MotionDesign是UE中集成的运动图形功能,我们在游戏中经常会见到,例如前方漂浮于空中的若干碎石,当玩家走进时碎石自动吸附合并变成一条路,或者一些装饰性的物件做随机运动等等,在引擎没有集成运动图形时,这些功能往往自行编写蓝图实现或者用粒子系统实现,而集成之后,则带来了一定的通用性,关卡设计师可以将已经做好的模板直接应用于新内容上。
1.初步上手
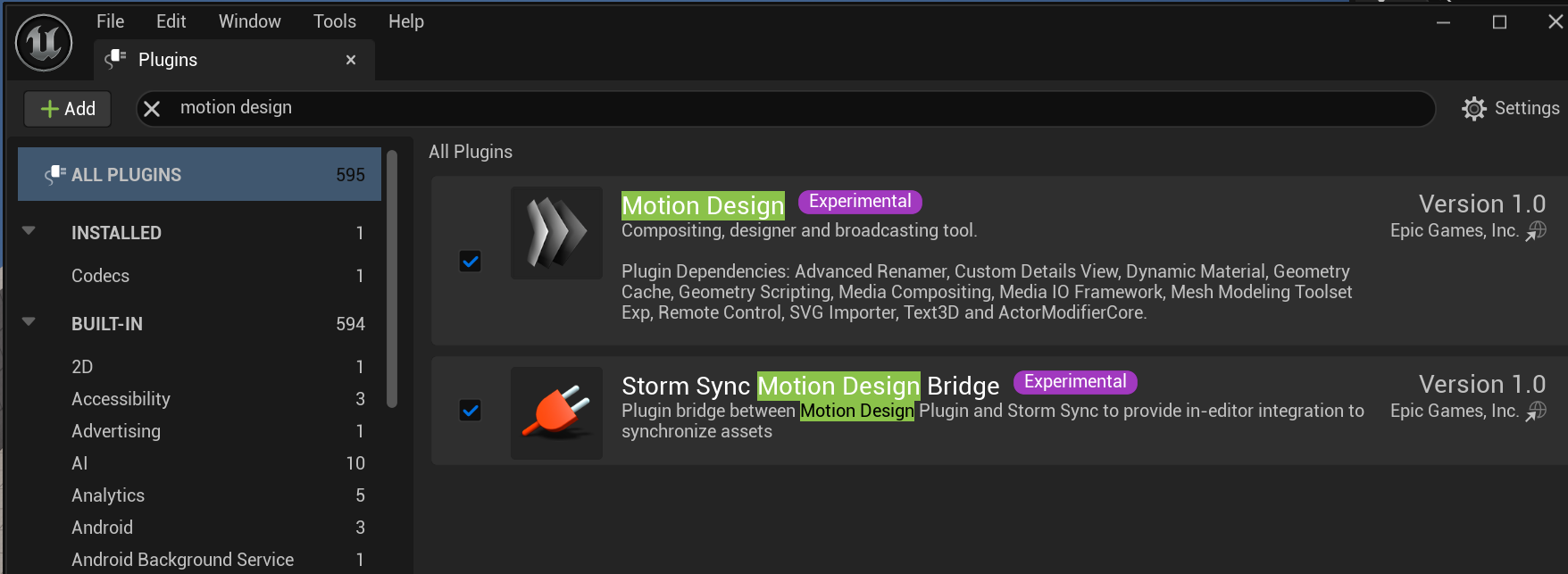
