阅读量:2
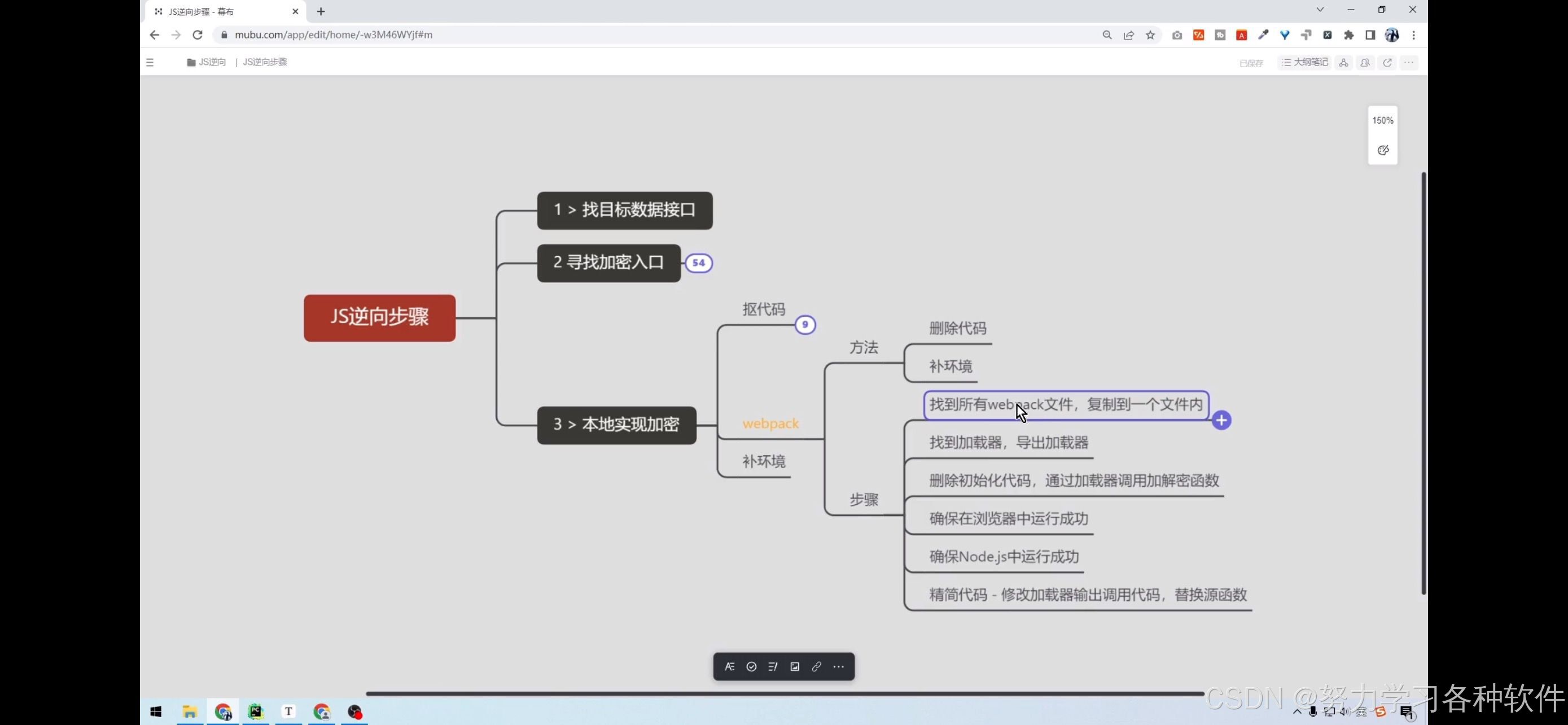
解决步骤:

