创建django项目的步骤:Django项目的创建步骤-CSDN博客
一、前置工作
配置数据库,设置数据库引擎为mysql
1、在settings文件中找到DATABASES, 配置以下内容
DATABASES = { "default": { 'ENGINE': 'django.db.backends.mysql', # 数据库引擎 'NAME': 'django_test', # 连接的数据库, 一定要存在 'HOST': '127.0.0.1', # mysql的ip地址, 这里是本地 'PORT': 3306, # mysql的默认端口 'USER': 'root', # mysql的用户名 'PASSWORD': 'xxx' # mysql的密码 } } 可能会提示以下内容:

安装即可: pip install mysqlclient -i https://pypi.tuna.tsinghua.edu.cn/simple
二、编写用户模型
django中使用ORM来存数据到数据库
ORM模型(对象关系映射):
一个 模型类对应数据库中的一张表
一个属性对应数据库中的一个字段
用户表的字段:用户名、密码(可以自己扩展)
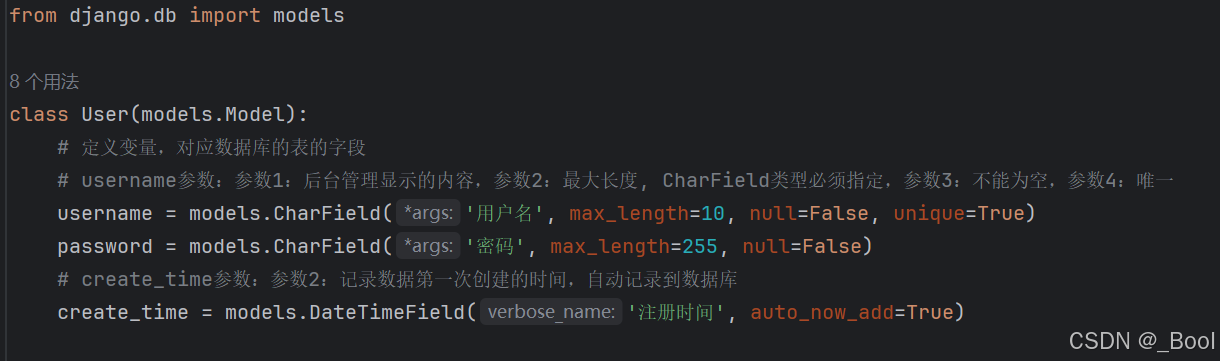
1、用户模型

2、创建好模型后要执行迁移数据的命令:
生成迁移文件:python manage.py makemigrations
迁移生效(同步到数据库):python manage.py migrate


3、迁移成功后,migrations文件夹下会出现迁移文件,该文件记录着模型的相关信息,001表示第一次迁移.

三、编写表单校验,以注册表单校验为例
使用django自带的Form类来实现校验
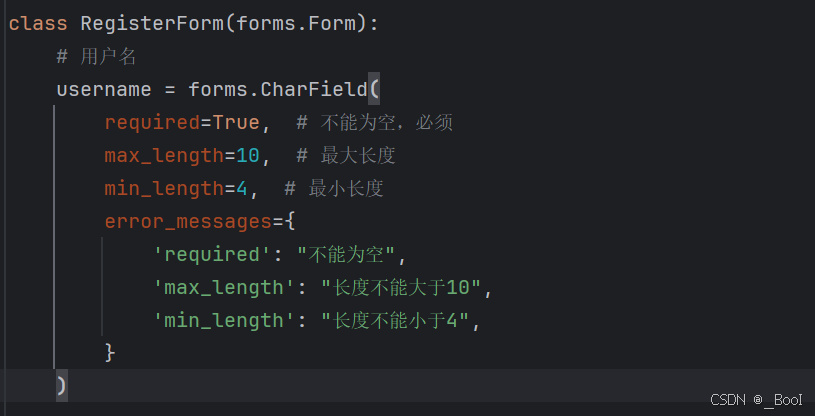
1、对字段的校验,这里只截了用户名的校验,其他字段都差不多