1.1.使用UE5.4或以上版本,激活MotionDesign插件
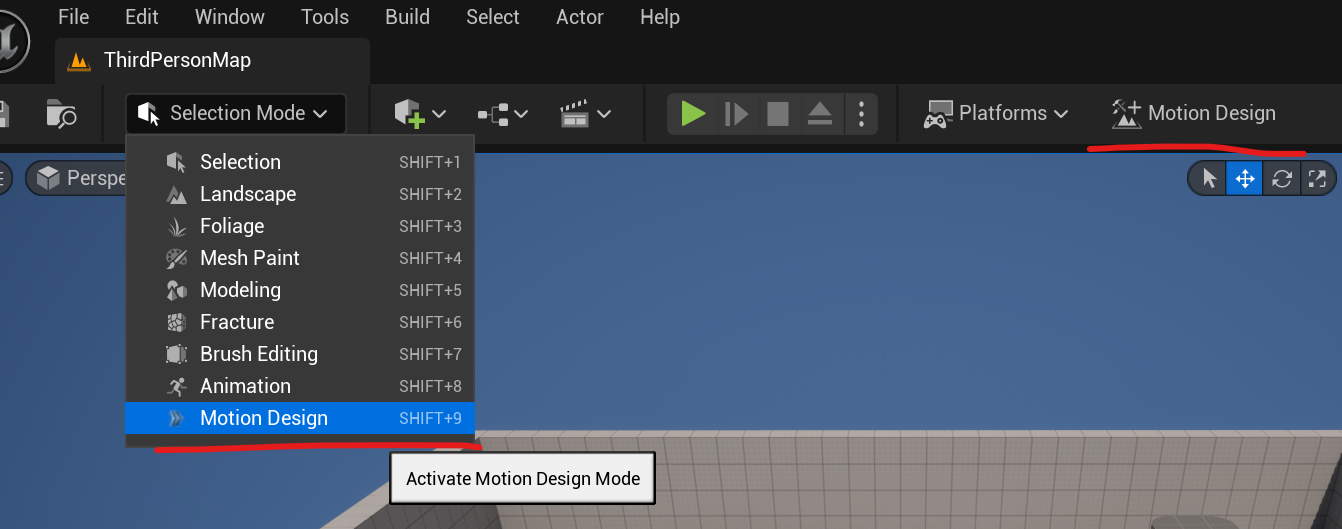
1.2.激活插件后可以看见主界面多了Motion Design(运动图形)按钮,并且也多了这样的选择模式,点击后可以切至该模式。
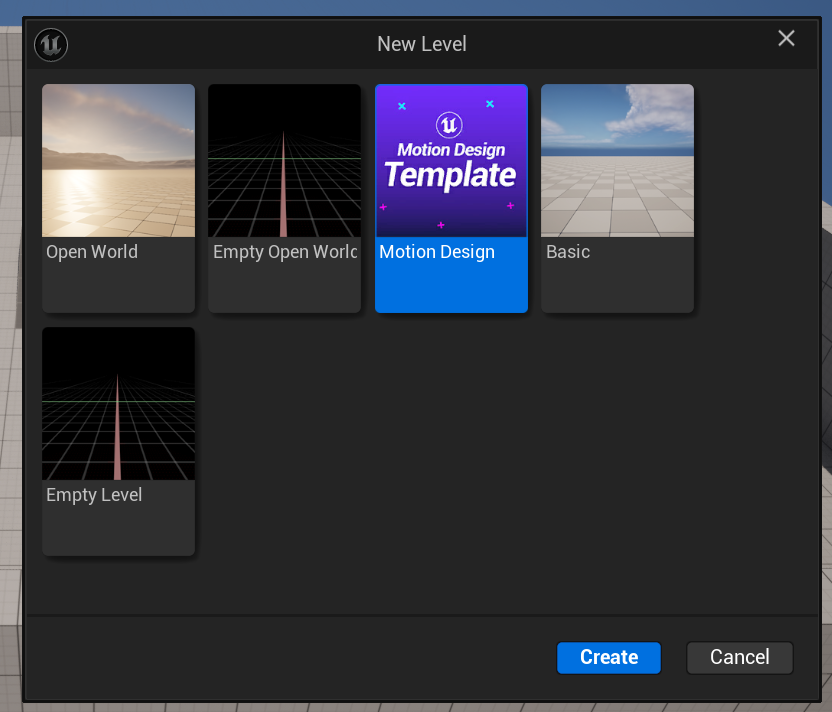
1.3.我们也可以在新建场景中找到Motion Design示例场景。