网址:aHR0cHM6Ly9tLmN0eXVuLmNuL3dhcC9tYWluL2F1dGgvbG9naW4=
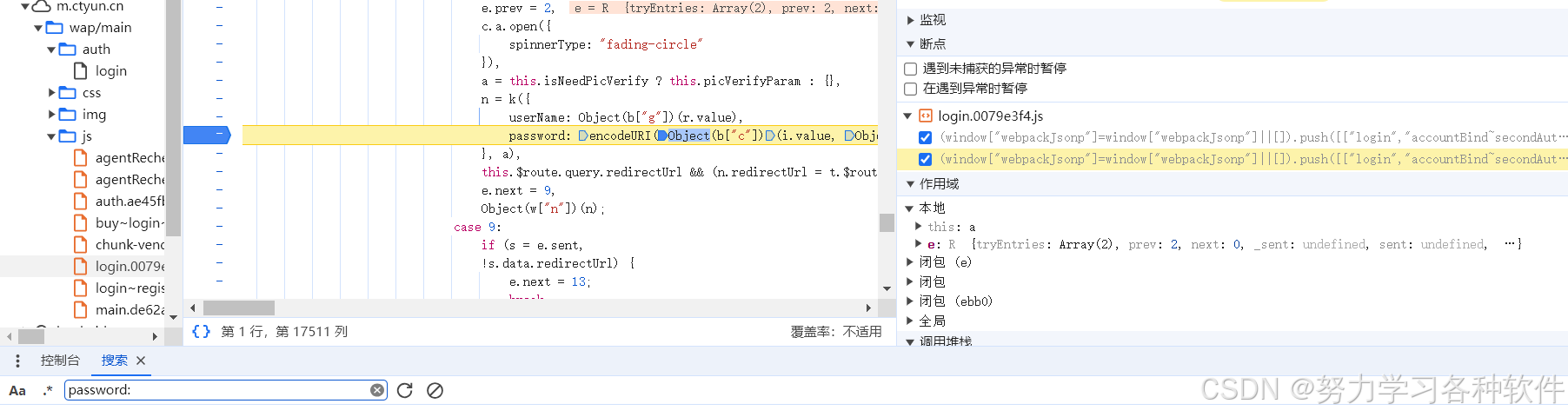
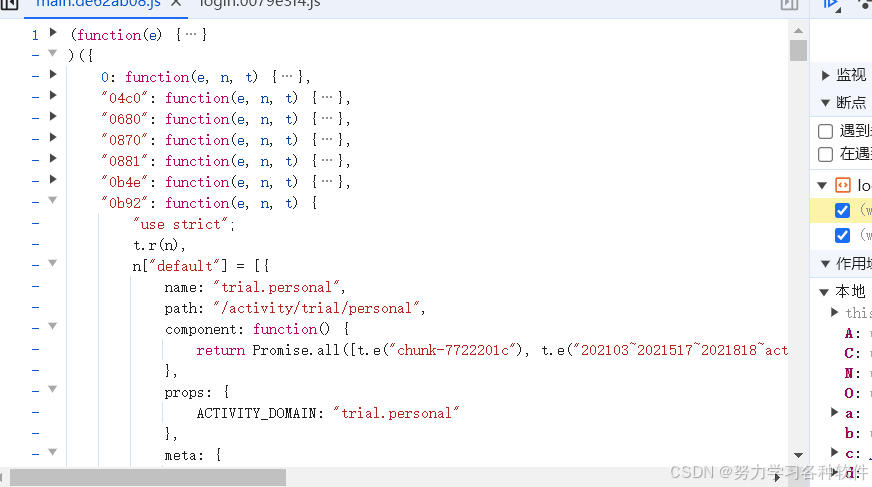
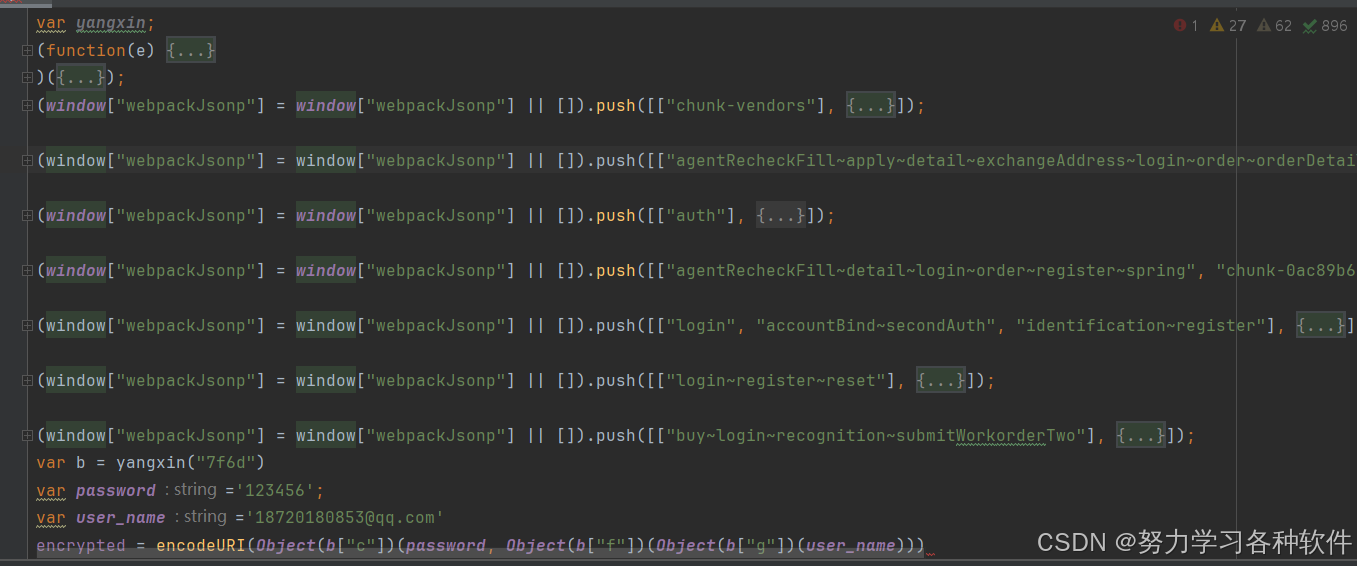
不说废话,密码有加密,直接搜索找到疑似加密位置打上断点。