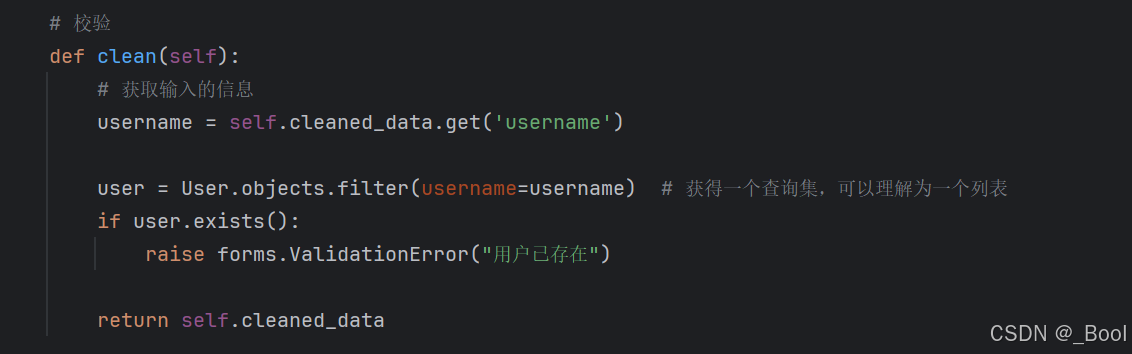
2、对整个表单的校验:
User需要从models.py文件中导入

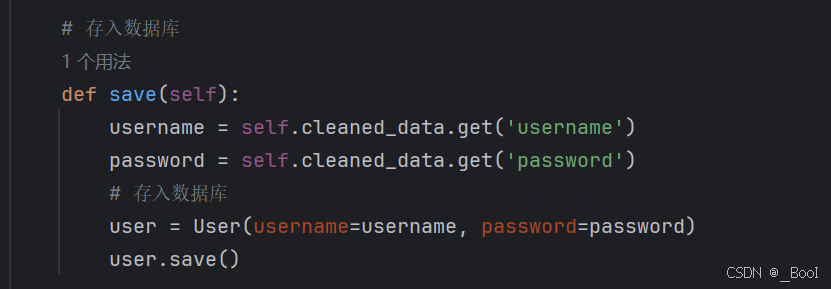
3、form表单中自定义的其他方法:

四、编写前端页面,纯html,文件写在templates文件夹中
使用了模板的方式嵌入数据
超链接的跳转连接:{% url "命名空间:路由的name值" %},有命名空间一定要标注命名空间,没有则:{% url "路由的name值" %}
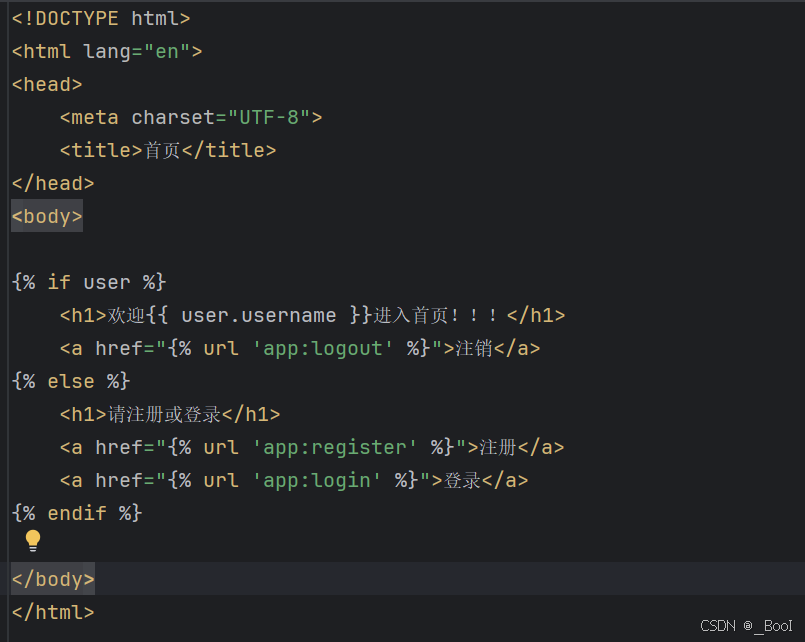
1、index.html