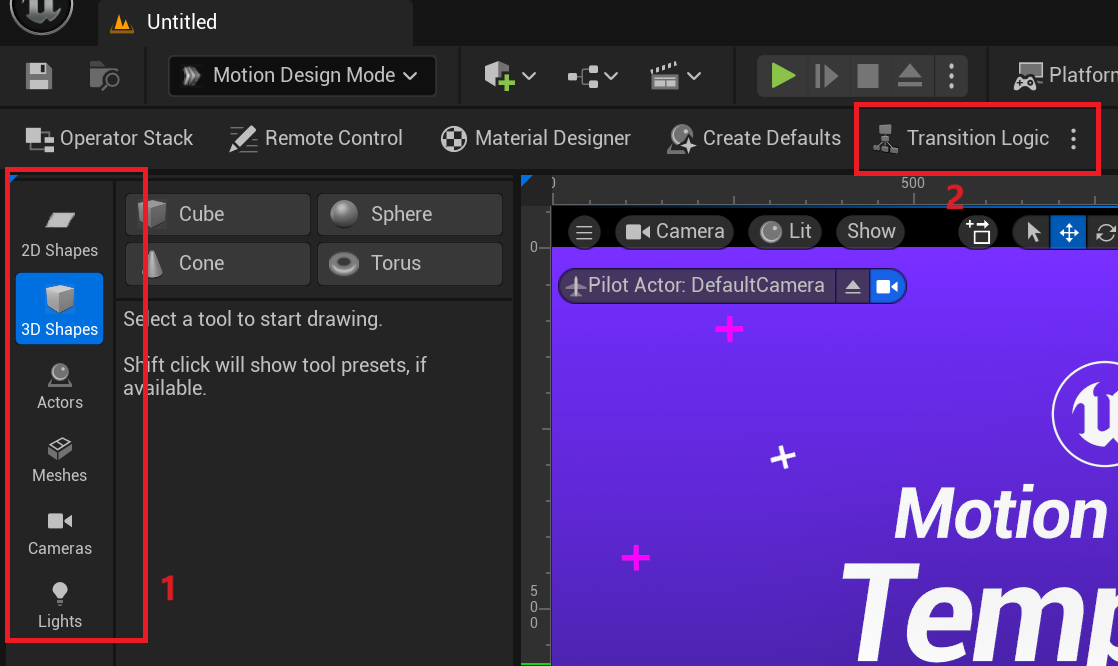
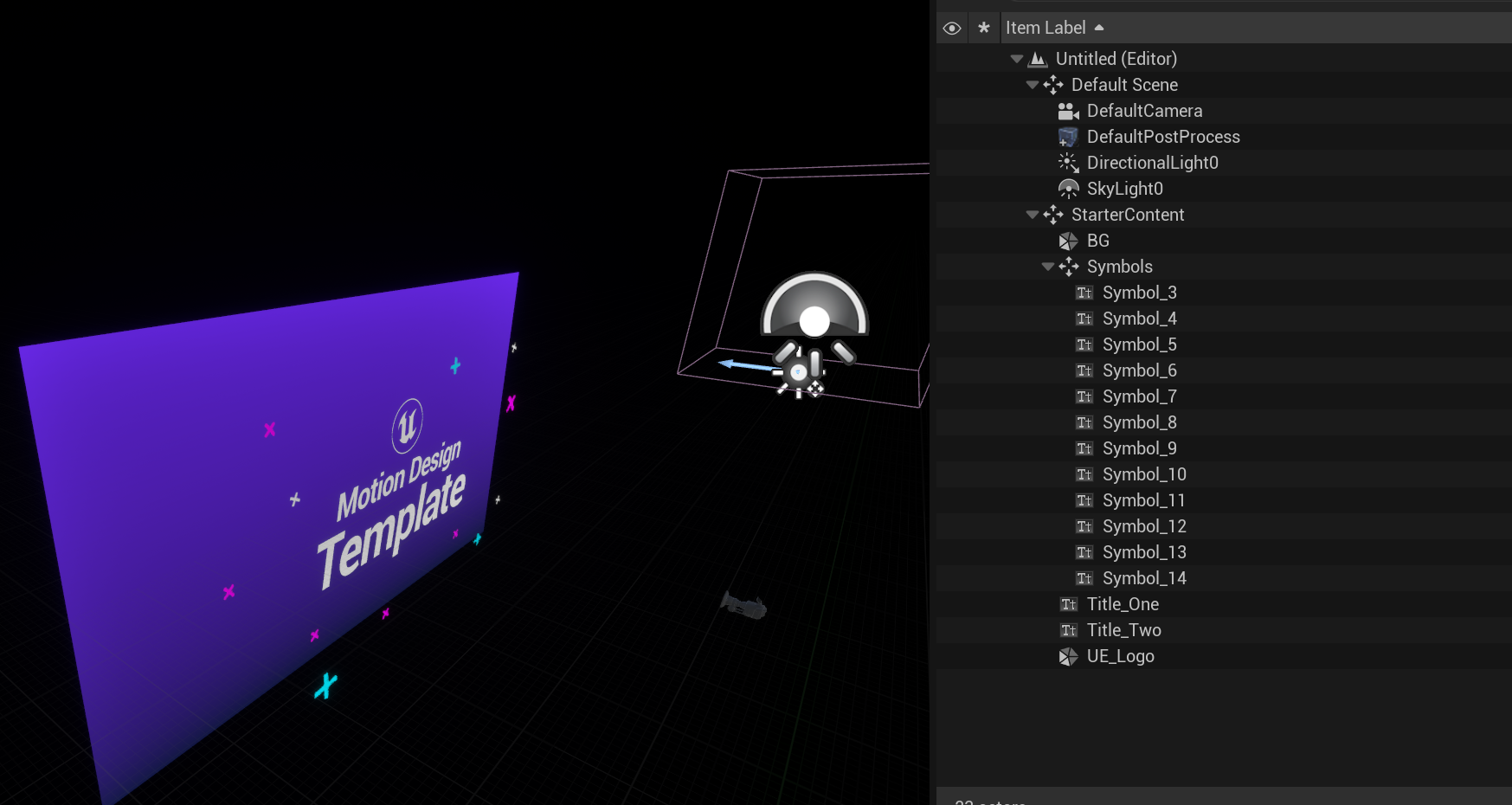
1.4.点开示例场景,切至Motion Design Mode,左侧工具栏有2D和3D的元件可供选择,2D的通常文字+图像或SVG,然后配合Effector效果器使用,3D的类似。
1.5.切出Motion Design回到正常模式可以看到,Motion