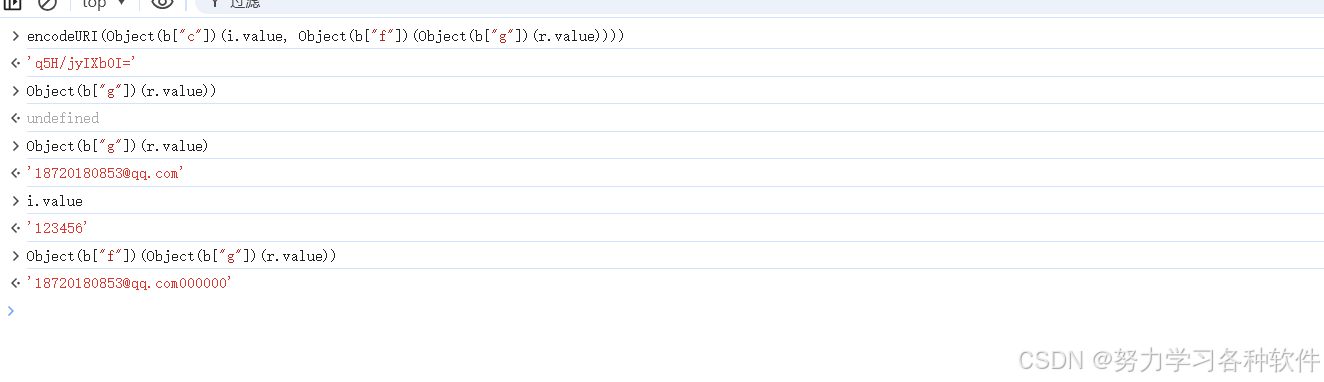
再控制台打印,分析加密函数

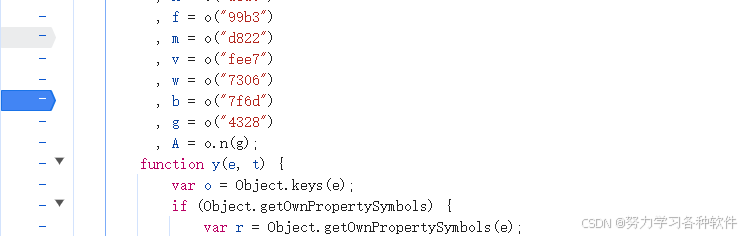
有三个处理过程,b['g']得到的是用户名,b['f'] 对用户名作处理。b['c'] 接收密码和处理过的用户名两个参数。这很像webpack,先去前面找有没有定义b对象。果然有,打上断点,刷新页面,o即是加载器。

进入加载器,复制加载器,导出加载器函数,删除初始化函数,变为字典,补充细枝末节。首先透露,这里要复制很多函数,分布在不同的子文件中,因此需要整体复制下来。这个自运行函数格式不对,后面要改,而且它这里面也是有函数模块的。

