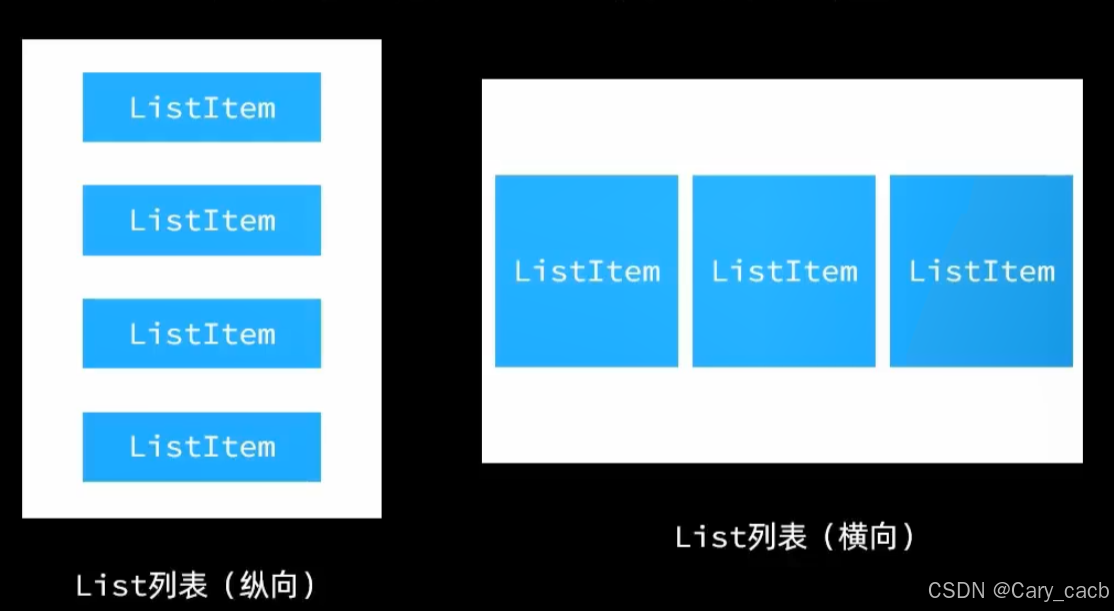
2.列表项ListItem既可以纵向排列,也可以横向排列

格式
List({space:number}){ ForEach(items,item =>{ ListItem(){ //列表内容,只能包含一个组件 } }) } .width() .listDirection(Axis.xxx)参数解析
space
在列表中space参数调整的是列表项之间的距离
特殊属性设置函数解析
.listDirection()
该函数用于设定列表方向,其中需要的参数为Axis枚举,通Row和Column一样,Vertical代表纵向排列,Horizontal代表横向排列