Design就是场景中的各种对象,没有封装到一个蓝图里或者独立对象中,但是要在UI里使用还是稍微有点麻烦。
2.功能介绍
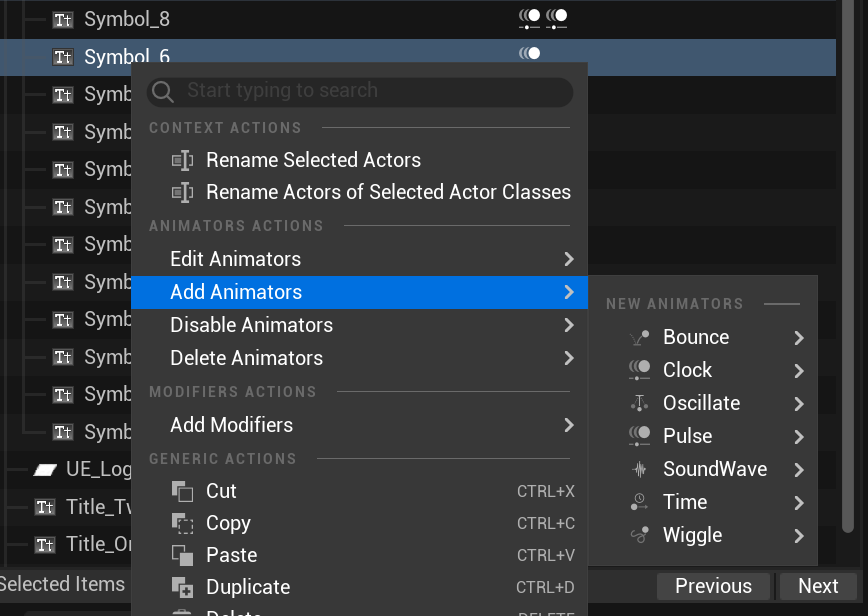
2.1.当我们添加了Motion Design元素后,可以直接右键添加动画,这个动画类似于添加一个插值动画蓝图组件,只是各种功能和插值预设已经封装好了。
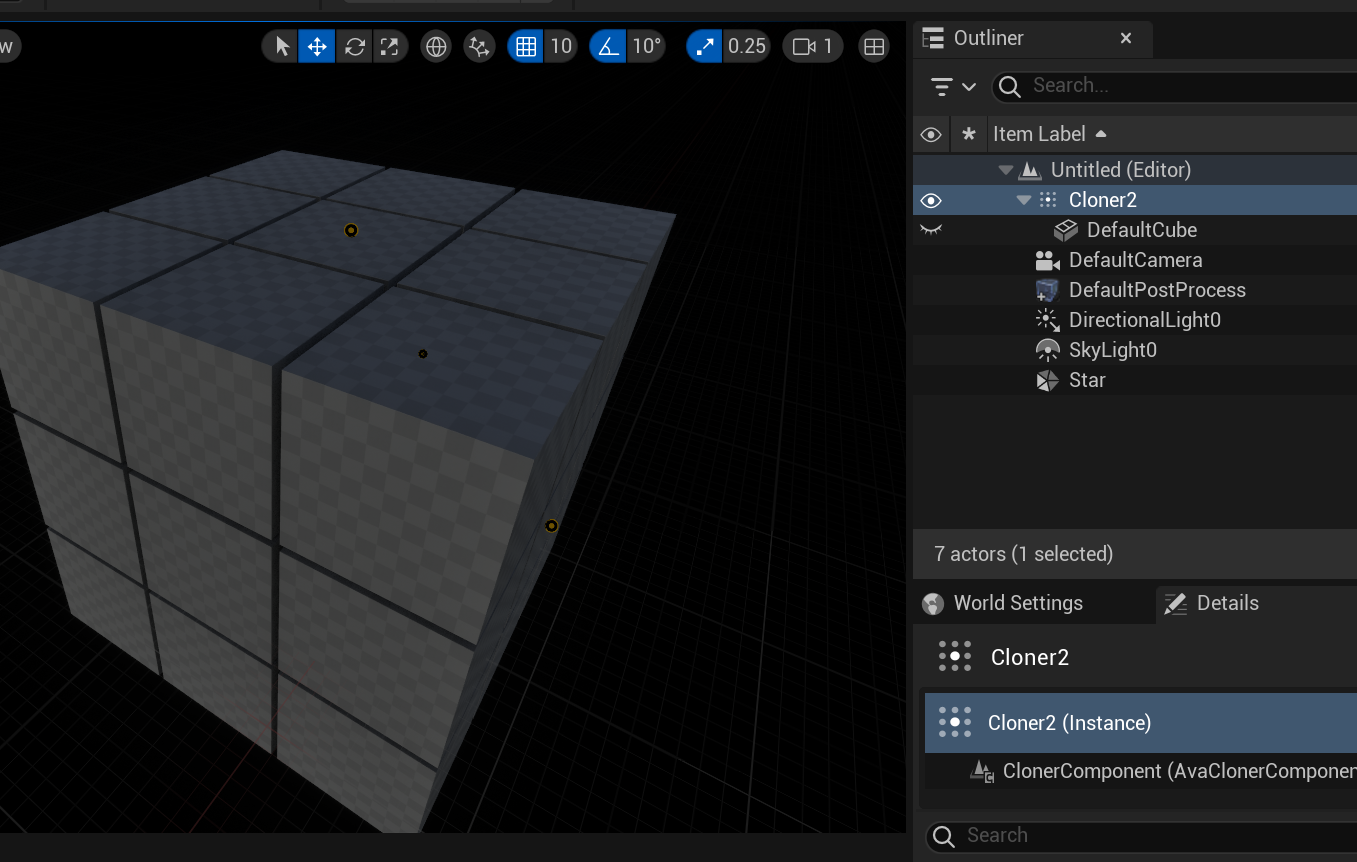