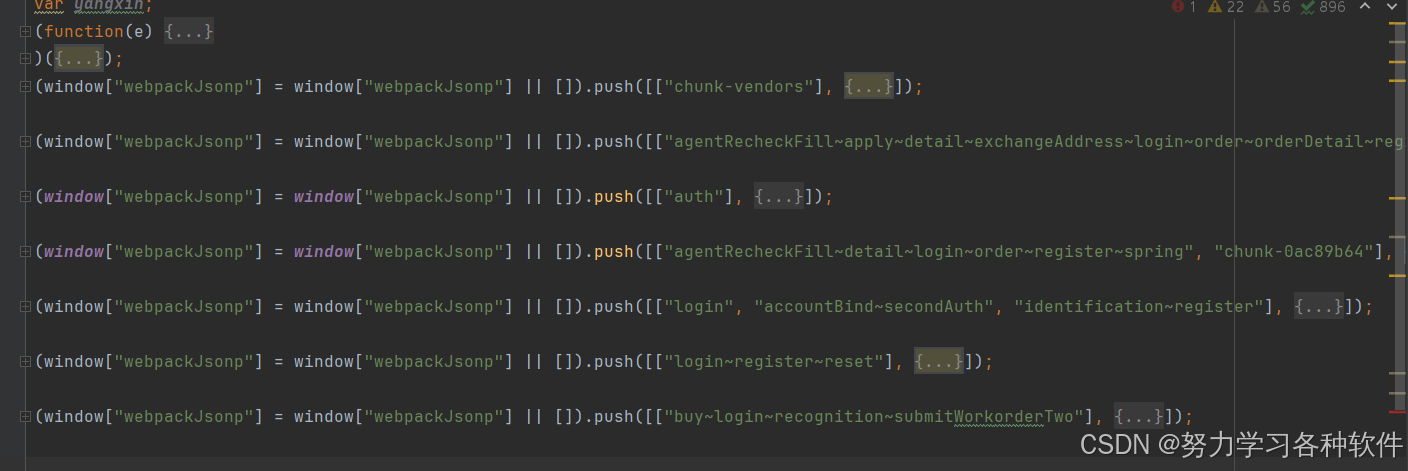
去复制所有的子文件

复制好的结果为:

导出加载器,去除初始化,初始化位置再头文件最后靠近函数模块的地方。

补充好的结果:

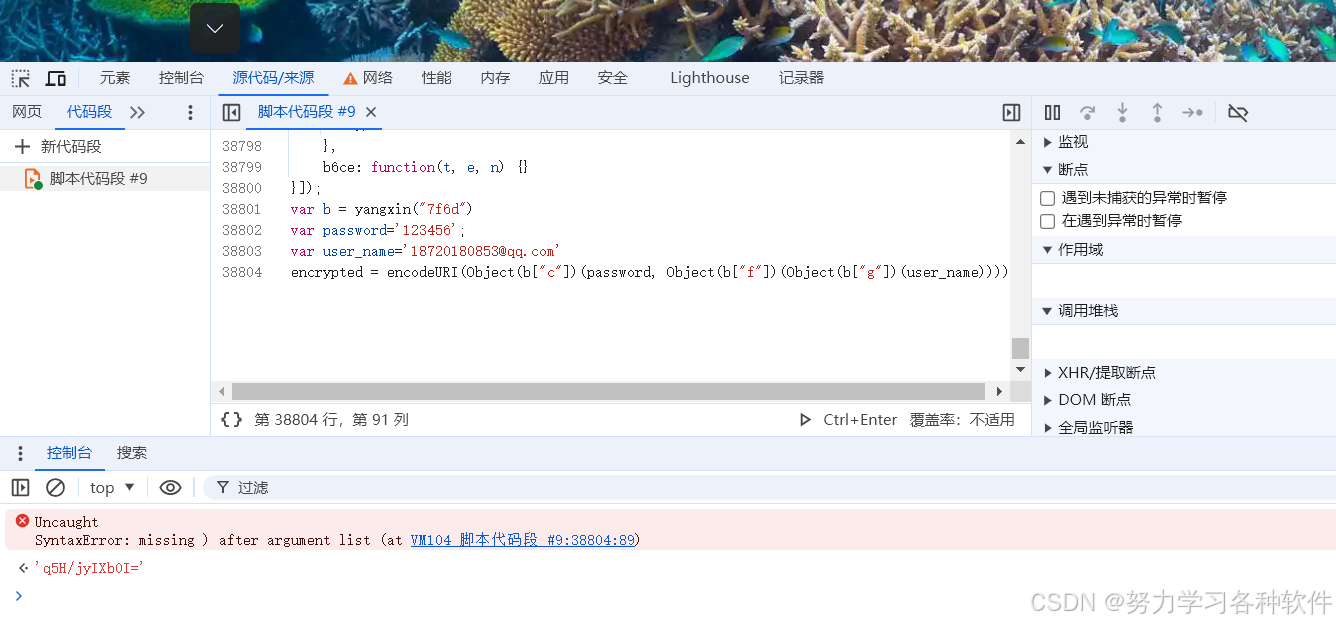
拿到浏览器中去运行一下,可以看到直接出结果了。

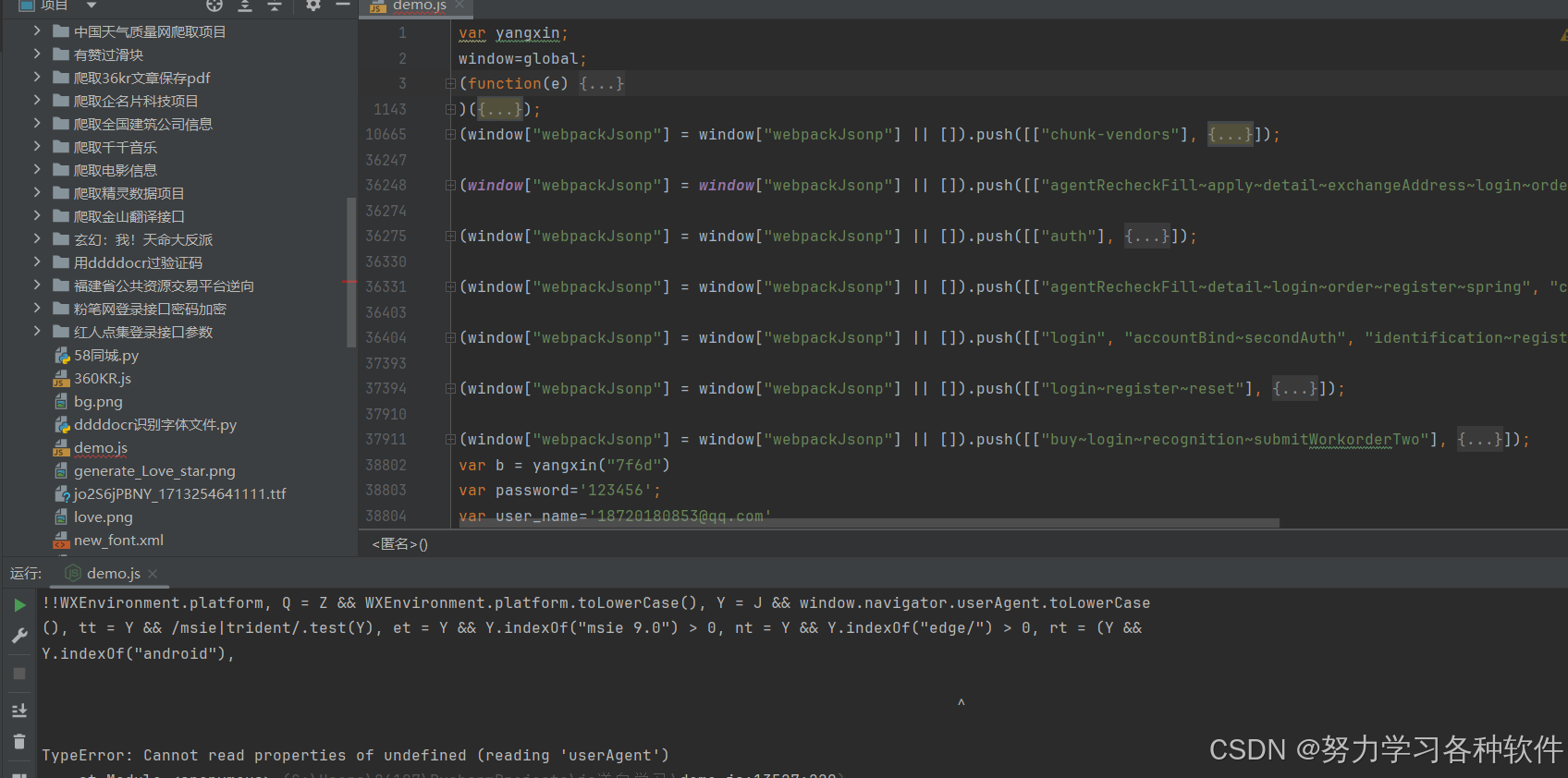
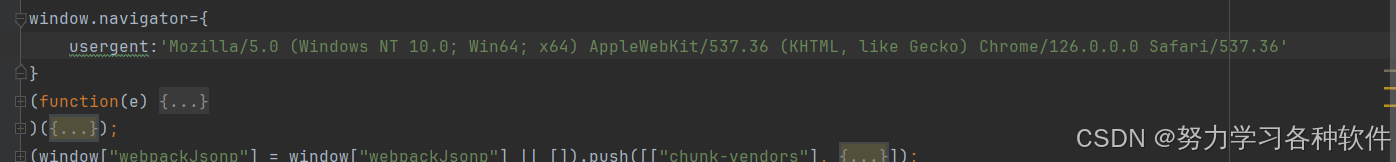