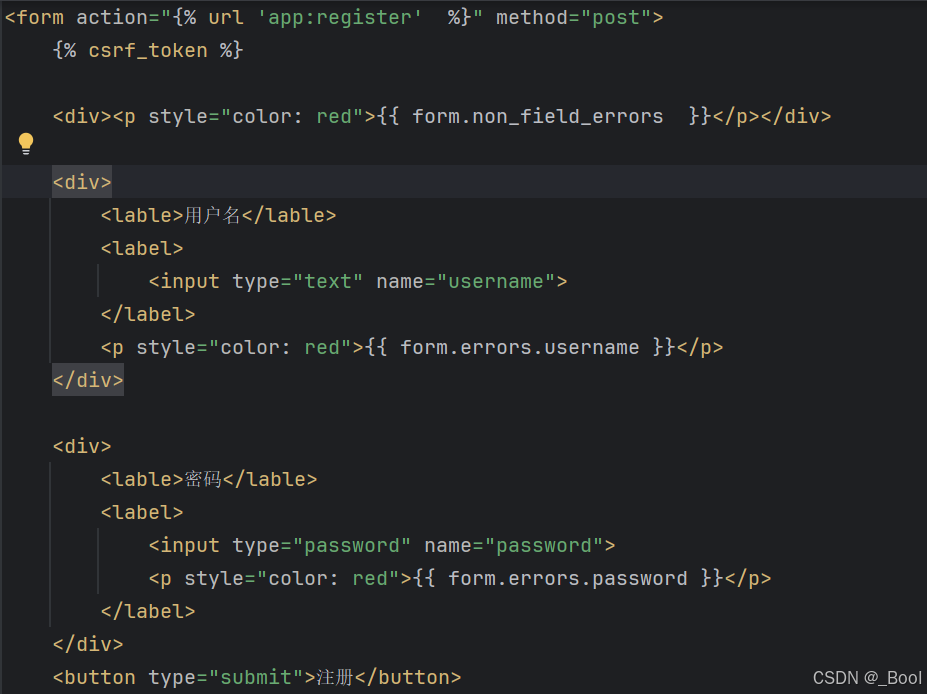
2、register.html
form.non_field_errors:表当校验时,表单的错误,就是forms.py文件中的
raise forms.ValidationError("错误信息")。
form.errors.username: 表单校验时,用户名的错误,就是forms.py文件中的error_messages信息,密码校验也是如此。