2.2.还可以通过Cloner进行对象克隆,例如这里克隆了6个方块。
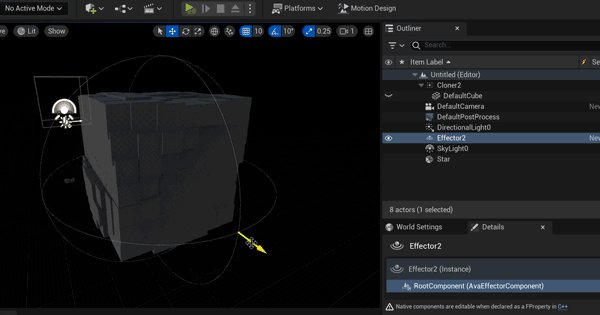
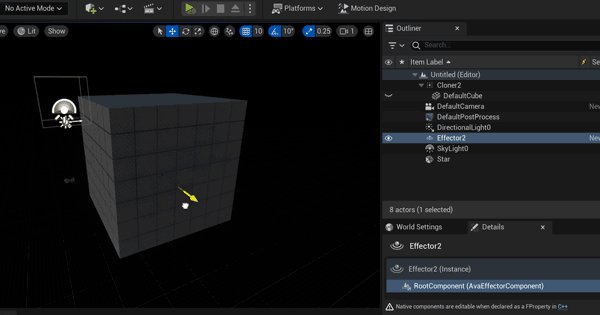
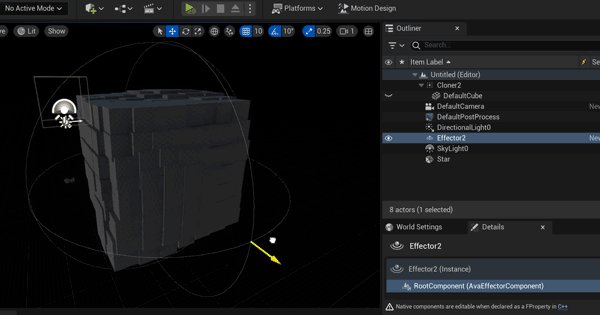
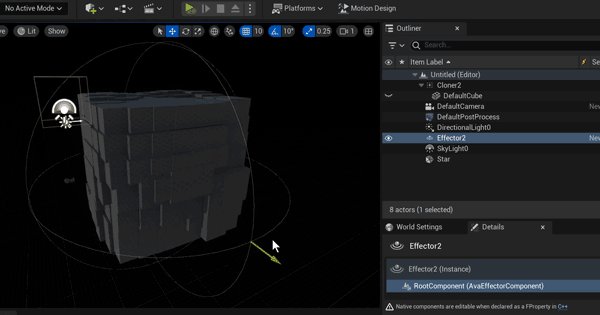