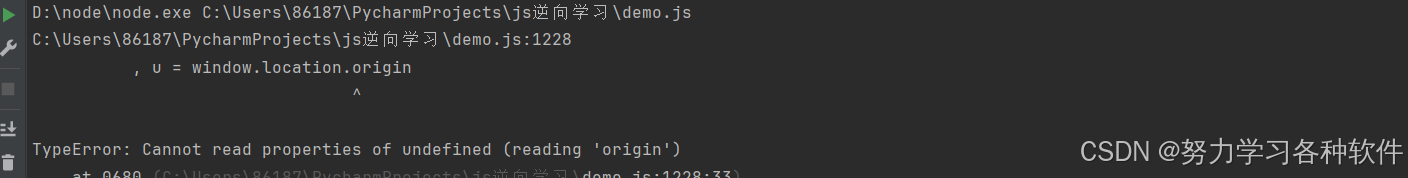
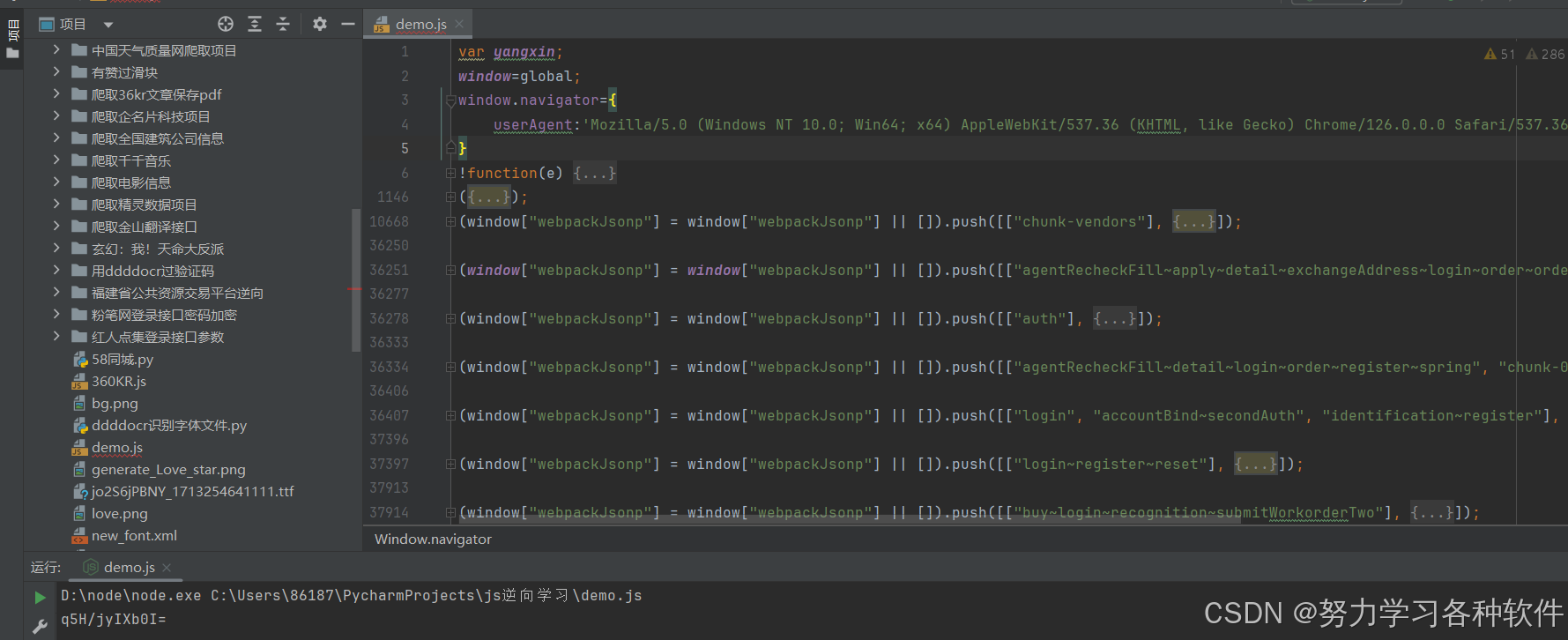
现在回到node.js环境中,补充环境,加上window=global,可以看见这一行window.navigator.userAgent缺少