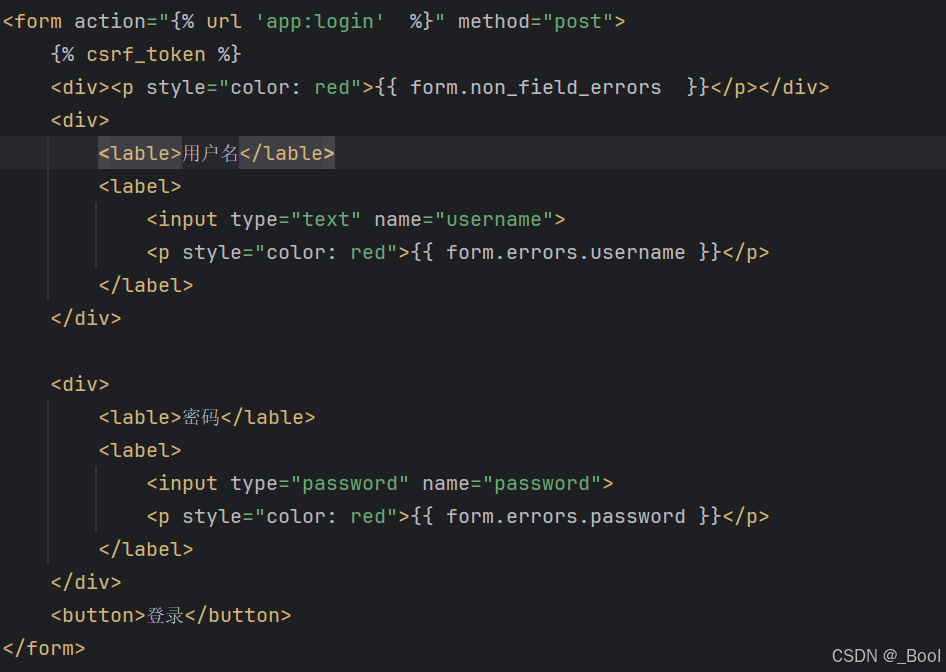
3、login.html

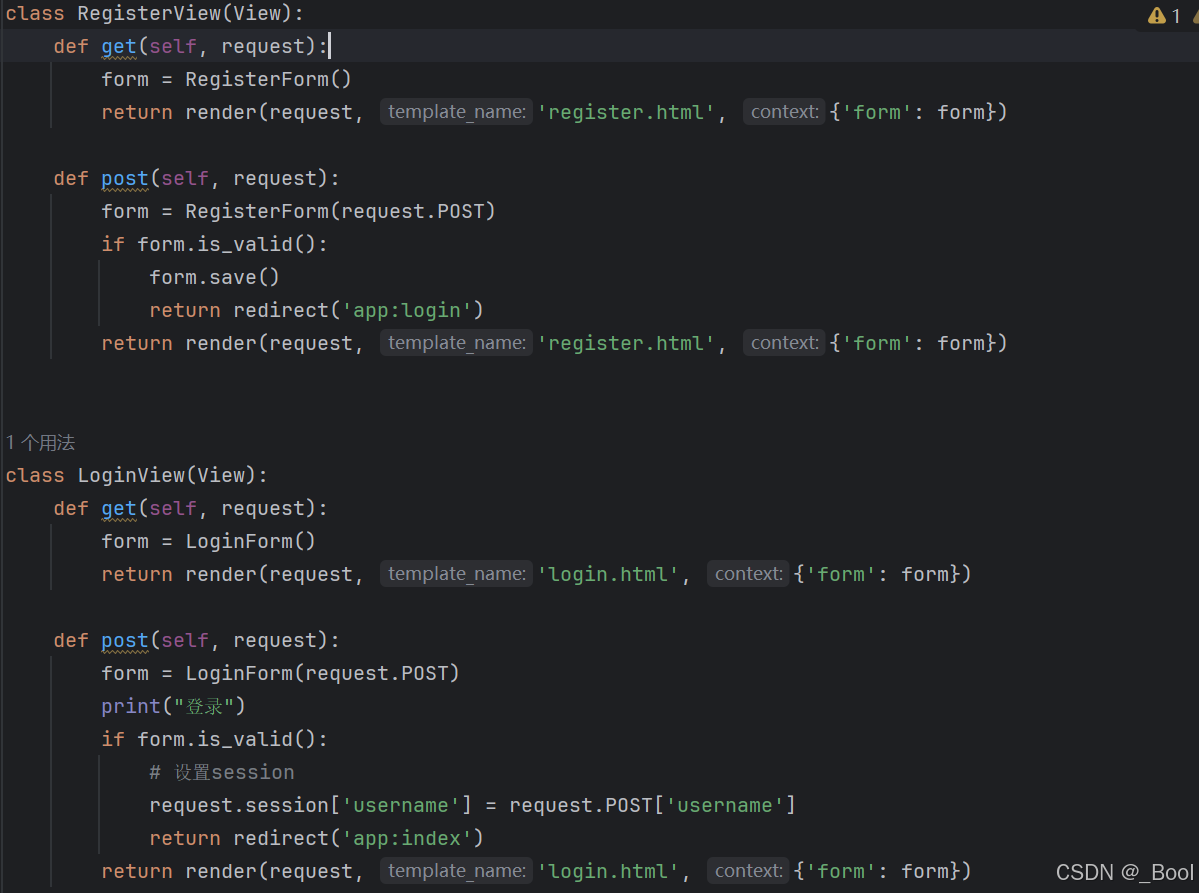
五、编写视图类来实现登录、注册功能
如果是get请求就执行get方法,是post请求就执行post方法,在form标签中的methos方法中可以指定。
form.is_valid():用来校验表单,校验成功返回True, 失败则返回False。
post的方法的实例化表单对象:实例化表单对象时一定要加request.POST,否则拿不到数据。
redirect: 重定向到其他视图函数。
form对象:实例化表单对象,用来进行表单的各种存在,校验,错误信息等待
request.session['username'] = request.POST['username']: 设置session值为用户名(其他值也可以)