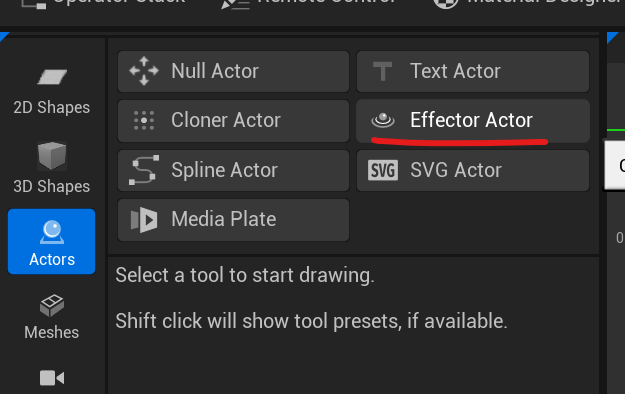
2.3 添加Effector Actor可以给各种容器Actor增加效果。
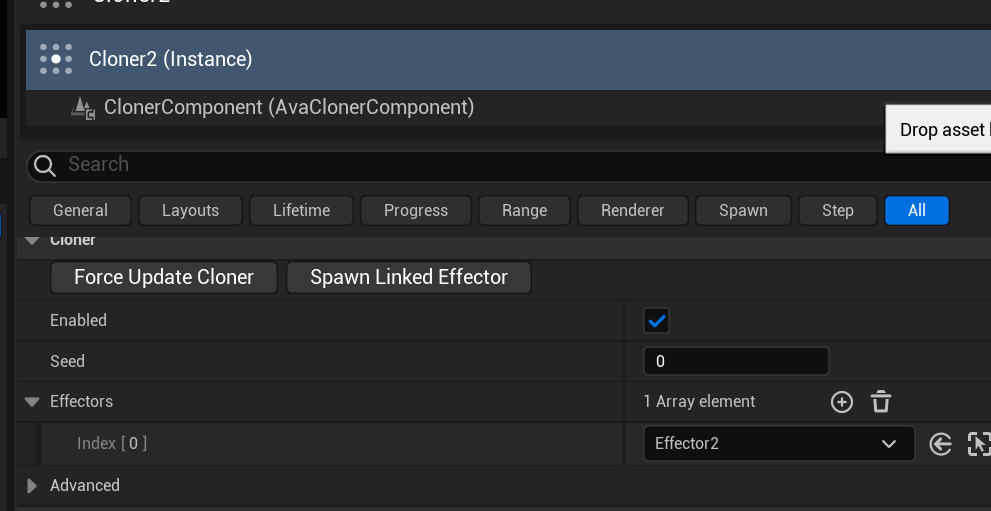
2.4. 记得要在对应的容器Actor上绑定Effectors,加入进去。
最后就是头图Gif的效果,在编辑器和运行状态都可以正常使用,可以说MotionDesign这套工具不仅可以做动效包装,还可以运用于关卡制作当中。