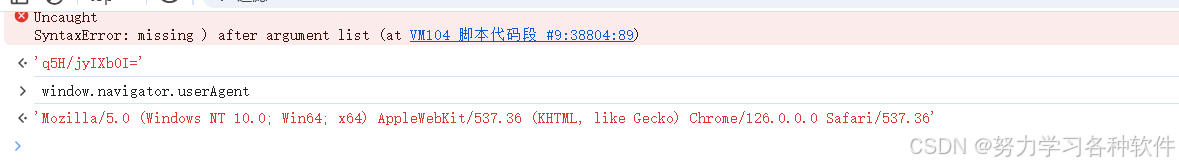
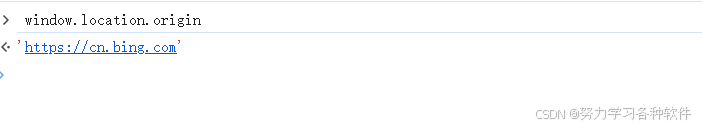
去浏览器中打印,接着复制到Node.js环境中。


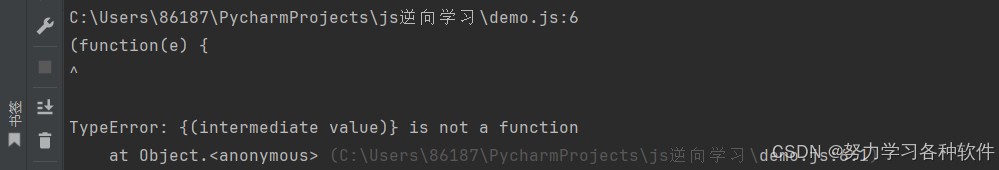
接着再运行

改成感叹号格式。

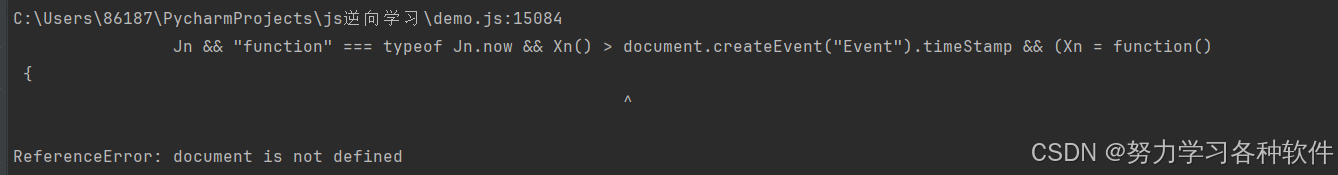
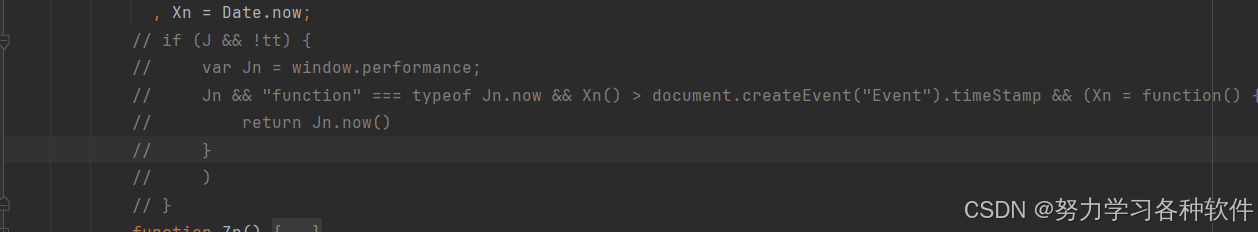
接着运行,document未定义

观察代码形式,直接注释掉

接着运行


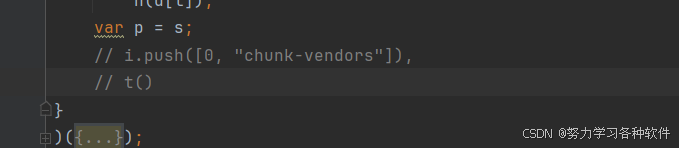
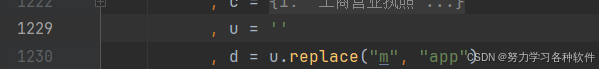
找到这串代码,置空即可。