六、编写首页和注销视图函数
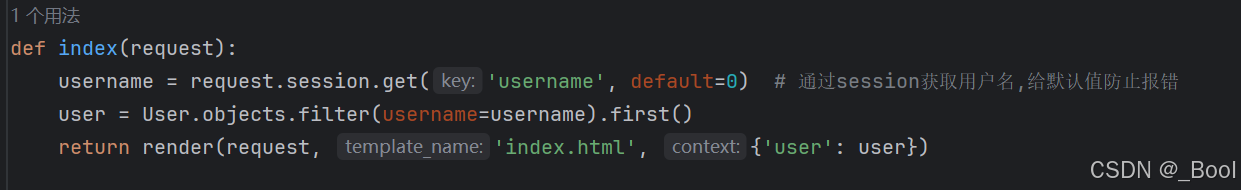
1、首页函数
request.session.get():通过注册时设置的session中来获取用户,通过这个判断是否有登录的用户,可以与前端交互,有的话就显示注销,没有的话显示注册和登录

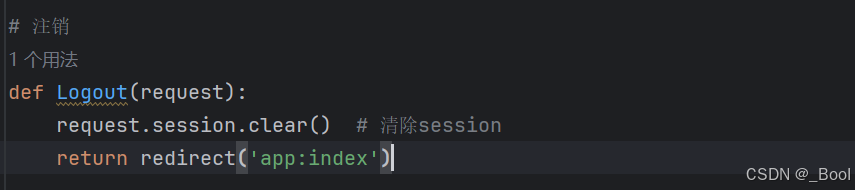
2、注销函数
清除session值即可

七、编写路由
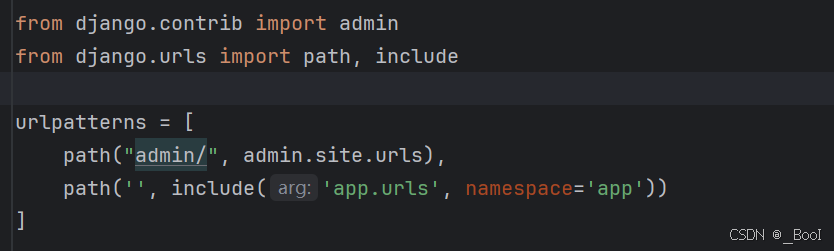
1、在主路由中include分路由,并设置命名空间
命名空间:当有多个应用时建议用, 能更好的区分各个应用,使用namespace关键字设置