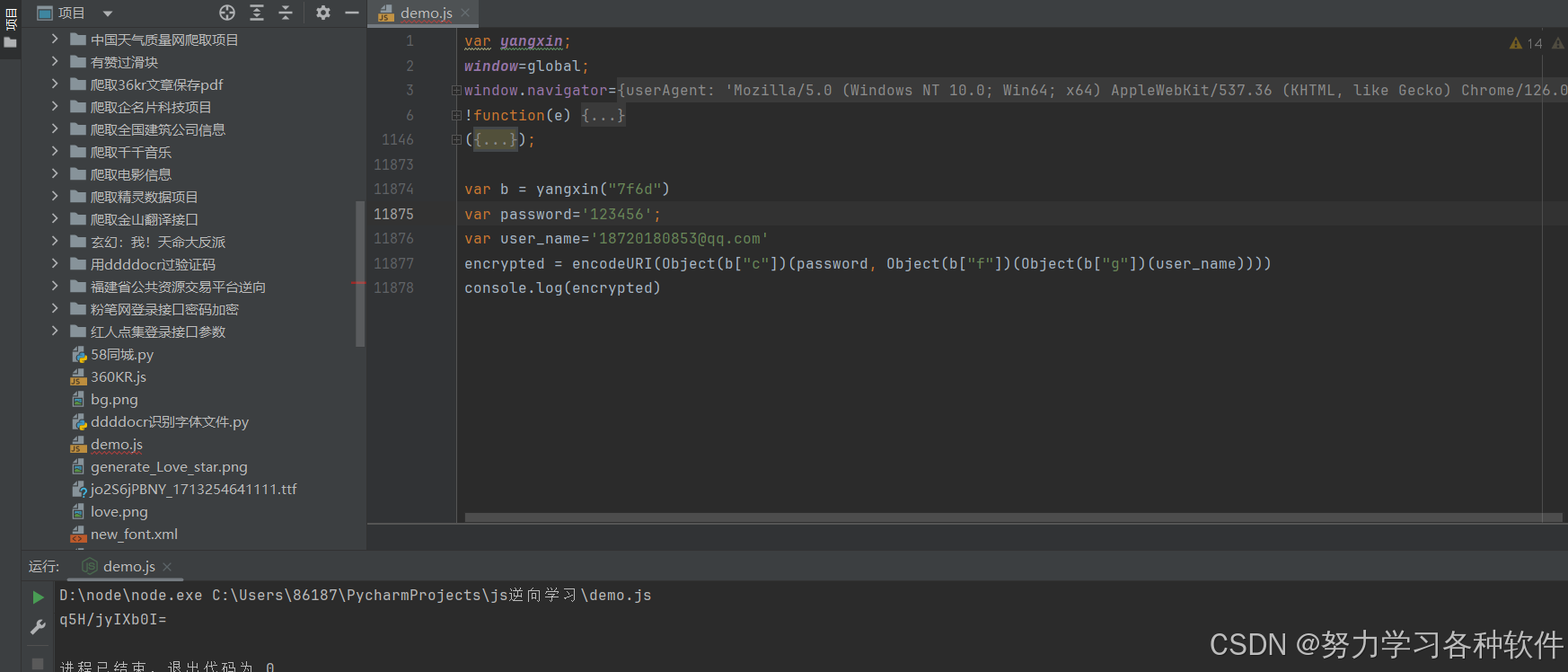
再次运行,发现成功

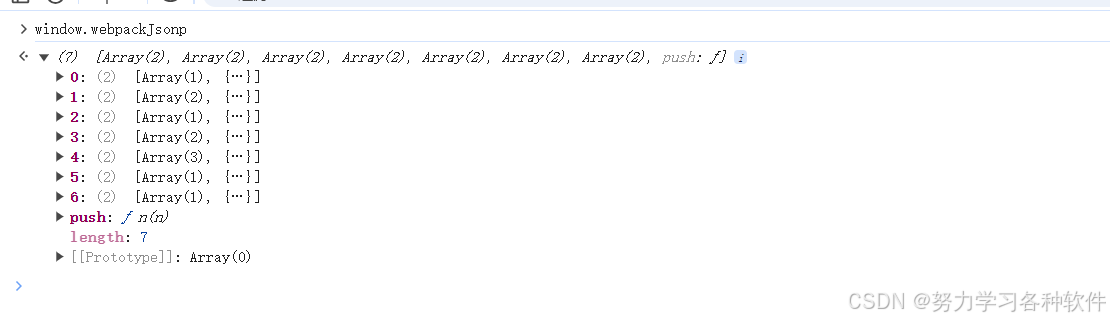
接下来,拷贝到浏览器中,再进行精简。在浏览器中,删除window=global,加上这两行代码



所有需要的函数被打印出来了。
拷贝所有运行到的代码,然后替换掉自执行函数里面的函数。然后删除所有的子文件。


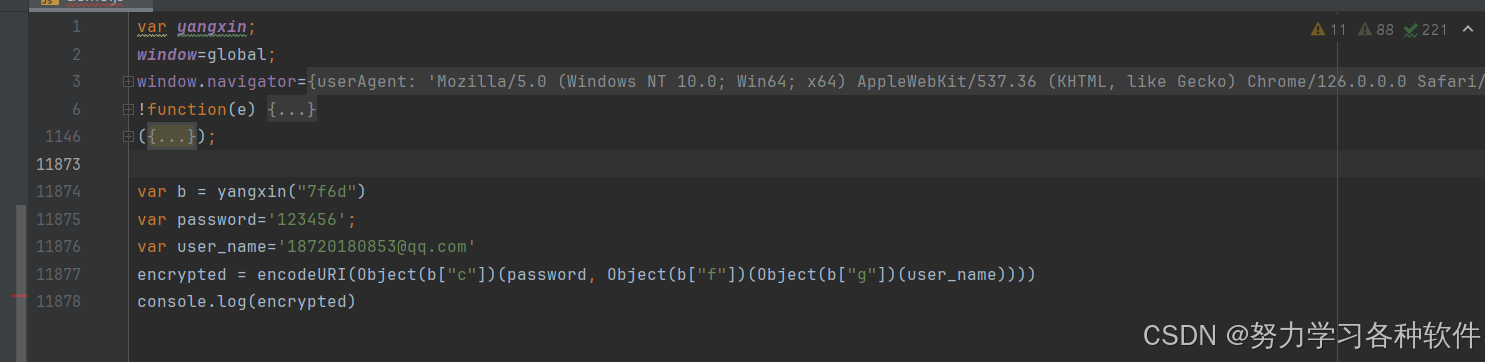
结果展现,代码精简到了一万多行:

浏览器的补环境,无非就是document,navigator