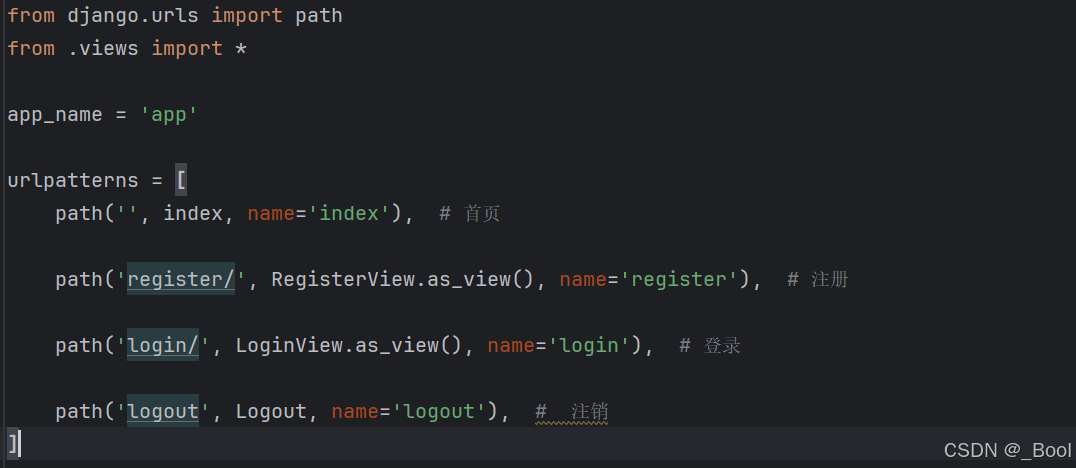
2、在app下创建一个urls.py文件,编写以下内容
注意:一定要加app_name, 视图类一定要加.as_view()

八、django自带的管理后台
使用python manage.py createtsuperuser创建超级用户
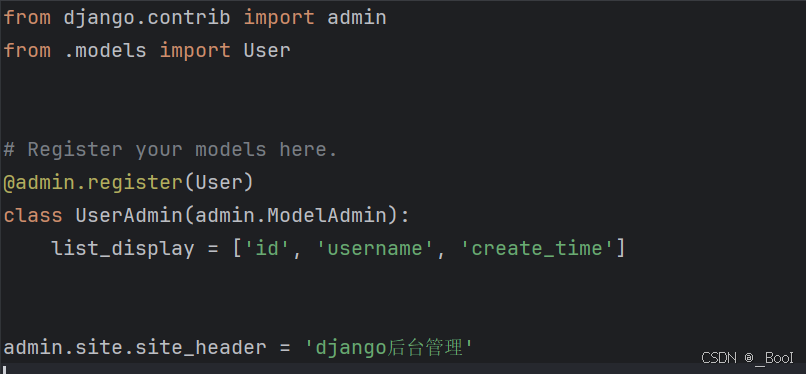
1、在admin.py文件中注册模型
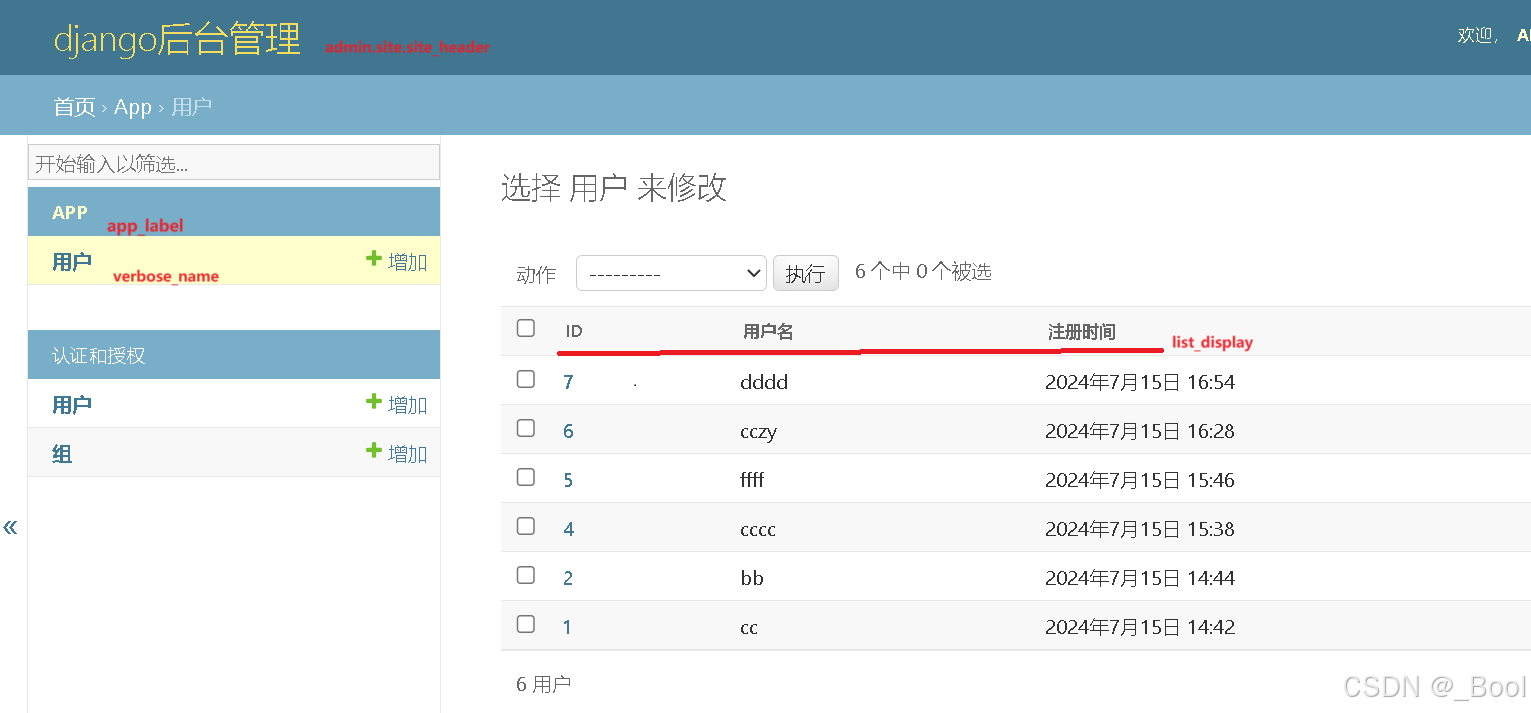
list_display:在后台管理中要显示的字段
admin.site.site_header:后台管理的标题

2、在模型(models.py)中添加

3、使用注册的超级用户登录


九、具体的文件
1、models.py
from django.db import models class User(models.Model): # 定义变量,对应数据库的表的字段 # username参数:参数1:后台管理显示的内容,参数2:最大长度, CharField类型必须指定,参数3:不能为空,参数4:唯一 username = models.CharField('用户名', max_length=10, null=False, unique=True) password = models.CharField('密码', max_length=255, null=False) # create_time参数:参数2:记录数据第一次创建的时间,自动记录到数据库 create_time = models.DateTimeField('注册时间', auto_now_add=True) # 设置后台管理 class Meta: app_label = 'app' # 属于那个app verbose_name = '用户' verbose_name_plural = verbose_name # 输出对象时用到的 def __str__(self): return self.username 2、forms.py
from django import forms from .models import User class RegisterForm(forms.Form): # 用户名 username = forms.CharField( required=True, # 不能为空,必须 max_length=10, # 最大长度 min_length=4, # 最小长度 error_messages={ 'required': "不能为空", 'max_length': "长度不能大于10", 'min_length': "长度不能小于4", } ) # 密码 password = forms.CharField( required=True, # 不能为空,必须 max_length=16, # 最大长度 min_length=8, # 最小长度 error_messages={ 'required': "不能为空", 'max_length': "长度不能大于16", 'min_length': "长度不能小于8", } ) # 校验 def clean(self): # 获取输入的用户名 username = self.cleaned_data.get('username') user = User.objects.filter(username=username) # 获得一个查询集,可以理解为一个列表 # 用户存在 if user.exists(): raise forms.ValidationError("用户已存在") return self.cleaned_data # 存入数据库 def save(self): username = self.cleaned_data.get('username') password = self.cleaned_data.get('password') # 存入数据库 user = User(username=username, password=password) user.save() class LoginForm(forms.Form): # 用户名 username = forms.CharField( required=True, # 不能为空,必须 max_length=10, # 最大长度 min_length=4, # 最小长度 error_messages={ 'required': "不能为空", 'max_length': "长度不能大于10", 'min_length': "长度不能小于4", } ) # 密码 password = forms.CharField( required=True, # 不能为空,必须 max_length=16, # 最大长度 min_length=8, # 最小长度 error_messages={ 'required': "不能为空", 'max_length': "长度不能大于16", 'min_length': "长度不能小于8", } ) # 校验 def clean(self): # 获取输入的信息 username = self.cleaned_data.get('username') password = self.cleaned_data.get('password') user = User.objects.filter(username=username) # 获得一个查询集,可以理解为一个列表 if user.exists(): if user[0].password != password: raise forms.ValidationError("密码错误") else: raise forms.ValidationError("用户不存在") return self.cleaned_data 3、admin.py
from django.contrib import admin from .models import User # Register your models here. @admin.register(User) class UserAdmin(admin.ModelAdmin): list_display = ['id', 'username', 'create_time'] admin.site.site_header = 'django后台管理'4、views.py
from django.shortcuts import render, HttpResponse, redirect from django.views import View from .models import User from .forms import RegisterForm, LoginForm # Create your views here. def index(request): username = request.session.get('username', default=0) # 通过session获取用户名,给默认值防止报错 user = User.objects.filter(username=username).first() return render(request, 'index.html', {'user': user}) class RegisterView(View): def get(self, request): form = RegisterForm() return render(request, 'register.html', {'form': form}) def post(self, request): form = RegisterForm(request.POST) if form.is_valid(): form.save() return redirect('app:login') return render(request, 'register.html', {'form': form}) class LoginView(View): def get(self, request): form = LoginForm() return render(request, 'login.html', {'form': form}) def post(self, request): form = LoginForm(request.POST) print("登录") if form.is_valid(): # 设置session request.session['username'] = request.POST['username'] return redirect('app:index') return render(request, 'login.html', {'form': form}) # 注销 def Logout(request): request.session.clear() # 清除session return redirect('app:index') 5、app中的urls.py
from django.urls import path from .views import * app_name = 'app' urlpatterns = [ path('', index, name='index'), # 首页 path('register/', RegisterView.as_view(), name='register'), # 注册 path('login/', LoginView.as_view(), name='login'), # 登录 path('logout', Logout, name='logout'), # 注销 ] 6、主路由urls.py
from django.contrib import admin from django.urls import path, include urlpatterns = [ path("admin/", admin.site.urls), path('', include('app.urls', namespace='app')) ]7、index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> </head> <body> {% if user %} <h1>欢迎{{ user.username }}进入首页!!!</h1> <a href="{% url 'app:logout' %}">注销</a> {% else %} <h1>请注册或登录</h1> <a href="{% url 'app:register' %}">注册</a> <a href="{% url 'app:login' %}">登录</a> {% endif %} </body> </html>8、register.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> </head> <body> <h3>注册</h3> <a href="{% url 'app:login' %}">登录</a>| <a href="{% url 'app:index' %}">首页</a> <form action="{% url 'app:register' %}" method="post"> {% csrf_token %} <div><p style="color: red">{{ form.non_field_errors }}</p></div> <div> <lable>用户名</lable> <label> <input type="text" name="username"> </label> <p style="color: red">{{ form.errors.username }}</p> </div> <div> <lable>密码</lable> <label> <input type="password" name="password"> <p style="color: red">{{ form.errors.password }}</p> </label> </div> <button type="submit">注册</button> </form> </body> </html>9、login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <h3>登录</h3> <a href="{% url 'app:register' %}">注册</a>| <a href="{% url 'app:index' %}">首页</a> <form action="{% url 'app:login' %}" method="post"> {% csrf_token %} <div><p style="color: red">{{ form.non_field_errors }}</p></div> <div> <lable>用户名</lable> <label> <input type="text" name="username"> <p style="color: red">{{ form.errors.username }}</p> </label> </div> <div> <lable>密码</lable> <label> <input type="password" name="password"> <p style="color: red">{{ form.errors.password }}</p> </label> </div> <button>登录</button> </form> </body> </html>